Benötigen Sie eine einfache Möglichkeit, um Benutzern das Hochladen von Dateien zu Dropbox von Ihrer WordPress Website aus zu ermöglichen? Da sind Sie nicht allein. Wir wissen, wie mühsam das manuelle Sammeln und Organisieren von Uploads sein kann – ganz zu schweigen von einem totalen Zeitfresser.
Die gute Nachricht: Sie können Ihren Formularen in wenigen Schritten ein Feld zum Hochladen in Dropbox hinzufügen.
Keine E-Mail-Anhänge mehr. Kein Wühlen mehr in zufälligen Uploads. Nur ein nahtloses, automatisiertes System, das Dateien genau dorthin sendet, wo Sie sie brauchen. 📂
In dieser Anleitung zeigen wir Ihnen, wie Sie ein Upload-Formular für Dropbox in WordPress erstellen können. Am Ende werden Sie eine schnellere und besser organisierte Möglichkeit haben, Dateien von Besuchern, Kunden oder Teammitgliedern zu sammeln!

Warum Dropbox zum Hochladen von Formularanhängen verwenden?
Manchmal kann es erforderlich sein, dass Benutzer einen Dateianhang über ein Formular auf Ihrer Website hochladen. Zum Beispiel kann eine Jobbörse eine Datei-Upload-Option benötigen, um Lebensläufe oder Arbeitsproben hochzuladen.
Ein Kunden-Feedback-Formular benötigt vielleicht eine Option zum Upload von Dateien, damit Benutzer Screenshots senden können. Oder eine Website für einen Fotowettbewerb braucht sie vielleicht, damit Benutzer ihre Beiträge hochladen können.
Wenn Sie Dateien erhalten, können Sie diese Dateien auf Ihrer WordPress-Website speichern. Sie werden dem Ordner “wp-content” Ihrer Website hinzugefügt.
Wenn Sie jedoch erwarten, dass Sie eine große Anzahl von Einträgen erhalten, die nichts mit Ihren eigentlichen Website-Dateien zu tun haben, ist es eine gute Idee, diese separat zu speichern.
Das Hochladen von Anhängen an Formulare in Dropbox hat nun folgende Vorteile:
- Sie können die Upload-Einträge von Formularen getrennt von Ihren WordPress-Dateien aufbewahren.
- Dropbox macht es einfacher, diese Dateien mit anderen zu teilen, und Sie müssen ihnen keinen Zugriff auf Ihre Website gewähren.
- Sie können Formularanhänge ganz einfach von Ihrem Dropbox-Dashboard aus durchsuchen und verwalten.
- Wenn Sie diese Dateien nicht mehr benötigen, können Sie sie herunterladen, archivieren und löschen.
In diesem Sinne zeigen wir Ihnen , wie Sie ein WordPress-Formular mit einer Option zum Hochladen von Dateien auf Dropbox erstellen. Hier ist ein kurzer Überblick über alle Schritte, die Sie ausführen müssen:
Sind Sie bereit? Dann fangen wir an.
Erstellen eines Dropbox-Upload-Formulars in WordPress
Der einfachste Weg, ein Dropbox-Formular in WordPress zu erstellen, ist die Verwendung von WPForms. Es ist das beste Plugin für Kontaktformulare in WordPress und bietet vorgefertigte Templates, einen Drag-and-drop-Formularersteller und Premium-Integrationen.
Bei WPBeginner verwenden wir WPForms, um auf einfache Weise benutzerfreundliche Formulare für unsere WordPress Website zu erstellen. Sei es ein Kontaktformular und unsere jährlichen Befragungen der Benutzer, WPForms macht den Prozess einfach. Lesen Sie unsere vollständige Rezension von WPForms, um zu sehen, was es tun kann!
Zuerst installieren und aktivieren wir das WPForms Plugin. Weitere Einzelheiten finden Sie in unserem Artikel über die Installation eines WordPress Plugins.
Hinweis: WPForms ist ein kostenpflichtiges Plugin, das von einem der Partnerunternehmen von WPBeginner entwickelt wurde. Sie benötigen mindestens deren “Pro” Plan, um auf das Zapier Add-on zuzugreifen, das wir in diesem Tutorial verwenden werden. Wenn Sie es zuerst testen möchten, gibt es auch eine WPForms Lite Version, die Sie kostenlos nutzen können.
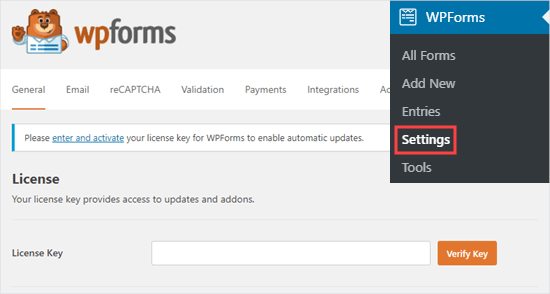
Nach der Aktivierung müssen Sie in Ihrem WordPress-Dashboard auf WPForms ” Einstellungen gehen und Ihren Lizenzschlüssel eingeben. Sie können den Lizenzschlüssel leicht in Ihrem WPForms-Kontobereich finden.

