Die Wahl zwischen Webflow und WordPress ist nicht nur die Entscheidung für einen Website-Builder – es geht darum, wie viel Kontrolle, Flexibilität und zukünftiges Wachstum Sie für Ihre Website wünschen.
Wir haben mit beiden Plattformen alles von Einzelseiten-Portfolios bis hin zu vollständigen Unternehmenswebsites erstellt und kennen die Kompromisse, die ein Projekt zum Erfolg oder Misserfolg führen können.
Webflow bietet Ihnen eine elegante Designfreiheit mit einem visuellen Builder, aber es hat Grenzen, die nicht immer sofort ersichtlich sind.
WordPress hingegen betreibt über 43 % des Webs und bietet unübertroffene Flexibilität, wenn Sie bereit sind, sich die Hände schmutzig zu machen.
In diesem Vergleich von Webflow vs. WordPress werden wir aufschlüsseln, was jede Plattform am besten kann, wo die versteckten Herausforderungen liegen und wie Sie diejenige auswählen, die Ihren Zielen im Jahr 2025 und darüber hinaus wirklich entspricht.
Am Ende dieses Leitfadens haben Sie eine klare, selbstbewusste Antwort – und eine Website-Plattform, mit der Sie jahrelang wachsen können.

Worauf Sie bei einer Website-Plattform achten sollten
Bevor wir Webflow und WordPress vergleichen, sprechen wir über die wichtigsten Dinge, auf die Sie bei der Auswahl eines Website-Builders für Ihr Projekt achten sollten.
Dies sind auch die Parameter, die wir für unseren Vergleich von WordPress und Webflow verwenden werden. Klicken Sie auf einen davon, um direkt zum relevanten Abschnitt zu springen:
- Übersicht
- Benutzerfreundlichkeit
- Kostenvergleich
- Designanpassung und Vorlagen
- E-Commerce-Unterstützung
- SEO-Unterstützung
- Add-ons und Integrationen
- Lokalisierungsoptionen
- Support-Optionen
- Vor- und Nachteile
- Fazit: Webflow vs. WordPress – Welches ist besser?
Hinweis: Dieser Vergleich bezieht sich auf Webflow und selbst gehostetes WordPress.org (nicht Webflow vs. WordPress.com). Sehen Sie sich unseren Leitfaden zu den Unterschieden zwischen selbst gehostetem WordPress.org und WordPress.com an.
Übersicht
Webflow und WordPress sind beides leistungsstarke Plattformen zum Erstellen von Websites, die jeweils unterschiedliche Bedürfnisse erfüllen.
WordPress ist seit über 17 Jahren eine vertrauenswürdige Wahl und beliebt bei Entwicklern, Designern, Vermarktern, Bloggern und Unternehmen gleichermaßen. Durch unsere jahrelange Arbeit mit WordPress haben wir aus erster Hand erfahren, wie es sich an verschiedene Website-Anforderungen anpasst, von Blogs bis hin zu vollständigen E-Commerce-Sites.
Webflow, das 2013 gestartet wurde, hat stetig eine treue Nutzerbasis aufgebaut, indem es eine visuelle, vollständig gehostete WordPress-Alternative anbietet, die für visuelle Kreative entwickelt wurde. Wir haben seine Attraktivität für Benutzer gesehen, die einen designzentrierten Ansatz suchen, ohne dass umfangreiche Programmierkenntnisse erforderlich sind.
WordPress-Übersicht
WordPress bleibt der beliebteste Website-Builder und das beliebteste Content-Management-System weltweit und treibt über 43 % aller Websites an. Mit seinem Open-Source-Charakter ist WordPress flexibel und kostenlos nutzbar, was es für alle Arten von Websites zugänglich macht, von persönlichen Blogs bis hin zu komplexen Business-Websites.
WordPress ist kostenlos und Open Source, was bedeutet, dass es nicht nur weit verbreitet ist, sondern auch von einer großen, unterstützenden Community unterstützt wird. Aus unserer Erfahrung macht dies WordPress ideal für Benutzer, die Anpassung und Kontrolle schätzen.
Um eine WordPress-Website einzurichten, benötigen Sie einen Domainnamen und ein Webhosting-Konto. Viele der am besten bewerteten WordPress-Hosting-Anbieter bieten 1-Klick-Installationen an, was die Einrichtung vereinfacht. Wir haben gesehen, wie Anbieter wie Hostinger und Bluehost den Einstieg erleichtern.
Webflow-Übersicht
Webflow ist ein unkomplizierter Website-Builder, der für sein visuelles Webdesign-Tool bekannt ist und sich ideal für Benutzer eignet, die lieber in einer visuellen Umgebung arbeiten. Diese gehostete Software (SaaS-Anwendung) ermöglicht es Benutzern, Websites zu erstellen, ohne sich um technische Details wie Serververwaltung kümmern zu müssen.
Webflow agiert als kostenpflichtiger Dienst und bietet Premium-Funktionen und Hosting-Optionen. Nach unserer Erfahrung ist diese Lösung praktisch für diejenigen, die eine vollständig verwaltete Lösung wünschen, die sowohl Design als auch Hosting unter einer Plattform abwickelt.
Mit Webflow können Sie eine Website erstellen und sie mit Ihrer eigenen Domain verknüpfen. Sie haben auch die Möglichkeit, Ihre Website-Dateien herunterzuladen und sie auf einer anderen Plattform zu hosten, wenn Sie dies bevorzugen.
Nachdem wir nun einen Überblick über beide Plattformen gegeben haben, vergleichen wir sie, um zu sehen, wie Webflow und WordPress im Vergleich abschneiden.
1. Benutzerfreundlichkeit
Wenn Sie eine Website starten, möchten Sie eine Plattform, die sich einfach und einladend anfühlt, auch wenn Sie noch nie eine Zeile Code berührt haben. Wir haben Tausenden von Anfängern geholfen, ihre ersten Websites zu starten, daher wissen wir, wie wichtig es ist, etwas zu finden, das einfach Sinn macht.
Werfen wir einen genaueren Blick darauf, wie Webflow und WordPress in Bezug auf die Benutzerfreundlichkeit abschneiden.
WordPress – Benutzerfreundlichkeit
WordPress betreibt mehr als 43 % aller Websites im Internet, von persönlichen Blogs bis hin zu Unternehmenswebsites. Millionen von Nutzern aller Erfahrungsstufen haben Wege gefunden, es zu ihrem eigenen zu machen.
Es ist sofort einsatzbereit und anfängerfreundlich, aber es gibt eine kleine Lernkurve. Sie müssen sich mit grundlegenden WordPress-Begriffen wie Themes, Plugins, Beiträge vs. Seiten, Kategorien und Tags vertraut machen.
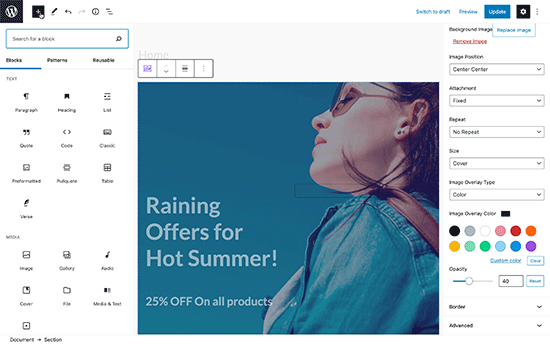
Das Hinzufügen von Inhalten ist mit dem visuellen Blockeditor von WordPress einfach. Sie können Seiten mit Inhaltsblöcken erstellen, ohne jemals Code schreiben zu müssen.

