Die Anzeige der Anzahl Ihrer Follower in den sozialen Medien auf Ihrer WordPress-Website kann die Glaubwürdigkeit Ihrer Marke deutlich erhöhen. Wenn Besucher sehen, dass Sie eine etablierte Präsenz auf Plattformen wie Instagram, Twitter oder Facebook haben, geben Sie ihnen das Vertrauen, dass Ihre Marke von anderen als vertrauenswürdig eingestuft wird.
Dieser soziale Beweis kann mehr Menschen dazu ermutigen, Ihnen zu folgen, sich mit Ihren Inhalten zu beschäftigen und sich mit Ihrer Marke über mehrere Kanäle zu verbinden.
Wir bei WPBeginner sind uns der Rolle bewusst, die soziale Medien bei der Steigerung der Besucherzahlen auf Ihrer Website spielen. Deshalb haben wir auf unserer Website Schaltflächen zum Teilen von Social Media hinzugefügt und bewerben unsere Produkte und Dienstleistungen konsequent auf verschiedenen Plattformen. Dies hat uns geholfen, mit unserem Publikum in Verbindung zu bleiben und unsere Markenbekanntheit zu verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie die Anzahl der Follower in den sozialen Medien ganz einfach als Text in WordPress anzeigen können. Unsere Schritt-für-Schritt-Anleitung ist einfach zu befolgen und erfordert keine Programmierkenntnisse.

Warum sollten Sie die Anzahl der Social Media-Follower auf Ihrer Website anzeigen?
Vielleicht haben Sie schon bemerkt, dass viele der beliebten Blogs, Influencer und Marken auf ihren Websites stolz die Anzahl ihrer Follower in den sozialen Medien angeben.
Die Anzahl der Follower hilft Ihnen, Ihrer WordPress-Website sozialen Beweis hinzuzufügen. So können Sie das Vertrauen der Nutzer gewinnen und eine Markenidentität aufbauen, indem Sie Ihre früheren Kunden und Follower als Beweis zeigen.

Außerdem hilft es Ihnen, mehr Follower auf Ihren Social-Media-Profilen zu gewinnen, und bietet den Nutzern bequeme Möglichkeiten, in Kontakt zu bleiben.
Leider ist es nicht so einfach und leicht, die Anzahl der Follower in den sozialen Medien anzuzeigen, wie wir es gerne hätten, aber es ist durchaus möglich.
Viele Social-Media-Plattformen benötigen API-Schlüssel, um diese Informationen abzurufen, und jede hat eine andere Methode, dies zu tun.
Glücklicherweise gibt es mehrere WordPress-Plugins und -Lösungen, die es Ihnen ermöglichen, die Anzahl Ihrer Follower in den sozialen Medien anzuzeigen.
Deshalb zeigen wir Ihnen verschiedene Möglichkeiten, wie Sie die Anzahl Ihrer Follower in den sozialen Medien auf Ihrer WordPress-Website anzeigen können. Sie können eine auswählen, die für Sie am besten funktioniert:
Methode 1: Anzeige der Anzahl der Social Media Follower mit einem Plugin
Diese Methode ist einfacher und ermöglicht es Ihnen, die Anforderung der API-Schlüssel zu überspringen, wenn Sie diese nicht erhalten können.
Sie ist jedoch etwas unzuverlässig und kann die Anzahl der Follower möglicherweise nicht in Echtzeit abrufen. Das liegt daran, dass Social-Media-Plattformen ihre API-Schlüssel-Methoden recht häufig ändern, wodurch Anwendungen, die die alten Methoden verwenden, nicht mehr funktionieren.
Das Gute daran ist, dass das Plugin eine Ausweichmöglichkeit bietet, um Ihre Social Media Follower manuell als Text einzugeben.
Zunächst müssen Sie das Plugin Wp Social Login and Register Social Counter installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
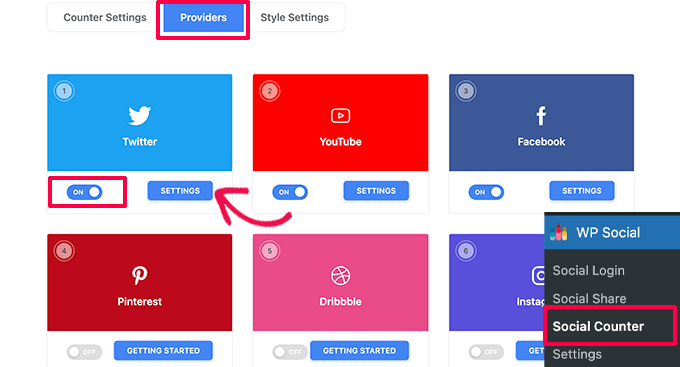
Rufen Sie nach der Aktivierung die Seite WP Social ” Social Counter im WordPress-Dashboard auf und wechseln Sie zum Tab Providers.

