Wir haben im Laufe der Jahre mit vielen WordPress-Websites gearbeitet, und eine der einzigartigsten Funktionen, die wir hinzufügen mussten, ist ein Umrechner von metrischen in imperiale Einheiten.
Diese Funktion ist besonders nützlich, wenn Sie einen internationalen E-Commerce-Shop betreiben, der Produkte mit Größenangaben verkauft. Oder einen Rezept-Blog mit Zutaten, die in Gramm oder Millilitern gemessen werden.
Die gute Nachricht ist, dass das Hinzufügen dieser Funktion zu Ihrer WordPress-Website einfacher ist, als Sie vielleicht denken. In diesem Artikel zeigen wir Ihnen zwei einfache Methoden, mit denen Sie auf Ihrer WordPress-Website metrische in imperiale Einheiten umrechnen können, unabhängig von Ihren technischen Fähigkeiten.

Warum sollte man metrische in imperiale Einheiten umrechnen?
Wenn Sie in Ihrem WordPress-Blog Maßeinheiten verwenden, ist es sinnvoll, diese umzurechnen, damit Ihre Leser sie verstehen und verwenden können, egal wo auf der Welt sie sich befinden.
Dies kann das Besuchererlebnis verbessern und die Besucher länger auf Ihrer Website halten, was die Zahl der Seitenaufrufe erhöht und die Absprungrate verringert. Dies sendet positive Signale an die Suchmaschinen, die oft Ihre Platzierung verbessern und Ihnen mehr Besucher bringen können.
Weitere Informationen finden Sie in unserem ultimativen WordPress-SEO-Leitfaden für Anfänger.
Wenn Sie ein Online-Geschäft betreiben, können Messungen den Käufern helfen zu entscheiden, ob ein Produkt für sie geeignet ist.
Wenn ein Besucher die Maße eines Produkts nicht verstehen kann, wird er vielleicht woanders einkaufen, und Sie verlieren Umsatz.
Sie könnten zwar alle Messungen manuell konvertieren und auf Ihrer WordPress-Website veröffentlichen, aber es ist viel einfacher, ein Plugin zu verwenden.
Sehen wir uns also an, wie Sie Ihrer Website einen Umrechnungsrechner hinzufügen können, damit Besucher in WordPress metrische in imperiale Einheiten umrechnen können. Verwenden Sie einfach die nachstehenden Links, um direkt zu der gewünschten Lösung zu gelangen:
Methode 1: Umrechnung von Einheiten mit einem Widget (kein Plugin erforderlich)
Eine Methode ist das Hinzufügen eines Umrechnungsrechnungskalkulators zu Ihrer Website mithilfe von Code und einem WordPress-Widget. Dies ist eine großartige Option, wenn Sie kein separates Rechner-Plugin installieren möchten, da der Online-Rechner, den Sie verwenden werden, kostenlos ist.

Den Code für Ihren Umrechnungsrechner erhalten Sie auf der Website von GIGA Calculator.
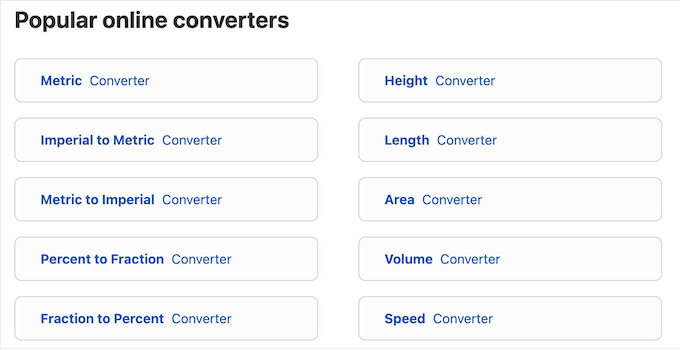
Auf dieser Website finden Sie Hunderte von Online-Rechnern und Konvertern, die Sie Ihrer WordPress-Website hinzufügen können, darunter auch einen Konverter von metrisch nach imperial.