Wenn Sie noch mehr Designkontrolle wünschen, gibt es viele Drag-and-Drop-Seitenersteller. Die meisten bieten kostenlose Versionen an und ermöglichen es Ihnen, Layouts visuell anzupassen.
Unten sehen Sie ein Beispiel für SeedProd, einen No-Code-Website-Builder für WordPress, der die Erstellung benutzerdefinierter Seiten einfach und unterhaltsam macht.

Sie können mit einer fertigen Vorlage beginnen oder Ihr eigenes Design von Grund auf neu erstellen – ganz ohne Code. Außerdem bietet Ihnen WordPress Zugriff auf Tausende von kostenlosen Vorlagen und über 60.000 Plugins, um jederzeit neue Funktionen hinzuzufügen.
Webflow – Benutzerfreundlichkeit
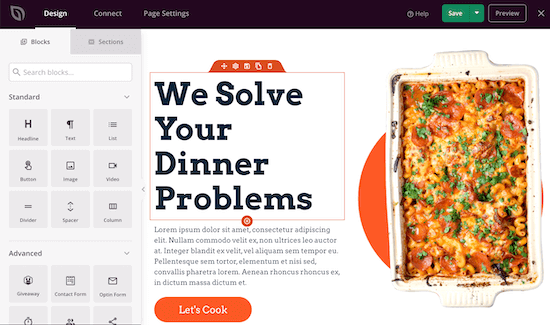
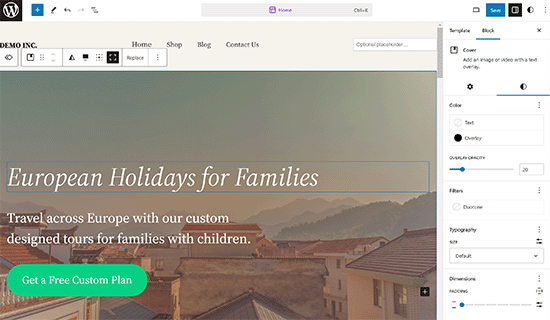
Webflow bietet ein schlankes Backend-Dashboard und einen leistungsstarken visuellen Editor. Sie können Inhalte schreiben, Layouts gestalten und Änderungen in Echtzeit in der Vorschau anzeigen.

Es kommt auch mit einer Vielzahl von Vorlagen, die Sie im visuellen Builder anpassen können. Wir haben jedoch gesehen, dass Anfänger anfangs mit der Benutzeroberfläche zu kämpfen haben – sie bietet so viele Designoptionen, dass sie überwältigend wirken kann, wenn Sie neu im Website-Aufbau sind.
In Webflow können Sie auf jedes Element zeigen und klicken, um es anzupassen, sei es das Ändern von Textfarben, das Anpassen von Bildgrößen oder das Hinzufügen von Animationen. Sie können auch mit einem einfachen Klick neue Elemente aus dem linken Bereich hinzufügen.
Webflow ist hauptsächlich für Designer und Entwickler konzipiert. Wenn Sie hauptsächlich Inhalte erstellen, fehlen Ihnen möglicherweise gängige CMS-Funktionen wie Beitragstypen, Kategorien und Tags sowie integrierte Kommentare, die bei WordPress Standard sind.
Schneller Vergleich: Ideale Benutzer
| Plattform | Am besten für |
|---|---|
| Webflow | Designer, Freiberufler, Kreativagenturen und fortgeschrittene Benutzer, die volle visuelle Kontrolle ohne Plugins wünschen |
| WordPress | Blogger, Kleinunternehmer, Content-Ersteller und Anfänger, die Flexibilität und einfaches Website-Wachstum wünschen |
Gewinner – WordPress
Sowohl Webflow als auch WordPress bieten visuelle Bearbeitung, Vorlagen und benutzerdefinierte Layouts. WordPress ist jedoch im Allgemeinen für Anfänger leichter zu erlernen, und Sie können die Bearbeitungserfahrung mit Seitenerstellern anpassen, wenn Sie einen anderen Design-Workflow wünschen.
Währenddessen ist der Editor von Webflow zwar ausgefeilt, richtet sich aber eher an erfahrene Designer. Ihm fehlen auch viele CMS-Funktionen, die WordPress standardmäßig bietet, was ihn für Blogger oder inhaltsorientierte Websites weniger ideal macht.
2. Kostenvergleich
Für die meisten Benutzer sind die Kosten für den Aufbau einer Website ein wichtiger Faktor bei der Wahl einer Plattform.
Wenn Sie gerade erst ein Online-Unternehmen gründen, möchten Sie die Kosten so gering wie möglich halten, um mehr zu investieren, wenn Ihr Unternehmen wächst.
Lassen Sie uns die Kosten für den Aufbau einer Website mit Webflow und WordPress vergleichen und Ihre Optionen zur Kostensenkung besprechen.
WordPress – Kosten
WordPress, die Software selbst, ist kostenlos, aber Sie müssen für einen Domainnamen und Hosting bezahlen. Sie müssen auch für alle Premium-Plugins, Themes oder Drittanbieterdienste bezahlen, die Ihr Unternehmen möglicherweise benötigt.
Ein Domainname kostet normalerweise 14,99 US-Dollar pro Jahr, und Website-Hosting-Pakete beginnen bei 7,99 US-Dollar pro Monat (normalerweise jährlich bezahlt). Das ist nicht billig, wenn Sie gerade erst anfangen und die Gewässer testen.
Glücklicherweise hat sich Bluehost bereit erklärt, WPBeginner-Benutzern einen kostenlosen Domainnamen, ein kostenloses SSL-Zertifikat und einen großzügigen Rabatt auf das Hosting anzubieten. Sie können bereits ab 2,99 $ pro Monat loslegen.
Bluehost ist ein Top-WordPress-Hosting Unternehmen und ein offiziell empfohlener WordPress-Hosting-Anbieter.
WordPress hat auch den Vorteil eines riesigen Ökosystems. Allein im WordPress.org-Plugin-Verzeichnis sind über 59.600 kostenlose Plugins verfügbar, und es gibt Tausende von kostenlosen Themes zur Auswahl.
Dies ermöglicht es Ihnen, die Kosten niedrig zu halten, während Sie Ihre Website mit kostenlosen Plugins und Themes erstellen. Selbst die meisten Premium-WordPress-Plugins und -Themes haben kostenlose Versionen, die Sie ohne Bezahlung nutzen können.
Weitere Informationen zu diesem Thema finden Sie in unserem Leitfaden zu den Kosten für die Erstellung einer WordPress-Website. Er enthält eine detaillierte Aufschlüsselung verschiedener Szenarien und praktische Tipps, um Ihre Kosten zu senken, ohne die Funktionalität zu beeinträchtigen oder etwas zu verpassen.
Webflow – Kosten
Webflow bietet eine eingeschränkte kostenlose Version, mit der Sie eine Website erstellen und auf einer Subdomain mit Webflow-Branding hosten können.
Sie haben zwei Arten von kostenpflichtigen Plänen: Site Plans und Workspace Plans.
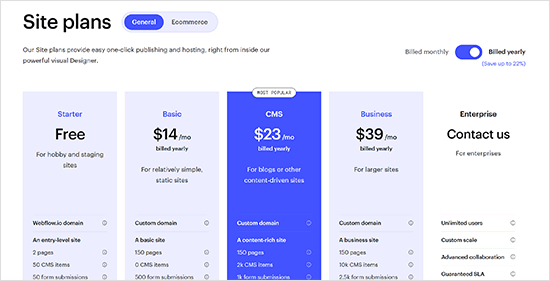
Website-Pläne werden pro Website berechnet, ermöglichen die Verwendung Ihres eigenen Domainnamens (Domainpreis nicht inbegriffen) und werden basierend auf der Art der Website, die Sie erstellen möchten, bepreist.
Sie sind in die Stufen Basic, CMS, Business und Enterprise unterteilt. Jede Stufe erhöht Ihre Kontobeschränkungen und fügt neue Funktionen hinzu.

