Möchten Sie Ihre Videos und Bilder auf eine Weise präsentieren, die die Aufmerksamkeit auf sich zieht, ohne Ihre Seite zu überladen? Slider sind ein fantastisches Werkzeug dafür!
Mit diesen Funktionen können Sie wichtige Inhalte hervorheben und gleichzeitig dafür sorgen, dass Ihre WordPress Website schlank und professionell aussieht.
Wir haben schon viel mit WordPress Sliders gearbeitet, deshalb sind wir hier, um sicherzustellen, dass Sie es von Anfang an richtig machen. ✅
In dieser Anleitung zeigen wir Ihnen, wie Sie mit Soliloquy ganz einfach einen Video- und Bild-Slider erstellen können.

Warum einen Video- und Bild-WordPress-Slider erstellen?
💡 Seien wir ehrlich: Content Slider sind großartig. Wenn sie richtig gemacht sind, sparen sie wertvollen Platz auf der Ansicht und helfen dabei, die Besucher sofort zu fesseln, wenn sie auf Ihrer Seite landen.
Ein Video- und Bild-Slider enthält beide Medientypen. Manchmal werden Sie Videos und Bilder in einem Slider haben wollen, anstatt Slider für das eine oder das andere zu erstellen.
Nehmen wir an, Sie haben eine Immobilien-Website mit verschiedenen Immobilienangeboten. Sie können Bilder des Hauses zusammen mit einem Video-Rundgang hinzufügen, um den Benutzern ein interaktives Erlebnis zu bieten.

Oder Sie können Ihren Content Slider verwenden, um Benutzer-Testimonials oder Portfolio-Elemente hinzuzufügen. Einige Plugins bieten sogar eine Autoplay-Funktion, damit die Besucher das Video sofort sehen können.
Darüber hinaus ist ein Slider eine gute Möglichkeit, Inhalte an einem Ort zu gruppieren. Anstatt Ihre Videos und Bilder vertikal zu verteilen, können Sie sie alle in einem Slider kategorisieren.
Wenn Sie Zeugnisse auf Ihrer Seite präsentieren möchten, ist es besser, sie in einem Slider unterzubringen, damit die Besucher sie alle auf einmal sehen können, anstatt nach unten zu scrollen.
Sie können auch einen Slider verwenden, um Hervorgehobenes zu präsentieren, so dass Sie den Verkehr auf Ihre wichtigsten Seiten lenken können.
In diesem Sinne zeigen wir Ihnen, wie Sie einen WordPress Slider mit Videos und Bildern für Ihre Website erstellen. Hier sind alle Schritte, die wir in den nächsten Abschnitten behandeln werden:
Sind Sie bereit? Fangen wir an!
Schritt 1: Installieren Sie ein WordPress Slider Plugin
Der einfachste Weg, einen Video- und Bild-Slider zu erstellen, ist mit Soliloquy, einem der besten WordPress Slider Plugins.
Sie können ganz einfach Slider erstellen, indem Sie Bilder aus der Mediathek zusammen mit Videos, die auf Drittanbieter-Plattformen wie YouTube gehostet werden, verwenden.
Wenn Sie mehr über das Tool erfahren möchten, lesen Sie unsere vollständige Rezension von Soliloquy.
Wenn Sie den Slider zu Ihrer Website hinzufügen, wird er auf allen Geräten, einschließlich Laptops, Desktops, Tablets und Smartphones, gut aussehen.

Deshalb verwenden viele Websites Soliloquy Slider auf ihren wichtigsten Seiten, wie der Homepage, der Verkaufsseite und der Landing Page.
Und das Beste ist, dass Sie dafür keine einzige Zeile Code schreiben müssen.
Um loszulegen, müssen Sie nur das Soliloquy Plugin auf Ihrer Website installieren und aktivieren. Wenn Sie Hilfe bei der Installation benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress Plugins.
Hinweis: Sie können die kostenlose Version von Soliloquy für dieses Lernprogramm verwenden. Allerdings sollten Sie die Pro-Version in Betracht ziehen, wenn Sie mehr Funktionen benötigen.
Ein Upgrade auf die Premium-Version schaltet die Funktionen Lightboxes, Passwortschutz und Hervorgehobene Inhalte frei. Außerdem können Sie Instagram, Pinterest und WooCommerce integrieren.
Schritt 2: Responsive Video Slides in WordPress erstellen
Nach der Aktivierung müssen Sie im WordPress-Verwaltungsbereich auf Soliloquy ” Neu hinzufügen gehen. Von dort aus können Sie Ihrem Slider einen passenden Titel geben, damit Sie später leicht darauf zurückgreifen können.
Jetzt sind Sie bereit, alle Medieninhalte zu Ihrem Slider hinzuzufügen. Klicken Sie auf “Dateien aus anderen Quellen auswählen”.

