Wenn Sie häufig Screenshots zu Ihren WordPress-Beiträgen oder -Seiten hinzufügen, können Sie durch die Automatisierung des Prozesses Zeit für die manuelle Erfassung von Screenshots sparen.
Bei WPBeginner erstellen wir regelmäßig Screenshots und fügen sie in unsere Artikel ein, um unsere Leser effektiv zu führen. Mit über 16 Jahren Erfahrung in der Erstellung, Bearbeitung und Automatisierung von Screenshots haben wir ein ausgeprägtes Verständnis für die besten Verfahren zur Erstellung klarer Bilder entwickelt.
Diese Erfahrung hat uns gelehrt, wie wichtig gut gestaltete Screenshots sind, um das Verständnis und die Beschäftigung des Lesers mit unseren Inhalten zu verbessern.
In diesem Artikel zeigen wir Ihnen, wie Sie ganz einfach automatisierte Website-Screenshots in WordPress erstellen können.

Warum automatisierte Website-Screenshots in WordPress erstellen?
Wenn Sie eine WordPress-Website haben, sollten Sie automatisierte Screenshots Ihrer Website erstellen und in Ihre Beiträge einfügen, damit potenzielle Leser schnell sehen können, worum es in Ihren Inhalten geht.
Dies kann das Engagement erhöhen und sogar die Suchmaschinenoptimierung Ihrer Website verbessern, da Suchmaschinen in der Regel Bilder und Screenshots verwenden, um Ihre Inhalte zu verstehen und zu indizieren.
In ähnlicher Weise können Sie automatisierte Website-Screenshots verwenden, um ein visuelles Backup Ihrer Website zu erstellen, bevor Sie ein Thema aktualisieren oder andere Änderungen vornehmen. So können Sie den Unterschied zwischen dem neuen und dem alten Stil Ihrer Website vergleichen und erkennen.
Automatisierte Screenshots können auch verschiedene Dienste oder Websites vergleichen, den Leser durch eine Schritt-für-Schritt-Anleitung führen und den Fortschritt der Website im Laufe der Zeit verfolgen.
Werfen wir also einen Blick darauf, wie man in WordPress ganz einfach automatisierte Website-Screenshots erstellen kann:
Methode 1: Automatische Website-Screenshots in WordPress mit einem Plugin erstellen
Diese Methode ist einfacher und daher für Anfänger und Benutzer, die sich nicht mit Code befassen wollen, zu empfehlen.
Zunächst müssen Sie das Browser-Screenshots-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung ist das Plugin sofort einsatzbereit, und es müssen keine Einstellungen vorgenommen werden.
Rufen Sie nun einfach eine Seite oder einen Beitrag auf, zu der/dem Sie einen automatischen Screenshot der Website aus der WordPress-Administrations-Seitenleiste hinzufügen möchten.
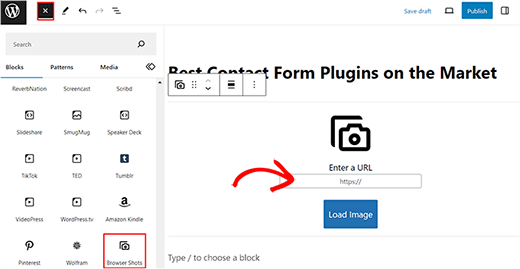
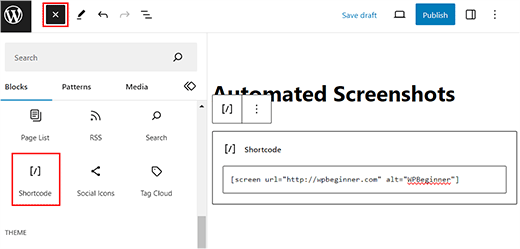
Klicken Sie hier auf die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke des Bildschirms, um das Blockmenü zu öffnen. Fügen Sie nun den Block “Browser-Fotos” in den Editor ein.
Fügen Sie anschließend die URL der Website hinzu, für die Sie einen automatischen Screenshot erstellen möchten, und klicken Sie auf die Schaltfläche “Bild laden”.

