Die Annahme von Affirm-Zahlungen auf Ihrer WordPress-Website kann einen großen Unterschied machen.
Mit Affirm können Ihre Kunden ihre Einkäufe in kleinere, besser handhabbare Zahlungen aufteilen. Dies wird oft als bequemer empfunden als die Verwendung herkömmlicher Kreditkarten und verbessert das Einkaufserlebnis.
Wir akzeptieren zwar nicht regelmäßig Zahlungen, aber unsere Partner-Marken haben verschiedene Zahlungsmethoden für den Verkauf ihrer Plugins hinzugefügt. Sie haben uns gesagt, dass es für die Maximierung der Verkäufe sehr wichtig ist, mehrere Optionen anzubieten, um alle Arten von Zielgruppen anzusprechen.
In diesem Artikel zeigen wir Ihnen, wie Sie Affirm-Zahlungen in WordPress akzeptieren können.

Warum sollten Sie Affirm-Zahlungen in WordPress akzeptieren?
Affirm ist ein BNPL-Dienst (Buy Now Pay Later), der es Kunden ermöglicht, Ihre Produkte/Dienstleistungen in Raten zu kaufen.
Die Plattform bietet 2 Möglichkeiten für die Kunden, einen Kauf zu tätigen. Ein Benutzer kann seinen Kauf in 4 gleichen, zinsfreien Raten über 8 Wochen bezahlen, oder er kann in monatlichen Raten über 36 Monate bezahlen.
Indem Sie Affirm-Zahlungen auf Ihrer WordPress-Website akzeptieren, können Sie es Ihren Kunden erleichtern, Ihre teureren Produkte und Dienste zu kaufen.
Dies kann das Kundenerlebnis verbessern und Ihren durchschnittlichen Bestellwert erhöhen. Studien haben gezeigt, dass Besucher, die Affirm verwenden, im Durchschnitt mehr Geld ausgeben als diejenigen, die andere Zahlungsmethoden verwenden.
Außerdem erhalten Sie immer noch die volle Zahlung für das Produkt im Voraus. Anschließend arbeitet Affirm direkt mit den Kunden zusammen, um den Restbetrag einzuziehen.
In diesem Sinne zeigen wir Ihnen, wie Sie Affirm-Zahlungen in WordPress einfach akzeptieren können. Wir werden 2 einfache Methoden vorstellen, und Sie können die Links unten verwenden, um zu der gewünschten Methode zu springen:
Sind Sie bereit, die Kundenzufriedenheit und den Umsatz zu steigern? Legen wir los!
Methode 1: Akzeptieren von Affirm-Zahlungen in WordPress mit WP Simple Pay (empfohlen)
Diese Methode wird empfohlen, wenn Sie ein Affirm-Zahlungsformular zu Ihrer Website hinzufügen möchten. Es ist eine gute Option, wenn Sie WooCommerce nicht verwenden. Außerdem können Sie damit Spenden und Mitgliedsbeiträge annehmen, Gebühren für den Zugang zu Inhalten erheben und Zahlungen für andere Unternehmen abwickeln.
Der einfachste Weg, diese Affirm-Zahlungen über ein Formular zu akzeptieren, ist das WP Simple Pay Plugin.

Es ist das beste WordPress Stripe Plugin auf dem Markt, mit dem Sie problemlos Online-Zahlungen akzeptieren können, ohne einen Warenkorb einrichten zu müssen.
Im Test haben wir festgestellt, dass es über einen benutzerfreundlichen Builder, eine sichere Zahlungsabwicklung, eine Funktion für wiederkehrende Zahlungen und natürlich die Möglichkeit, Affirm-Zahlungen zu akzeptieren, verfügt. Weitere Informationen finden Sie in unserer ausführlichen Rezension zu WP Simple Pay.
Um loszulegen, installieren und aktivieren wir das WP Simple Pay Plugin. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Hinweis: WP Simple Pay hat auch einen kostenlosen Plan. Sie benötigen jedoch das Professional-Abo, um die Funktion “Affirm payments” freizuschalten.
Nach der Aktivierung erscheint ein Einrichtungsassistent auf der Ansicht. Klicken Sie auf den Button “Let’s Get Started”.

