Apple Pay hat in letzter Zeit aufgrund seiner Benutzerfreundlichkeit und seiner starken Funktionen für die Sicherheit einen enormen Popularitätsschub erfahren. Infolgedessen haben wir viele Fragen von unseren Besuchern erhalten, wie sie Apple Pay in ihre WordPress-Websites integrieren können.
Wenn Sie darüber nachgedacht haben, Ihren Kunden Apple Pay anzubieten, wird es Sie freuen zu hören, dass der Prozess jetzt einfacher denn je ist.
Mehrere Plugins und Zahlungsgateways lassen sich nahtlos in WordPress integrieren, so dass Sie ein modernes und optimiertes Kassenerlebnis bieten können.
In diesem Artikel werden wir Sie durch den Prozess führen und Ihnen genau zeigen, wie Sie Apple Pay auf Ihrer WordPress-Website akzeptieren können.

Warum Apple Pay in WordPress akzeptieren?
Wenn Sie auf Ihrer WordPress-Website Produkte oder Dienste verkaufen, ist es wichtig, dass Ihre Besucher mit der von ihnen bevorzugten Methode bezahlen können.
Oft bedeutet das die Verwendung einer Kreditkarte, aber neuere Methoden wie Apple Pay und Google Pay werden immer beliebter. Apple Pay hat mittlerweile einen Anteil von über 40 % am mobilen Zahlungsmarkt in den USA und macht Online-Zahlungen einfach.
Wenn Sie Apple Pay akzeptieren, können Sie die Reibungsverluste am Point of Sale reduzieren, die Konversionsrate erhöhen und die wachsende Zahl von Kunden ansprechen, die diese bequeme Zahlungsmethode bevorzugen.
Online-Zahlungen mit Apple Pay können jedoch nur über den Safari-Browser auf einem Mac oder iOS-Gerät vorgenommen werden.
Werfen wir also einen Blick darauf, wie Sie Apple Pay in Ihrem Online-Shop akzeptieren können.
Hinweis: Wir zeigen Ihnen, wie Sie eine Apple Pay-Option in WordPress hinzufügen können, ohne einen vollständigen eCommerce-Warenkorb hinzuzufügen. Am Ende dieses Artikels finden Sie jedoch weitere hilfreiche Ressourcen für diejenigen, die nach vollständigen eCommerce-Lösungen suchen.
Wie man Apple Pay in WordPress akzeptiert
Als erstes müssen Sie das WP Simple Pay Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
WP Simple Pay ist eines der beliebtesten WordPress-Plugins für Rechnungen und Zahlungen unter Kleinunternehmern, da es sowohl einfach als auch leistungsstark ist. Das Beste daran ist, dass WP Simple Pay Ihnen keine zusätzlichen Transaktionsgebühren berechnet und Sie es ohne die Komplexität eines Warenkorb-Systems einrichten können.
Es gibt zwar eine kostenlose Version des Plugins, aber Sie benötigen das Pro-Plugin, um Apple Pay zu akzeptieren, Zahlungsformulare vor Ort zu erstellen und vieles mehr.
Nach der Aktivierung wird der Einrichtungsassistent von WP Simple Pay automatisch gestartet. Sie müssen nur auf die Schaltfläche “Los geht’s” klicken, um fortzufahren.

Zunächst werden Sie aufgefordert, Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der WP Simple Pay-Website finden.
Danach müssen Sie auf die Schaltfläche “Aktivieren und fortfahren” klicken, um zum nächsten Schritt zu gelangen.

Jetzt müssen Sie WP Simple Pay mit Stripe verbinden. Stripe ist ein beliebtes Zahlungs-Gateway und die einfachste Möglichkeit, Apple Pay zu Ihrer WordPress-Website hinzuzufügen. Es unterstützt auch alle gängigen Kredit- und Debitkarten, Google Pay und mehr.
Klicken Sie einfach auf die Schaltfläche “Mit Stripe verbinden”. Von dort aus können Sie sich bei Ihrem Stripe-Konto anmelden oder ein neues Konto erstellen. Jeder mit einem seriösen Unternehmen kann ein Stripe-Konto einrichten und Zahlungen online akzeptieren.

