Möchten Sie die Uhrzeit in der Admin-Leiste entsprechend Ihrem WordPress-Blog anzeigen?
Durch die Anzeige der Zeit in Ihrem WordPress-Blog können Sie bei der Planung oder Veröffentlichung von zeitkritischen Beiträgen leicht die Zeit nachschlagen. Außerdem können Sie und Ihr Team auf dem Laufenden bleiben, damit Sie keinen wichtigen Termin verpassen.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach die Uhrzeit Ihres WordPress in der Admin-Leiste anzeigen lassen können.

Warum wird die Serverzeit in der Admin-Leiste angezeigt?
Wenn es um die Planung von Blogbeiträgen auf Ihrer WordPress-Website geht, ist es eine gute Idee, diese nach der vom WordPress-Server angezeigten Zeit zu planen. Das ist sehr nützlich, wenn Sie zeitkritische Beiträge wie Nachrichten oder Ankündigungen haben.
Wenn jedoch die Serverzeit Ihrer Website von Ihrer lokalen Zeitzone abweicht, werden Ihre Inhalte zu einer völlig anderen Zeit veröffentlicht.
Um dieses Problem zu lösen, können Sie die Uhrzeit Ihres WordPress-Blogs in der Verwaltungsleiste anzeigen. Sie können die auf Ihrem Server angezeigte Zeit sehen und Ihre Inhalte genau planen.
Wenn Sie eine Website mit mehreren Autoren betreiben und Autoren in verschiedenen Zeitzonen haben, ist es einfacher, Ihren Veröffentlichungszeitplan mit ihnen zu koordinieren.
Sehen wir uns also an, wie Sie die Serverzeit ganz einfach in der Verwaltungsleiste hinzufügen können.
So zeigen Sie die aktuelle Uhrzeit auf Ihrer WordPress-Website an
Der einfachste Weg, die Uhrzeit Ihres WordPress-Servers anzuzeigen, ist die Verwendung des Blog Time-Plugins. Es ist ein kostenloses WordPress-Plugin, das eine funktionale Uhr in die Verwaltungsleiste einfügt.
Zuerst müssen Sie das Blog Time Plugin installieren und aktivieren. Wenn Sie Hilfe benötigen, lesen Sie bitte unsere Anleitung zur Installation eines WordPress-Plugins.
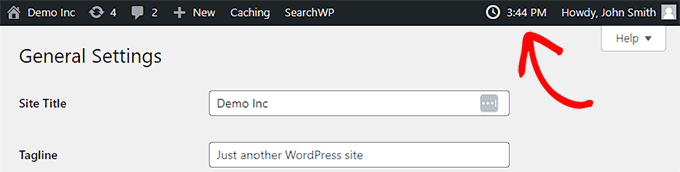
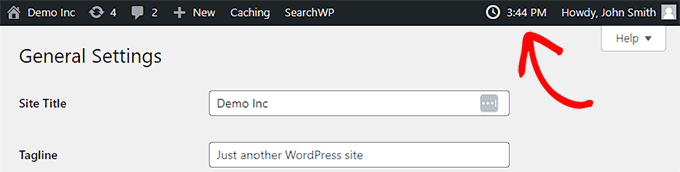
Nach der Aktivierung werden Sie feststellen, dass die aktuelle Uhrzeit in der Verwaltungsleiste in der oberen rechten Ecke angezeigt wird.

Wenn Sie möchten, können Sie nun die Zeiteinstellungen ändern.
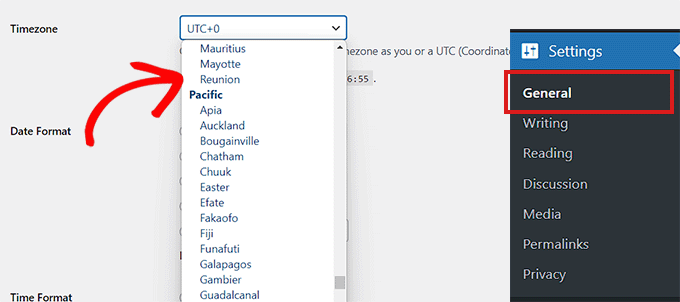
Dazu müssen Sie die Seite Einstellungen ” Allgemein aufrufen, um die Zeitzoneneinstellungen zu bearbeiten.
Wählen Sie dort einfach die Zeitzone Ihrer WordPress-Website aus dem Dropdown-Menü neben der Option “Zeitzone”.