Site Plans hat auch eine zusätzliche Kategorie von E-Commerce-Plänen, mit denen Sie Online-Shops erstellen können und die wiederum in mehrere Stufen unterteilt sind.
Website-Pläne beginnen bei 14 US-Dollar pro Monat und E-Commerce-Pläne bei 29 US-Dollar pro Monat. Sie werden jährlich abgerechnet, und es kostet Sie extra, monatlich zu bezahlen.
Dann gibt es noch die Workspace-Pläne. Es gibt zwei Arten von Workspace-Plänen. Erstens können Sie für interne Teams Teammitglieder zum Plan hinzufügen. Sie können unbegrenzt viele Websites erstellen, aber um diese zu hosten, benötigen Sie für jede Website einen Site-Plan.
Dann beginnt ein Workspace-Plan für Freiberufler und Agenturen ab 16 US-Dollar pro Monat. Diese Pläne ermöglichen es Ihnen auch, Benutzer hinzuzufügen, mehrere Websites für Ihre Kunden zu stufen und sie als Website-Plan zu veröffentlichen.
Hinweis: Webflow verkauft Lokalisierung als separaten kostenpflichtigen Dienst, wenn Sie eine mehrsprachige Website erstellen möchten. Sehen Sie sich den Abschnitt Lokalisierung unten an.
Gewinner – WordPress
Hier ist ein schneller Preisvergleich von Webflow vs. WordPress nebeneinander:
| Plattform | Preisübersicht |
|---|---|
| Webflow | 🔹 Kostenloser Plan verfügbar 🔹 Website-Pläne ab 14 $/Monat 🔹 E-Commerce-Pläne ab 29 $/Monat 🔹 Workspace-Pläne für Teams ab 16 $/Monat 🔹 Jährliche Abrechnung 🔹 Zusätzliche Kosten für Lokalisierung und Teamfunktionen |
| WordPress | 🔹 Software ist kostenlos 🔹 Bluehost Hosting ab 1,99 $/Monat mit kostenloser Domain 🔹 Tausende von kostenlosen Themes und Plugins verfügbar 🔹 Optionale Premium-Themes und Plugins nach Bedarf 🔹 E-Commerce mit kostenlosem WooCommerce-Plugin |
Mit WordPress erhalten Sie alle Funktionen zu deutlich geringeren Kosten. Sie können zusätzliche Funktionen durch kostenlose Plugins hinzufügen. Sie können sogar einen Online-Shop erstellen ohne zusätzliche Kosten.
Natürlich werden die Kosten für Ihre WordPress-Website mit zunehmendem Traffic steigen, aber Sie können dies hinauszögern und Ihr Unternehmen wachsen lassen, bevor Sie das Hosting aufrüsten oder Premium-Add-ons für Ihre Website kaufen.
3. Designanpassung und Vorlagen
Nicht jeder, der eine Website erstellt, ist ein professioneller Designer. Als Anfänger verwenden Sie möglicherweise Design-Tools, aber die Ergebnisse sehen ohne zusätzliche Hilfe möglicherweise nicht immer poliert aus.
Sehen wir uns an, wie WordPress und Webflow Designanpassung und Vorlagen handhaben, um den Benutzern das Leben zu erleichtern.
WordPress – Design und Vorlagen
WordPress bietet Ihnen Zugriff auf Tausende von WordPress-Themes (Website-Designvorlagen). Viele davon sind sofort kostenlos und mobilfreundlich.
Sie können mit einem professionell gestalteten WordPress-Theme beginnen und jederzeit problemlos zu einem anderen wechseln. Themes sind benutzerfreundlich und können mit dem Site Editor oder dem Live Customizer in WordPress angepasst werden.

