Bei WPBeginner verkaufen wir digitale Downloads und akzeptieren Zahlungen in unseren Partner-Onlineshops. Wir wissen, dass das Angebot mehrerer Zahlungsmethoden die Zahl der Abbrüche von Warenkörben reduzieren und den Umsatz steigern kann, indem Kunden ihre bevorzugte Zahlungsmethode nutzen können.
Wenn Sie Kunden in Deutschland und Österreich haben, möchten Sie vielleicht Giropay als Option in Ihrem Online-Shop hinzufügen. In diesem Teil der Welt ist Giropay eine bevorzugte Zahlungsmethode mit 40 Millionen Benutzern und bietet eine vertraute und vertrauenswürdige Möglichkeit für Kunden, Transaktionen zu sichern.
In diesem Artikel zeigen wir Ihnen, wie Sie Giropay-Zahlungen in WordPress akzeptieren können, um Ihren europäischen Kunden ein reibungsloses und sicheres Zahlungserlebnis zu bieten.

Warum Giropay-Zahlungen in WordPress akzeptieren?
Wenn Sie auf Ihrer WordPress-Website physische Produkte, digitale Downloads oder Dienste verkaufen oder um Spenden bitten, ist es wichtig, dass Ihre Besucher mit der von ihnen bevorzugten Methode bezahlen können.
Viele Kunden werden mit Kreditkarte oder PayPal bezahlen wollen. In Deutschland werden jedoch 10 % der Bezahlvorgänge über Giropay abgewickelt.
Das heißt, wenn Sie Kunden in Deutschland und Österreich haben, dann ist das Hinzufügen von Giropay als Zahlungsmethode in Ihrem Online-Shop ein einfacher Weg, um den Umsatz zu steigern.
Giropay ist eine deutsche Zahlungsmethode, die auf Online-Banking basiert. Sie haben den Vorteil, dass Sie die Zahlung direkt vom Bankkonto des Kunden erhalten, sobald dieser die Kaufabwicklung abgeschlossen hat. Außerdem sind die Gebühren niedriger als bei anderen Zahlungsarten.
Außerdem verfügen deutsche und österreichische Banken über eine fortschrittliche Betrugserkennung, die sowohl Sie als auch Ihre Kunden schützt.
Werfen wir also einen Blick darauf, wie man Giropay-Zahlungen in WordPress akzeptieren kann.
Wie man Giropay-Zahlungen in WordPress akzeptiert
Als Erstes müssen Sie das WP Simple Pay-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
WP Simple Pay ist eines der besten WordPress-Plugins für Rechnungen und Zahlungen für kleine Unternehmen und der einfachste Weg, um Giropay-Zahlungen in WordPress zu akzeptieren. Es kann ohne die Einrichtung eines komplexen Warenkorbsystems verwendet werden und erhebt keine zusätzlichen Transaktionsgebühren.
Hinweis: Es gibt zwar eine kostenlose Version des Plugins, aber Sie benötigen das Pro-Plugin, um das in diesem Leitfaden benötigte Online-Zahlungsformular zu erstellen.
Nach der Aktivierung wird der WP Simple Pay-Einrichtungsassistent automatisch gestartet.
Klicken Sie einfach auf die Schaltfläche “Let’s Get Started”.

Im ersten Schritt werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben.
Sie finden diese Informationen im Kontobereich der WP Simple Pay Website.

Sobald Sie den Lizenzschlüssel eingegeben haben, können Sie auf die Schaltfläche “Aktivieren und fortfahren” klicken, um zum nächsten Schritt zu gelangen.
Jetzt müssen Sie WP Simple Pay mit Stripe verbinden. Stripe ist ein beliebtes Zahlungs-Gateway, das Giropay sowie alle gängigen Kredit- und Debitkarten, Google Pay, Apple Pay und mehr unterstützt.
Wenn Sie auf die Schaltfläche “Mit Stripe verbinden” klicken, müssen Sie sich bei Ihrem Stripe-Konto anmelden oder ein neues Konto einrichten. Jeder, der ein rechtmäßiges Unternehmen hat, kann ein Stripe-Konto einrichten und Zahlungen online akzeptieren.

