Die Wahl des richtigen Page Builders in WordPress ist wichtig für die Erstellung einer optisch ansprechenden und funktionalen Website.
Thrive Architect, Divi und Elementor sind drei der beliebtesten verfügbaren Page Builder, jeder mit seinen eigenen Funktionen, Stärken und potenziellen Nachteilen.
Im Laufe der Jahre haben wir jedes dieser Tools verwendet, um hochkonvertierende Landingpages zu erstellen, die schnell Ergebnisse liefern. Unsere Praxiserfahrung hat uns wertvolle Einblicke gegeben, wie sich jeder dieser Page Builder in realen Szenarien verhält.
In diesem Artikel vergleichen wir Thrive Architect mit Divi und Elementor und zeigen Ihnen, welcher Page Builder am besten für Ihre Bedürfnisse geeignet ist.
Wir werden verschiedene Faktoren wie Benutzerfreundlichkeit, Designmöglichkeiten, Anpassungsoptionen, Leistung und Preisgestaltung untersuchen, um Ihnen eine fundierte Entscheidung zu ermöglichen.

Kurzer Überblick über unsere Konkurrenten
Thrive Architect, Divi und Elementor gehören zu den besten WordPress-Seitenerstellern auf dem Markt, die mit Drag-and-Drop-Editoren ausgestattet sind. Sie ermöglichen es Ihnen, attraktive Seiten für Ihre Website zu erstellen, ohne eine einzige Zeile Code zu verwenden.
Thrive Architect ist ein leistungsstarker und anfängerfreundlicher Seitenersteller, der mit über 352 vordefinierten Layouts und konversionsorientierten Elementen wie Schaltflächen, Countdown-Timern und Lead-Generierungsformularen geliefert wird.
Es bietet auch integrierte SEO-Funktionen, dynamischen Text und A/B-Tests.

Außerdem ist das Tool Teil der Thrive Themes Suite und kann problemlos mit anderen Plugins wie Thrive Optimize, Thrive Theme Builder, Thrive Leads und mehr integriert werden.
Divi ist ein visueller Seiten- und Theme-Builder, der über eine umfangreiche Bibliothek von über 2000 vorgefertigten Layouts verfügt.
Es ist Teil der Elegant Themes Familie und bietet erstaunliche Funktionen wie A/B-Tests, Lead-Capture-Formulare, mobilfreundliches Design und schnelle Ladezeiten.

Schließlich ist Elementor auch ein beliebter Website-Builder, der 2016 auf den Markt kam.
Es verfügt über über 100 vorgefertigte Vorlagen, Formular-Builder und dynamische Inhalte und wird mit SEO-Tools geliefert, um Ihre Seiten für Suchmaschinen zu optimieren.