Aktivieren Sie von hier aus die einzelnen sozialen Medienplattformen, die Sie anzeigen möchten, und klicken Sie dann auf die Schaltfläche Einstellungen, um sie einzurichten.
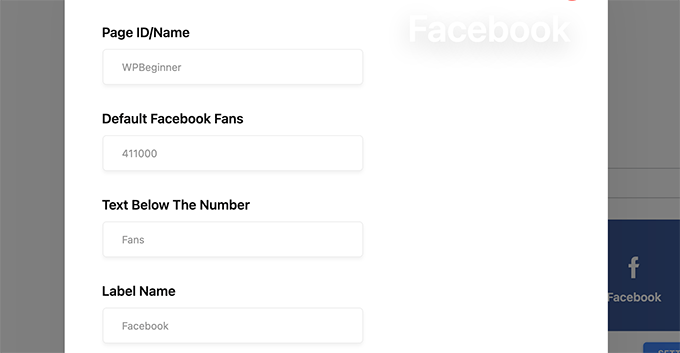
Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie die Details Ihres Social-Media-Profils für diese Plattform angeben können. Hier finden Sie auch eine Option zur manuellen Eingabe einer Standardanzahl von Facebook-Followern.

Wiederholen Sie den Vorgang für alle sozialen Medienplattformen, die Sie anzeigen möchten.
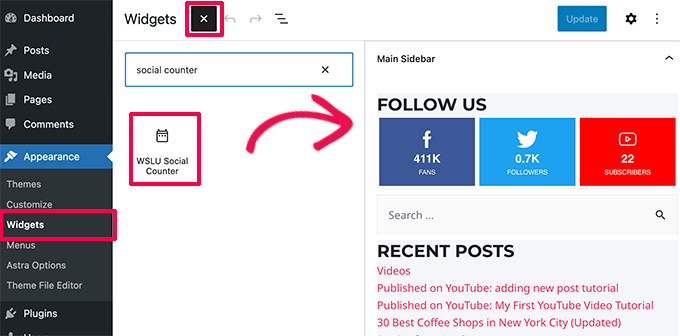
Danach können Sie auf der Seite Erscheinungsbild ” Widgets das WSLU Social Counter Widget in Ihre Seitenleiste einfügen.

Vergessen Sie nicht, Ihre Änderungen zu speichern und eine Vorschau Ihrer Website anzuzeigen.
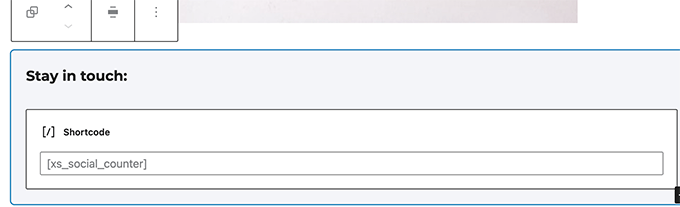
Möchten Sie die Anzahl der Follower in sozialen Medien in einem Beitrag oder auf einer Seite anzeigen? Bearbeiten Sie einfach den Beitrag oder die Seite, auf der Sie die Anzahl der Follower anzeigen möchten, und fügen Sie den folgenden Shortcode in den Content Editor ein.
[xs_social_counter]

Danach können Sie auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” klicken, um Ihre Einstellungen zu speichern.
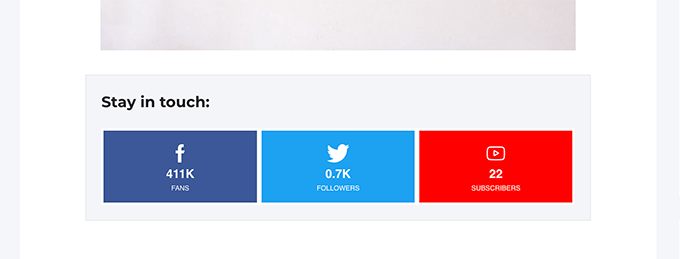
Sie können nun Ihre WordPress-Website besuchen, um die Anzahl Ihrer Follower in den sozialen Medien in Aktion zu sehen.

Methode 2: Anzeigen von Social Media Feeds mit Smash Balloon
Eine einfachere Alternative zur Anzeige der Followerzahlen in den sozialen Medien ist die Anzeige Ihrer sozialen Feeds mit Smash Balloon.
Smash Balloon ist das beste Social Media Plugin für WordPress. Es ermöglicht Ihnen, Inhalte aus Ihren sozialen Medien als Feeds mit schönen Layouts anzuzeigen.
Besuchen Sie zunächst die Smash Balloon-Website. Sie bieten verschiedene Social Media Feed Plugins für Instagram, Twitter, Facebook, YouTube und einen kombinierten Social Wall Feed an.

