Mit Code bauen oder nicht bauen? Das ist die große Frage für viele angehende Website-Ersteller.
Wir haben viele Möglichkeiten getestet, eine Website zu erstellen, um unserem Publikum bei WPBeginner zu helfen. Da viele unserer Besucher gerade erst anfangen, sind wir der Meinung, dass wir in einer guten Position sind, um unsere Erfahrungen zu teilen.
Um es klar zu sagen: Bei der Programmierung haben Sie die volle Kontrolle, aber Website-Baukästen können Anfängern helfen, schnell großartige Websites zu erstellen. Es gibt keine pauschale Antwort – es hängt von Ihren Bedürfnissen, Fähigkeiten und Zielen ab.
In diesem Beitrag geben wir Ihnen einen einfachen, ehrlichen Vergleich von Website-Buildern und -Programmen, von den jeweiligen Vor- und Nachteilen bis hin zu Tipps für die Auswahl der besten Option.

Website-Builder vs. manuelle Kodierung: Eine Zusammenfassung
| Website builders | Manual coding | |
|---|---|---|
| Pros | 1. Easy to use 2. Quick setup 3. Ready-made designs | 1. Full control 2. Unique designs 3. Optimized performance |
| Cons | 1. Limited design choices 2. Ongoing costs 3. Tied to one platform | 1. Hard to learn 2. Takes a lot of time 3. Tricky to add features |
| Best for | Beginners who need a quick website | People who enjoy coding and want full control |
| Read more | Read more |
Was verstehen wir unter manueller Programmierung im Vergleich zu Website-Buildern?
Bevor wir beginnen, sollten wir definieren, was wir unter manueller Programmierung und Website-Buildern verstehen. Es handelt sich um zwei unterschiedliche Methoden zur Erstellung einer Website, die jeweils ihre eigenen Vor- und Nachteile haben.
Die manuelle Programmierung, auch bekannt als Handcodierung, ist wie der Bau eines Hauses von Grund auf. Sie erstellen Ihre Website unter Verwendung spezieller Programmiersprachen, die Webbrowser verstehen, damit sie Ihre Webinhalte korrekt anzeigen können.
Die gängigsten Sprachen hierfür sind HTML, CSS und JavaScript. HTML strukturiert Ihre Inhalte, CSS gestaltet sie und JavaScript sorgt für Interaktivität.

Mit einem Website-Builder hingegen ist es so, als würden Sie Teile verwenden, die Entwickler für Sie vorbereitet haben, um Ihr Haus zu bauen. Diese Werkzeuge zur Erstellung von Websites bieten eine benutzerfreundliche Oberfläche, auf der Sie selbst eine Website gestalten können, ohne Code schreiben zu müssen.
Beliebte Beispiele sind WordPress, Wix und der Hostinger Website Builder. Diese Plattformen bieten Templates und Drag-and-drop-Funktionen, die es Anfängern erleichtern, professionell aussehende Websites zu erstellen.

Ist WordPress ein Website-Baukasten?
WordPress ist technisch gesehen ein Open-Source Content Management System (CMS), das kostenlos heruntergeladen werden kann. Es hat sich jedoch weiterentwickelt und bietet nun auch leistungsstarke Berechtigungen für die Erstellung von Websites.
Zum Beispiel gibt es Werkzeuge, so genannte Page-Builder wie SeedProd und Thrive Architect, mit denen Sie Ihre Website noch einfacher aufbauen können.

Der einzige wesentliche Unterschied zwischen WordPress und anderen Standard-Websites besteht darin, dass Sie Ihr eigenes Webhosting kaufen und einrichten müssen. Bei anderen Optionen ist das Hosting bereits für Sie konfiguriert, sodass Sie sofort mit der Einrichtung beginnen und Ihre Website erstellen können.
Da dieser Unterschied so gering ist und das CMS so beliebt ist, vergleichen wir auch die Unterschiede zwischen einem WordPress-Builder und der manuellen Programmierung.
Website-Builder vs. Codierung: Die Zahlen
Viele Menschen diskutieren zwischen der Verwendung eines Website-Baukastens und der Programmierung, weil diese Methoden immer noch weit verbreitet sind. Um dies besser zu verstehen, sollten wir uns einige reale Zahlen ansehen.
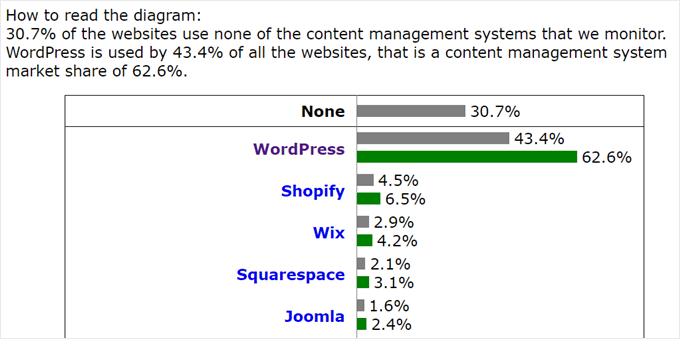
Ein Unternehmen namens W3Techs verfolgt, wie Websites erstellt werden. Sie fanden heraus, dass 43,4 % aller Websites mit WordPress erstellt wurden. Andere beliebte Website-Baukästen wie Shopify, Wix und Squarespace werden von 4,5 %, 2,8 % und 2,1 % der Websites verwendet.
Wenn wir diese Zahlen zusammenzählen, bedeutet das, dass etwa 50 % der Menschen Website-Builder verwenden, um ihre Websites zu erstellen.

