Wenn Sie Google Pay auf Ihrer WordPress Website akzeptieren, können Sie das Einkaufserlebnis Ihrer Kunden insgesamt verbessern.
Aus unserer eigenen Erfahrung als Betreiber von Online-Shops wissen wir, wie wichtig es ist, mehrere Optionen für die Bezahlung anzubieten, um den unterschiedlichen Vorlieben Ihrer Kunden gerecht zu werden.
Durch die Bereitstellung von Google Pay können Sie das Vertrauen Ihrer Kunden stärken, die Reibungsverluste an der Kasse verringern und letztendlich den Umsatz auf Ihrer Website steigern.
Außerdem zeigt das Hinzufügen von Google Pay, dass Sie mit den Zahlungstrends Schritt halten und den unterschiedlichen Bedürfnissen Ihrer Kunden gerecht werden, was zu einer höheren Kundentreue und -zufriedenheit führen kann.
In diesem Artikel führen wir Sie durch die Schritte, um Google Pay in WordPress zu akzeptieren und einen reibungslosen Zahlungsprozess für Ihre Kunden zu gewährleisten.

Warum Google Pay in WordPress akzeptieren?
Wenn Sie auf Ihrer WordPress-Website Produkte oder Dienste verkaufen oder um Spenden bitten, ist es wichtig, dass Ihre Besucher mit der von ihnen bevorzugten Methode bezahlen können.
Oft wollen sie mit Kreditkarte oder PayPal bezahlen, aber neuere Methoden wie Google Pay und Apple Pay werden immer beliebter.
Google Pay ist in 40 Ländern auf der ganzen Welt verfügbar und macht Online-Zahlungen einfach. Ihre Kunden können es jedoch nur nutzen, wenn sie ein Android-Gerät mit der Version Lollipop 5.0 oder höher verwenden. Daher möchten Sie wahrscheinlich zusätzliche Zahlungsoptionen für Personen mit anderen Geräten anbieten.
Werfen wir also einen Blick darauf, wie Sie Google Pay in Ihrem Online-Shop akzeptieren können.
☝ Hinweis: Wir beschreiben, wie man in WordPress eine Option für Google Pay hinzufügt, ohne einen vollständigen eCommerce-Warenkorb hinzuzufügen, aber wir lassen andere hilfreiche Ressourcen am Ende dieses Artikels für diejenigen, die nach vollständigen eCommerce-Lösungen suchen.
Wie man Google Pay in WordPress akzeptiert
Als erstes müssen Sie das WP Simple Pay Plugin installieren und aktivieren.
WP Simple Pay ist ein einfaches, aber leistungsstarkes WordPress Plugin für Rechnungen und Zahlungen. Das Beste daran ist, dass es keine zusätzlichen Transaktionsgebühren erhebt. Sie können es einfach einrichten, ohne die Komplexität eines Warenkorb-Systems.

Mit WP Simple Pay können Sie Apple Pay, Google Pay, Kreditkarten und ACH-Bankzahlungen akzeptieren. Damit können Sie Benutzern mehrere Optionen für die Bezahlung anbieten, was die Konversion verbessert.
Beim Testen haben wir festgestellt, dass es zahlreiche vorgefertigte Templates bietet und Sie sogar eine Zahlungsseite gestalten können, was wir sehr schätzen. Details finden Sie in unserer vollständigen Rezension zu WP Simple Pay.
Beachten Sie, dass es zwar eine kostenlose Version des Plugins gibt, Sie aber den Pro-Tarif benötigen, um Google Pay zu akzeptieren, Formulare für Zahlungen auf der Website zu erstellen und vieles mehr.
Wenn Sie Hilfe bei der Installation benötigen, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Nach der Aktivierung wird der WP Simple Pay Einrichtungsassistent automatisch gestartet. Um fortzufahren, klicken Sie einfach auf den Button “Let’s Get Started”.

Auf der ersten Seite werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Sie finden diese Informationen in Ihrem Konto auf der WP Simple Pay-Website.
Danach müssen Sie auf die Schaltfläche “Aktivieren und fortfahren” klicken, um zum nächsten Schritt zu gelangen.

Auf der nächsten Seite müssen Sie WP Simple Pay mit Stripe verbinden.
Stripe ist ein beliebtes Zahlungs-Gateway, und die Verbindung von WP Simple Pay damit ist der einfachste Weg, Google Pay zu Ihrer Website hinzuzufügen. Es unterstützt auch alle gängigen Kredit- und Debitkarten, Apple Pay, ACH-Zahlungen und mehr.
Klicken Sie einfach auf den Button “Mit Stripe verbinden”. Von dort aus können Sie sich bei Ihrem Stripe Konto anmelden oder ein neues Konto erstellen. Jeder, der ein legitimes Unternehmen hat, kann ein Stripe Konto erstellen und Zahlungen online akzeptieren.