Nichtsdestotrotz wollen wir diese WordPress-Seitenersteller vergleichen, um zu sehen, welcher besser ist. Wir haben unseren Vergleich in die folgenden Abschnitte unterteilt:
- Thrive Architect vs. Divi vs. Elementor – Benutzerfreundlichkeit
- Thrive Architect vs. Divi vs. Elementor – Anpassungsfunktionen
- Thrive Architect vs. Divi vs. Elementor – Leistung
- Thrive Architect vs. Divi vs. Elementor – Integrationen
- Thrive Architect vs. Divi vs. Elementor – Kundensupport
- Thrive Architect vs. Divi vs. Elementor – Preise
- Thrive Architect vs. Divi vs. Elementor: Welches ist besser?
- Bonus: Wählen Sie den richtigen Formular-Builder für Ihre Website
Warum WPBeginner vertrauen? 📣
Wir verfolgen die Trends im Bereich WordPress-Seitenerstellung seit 2009 und testen jede wichtige Lösung, die auf den Markt kommt. Bei so vielen verfügbaren Optionen verstehen wir, wie überwältigend es sein kann, die richtigen Tools für Ihre Website auszuwählen.
Unsere Empfehlungen basieren auf echten Tests und praktischer Erfahrung. Wir erstellen Demo-Websites, probieren jede Funktion aus und nutzen diese Tools oft in unseren eigenen Projekten, bevor wir sie unseren Lesern empfehlen.
Weitere Informationen finden Sie in unseren Redaktionsrichtlinien.
Thrive Architect vs. Divi vs. Elementor – Benutzerfreundlichkeit
Bei der Auswahl eines Seitenerstellers ist es wichtig, einen auszuwählen, der anfängerfreundlich und super einfach zu bedienen ist. Das Plugin sollte so gestaltet sein, dass auch technisch nicht versierte Benutzer leicht damit zurechtkommen.
Diese Tools müssen es Ihnen ermöglichen, Ihre Landingpages anzupassen und zu erstellen, ohne Code schreiben zu müssen.
Sehen wir uns an, wie diese drei Seitenersteller in Bezug auf die Benutzerfreundlichkeit im Vergleich abschneiden.
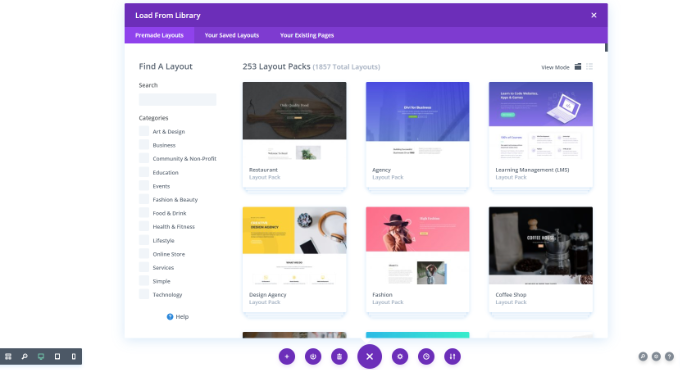
Divi – Benutzerfreundlichkeit
Divi bietet einen Drag-and-Drop-Builder, mit dem Sie Ihr WordPress-Theme und Ihre Landingpages erstellen oder bearbeiten können.
Es verfügt über mehr als 100 vorgefertigte Layouts und ermöglicht es Ihnen, Ihre WordPress-Website im Frontend zu bearbeiten. Das bedeutet, dass Sie verschiedene Elemente sehen können, während sie in Echtzeit zu Ihrer Website hinzugefügt werden, und entsprechende Änderungen daran vornehmen können.

Ein großer Nachteil, den wir festgestellt haben, ist jedoch, dass kein Menü mit verschiedenen Blöcken, einschließlich Text, Bild oder Video, angezeigt wird, wie bei den anderen Seitenerstellern in diesem Artikel.
Stattdessen können Sie mit dem Builder ein Layout für den Abschnitt auswählen, den Sie hinzufügen möchten, und dann ein Element auswählen.
Insgesamt ist der Divi Builder recht einfach zu bedienen, aber wir denken, dass es für Anfänger einige Zeit dauern wird, bis sie die Anpassung und den Bearbeitungsprozess von Landing Pages erlernt haben.
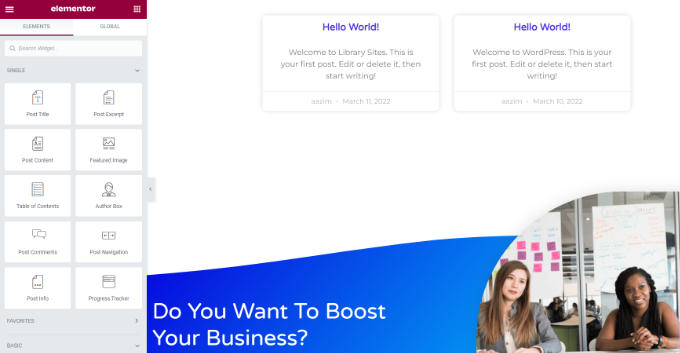
Elementor – Benutzerfreundlichkeit
Elementor verfügt über einen leistungsstarken Drag-and-Drop-Builder, der verschiedene Blockelemente in der linken Spalte des Bildschirms mit einer Vorschau der Landingpage auf der rechten Seite anzeigt.
Es ermöglicht Ihnen auch, mobilfreundliche Seiten zu gestalten, indem Sie für die Landingpage zwischen mobiler Ansicht, Desktop-Ansicht und Tablet-Ansicht wechseln.