Eines der Dinge, die wir an WordPress lieben, ist, wie es Ihr Design von Ihren Inhalten trennt. Dies hilft Ihnen, ein einheitliches Erscheinungsbild auf Ihrer gesamten Website beizubehalten, ohne Ihre Beiträge und Seiten zu beeinträchtigen.
Benötigen Sie noch mehr Flexibilität? Sie können ein Page-Builder-Plugin verwenden, um Landing Pages mit benutzerdefinierten Layouts zu erstellen. Diese Builder werden mit vorgefertigten Vorlagen geliefert, die Sie leicht an Ihren Stil anpassen können.
Wenn Sie kein Theme finden, das Ihnen gefällt, können Sie sogar Ihr eigenes mit Tools wie SeedProd Theme Builder erstellen – ganz ohne Code. Schritt-für-Schritt-Hilfe finden Sie in unserem Leitfaden zum Erstellen eines benutzerdefinierten WordPress-Themes.
Webflow – Design und Vorlagen
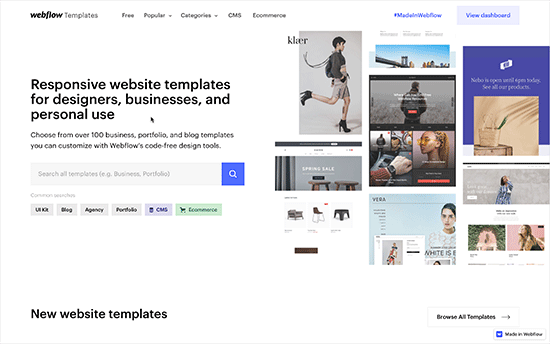
Webflow bietet außerdem Dutzende von professionell gestalteten kostenpflichtigen und kostenlosen Vorlagen. Alle Vorlagen sind mobilfreundlich und decken eine breite Palette von Branchen und Website-Typen ab.
Wenn Sie ein neues Projekt starten, können Sie eine Vorlage auswählen, auf der Sie aufbauen können. Sobald Sie sich jedoch für eine Vorlage entschieden haben, können Sie diese später nicht mehr ändern – Sie müssten ein neues Projekt starten, wenn Sie eine andere möchten.
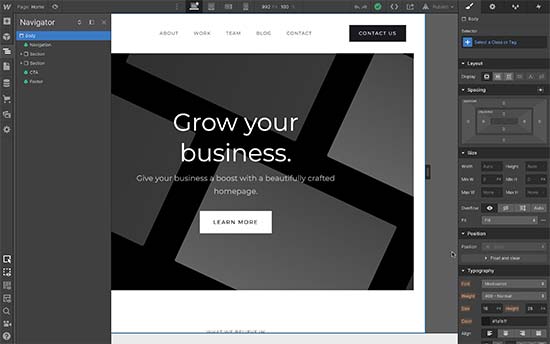
Das Bearbeiten von Vorlagen ist dank des leistungsstarken visuellen Editors von Webflow einfach. Sie können Elemente per Point-and-Click anpassen, um Layouts, Farben, Schriftarten und mehr zu ändern, ohne Code anfassen zu müssen.

Änderungen, die Sie an globalen Elementen wie dem Header, der Navigation oder dem Footer vornehmen, werden automatisch auf Ihrer gesamten Website angewendet, was Ihnen hilft, alles konsistent zu halten.
Eine Sache, die Sie jedoch beachten sollten, ist, dass Webflow nur begrenzte integrierte Kollaborationsfunktionen bietet. Teams müssen sich oft auf Integrationen wie Zapier, Airtable und Slack verlassen, um Arbeitsabläufe zu verwalten.
Auf der anderen Seite bietet WordPress integriertes Multi-User-Management, Content-Workflows und Revisionswerkzeuge, was die Zusammenarbeit von Teams bei der Veröffentlichung erleichtert, ohne dass Drittanbieter-Integrationen erforderlich sind.
Gewinner – WordPress
Durch die Trennung von Inhalt und Funktionalität vom Design bietet WordPress eine weitaus größere Flexibilität als Webflow. Es bietet auch eine größere Auswahl an Themes, einfachere Anpassungswerkzeuge und bessere integrierte Optionen für Teams, die gemeinsam an einer Website arbeiten.
4. E-Commerce-Unterstützung
Wenn Sie Produkte oder Dienstleistungen online verkaufen möchten, ist die Wahl der richtigen E-Commerce-Plattform sehr wichtig. Wir haben vielen Benutzern geholfen, ihre ersten Shops einzurichten, und wir haben gesehen, wie Flexibilität und Kosten einen großen Unterschied machen können.
Sehen wir uns an, wie WordPress und Webflow für E-Commerce im Vergleich abschneiden.
WordPress – eCommerce
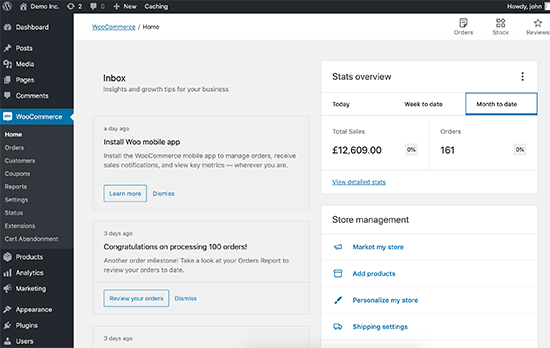
WordPress betreibt die weltweit beliebteste E-Commerce-Plattform, WooCommerce. Dieses kostenlose Plugin ermöglicht es Ihnen, leistungsstarke Online-Shops jeder Größe zu erstellen, von kleinen Shops bis hin zu großen Marktplätzen.