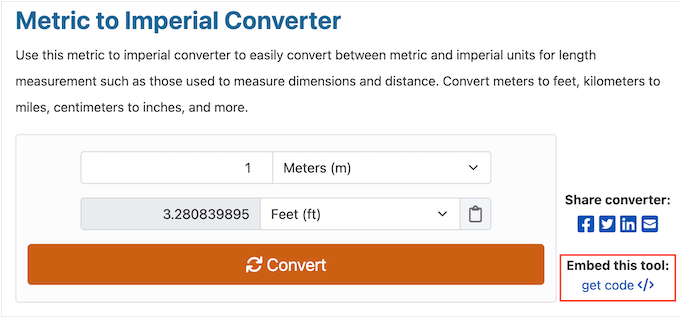
Zu Beginn können Sie die Funktionsweise des Rechners testen, indem Sie verschiedene Messungen eingeben.
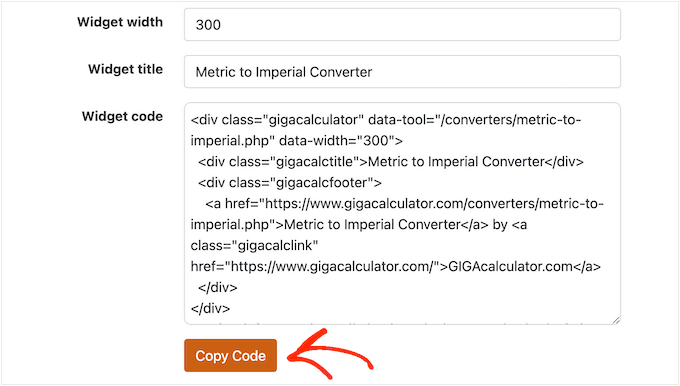
Wenn Sie mit der Einrichtung des Konverters zufrieden sind, klicken Sie auf “Code holen”.

Die Standardeinstellungen sollten für die meisten WordPress-Websites ausreichen, aber Sie können den Titel, der über dem Widget erscheint, ändern, indem Sie den “Widget-Titel” durch Ihre eigene benutzerdefinierte Nachricht ersetzen.
Unter “Widget-Code” sehen Sie den gesamten HTML-Code, den Sie in Ihre Website einfügen müssen, also kopieren Sie ihn.

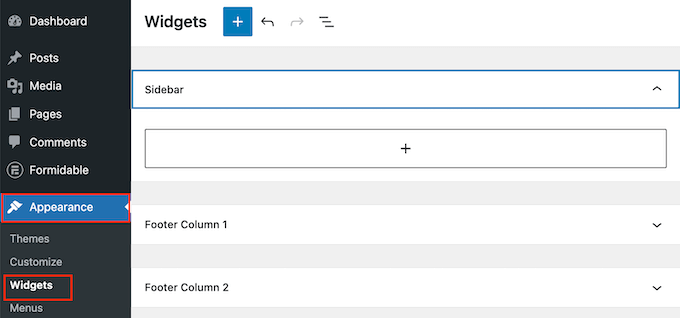
Gehen Sie in einer neuen Registerkarte zu Ihrem WordPress-Dashboard und gehen Sie zu Erscheinungsbild “ Widgets.
Sie sehen nun alle Widget-fähigen Bereiche in Ihrem WordPress-Theme.

Suchen Sie einfach den Bereich, in dem Sie den Umrechner vom metrischen zum imperialen System anzeigen möchten, und klicken Sie auf die Schaltfläche “+”.
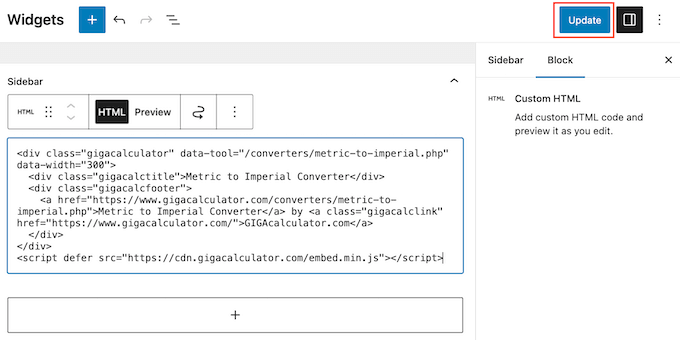
Geben Sie in dem daraufhin erscheinenden Popup-Fenster “Custom HTML” ein.

Wenn der richtige Block angezeigt wird, klicken Sie darauf, um ihn dem Widget-Bereich hinzuzufügen. Sie können nun den Code in diesen Block einfügen.
Um Ihre Änderungen wirksam werden zu lassen, klicken Sie auf die Schaltfläche “Aktualisieren”.