Hinweis: Stripe erfordert, dass Ihre Website eine SSL/HTTPS-Verschlüsselung verwendet. Wenn Sie noch kein SSL-Zertifikat für Ihre Website haben, sehen Sie sich bitte unsere Schritt-für-Schritt-Anleitung an, wie Sie SSL in WordPress hinzufügen.
Sobald Sie eine Verbindung zu Stripe hergestellt haben, werden Sie aufgefordert, Ihre WP Simple Pay-E-Mails zu konfigurieren.

Die Optionen für Zahlungs- und Rechnungs-E-Mails an Ihre Kunden sind bereits für Sie aktiviert worden. Ebenso die Option für den Versand von Zahlungsbenachrichtigungs-E-Mails.
Sie müssen nur die E-Mail-Adresse eingeben, an die die Benachrichtigungen gesendet werden sollen.
Sobald Sie das getan haben, müssen Sie auf die Schaltfläche “Speichern und weiter” klicken. Damit ist Ihre Einrichtung von WP Simple Pay abgeschlossen.

Erstellen eines Zahlungsformulars in WordPress
Als nächstes müssen Sie ein Zahlungsformular erstellen.
Sie können damit beginnen, indem Sie auf der letzten Seite des Einrichtungsassistenten auf die Schaltfläche “Ein Zahlungsformular erstellen” klicken. Dadurch werden Sie automatisch auf die Seite WP Simple Pay ” Add New geleitet.
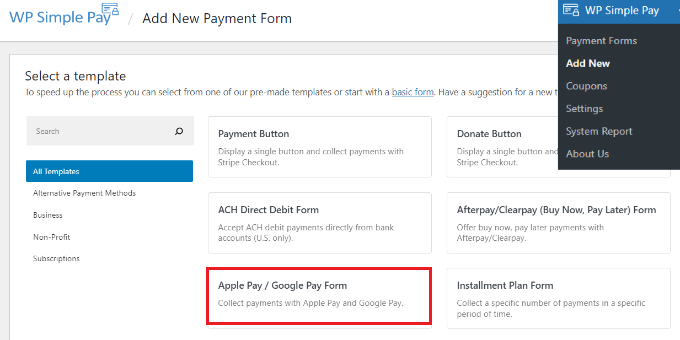
WP Simple Pay bietet verschiedene Vorlagen für Zahlungsformulare. Wählen Sie die Vorlage “Apple Pay / Google Pay Form” aus.

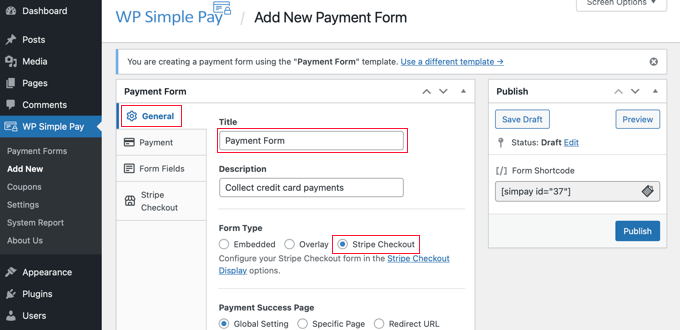
Zunächst sollten Sie dem Zahlungsformular einen Namen und eine Beschreibung geben.
Danach können Sie einen beliebigen Formulartyp auswählen (eingebettet, Overlay oder Stripe Checkout). Für dieses Beispiel wählen wir die Option “Stripe Checkout” unter Formularart.

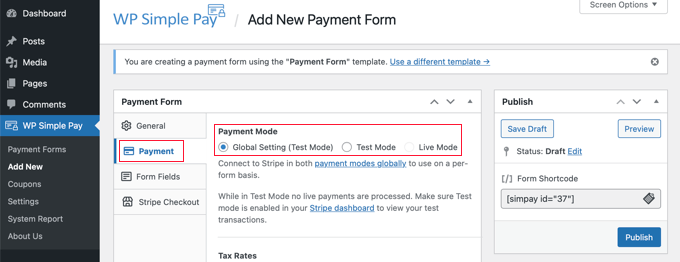
Als Nächstes müssen Sie auf den Tab “Zahlung” klicken. Hier können Sie den Zahlungsmodus entweder auf “live” oder “test” einstellen.
Im Testmodus können Sie Zahlungen vornehmen, die nicht mit Apple Pay verrechnet werden. So können Sie sicherstellen, dass Ihr Formular ordnungsgemäß funktioniert und E-Mails gesendet werden.
Vergessen Sie nicht, dies auf “Live” zu ändern, wenn Sie die Tests abgeschlossen haben und bereit sind, Zahlungen von Ihren Kunden zu empfangen.