Dies führt Sie zum nächsten Schritt, in dem Sie den Lizenzschlüssel für das Plugin angeben müssen.
Sie finden diese Informationen auf der WP Simple Pay-Website in Ihrem Konto. Sobald das erledigt ist, können Sie auf den Button “Aktivieren und fortfahren” klicken.

Sie werden nun aufgefordert, Ihr Stripe Konto mit WP Simple Pay zu verbinden. Stripe ist ein sehr beliebtes Zahlungs-Gateway, mit dem Sie problemlos Online-Zahlungen akzeptieren können.
Klicken Sie auf die Schaltfläche “Mit Stripe verbinden”, um fortzufahren.

Danach müssen Sie sich bei Ihrem Stripe Konto anmelden, um es mit WP Simple Pay zu verbinden. Wenn Sie noch kein Konto haben, können Sie eines erstellen, indem Sie die Stripe-Website besuchen.
Weitere Details finden Sie in unserem Tutorial über die Annahme von Stripe-Zahlungen in WordPress.
Sobald Sie Stripe und das Plugin erfolgreich verbunden haben, werden Sie vom Einrichtungsassistenten aufgefordert, Ihre E-Mails zu konfigurieren.
Hier können Sie Optionen aktivieren, um E-Mail-Benachrichtigungen für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen zu erhalten, und die E-Mail-Adresse eingeben, an die sie gesendet werden sollen.
Bonus-Tipp💡: Wenn Sie Probleme mit dem Empfang von E-Mails haben, sollten Sie sich unsere Anleitung zur richtigen Konfiguration der E-Mail-Einstellungen in WordPress ansehen.
Wenn Sie zufrieden sind, klicken Sie auf die Schaltfläche “Speichern und weiter”.

Sie können nun den Einrichtungsassistenten verlassen, denn es ist an der Zeit, ein Zahlungsformular für Ihre Website zu erstellen.
Besuchen Sie dazu die Seite WP Simple Pay ” Zahlungsformulare im WordPress-Dashboard und klicken Sie auf den Button “Erstellen Sie Ihr Zahlungsformular”.

Daraufhin wird die Ansicht “Template auswählen” geöffnet, in der Sie eines der vorgefertigten Templates des Plugins auswählen können, indem Sie auf den Button “Template verwenden” darunter klicken.
In diesem Tutorial werden wir das Template “Zahlungsformular” verwenden.

Dadurch werden Sie auf die Seite “Neues Zahlungsformular hinzufügen” weitergeleitet, auf der Sie zunächst einen Titel und eine Beschreibung für Ihr Formular eingeben können.
Danach können Sie den Formulartyp “Vor-Ort-Zahlungsformular” auswählen.

Wechseln Sie dann in der linken Spalte auf den Tab “Zahlung”.
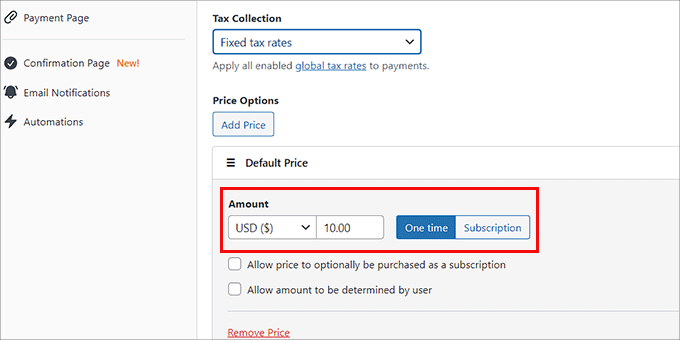
Hier können Sie Ihre bevorzugten Steuererhebungssätze aus dem Dropdown-Menü unter der Option “Steuererhebung” auswählen.
Danach können Sie den Standardpreis für den Dienst oder das Produkt, für das Sie das Zahlungsformular erstellen, hinzufügen.

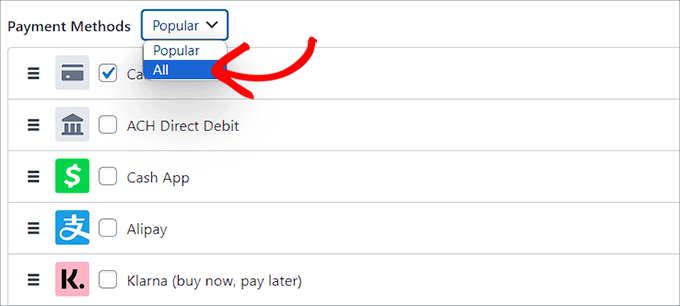
Blättern Sie nun zum Abschnitt “Zahlungsmethoden” und wählen Sie die Option “Alle” aus dem Dropdown-Menü.
Wenn Sie diese Option nicht wählen, wird die Zahlungsmethode Affirm nicht auf Ihrem Bildschirm angezeigt.