Hinweis: Stripe erfordert, dass Ihre Website eine SSL/HTTPS-Verschlüsselung verwendet. Wenn Sie noch kein SSL-Zertifikat für Ihre Website haben, lesen Sie bitte unsere Schritt-für-Schritt-Anleitung, wie Sie SSL zu WordPress hinzufügen.
Sobald Sie eine Verbindung zu Stripe hergestellt haben, werden Sie aufgefordert, Ihre WP Simple Pay-E-Mails zu konfigurieren.
Dann sehen wir, dass die Optionen für Zahlungs- und Rechnungs-E-Mails an Ihre Kunden bereits aktiviert worden sind. Ebenso wie die Option für den Versand von E-Mails zur Zahlungsbenachrichtigung.

In diesem Schritt müssen Sie lediglich die E-Mail-Adresse eingeben, an die die Benachrichtigungen gesendet werden sollen.
Nachdem Sie die E-Mail-Adresse eingegeben haben, klicken Sie auf den Button “Speichern und Weiter”, um die Einrichtung von WP Simple Pay abzuschließen.

Beachten Sie, dass Google Pay standardmäßig aktiviert ist, wenn Sie das Stripe-Kassenformular verwenden. Es wird auch automatisch für Android Benutzer in den teilnehmenden Ländern angeboten werden.
Wenn Sie sich entscheiden, Google Pay in Zukunft zu deaktivieren, müssen Sie lediglich die Einstellungen für die Zahlungsmethode im Stripe Dashboard ändern.
Erstellen eines Zahlungsformulars in WordPress
Nun ist es an der Zeit, ein Zahlungsformular zu erstellen.
Um loszulegen, klicken Sie auf der letzten Seite des Einrichtungsassistenten auf den Button “Zahlungsformular erstellen”. Dadurch werden Sie automatisch auf die Seite WP Simple Pay ” Neu hinzufügen weitergeleitet.
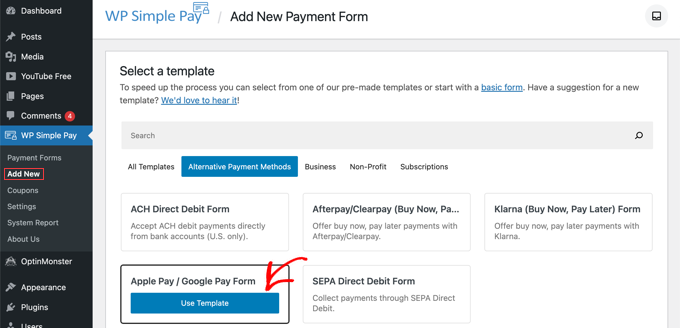
Auf dieser Seite sehen Sie eine Liste von Templates für Zahlungsformulare. Scrollen Sie nach unten, um das Template “Apple Pay / Google Pay” zu finden.
Wenn Sie es gefunden haben, bewegen Sie den Mauszeigerkontakt auf das Template und klicken Sie auf den Button “Template verwenden”, wenn es erscheint.

Dadurch gelangen Sie zum Zahlungsformular-Editor.
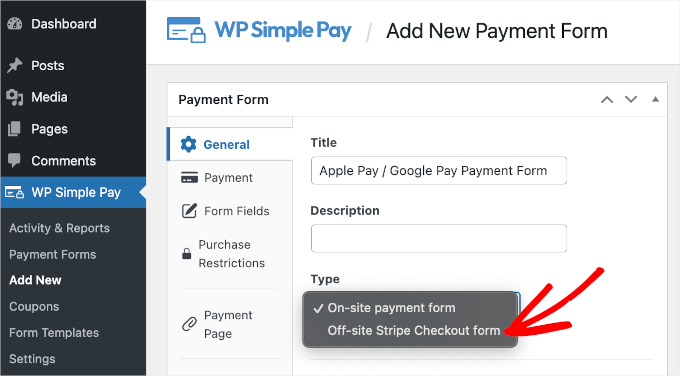
Wenn Sie möchten, können Sie das Formular umbenennen und eine kurze Beschreibung schreiben. Oder Sie gehen direkt zum Dropdown-Menü “Typ” und wählen die Option “Off-site Stripe Checkout form”.