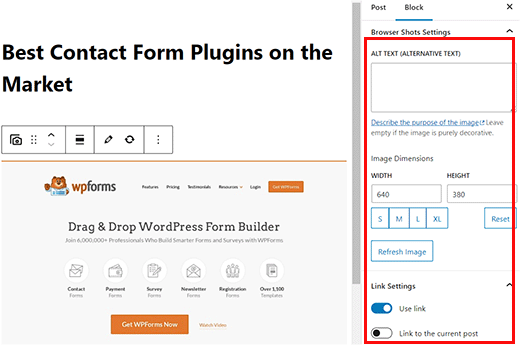
Das Plugin fügt nun automatisch einen Screenshot für die von Ihnen gewählte Website hinzu. Sie können jetzt einen Alt-Text für das Bild hinzufügen und seine Breite und Höhe im Block-Panel auf der rechten Seite ändern.
Wenn Sie den Schalter “Link verwenden” im Bedienfeld aktivieren, können Sie dem Screenshot einen Link hinzufügen, der Sie zur Website führt.
Sie können auch den Schalter “Link zum aktuellen Beitrag” umschalten, wenn Sie den Link zum Beitrag zum Screenshot hinzufügen möchten.

Klicken Sie abschließend auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
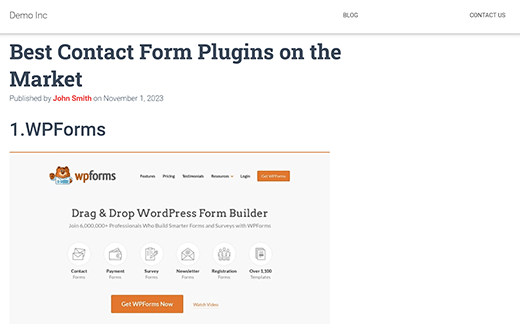
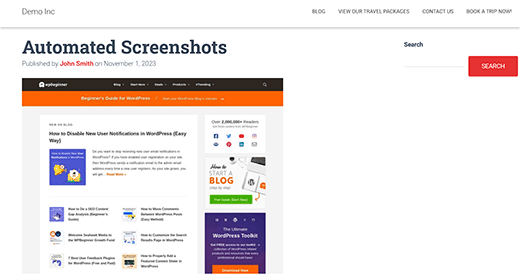
Sie können nun Ihre WordPress-Website besuchen, um den automatischen Screenshot zu sehen.

Hinweis: Das Browser Shots-Plugin verwendet die mshots-API von WordPress.com, um Screenshots im laufenden Betrieb zu erstellen. Diese Bilder werden nicht in Ihrer WordPress-Mediathek gespeichert. Sie werden direkt von WordPress.com-Servern bereitgestellt. Siehe unseren Leitfaden über den Unterschied zwischen WordPress.com und WordPress.org.
Methode 2: Automatisierte Screenshots durch Hinzufügen von Code zu WordPress erstellen
Bei dieser Methode müssen Sie Code zu Ihren WordPress-Dateien hinzufügen. Um automatische Screenshots zu erstellen, müssen Sie benutzerdefinierten Code in die Datei functions.php Ihres Themes einfügen.
Denken Sie jedoch daran, dass der kleinste Fehler im Code Ihre Website zerstören und sie unzugänglich machen kann.
Aus diesem Grund empfehlen wir die Verwendung von WPCode. Es ist das beste WordPress-Code-Snippets-Plugin auf dem Markt, das das Hinzufügen von benutzerdefiniertem Code sehr sicher und einfach macht.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Eine detaillierte Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zur Installation eines WordPress-Plugins.
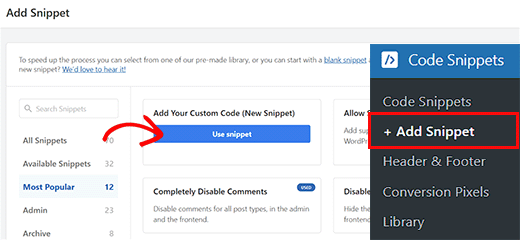
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen im WordPress-Dashboard.
Dort klicken Sie auf die Schaltfläche “Snippet verwenden” unter der Option “Eigenen Code hinzufügen (neues Snippet)”.