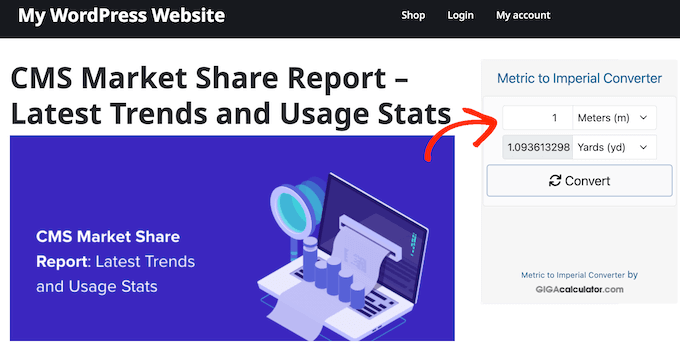
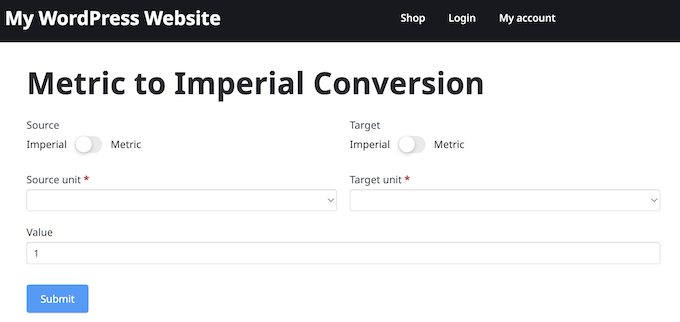
Besuchen Sie jetzt Ihren WordPress-Blog oder Ihre Website, um den Konverter in Aktion zu sehen.
Methode 2: Verwendung eines Formularerstellers (am besten für fortgeschrittene Umrechnungsrechner)
Wenn Sie Ihrer Website einen einfachen Umrechnungsrechner hinzufügen möchten, dann ist Methode 1 eine gute Wahl. Wenn Sie jedoch einen fortschrittlicheren Rechner erstellen möchten, der auch vollständig anpassbar ist, dann empfehlen wir Formidable Forms zu verwenden.
Es ist das fortschrittlichste Drag-and-Drop-Formularerstellungsprogramm und das beste WordPress-Rechner-Plugin. Formidable Forms verfügt auch über einen integrierten Längenumrechnungsrechner, der Längen in verschiedene Maßeinheiten umrechnen kann.

Sie können diesen Konverter mit nur wenigen Klicks zu Ihrer Website hinzufügen oder ihn mit Ihren eigenen Inhalten und Mitteilungen anpassen, ohne eine einzige Zeile Code schreiben zu müssen.
Als Erstes müssen Sie die beiden kostenlosen Plugins Formidable Forms Lite und Formidable Forms Pro installieren und aktivieren. Das kostenlose Plugin hat begrenzte Funktionen, aber Formidable Forms Pro nutzt es als Grundlage für seine erweiterten Funktionen.
Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
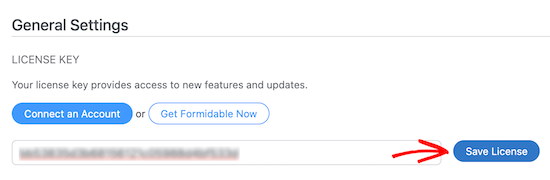
Wenn Sie das getan haben, gehen Sie zu Formidable ” Globale Einstellungen und wählen Sie dann “Klicken Sie, um einen Lizenzschlüssel manuell einzugeben”.

Fügen Sie anschließend Ihren Lizenzschlüssel in das Feld ein und klicken Sie auf die Schaltfläche “Lizenz speichern”.
Sie können Ihren Lizenzschlüssel finden, indem Sie sich bei Ihrem Konto auf der Formidable Forms-Website anmelden.

Nach ein paar Augenblicken wird die Meldung “Lizenzaktivierung erfolgreich” angezeigt.
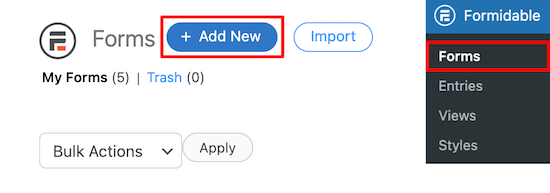
Danach können Sie Ihren ersten Rechner erstellen, indem Sie zu Formidable ” Formulare gehen und dann auf “Neu hinzufügen” klicken.

