Möchten Sie das Design individuell anpassen, was der integrierte Customizer von WordPress oder sogar Page-Builder nicht bieten? Mit dem CSS Hero Plugin können Sie diese schwer zugänglichen Elemente individuell anpassen, ohne den Code zu berühren.
Wir verwenden CSS Hero oft selbst, wenn wir bestimmte Designelemente anpassen müssen – wie z. B. Mauszeigerkontakte, komplexe Abstände oder subtile Animationen – die normalerweise individuelles CSS erfordern. Es ist perfekt für diese visuellen Anpassungen, die einfach erscheinen, aber normalerweise Programmierkenntnisse erfordern.
In dieser Rezension zu CSS Hero zeigen wir Ihnen, wie Sie mit CSS Hero das Erscheinungsbild Ihrer Website ganz einfach individuell anpassen können. Ganz gleich, ob Sie Buttons optimieren oder komplexe Layouts anpassen, dieses Werkzeug macht erweiterte Anpassungen für jedermann zugänglich.

Hier finden Sie einen Überblick über die Themen, die wir behandeln werden:
Was ist CSS Hero?
CSS Hero ist ein Premium-WordPress-Plugin, mit dem Sie Ihr eigenes WordPress-Theme gestalten können, ohne eine einzige Zeile Code zu schreiben (kein HTML oder CSS erforderlich).
Sie können Änderungen an Ihrem WordPress-Design schnell rückgängig machen, was für Anfänger äußerst hilfreich ist. Alle Änderungen werden als zusätzliches Stylesheet gespeichert, sodass Sie Ihr WordPress Theme aktualisieren können, ohne sich Gedanken über den Verlust der Änderungen zu machen.
Sie werden CSS Hero gleichermaßen gut finden, wenn Sie Designer oder Entwickler sind. Es funktioniert gut mit allen gängigen WordPress-Themes und -Frameworks. Sie können ein Theme oder Child-Theme schnell ändern und es auf die Website eines Kunden exportieren.
Wie wir CSS Hero verwendet und getestet haben
Wir haben CSS Hero bereits in vielen unserer WordPress-Tutorials verwendet. Es ist zu unserer bevorzugten Lösung geworden, wenn Besucher spezifische Designanpassungen ohne Programmierung vornehmen müssen.
Hier sind einige Beispiele:
- Hinzufügen individueller Stile zu WordPress-Widgets
- Wie man WordPress Navigations-Menüs gestaltet (aktualisiert)
- Wie man einzelne Kategorien in WordPress unterschiedlich gestaltet
Für diese Rezension haben wir einen zusätzlichen Schritt unternommen und CSS Hero auf einer frischen Website installiert. Wir sind jede Funktion durchgegangen und haben verschiedene individuelle Anpassungen vorgenommen. Diese gründlichen Tests helfen uns, neue Berechtigungen oder Einschränkungen zu entdecken, die wir bei unserer täglichen Arbeit vielleicht übersehen haben.
Warum WPBeginner vertrauen? 📣
Wir verfolgen die Werkzeuge zur individuellen Anpassung von WordPress seit 2009 und testen jede größere Lösung, die auf den Markt kommt. Bei so vielen verfügbaren Plugins verstehen wir, wie überwältigend es sein kann, das richtige für Ihre Website auszuwählen.
Unsere Empfehlungen beruhen auf echten Tests und praktischer Erfahrung. Am wichtigsten ist, dass wir unser Wissen ständig aktualisieren, wenn WordPress sich weiterentwickelt. Wenn Werkzeuge wie CSS Hero neue Funktionen oder Updates veröffentlichen, werden wir sie bewerten und unsere Erkenntnisse mit Ihnen teilen.
Weitere Informationen finden Sie in unseren redaktionellen Leitlinien.
Ist CSS Hero ein WordPress Page-Builder?
Nein – CSS Hero und Page-Builder dienen unterschiedlichen Zwecken. CSS Hero wurde speziell dafür entwickelt, Stilanpassungen an Ihren bestehenden Theme-Elementen vorzunehmen, während Page-Builder dazu dienen, völlig neue Seiten-Layouts zu erstellen.
Betrachten Sie CSS Hero als ein Werkzeug zur individuellen Anpassung des Designs. Sie können damit Farbschemen, Abstände, Typografie und andere visuelle Elemente verändern, ohne den Code zu berühren, aber es hilft Ihnen nicht, neue Seiten von Grund auf zu erstellen.