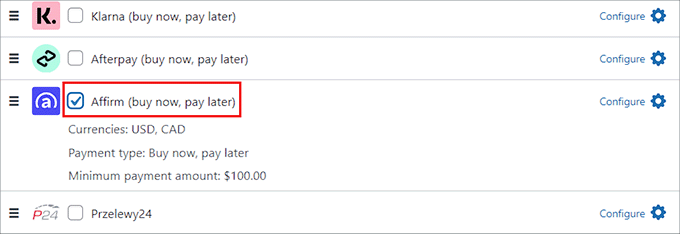
Sobald alle von WP Simple Pay angebotenen Zahlungsmethoden in einer Liste angezeigt werden, scrollen Sie einfach nach unten zur Option “Bestätigen” und aktivieren Sie das Kästchen daneben.
Sie haben nun erfolgreich das Affirm-Zahlungsgateway zu Ihrem WordPress-Formular hinzugefügt.

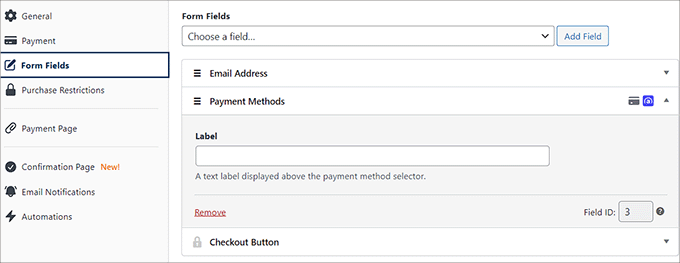
Wechseln Sie von hier aus zum Tab “Formularfelder” in der linken Spalte.
Als Nächstes können Sie ein Formularfeld aus dem Dropdown-Menü hinzufügen und dann seine Einstellungen konfigurieren, indem Sie den Tab erweitern. Sie können auch die Reihenfolge der vorhandenen Felder ändern, indem Sie sie einfach per Drag-and-drop verschieben.
So können Sie beispielsweise ein Feld für die E-Mail-Adresse in Ihr Formular einfügen und individuell anpassen. Auf diese Weise müssen die Kunden ihre E-Mail-Adressen angeben, wenn sie über Ihr Formular einkaufen.

Hinzufügen des Affirm-Zahlungsformulars zu Ihrer Website
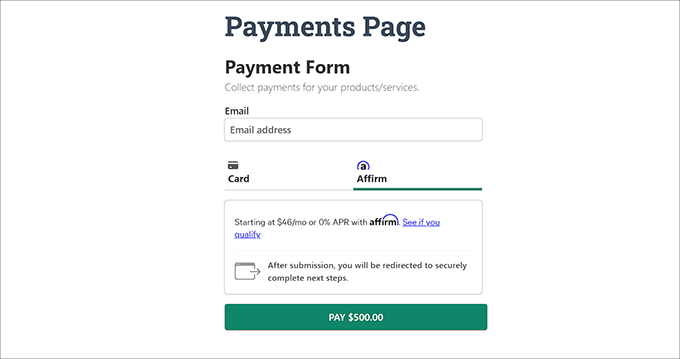
Als Nächstes können Sie auf den Tab “Zahlungsseite” wechseln und die Box “Eine eigene Seite für Zahlungen aktivieren” ankreuzen. WP Simple Pay ermöglicht es Ihnen dann, eine individuelle Seite für Ihr Affirm-Zahlungsformular zu erstellen, ohne eine neue Seite auf Ihrem WordPress-Blog oder Ihrer Website zu erstellen.
Wenn Sie diese Box ankreuzen, wird eine neue Seite mit Einstellungen für Ihr Formular geöffnet, auf der Sie einen Permalink, ein Farbschema, ein Bild und einen Footer-Text hinzufügen können.