Zusätzlich können Sie Ihre Revisionshistorie anzeigen, indem Sie unten links auf dem Bildschirm auf die Schaltfläche „Verlauf“ klicken.
Der einzige Nachteil des Tools ist jedoch, dass es keine einfache Möglichkeit bietet, die von Ihnen vorgenommenen Änderungen an der Seite rückgängig zu machen oder erneut anzuwenden, außer durch die Überprüfung des Revisionsverlaufs und das Zurücksetzen Ihrer Änderungen.
Außerdem kann Elementor unserer Erfahrung nach für Anfänger aufgrund der vielen Funktionen und Elemente etwas überwältigend sein, was zu einer Wahlentscheidung führen kann. Aber sobald Sie sich daran gewöhnt haben, ist das Tool einigermaßen einfach zu bedienen.
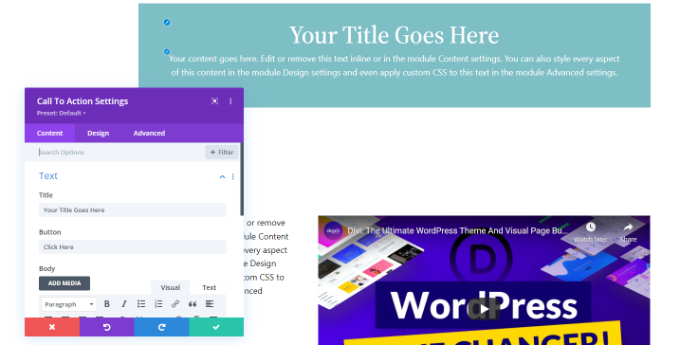
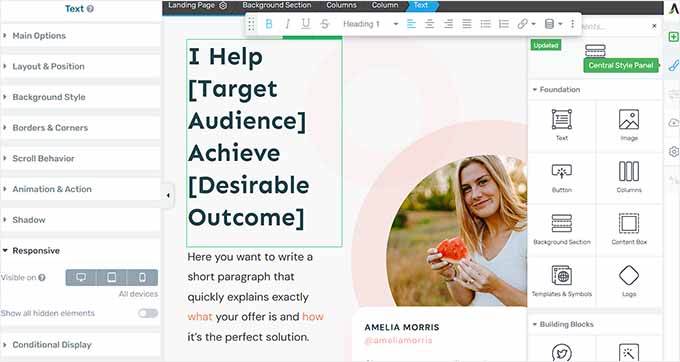
Thrive Architect – Benutzerfreundlichkeit
Der Drag-and-Drop-Builder von Thrive Architect ist super einfach zu bedienen.
Es ermöglicht Ihnen, Ihre Seiten von Grund auf neu zu gestalten und sogar die bereits auf Ihrer Website veröffentlichten Seiten zu bearbeiten und anzupassen. Nachdem wir Dutzende von Seitenerstellern getestet haben, fanden wir seine Benutzeroberfläche als eine der intuitivsten.
Sie können verschiedene Elemente zu Ihrer Seite hinzufügen, indem Sie auf das '+'-Symbol in der rechten Ecke des Bildschirms klicken. Danach können Sie die Position und das Layout des Blocks in der linken Spalte bearbeiten.
Sie können hier auch das Scrollverhalten der Seite bestimmen und verschiedenen Elementen auf dem Bildschirm Animationen und Schatten hinzufügen.