Hinweis: Stripe erfordert, dass Ihre Website eine SSL/HTTPS-Verschlüsselung verwendet. Wenn Sie noch kein SSL-Zertifikat für Ihre Website haben, sehen Sie sich bitte unsere Schritt-für-Schritt-Anleitung an, wie Sie SSL in WordPress hinzufügen.
Nachdem Sie sich bei Stripe angemeldet haben, werden Sie aufgefordert, Ihre WP Simple Pay-E-Mails zu konfigurieren.

Die drei E-Mail-Optionen sind bereits für Sie aktiviert. Sie dienen dazu, Quittungen und Rechnungserinnerungen an Ihre Kunden und Zahlungsbenachrichtigungen an Sie selbst zu senden.
Sie müssen lediglich die E-Mail-Adresse eingeben, an die die Benachrichtigungen gesendet werden sollen, und dann auf die Schaltfläche “Speichern und weiter” klicken.
Dies bringt Sie zum letzten Schritt des Einrichtungsassistenten, wo Sie ein Zahlungsformular erstellen. Klicken Sie einfach auf die Schaltfläche “Zahlungsformular erstellen”, um zu beginnen.

Erstellen eines Zahlungsformulars in WordPress
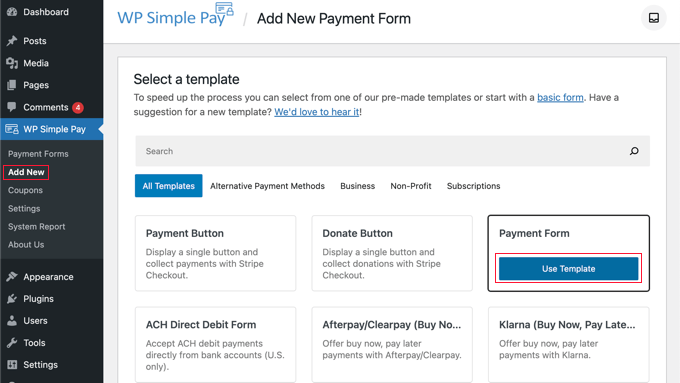
Sie werden nun zum Bildschirm Neues Zahlungsformular hinzufügen weitergeleitet. Hier wird Ihnen eine Reihe von Zahlungsformularvorlagen angeboten.
Tipp: Sie können auch ein Zahlungsformular in WP Simple Pay erstellen, indem Sie in Ihrem WordPress-Dashboard auf WP Simple Pay ” Neu hinzufügen gehen.

Bewegen Sie den Mauszeiger über die Vorlage “Zahlungsformular” und klicken Sie dann auf die Schaltfläche “Vorlage verwenden”, die erscheint.
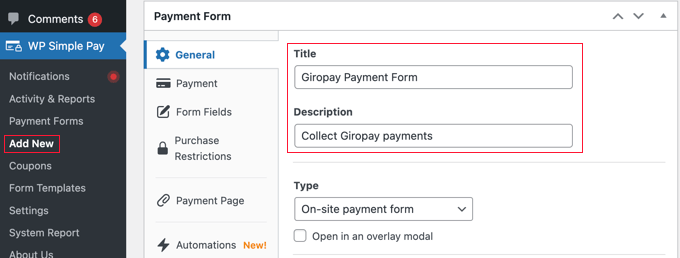
Sie gelangen dann zu einem Bildschirm, auf dem Sie das neue Zahlungsformular anpassen können.
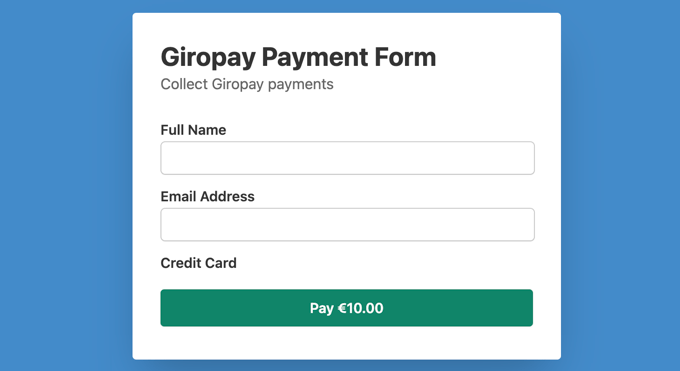
Auf der Registerkarte “Allgemein” finden Sie beispielsweise Optionen zum Anpassen des Titels und der Beschreibung des Formulars. Sie können den Typ des Formulars als “Vor-Ort-Zahlungsformular” belassen.