WooCommerce hat auch Hunderte von kostenlosen und Premium-Erweiterungen. Sie können ganz einfach neue Funktionen hinzufügen, wie z. B. erweiterten Versand, Abonnements, Mitgliedschaftsseiten oder Buchungssysteme – was auch immer Ihr Unternehmen benötigt.
Außerdem haben Sie die volle Kontrolle über die Zahlungsoptionen mit Unterstützung für Zahlungs-Gateways wie PayPal, Stripe, Authorize.Net und viele mehr.
WordPress unterstützt auch andere eCommerce-Plugins wie MemberPress für Mitgliedschaftsseiten und Easy Digital Downloads für den Verkauf digitaler Güter.
Wenn Sie einfache Zahlungen ohne Warenkorb bevorzugen, können Sie auch Tools wie WP Simple Pay verwenden, um Kreditkarten, Apple Pay oder Google Pay einfach zu akzeptieren.
Webflow – E-Commerce
Webflow verfügt über integrierte E-Commerce-Funktionen, diese sind jedoch im Vergleich zu WordPress begrenzter. Ihre Fähigkeit, Produkte zu verkaufen, hängt von Ihrem Site-Plan-Level ab, beginnend bei 29 $/Monat für bis zu 500 Produkte.
Webflow nutzt Stripe für Zahlungen und berechnet im Standardplan eine zusätzliche Transaktionsgebühr von 2 % zusätzlich zu den Gebühren von Stripe. Höhere Pläne reduzieren diese Gebühr, sind aber deutlich teurer.
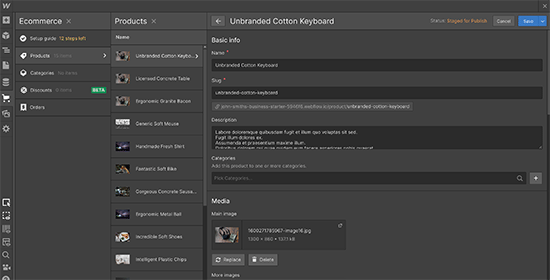
Das Hinzufügen von Produkten in Webflow ist mit Formularen und einem visuellen Editor einfach. Es funktioniert gut für physische oder digitale Produkte, ist aber nicht ideal für abonnementbasierte Produkte, Mitgliedschaften oder Geschäfte mit großen Katalogen.

Schneller Vergleich: Webflow vs. WordPress eCommerce-Preise
| Plattform | eCommerce-Preisübersicht |
|---|---|
| Webflow | 🔹 E-Commerce-Website-Tarife ab 29 $/Monat für bis zu 500 Produkte 🔹 2% Transaktionsgebühr im Standardtarif, Stripe-Gebühren sind zusätzlich |
| WordPress | 🔹 Mehrere E-Commerce-Plugins sind verfügbar, sowohl kostenlose als auch kostenpflichtige 🔹 Unbegrenzte Produkte und Bestellungen 🔹 WordPress-Hosting ab 1,99 $/Monat (Bluehost) 🔹 Optionale Premium-Erweiterungen nach Bedarf verfügbar |
Gewinner – WordPress
WordPress mit WooCommerce gibt Ihnen das volle Eigentum an Ihrem Shop ohne erzwungene Transaktionsgebühren und die Freiheit, ohne teure monatliche Pläne zu skalieren. Sie können alles verkaufen, jedes Zahlungs-Gateway integrieren und Ihren Shop genau so erweitern, wie Sie es möchten.
Webflow kann eine gute Wahl für einfache Shops mit einem kleineren Katalog sein, wird aber teuer und restriktiv, wenn Sie wachsen wollen oder mehr Flexibilität benötigen.
5. SEO-Unterstützung
Wenn Sie eine Website erstellen, kann die Wahl einer SEO-freundlichen Plattform einen großen Unterschied darin machen, wie schnell Sie in den Suchergebnissen erscheinen. Wir haben gesehen, wie sich kleine SEO-Funktionen oder deren Fehlen auf neue Websites auswirken können.
Sehen wir uns an, wie Webflow und WordPress im Hinblick auf die SEO-Unterstützung abschneiden.
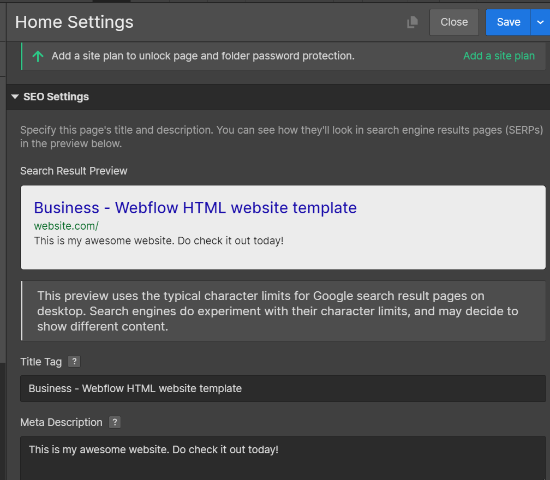
Webflow – SEO
Webflow verfügt über mehrere integrierte SEO-Tools, mit denen Sie Ihre Website ohne zusätzliche Plugins optimieren können. Sie können Seitentitel, Meta-Beschreibungen und URLs direkt im visuellen Builder bearbeiten.
Es generiert automatisch eine XML-Sitemap, bietet standardmäßig SSL und verwendet sauberen, semantischen Code – alles wichtige Grundlagen für Suchmaschinen. Webflow ermöglicht es Ihnen auch, robots.txt-Dateien zu bearbeiten, Open-Graph-Einstellungen für soziale Freigaben zu verwalten und 301-Weiterleitungen einfach hinzuzufügen.

Einige erweiterte SEO-Funktionen erfordern jedoch ein Upgrade auf einen kostenpflichtigen Site-Plan. Im Vergleich zu WordPress sind die SEO-Anpassungsoptionen von Webflow begrenzter, sobald Sie über die Grundlagen hinausgehen.
WordPress – SEO
WordPress ist bekannt dafür, extrem SEO-freundlich zu sein. Viele Leute wählen WordPress, um Blogs und Websites zu starten, da es von Anfang an die SEO-Best Practices befolgt.
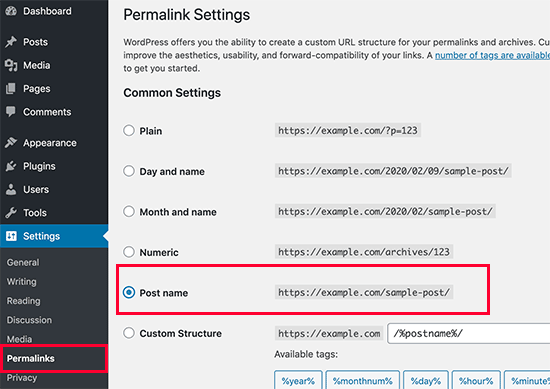
Standardmäßig ermöglicht Ihnen WordPress die Erstellung von SEO-freundlichen URLs, die Organisation Ihrer Inhalte mit Kategorien und Tags, die Bearbeitung von Bild-Alt-Texten und die Einrichtung grundlegender Sichtbarkeitseinstellungen für Suchmaschinen.