Mit Thrive Architect können Sie Ihre Seiten auch für verschiedene Geräte gestalten, indem Sie den Tab 'Responsive' erweitern, um die Sichtbarkeit des Elements auf Mobilgeräten, Desktops oder Tablets zu konfigurieren.
Sie können auch Ihre Seiteninhalte importieren/exportieren, bedingte Logik festlegen, den Revisionsverlauf anzeigen und frühere Änderungen rückgängig machen, indem Sie auf das Uhrensymbol in der unteren linken Ecke des Bildschirms klicken. Allein die letzten beiden Funktionen machen es zu einer besseren Wahl als Divi oder Elementor.
Darüber hinaus können Sie mit dem Tool zusammengehörige Landingpages gruppieren und sie als Einheit verwalten, was hilfreich sein kann, wenn Sie Designelemente teilen oder Konversionen über mehrere Seiten hinweg gleichzeitig verfolgen möchten.
Der Page Builder ist außerdem super schnell und auf Geschwindigkeit ausgelegt. Das bedeutet, dass Thrive Architect die Leistung Ihrer Website nicht beeinträchtigt.
Gewinner – Thrive Architect
Alle drei Plugins bieten einen Drag-and-Drop-Builder und wurden mit Blick auf Anfänger entwickelt. Diese Page Builder machen es super einfach, Landingpages ohne Code zu erstellen.
Thrive Architect ist jedoch der Gewinner in dieser Kategorie aufgrund seiner einfachen Revisionshistorie und der Möglichkeit, Änderungen in Sekundenschnelle rückgängig zu machen.
Thrive Architect vs. Divi vs. Elementor – Anpassungsfunktionen
Ein weiterer wichtiger Faktor, den Sie bei der Auswahl eines Page Builders berücksichtigen sollten, sind die Anpassungsfunktionen, die diese verschiedenen Plugins bieten.
Sie sollten einen Page Builder wählen, der Ihnen die volle Flexibilität und kreative Freiheit über das Erscheinungsbild Ihrer Seiten bietet.
Werfen wir einen Blick auf die Anpassungsfunktionen, die Divi, Elementor und Thrive Architect bieten.
Divi – Anpassungsfunktionen
Divi verfügt über rund 2000 Layouts und über 200 Elemente, die Sie zum Erstellen von Landing Pages und Themes verwenden können.
Es wird sogar ein vollständiges Website-Paket für WordPress-Sites mitgeliefert, das Vorlagen für die Homepage, Kontaktseite und Verkaufsseiten enthält.

Zusätzlich verfügt das Tool über die Funktion Globale Farben und ermöglicht es Ihnen, Ihre Inhalte mit unbegrenzten Abschnitten und Zeilen zu strukturieren. Wir waren von diesem Grad der Kontrolle sehr beeindruckt.
Ansonsten können Sie mit Divi einen Akkordeon, CTA, Kontaktformular, filterbares Portfolio, Testimonials, Karten, Beitragsnavigation und Social-Follow-Buttons hinzufügen. Es enthält sogar spezielle Elemente für WooCommerce-Shops, wie Breadcrumbs, Warenkorbsummen, Checkout-Informationen und Versand.
Der Builder gibt Ihnen die vollständige Kontrolle über jedes Element. Sie können die Schriftfarbe ändern, Hover-Styling hinzufügen, Filter und Effekte verwenden, um das Erscheinungsbild jedes Elements zu verbessern, oder benutzerdefiniertes CSS verwenden.
Elementor – Anpassungsfunktionen
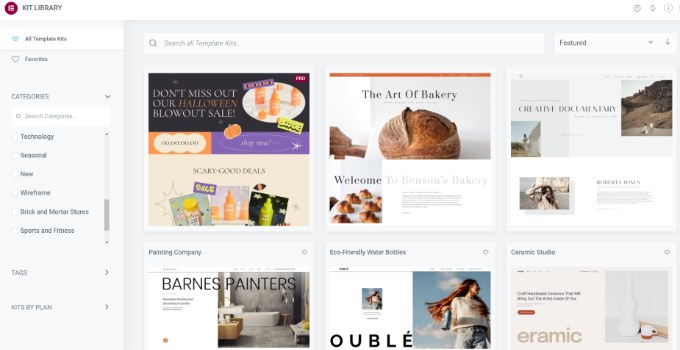
Elementor bietet über 300 vorgefertigte Vorlagen für verschiedene Nischen und Zwecke, darunter E-Commerce, „Coming Soon“, Bildung, Veranstaltungen, Produkte, Dankesseiten und mehr. Es ist eine der umfassendsten Vorlagenbibliotheken, die wir in unseren Jahren des Testens von Seitenerstellern gefunden haben.
Zusätzlich können Sie benutzerdefinierte Kopf- und Fußzeilen erstellen und fortgeschrittene Effekte wie Parallax-Scrolling, Übergänge und Animationen hinzufügen.