Hinweis: Sie können zwar Videos von Ihrem Computer in WordPress hochladen, aber wir raten Ihnen davon ab, da Ihre Website dadurch verlangsamt wird. Stattdessen sollten Sie Videos von YouTube oder einer anderen Video-Hosting-Plattform einbetten.
In unserer Liste mit den besten Tipps zur Beschleunigung der WordPress-Leistung finden Sie weitere Strategien.
Daraufhin wird ein Popup-Fenster mit Optionen zum Einfügen von Mediendateien eingeblendet.
Beginnen wir mit dem Tab “Video Slide einfügen”, um den Slides ein Video hinzuzufügen.
Geben Sie Ihrem Video Slide einfach einen Titel, eine Video URL, eine Bild URL, einen Alt-Text und eine Beschriftung. Stellen Sie außerdem sicher, dass Sie die URL des Videos von einer von Dritten gehosteten Plattform wie YouTube beziehen.

Wenn Sie weitere Slides hinzufügen möchten, brauchen Sie nur auf den Button “Add Another Video Slide” zu klicken.
Dann fügen Sie die Informationen hinzu, die Sie für dieses Slide benötigen.

Sobald Sie alle Video Slides hinzugefügt haben, klicken Sie auf den Button “In Slider einfügen”.
Ihre Slides werden unten auf der Seite angezeigt und können bei Bedarf später bearbeitet werden.

Schritt 3: Bildslider in WordPress hinzufügen
Nun, da Sie alle Ihre Video Slides erstellt haben, können Sie Bild Slides hinzufügen.
Bei Bildfolien können Sie Bilder einfach per Drag & Drop von Ihrem Computer ziehen, was die einfachste Möglichkeit ist, diese Dateien hinzuzufügen.

Sie können aber auch die Mediathek nutzen, um Slides hinzuzufügen.
Um Dateien aus Ihrer Mediathek hinzuzufügen, klicken Sie einfach auf “Dateien aus anderen Quellen auswählen”.

Daraufhin wird das Popup-Fenster “Medien hinzufügen” geöffnet.
Wählen Sie nun die Bilder aus, die Sie hinzufügen möchten. Klicken Sie dann einfach auf den Button “In Slider einfügen”.

Sobald Sie alle Bilder hinzugefügt haben, sollten Sie alle Dias im unteren Bereich des Schiebereglers sehen.
Sie können sie in der Reihenfolge anordnen, die Ihren Bedürfnissen entspricht.

Schritt 4: Bearbeiten Sie die Schiebereglereinstellungen
In diesem Schritt können Sie geringfügige Anpassungen vornehmen, um die Darstellung des Sliders für Besucher individuell zu gestalten. Scrollen Sie nach unten und gehen Sie zum Tab “Konfiguration”, um auf die Einstellungen zuzugreifen.
Von hier aus können Sie Optionen wie das Theme des Sliders, die Bildgröße, die Abmessungen des Sliders und vieles mehr bearbeiten.

Das Theme des Sliders wirkt sich auf das Layout des Slides aus, so dass Sie die verschiedenen Optionen umschalten können.
Wenn Sie Zugang zur Pro-Version von Soliloquy haben, können Sie auch das Add-on Slider Themes installieren, um weitere Optionen zur individuellen Anpassung zu erhalten.
Unten auf der Seite finden Sie die Option “Autoplay Video”. Sie können die Box ankreuzen, um Autoplay zu aktivieren, damit das Video automatisch startet, bevor der Benutzer auf der Seite weitermachen kann.