Wir empfehlen, das All Access Bundle zu erwerben, mit dem Sie alle Plugins erhalten.
Nachdem Sie sich angemeldet haben, können Sie sich in Ihr Konto bei Smash Balloon einloggen und die Plugins auf Ihren Computer herunterladen.
Als Nächstes installieren Sie die Smash Balloon-Feed-Plugins nach und nach. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine Social Wall erstellen, die alle Ihre Social-Media-Feeds miteinander verbindet und sie als eine Einheit anzeigt.
Hinweis: Hierfür benötigen Sie das Social Wall Plugin von Smash Balloon sowie das Feed Plugin.
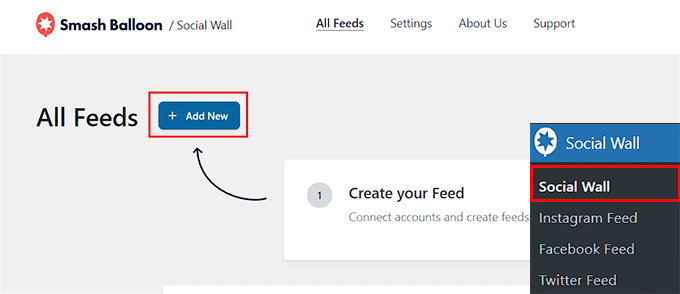
Rufen Sie nach der Aktivierung die Registerkarte ” Social Wall” im WordPress-Dashboard auf und klicken Sie oben auf die Schaltfläche “Neu hinzufügen”.

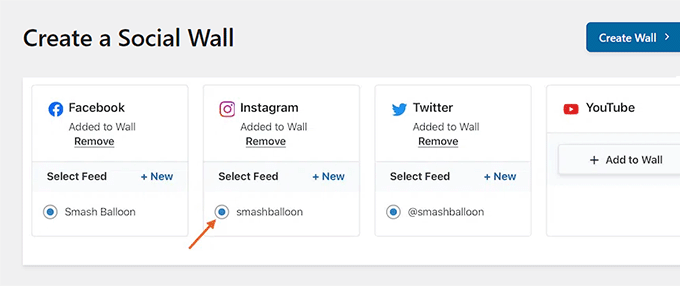
Daraufhin wird ein neuer Bildschirm angezeigt, auf dem Sie eine Liste der Social-Media-Plattformen mit Schaltflächen zum Verbinden dieser Plattformen sehen. Klicken Sie auf die Schaltfläche “Zur Pinnwand hinzufügen” für die Plattform mit den Feeds, die Sie auf Ihrer sozialen Pinnwand anzeigen möchten.
Daraufhin wird eine Liste der Feeds angezeigt, die Sie bereits erstellt haben und zu Ihrer Social Wall hinzufügen möchten.

Detaillierte Anweisungen finden Sie in den folgenden Tutorials zur Erstellung von Social Media Feeds mit Smash Balloon:
- Wie man den Instagram-Feed in WordPress anzeigt
- Wie man Facebook-Beiträge in WordPress anzeigt
- Wie man die neuesten Tweets in WordPress anzeigt
Nachdem Sie die Feeds ausgewählt haben, klicken Sie oben auf die Schaltfläche “Wand erstellen”.
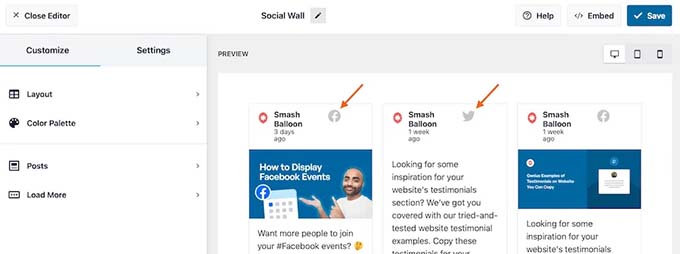
Dadurch wird der visuelle Editor von Smash Balloon gestartet, in dem Sie eine Vorschau Ihrer Social Wall auf der rechten Seite und Anpassungseinstellungen auf der linken Seite sehen.
Von hier aus können Sie das Layout und die Farbpalette ändern, weitere Schaltflächen hinzufügen und vieles mehr. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Social Media Feeds zu WordPress.