Elementor bietet außerdem über 100 Widgets, darunter Share-Buttons, Countdown-Timer, Post-Titel und WooCommerce-Widgets. Darüber hinaus können Sie benutzerdefiniertes CSS verwenden, um verschiedene Seitenbereiche weiter zu gestalten.
Es verfügt auch über einige erweiterte Anpassungsfunktionen wie bedingte Logik, globale Stile, Hinzufügen von benutzerdefiniertem Code oder Importieren Ihrer Schriftarten und Symbole.
Thrive Architect – Anpassungsfunktionen
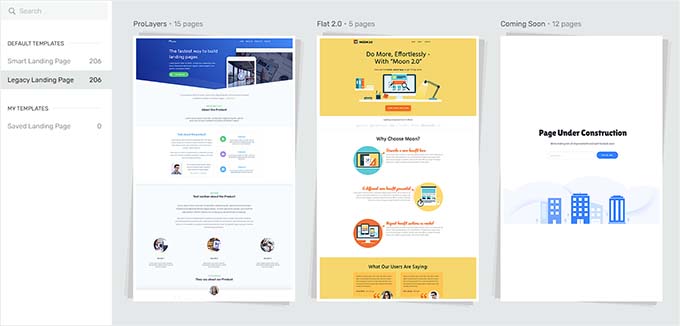
Thrive Architect bietet über 357 konversionsoptimierte Vorlagen für Ihre Landingpages. Es verfügt auch über eine intelligente Farbtechnologie, mit der Sie das Farbschema Ihrer gesamten Seite mit einem einzigen Klick ändern können.
Es gibt vorgefertigte Vorlagen für Produkteinführungen, Webinare, E-Mail-Erfassungsseiten, Personal Branding, Coming Soon-Seiten und Startseiten.