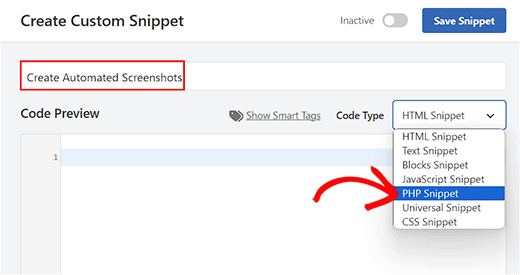
Sie werden nun zur Seite “Benutzerdefiniertes Snippet erstellen” weitergeleitet, wo Sie zunächst einen Namen für Ihr Snippet eingeben können. Der Name kann alles sein, was Ihnen hilft, den Code zu identifizieren.
Wählen Sie dann aus dem Dropdown-Menü auf der rechten Seite “PHP Snippet” als Codetyp aus.

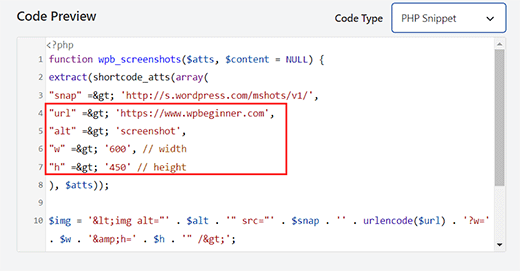
Kopieren Sie anschließend einfach den folgenden Code und fügen Sie ihn in das Feld “Codevorschau” ein:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | function wpb_screenshots($atts, $content = NULL) {extract(shortcode_atts(array("snap" => 'http://s.wordpress.com/mshots/v1/',"url" => 'https://www.wpbeginner.com',"alt" => 'screenshot',"w" => '600', // width"h" => '450' // height), $atts)); $img = '<img alt="' . $alt . '" src="' . $snap . '' . urlencode($url) . '?w=' . $w . '&h=' . $h . '" />'; return $img;}add_shortcode("screen", "wpb_screenshots"); |
Ähnlich wie das bereits erwähnte Plugin nutzt auch dieser Code die WordPress.com Mshots API, um Screenshots on the fly zu erstellen.
Jetzt können Sie die URL der Website, von der Sie automatische Screenshots erstellen möchten, neben der Zeile "url" =$gt; in den Code einfügen.
Sie können auch Ihre bevorzugte Breite und Höhe für die Screenshots neben den Zeilen "w" => und "h"=> im Code angeben.

Blättern Sie dann nach unten zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisch einfügen”.
Der Code wird nun bei der Aktivierung automatisch ausgeführt.

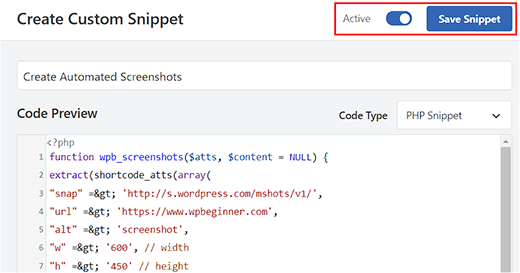
Blättern Sie schließlich zurück zum Anfang der Seite und schalten Sie den Schalter “Inaktiv” auf “Aktiv” um.
Klicken Sie anschließend auf die Schaltfläche “Snippet speichern”, um Ihre Einstellungen zu speichern und das Snippet zu aktivieren.

Um nun einen Screenshot der Website in Ihren WordPress-Beiträgen und -Seiten anzuzeigen, müssen Sie den Shortcode wie folgt eingeben:
1 | [screen url="http://wpbeginner.com" alt="WPBeginner"] |
Sie können die Felder URL und Alt durch Ihre eigenen Werte ersetzen.
Öffnen Sie zunächst die Seite/den Beitrag im Block-Editor des WordPress-Dashboards und klicken Sie auf die Schaltfläche “Block hinzufügen” (+).
Fügen Sie von hier aus den “Shortcode”-Block zu der Seite/dem Beitrag hinzu. Fügen Sie dann den obigen Shortcode hinzu und ersetzen Sie ihn durch Ihre eigenen Werte.

Klicken Sie schließlich auf die Schaltfläche “Aktualisieren” oder “Veröffentlichen”, um Ihre Einstellungen zu speichern.
Besuchen Sie nun Ihre WordPress-Website, um den automatischen Screenshot in Aktion zu sehen.