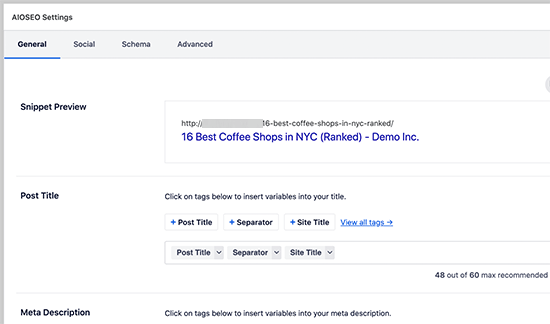
Wo WordPress wirklich glänzt, sind SEO-Plugins. Tools wie All in One SEO (AIOSEO) machen es unglaublich einfach, Ihre Website zu optimieren, ohne technische Kenntnisse zu benötigen.
Mit einem SEO-Plugin können Sie Fokus-Keywords, Meta-Beschreibungen hinzufügen, steuern, wie Ihre Seiten auf Google und in sozialen Medien erscheinen, und sogar die SEO-Leistung im Laufe der Zeit verfolgen.

Fortgeschrittene WordPress-SEO-Plugins helfen auch bei technischen Aufgaben wie der Generierung von XML-Sitemaps, der Einrichtung von Weiterleitungen, der Optimierung von robots.txt-Dateien und dem Hinzufügen von Schema-Markup für Rich Snippets – und das alles, ohne einen Entwickler zu benötigen.
Gewinner – WordPress
Während Webflow solide integrierte SEO-Funktionen für grundlegende Optimierungen bietet, gibt Ihnen WordPress mehr Flexibilität, mehr Kontrolle und mehr Tools, um Ihr SEO zu erweitern, wenn Ihre Website wächst. Mit Plugins wie AIOSEO können selbst Anfänger ihre SEO-Bemühungen erheblich verbessern.
6. Add-ons und Integrationen
Es ist für keinen Website-Builder möglich, alles einzubeziehen. Deshalb benötigen Sie die Möglichkeit, ihn durch Tools und Integrationen von Drittanbietern zu erweitern.
Schauen wir uns an, wie WordPress und Webflow damit umgehen.
WordPress – Add-ons & Integrationen
Die wahre Stärke von WordPress liegt in WordPress Plugins. Diese sind wie Apps für Ihre WordPress-Website. Sie können sie einfach installieren, um neue Funktionen zu Ihrer Website hinzuzufügen.
Es gibt über 60.000 kostenlose WordPress-Plugins. Noch mehr, wenn man Premium-Plugins (kostenpflichtig) zählt, decken sie eine Reihe von Funktionen ab, wie z. B. das Erstellen von Kontaktformularen, die Installation von Google Analytics, das Hinzufügen von SEO-Funktionen, Backups, Sicherheit und mehr.

WordPress funktioniert mit allen beliebten Diensten und Tools von Drittanbietern, die Sie für das Wachstum Ihres Unternehmens benötigen. WordPress funktioniert nahtlos mit allen beliebten Anbietern, egal ob Sie nach einem E-Mail-Marketing-Dienst, Live-Chat-Software, einem Helpdesk oder einem geschäftlichen Telefondienst suchen.
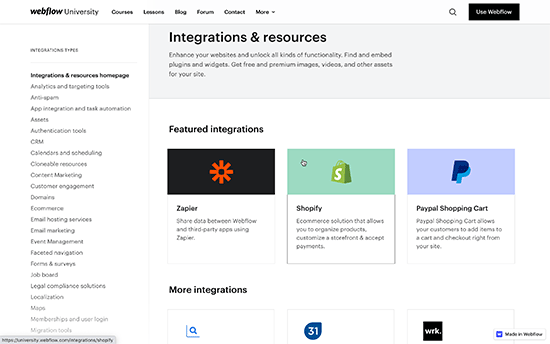
Webflow – Add-ons & Integrationen
Webflow bietet eine begrenzte Anzahl von Integrationen mit Diensten von Drittanbietern. Einige Integrationen funktionieren sofort, aber für die meisten Integrationen müssen Sie ein Tutorial zum Verbinden mit Ihrem Webflow-Projekt befolgen.

Viele Drittanbieterdienste können über JavaScript-Snippets als benutzerdefinierter Code im Header Ihrer Website hinzugefügt werden. Webflow ermöglicht es Ihnen auch, die Funktionalität Ihrer Website zu erweitern, indem Sie sie mit Drittanbieter-Tools wie Zapier, Airtable und Slack verbinden.
Dies kann helfen, Aufgaben zu automatisieren und Workflows zu verwalten, obwohl dies oft zusätzliche Einrichtung erfordert im Vergleich zu WordPress, wo viele Funktionen über Plugins verfügbar sind.
Einige Integrationen können beim Migrieren einer Webflow-Website zu einem anderen Hosting-Dienst fehlschlagen. Zum Beispiel funktionieren Formulare auf Ihrem neuen Hosting-Anbieter möglicherweise nicht, und Sie müssen Fehler beheben und Wege finden, damit sie wieder funktionieren.
Gewinner – WordPress
WordPress ist hier der klare Gewinner, mit Unterstützung für Tausende von Plugins und Tools und Dienste von Drittanbietern.
7. Lokalisierungsoptionen
Viele Online-Unternehmen richten sich an ein globales oder multiregionales Publikum. Sie möchten möglicherweise eine lokalisierte Version ihrer Website für verschiedene Regionen erstellen.
Sehen wir uns an, wie WordPress und Webflow Lokalisierung handhaben.
WordPress – Lokalisierung
WordPress ist vollständig in über 62 Sprachen übersetzt, sodass Sie es in Ihrer eigenen Sprache verwenden können.
Viele beliebte WordPress-Themes und alle wichtigen WordPress-Plugins sind oft vollständig in Dutzende von Sprachen übersetzt.
Schließlich ermöglichen leistungsstarke WordPress-Übersetzungs-Plugins (einige davon sind kostenlos oder haben eine kostenlose Version), dass Sie problemlos mehrsprachige Websites erstellen können.
Sie können zum Beispiel TranslatePress verwenden, das eine leistungsstarke Point-and-Click-Übersetzungsoberfläche bietet.