Interessanterweise verwenden 30,7 % der Websites keines der von W3Techs geprüften Werkzeuge für die Website-Erstellung. Das bedeutet nicht, dass alle diese Websites von Grund auf neu programmiert wurden, aber es ist wahrscheinlich, dass viele von ihnen dies tun. Obwohl Website-Builder sehr beliebt sind, gibt es also immer noch viele individuell programmierte Websites.
Diese Zahlen zeigen uns etwas Wichtiges: Website-Builder werden immer häufiger eingesetzt, aber die manuelle Programmierung ist immer noch weit verbreitet.
Schauen wir uns die Vor- und Nachteile eines Website-Builders oder WordPress-Builders im Vergleich zur manuellen Programmierung an. Auf diese Weise können Sie entscheiden, was für Ihre Bedürfnisse am besten geeignet ist. Verwenden Sie die unten stehenden Links, um durch diesen Artikel zu navigieren:
- Pros of Website Builders: Easy to Use and Accessible
- Cons of Website Builders: Limited Customization and Cost
- When to Choose a Website Builder Over Manual Coding
- Tips for Choosing a Website Builder
- Pros of Manual Coding: Powerful Control and Customization
- Cons of Manual Coding: Time Investment and Learning Curve
- When to Choose Manual Coding Over Website Builders
- Tips for Getting Started with Manual Coding
- Why We Prefer the Website Builder + Coding Approach
- Alternative: Hire a Professional Website Service
Andernfalls beginnen wir mit einer eingehenden Analyse von Website-Buildern.
Vorteile von Website-Buildern: Einfach zu benutzen und leicht zugänglich
Einfach zu benutzen
Einer der größten Vorteile von Website-Baukästen ist ihre einfache Handhabung. Sie müssen kein Computergenie sein und keine Programmierkenntnisse haben, um mit der Erstellung einer Website zu beginnen. Es ist wie das Bauen mit digitalen Legosteinen. Sie wählen einfach die gewünschten Teile aus und setzen sie zusammen.
Diese niedrige Einstiegshürde bedeutet, dass jeder eine Website erstellen kann, egal ob Sie ein Kleinunternehmer, ein Blogger oder einfach jemand sind, der sein Hobby online teilen möchte.
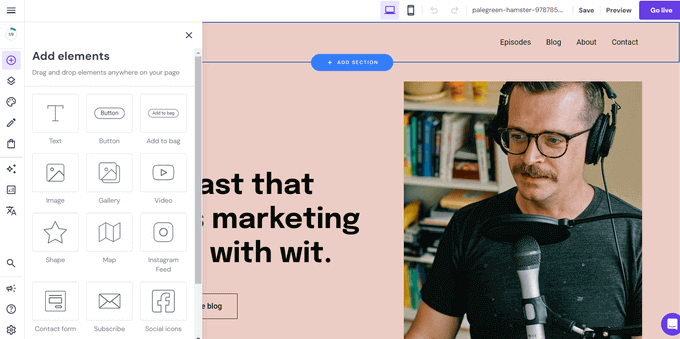
Schauen wir uns ein Beispiel an. Wenn Sie den Hostinger Website Builder nutzen, müssen Sie sich nur für einen Tarif anmelden, den Einführungsassistenten durchlaufen, um Ihre Website einzurichten, und dann gelangen Sie zur Website-Bauoberfläche.
Mit dem Drag-and-drop Editor können Sie alle Elemente auf Ihrer Website hinzufügen und verschieben, während Sie sie in Echtzeit in der Vorschau betrachten. Wenn Sie sie ändern möchten, können Sie einfach auf ein Element klicken und es nach Ihren Wünschen individuell anpassen.

Dasselbe gilt für die Verwendung eines Page-Builders wie SeedProd auf WordPress. Die Einrichtung des Hosts und der Website dauert etwas länger als bei einem Website-Builder wie dem von Hostinger, aber es ist immer noch kein Programmieren erforderlich.
Sobald das Plugin für den Page-Builder betriebsbereit ist, können Sie ein Template-Kit für Ihre Website auswählen und es über die Drag-and-drop-Oberfläche individuell anpassen. Das gleiche Prinzip gilt: Wenn Sie auf einen Block klicken, können Sie ihn mit den verfügbaren Werkzeugen individuell anpassen.

Gebrauchsfertige Templates
Ein weiterer Vorteil von Website-Buildern sind ihre anpassbaren Templates. Sie müssen kein Designexperte sein, um Ihre Website professionell aussehen zu lassen.
Thrive Architect bietet zum Beispiel über 300 Templates in verschiedenen Kategorien an, von Online-Shops über SaaS-Unternehmen bis hin zu häuslichen Diensten. Diese Templates sind wie vordekorierte Räume, d. h. Sie wählen einfach eines aus, das Ihnen gefällt, und ziehen ein.