Bonus: Screenshots manuell für Ihre Website erstellen
Wenn Sie keine automatischen Screenshots verwenden möchten, können Sie mit verschiedenen Tools wie Droplr manuell Screenshots erstellen.
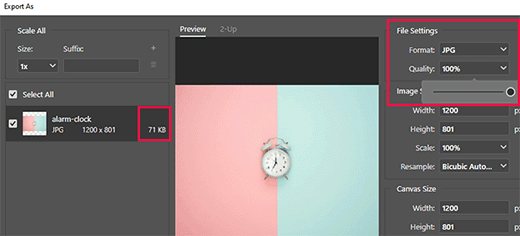
Dadurch haben Sie mehr Freiheit bei der Auswahl eines bestimmten Bereichs für ein Bild als bei automatisierten Screenshots. Außerdem können Sie diese Bilder in Adobe Photoshop bearbeiten und andere Elemente wie Pfeile oder rote Kästen hinzufügen.

Diese Funktion ist nicht für automatisierte Screenshots verfügbar, bei denen Plugins oder Code das Bild automatisch für Sie abrufen.
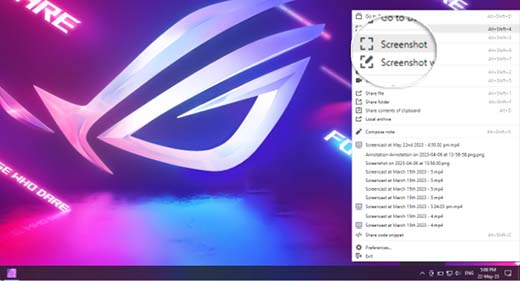
Um einen Screenshot mit Droplr zu machen, müssen Sie die App zunächst auf Ihrem Computer installieren. Danach klicken Sie auf das Droplr-Symbol in der Windows- oder Mac-Taskleiste und wählen die Option “Screenshot”.

Als Nächstes können Sie den Bereich auswählen, in dem Sie den Screenshot aufnehmen möchten.
Droplr öffnet dann das Bild in einem Browser, wo Sie es herunterladen oder den Link mit anderen teilen können. Weitere Informationen finden Sie in unserem Tutorial über das Erstellen von Screenshots in WordPress.

Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie man automatisierte Website-Screenshots in WordPress erstellt. Vielleicht interessieren Sie sich auch für unseren Einsteiger-Leitfaden zur Bild-SEO und unsere Experten-Tipps für die besten Tools zur Erstellung besserer Bilder für Ihre Blogbeiträge.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Samuel Kaffy
Pls, how can I make the screenshots downloadable as an image file?
WPBeginner Support
You would need to reach out to the plugin’s support for adding that functionality
Admin
Nigel Billam
I’ve used this plugin but it stops on the third use of the short code and reports ‘too many requests’ – i was hoping to display 45 URLs. Do you have any suggestions to avoid this?
WPBeginner Support
You would want to reach out to the plugin’s support if you haven’t already for what options they have available for avoiding that issue.
Admin
Cory Goodwin
Does this browser shot plugin check for updates to the site, or do you have to manually redo to get the latest look of the target website? Thanks:)
WPBeginner Support
You would want to reach out to the plugin’s support for the current refresh rate
Admin
Karin
Your code is just what I was looking for. The only thing is that I want the url not prefilled in the code but generated from a custom field ‘wpcf_websitelink’.
How can I add the code to get the content from the field.
So this line
“url” => ‘https://www.wpbeginner.com’,
should have something to get the content of the field wpcf_websitelink in stead of the wpbeginner.com link
WPBeginner Support
If you are using a plugin to create that custom field then you would want to reach out to the support for that plugin for how to access that information and replace the url value with what they tell you.
Admin
Tien Le
Thank you so much <3
Now i can make more image from capture screen image
Steve Renow
This is a wonderfully simple plugin to use. Great job! Is there any way to crop the images? Some sites show with the cookie warning t the top or bottom and it would be good to be able to crop that off.
Daniel
Where do the screenshot get saved too?
WPBeginner Support
These images are not stored in your WordPress media library. They are served directly from WordPress.com servers.
Admin
Bernd
Is it possible to get screenshots with https ?
Dumitru Brinzan
Helpful tutorial and information, but it feels a little incomplete.
If it contained info on how to save the images to the library then it would be perfect
Annapurna
Did you get how to do this?
Damith
It is possible to save screenshot in media library and make that as featured image. Thanks.
Obeng blankson
Great info. I will surely test the plugin on my website to actually have a feel of it.
Ankit Agarwal
With any of these methods, what will be the side effect on the speed of the website? As a plugin, there will be some addition to load time. If the images are not stored on the media library, there will again be some addition to website load times.
So from the methods given, which one is recommended considering website load speed?