Vor kurzem wollten wir ein einfaches Beitragsbewertungssystem in unser Projekt einbauen und mussten uns mit zahlreichen Plugins auseinandersetzen. Nachdem wir mehrere ausprobiert hatten, fanden wir heraus, dass das Plugin“WP-PostRatings” von Lester ‘GaMerZ’ Chan am besten für das Hinzufügen eines Beitragsbewertungssystems in WordPress geeignet ist. In diesem Artikel führen wir Sie durch die Einrichtung eines AJAX-Bewertungssystems für Ihre WordPress-Blogbeiträge und -Seiten.
Video-Anleitung
Wenn Ihnen das Video nicht gefällt oder Sie weitere Anweisungen benötigen, lesen Sie bitte weiter.
Zuerst müssen Sie das WP-PostRatings Plugin herunterladen und aktivieren (Für Anfänger: Schritt-für-Schritt-Anleitung zur Installation eines WordPress Plugins)
Nach der Aktivierung fügt das Plugin einen neuen Menüpunkt in Ihrer WordPress-Verwaltungsleiste mit der Bezeichnung “Bewertungen” hinzu.
Wir überspringen die Option “Verwaltete Bewertungen” und beginnen mit dem zweiten Link auf der Registerkarte mit der Bezeichnung “Bewertungsoptionen”.

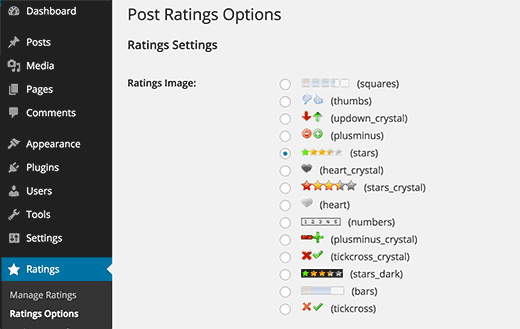
Auf der Einstellungsseite des Plugins müssen Sie zunächst das Bewertungsbild auswählen, das Sie für Ihre Beiträge verwenden möchten. Das Plugin verfügt über eine Reihe von Optionen wie Balken, Herzen, Zahlen, Plus-Minus, die klassischen Sterne, Daumen hoch/runter, Pfeile nach oben/unten usw.
Sobald Sie das gewünschte Bewertungssystem ausgewählt haben, können Sie die “Max Ratings” auswählen. Das Plugin wählt einen geeigneten Wert für Sie aus, aber wenn Sie ein Balkenbild verwenden, möchten Sie vielleicht Ihren eigenen Wert für die Bewertung angeben. Bei Sternen und Zahlen scheint es sinnlos, über 5 zu gehen, weil es nur 5 Sterne gibt.
Denken Sie daran, dass Sie, wenn Sie die Maximalbewertung anpassen, auch den individuellen Bewertungstext/-wert anpassen müssen. Wenn Sie den Wert für die Maximalbewertung nicht ändern, lassen Sie auch die Einzelbewertungen auf dem Standardwert.
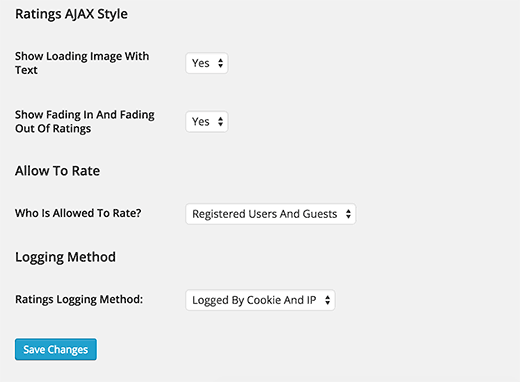
Dann sehen Sie die Option für Ajax-Stil, Bewertungserlaubnis und Protokollierungsmethode.

Die besten Ergebnisse erzielen Sie, wenn Sie sich an die Vorgaben in der Abbildung oben halten. Wenn Sie jedoch eigene Anpassungen vornehmen möchten, müssen Sie diese möglicherweise ändern.