Natürlich können Sie trotzdem Ihre persönliche Note einbringen, indem Sie Farben, Schriften und Layouts ändern, um sie an Ihren Stil oder Ihre Marke anzupassen.
Auf diese Weise sieht Ihre Website nicht so aus wie andere Websites, die dieselben Templates verwenden.

Schnelles Einrichten
Vielleicht müssen Sie eine Website so schnell wie möglich zum Laufen bringen. Website-Baukästen sind für solche Situationen perfekt geeignet. Sie können eine einfache Website in nur wenigen Stunden online stellen. Das ist großartig für Dinge wie Landing-Page-Kampagnen oder wenn Sie eine schnelle Online-Präsenz für eine Veranstaltung erstellen müssen.
Als das OptinMonster-Team eine Landing Page für seine Werbekampagne benötigte, erstellte es diese mit SeedProd in weniger als 30 Minuten. So konnten sie nicht nur ihre Kampagne schnell starten, sondern auch ihre Konversionen um 340 % steigern.

Große Sammlung integrierter Funktionen
Website-Baukästen werden oft mit einer ganzen Reihe von Funktionen geliefert. Dinge wie Kontaktformulare, Fotogalerien und Opt-in-Formulare sind in der Regel nur einen Klick entfernt. Das bedeutet, dass Sie nicht nach separaten Werkzeugen oder Plugins suchen müssen, weil alles, was Sie brauchen, direkt im Builder enthalten ist.
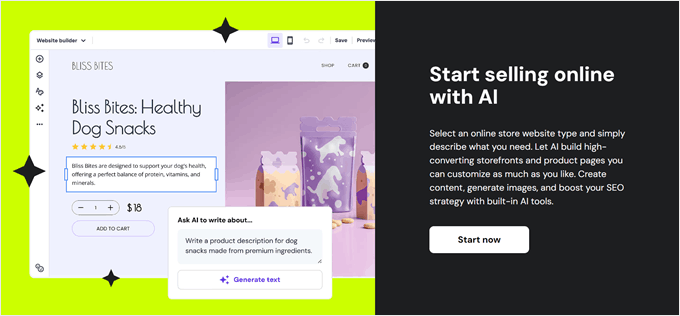
Einige Builder, wie SeedProd, haben sogar eine KI-Funktion eingebaut. Das macht es für Sie noch einfacher, Inhalte zu erstellen, ohne einen Werbetexter oder einen Grafikdesigner zu beauftragen.

Auf Plattformen wie Hostinger Website Builder, Wix und Squarespace finden Sie vielleicht sogar einige E-Commerce-Funktionen.
Sie brauchen also keine separate Plattform, um Ihr Unternehmen zu betreiben und einen Online-Shop aufzubauen.

Und wenn Sie WordPress mit einem Page-Builder verwenden, können Sie WooCommerce installieren, um Ihr Online-Geschäft einzurichten, während Sie die Templates des Page-Builders für die Gestaltung der Website verwenden.
Laufende Unterstützung und Updates
Wenn Sie einen Website-Builder verwenden, sind Sie nicht auf sich allein gestellt. Die meisten Plattformen bieten Kundensupport und aktualisieren ihre Werkzeuge regelmäßig. Das bedeutet, dass Sie sich nicht darum kümmern müssen, die Technologie Ihrer Website auf dem neuesten Stand zu halten oder technische Probleme selbst zu beheben.
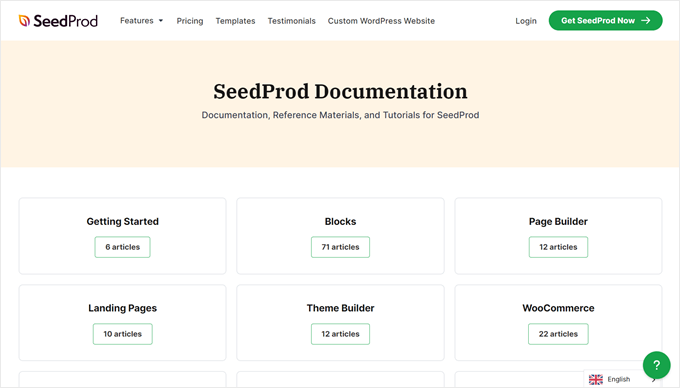
SeedProd verfügt zum Beispiel über eine große Sammlung von Ressourcen, darunter eine umfangreiche Dokumentation und eine Bibliothek von Blog-Tutorials, die Ihnen den Einstieg erleichtern. Sie können auch ein Support-Ticket einreichen, um direkte Unterstützung vom Team zu erhalten.