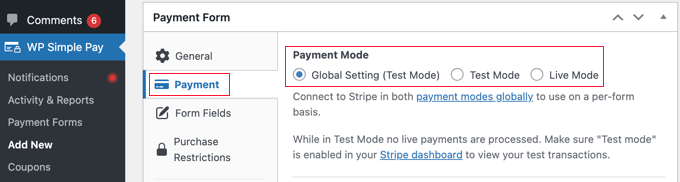
Jetzt können Sie auf die Registerkarte “Zahlung” klicken und den Zahlungsmodus entweder auf “Live-Modus” oder “Testmodus” einstellen.
Im “Testmodus” können Sie Zahlungen vornehmen, die nicht über Giropay abgewickelt werden. Auf diese Weise können Sie Ihr Formular testen, um sicherzustellen, dass es ordnungsgemäß funktioniert und dass E-Mails gesendet werden.

Vergessen Sie nicht, nach Abschluss der Tests in den “Live-Modus” zu wechseln, sonst erhalten Sie keine Zahlungen von Ihren Kunden.
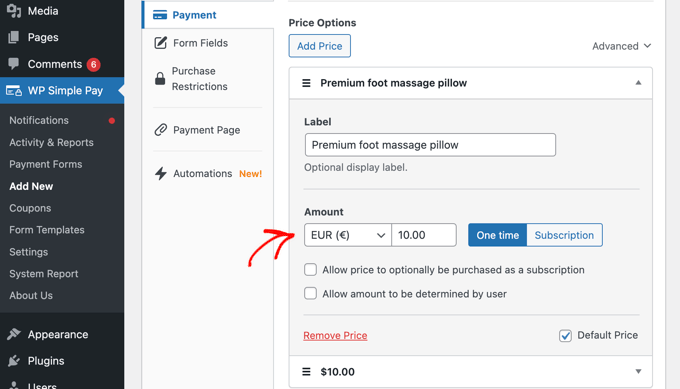
Im Abschnitt Preisoptionen können Sie mehrere Preise mit unterschiedlichen Bezeichnungen hinzufügen. Sie können die Kosten für das Produkt oder die Dienstleistung angeben, die Währung, ob es sich um eine einmalige Zahlung oder ein wiederkehrendes Abonnement handelt, und vieles mehr.

Giropay wird in Euro ausgezahlt, also stellen Sie sicher, dass Sie “EUR” aus dem Dropdown-Menü unter “Betrag” auswählen.
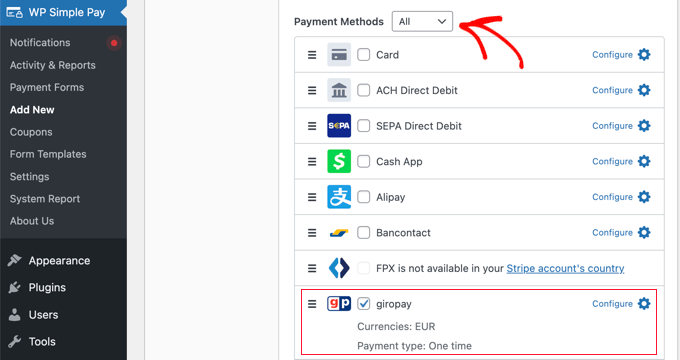
Nun können Sie zum Abschnitt Zahlungsmethoden scrollen und alle Zahlungsmethoden auswählen, die Sie auf dem Zahlungsformular verwenden möchten. Um die Option Giropay zu sehen, müssen Sie die Liste über das Dropdown-Menü von “Beliebt” auf “Alle” ändern.