Autoplay eignet sich hervorragend für Produkterklärungsvideos oder Verkaufsseiten, um Benutzer zu binden und die Wahrscheinlichkeit zu verringern, dass sie wegklicken.
Nachdem Sie die Einstellungen vorgenommen haben, müssen Sie nur noch auf den Button “Veröffentlichen” klicken.

Schritt 5: Zeigen Sie Ihren Slider in Seiten oder Beiträgen an
Jetzt müssen Sie Ihren Slider nur noch auf einer Seite oder in einem Beitrag veröffentlichen. Sie können den Shortcode einfach kopieren und einfügen, wenn Sie noch den klassischen Editor von WordPress verwenden.
Weitere Informationen finden Sie in unserem Tutorial über das Hinzufügen eines Shortcodes in WordPress.

Aber wenn Sie den neueren Gutenberg Block-Editor verwenden, dann hat Soliloquy einen Block, den Sie verwenden können, der direkt auf alle Ihre Slider verlinkt.
Gehen Sie einfach auf Seiten/Beiträge ” Neu hinzufügen oder bearbeiten Sie eine bestehende Seite oder einen Beitrag.
Als Nächstes können Sie auf das “+”-Symbol klicken, den Soliloquy-Block suchen und den gerade erstellten Video- und Bild-Slider auswählen.
Sobald Sie fertig sind, klicken Sie einfach auf “Veröffentlichen” oder “Aktualisieren”.

Wenn Sie möchten, können Sie eine Vorschau Ihres Sliders anzeigen, um sicherzustellen, dass er gut aussieht.
So könnte es aussehen:

Bonus: Fügen Sie eine Lightbox zu Ihren WordPress-Slidern hinzu
Soliloquy verfügt über eine breite Palette von Add-ons, die Ihre Slider verbessern und den Besuchern ein interaktives Erlebnis bieten können.
Wenn Sie z. B. einen Slider hinzufügen, ist die Wahrscheinlichkeit groß, dass Sie auch eine Lightboxes hinzufügen möchten.
Indem Sie den Lightboxes-Effekt zu Ihren Sliders auf Ihrer WordPress-Website hinzufügen, können Sie Ihre Inhalte professioneller präsentieren. Wenn Benutzer auf Ihre Bilder oder Videos klicken, werden diese in einem Popup-Fenster auf Ihrer Website geöffnet – einer Lightboxes.
Lightboxes erstellen ein intensiveres Betrachtungserlebnis für Ihre Besucher, die sich die Inhalte detaillierter anzeigen lassen können. Sie können die Mediendateien sogar auf ihren Computer herunterladen oder die Bilder in den sozialen Medien teilen.
Wenn Sie eine Fotografie-Website betreiben, können die Besucher mit der Lightboxes Ihre Bilder anzeigen, ohne von anderen Elementen auf Ihrer Website abgelenkt zu werden, und so das Engagement steigern.
Für Online-Shops können Lightboxes helfen, ansprechendere Galerien zu erstellen.
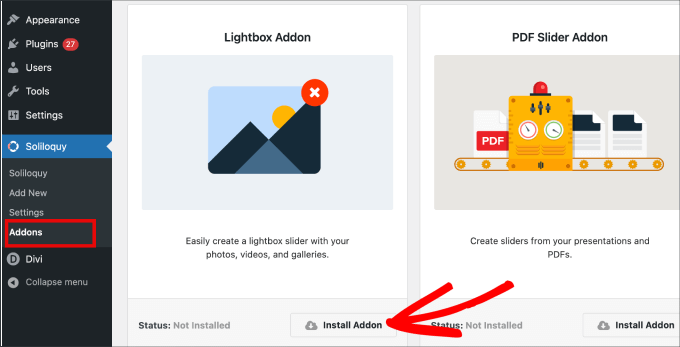
Um eine Lightboxes zu Ihrem Slider hinzuzufügen, gehen Sie zu Soliloquy ” Add-ons. Scrollen Sie dann nach unten zum Lightbox Add-on und klicken Sie auf “Add-on installieren”.