Um individuelle Layouts, Landing Pages oder Verkaufsseiten zu erstellen, benötigen Sie einen geeigneten Page-Builder wie SeedProd. Es ist unsere empfohlene Lösung, mit der Sie jede Art von Seite mithilfe von Drag-and-drop-Blöcken, vorgefertigten Templates und leistungsstarken Design-Steuerungen erstellen können.
Weitere Informationen finden Sie in unserer Rezension zu SeedProd.

Wie Sie CSS Hero verwenden, um Ihr WordPress-Theme anzupassen
Zunächst müssen Sie das CSS Hero-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Da es sich bei CSS Hero um ein Premium WordPress Plugin handelt, müssen Sie für eine einzelne Website 29 $ bezahlen. Wir sind jedoch der Meinung, dass der Preis die Investition absolut wert ist, wenn man bedenkt, wie viel Zeit und Ärger Sie dadurch sparen.
Sie können den CSS Hero Gutscheincode WPBEGINNER verwenden, um einen speziellen Rabatt von 34% zu erhalten. Wenn Sie den PRO-Plan kaufen, erhalten Sie mit demselben Code einen Rabatt von 40%.
Nach der Aktivierung werden Sie weitergeleitet, um Ihren CSS Hero-Lizenzschlüssel zu erhalten. Folgen Sie den Anweisungen auf der Ansicht, und Sie werden mit wenigen Klicks auf Ihre Website zurückgeleitet.
CSS Hero zielt darauf ab, Ihnen eine WYSIWYG-Schnittstelle (what you see is what you get) für die Bearbeitung Ihres Themas zu bieten.
Besuchen Sie einfach Ihre WordPress-Website, während Sie eingeloggt sind, und Sie werden die CSS Hero-Schaltfläche in der WordPress-Verwaltungsleiste sehen.

Wenn Sie auf die Schaltfläche klicken, wird Ihre Website in eine Live-Vorschau umgewandelt.
Sie sehen nun den CSS Hero-Editor. Er hat eine obere und untere Symbolleiste, eine linke Spalte und eine Live-Vorschau Ihrer Website.

Wenn Sie nun mit der Maus auf ein Element zeigen, das Sie bearbeiten möchten, wird es von CSS Hero hervorgehoben, um anzuzeigen, wo Sie sich befinden.
Wenn Sie darauf klicken, wird dieses Element ausgewählt und seine Eigenschaften in der linken Spalte angezeigt.

Dazu gehören allgemeine CSS-Eigenschaften für das ausgewählte Element, wie Hintergrund, Typografie, Rahmen, Abstände und mehr.
Sie können auf ein beliebiges Element klicken, um es zu erweitern und dann die CSS-Eigenschaften über eine einfache Benutzeroberfläche zu bearbeiten.

Wenn Sie Änderungen vornehmen, erscheint das benutzerdefinierte CSS auf magische Weise darunter.
Wenn Sie CSS lernen, ist es hilfreich zu sehen, wie die verschiedenen CSS-Änderungen angewendet werden und wie das Ergebnis in der Live-Vorschau aussieht.

Haben Sie Probleme, lizenzfreie Bilder für Ihre Website zu finden?
CSS Hero verfügt auch über eine integrierte Unsplash-Integration, die es Ihnen ermöglicht, schöne Fotos zu durchsuchen und für das Design Ihrer Website zu verwenden.

CSS Hero enthält auch einige vorgefertigte Snippets, die Sie auf verschiedene Elemente Ihrer Website anwenden können.
Wechseln Sie zur Registerkarte “Snippets” in der linken Spalte, wo Sie eine Reihe gemeinsamer Elemente finden.