Klicken Sie schließlich oben auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern. Klicken Sie dann auf die Schaltfläche “Einbetten”.
Daraufhin wird eine Eingabeaufforderung auf dem Bildschirm geöffnet, aus der Sie den Shortcode für die von Ihnen erstellte Social Wall kopieren können.
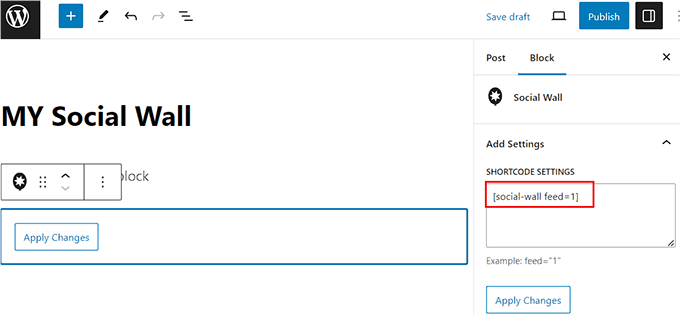
Verlassen Sie dann den Feed-Editor und öffnen Sie die Seite oder den Beitrag, zu dem Sie die Social Wall hinzufügen möchten, im Block-Editor.
Klicken Sie hier auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Fügen Sie dann den Social Wall-Block zu der Seite/dem Beitrag hinzu.

Fügen Sie den Shortcode, den Sie zuvor kopiert haben, in das Feld “Shortcode-Einstellungen” im Block-Panel auf der rechten Seite ein.
Klicken Sie abschließend auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Einstellungen zu speichern. Sie haben nun erfolgreich eine soziale Wand auf Ihrer Website mit Feeds für Ihre Facebook-, Twitter- und Instagram-Konten hinzugefügt.
Methode 3: Manuelles Abrufen und Anzeigen der Follower-Zahl mit Code
Diese Methode ist etwas fortgeschritten und eignet sich möglicherweise nicht sehr gut für Anfänger. Sie hilft Ihnen jedoch, die Anzahl der Follower in den sozialen Medien als Text abzurufen.
Bei den meisten Social-Media-Plattformen müssen Sie eine App und Benutzer-API-Schlüssel erstellen, um Daten wie die Anzahl der Follower von ihren Servern abrufen zu können.
In dieser Methode zeigen wir Ihnen, wie Sie die Anzahl der Follower von Twitter und Facebook mithilfe von API-Schlüsseln ermitteln können.
Sie müssen benutzerdefinierten Code zu Ihrer WordPress-Website hinzufügen. Wenn Sie dies noch nicht getan haben, werfen Sie einen Blick auf unsere Anleitung zum Kopieren und Einfügen von Code in WordPress.
Anzahl der Facebook-Follower mit Code anzeigen
Um die Anzahl der Facebook-Follower zu ermitteln, müssen Sie wie folgt vorgehen:
- Erstellen Sie eine Facebook-App, um Zugang zu den Facebook-APIs zu erhalten.
- Erzeugen Sie ein Zugriffstoken. Dieses dient als Passwort und ermöglicht es Ihnen, die benötigten Informationen abzurufen.
- Verwenden Sie die Facebook-App und das Zugangstoken, um Facebook-Likes für WordPress zu erhalten.
1. Facebook-App erstellen
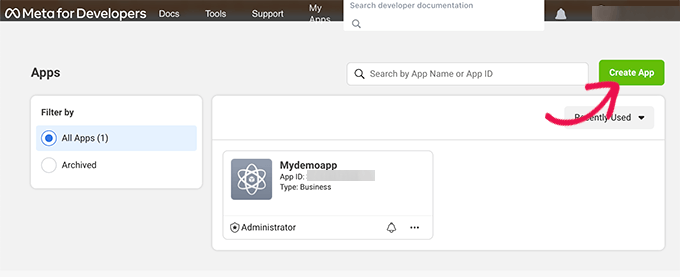
Beginnen wir mit der Erstellung einer Facebook-App. Gehen Sie einfach auf die Website von Meta Developers und klicken Sie auf die Schaltfläche “App erstellen”.

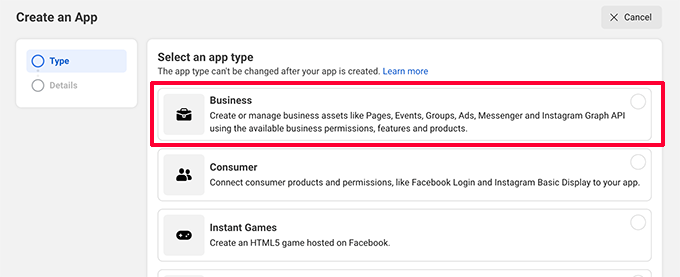
Danach werden Sie aufgefordert, einen App-Typ auszuwählen.
Klicken Sie auf “Business” und dann auf die Schaltfläche “Weiter”, um fortzufahren.