Wir sind mit dieser Seite fertig, speichern Sie die Änderungen. Gehen wir nun zur Seite “Bewertungsvorlagen”. Auf dieser Seite sehen Sie verschiedene Bewertungsvorlagen und wie Sie sie organisieren möchten. Wir haben sie mit den Standardwerten belassen, aber Sie können sie gerne über die Variablen oben auf dem Bildschirm ändern. Dies dient im Wesentlichen dazu, zu zeigen, wie Ihre Bewertungen angezeigt werden sollen. Sobald Sie mit der Seite “Bewertungsvorlagen” fertig sind, können Sie diese in Ihr Thema einfügen.
Je nachdem, wie Ihr Thema aufgebaut ist, müssen Sie die folgenden Codes innerhalb der Schleife in die folgenden Dateien einfügen (archives.php, page.php, index.php, single.php, loop.php usw.) – Je nach Struktur Ihres Themas sind möglicherweise nicht alle diese Dateien in Ihrem Thema vorhanden.
1 | <?php if(function_exists('the_ratings')) { the_ratings(); } ?> |
Beachten Sie, dass dies die Beitragsbewertung zu allen Beiträgen hinzufügt. Wenn Sie sie nur für bestimmte Beiträge verwenden möchten, können Sie den Shortcode [ratings id=”1″ results=”true”] verwenden, um die Bewertungen nur für diesen Beitrag oder diese Seite anzuzeigen.
Jetzt, wo Sie Bewertungen hinzugefügt haben, können Ihre Nutzer über Ihre Beiträge abstimmen. Sie können diese Bewertungen über die Option “Bewertungen verwalten” einsehen, die wir anfangs übersprungen haben. Auf diese Weise können Sie ein Protokoll der Bewertungen für jeden Beitrag einsehen und sie auch löschen, wenn Sie das Gefühl haben, dass etwas nicht stimmt.
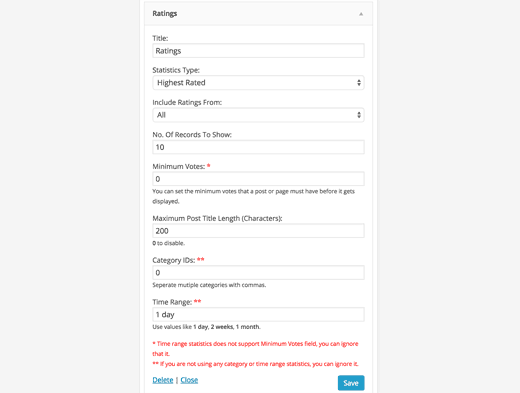
Das Beste an diesem Plugin ist, dass es die Möglichkeit bietet, die am höchsten bewerteten Beiträge (Option für Zeitspanne und Kategorie), die am meisten bewerteten Beiträge (Option für Zeitspanne und Kategorie), die niedrigste Bewertung und die höchste Bewertung mit der gleichen Option für Zeitspanne und Kategorie anzuzeigen. Meistens wird diese Art von Statistiken in der Seitenleiste eingefügt, so dass dieses Plugin Ihnen erlaubt, die Widgets zu nutzen, um diese anzuzeigen (nur wenn Ihr Thema Widgets unterstützt – die meisten tun es!). Gehen Sie einfach zu Erscheinungsbild ” Widgets und suchen Sie das Bewertungs-Widget. Ziehen Sie es an die entsprechende Stelle und nehmen Sie die gewünschten Einstellungen vor.

Wie Sie auf dem obigen Screenshot sehen, gibt es eine Reihe von Optionen. Zunächst müssen Sie den Titel Ihres Widgets auswählen. Am besten wählen Sie “Most Rated Posts This Week” oder etwas Ähnliches. Je nachdem, wie Sie den Rest Ihrer Einstellungen vornehmen. Das Feld für den Statistiktyp bietet eine Vielzahl von Optionen, mit denen Sie die höchste Bewertung, die meisten Bewertungen, die niedrigste Bewertung und die höchste Bewertung anzeigen können. Sie haben auch die Möglichkeit, diese Statistiken nach Kategorie oder nach Zeit auszuwählen. Bei der nächsten Option werden Sie gefragt, ob Sie sowohl Ihre Beiträge als auch Ihre Seiten einbeziehen möchten. Dies ist eine ganz persönliche Entscheidung. Wählen Sie also, was Sie möchten. Das Widget zeigt standardmäßig die 10 beliebtesten Einträge an, aber das kann durch Bearbeiten der Anzahl der anzuzeigenden Einträge geändert werden. Wir empfehlen Ihnen dringend, nicht mehr als 10 Einträge zu wählen, da dies bei den meisten Designs seltsam aussieht. Sie können auch die Anzahl der Mindeststimmen festlegen, die ein Beitrag haben muss, bevor er in diese Liste aufgenommen werden kann. Je nach Design Ihrer Website kann es sinnvoll sein, die maximale Länge des Beitragstitels anzupassen oder nicht. Wenn Ihr Themenbereich breit genug ist, empfehlen wir Ihnen, den Wert auf 0 zu setzen, um ihn zu deaktivieren. Wenn Sie den kategorie- oder zeitspezifischen Statistiktyp verwenden, müssen Sie die letzten beiden Felder ändern. Klicken Sie auf “Speichern” und Sie sind fertig.