Sie können auf ein Element klicken, um es auszuwählen, und CSS Hero zeigt Ihnen verschiedene Stilvarianten an.
Klicken Sie auf die Schaltfläche “Parameter festlegen”, um einen Stil zu bearbeiten, der Ihnen gefällt, und klicken Sie dann auf die Schaltfläche “Übernehmen”, um ihn zu Ihrem Thema hinzuzufügen.

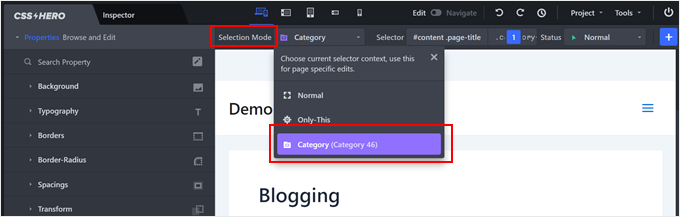
Eine weitere Möglichkeit, die CSS Hero bietet, ist das individuelle Anpassen eines bestimmten Elements für einzelne Beiträge oder bestimmte Template-Typen. Navigieren Sie dazu zu der Einstellung “Auswahlmodus” oben links in der Ansicht. Damit legen Sie fest, wie weit Ihre individuellen Anpassungen gehen sollen:
- Normal: Ihre Änderungen wirken sich auf jede Instanz dieses Elements auf Ihrer Website aus.
- Nur dies: Die Änderungen gelten nur für das Element, das Sie gerade bearbeiten.
- Template/Archiv-Typen: Änderungen gelten für alle Seiten, die dieses Template verwenden (z. B. Kategorieseiten)
Dank dieser Flexibilität können Sie gezielte Designänderungen genau dort vornehmen, wo Sie sie brauchen, ohne andere Teile Ihrer Website zu beeinträchtigen.

Wenn Sie Änderungen an Ihrer Website vornehmen, speichert CSS Hero diese Änderungen automatisch, veröffentlicht sie aber nicht.
Um diese Änderungen auf Ihre Live-Website zu übertragen, klicken Sie auf die Schaltfläche “Speichern und veröffentlichen” in der unteren rechten Ecke des Bildschirms.

Wie man Änderungen in CSS Hero rückgängig macht
Eine der besten Funktionen von CSS Hero ist die Möglichkeit, alle Änderungen jederzeit rückgängig zu machen.
CSS Hero speichert einen Verlauf aller Änderungen, die Sie an Ihrem Thema vornehmen. Klicken Sie einfach auf die Schaltfläche “Verlauf” in der CSS Hero-Symbolleiste, um die Liste der Änderungen anzuzeigen. Diese Schaltfläche sieht aus wie eine kleine Uhr.

Sie können auf ein Datum und eine Uhrzeit klicken, um zu sehen, wie Ihre Website zu diesem Zeitpunkt aussah. Wenn Sie zu diesem Zustand zurückkehren möchten, speichern Sie oder setzen Sie die Bearbeitung an diesem Punkt fort.
Das bedeutet nicht, dass Änderungen, die Sie nach diesem Zeitpunkt vorgenommen haben, verschwinden. Sie werden weiterhin gespeichert; Sie können auch zu diesem Zeitpunkt zurückkehren. Einfacher geht’s nicht.
Was aber, wenn Sie nur Änderungen an einem bestimmten Element rückgängig machen wollen?
In diesem Fall brauchen Sie das Verlaufswerkzeug nicht zu verwenden. Klicken Sie auf das Element, das Sie auf eine frühere Version zurücksetzen möchten, und dann auf die Schaltfläche “Zurücksetzen”.