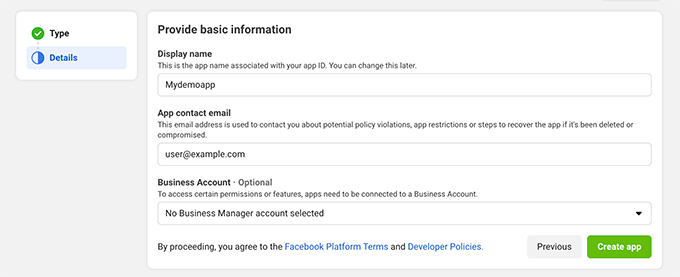
Danach werden Sie aufgefordert, Ihren App-Namen (das kann alles sein, was Sie wollen) und Ihre E-Mail-Adresse anzugeben.
Sie können die Option “Geschäftskonto” überspringen und auf die Schaltfläche “App erstellen” klicken.

Sie werden möglicherweise aufgefordert, Ihr Facebook-Passwort einzugeben.
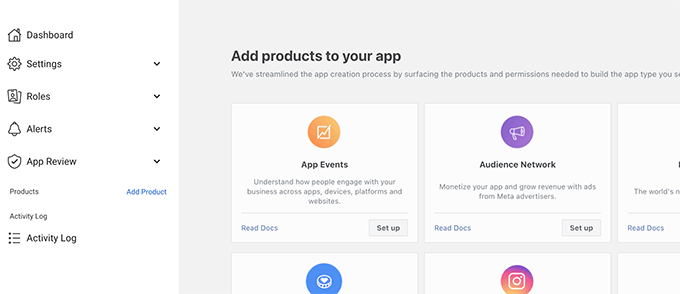
Sie werden dann zu Ihrem App-Dashboard weitergeleitet.

Auf diesem Bildschirm werden mehrere Optionen angezeigt, aber da wir die App für den persönlichen Gebrauch verwenden, brauchen wir diese Optionen im Moment nicht.
2. Zugriffstoken für Facebook-API abrufen
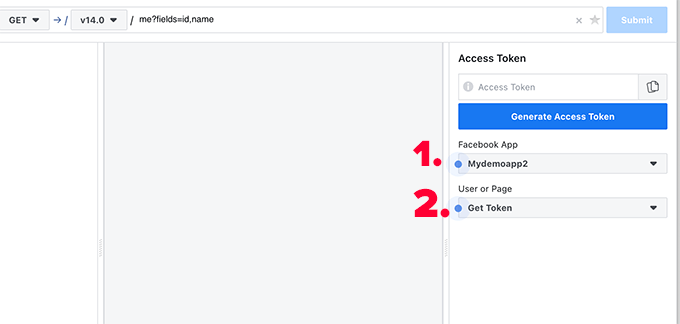
Als Nächstes müssen Sie auf die Graph-API-Explorerseite gehen, um unser Zugriffstoken zu generieren und unsere Seiten-ID zu erhalten.

Wählen Sie zunächst die von Ihnen erstellte App unter dem Abschnitt Facebook-App aus.
Klicken Sie anschließend auf das Dropdown-Menü “Token abrufen” und wählen Sie die Option “Page Access Token”.
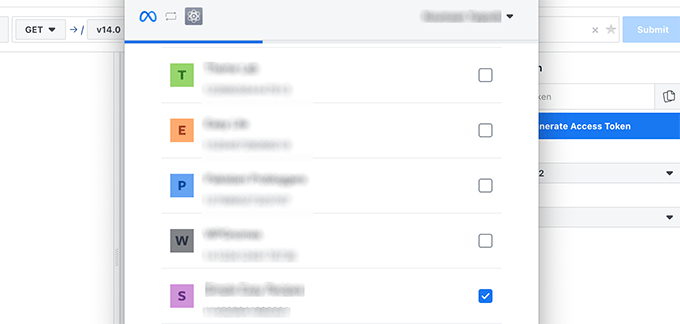
Daraufhin wird das Popup-Fenster mit den Berechtigungen angezeigt. Darin müssen Sie als Ihr persönliches Konto fortfahren und dann die Seite auswählen, für die Sie ein Zugriffstoken wünschen.