Wir wissen, dass einige von Ihnen Code-Junkies sind und die Widget-Einstellungen nicht verwenden möchten. Lester hat auf seiner Website eine sehr detaillierte Nutzungsübersicht zusammengestellt, in der erklärt wird, wie Sie die am meisten bewerteten, am höchsten bewerteten usw. direkt in Ihre WordPress-Themen einfügen können. Siehe WP-PostRatings Usage Guide.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, ein Post-Rating-System auf Ihrer WordPress-Website einzufügen. Vielleicht möchten Sie auch einen Blick auf unseren Leitfaden werfen, wie Sie Leser mit Beitragsreaktionen in WordPress ansprechen können.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Kyle
Hi I am very new to WP and can’t seem to figure out how to add the code to the LOOP in archives.php, page.php, index.php, single.php, loop.php etc. Can you please provide a little guidance?
Thank you
WPBeginner Support
If you reach out to your specific theme’s support they should be able to assist with locating the loop in your theme.
Admin
Ivan
Hi, is there a option to rate with a ‘half star’ ?, i saw there is a picture showing ‘half star’ , thanks
WPBeginner Support
You can create custom icons if you want but the half stars are normally for the average for the rating
Admin
Rohit jha
Awesome! Your Every blog are very Very useful for us…
WPBeginner Support
Glad you found our guide useful
Admin
Shoaib Saleem
Hi,
How to get top rated posts in WordPress? I am using custom code to rate post with comments. The rating value is storing in comment meta table.I need help to get 5 top rated posts.
Thanks
WPBeginner Support
You would want to take a look at the plugin’s FAQ for the answer to this question
Admin
Radu Giurgiu
Hello!
It is a good general information about this rating plugin, with is good.
But… what happen if the user what to re-star (rating) the post?
Seems the plugin not allowing tho let the user change his opinion about a specific post. Wich is very important.
There is a solution for that?
WPBeginner Support
For that, you would want to reach out to the plugin’s support to see if that could be a feature to add
Admin
Radu Giurgiu
Yes of course.
Ok. Thanks!
Riyaz Shaikh
Thank you for sharing this article. Was of great help, I was struglling with this since months, but and today could install Rating plug in on webpage.
Thanks to you
WPBeginner Support
Hi Riyaz,
Glad you found it helpful.
Admin
Faruk
I cant change the visuality, i mean stars
Umang
We have recently implemented the rating plugin on our company’s blog posts and it is work like a charm.
Google Rich Snippets setting is also a great option but I think it should be enabled by default.
Thanks for sharing such a useful plugin.
Carlos
How can I make the stars show up in the SERPS?
Dmitry
what is PHP function or shortcode to show ratings of a post ID?
Gobind Singh
I’m trying to run that plugin in local server. The stars have shown up in my post but I’m not able to do rating. How can I solve this problem? Please help me..
Gail Palubiak
It sounds interesting but I found your explanation inadequate.
“Depending on how your theme is setup, you will need to add the following codes within the LOOP in the following files (archives.php, page.php, index.php, single.php, loop.php etc) – You may not have all of these files in your theme depending on the structure.”
Most information please.
surya JD
hey thanks but as I know this plugin won’t work with any cache plugin.