Nach der Installation erscheint sie in den Einstellungen für Ihren Slider.
Von hier aus können Sie die Effekte und Layouts anpassen, Navigationspfeile hinzufügen, das Theme der Lightboxes festlegen und vieles mehr.

Nach der Aktivierung sollte das Leuchtpult automatisch funktionieren.
Wenn Sie sich nun eine Vorschau Ihres Sliders ansehen, sollte er in etwa so aussehen:

🤔 Fällt Ihnen die Gestaltung Ihrer WordPress Website schwer? Unser Dienst für WordPress-Website-Design kann Ihre Website in ein visuell beeindruckendes und benutzerfreundliches Erlebnis verwandeln. Lassen Sie sich nicht von Design-Herausforderungen zurückhalten. Buchen Sie unseren WordPress Website Design Dienst noch heute!
Wir hoffen, dieser Artikel hat Ihnen geholfen zu lernen, wie man einen WordPress Slider mit Videos und Bildern erstellt. Vielleicht möchten Sie auch unsere Anleitung lesen, wie Sie interaktive 360-Grad-Bilder einfügen und wie Sie MP3-Audiodateien hinzufügen, um Ihre Website multimedial aufzuwerten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Pete Kici
I just want to say this site is the best….
The content on WP the info I have found here connects a lot of dots/blank spaces
Things I was mostly guessing on now I get.
The main point is if your starting out new to WP less is more, not to many moving parts and learn the next new skill.
Thank you for all the great content
Maggie Shnayerson
Hi Syed,
Actually, I was taking issue with SlideDeck eliminating a feature for existing customers for which they’d already paid, not with business decisions they make for future customers. I agree Digital Telepathy has every right to make those, whether I like them or not. I also wasn’t complaining about your piece.
To your point about pricing, yes, with their June update they cut the price for their personal license from $79 to $49, but, as their terms of service declare, those of us who bought it between their launch in March and June shouldn’t expect a refund. Fair enough certainly, if they kept the feature set intact. They implemented an automatic license upgrade for those customers, but unfortunately, it doesn’t do much to tell us to be grateful we’re not paying full-freight for licenses that still carry a lesser feature set than the ones we’d purchased to begin with. Even at the new $49, SlideDeck makes the alternative sliders I mentioned, and yes, obviously the free Nivo slider, seem like attractive options. I like SliderPro because it’s nice to support individual developers and it’s got an easier UI for my users than Nivo.
You didn’t answer whether you’re an affiliate. Are you? I don’t think it should matter, but I like knowing those things upfront.
SlideDeck is absolutely worth giving a try and I agree that they seem to have an engaged forum response team.
Thanks,
Maggie
Editorial Staff
Hi Maggie,
I did answer your question about the affiliate program. If you read my response to your earlier comment, it clearly has the answer in the first 3 lines.
-Syed
Admin
Adrian
Hello, I just installed SlideDeck 2 Developers License to my site. Installation and activation all said successful. However, I can not find an options screen for Slide Deck 2 anywhere. Am i missing it somewhere or do you think there’s interference from another plugin, etc? Thx!
Editorial Staff
Probably best to contact SD support for this. Not sure what is going on there.
Admin
Adrian
Thanks for the quick response. Where would the options screen normally be? In the left side menu under Settings, or a button of its own?
Editorial Staff
It’s a button of its own.
Adrian
Got Slidedeck 2 to work properly, it was a stupid mistake. When I was downloading the purchase, I didn’t realize you had to install all the zip files, I just chose the one that looked like the version I purchased. Very, very pleased with Slidedeck 2 and I absolutely hated Slidedeck 1. They definitely revolutionized their old user interface. I especially like the option to turn on and off iframes. I also really like the admin area – the font, lens, color scheme, etc. selectors are very intuitive and user friendly.
I think a really helpful tutorial that you might want to do would be to go over the basics of building a custom lens for Slidedeck 2…
Maggie Shnayerson
Oh and “Editorial Staff,” especially given that you’re respond to commenters using the personal pronoun, who wrote this piece please? I’d like to ask if WPBeginner is a part of SlideDeck’s new affiliate program and if you could acknowledge ties like that in future posts regardless. Thanks for the site, I’ve always enjoyed it.
Editorial Staff
Hey Maggie,