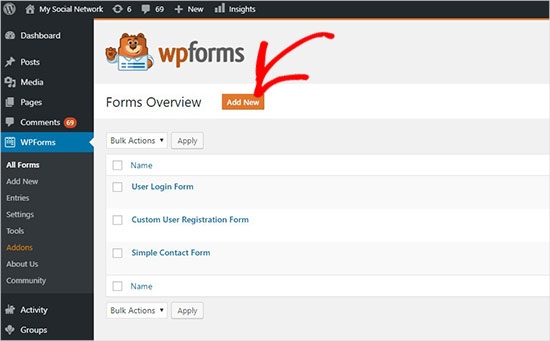
Als Nächstes müssen Sie WPForms ” Add New in Ihrem WordPress-Adminbereich aufrufen.
Von hier aus können Sie ein neues WordPress-Dropbox-Upload-Formular hinzufügen.

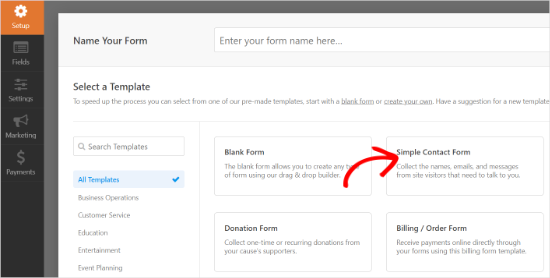
Es wird Sie auf die WPForms Form Builder Seite zu nehmen.
Geben Sie einfach oben einen Namen für Ihr Formular ein und wählen Sie dann die Vorlage “Einfaches Kontaktformular” als Ausgangspunkt.

WPForms lädt die Formularvorlage mit den am häufigsten verwendeten Formularfeldern. Sie können auf ein beliebiges Feld klicken, um es zu bearbeiten, und die Felder ziehen, um sie neu anzuordnen oder neue Felder zum Formular hinzuzufügen.
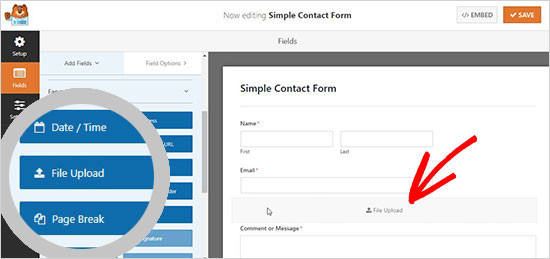
Als Nächstes müssen Sie auf das Feld “Datei-Upload” klicken, das sich unter dem Abschnitt “Ausgefallene Felder” in der linken Spalte befindet.