Wenn Sie eine gehostete Plattform wie Wix oder Squarespace nutzen, bedeutet das auch, dass Ihr Webhosting für Sie erledigt ist. Mit anderen Worten: Sie müssen das Hosting-Backend Ihrer Website nicht konfigurieren und können sich ganz auf die Erstellung des Frontends Ihrer Website konzentrieren.
Nachteile von Website-Buildern: Begrenzte individuelle Anpassung und Kosten
Abhängigkeit von der Plattform
Die Plattformabhängigkeit ist einer der größten Nachteile von Website-Buildern. Damit meinen wir, dass Ihre Website an das System des Website-Builders gebunden ist, was problematisch sein kann, wenn das Unternehmen wesentliche Änderungen vornimmt (oder, schlimmer noch, den Betrieb einstellt).
Außerdem sind die verfügbaren Funktionen oft auf das beschränkt, was die Plattform bietet. Einige Anbieter wie Wix oder Squarespace verfügen zwar über eine Add-on-Bibliothek, aber die Funktionen, die Sie erhalten können, sind auf die dort tatsächlich verfügbaren Add-ons beschränkt. Für einige Erweiterungen müssen Sie unter Umständen sogar extra bezahlen.
Aus diesem Grund bevorzugen wir oft WordPress mit einem Page-Builder als Lösung für die Erstellung von Websites. Es bietet mehr Flexibilität und Optionen zur individuellen Anpassung, da es eine Open-Source-Plattform mit einer großen Sammlung von WordPress Plugins und Themes ist.

Statt an einen einzigen Anbieter gebunden zu sein, haben Sie die Freiheit, die Funktionalität Ihrer Website zu erweitern. Und wenn Sie Ihre Website einmal umziehen oder Ihr Theme komplett ändern möchten, ist das mit WordPress viel einfacher, ohne dass Sie ganz von vorne anfangen müssen.
Eingeschränkte individuelle Anpassung
Website-Builder werden oft mit vorgefertigten Templates ausgeliefert, was dazu führen kann, dass sich das Design vieler Websites stark ähnelt. Diese begrenzte individuelle Anpassung kann für Benutzer, die eine wirklich einzigartige Website wünschen, frustrierend sein.
Es ist jedoch wichtig zu bedenken, ob ein völlig einzigartiges Design immer von Vorteil ist. Kate Shokurova von UX Collective weist darauf hin:
99 % der Websites sind funktional. Übertriebene Kreativität kann dazu führen, dass eine Website zwar ästhetisch interessant ist, aber als Geschäftswerkzeug weniger produktiv. All diese innovativen, hochmodernen Bemühungen zur Erstellung immersiver emotionaler Erlebnisse können Menschen davon abhalten, ihr Ziel zu erreichen: zu kaufen, zu lesen, zu sehen, zu finden usw. Sich also darüber zu beschweren, dass die heutigen Websites langweilig aussehen, wäre ein Fehler.
Kate Shokurova von UX Collective
Diese Templates sind aus gutem Grund ähnlich aufgebaut. Sie folgen bewährten Verfahren und erstellen eine vertraute Erfahrung für Benutzer, die weniger Zeit für die Navigation und das Verständnis Ihrer Website benötigen.
Diese Vertrautheit kann sogar von Vorteil sein, insbesondere für Unternehmen, deren Ziel es ist, Benutzer zu bestimmten Aktionen aufzurufen.
Potenzial für aufgeblähten Code
Als wir untersuchten, warum viele Entwickler es vorziehen, eine Website von Hand zu programmieren, stellten wir fest, dass einer der Hauptgründe die Geschwindigkeit ist. Das liegt daran, dass Websites, die mit Website-Buildern erstellt werden, manchmal mit aufgeblähtem Code enden, der unnötige Elemente enthält, die die Gesamtleistung verlangsamen können.
Nachdem wir jahrelang verschiedene Website-Builder ausprobiert haben, haben wir jedoch festgestellt, dass dies nicht immer der Fall ist. Einige Website-Baukästen bieten schnelles Hosting und ein integriertes Content Delivery Network (CDN), um die Geschwindigkeit Ihrer Website zu verbessern.
Dies ist ein weiterer Grund, warum wir die Verwendung von WordPress mit einem Page-Builder empfehlen. Es gibt viele Plugins zur Geschwindigkeitsoptimierung und zum Zwischenspeichern, die Sie installieren können, sodass Sie nicht von den Hosting-Einstellungen eines Website-Builders abhängen müssen, um sicherzustellen, dass Ihre Website schnell läuft.
Außerdem haben einige Page-Builder gezeigt, dass sie überraschend schnelle Websites erstellen. In unserer Rezension zu Elementor vs. Divi vs. SeedProd erreichten alle von uns getesteten Websites bei PageSpeed Insights einen Wert von 90 oder höher, wobei SeedProd einen Wert von 93 erreichte.

Laufende Kosten
Viele Website-Ersteller arbeiten mit einem Abonnementmodell, was bedeutet, dass Sie laufende Kosten haben, um Ihre Website am Laufen zu halten.
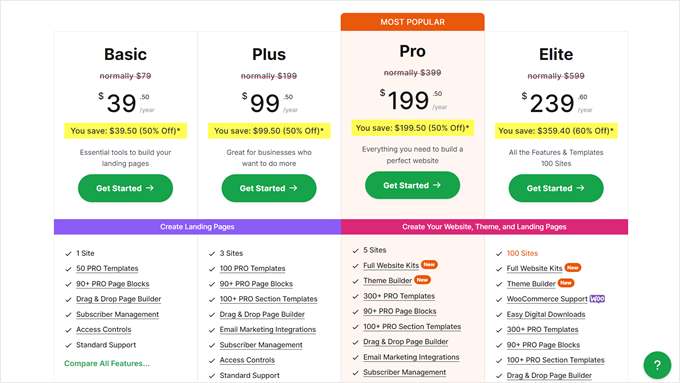
Auch die Preise sind sehr unterschiedlich. Die Tarife für Hostinger Website Builder beginnen bei 2,24 $ pro Monat, die jährlich abgerechnet werden (was 32,29 $ pro Jahr entspricht). Die Tarife von SeedProd beginnen hingegen bei 39,50 $ pro Jahr. Wenn Sie Wix verwenden, können Sie mit monatlichen Kosten zwischen 17 und 159 $ rechnen.