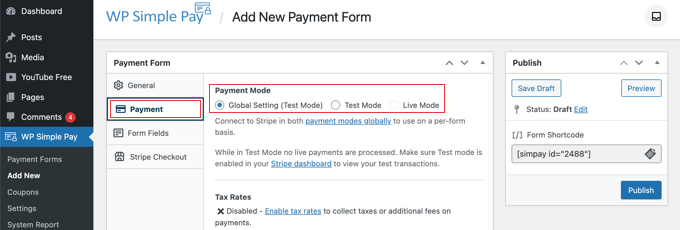
Nachdem Sie das getan haben, gehen wir zum Tab “Zahlung” über.
Hier können Sie den Zahlungsmodus entweder auf “live” oder “testweise” einstellen. Im Testmodus können Sie Zahlungen vornehmen, die nicht tatsächlich belastet werden. So können Sie sicherstellen, dass Ihr Formular ordnungsgemäß funktioniert und E-Mails versendet werden.
Vergessen Sie nicht, dies auf “Live” zu ändern, wenn Sie die Tests abgeschlossen haben und bereit sind, Kundenzahlungen zu empfangen.

Sie können auch die Produkte oder Dienste, die Sie anbieten, sowie deren Preise hinzufügen und angeben, ob es sich um eine einmalige Zahlung oder ein Abonnement handelt.
Klicken Sie einfach auf den Button “Preis hinzufügen”, bis Sie so viele Preise hinzugefügt haben, wie Sie benötigen.
Danach müssen Sie für jeden Artikel eine Bezeichnung und einen Preis hinzufügen. Sie können auch andere Optionen wählen, z. B. wiederkehrende Zahlungen ein richten oder dem Benutzer erlauben, den Preis zu bestimmen, z. B. für eine Spende.

Sie können einen Preis ein- oder ausblenden, indem Sie auf den kleinen Pfeil auf der rechten Seite klicken.
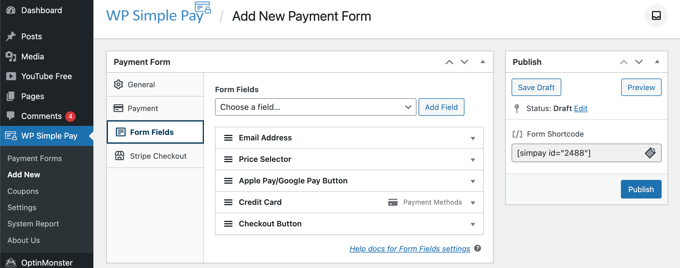
Als Nächstes gehen wir auf die Registerkarte “Formularfelder”. Beachten Sie, dass dem Formular bereits die wichtigsten Felder hinzugefügt wurden, darunter eine Schaltfläche “Apple Pay / Google Pay”, Kreditkartendaten und eine Schaltfläche “Kasse”.

Über die Dropdown-Liste “Formularfelder” können Sie weitere Felder hinzufügen, indem Sie auf den Button “Feld hinzufügen” klicken. Zu den Optionen gehören Name, Telefonnummer, Adresse und vieles mehr.
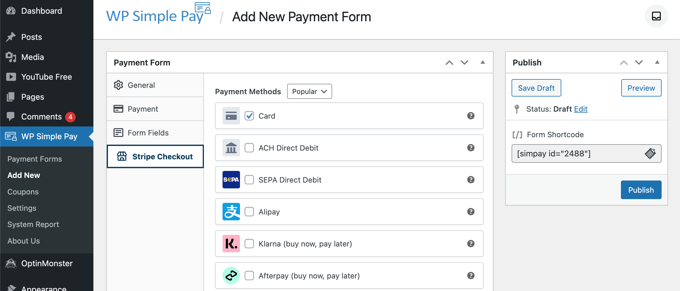
Auf der Registerkarte “Stripe Checkout” schließlich können Sie zusätzliche Zahlungsmethoden auswählen und das Kassenformular anpassen, das angezeigt wird, nachdem der Benutzer auf die Schaltfläche “Bezahlen” geklickt hat.
Für dieses Tutorial lassen wir diese Einstellungen so, wie sie sind.