Dadurch wird das Datei-Upload-Feld zu Ihrem Formular hinzugefügt.
Klicken Sie auf den Button “Speichern”, um Ihr Formular zu speichern, und schon ist Ihr Upload-Formular fertig.
Integration von Zapier mit WPForms
In diesem Schritt müssen Sie Ihr Formular mit Ihrem Dropbox-Konto verbinden.
Wir werden dafür einen Dienst namens Zapier verwenden. Zapier ermöglicht es Ihnen, verschiedene Anwendungen mit Ihrer Website zu verbinden, ohne Code zu schreiben. In diesem Fall werden wir es verwenden, um eine Verbindung zwischen WPForms und Dropbox herzustellen.
WPForms wird mit einem “Zapier Addon” geliefert, das Sie zur Integration mit über 1500 beliebten Apps, einschließlich Dropbox, verwenden können.
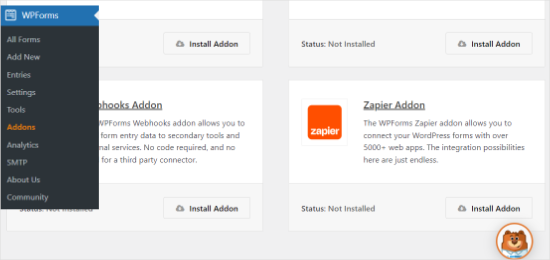
Um auf dieses Addon zuzugreifen, müssen Sie auf die Seite WPForms ” Addons gehen. Von dort aus müssen Sie nach dem Zapier-Addon suchen und auf die Schaltfläche “Addon installieren” klicken. Dadurch wird das Addon automatisch aktiviert.

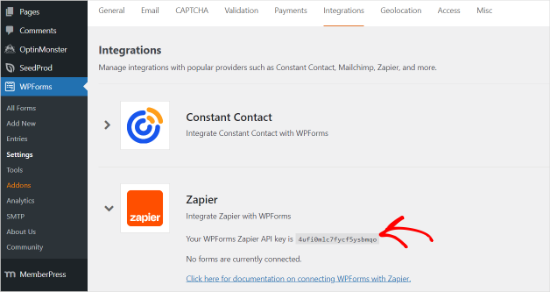
Als Nächstes müssen Sie auf die Seite WPForms ” Einstellungen ” Integrationen in Ihrem WordPress-Adminbereich gehen.
Von dort aus müssen Sie den “Zapier-API-Schlüssel” kopieren, den Sie benötigen, um Ihre WordPress-Website mit Zapier zu verbinden.

Nach dem Kopieren sollten Sie auf die Zapier-Website gehen und sich bei Ihrem Zapier-Konto anmelden.
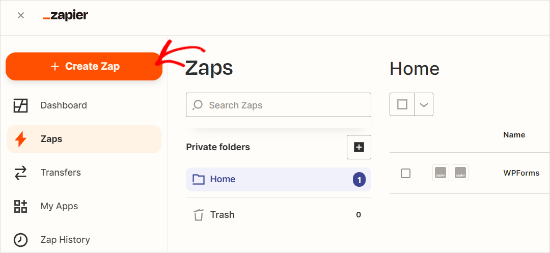
Klicken Sie dann auf die Schaltfläche “Zap erstellen”, um fortzufahren.

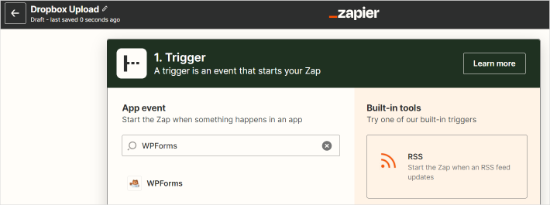
Als nächstes werden Sie von Zapier aufgefordert, einen Auslöser auszuwählen.
Es werden viele Anwendungen verfügbar sein. Suchen Sie nach “WPForms” und wählen Sie es als Trigger-App aus.