Diese hohen Kosten können zwar ein Nachteil sein, aber es ist wichtig zu bedenken, was Sie für Ihr Geld bekommen. Abonnements beinhalten oft regelmäßige Updates, Sicherheitspatches und Kundensupport, was Ihnen auf lange Sicht Zeit und Kopfschmerzen ersparen kann.
Das Wichtigste ist, dass Sie nicht die Zeit und das Geld investieren müssen, um das Programmieren von Grund auf zu lernen.
Wann sollte man einen Website-Builder der manuellen Programmierung vorziehen?
Sie sollten einen Website-Builder der manuellen Programmierung vorziehen, wenn:
- Sie sind ein Anfänger mit wenig bis gar keinen Programmierkenntnissen oder -fähigkeiten.
- Sie müssen schnell eine Website erstellen, zum Beispiel für ein zeitkritisches Projekt, eine Veranstaltung oder eine Kampagne.
- Sie möchten einen einfachen Blog oder eine Portfolio Website erstellen.
- Sie möchten eine Website-Idee testen, bevor Sie in eine individuell angepasste Lösung investieren.
- Sie sind Inhaber eines kleinen Unternehmens oder Unternehmer und konzentrieren sich auf Ihr Kerngeschäft und nicht auf die Webentwicklung.
- Sie sind eine gemeinnützige oder kommunale Organisation mit begrenzten technischen Ressourcen.
Natürlich gibt es noch viele andere, sehr spezifische Situationen, in denen Sie einen Website-Builder bevorzugen könnten. Dies sind nur ein paar der häufigsten.
Tipps für die Auswahl eines Website-Builders
Bevor Sie sich für einen Web-Builder entscheiden, empfehlen wir Ihnen, sich zunächst gründlich zu informieren. Auf diese Weise können Sie die beste Option für Ihre Bedürfnisse auswählen. Hier sind ein paar Tipps:
- Berücksichtigen Sie Ihr Budget. Viele Anbieter bieten für den Anfang kostenlose Pläne an, aber Premium-Funktionen erfordern oft ein Abonnement. Vergleichen Sie Kosten und Funktionen, um das beste Angebot zu finden.
- Bewerten Sie den Funktionsumfang. Vergewissern Sie sich, dass der Builder die von Ihnen benötigte Funktionalität bietet, z. B. spezielle WordPress-Design-Elemente wie rotierende Testimonials oder eine benutzerdefinierte Bildlaufleiste.
- Prüfen Sie die Langlebigkeit des Anbieters. Entscheiden Sie sich für etablierte Plattformen, die bereits seit einiger Zeit bestehen und viele Websites unterstützen. So verringern Sie das Risiko, eine Plattform zu nutzen, die möglicherweise bald geschlossen wird.
- Denken Sie an die Skalierbarkeit. Überlegen Sie, ob die Funktionen des Builders im Laufe der Zeit mit Ihren Anforderungen wachsen können. Suchen Sie nach Beispielen etablierter Unternehmen, die diese Builder verwenden, um eine bessere Vorstellung zu bekommen.
Wir empfehlen, WordPress mit einem Page-Builder zu verwenden. Diese Kombination bietet das Beste aus beiden Welten: die Benutzerfreundlichkeit eines Website-Builders und die Flexibilität und Erweiterbarkeit von WordPress. Sie ist ideal für Anfänger, aber auch leistungsstark genug für fortgeschrittene Benutzer.
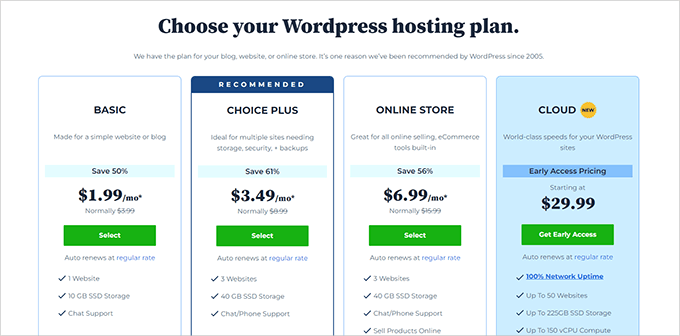
WordPress erfordert zwar Web-Hosting, aber viele Hosts bieten inzwischen die WordPress-Installation mit einem Klick an, so dass die Einrichtung ein Kinderspiel ist. Bluehost, zum Beispiel, wird offiziell von WordPress.org empfohlen und bietet eine einfache Installation.