Dadurch wird das Element auf die Standardeinstellungen zurückgesetzt, die in Ihrem WordPress-Theme definiert sind.
Anpassen Ihrer Website für mobile Geräte in CSS Hero
Der schwierigste Aspekt des Webdesigns ist die Gerätekompatibilität. Sie müssen sicherstellen, dass Ihre Website auf allen Geräten und Ansichten gleichermaßen beeindruckend aussieht.
Webdesigner verwenden verschiedene Tools, um die Browser- und Gerätekompatibilität zu testen. Zum Glück verfügt CSS Hero über ein eingebautes Vorschau-Tool.
Wählen Sie in der oberen Werkzeugleiste ein Mobil-, Tablet- oder Desktop-Gerät aus. Der Vorschaubereich wird auf dieses Gerät umgestellt. Sie können auch zwischen den Modi “Bearbeiten” und “Navigieren” hin- und herschalten, um andere Werkzeugleisten auszublenden.

Wenn Sie in den Modus “Bearbeiten” wechseln, können Sie Ihre Website bearbeiten und gleichzeitig eine Vorschau für mobile Geräte anzeigen. Dieses Tool ist praktisch, um das Design Ihres Themas für Mobilgeräte und Tablets zu optimieren.
Ist CSS Hero mit allen WordPress Themes kompatibel?
Die offizielle CSS Hero-Website bietet eine ständig wachsende Liste kompatibler Themes. Diese Liste enthält viele der besten kostenlosen WordPress-Themes.
Außerdem gibt es die beliebtesten Premium-Themes von Shops wie Divi, CSSIgniter, Themify, StudioPress, Astra und anderen.
Was ist mit Themen, die nicht in der Themenkompatibilitätsliste aufgeführt sind?
CSS Hero verfügt über eine Funktion namens Rocket Mode Auto-Erkennung. Wenn Sie ein Thema verwenden, das nicht in der Themenkompatibilitätsliste enthalten ist, verwendet CSS Hero automatisch den Rocket-Modus.
Rocket Mode versucht, die CSS-Selektoren Ihres Themes zu erraten. Das funktioniert in den meisten Fällen perfekt. Wenn Ihr Theme den WordPress-Codierungsstandards entspricht, können Sie fast alles bearbeiten.
Sie können sich auch an Ihren Theme-Entwickler wenden und ihn bitten, die Kompatibilität mit CSS Hero zu gewährleisten.
💡Brauchen Sie Hilfe bei der Gestaltung Ihrer Website? Werfen Sie einen Blick auf unseren WordPress Website Design Dienst. Gegen eine geringe Gebühr erstellt unser Team aus erfahrenen WordPress Entwicklern ein professionelles Design, das Ihren Anforderungen entspricht.
Welche Plugins sind mit CSS Hero kompatibel?
CSS Hero wird regelmäßig mit den wichtigsten WordPress-Plugins auf Kompatibilität getestet.
Dazu gehören Plugins für Kontaktformulare, beliebte Seitenerstellungsprogramme, WooCommerce und andere.
Wenn Sie ein WordPress-Plugin verwenden, das eine Ausgabe erzeugt, die nicht mit CSS Hero bearbeitet werden kann, können Sie den Autor des Plugins bitten, dies zu beheben. Sie müssen nicht viel tun, um die Kompatibilität mit CSS Hero zu gewährleisten.
Weitere Einzelheiten finden Sie in unserem Leitfaden, wie Sie richtig nach WordPress-Support fragen und diesen auch erhalten.
Wir hoffen, dass Sie unsere Rezension zu CSS Hero hilfreich fanden. Vielleicht interessieren Sie sich auch für unseren ultimativen Leitfaden zur Verbesserung der WordPress-Geschwindigkeit und -Leistung für Anfänger und unseren Vergleich der besten WordPress-Themes-Builder.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
Thank you the post. You have made it really simple with this plugin to customize WordPress site. I will really try CSS Hero sometime.
Ralph
I had 3 websites for over 10 years on wordpress and I never touched CSS. I tried as I had to fix something that i couldn’t do in theme builder but that never turned around good. All tutorials were super complex and didn’t really help people who are not familiar with coding.
Good to know there are alternatives now that can help less tech savy people to do what they just want to do, without learning new skill just to fix few small thing.
WPBeginner Support
Glad we could share this plugin with you
Admin
Frank Biganski
I have nearly ten years’ experience with WordPress and somewhat knowledgabe with CSS. I cannot write it but I can implement it with help.
I purchased the CSS Hero plugin as they state it will work with LearnPress LMS plugin. However, after giving it a go, I found the plugin does not work with the LMS.
I spoke with my very experienced theme developer (WPExplorer) and he stated, in short terms, the LearnPress plugin is complexly and somewhat poorly written, which will make the CSS Hero plugin not function properly.