Wenn Sie mit Ihrem Zahlungsformular zufrieden sind, klicken Sie auf den Button “Veröffentlichen”, um Ihre Einstellungen zu speichern und das Formular zu aktivieren.
Jetzt können wir das Formular zu einem Beitrag oder einer Seite auf Ihrer Website hinzufügen.
Hinzufügen des Zahlungsformulars zu Ihrer Website
WP Simple Pay macht das Hinzufügen von Formularen überall auf Ihrer Website super einfach.
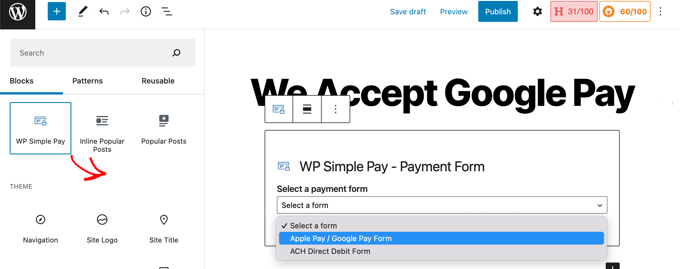
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite, oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf das Pluszeichen (+) oben und fügen Sie einen WP Simple Pay-Block im WordPress Block-Editor hinzu.

Danach wählen Sie Ihr Bestellformular aus dem Dropdown-Menü des WP Simple Pay-Blocks aus.
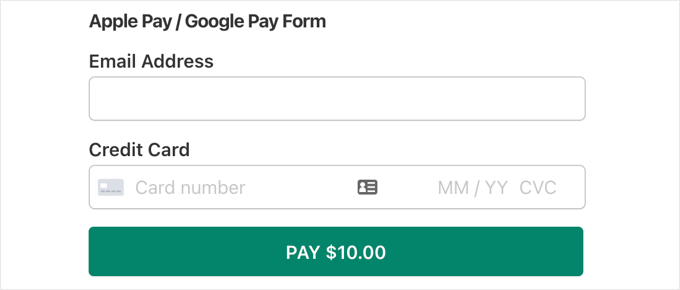
Sobald Sie fertig sind, können Sie den Beitrag oder die Seite aktualisieren oder veröffentlichen. Klicken Sie dann auf den Button “Vorschau”, um Ihr Formular in Aktion zu sehen.

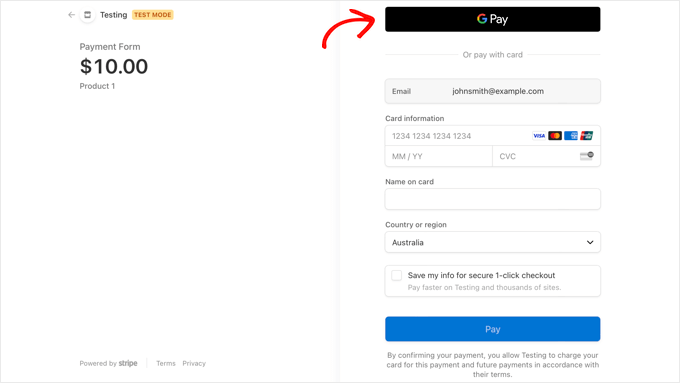
Wenn Ihre Benutzer auf die Schaltfläche Bezahlen klicken, wird das Stripe-Kassenformular angezeigt.
Wenn jemand ein Android-Gerät mit Lollipop 5.0 oder höher verwendet, wird die Option Google Pay oben im Formular angezeigt. Andernfalls wird die Google Pay-Option ausgeblendet, und Sie können mit einer Kreditkarte bezahlen.

Wenn Sie nach anderen Möglichkeiten suchen, Google Pay in WordPress hinzuzufügen, können Sie vollständige eCommerce-Lösungen wie Easy Digital Downloads oder WooCommerce verwenden. Beide unterstützen Optionen für Apple Pay und Google Pay.
Für WooCommerce-Shops können Sie auch das kostenlose Stripe Payment Gateway Plugin von FunnelKit verwenden. Dieses Plugin bietet zusätzliche Funktionen wie Ein-Klick-Express-Checkouts für Apple und Google Pay, automatische Webhook-Erstellung und mehr.
Weitere Anleitungen zur Annahme von Zahlungen in WordPress
Jetzt, wo Sie Google Pay in WordPress akzeptieren können, möchten Sie vielleicht lernen, wie Sie andere Arten von Zahlungen akzeptieren können:
- Wie man in WordPress Bargeld-Zahlungen sammelt (Schritt für Schritt)
- Wie man Bancontact-Zahlungen in WordPress hinzufügt
- Wie man GrabPay-Zahlungen in WordPress einrichtet (einfache Wege)
- Wie man iDEAL-Zahlungen in WordPress akzeptiert
- Wie man ACH-Zahlungen in WordPress akzeptiert (wiederkehrend oder einmalig)
- Wie man Bitcoin-Zahlungen in WordPress einfach akzeptiert
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu lernen, wie Sie Google Pay in WordPress akzeptieren können. Vielleicht möchten Sie auch erfahren , wie Sie ein WordPress-Formular mit Optionen erstellen oder wie Sie PayPal-Zahlungsformulare in WordPress hinzufügen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.