Außerdem hat WordPress eine große, engagierte Community, so dass Sie leicht Ressourcen finden können, die Ihnen bei der Nutzung der Plattform helfen. Hier sind einige Beispiele, die von unserem Team hier bei WPBeginner erstellt wurden:
- Wie man eine WordPress-Website bearbeitet
- Wege zum Erstellen einer mobilfreundlichen WordPress Website
- So erstellen Sie eine konvertierende Squeeze-Seite in WordPress
Wenn Sie WordPress ausprobieren möchten, bevor Sie sich festlegen, können Sie auch WordPress Playground ausprobieren. Damit können Sie WordPress in Ihrem Browser verwenden, um ein Gefühl für die Plattform zu bekommen.
Vorteile der manuellen Kodierung: Leistungsstarke Kontrolle und individuelle Anpassung
Kommen wir nun zu unserer Bewertung der manuellen Programmierung zur Erstellung einer Website.
Volle Kontrolle
Wenn Sie Ihre Website von Hand programmieren, haben Sie die Möglichkeit, jeden Aspekt des Designs, der Funktionalität und der Leistung Ihrer Website selbst zu bestimmen. Dieses Maß an Kontrolle ist besonders für diejenigen interessant, die über Programmierkenntnisse verfügen und jedes Detail ihrer Online-Präsenz selbst gestalten möchten.
Sie können zum Beispiel die Ladegeschwindigkeit Ihrer Website optimieren, indem Sie schlanken, effizienten Code schreiben, ohne den Ballast, der manchmal mit Website-Buildern einhergeht. Diese Kontrolle erstreckt sich auf jedes Element auf Ihrer Seite, so dass Sie ein wirklich einzigartiges Benutzererlebnis erstellen können.
Vollständige individuelle Anpassung
Die Möglichkeit, einzigartige, individuelle Designs ohne Einschränkungen zu erstellen, ist ein weiterer großer Vorteil der Programmierung von Grund auf. Während Website-Builder Sie oft auf ihre Templates und Designelemente beschränken, können Sie mit manueller Programmierung jede Design-Vision zum Leben erwecken.
Dieses Maß an individueller Anpassung ist besonders wertvoll für Unternehmen oder Einzelpersonen, die sich in einem überfüllten Online-Raum abheben möchten. Mit manuellen Programmierkenntnissen können Sie interaktive Elemente, einzigartige Layouts und individuelle Funktionalitäten erstellen, die mit den meisten Website-Buildern nicht möglich sind.
Optimierte Leistung
Bei der manuellen Programmierung einer Website besteht ein höheres Potenzial für optimierten, schlanken Code. Dies kann zu schnelleren Ladezeiten und einer besseren Gesamtleistung führen, was für die Benutzererfahrung und die Suchmaschinenoptimierung entscheidend ist.
Erfahrene Programmierer können sauberen, effizienten Code schreiben, der genau das tut, was er tun muss, ohne unnötige Extras. Dieses Maß an Qualitätskontrolle ist bei Website-Buildern schwieriger zu erreichen, die oft zusätzlichen Code für Funktionen enthalten, die Sie vielleicht gar nicht nutzen.
Keine Plattformbeschränkungen
Die Flexibilität, den Code ohne die Einschränkungen einer vordefinierten Schnittstelle anzupassen und zu ändern, ist ein weiterer entscheidender Vorteil der manuellen Programmierung. Wenn Ihre Website wächst und sich weiterentwickelt, können Sie problemlos neue Funktionen hinzufügen oder bestehende ändern, ohne durch die Berechtigungen eines Website-Builders eingeschränkt zu sein.
Diese Flexibilität ist besonders wertvoll für komplexe oder Unternehmens-Websites oder solche mit besonderen Anforderungen, die von Standard-Website-Buildern nicht ohne weiteres unterstützt werden können.
Darüber hinaus ist eine handprogrammierte Website nicht von Software-Updates Dritter abhängig. Das bedeutet, dass Sie mehr Kontrolle darüber haben, wann und wie sich Ihre Website ändert, und verringert das Risiko unerwarteter Probleme, die durch automatische Updates verursacht werden.
Gelegenheit zum Lernen
Das Programmieren einer Website von Grund auf ist zwar nicht ideal für Anfänger, bietet aber eine hervorragende Lernmöglichkeit. So können Sie Ihr Verständnis für Webtechnologien vertiefen, was für künftige Projekte oder die berufliche Entwicklung wertvoll sein kann.
Vielleicht möchten Sie sogar eines Tages ein professioneller Entwickler werden.

Auf diese Weise können Sie als Freiberufler arbeiten und Geld für Kunden verdienen, die Websites benötigen.
Langfristig kosteneffizient
Auch wenn die anfängliche Zeitinvestition höher ist, kann die manuelle Programmierung auf lange Sicht kostengünstiger sein. Bei vielen Website-Baukästen fallen keine laufenden Abonnementgebühren an, und Sie sind in der Lage, Ihre Website selbst zu pflegen und zu aktualisieren.
Nachteile der manuellen Kodierung: Zeitaufwand und Lernkurve
Steile Lernkurve
Das mag offensichtlich sein, aber die steile Lernkurve ist einer der Hauptnachteile bei der Programmierung von Websites von Grund auf.
Bei der Frontend- Entwicklung geht es nicht nur um die Beherrschung von HTML, CSS und JavaScript. Um voll funktionsfähige, dynamische Websites zu erstellen, müssen Sie auch serverseitige Sprachen wie PHP, Python oder Ruby sowie Datenbankmanagementsysteme wie MySQL erlernen.