But on your blog you are using this plugin with w3 total cache . right ?
what tricks you used to work this plugin with cache plugins…
vinod
it is a great wordpress plugin
Boby Kurniawan
The stars is show up, but the stars cannot be clicked . Sorry for bad english
surya JD
May be you are using any cache plugin on your site. this plugin won’t work with cache plugin.
Mathias
Could you guys please help me??? I don’t get that plugin to sort posts by rating on my homepage… I’m a total beginner in coding… where exactly do I have to put which lines of code to sort my posts by rating??? Please help me!
WPBeginner Support
You need to add the code in your theme’s template files inside the WordPress Loop.
Admin
GTMan
Actually which code do we need to add in loop?
tdu
is it possible to have multiple ratings in a single post for different categories?
something like this?
http://cl.ly/image/0Y1o1c0x0W1P
Editorial Staff
Try GD Star Rating – http://wordpress.org/plugins/gd-star-rating/
Admin
Doro
No longer available. Any alternative?
Valter Cardoso
I was wondering the same thing. I am trying to make a voting system that the most posted categories will be arranged on top of the post. Can someone help me how to do this, please? Here’s the site I am building with this concept
Anwar
I don’t see it on your site anymore
Editorial Staff
We are using a variation of this plugin to allow author rating (but no more user ratings).
Admin
Mike Antkowiak
Hey there great tutorial. I am using this plugin and I want to apply it to custom post types. Is there a way to add custom post types to the widget display?
Thanks for you time.
surya JD
yes If you created post template for custom post type aka CPT you can add
in post loop.
if you already don’t have custom template for CPT you can create in your theme folder or in child theme of main theme.
salem
Hi
Is their way to make plug-in files load from the theme
I the my Site using Firebug Ysalow and find the loading.gif take long time to loading .
Editorial Staff
You should be able to turn off the CSS file that is being loaded from this plugin and merge that in your theme’s CSS file. For more instructions read here:
https://www.wpbeginner.com/wp-tutorials/how-wordpress-plugins-affect-your-sites-load-time/
Admin
salem
Thanks a lot it’s really help
R Thorp
Thankyou! Solid advice, easy to folow guidance! However it would have been better if you included a little bit about adding the codes into the loop files, as i had to refer to other websites to find this.
Cheers
blue
my jquery wont work because of this plugin..
Editorial Staff
Quite the opposite of a problem to have. jQuery doesn’t rely on this plugin. This plugin relies on jQuery.
Admin
Shady M Rasmy
i know its on old post and i don’t think i will get a reply on it

but i will ask any way
is there a way to collect the costume filed data for each user to show it in a page
for logged in user
example what i mean
if i voted this post up
and other posts
can i show those posts later from page my likes for example ?
sorry bad English
Editorial Staff
Don’t think that it’s possible with this particular plugin.
Admin
محمد جبران
Thanks for the great instruction. Though the latter link gives 404
Editorial Staff
Fixed it
Admin
wpbeginner
There must be some issue with how the plugin is entering the code. You can always disable the normal integration, and paste the code directly in your template.
Anna747
I added the codes to the files listed but the ratings were showing up at the bottom of my page below the footer instead of below the post? I only want them below the post, not on my pages/homepage…and right below the post.
arbitrarylifestyle
You’d want to find out the specific place you want the ratings to show up. For example, mine show up just beside the title so I put my code next to the title as so:
Yeah!!!
Shad
Awhile back I was conceptualizing a site for short-story authors. The member would submit a story(post) and the other members would critique the story (as comments).
What I was looking for then, and what is similar to this post, is a way for the original author to select comments as helpful (as in an thumbs up with note that said “Author found this comment helpful”). Has anyone seen anything such as that? Where the actual comments are rated?
Auz
I am currently using GD Star Rating for our rating system. It has been very flexible, but probably a little more advanced than wp-postratings. It does have the ability to allow comment ratings. For an example check out our site (www.bendbeerblog.com)
I eventually want to connect the ratings with the untappd.com API. I am hoping I can hook into the system, but if not I may have to write a custom solution.
Keith Davis
Plugin looks great but I’m trying to cut down the number of plugins that I use.
It’s all too easy to just keep adding plugins.
Thanks for another great tut.
Connor Crosby
Awesome! I wonder if they use this or something similar for the tuts+ network.
Editorial Staff
They are using something similar. WordPress.org showcase is using this plugin
Admin