Sobald Sie die Option “giropay” gefunden haben, setzen Sie einfach ein Häkchen in die Box daneben. Wenn Sie möchten, können Sie auch die Boxen anderer Zahlungsmethoden ankreuzen, die Sie verwenden möchten, z. B. Kartenzahlungen, ACH, Alipay und Klarna.
Tipp: Weitere Informationen zum Anbieten mehrerer Zahlungsoptionen finden Sie in unserem Leitfaden, wie Sie Nutzern die Auswahl einer Zahlungsmethode in WordPress-Formularen ermöglichen.
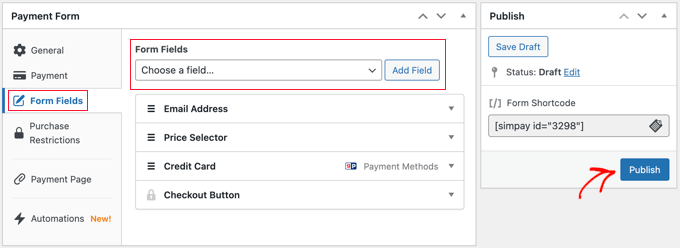
Wechseln Sie dann zur Registerkarte Formularfelder und wählen Sie die Felder aus, die Sie auf dem Zahlungsformular anzeigen möchten.

Die Standardeinstellungen eignen sich für viele Websites, aber es gibt viele zusätzliche Felder, darunter Name, Telefon, Coupon und mehr.
Sobald Sie die benötigten Felder hinzugefügt haben, klicken Sie auf die Schaltfläche “Veröffentlichen”. Jetzt sind Sie bereit, das Zahlungsformular zu Ihrer WordPress-Website hinzuzufügen. Es gibt zwei Möglichkeiten, dies zu tun.
Erstellen Sie eine spezielle Giropay-Zahlungsseite
Mit der ersten Methode können Sie schnell eine spezielle Zahlungsseite erstellen.
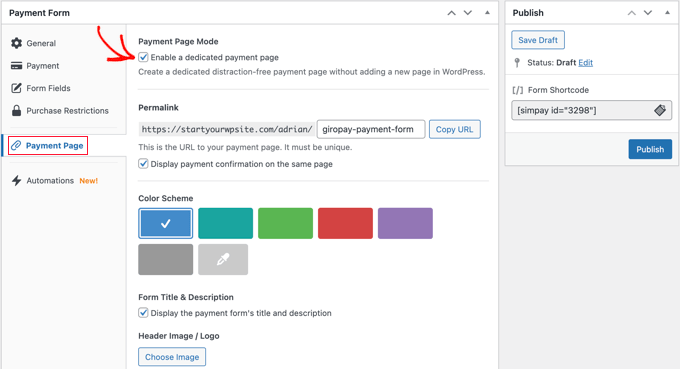
Gehen Sie einfach auf die Registerkarte “Zahlungsseite” und klicken Sie auf das Kästchen mit der Aufschrift “Spezielle Zahlungsseite aktivieren”.

Hier können Sie einen Permalink für die Seite auswählen, ein Farbschema festlegen, ein Bild oder Logo für die Kopfzeile hinzufügen und einen Text für die Fußzeile eingeben.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Veröffentlichen”, und die Seite wird erstellt.
So sieht es auf unserer Test-Website aus.