Das kann überwältigend sein, besonders für Anfänger. So etwas kann man nicht über Nacht lernen, und es erfordert konsequente Übung und Hingabe, um wirklich gut darin zu werden.
Erheblicher Zeitaufwand
Die manuelle Programmierung einer Website erfordert einen beträchtlichen Zeitaufwand, vom Erlernen der erforderlichen Fähigkeiten bis hin zum Üben derselben.
Anders als bei der Verwendung eines Website-Baukastens, bei dem eine einfache Website in wenigen Minuten einsatzbereit ist, kann die Programmierung von Grund auf Wochen oder sogar Monate dauern (je nach Komplexität der Website und Ihren Fähigkeiten).
Alles in allem sind die Vorteile einer Neukodierung möglicherweise nicht den zusätzlichen Zeitaufwand wert, vor allem wenn Sie Ihre Website schnell online stellen müssen.
Schwierige Aktualisierung der Inhalte
Wenn Sie eine Website programmieren, kann die Aktualisierung von Inhalten eine größere Herausforderung darstellen, vor allem, wenn Sie mit einem Team arbeiten, das aus Nicht-Programmierern besteht. Im Gegensatz zu Website-Buildern, die benutzerfreundliche Schnittstellen für die Aktualisierung von Inhalten bieten, erfordern handprogrammierte Websites oft direkte Änderungen am Code.
Dies kann zu Engpässen bei der Aktualisierung von Inhalten führen, da alle Änderungen von einer Person mit Programmierkenntnissen vorgenommen werden müssen.
Herausforderungen beim Hinzufügen neuer Funktionalitäten
Viele Website-Builder bieten Plugins oder Apps an, die sich mit wenigen Klicks integrieren lassen. Wenn Sie von Grund auf neu programmieren, müssen Sie diese Funktionen entweder selbst programmieren oder Bibliotheken oder APIs von Drittanbietern finden, bewerten und integrieren.
Dieser Prozess kann zeitaufwändig sein und zusätzliche Kenntnisse erfordern, insbesondere wenn Sie mit unbekannten Technologien oder APIs arbeiten.
Wartung und Sicherheitsaspekte
Handkodierte Websites erfordern eine ständige Wartung, damit sie sicher und mit den neuesten Webstandards und Browser-Updates kompatibel bleiben.
Diese Verantwortung liegt ganz bei Ihnen oder Ihrem Entwicklerteam, anders als bei vielen Website-Buildern, die Sicherheitsaktualisierungen und Wartung als Teil ihres Dienstes anbieten.
Außerdem besteht ein höheres Risiko, Fehler oder Bugs in Ihre Website einzubauen, wenn Sie von Hand programmieren, vor allem wenn Sie Anfänger sind.
Wann man sich für manuelle Codierung statt für Website-Builder entscheidet
Sie sollten eine manuelle Kodierung in Betracht ziehen, wenn:
- Sie haben Spaß am Programmieren und möchten Ihre Fähigkeiten erweitern.
- Sie benötigen eine hochgradig individuell angepasste Website mit einzigartigen Funktionen.
- Leistung und Ladezeiten sind entscheidend für Ihr Projekt.
- Sie möchten die vollständige Kontrolle über den Code und die Funktionen Ihrer Website.
- Sie möchten die laufenden Abonnementkosten vermeiden, die mit einigen Website-Baukästen verbunden sind.
- Sie möchten eine Karriere in der Webentwicklung aufbauen.
Denken Sie daran, dass die manuelle Erstellung einer Website mit Code ein langwieriges und schwieriges Projekt sein kann, wenn Sie ein absoluter Anfänger sind.
Tipps für den Einstieg in die manuelle Kodierung
Wenn Sie lernen möchten, wie man Websites von Grund auf programmiert, finden Sie hier einige Tipps für den Einstieg:
- Lernen Sie zunächst HTML und CSS. Dies sind die Bausteine der Webentwicklung.
- Danach sollten Sie zu JavaScript übergehen. Damit können Sie Ihren Websites Interaktivität hinzufügen.
- Lernen Sie dann eine Backend-Sprache. Beliebte Optionen sind PHP, Python oder Ruby. Damit können Sie dynamische Websites erstellen.
- Üben Sie regelmäßig. Programmieren ist eine Fähigkeit, die sich durch Übung verbessert. Versuchen Sie also, kleine Projekte zu erstellen, um das Gelernte anzuwenden.
- Nutzen Sie Ressourcen im Internet. Es gibt viele kostenlose Tutorials und Kurse zum Thema Programmierung im Internet.
- Treten Sie Programmier-Communities bei. Websites wie Stack Overflow können sehr hilfreich sein, um Hilfe und Ratschläge zu erhalten.
- Erkunden Sie Frameworks und Bibliotheken. Sobald Sie mit den Grundlagen vertraut sind, sollten Sie sich mit Werkzeugen wie React oder Vue.js für die Frontend- Entwicklung beschäftigen.
Denken Sie daran, dass das Erlernen des Programmierens Zeit und Geduld erfordert. Es ist zwar nicht ideal für Anfänger, die schnell eine Website brauchen, aber die Fähigkeiten, die Sie beim Programmieren erwerben, können auf lange Sicht unglaublich wertvoll sein.
Wenn Sie die Grundlagen erlernen möchten, können Sie sich unseren Leitfaden für Einsteiger zur Programmierung einer Website ansehen.
Warum wir den Ansatz Website-Builder + Codierung bevorzugen
Um ehrlich zu sein, müssen Sie sich nicht zwischen einem Website-Builder oder einem WordPress-Builder und der manuellen Programmierung entscheiden. Es gibt eine dritte Option, die Ihnen das Beste von beidem bietet. Wir nennen dies den hybriden Ansatz.
In diesem Fall bedeutet ein hybrider Ansatz die Verwendung einer einsteigerfreundlichen Plattform zur Website-Erstellung, die bei Bedarf auch eine individuelle Anpassung ermöglicht. Diese Methode kombiniert die Benutzerfreundlichkeit von Website-Buildern mit der Flexibilität der manuellen Programmierung und gibt Ihnen mehr Kontrolle ohne die steile Lernkurve.
Das ist der Grund, warum WordPress so beliebt geworden ist. Zwar dauert die Einrichtung etwas länger als bei einem typischen Website-Builder, und es bietet vielleicht nicht die vollständige individuelle Anpassung wie bei der manuellen Programmierung, aber WordPress bietet ein hervorragendes Gleichgewicht.
Erstens können Sie Ihre Website mit intuitiven Page-Buildern wie SeedProd oder Thrive Architect erstellen. Außerdem sind viele Funktionen, die manuell zu programmieren viel Zeit in Anspruch nehmen würde, in WordPress durch Plugins leicht verfügbar.
Wenn Sie individuelle Funktionen benötigen, können Sie gleichzeitig Ihren eigenen Code hinzufügen, indem Sie die Dateien des Themes oder Plugins direkt bearbeiten.
Wenn Sie nicht gerne in Core-Dateien eintauchen, können Sie auch ein Plugin wie WPCode verwenden, um individuelle Codeschnipsel sicher und einfach hinzuzufügen.