Sobald Sie fertig sind, klicken Sie auf den Button “Veröffentlichen”, um Ihre Einstellungen zu speichern.
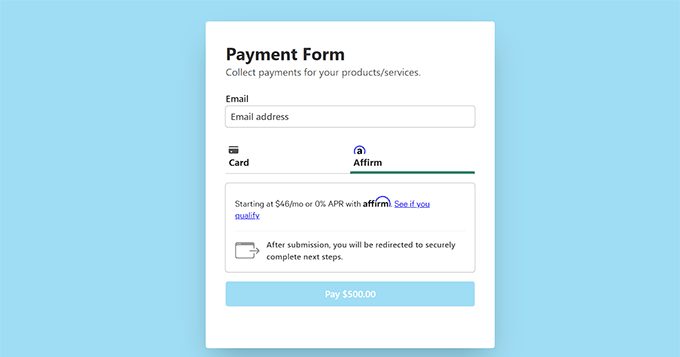
Sie können dann Ihre WordPress-Website besuchen, um die Seite mit dem Zahlungsformular anzuzeigen.

Alternativ können Sie das Zahlungsformular zu einer bestehenden Seite hinzufügen, indem Sie nach dem Hinzufügen von Formularfeldern auf den Button “Veröffentlichen” klicken.
Als Nächstes müssen Sie im WordPress-Dashboard die Seite/den Beitrag öffnen, die/der Ihnen gefällt. Klicken Sie dann auf den Button “Block hinzufügen” (+) in der oberen linken Ecke der Ansicht, um das Blockmenü zu öffnen.
Fügen Sie der Seite den Block WP Simple Pay hinzu und wählen Sie dann das von Ihnen erstellte Zahlungsformular aus dem Dropdown-Menü des Blocks aus.

Zum Schluss klicken Sie auf den Button “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern.
Besuchen Sie jetzt einfach Ihre WordPress-Website, um das Affirm-Zahlungsformular in Aktion zu sehen.

Methode 2: Akzeptieren Sie WooCommerce Affirm-Zahlungen mit dem Affirm Payments Plugin (kostenlos)
Wir empfehlen diese Methode, wenn Sie einen WooCommerce-Shop haben und nach einer kostenlosen Lösung suchen.
Affirm Payments ist ein großartiges WooCommerce-Plugin für die Einrichtung von Ratenzahlungen. Es ermöglicht Ihnen, Affirm einfach als Zahlungsgateway auf der Checkout-Seite für jedes Produkt hinzuzufügen.
Zunächst müssen Sie das Plugin Affirm Payments installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins.
Hinweis: Dieses Plugin wird nicht funktionieren, wenn das WooCommerce Plugin auf Ihrer Website nicht aktiviert ist. Weitere Einzelheiten finden Sie in unserem vollständigen WooCommerce-Tutorial. Sie müssen auch ein Affirm Konto erstellen.
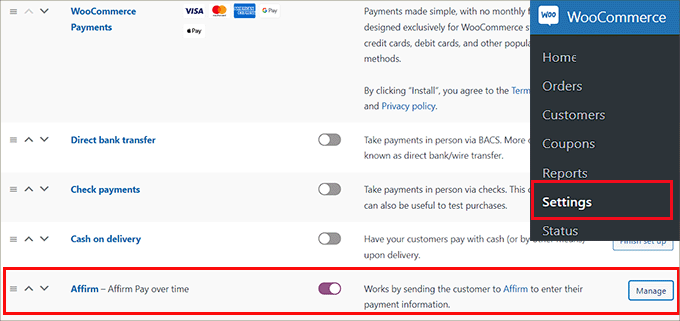
Nach der Aktivierung können Sie die Seite WooCommerce ” Einstellungen in der Seitenleiste der WordPress-Verwaltung aufrufen und zum Tab “Zahlungen” wechseln.
Hier sehen Sie eine Liste mit allen von WooCommerce angebotenen Zahlungsgateways. Sie müssen bis zur Option “Affirm” scrollen und auf die Schaltfläche “Manage” klicken.