CSS Hero states a 30 day money back guarantee however after contacting them twice, and two weeks later, I still have not heard back from anyone at CSS Hero.
Just beware about the warranty as it seem I will have to try and contact my credit card company and try to cancel.
WPBeginner Support
Thank you for sharing your experience, just to be safe please be sure that any messages they may have sent are not caught in your spam folder.
Admin
Claire Smith
Hi there,
Does CSS Hero work with the Simple Membership plugin do you know? Many thanks
WPBeginner Support
You would want to check with CSS Hero for any questions about current conflicts.
Admin
Richard
I just started up a new website and have been crazy frustrated with the inability to customize themes very much. A lot of the controls are locked behind paying for a theme, but I’m not even sure if I like the theme enough to risk paying for it because I can’t edit everything enough. Will CSS Hero let me sidestep buying themes and edit the free versions?
WPBeginner Support
It would depend on the customizations you are looking for, CSS hero will certainly help you customize your site without the need for a paid theme. You may want to take a look at their demo page on their site to see what the plugin is able to do.
Admin
Michael
Amazing how good this is in the review. Maybe it’s got something to do with all of the affiliate links that you’ve got peppered throughout it to make referral money from it?
I’m not saying that the plugin isn’t good, but these sort of reviews are hard to take seriously. If it was really good you could say so, but saying that it’s good on the same page as trying to make money from selling it makes it seem like a very big paid editorial advertisement for this plugin.
WPBeginner Support
Hi Michael,
At WPBeginner, we only recommend products that we have used and tested. Please see our disclaimer page to learn more about how we make money on this website.
Admin
Art
I’m a little confused as to why you would use CSS Hero with a theme builder like Elementor or Divi other than seeing the code that is use for a certain element. Am I missing something?
Jon Seager
Hi thanks for letting me be the first questiner. Still have broblems showing them w/o the image box on the main page but on the single product page I was able to ditch the image then sqoosh the placehold off the screen to the left. It didn’t really squoosh but it did allow the text to start at a more respectable starting point.
I would still love to speak to someone that has enough free time to allow me to hire on a task based relationship. I could use some help making a better searchbar with to and from date and then some plus much more work to do and could use a partner to divie up the tasks and work together.
Samuel Lin
Hi, found wpbeginner is really helpful for beginner as I am.
One of the subsite under my multisite had installed with Affinity theme which we love very much.
But when we added Buddypress plugin, the display of buddypress group admins and mods is wasting a lot of space especially on mobile
Can we modify the layout of BP under Affinity using CSS Hero?
Thanks,
Sam
WPBeginner Support
Hi Samuel,
We are not sure, please contact the plugin author to learn if someone has tried it with BuddyPress and Affinity.
Admin
Erik
Hello there,
is this plugin compatible with Slider revolution (5.4) and Visual Composer?
It could be a faster way in working with this – than with the others… in some cases.
Love to hear from you!
Erik
Louis
Can’t find CSS HERO in the plugins
WPBeginner Support
Hey Louis,
CSS Hero is a paid plugin available from its own website.
Admin
AnnaD
Hello
I’ve perchased this plugin but can’t use it: CSS Hero isn’t active
but I can’t finf the way where can I activate it …
Enn
Hi,
Very nice overview and the plugin itself looks really useful. I have downloaded the CSS Hero, but not able to start it up on my computer. Is this plugin meant for Mack only?
Regards,
Enn
WPBeginner Support
Hi Enn,
No, it is a WordPress plugin and would work on any WordPress installation.
Admin
Jerry
I just recently discovered WPB. Though I have been a WP site maintainer for several years i find that I am learning something new every time i view one of your tutorials. Thanks. I appreciate your efforts.