Sie können Ihre Website übersetzen, KI-gestützte maschinelle Übersetzungen verwenden oder Übersetzer engagieren.
Oftmals finden Sie einzelne Übersetzer zu günstigeren Preisen auf Plattformen wie Fiverr oder Upwork.
Webflow – Lokalisierung
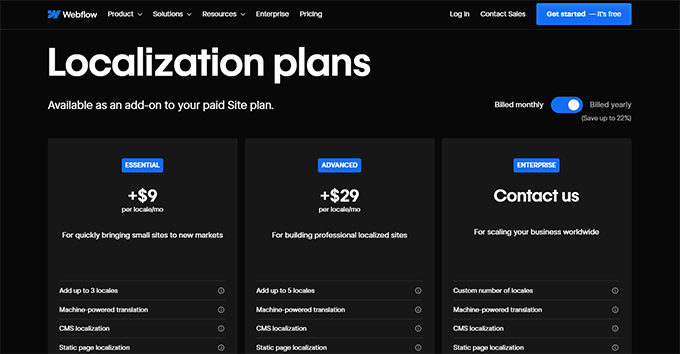
Webflow bietet Lokalisierung als separaten kostenpflichtigen Dienst an. Sie können einen Plan wählen, je nachdem, wie viele Sprachen Sie hinzufügen möchten.
Ein Nachteil der Verwendung von Webflow sind die sehr hohen Kosten für die Lokalisierung. Der Basisplan, der es Ihnen ermöglicht, bis zu 3 Lokalisierungen hinzuzufügen, beginnt bei 9 $ pro Lokalisierung pro Monat.

Für mehr Funktionen können Sie den erweiterten Plan in Betracht ziehen, der bis zu 5 Sprachen unterstützt und ab 29 $ pro Sprache pro Monat kostet.
Dieser Preis gilt für eine Sprache. Wenn Sie den Essential-Tarif nutzen und drei Sprachen hinzufügen möchten, kostet Sie das 27 US-Dollar pro Monat.
Hinweis: Die Preise beinhalten keine Übersetzungen. Sie müssen Ihre Website selbst übersetzen oder Übersetzer oder Agenturen zu zusätzlichen Kosten beauftragen.
8. Support-Optionen
Selbst erfahrene Webentwickler benötigen gelegentlich Hilfe. Schauen wir uns die verfügbaren Support-Optionen für Webflow im Vergleich zu WordPress an.
WordPress – Support
WordPress ist eine Community-gesteuerte Open-Source-Software mit viel kostenlosem Community-Support. Es gibt offizielle WordPress-Supportforen, Ressourcen-Websites wie WPBeginner, Facebook-Gruppen wie WPBeginner Engage und mehr.

Normalerweise finden Sie Antworten auf alle Ihre WordPress-bezogenen Fragen mit einer einfachen Google-Suche. Sie können Schritt-für-Schritt-WordPress-Anleitungen folgen oder sich WordPress-Video-Tutorials für visuellere Hilfe ansehen.
Wenn Sie weitere Hilfe benötigen, können Sie einen Entwickler finden und einfach engagieren, um Dinge für Sie zu reparieren. Aufgrund der Popularität von WordPress machen Tausende von Entwicklern es für kleine Unternehmen super einfach und erschwinglich, bei Bedarf Hilfe zu bekommen.
Weitere Details finden Sie in unserem Leitfaden, wie Sie das Beste aus den kostenlosen Ressourcen von WPBeginner machen oder wie Sie WordPress-Support richtig anfordern und erhalten.
Webflow – Support
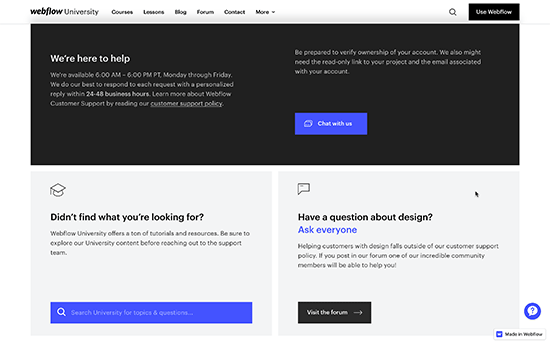
Webflow beherbergt eine riesige Bibliothek mit Artikeln und Tutorials namens Webflow University. Die Bibliothek enthält Video-Tutorials, Anleitungen und Schritt-für-Schritt-Artikel zu einer Vielzahl von Themen.