Zusätzlich verfügt das Plugin über globale Website-Optionen, mit denen Sie alle wichtigen Daten und Links wie Kontaktinformationen, soziale Links und Logos zentral verwalten können.
Thrive Architect wird mit zahlreichen Blöcken geliefert, die Sie zur Anpassung Ihrer Website verwenden können, darunter Preistabellen, Lead-Generierungsformulare, Fortschrittsbalken, Beitragslistenfilter, Audio, Bildergalerie, Google Maps, Facebook-Kommentare und vieles mehr.
Thrive Architect bietet auch eine riesige Bibliothek von Google Fonts, aus der Sie benutzerdefinierte Icons und Schriftarten auswählen können, die für Ihre Seite einzigartig sind.
Außerdem verfügt das Tool über spezielle WooCommerce-Elemente, die Ihnen beim Aufbau eines Online-Shops helfen, darunter Produktgitter, einzelne Produktseiten, Kategorieseiten, Knappheitsauslöser und Social-Proof-Anzeigen.
Es ermöglicht Ihnen auch, Parallax-Scrolling, Hover-Effekte und präzise Elementabstände hinzuzufügen, um attraktive Landing Pages zu erstellen. Das Plugin erleichtert auch das Hinzufügen von HTML-Attributen und benutzerdefiniertem CSS zu verschiedenen Blöcken.
Gewinner – Unentschieden
Divi, Thrive Architect und Elementor bieten alle eine Vielzahl von Anpassungsoptionen, die Ihnen die volle kreative Freiheit über das Design Ihrer Landingpage geben.
Sie können aus einer beliebigen der vorgefertigten Vorlagen auswählen und das Erscheinungsbild jedes Blocks weiter bearbeiten, indem Sie darauf klicken. Zusätzlich können Sie erweiterte Anpassungen mit benutzerdefiniertem CSS und Code-Snippets durchführen.
Thrive Architect vs. Divi vs. Elementor – Leistung
Die Geschwindigkeit und Leistung Ihrer Website spielen eine entscheidende Rolle bei der Verbesserung Ihrer SEO-Rankings.
Wenn Ihre Seite lange zum Laden braucht, werden die meisten Benutzer Ihre Website frustriert verlassen und die Absprungrate erhöhen.
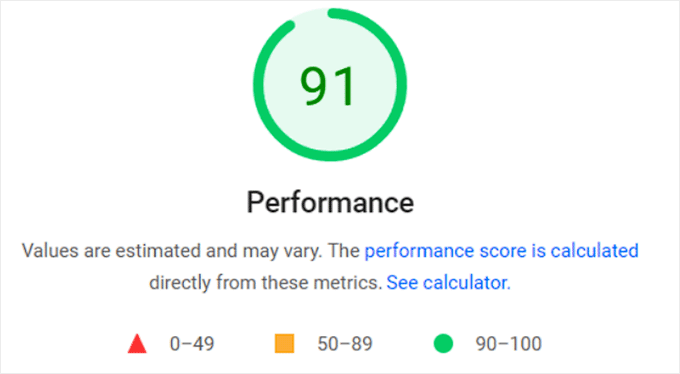
Um die Leistung jedes Seitenerstellers zu testen, erstellten wir eine einfache Landingpage mit einer Überschrift, einem Bild und einem Button mit Divi, Elementor und Thrive Architect. Danach nutzten wir Googles PageSpeed Insights-Tool, um die Ladezeit für jede Landingpage zu testen.
Nichtsdestotrotz konzentrieren wir uns in dieser Überprüfung auf die mobilen Seitengeschwindigkeitswerte, da Google normalerweise die mobile Version Ihrer Website für die Indizierung von Inhalten verwendet.
Sehen wir uns an, wie die Page Builder abschneiden.
Divi – Leistung
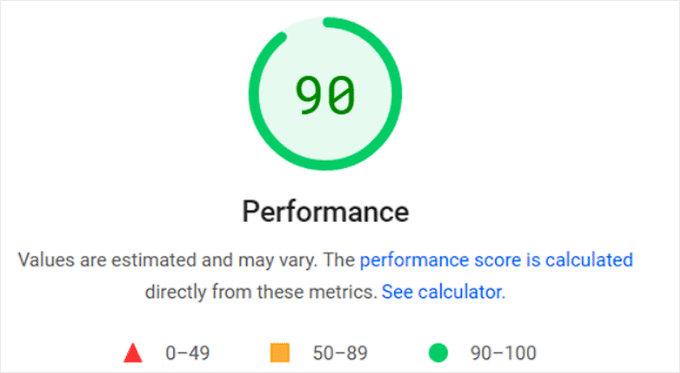
Nachdem wir eine Landingpage mit Divi erstellt hatten, testeten wir sie mit dem PageSpeed Insights-Tool, und es zeigte eine Gesamtpunktzahl von 90 für Mobilgeräte an.
Dies ist eine ausgezeichnete Bewertung, die zeigt, dass Ihre Landing Page schnell geladen wird und die Benutzer Ihre Website nicht frustriert verlassen werden.

Elementor – Leistung
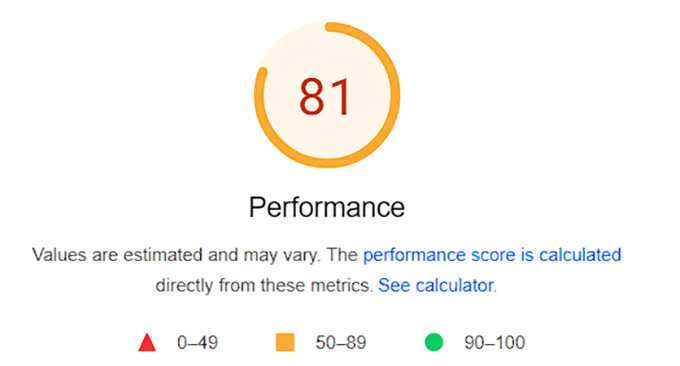
Die von uns mit Elementor erstellte Landingpage hatte eine mobile Gesamtpunktzahl von 81, was ebenfalls gut ist.
Im Vergleich zu den beiden anderen Seitenerstellern ist die Leistung von Elementor jedoch langsamer. Das bedeutet, dass Ihre Seite möglicherweise leichte Verzögerungen bei der Ladezeit aufweist.

Thrive Architect – Leistung
Beim Testen unserer von Thrive Architect erstellten Landingpage zeigte das PageSpeed Insights-Tool eine Gesamtpunktzahl von 91 für Mobilgeräte. Dies ist eine erstaunliche Punktzahl, die bestätigt, dass Ihre Website bei der Verwendung dieses Builders nicht langsamer wird.