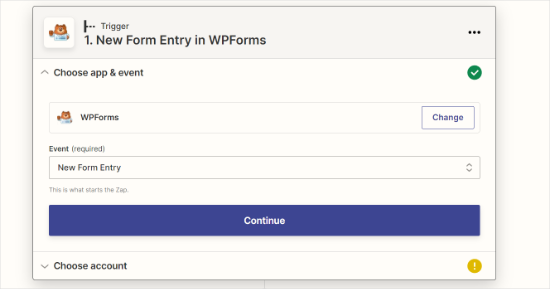
Danach müssen Sie “New Form Entry” als Trigger-Ereignis für die WPForms-App auswählen.
Bei jeder Formularübermittlung wird ein Trigger erzeugt.

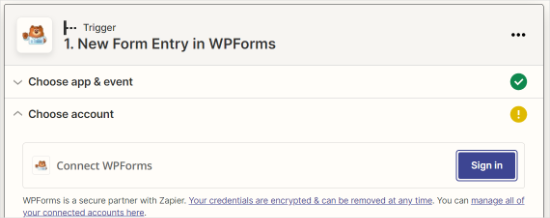
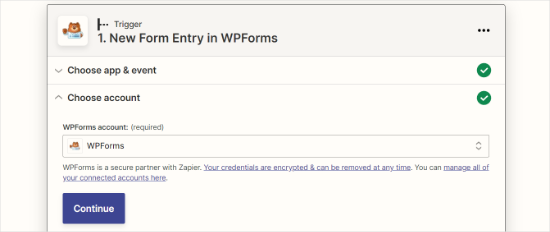
Als nächstes müssen Sie ein WPForms-Formular-Konto auswählen.
Sie können auf die Schaltfläche “Sign” klicken, um Ihr Zapier-Konto mit dem WPForms-Plugin auf Ihrer Website zu verbinden.

Es öffnet sich nun ein neues Fenster.
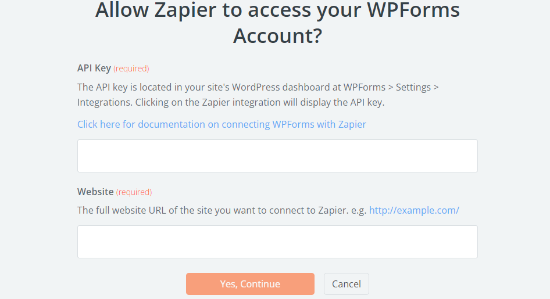
Um Zapier mit Ihrer Website zu verbinden, müssen Sie Ihre Website-URL und den Zapier-API-Schlüssel, den Sie zuvor kopiert haben, hinzufügen.

Nachdem Sie diese Angaben eingegeben haben, klicken Sie auf die Schaltfläche “Ja, weiter”.
Dadurch wird das WPForms-Konto angezeigt. Klicken Sie auf die Schaltfläche “Weiter”.

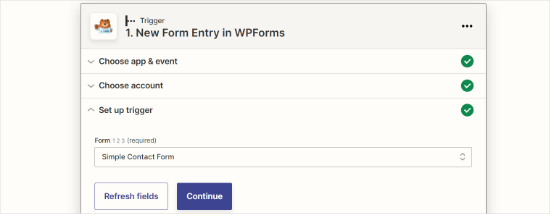
Als nächstes müssen Sie in der Dropdown-Liste “Formular” das zuvor erstellte Formular zum Hochladen von Dateien auswählen.
Sobald das erledigt ist, klicken Sie auf die Schaltfläche “Weiter”.

Bevor Sie zum nächsten Schritt übergehen, fordert Zapier Sie auf, das neue Datei-Upload-Formular zu testen, um zu sehen, ob alle Einstellungen richtig funktionieren.
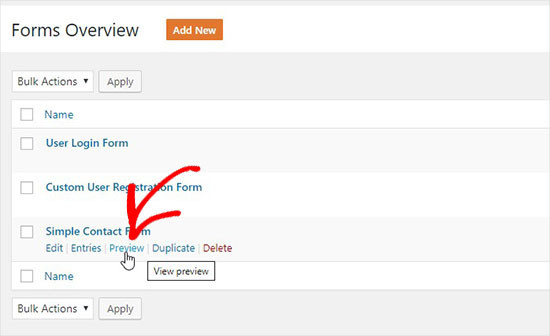
Sie können die Seite WPForms ” Alle Formulare im WordPress-Administrationsbereich besuchen und auf den Link “Vorschau” unterhalb des Formulars zum Hochladen von Dateien klicken.