Sie können auch die Produkte oder Dienstleistungen, die Sie anbieten, zusammen mit ihren Preisen und der Angabe, ob es sich um eine einmalige Zahlung oder ein Abonnement handelt, hinzufügen.
Eine Beispielpreisoption sollte bereits für Sie erstellt sein. Sie können diesen Preis bearbeiten und einfach auf die Schaltfläche “Preis hinzufügen” klicken, bis Sie so viele Preise hinzugefügt haben, wie Sie benötigen
Dann müssen Sie für jeden Eintrag eine Bezeichnung und einen Preis hinzufügen. Sie können auch andere Optionen auswählen, z. B. ob es sich um ein Abonnement handelt oder ob der Nutzer den Preis bestimmen kann, wie bei einer Spende.

Sie können einen Preis ein- oder ausblenden, indem Sie auf den kleinen Pfeil auf der rechten Seite klicken.
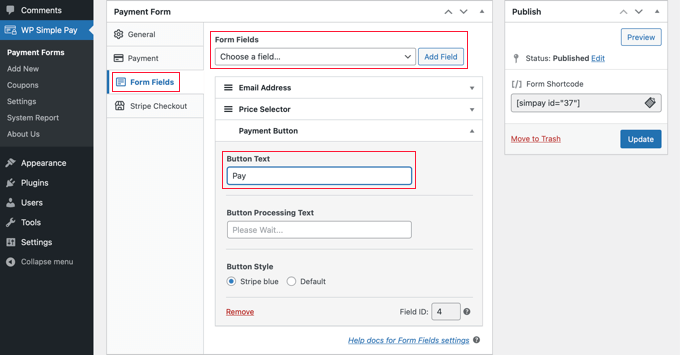
Als Nächstes gehen wir zur Registerkarte “Formularfelder” über. Die wichtigsten Felder sind dem Formular bereits hinzugefügt worden, und Sie können bei Bedarf weitere hinzufügen.
Über die Dropdown-Liste “Formularfelder” können Sie zusätzliche Felder auswählen und durch Klicken auf die Schaltfläche “Feld hinzufügen” hinzufügen. Zu den Optionen gehören Name, Telefonnummer, Adresse und vieles mehr.

Der Standardtext auf der Schaltfläche lautet “Mit Karte bezahlen”. Wenn Sie möchten, können Sie den Text in etwas Allgemeineres ändern, z. B. einfach “Jetzt bezahlen”. Dann gehen Ihre Kunden nicht davon aus, dass Kreditkarten die einzige Zahlungsoption sind.
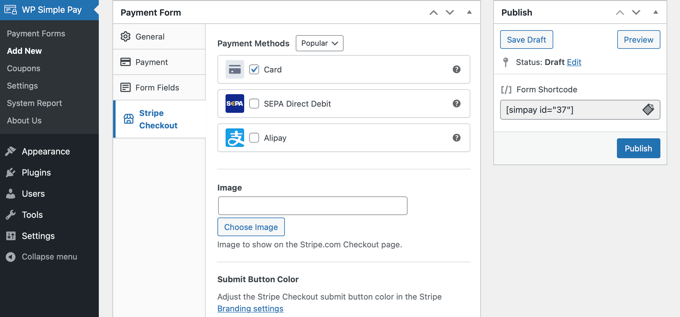
Auf der Registerkarte “Stripe Checkout” schließlich können Sie zusätzliche Zahlungsmethoden auswählen und das Kassenformular anpassen, das angezeigt wird, nachdem der Benutzer auf die Schaltfläche “Bezahlen” geklickt hat.
Für dieses Tutorial lassen wir diese Einstellungen so, wie sie sind.