Gewinner – Thrive Architect
Thrive Architect schnitt mit 91 Punkten geringfügig besser ab als Divi und Elementor. Der Page Builder vermeidet aufgeblähten Code, was zu schnellerer Geschwindigkeit und kürzeren Ladezeiten führt.
Thrive Architect vs. Divi vs. Elementor – Integrationen
Die Integration Ihrer Landingpages mit Drittanbieter-Tools kann die Funktionalität Ihrer Website verbessern und weitere Features hinzufügen.
Sie können sich beispielsweise mit Live-Chat-Software verbinden, um Ihren Kunden Live-Chat-Support anzubieten, mit E-Mail-Marketing-Diensten verbinden, um Leads zu erfassen, oder Zahlungen direkt durch die Integration des Page Builders mit Stripe oder PayPal akzeptieren.
Das gesagt, schauen wir uns die Plugins und Tools an, die von Divi, Elementor und Thrive Architect unterstützt werden.
Divi – Integrationen
Divi lässt sich problemlos in zahlreiche E-Mail-Marketingdienste integrieren, wie z. B. Constant Contact, AWeber und Brevo (ehemals Sendinblue).
Es lässt sich auch mit WooCommerce verbinden und bietet integrierte WooCommerce-Blöcke wie In-den-Warenkorb-Schaltflächen, Warenkorb-Hinweise, Produktbewertungen und mehr.

Darüber hinaus integriert sich der Page Builder mit Facebook, Google Fonts, HubSpot, FunnelKit, Twitter und Google Maps.
Insgesamt bietet es viele Integrationen mit allen Arten von Plattformen, einschließlich sozialer Medien, E-Mail-Diensten und Kontaktformularen, was Divi zu einer großartigen Wahl macht.
Elementor – Integrationen
Elementor bietet eine riesige Sammlung von Drittanbieter-Tools, die Sie integrieren können, darunter Constant Contact, Drip, ActiveCampaign, ConvertKit und AWeber. Es verbindet sich auch mit WooCommerce und LearnDash, wenn Sie ein LMS-System haben.
Ein großer Nachteil des Seitenerstellers ist jedoch, dass Sie, um eine Integration auszuwählen, zuerst den API-Schlüssel für Ihren bevorzugten Dienst in den Elementor-Plugin-Einstellungen eingeben müssen.

Darüber hinaus kann Elementor auch mit WPForms, YouTube, Vimeo, Google Maps, SoundCloud und Slack integriert werden.
Thrive Architect – Integrationen
Thrive Architect bietet Drittanbieter-Integrationen mit einer riesigen Anzahl von E-Mail-Marketing-Tools, darunter ActiveCampaign, Constant Contact, Drip und ConvertKit.
Abgesehen davon können Sie sich problemlos mit Slack, Facebook, Twitter, Dropbox, reCaptcha, SendOwl, HubSpot, Mailchimp und vielen anderen Tools verbinden.
Thrive Architect kann sich auch mit Zapier integrieren, das verwendet werden kann, um Ihre Landingpage mit über 5000 Tools zu verbinden und Ihren Workflow zu automatisieren.

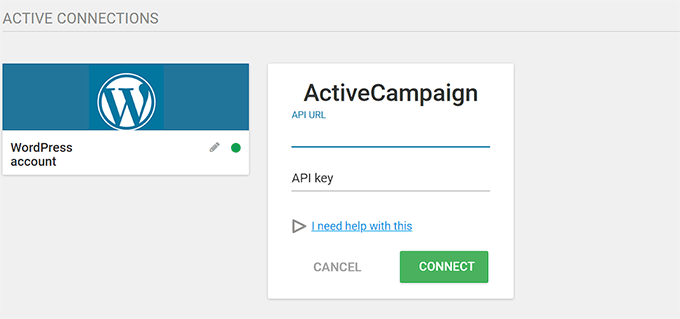
Sie können den Page Builder ganz einfach mit jedem Drittanbieter-Tool integrieren, indem Sie die Seite Thrive Dashboard besuchen. Wählen Sie hier den Abschnitt 'Aktive Verbindungen'.
Sie können dann ein Tool aus dem Dropdown-Menü auswählen, mit dem Sie eine Integration herstellen möchten, und dessen API-Schlüssel hinzufügen, um es mit Thrive Architect zu verbinden.