Damit dieser Test reibungslos abläuft, sollten Sie eine Datei hochladen und dem Abschnitt “Nachricht” einen Blindtext hinzufügen.
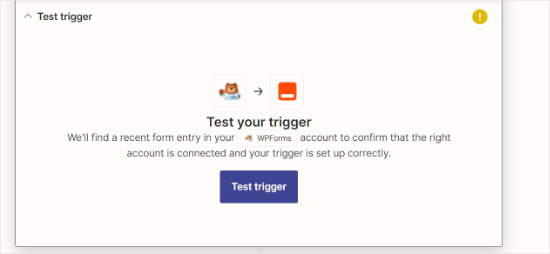
Senden Sie den Testeintrag und gehen Sie zu Ihrem Zapier-Konto. Klicken Sie dann auf die Schaltfläche “Auslöser testen”.

👉 Hinweis: Sie können den Testeintrag im Abschnitt “Daten suchen” überprüfen.
Wenn der Test erfolgreich ist, wird zum nächsten Schritt übergegangen, wo Sie Ihr Formular in Dropbox integrieren können.
Verbinden von WPForms mit Dropbox
Zuerst müssen Sie Ihr Dropbox-Konto aufrufen und einen neuen Dropbox-Upload-Ordner erstellen.
Sie können diesen Ordner in “WPForms Uploads” umbenennen oder ihm einen beliebigen Namen geben. Alle Ihre Dateianhänge werden automatisch in diesen Ordner hochgeladen.
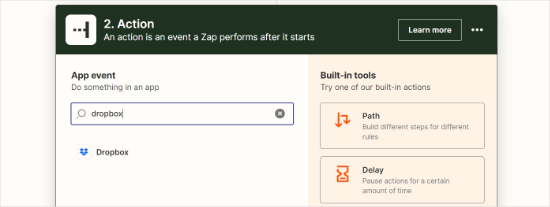
Als Nächstes müssen Sie zurück zu Ihrem Zapier-Konto gehen. Im Abschnitt “Aktion” müssen Sie nach der “Dropbox-App” suchen und darauf klicken.

Sie werden aufgefordert, eine Aktion für Dropbox zu erstellen.
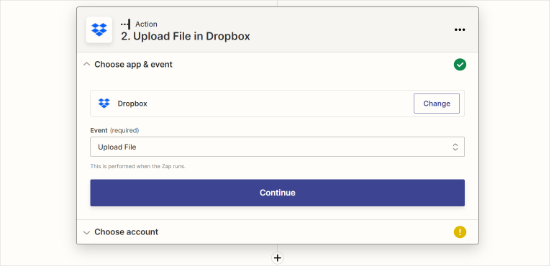
Wählen Sie die Option “Datei hochladen” und klicken Sie auf die Schaltfläche “Weiter”.

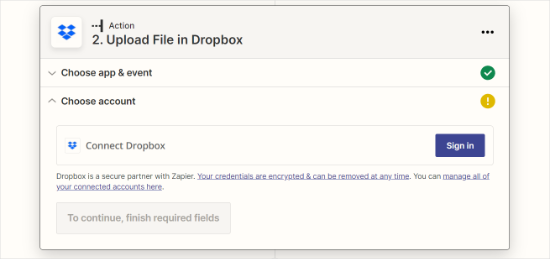
Danach müssen Sie auf die Schaltfläche “Anmelden” klicken.
Auf diese Weise können Sie Ihr Dropbox-Konto auswählen und es mit Zapier verbinden.