All comments were responded by myself (Syed Balkhi). The article itself was written by David. Is WPB a part of their “NEW” aff. program. NO. We were part of their OLD affiliate program way before it was even publicized to this extent. Like I said, I have known the DTelepathy team for a while now.
There is a FTC Disclosure link on every single page on our site (look in the footer). – https://www.wpbeginner.com/wpbeginner-disclaimer/
That will explain to users how they can tell if a specific link on WPBeginner is an affiliate link or not (It’s also not Legal Jargon either, fairly easy to read).
Lastly, we don’t promote just about anything that exist. We are actually using this plugin and have been for a while. It was in use in our last design as well. I personally believe that this is by far the BEST slider plugin for WordPress that exists. Because it’s an opinion, you are more than welcome to disagree with it. I’m using it in all of my projects, and I will continue to use it until I truly find a better solution.
-Syed
Admin
Gautam Doddamani
i normally dont use plugins for creating slider…couple months back i created my own image slider from scratch and i liked it very much…but i didnt find time to optimise the code and it was causing a drag when loading pages so removed it. if i use a cdn service in future i will deifinitely put it up back or use slidedeck instead..thanks for the tut
Brian Krogsgard
Slidedeck’s UI is terrible.
As is plainly obvious in your screenshots. It doesn’t even attempt to follow a standard WordPress structure. It is a usibility nightmare for an admin.
Not to mention the top level menu item label it adds. Why can’t it just say “Sliders” or something subtle (Gravity Forms does this without sacrificing marketing – a simple “Forms” title and subtle icon).
And when I tried Slidedeck 1, it hijacked the top spot on the side metabox on EVERY post type in the edit screen to insert a stupid slider. And it was super branded even on that page.
There are better solutions that are less obtrusive. I would never want my clients to be bombarded with all of their garbage marketing in the WordPress dashboard.
Editorial Staff
Comment regarding the UI is simply your “purist” opinion, which you are entitled to. You are assuming that the available WP UI “the standard WP structure” is great for everything which it’s not. I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box. Currently, it is laid out in a much more “user-friendly” way. Metabox UI is great for simpler things. But when it starts to get this complex, it just starts looking UGLY and old.
I agree with the marketing comment. The logos and such can definitely be toned down.
As for the comment regarding SD taking over the side meta box. Yes, it did use to that in the old version. They have come out with this NEWER version. It no longer does that. You can check it out in their Live Demo. They are now using the little icon next to Upload/Insert just like Gravity Forms.
There are better WordPress slider plugins that let you add dynamic external content, blog posts, custom HTML content, custom skins etc from the WP admin panel? I am NOT aware of any that provides all of this. If there are any, then please let me know. I would be happy to take a look at them. From a developer’s standpoint sure there are jQuery plugins that will let you do all of this, but that requires code knowledge. For your clients, sure give them what you like. If you don’t want any marketing, then probably best NOT to use any popular free plugin that ask for donation (Yoast SEO, W3 Total Cache etc).
From a user’s standpoint, this is by far the BEST solution that exist. It lets you have all the options you want without the coding know-how.
Admin
Brian Krogsgard
There’s no doubt that it’s got loads of options. Depending on who you ask, that could be good or bad. And you’re right, I speak from a developer mindset.
However, even for your average user that needs an average slider, a product like Meteor Slides is far cleaner and leaner and totally sufficient for a large percentage of use cases http://wordpress.org/extend/plugins/meteor-slides/screenshots/
For more advanced functionality, yes, I roll my own. And I use a couple of different tools for it, but largely Flex Slider can get that job done. Soliloquy appears to be a pretty good solution for people that don’t want to code that themselves, and it’s a much nicer UI than Slidedeck. http://soliloquywp.com/ Might not have every option, but it’s got a lot. And Slidedeck could learn from its interface.
Pippin Williamson
I’d be inclined to agree with Brian completely here.
In response to “I can’t imagine how ugly and complicated the UI would be if they used the built-in styles. Everything would have to be a custom meta box.”, I’d just tell you to look at Soliloquy. It uses 98%-ish pure WP styles in meta box layouts and it is very effective and easy to use.