Im Gegensatz zu vielen Website-Buildern, die Sie an ihr Hosting binden, können Sie bei WordPress Ihren Hosting-Anbieter selbst wählen. Das bedeutet, dass Sie die Ressourcen Ihrer Website genauer überwachen und nur dann zu einem anderen Hosting-Anbieter wechseln können, wenn Sie es für nötig halten.
Bei Website-Baukästen müssen Sie für zusätzliche Funktionen oft ein Upgrade auf einen höheren Tarif vornehmen, auch wenn Sie nicht alle Funktionen benötigen.

Zugegeben, einer der Nachteile von WordPress ist der Mangel an direktem Support. Aber die große Gemeinschaft von Entwicklern und Benutzern macht das wieder wett.
Für die meisten Probleme finden Sie schnell eine Lösung, sei es in der offiziellen Dokumentation, in Community-Gruppen wie der Facebook-Gruppe von WPBeginner oder in den Tutorials von WPBeginner.

Weitere Optionen finden Sie in unserem Leitfaden, wie Sie den WordPress-Support kontaktieren können.
Alternative: Beauftragen eines professionellen Website-Dienstes
Sie sind sich nicht sicher, ob Sie selbst eine Website erstellen können? Mit unseren WPBeginner Pro Diensten sind Sie bestens gerüstet. Wir bringen über 15 Jahre WordPress-Erfahrung in Ihr Projekt ein und haben bereits mehr als 100.000 Menschen beim Einstieg in WordPress geholfen.

Diese Option ist zwar teurer als die DIY-Methode, aber eine gute Investition, wenn Sie eine hochwertige, individuelle Website benötigen, ohne sie selbst erstellen zu müssen.
Von der Gestaltung neuer Websites über die Verbesserung der Website-Performance bis hin zur WordPress-Wartung– wir haben alles im Griff.

Konzentrieren Sie sich einfach auf Ihr Geschäft, während wir uns um Ihren Internetauftritt kümmern. Wir sorgen dafür, dass Ihre Website gut rangiert und schnell geladen wird. Auch nach dem Start Ihrer Website unterstützen wir Sie mit Sicherheitsupdates und Notfall-Support.
Informieren Sie sich über unsere Pläne und vereinbaren Sie noch heute einen kostenlosen Beratungstermin mit unseren WPBeginner Pro Services.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Vor- und Nachteile der Verwendung von Website-Buildern im Vergleich zur manuellen Programmierung zum Erstellen Ihrer Website kennenzulernen. Vielleicht interessieren Sie sich auch für die von Experten ausgewählten besten WordPress Theme-Builder und unseren Vergleich zwischen kostenlosen und Premium WordPress Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.