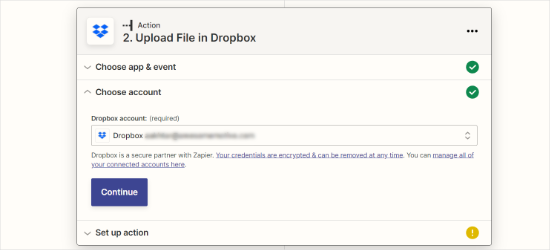
Als Nächstes müssen Sie Ihr Dropbox-Konto aus dem Dropdown-Menü auswählen.
Nachdem Sie das Konto ausgewählt haben, klicken Sie einfach auf die Schaltfläche “Weiter”.

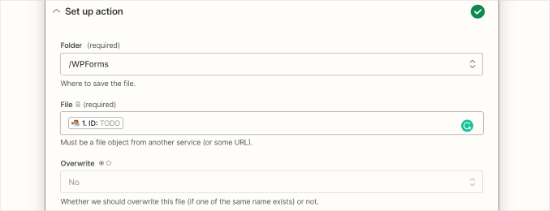
Jetzt müssen Sie die Dropbox-Dateieinstellungen konfigurieren. Dabei werden Sie nach 2 Optionen gefragt:
- Der Dropbox-Ordner, in dem Sie die Dateianhänge speichern möchten
- Das WPForms-Datei-Upload-Feld

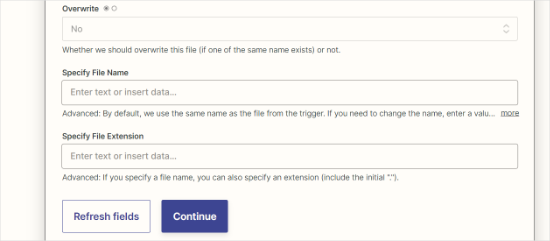
Sie können dann nach unten scrollen, um weitere Einstellungen zu sehen.
Klicken Sie einfach auf die Schaltfläche “Weiter”.

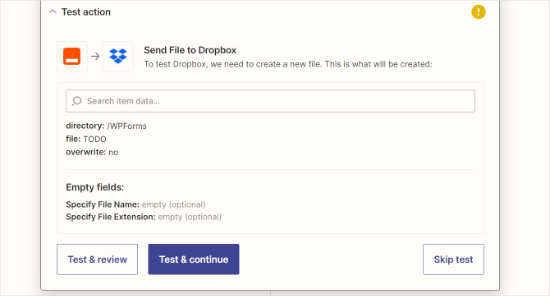
Nachdem Sie die Einstellungen vorgenommen haben, können Sie Ihre Konfigurationen testen.
Klicken Sie auf die Schaltfläche “Testen & weiter”.

Sobald der Test erfolgreich war, müssen Sie Ihren Zap veröffentlichen.
Klicken Sie einfach auf die Schaltfläche “Zap veröffentlichen”.

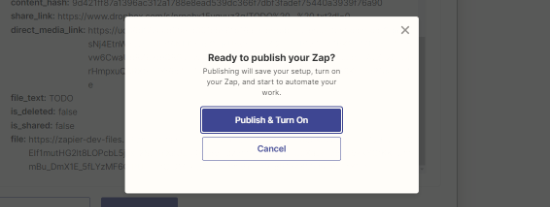
Schließlich wird ein Popup-Fenster geöffnet.
Sie können nun auf die Schaltfläche “Veröffentlichen und einschalten” klicken.

Ihr Online-Formular mit der Option zum Hochladen von Dateien ist nun bereit, in Ihre Website integriert zu werden.
Hinzufügen des Dropbox-Upload-Formulars in WordPress
Um das Dropbox-Upload-Formular in WordPress hinzuzufügen, können Sie jede Seite oder jeden Beitrag bearbeiten, auf der/dem es angezeigt werden soll.
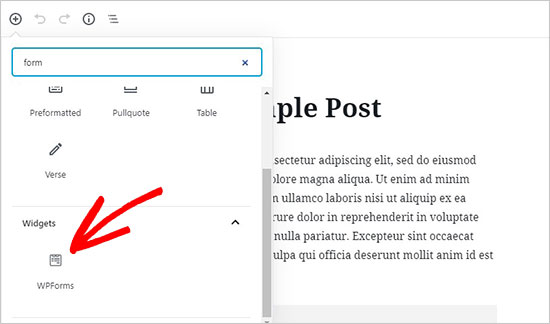
Fügen Sie einfach den WPForms-Block zum Inhaltseditor hinzu und wählen Sie das Formular aus, das Sie zuvor erstellt haben.