Sie können diese Seite zu Ihrem Navigationsmenü hinzufügen oder von einem Beitrag, einer Seite oder einem Widget aus darauf verweisen.
Hinzufügen des Giropay-Zahlungsformulars zu einem bestehenden Beitrag oder einer Seite
Mit der zweiten Methode können Sie das von Ihnen erstellte Zahlungsformular in einen beliebigen Beitrag oder eine beliebige Seite auf Ihrer Website einfügen.
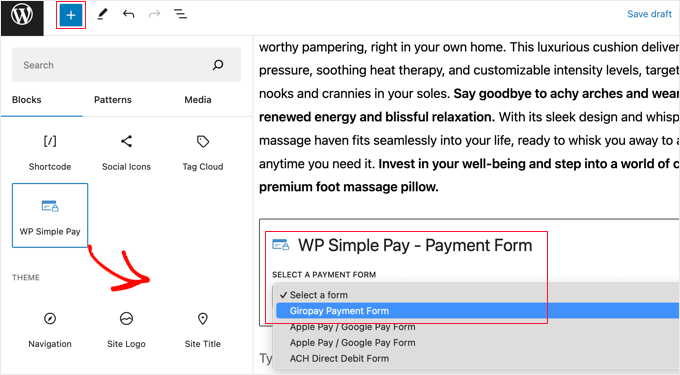
Bearbeiten Sie einfach den Beitrag oder die Seite und ziehen Sie dann den WP Simple Pay-Block in den WordPress-Block-Editor.

Danach wählen Sie Ihr Bestellformular aus dem Dropdown-Menü im WP Simple Pay-Block aus.
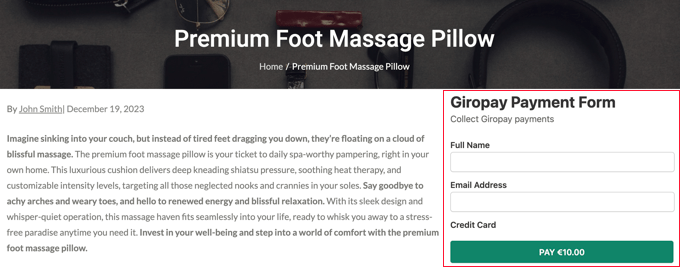
Sobald Sie fertig sind, können Sie den Beitrag oder die Seite aktualisieren oder veröffentlichen und dann auf die Schaltfläche “Vorschau” klicken, um Ihr Formular in Aktion zu sehen.

Expertenanleitungen für die Annahme von Zahlungen in WordPress
Da Sie nun wissen, wie Sie Giropay-Zahlungen zu Ihrer Website hinzufügen können, möchten Sie vielleicht einige Anleitungen zum Hinzufügen anderer Zahlungsmethoden in WordPress sehen:
- Wie Sie auf Ihrer WordPress-Website ganz einfach Kreditkartenzahlungen akzeptieren
- Wie man Google Pay in WordPress akzeptiert (der einfache Weg)
- Wie man Apple Pay in WordPress akzeptiert (der einfache Weg)
- Wie man ACH-Zahlungen in WordPress akzeptiert (wiederkehrend oder einmalig)
- Wie man in WordPress Barzahlungen sammelt
- Wie man Alipay-Zahlungen in WordPress akzeptiert
- Wie man einfach Bitcoin-Zahlungen in WordPress akzeptiert (Schritt für Schritt)
- So ermöglichen Sie Benutzern die Auswahl einer Zahlungsmethode in WordPress-Formularen
- Wie man ein WordPress-Formular mit Zahlungsoptionen erstellt (einfacher Weg)
- Hinzufügen von “Jetzt kaufen, später bezahlen”-Zahlungsplänen zu WordPress
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man Giropay-Zahlungen in WordPress akzeptiert. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen von “Jetzt kaufen, später bezahlen”-Zahlungsplänen zu WordPress oder unsere Expertenauswahl der besten Stripe-Zahlungsplugins für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.