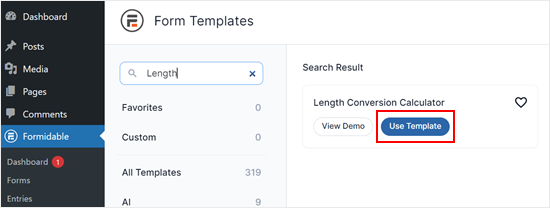
Daraufhin wird eine Liste mit den verschiedenen Formularvorlagen angezeigt, aus der Sie wählen können. Formidable Forms bietet verschiedene vorgefertigte Rechnervorlagen, wie z. B. einen Hypothekenrechner und einen Rechner für Autozahlungen.
Geben Sie in das Suchfeld “Länge” ein und wählen Sie dann den “Längenumrechnungsrechner” aus, wenn er erscheint. Klicken Sie dann auf die Schaltfläche “Vorlage verwenden”.

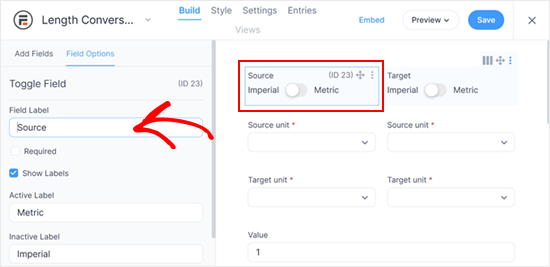
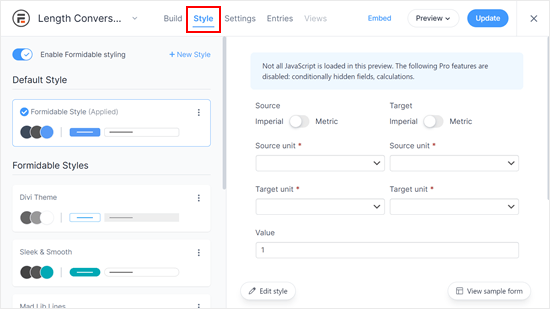
Dadurch wird die Taschenrechner-Vorlage im Formidable Forms-Editor geöffnet.
An dieser Stelle können Sie die verschiedenen Felder anpassen. Sie könnten zum Beispiel die Feldbezeichnung oder den Platzhaltertext ändern.
Klicken Sie dazu einfach auf das Feld und verwenden Sie dann die Einstellungen im Menü “Feldoptionen”.

Wir empfehlen, nicht zu viel an den Feldern herumzupfuschen, da es eine vordefinierte Formel gibt, mit der die Werte im Rechner umgerechnet werden können. Sie können jedoch einfache Elemente wie die Feldbezeichnungen ändern.
Wenn Sie auf die Registerkarte “Stil” wechseln, können Sie ein anderes Design für den Taschenrechner wählen.

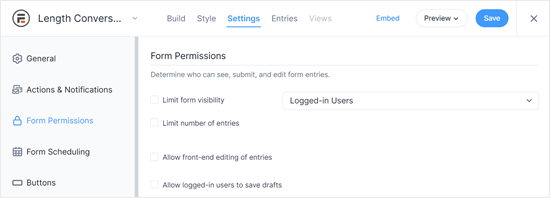
Die nächste Registerkarte ist “Einstellungen”. Hier können Sie viele Dinge tun, z. B. eine Aktion nach dem Ausfüllen festlegen (z. B. das Senden einer Bestätigungs-E-Mail), den Text der Schaltfläche ändern oder die Formularbeschreibung ändern.
Bei Bedarf können Sie auch die Sichtbarkeit des Formulars auf angemeldete Benutzer beschränken.