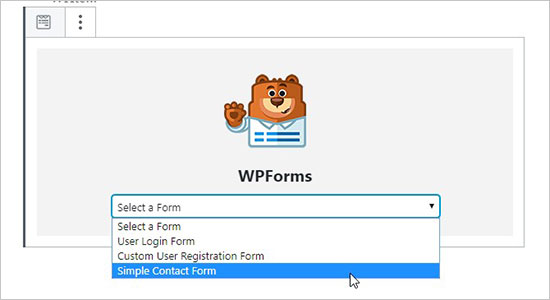
Wählen Sie im WPForms-Block einfach Ihr Dropbox-Datei-Upload-Formular aus dem Dropdown-Menü aus.
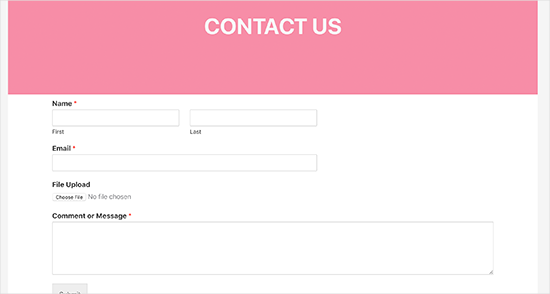
WPForms lädt die Live-Vorschau Ihres Formulars innerhalb des Inhaltseditors.

Sie können nun Ihre Website besuchen, um das Formular in Aktion zu sehen.
Sie können das Formular auch testen, indem Sie eine Datei hochladen und das Formular ausfüllen.

Bonus-Tipp: Klare Dateinamen für eine einfache Organisation fördern
Möchten Sie sich nicht durch ein Durcheinander von “document(1).pdf” oder “image.jpeg” Dateien wühlen?
Eine einfache Lösung besteht darin, die Benutzer aufzufordern, vor dem Uploads ein klares Benennungsformat einzuhalten.
Fördern Sie zum Beispiel anstelle von vagen Namen:
✅ “John-Doe-Resume.pdf” (für Bewerbungen)
✅ “Projekt-XYZ-Vorschlag.pdf” (für geschäftliche Bewerbungen)
✅ “Event-Photos-July2024.zip” (für Uploads von Medien)
Sie können in der Nähe des Upload-Feldes einen kurzen Vermerk mit Benennungsrichtlinien hinzufügen. Etwa so: “Bitte benennen Sie Ihre Datei in diesem Format: Vorname-Nachname-Projektname.pdf”
Dieser kleine Tweak macht einen großen Unterschied, wenn es darum geht, Ihre Dropbox-Dateien zu organisieren. 🙌
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man ein Upload-Formular für Dropbox in WordPress erstellt. Vielleicht interessieren Sie sich auch für unsere Expertenauswahl der besten Dropbox Plugins für WordPress und unsere Anleitung zum Erstellen eines individuellen Airtable-Formulars in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
WPForms is a great plugin and the more I see what it can do, the more I’m glad I have the full version. I see a great advantage in storing data on DropBox in that I can also protect my website space from malicious files. I will definitely use this guide, as I don’t want to let website users upload data directly to wp-content. It seems dangerous to me.
Dennis Muthomi
Yep…you make an excellent point about the security benefits of using Dropbox for file uploads instead of storing them directly on your WordPress site.
the best part is that storing uploads in Dropbox can also help reduce disk space usage on your hosting account. Especially if you expect to receive many file uploads, having them go directly to Dropbox prevents those files from eating up your limited server space over time.