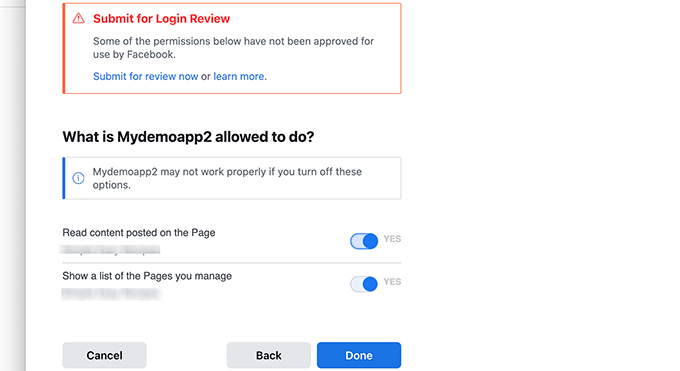
Als nächstes werden Ihnen einige Berechtigungen und Warnungen angezeigt.
Sie können diese ignorieren und auf “Fertig” klicken.

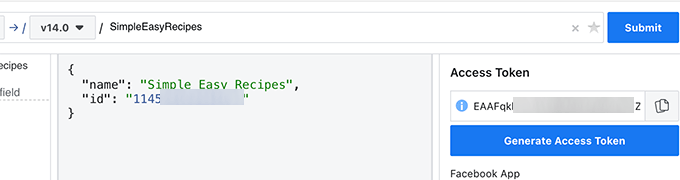
Facebook wird nun ein Zugriffstoken für Sie generieren.
Kopieren Sie einfach das Zugriffstoken und fügen Sie es mit einem einfachen Texteditor wie Notepad oder TextEdit in Ihren Computer ein.

Bevor Sie gehen, benötigen Sie als Nächstes die Seiten-ID.
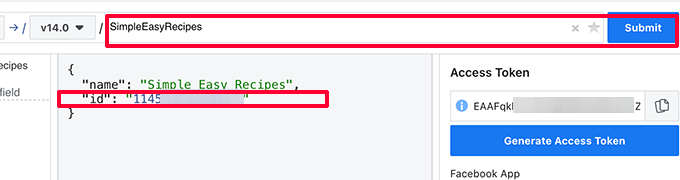
Dazu müssen Sie den URL-Slug Ihrer Seite in das obige Formular eingeben und dann auf die Schaltfläche “Absenden” klicken.

Sie können die Seiten-ID nun kopieren und auf Ihrem Computer mit einem einfachen Texteditor wie Notepad oder TextEdit einfügen.
3. Facebook-Likes in WordPress anzeigen
Kopieren Sie zunächst den folgenden Code und fügen Sie ihn in die Datei functions.php Ihres WordPress-Themes ein oder verwenden Sie WPCode (empfohlen):
1 2 3 4 5 6 | function getFacebookLike( $fbid, $token ){ $json_string = @file_get_contents('https://graph.facebook.com/v14.0/'. esc_attr( $fbid ) .'/?fields=fan_count&access_token='. esc_attr( $token ) );$json = json_decode($json_string, true); $like_count = isset( $json['fan_count'] ) ? $json['fan_count'] : 0;return $like_count;} |
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von benutzerdefiniertem Code in WordPress.
Als Nächstes müssen Sie den folgenden Code in Ihre WordPress-Theme-Vorlage einfügen, wo Sie die Anzahl der Facebook-Likes als Text anzeigen möchten:
1 2 3 | <?php echo "<p>More than <strong>" . getFacebookLike( $fbid = 'Facebook page ID', 'access token' ) . "</strong> users follow us on Facebook.</p> "; ?> |
Vergessen Sie nicht, die Facebook-Seiten-ID und das Zugriffstoken durch die Werte zu ersetzen, die Sie zuvor kopiert haben.
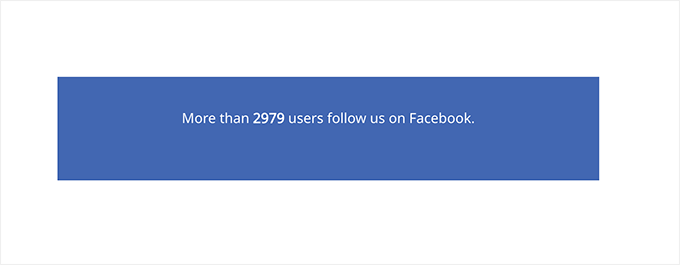
Sie können nun Ihre Website besuchen, um Ihren Code in Aktion zu sehen. So sah es auf unserer Test-Website aus.

Twitter Follower-Zahl als Text anzeigen
Damit Twitter-Follower als Text zählen, müssen Sie die folgenden Schritte befolgen:
- Erstellen Sie eine Twitter-App.
- Holen Sie sich den Twitter API-Schlüssel.
- Holen Sie sich die Anzahl der Follower in WordPress.
1. Erstellen einer Twitter-App und Abrufen von API-Schlüsseln
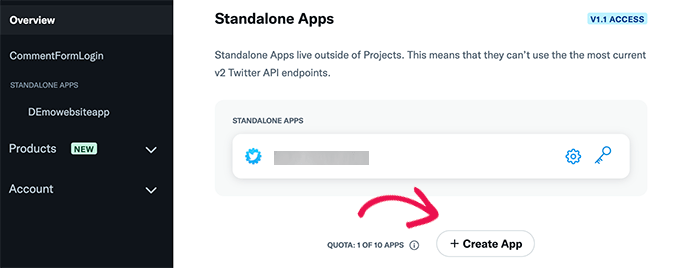
Zuerst müssen Sie die Twitter Developer Website besuchen und eine neue eigenständige App erstellen.