Wenn Sie mit Ihrem Zahlungsformular zufrieden sind, klicken Sie auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern und das Formular live zu schalten.
Jetzt können wir das Formular zu einem Beitrag oder einer Seite auf Ihrer Website hinzufügen.
Hinzufügen des Zahlungsformulars zu Ihrer Website
WP Simple Pay macht es super einfach, Formulare überall auf Ihrer Website hinzuzufügen.
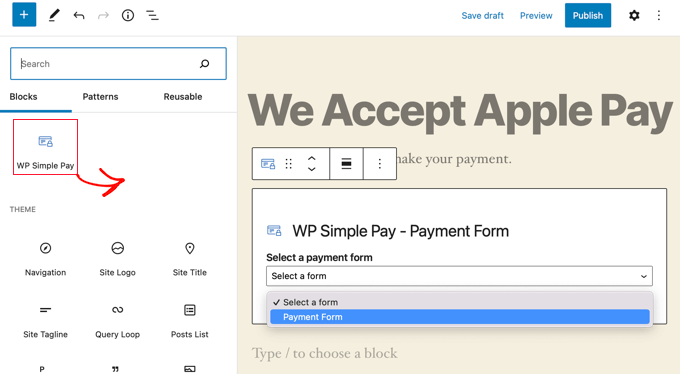
Erstellen Sie einfach einen neuen Beitrag oder eine neue Seite, oder bearbeiten Sie einen bestehenden Beitrag. Klicken Sie dann auf das Pluszeichen (+) am oberen Rand und fügen Sie im WordPress-Block-Editor einen WP Simple Pay-Block hinzu.

Danach wählen Sie Ihr Bestellformular aus dem Dropdown-Menü im WP Simple Pay-Block aus.
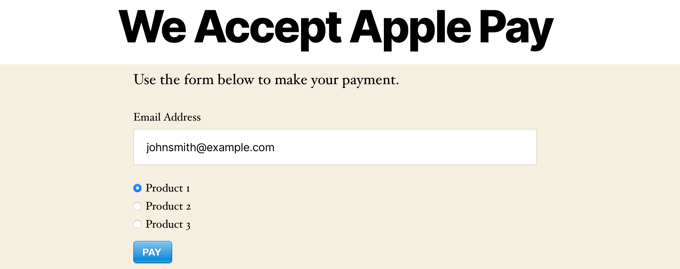
Sobald Sie fertig sind, können Sie den Beitrag oder die Seite aktualisieren oder veröffentlichen und dann auf die Schaltfläche Vorschau klicken, um Ihr Formular in Aktion zu sehen.

Wenn Ihre Benutzer auf die Schaltfläche Bezahlen klicken, wird das Stripe-Kassenformular angezeigt.
Wenn sie den Safari-Browser auf einem Mac oder ein iOS-Gerät wie das iPhone verwenden, wird die Apple Pay-Option oben im Formular angezeigt. Andernfalls wird die Apple Pay-Option ausgeblendet, und Ihre Kunden können mit einer Kreditkarte bezahlen.

Wenn Sie nach anderen Möglichkeiten suchen, Apple Pay in WordPress einzufügen, können Sie vollständige eCommerce-Lösungen wie Easy Digital Downloads oder WooCommerce verwenden. Beide bieten Unterstützung für Apple Pay und Google Pay-Optionen.
Für WooCommerce-Shops empfehlen wir das kostenlose Stripe Payment Gateway Plugin, das von FunnelKit entwickelt wurde. Es bietet eine schnelle und sichere Möglichkeit, Zahlungen über Stripe, Apple Pay, Google Pay und mehr auf Ihrer WooCommerce-Website zu akzeptieren. Außerdem verfügt es über zusätzliche Funktionen.
Weitere Lektüre über die Annahme von Zahlungen in WordPress
Da Sie nun wissen, wie Sie Apple Pay in WordPress akzeptieren können, sollten Sie sich diese Expertenanleitungen für die Annahme anderer Zahlungsarten ansehen:
- Wie man Google Pay in WordPress akzeptiert (Der einfache Weg)
- Wie man in WordPress Bargeld-Zahlungen sammelt (Schritt für Schritt)
- Wie man Giropay-Zahlungen in WordPress akzeptiert
- Wie man Affirm-Zahlungen in WordPress akzeptiert (2 einfache Methoden)
- Wie man Bancontact-Zahlungen in WordPress hinzufügt
- Wie man ACH-Zahlungen in WordPress akzeptiert (wiederkehrend oder einmalig)
- Wie man iDEAL-Zahlungen in WordPress akzeptiert
- Wie man GrabPay-Zahlungen in WordPress einrichtet
- Wie man Einzahlungen in WordPress akzeptiert
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man Apple Pay in WordPress akzeptiert. Vielleicht möchten Sie auch erfahren, wie Sie ein Kontaktformular in WordPress erstellen können, oder unsere Liste der besten Live-Chat-Software für kleine Unternehmen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.