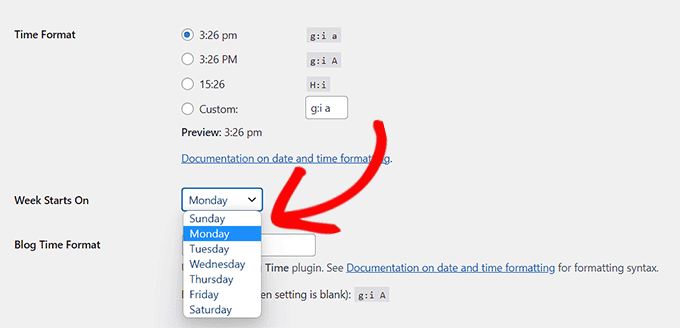
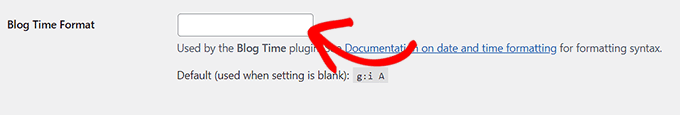
Als nächstes können Sie nach unten scrollen, um das Zeitformat zu ändern, das Blog Time verwenden soll, und die verschiedenen Optionen auswählen.
Sie können auch angeben, an welchem Tag Sie Ihre Woche beginnen, indem Sie das Dropdown-Menü neben der Option “Woche beginnt am” verwenden.

Das Plugin ermöglicht es Ihnen auch, Ihr eigenes Zeitformat für die Uhr zu wählen.
Um das zu tun, müssen Sie die Zeitformat-Tags schreiben. Mehr dazu erfahren Sie in unserem Tutorial über die Änderung des Datums- und Zeitformats in WordPress.

Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Sie können nun die Uhrzeit in der WordPress-Admin-Symbolleiste entsprechend Ihren WordPress-Einstellungen überprüfen.

Blog-Zeit auf dem Front-End anzeigen
Wenn Sie die Blog-Zeit auf Ihrer Website anzeigen möchten, können Sie dies ganz einfach mit dem vom Plugin bereitgestellten Widget tun.
Hinweis: Das Blog-Zeit-Widget steht Ihnen nicht zur Verfügung, wenn Sie ein blockbasiertes Thema mit dem Full-Site-Editor verwenden.
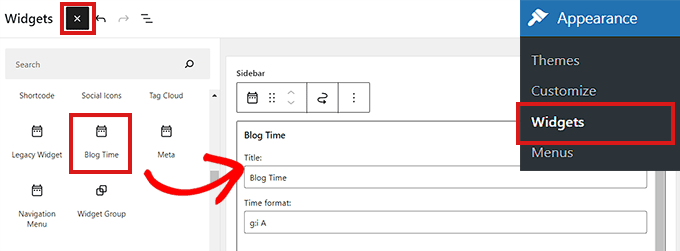
Gehen Sie einfach auf die Seite Darstellung ” Widgets und fügen Sie den Blog Time-Widget-Block zu Ihrer Seitenleiste hinzu.

In den Einstellungen des Widget-Blocks können Sie einen Titel eingeben und dann das Zeitformat auswählen.
Sie können eine dynamische Uhr (die im Hintergrund läuft) oder eine statische Uhr wählen, die nur den Zeitstempel hinzufügt.
Schließlich können Sie auch den Text, den Sie vor oder nach der Uhr anzeigen möchten, hinzufügen.
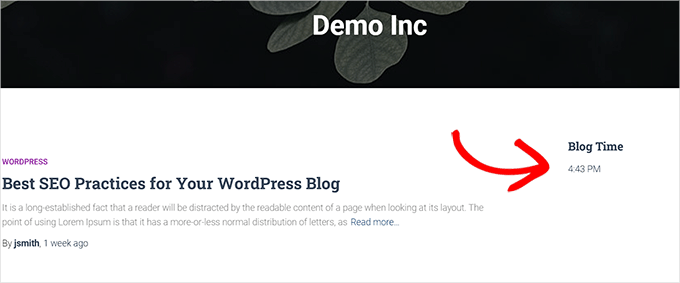
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche Speichern zu klicken, um Ihre Widget-Einstellungen zu speichern. Sie können nun Ihren WordPress-Blog besuchen, um die Uhrzeit in Ihrem neuen Widget anzuzeigen.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie die Uhrzeit Ihres WordPress-Blogs in der Admin-Leiste anzeigen können. Vielleicht möchten Sie auch einen Blick auf unsere Anleitung zur Registrierung eines Domainnamens und unser Tutorial zur Anpassung des WordPress-Admin-Dashboards werfen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Scott
Blog Time has a bug. It’s having troubles showing other parameters.
Patrik-Philipp Huber
Have not yet integrated the time display but thanks to your info I have finally found the solution (and the correct plugin). Many Thanks.
Mairaj Pirzada
Hi there! Actually I read your article and like it as these are written with love and intelligence.. I love your blog because the Author is like the world’s Lovely Author! Thanking You for such Articles!!