WPBeginner Support
Hi Jerry,
Thank you for kind words. Don’t forget to join us on Twitter for more WordPress tips and tutorials.
Admin
Al
Will this plug in remove the menus on a Pavillioin theme, one of the standard WordPress themes? I see how it is kind of like firebug in that you can identify the part of the code you want to change but this plug in will actually allow you to change it without knowing code, right? But will it remove the menu instead of changing color or location or whatever.
Thanks
Anthony
Hi,
I purchased a wordpress theme from theme forest and uploaded the theme to my wordpress builder. The site is being hosted by inmotion hosting. My question is, since i am using the wordpress site builder to work on my site, after I install the plug in for CSS Hero, will that button still appear on the top right of my site so i can edit the content when im using the wordpress web builder? or do i have to host my site to have that capability? i dont think it matters if someone else is hosting my site correct? as long as im using the wordpress builder? little ignorant to this and so im learning as I go. Thanks
WPBeginner Support
Hi Anthony,
If your theme follows the standard WordPress coding best practices then you will be able to use it with CSS Hero without any problems. If you cannot, then please contact your theme’s support.
Admin
Derek
I have have just returned to a wordpress site to update but the CSSHERO plugin does not work even though it is visible on the page. Nothing happens when I hover over content even though CSSHero seems to be active. The plug in active (V 2.1) but I noticed that the current version is 2.3 but no notice to update?
WPBeginner Support
Hi Derek,
Please contact the plugin’s support team. For a quick work around, you can manually upload the plugin’s zip file.
Admin
THE VIP
Isn’t it is same as Chrome Dev Tools….I didn’t found any considerable differences b/w CDT n CSS hero….
BTW coupon code is not working for me too ???
Jitka Hruzova
I have Yuuta free theme. atm, I need this to be able to modify size, of my logo on the website ( using jetpack is terrible, it inserts the logo but it is a small and I can modify size or anything) is it going to work for me?
Phermiki Phawa
How to make my blog become friendly with mobiles?
Bhaskar Dhiman
sir how we can compress the theme coding manually ? i am using newspaper 7.
Darshan Gajara
Wow! It’s a real hero.
Andy V.
Can CSS Hero be used with premium themes purchased on WordPress.com?
WPBeginner Support
No it cannot be used on WordPress.com. Please see our guide on the difference between self hosted WordPress.org vs free WordPress.com blog.
Admin
Juergen | webbeetle
I followed the link and came to page with “Pricing Plans”… A big no-no for me! I understand that this is the most efficient way for any business to make money, but I have no plans to subscribe to any “plan” – other than my website hosting (where I stopped to be a “loyal customer” when the service and load times aren’t right).
CSS Hero
There is no automatic subscription – you can renew every year if you want plugin updates – but the product WILL continue to work where it was installed – without paying each year.
Tom
Purchased your plugin, the first site i tried it on WordPress Stella Magazine Theme……didn’t fly.
I’m disappointed
What can we do ?
WPBeginner Support
Please contact CSS Hero support.
Admin
Tom Tortorici
If you’re changing the properties of, say, h2, can you change it for just one instance or one page, or can it only change all the h2’s throughout the site?
WPBeginner Support
It can do both. For example you can create a custom class for h2 tags on a particular page.
Admin
Juliette
Amazing! It’s really what I need.
Working like a charm with DIVI and GENESIS!
Monnie
Hi, the discount code doesn’t seem to be working.
Editorial Staff
I just tried it, and it seems to be loading just fine. Can you please try again
Admin
Louise Findlay
Yes. I have been looking for something like this for a while.
Saurabh Chatterjee
Is it free ? if not, is there is any other visual css editor like this , which is free of cost ?
Editorial Staff
This is not free as stated in the article. No you will not find any free visual editor like this one.
Admin