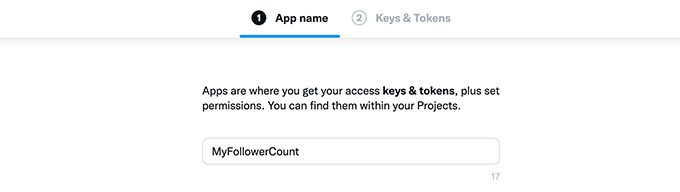
Sie werden aufgefordert, einen Namen für Ihre Anwendung anzugeben.
Sie können jeden beliebigen Namen wählen.

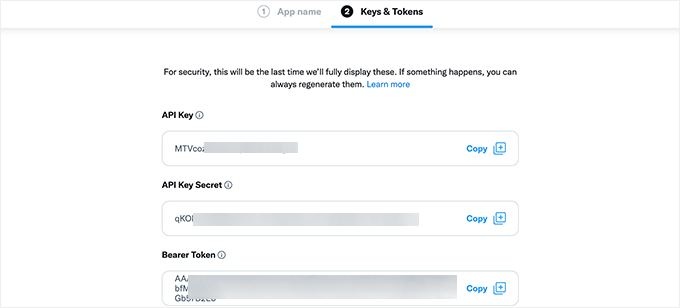
Als nächstes sehen Sie die API-Schlüssel für Ihre Anwendung.
Kopieren Sie diese Schlüssel mit einem einfachen Texteditor wie Notepad oder TextEdit auf Ihren Computer.

2- Abrufen der Twitter-Followerzahl in WordPress
Als nächstes müssen Sie den folgenden Code in die Datei functions.php Ihres Themes einfügen oder WPCode verwenden (empfohlen):
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 | function getTwitterFollowers($screenName = 'wpbeginner'){ // some variables $consumerKey = 'API key'; $consumerSecret = 'API key secret'; $token = get_option('cfTwitterToken'); // get follower count from cache $numberOfFollowers = get_transient('cfTwitterFollowers'); // cache version does not exist or expired if (false === $numberOfFollowers) { // getting new auth bearer only if we don't have one if(!$token) { // preparing credentials $credentials = $consumerKey . ':' . $consumerSecret; $toSend = base64_encode($credentials); // http post arguments $args = array( 'method' => 'POST', 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => 'Basic ' . $toSend, 'Content-Type' => 'application/x-www-form-urlencoded;charset=UTF-8' ), 'body' => array( 'grant_type' => 'client_credentials' ) ); add_filter('https_ssl_verify', '__return_false'); $response = wp_remote_post('https://api.twitter.com/oauth2/token', $args); $keys = json_decode(wp_remote_retrieve_body($response)); if($keys) { // saving token to wp_options table update_option('cfTwitterToken', $keys->access_token); $token = $keys->access_token; } } // we have bearer token wether we obtained it from API or from options $args = array( 'httpversion' => '1.1', 'blocking' => true, 'headers' => array( 'Authorization' => "Bearer $token" ) ); add_filter('', '__return_false'); $api_url = "https://api.twitter.com/1.1/users/show.json?screen_name=$screenName"; $response = wp_remote_get($api_url, $args); if (!is_wp_error($response)) { $followers = json_decode(wp_remote_retrieve_body($response)); $numberOfFollowers = $followers->followers_count; } else { // get old value and break $numberOfFollowers = get_option('cfNumberOfFollowers'); // uncomment below to debug die($response->get_error_message()); } // cache for an hour set_transient('cfTwitterFollowers', $numberOfFollowers, 1*60*60); update_option('cfNumberOfFollowers', $numberOfFollowers); } return $numberOfFollowers;} |
Vergessen Sie nicht, wpbeginner durch Ihren eigenen Twitter-Benutzernamen und API-Schlüssel durch Ihre eigenen API-Schlüssel zu ersetzen.
Danach können Sie den folgenden Code in Ihr WordPress-Theme an der Stelle einfügen, an der Sie die Anzahl der Twitter-Follower anzeigen möchten:
1 2 3 | <p>More than <strong><?php echo getTwitterFollowers(); ?></strong> users follow us on Twitter.</p> |
Sie können nun Ihre Website besuchen und die Anzahl Ihrer Twitter-Follower in Aktion sehen.