I haven’t used Slidedeck in a really, really long time, so I can’t say anything else about it, just my two cents on the UI.
Editorial Staff
Pippin, I have seen screenshots of Soliloquy, that is why I made that comment. It cannot compare with the UI of SlideDeck. First because it doesn’t have nearly as much features as SD. Second, even without all the features, the UI looks crowded. Like I said, the Meta Box UI looks good when there are NOT as many options. But as you start adding more and more options, it can get pretty clunky. A tab based UI like SD and other commercial themes should be adapted and standardized (to match the admin look and feel) for more complex options panel.
Pippin Williamson
Looks like we agree to disagree
Brian Krogsgard
If they insist on vertical tabs, why not something more subtle like the Upthemes Framework? It’s the same kind of panel without the cheesy and obtrusive faux-mac-app stuff that has no place in the WP admin.
And I disagree that the WP UI can’t handle it. If you’ve seen the WooCommerce settings pages, you know that it can do pretty well. It’s not perfect, and a vertical tab structure could be introduced for these type heavy-settings plugins. But if you’re to that point, I’d argue you have too many settings ; )
Editorial Staff
Brian, I agreed with you about the marketing comment. I definitely like what UpThemes have done in terms of UI for users.
As for WooCommerce, sure it handles it. But it is pretty darn complicated. I am in favor of introducing a vertical tab-based structure for better UI for such things. As for your argument about too many settings, we can have that another day because theoretically we can argue on just about everything
Maggie Shnayerson
There are indeed: SliderPro (sliderpro.net) will cost you about $25 and gives you far more functionality, customization and documentation. I just deleted SlideDeck from a client’s site in favor of SliderPro because of the way they handcuff their customers. See the discussion on their blog here: http://bit.ly/MXQUx6 I stand by my points there.
SlideDeck’s backend is pretty if resource-heavy but it’s hard to justify $80 for the casual WordPress user who wouldn’t feel limited by their entry-level license and lack of customizability and even harder to justify the $200 price tag for the developer license when far cheaper alternatives exist for those who know even just a little about HTML.
CodeCanyon sells a lot of great premium sliders—my favorite is SliderPro (http://bit.ly/MXSijs) but I also like the $20 uBillBoard (http://bit.ly/MXS2AM) and the $25 RoyalSlider (http://bit.ly/MXS2AM). They have different strengths and limitations, but luckily you can buy all three for less than the price of entry to Slidedeck.
Editorial Staff
I read your comment there. It seems that you are complaining about not having a feature reserved for the higher plan. It’s like me complaining to Gravity Forms that they should have Authorize.net or PayPal add-on as a Basic add-on rather than developer. Integration of that is fairly simple (so it should be qualified as a Basic Level add-on). Why did they decide to make it a developer level add-on. Heck why don’t they just give us all for $19 instead? The same can be argued with a lot of other products (clothing brands, cars etc). This is a business decision by the company who owns the product. Some users are ok paying for it while others aren’t. If it doesn’t suit your pocket, then you don’t have to pay for it.
It doesn’t cost $80. The basic plan is $49 and with >> WPB-SD2 << coupon u get 20% off making it $40. As for cheaper alternatives for those who know a little about HTML, I wouldn't even bother paying anything to SliderPro, uBillbloard, or Royal Slider. Might as well just use Nivo Slider and get it over with. It's FREE and pretty well written. They also have good documentation. This article was written specifically for beginners focusing on Video and Images (as stated in the title). I personally haven't tried the 3 cheaper plugins you mentioned in the past. Because like I said above, if I had to code it all without paying a dime, then I would just go with Nivo. Lose the backend functionality (because I know HTML). I have known the folks from SD for a while now. I have seen the development of the product, and it has come a long way. SD2 has tons of new features. I know when I talked to them in the very early stages, documentation initiative was something that we talked about. I agree with you that the documentation is limited as of now, and I'm sure they will get to that soon. However, in my experience, the support has been more than helpful whenever anyone in our team has asked questions. -Syed