Möchten Sie einen A/B Split-Test für Featured Images in WordPress durchführen? Hervorgehobene Bilder spielen eine wichtige Rolle bei der Steigerung der Seitenaufrufe und der Nutzeraktivität. A/B-Tests für Featured Images können helfen, Ihr Engagement zu steigern. In diesem Artikel zeigen wir Ihnen, wie Sie A/B-Tests für Featured Images in WordPress durchführen können.

Was ist A/B-Testing?
Featured-Bilder in WordPress-Beiträgen fungieren als das Hauptbild des Artikels. Sie werden an prominenter Stelle auf Ihrer Website angezeigt und erscheinen oft in den Feeds der sozialen Medien, wenn Sie oder Nutzer einen Artikel teilen.
Ansprechende Bilder werden wahrscheinlich häufiger angeklickt und bringen mehr Nutzer dazu, den Artikel zu lesen. Aber woher wissen Sie, welche Art von Bildern Ihre Nutzer am ansprechendsten finden?
Hier kommen A/B-Tests ins Spiel. Sie zeigen zwei oder mehr Varianten für verschiedene Zielgruppen an und verfolgen, wie die Nutzer reagieren. Die Version, die mehr positive Reaktionen von den Nutzern erhält, wird zum Sieger erklärt.
Website-Betreiber verwenden A/B-Tests, um verschiedene Landing Pages auf ihrer Website zu testen. In unserem Leitfaden erfahren Sie, wie Sie A/B-Tests in WordPress mit Google Analytics durchführen. Sie können auch A/B-Tests für Beitragstitel in WordPress durchführen.
Sehen wir uns nun an, wie wir A/B-Tests für Bilder in WordPress durchführen können.
A/B-Tests für Featured Images in WordPress
Als Erstes müssen Sie das Featured Image Optimizer-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
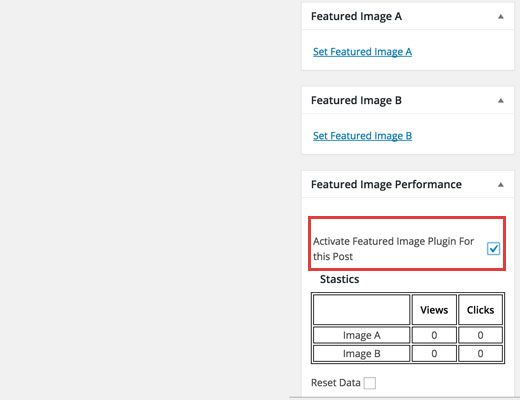
Erstellen Sie nach der Aktivierung einfach einen neuen Beitrag oder bearbeiten Sie einen bestehenden Beitrag. Unterhalb der Meta-Box für das Featured Image finden Sie zwei neue Boxen mit den Namen Featured Image A und Featured Image B.

Sie müssen zwei verschiedene Bilder in jedes Feld hinzufügen, indem Sie auf den Link Featured Image hinzufügen klicken. Als Nächstes markieren Sie unter dem Meta-Feld für die Leistung des Featured Image das Kästchen neben der Option “Featured Image Plugin für diesen Beitrag aktivieren”.
Veröffentlichen Sie nun einfach Ihren Beitrag und besuchen Sie Ihre Website. Das Plugin zeigt Ihren Nutzern nach dem Zufallsprinzip eines der beiden Bilder an.
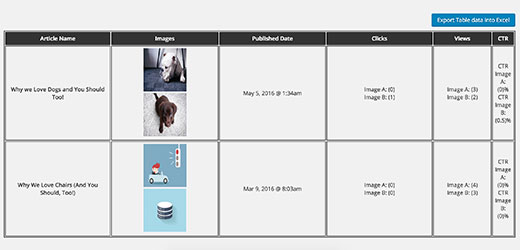
Sie können sehen, wie jedes Bild abgeschnitten hat, indem Sie die Seite Einstellungen ” A/B-Bild-Einstellungen besuchen.

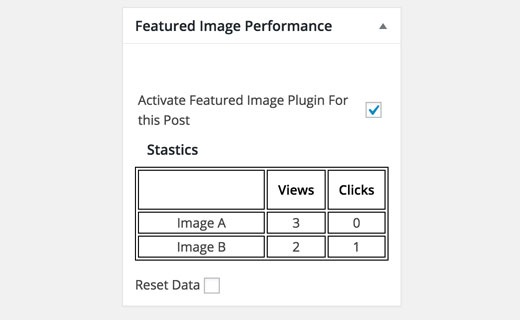
Sie können die Testergebnisse auch anzeigen, indem Sie den Beitrag bearbeiten und nach unten zum Metafeld “Leistung des Featured Image” scrollen.

Dort wird Ihnen angezeigt, welches Bild die meisten Klicks erhalten hat. Dieses Feld enthält auch ein Kontrollkästchen zum Deaktivieren der A/B-Tests für diesen Beitrag.
Nachdem Sie den Test eine Weile durchgeführt haben, können Sie das Bild auswählen, das besser abgeschnitten hat, und es als Hauptbild für diesen Artikel festlegen.
Sobald Sie das beste Bild ausgewählt haben, vergessen Sie nicht, den A/B-Test für diesen Beitrag zu deaktivieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man A/B-Tests für Featured Images in WordPress durchführt. Vielleicht interessiert Sie auch unsere Liste der 14 besten Featured-Image-Plugins und -Tutorials für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Riju Debnath
Yes featured images are really important and this guide will definitely help me to better use of this section. Thanks for this new plugin info.
Cheers