Webflow bietet auch E-Mail-basierten Kundensupport, der von Montag bis Freitag von 6:00 bis 18:00 Uhr PT verfügbar ist. Sie haben einen KI-gesteuerten Chatbot, der jedoch keinen Live-Chat-Support bietet.
Es gibt auch ein Webflow-Supportforum, in dem Sie Ihre Fragen stellen und Hilfe von Webflow-Benutzern, Experten und Mitarbeitern erhalten können.
Gewinner – WordPress
WordPress ist die größte Plattform der Welt mit den meisten verfügbaren Support-Optionen. Der Support ist in vielen Sprachen verfügbar und wird von Drittanbietern bereitgestellt, und es gibt viele kostenlose Support-Optionen.
Angesichts der Premium-Preise ihrer kostenpflichtigen Pläne sind die Supportleistungen von Webflow auf E-Mail beschränkt. Viele der gemeinsam genutzten WordPress-Hosting-Unternehmen bieten Live-Chat und 24/7-Telefon-Support für viel niedrigere monatliche Gebühren.
Vor- und Nachteile
Während der obige Vergleich Ihnen ein detailliertes Bild davon vermittelt, wie beide Plattformen im Vergleich abschneiden, finden Sie hier einen schnellen Vergleich der Vor- und Nachteile jeder Plattform.
Vorteile der Nutzung von WordPress
- Kostengünstig – Obwohl Sie einen Domainnamen registrieren und für das Hosting bezahlen müssen, gibt Ihnen WordPress mehr Kontrolle über die Kosten, wenn Ihre Website wächst.
- Flexibilität – Mit Tausenden von Plugins und Themes kann WordPress einfach erweitert werden, um neue Funktionen hinzuzufügen und Ihre Website zu transformieren.
- Integrationen – WordPress bietet mehr Integrationen und funktioniert mit den meisten Tools von Drittanbietern, die Sie derzeit verwenden oder in Zukunft nutzen werden, um Ihr Geschäft auszubauen.
- Community-Support – Aufgrund seiner enormen Beliebtheit können Sie problemlos kostenlosen Support aus Support-Foren erhalten. Sie können für professionelle WordPress-Dienste bezahlen und sich von Experten helfen lassen, wenn Sie nicht weiterkommen.
Nachteile der Verwendung von WordPress
- Leichte Lernkurve – WordPress hat eine leichte Lernkurve. Nach unserer Erfahrung überwinden die meisten Anfänger diese Lernphase sehr schnell.
- Wartung – Da Sie Ihre Website selbst hosten, sind Sie für Backups, Updates und Sicherheit verantwortlich. Die meisten Benutzer können diese Aufgaben jedoch leicht automatisieren.
Vorteile der Verwendung von Webflow
- Benutzerfreundlichkeit – Mit seiner visuellen Design- und Bearbeitungsoberfläche fühlt sich Webflow für Anfänger sehr einfach und intuitiv an.
- Wartungsfrei – Da es sich um eine gehostete Lösung handelt, müssen Sie sich nicht um Updates, Backups und Sicherheit kümmern.
- Designoptionen – Es gibt vorgefertigte Vorlagen, die schnell zum Entwerfen Ihrer Website verwendet werden können.
Nachteile der Verwendung von Webflow
- Einschränkungen – Es bietet weniger Optionen für Blogging, Content-Management und E-Commerce als WordPress.
- Kosten – Wenn Ihr Unternehmen wächst, zahlen Sie möglicherweise viel mehr als zu Beginn.
Fazit: Webflow vs. WordPress – Welches ist besser?
Nach dem Vergleich aller wichtigen Faktoren können wir mit Zuversicht sagen, dass WordPress die bessere Wahl für den Aufbau einer Website im Jahr 2025 und darüber hinaus ist.
Es gibt Ihnen mehr Gestaltungsfreiheit, E-Commerce-Optionen und Flexibilität, Ihre Website genau so wachsen zu lassen, wie Sie es möchten. Außerdem ist WordPress erschwinglicher, und Sie behalten die Kontrolle über Ihre Kosten, während Ihr Unternehmen wächst.
Wir verwenden WordPress für alle unsere Websites, da es uns vollständige Freiheit ohne die Einschränkungen vieler anderer Plattformen bietet.
Wie wir WordPress nutzen:
Bei WPBeginner verwenden wir WordPress, um hilfreiche WordPress-Tutorials und Anleitungen zu veröffentlichen. Wir betreiben auch unsere kostenlosen WordPress-Videokurse-Website mit MemberPress und verkaufen digitale Produkte auf unseren Partnerseiten mit Easy Digital Downloads.
Webflow ist ein großartiges Design-Tool und eignet sich hervorragend für einfache Websites. Es verfügt jedoch über eingeschränkte CMS-Funktionen, weniger Integrationen, höhere Kosten und weniger Flexibilität im Vergleich zu WordPress.
In vielerlei Hinsicht ist Webflow Plattformen wie Squarespace oder Wix ähnlicher, anstatt die volle Leistung zu bieten, die WordPress bietet. Mehr dazu erfahren Sie in unserem Leitfaden , warum Sie Webflow vermeiden und stattdessen WordPress verwenden sollten.
Wenn Sie bereit sind, eine WordPress-Website zu erstellen, haben wir kostenlose Schritt-für-Schritt-Anleitungen, die Ihnen helfen, fast jede Art von Website zu erstellen:
- Erstellen Sie eine Geschäftswebsite
- Starten Sie einen WordPress-Blog
- Einen E-Commerce-Shop hinzufügen
- Starte einen Podcast
- Eine Mitgliedschaftsseite erstellen
Für weitere Ideen, schauen Sie sich unsere vollständige Liste von 19 Arten von Websites, die Sie mit WordPress erstellen können an.
Wenn Sie bereits eine Webflow-Website haben und zu WordPress wechseln möchten, haben wir auch eine Schritt-für-Schritt-Anleitung, wie Sie von Webflow zu WordPress migrieren.
Wir hoffen, dieser Vergleich von Webflow vs. WordPress hat Ihnen geholfen, die richtige Plattform für Ihre Website zu finden. Möglicherweise möchten Sie auch unseren Artikel über die häufigsten WordPress-Mythen und unsere Infografik, die erklärt, wie WordPress hinter den Kulissen funktioniert, lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Kushal Phalak
In letzter Zeit gab es viel Hype um No-Code-Website-Builder. Neben Webflow, Wix und Squarespace machen die neuen Anbieter wie Framer und Readymag bereits starke Konkurrenz. Ich habe überlegt, Framer für mein Portfolio zu nutzen, da es keine so steile Lernkurve wie Webflow hat und das React-Framework verwendet. Ich denke, es ist großartig für die Erstellung einfacher und kleiner Websites, und außerdem wurde kürzlich ein KI-Website-Builder veröffentlicht. Ich bin gespannt, wie sich das auf den Bereich Webdesign/Webentwicklung auswirken wird! WordPress hingegen hat sicherlich einen enormen Vorteil, da es jahrzehntealt ist und eine riesige Bibliothek an Plugins und Themes zur Anpassung bietet. Der einzige Nachteil ist seine etwas aufgeblähte Architektur, aber Headless WP hat das alles geändert! Guter Artikel!
Jiří Vaněk
Soweit ich weiß, unterstützt die kostenlose Version von Webflow im Gegensatz zu WordPress nicht die Option, diese Software auf Ihrem eigenen Webhosting zu haben?
WPBeginner Support
Korrekt, im Moment wird das nicht unterstützt.
Admin
Jiří Vaněk
Vielen Dank für die Antwort. Es ist sowohl sehr einschränkend als auch gleichzeitig ein erheblicher Vorteil für WordPress. Ich habe mich daran gewöhnt, zu migrieren, wann immer ich eine andere Geolokalisierung benötige oder wenn ich mit dem Hosting-Anbieter unzufrieden bin. Diese Builder haben einen großen Nachteil, da sie nicht migriert werden können, und Webflow ist in dieser Hinsicht keine Ausnahme. Für mich ist das ein erheblicher Nachteil, und ich schätze Ihre Klärung meiner Frage.
Moinuddin Waheed
Ich meine, es gibt keinen Vergleich zwischen den beiden.
Die schiere Popularität von WordPress ist ein Beweis für sich für die wachsende Zahl von Websites, die online gehostet werden.
Sein Marktanteil ist so groß, dass keine andere Plattform auch nur annähernd herankommt, geschweige denn ihn in Bezug auf Flexibilität und Nutzung übertrifft.
WordPress ist ein klarer Gewinner für den Website-Aufbau.
Bob Vincent
Äpfel und Birnen, fürchte ich. Wenn Sie einen fairen Vergleich anstellen möchten, sollten Sie dies mit der gehosteten WordPress-Lösung unter wordpress.com tun. WordPress würde immer noch als Gewinner hervorgehen, aber auf ausgewogenere Weise.