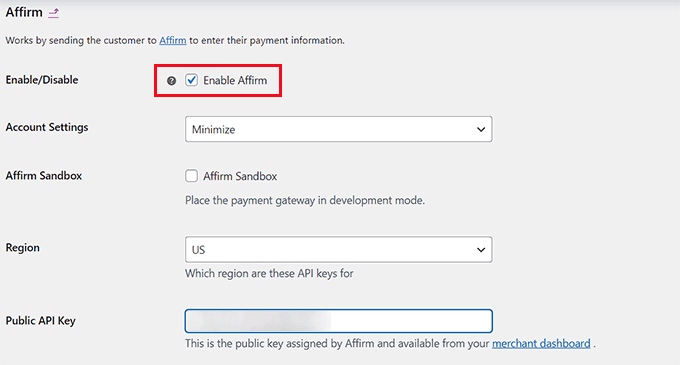
Daraufhin wird ein neuer Bildschirm angezeigt, auf dem Sie das Kästchen “Aktivieren/Deaktivieren” ankreuzen müssen, um Affirm als Zahlungsgateway in Ihrem Online-Shop zu aktivieren.
Als Nächstes können Sie einige Anpassungsoptionen für das Zahlungsgateway konfigurieren, z. B. die Affirm-Farbe, Werbebotschaften und mehr.
Sie müssen auch Ihre öffentlichen und privaten API-Schlüssel für Affirm eingeben. Sie können diese Informationen über Ihr Händler-Dashboard auf der Affirm-Website abrufen.

Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
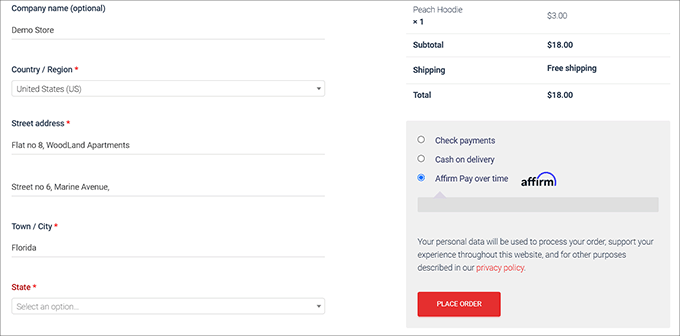
Sie können nun Ihren eCommerce-Shop besuchen und die Seite zur Kasse anzeigen, um Affirm als Zahlungsoption zu sehen.

Bonusoptionen für die Einrichtung von Ratenzahlungen in WordPress
Wenn Sie auf Ihrer WordPress Website Produkte oder Dienste verkaufen, kann die Einrichtung von Ratenzahlungen die Konversionsrate erhöhen.
Denn das Modell “Jetzt kaufen, später bezahlen” bietet Ihren Kunden mehr Flexibilität und lässt alle Ihre Produkte und Dienstleistungen sofort günstiger erscheinen.
Einer der Hauptgründe für eine hohe Abbruchquote ist, dass die Kunden sich die Kosten für ihre Einkäufe nicht leisten können. Wenn Sie ihnen jedoch die Möglichkeit geben, in Raten zu zahlen, können Sie die Abbruchrate auf Ihrer Website verringern.
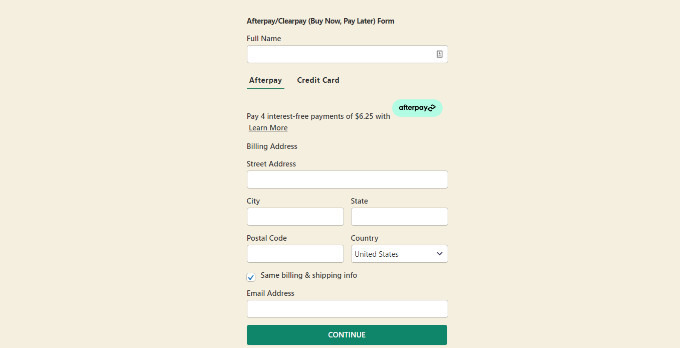
Neben Affirm gibt es auch andere Zahlungsgateways wie AfterPay und Klarna, die Sie verwenden können, um Ihrer WordPress-Website ganz einfach eine “Jetzt kaufen, später bezahlen”-Methode hinzuzufügen.

Detaillierte Anweisungen finden Sie in unserem Tutorial über das Hinzufügen von “Jetzt kaufen, später bezahlen”-Zahlungsplänen in WordPress.
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie Sie Affirm-Zahlungen in WordPress einfach hinzufügen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zum Hinzufügen von Venmo in WordPress und WooCommerce und unsere Expertenauswahl der besten WordPress-PayPal-Plugins.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.