Wenn Sie mit dem Aussehen des Formulars zufrieden sind, klicken Sie auf die Schaltfläche “Speichern” am oberen Rand des Bildschirms, um Ihren Rechner zu speichern.
Jetzt, wo Sie einen Umrechnungsrechner erstellt haben, können Sie ihn zu jeder Seite oder jedem Beitrag hinzufügen. Sie können zum Beispiel eine neue Seite erstellen, den Rechner zu den Produktseiten in Ihrem WooCommerce-Shop hinzufügen oder ihn auf Ihrer Homepage anzeigen.
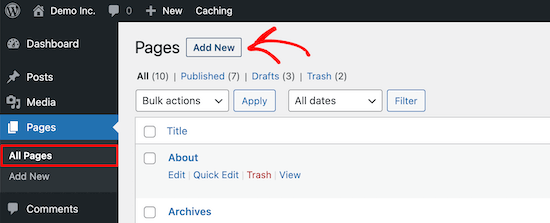
Als Beispiel wollen wir eine separate Seite für den Taschenrechner erstellen, indem wir auf Seiten ” Alle Seiten gehen und dann auf “Neu hinzufügen” klicken.

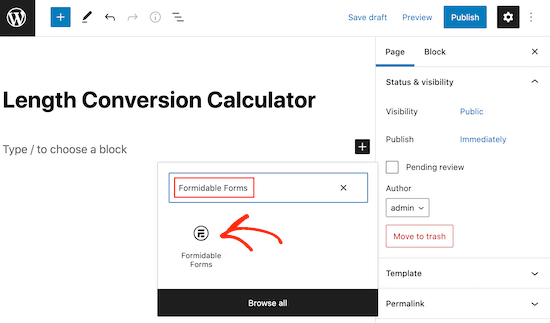
Geben Sie zunächst einen Titel für die Rechnerseite ein.
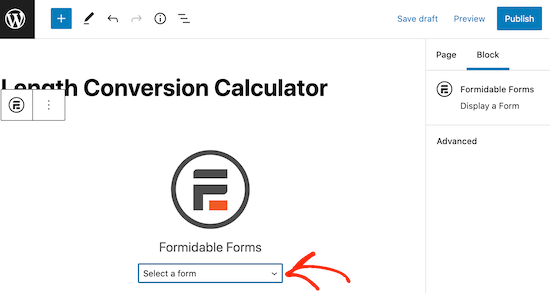
Klicken Sie dann einfach auf das “+”-Symbol und geben Sie “Formidable Forms” ein. Wenn der richtige Block erscheint, klicken Sie darauf, um ihn der Seite hinzuzufügen.

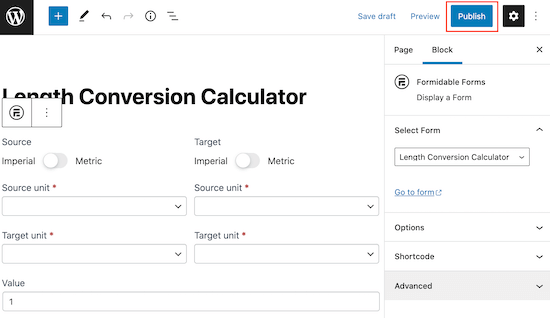
Öffnen Sie dann das Dropdown-Menü “Formular auswählen” und wählen Sie das Längenumwandlungsformular.
WordPress fügt nun das Formular zu Ihrer Seite oder Ihrem Beitrag hinzu.

An dieser Stelle können Sie die Seite weiter bearbeiten, indem Sie Text, Bilder, eine Beschreibung des Rechners, Kategorien und Tags und alles andere hinzufügen, was Sie verwenden möchten.
Wenn Sie bereit sind, live zu gehen, klicken Sie einfach auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren” in der rechten Ecke der Seite.

Wenn Sie nun Ihre Website besuchen, sehen Sie den Konversionsrechner live.
Erfahren Sie mehr über die Erstellung von Online-Rechnern in WordPress
Wenn Sie Ihrer WordPress-Website weitere Online-Rechner hinzufügen möchten, sollten Sie sich diese Anleitungen ansehen:
- Wie man einen benutzerdefinierten Rechner in WordPress erstellt (Schritt für Schritt)
- So fügen Sie einen BMI-Rechner in WordPress ein (Schritt für Schritt)
- Hinzufügen eines Versandrechners zu Ihrer WordPress-Website
- Wie man einen Währungsumrechner in WordPress hinzufügt
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat zu lernen, wie man in WordPress metrische Einheiten in imperiale umwandelt. Vielleicht möchten Sie sich auch unsere Expertenauswahl der besten Kontaktformular-Plugins für WordPress und unseren Leitfaden zum Verfolgen und Verringern von Formularabbrüchen in WordPress ansehen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.