Bonus: Hinzufügen von Social Share Buttons in WordPress
Sie können nicht nur die Anzahl Ihrer Follower in den sozialen Medien anzeigen, sondern auch Schaltflächen zum Teilen von Inhalten. So können Nutzer den Inhalt Ihres WordPress-Blogs mit ihren Freunden und Familienmitgliedern teilen und Sie erreichen ein größeres Publikum.
Sie können ganz einfach Social Share Buttons hinzufügen, indem Sie das Social Snap Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung für Anfänger zur Installation eines WordPress Plugins.
Besuchen Sie nach der Aktivierung die Seite Social Snap “ Einstellungen und wechseln Sie in der linken Spalte zur Registerkarte “Social Sharing”. Dadurch werden neue Einstellungen geöffnet, wo Sie die Registerkarte “Netzwerke verwalten” auswählen müssen.
Wählen Sie dann die gewünschten sozialen Medienplattformen aus und schließen Sie den Tab.

Erweitern Sie nun den Tab “Inline Buttons” und konfigurieren Sie die Position, Ausrichtung, Beschriftung, Form und Größe der Buttons.
Scrollen Sie anschließend zum Abschnitt “Anzeigen auf” und wählen Sie die Stellen aus, an denen Sie die Buttons anzeigen möchten. Hier können Sie die Box “Beiträge” ankreuzen, wenn Sie die Buttons zum Teilen in sozialen Netzwerken nur in Ihren Beiträgen anzeigen möchten.

Klicken Sie abschließend auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.
Besuchen Sie jetzt einen Beitrag auf Ihrer Website, um die Social Share Buttons in Aktion zu sehen. Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Social Share Buttons in WordPress.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Anzahl Ihrer Social Media-Follower in WordPress anzuzeigen. Vielleicht interessiert Sie auch unser kompletter Social-Media-Spickzettel für WordPress oder unsere Anleitung zur Integration Ihrer WordPress-Website mit Telegram.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





alselon
The plugin is not available anymore on wordpress
WPBeginner Support
Thank you for letting us know, we will be sure to look into alternative options.
Admin
Priyanka
In my wordpress website I am not able to trace from where the social counter is working. The FB, twitter and other are showing but with zero value.
JK
Hi,
First of all thank you for your tips and tricks.
I have from nowhere lost all my twitter and pinterest and some google+ social counts in my posts. Facebook still works. I haven’t changed permalinks.
Rachel Wojnarowski
wish this included Pinterest!
Colin
Great tutorial. I’ve managed to get everything working in my blog page, reglazeglasses4u.co.uk/blog.html using the widgets but I can’t get any of the icons to show up on either pages or posts using the shortcodes. Any ideas?
Me , The Man & The Baby
Anyone else struggle with the G+ API?
pseudepigrapher
I was able to generate a G+ API, but it’s not displaying my G+ follower count. Bummer.
Stephanie Riggs
Wow! This is very easy tutorial to install Social Count Plus plugin and then develop application on Twitter in order to display social media followers count as text. I didn’t try this on my blog but after finding this tutorial I will experience it on my blog to make it prettier
Ravi Chahar
It is always a keen query done by bloggers. The main point is about designing the website in which social media icons helps a lot. The question asked by many about arranging these buttons followed by the number count under them is a matter to solve. I hope the plugin about which you have explained will work properly.
Thanks for sharing.
Sandrine
Hi, and please excuse my english… I’m fighting with this plugin that seems really good but the facebook counter doesn’t grow up

I tried with my facebook id, and with before my id like recommended here : http://wordpress.org/support/topic/fb-not-updating but my facebook count is frozen at 85 therefore it’s now 97
so I’m searching for another one…
WPBeginner Support
We think that plugin author can help you better, we did not face this issue while testing the plugin.
Admin
Renan Lara
The Claudio Sanches is really magnificent! Success guy, congratulations!
netto
This plugin is very good, I use it on my blog since the first version. Thanks, Claudio Sanches available for it.
Claudio Sanches
I never imagined that someday my plugin would have some here: D
Many thanks for talking about my plugin *____*
WPBeginner Support
The pleasure is ours, thanks for writing this useful plugin
Admin
Sü Smith
Nice plugin! Thanks for sharing.
Gary Neal Hansen
Thanks for the info.
This seems very complicated for something one sees on many sites. My old wordpress.com site displayed total followers automatically if I used its publicize function.
Isn’t there an easier way with a plugin?
WPBeginner Support
We found this to be the easiest way to accomplish this. Just follow through the instructions step by step. Let us know which part feels more complicated to you and we will try to further explain it for you.
Admin