Gewinner – Unentschieden
Wenn es um Integrationen geht, bieten alle drei Seitenersteller eine große Vielfalt und machen es auch super einfach, Ihre Landingpages mit anderen Drittanbieter-Tools zu verbinden.
Außerdem können Sie jedes dieser Plugins mit Zapier verbinden, um auf eine riesige Anzahl anderer Tools für die Integration zuzugreifen.
Thrive Architect vs. Divi vs. Elementor – Kundensupport
Beim Erstellen einer Landingpage können Probleme auftreten oder Sie stecken fest und benötigen Hilfe.
Hier kommt der Kundensupport ins Spiel. Möglicherweise müssen Sie mit einem Support-Mitarbeiter chatten, auf Dokumentationen zugreifen oder Tutorials ansehen, um Ihr Problem einfach zu beheben und mit der Seitenerstellung fortzufahren.
Hier ist, wie Divi, Elementor und Thrive Architect bei der Benutzerunterstützung abschneiden.
Divi – Kundensupport
Divi bietet Unterstützung mit einer detaillierten Wissensdatenbank, einschließlich FAQs, Fehlerbehebungsanleitungen sowie Hosting- und Abrechnungsproblemen.
Es ermöglicht Ihnen auch, ein Kontaktformular direkt an das Support-Team von Divi zu senden oder die Live-Chat-Funktion auf deren Website zu nutzen.

Bei komplexen Problemen bietet Divi auch eine Fernzugriffsfunktion, mit der das Support-Team auf Ihre Website zugreifen und das Problem für Sie beheben kann.
Elementor – Kundensupport
Elementor bietet seinen Benutzern einen großartigen Kundensupport, indem es detaillierte Dokumentationen zu verschiedenen Themen wie Installation, Abrechnung, Hosting, dem Elementor-Editor, einem Glossar und bekannten Problemen bereitstellt.
Sein Hilfe-Center ist ebenfalls super organisiert, was es den Benutzern erleichtert, darin zu stöbern.

Zusätzlich können Sie der Elementor Academy beitreten, um auf Videosammlungen, Webinare und Tutorials zuzugreifen, die Ihnen helfen, den Seiten- und Website-Builder zu meistern.
Wenn Sie derzeit den Elementor Pro Plan nutzen, erhalten Sie auch einen Premium-Support rund um die Uhr. Alles, was Sie tun müssen, ist ein Support-Ticket einzureichen, und ein Support-Mitarbeiter wird auf Ihre Anfrage antworten.
Thrive Architect – Kundensupport
Thrive Architect bietet einen erstaunlichen Kundensupport und verfügt über eine Wissensdatenbank mit umfassenden Artikeln, Tutorials und FAQs zum Plugin.
Darüber hinaus gibt es auch Thrive University, wo Sie sich anmelden können, um auf Online-Kurse zuzugreifen. Es bietet auch andere Videos mit Anleitungen, Tipps und Produktneuigkeiten.

Sie können auch das Thrive Help Center besuchen, um Ratschläge und Antworten auf Ihre Plugin-Probleme direkt vom Thrive Themes-Team zu erhalten.
Wenn Sie Ihre Antworten jedoch nicht in der Dokumentation finden, können Sie ganz einfach ein Support-Ticket eröffnen, auf den Live-Chat-Support zugreifen und während der eingeschränkten Geschäftszeiten telefonischen Support vom Team erhalten.
Gewinner – Thrive Architect
Insgesamt bieten alle drei Plugins einen exzellenten Kundensupport. Thrive Architect ist jedoch anderen mit seiner detaillierten Dokumentation, Video-Tutorials, Kursen, Live-Chat-Support, Tickets und Telefonsupport leicht voraus.
Thrive Architect vs. Divi vs. Elementor – Preise
Bei der Auswahl eines Seitenerstellers ist der Preis ein entscheidender Punkt. Werfen wir einen Blick auf die verschiedenen Preispläne, die von Divi, Elementor und Thrive Architect angeboten werden.
Divi – Preise
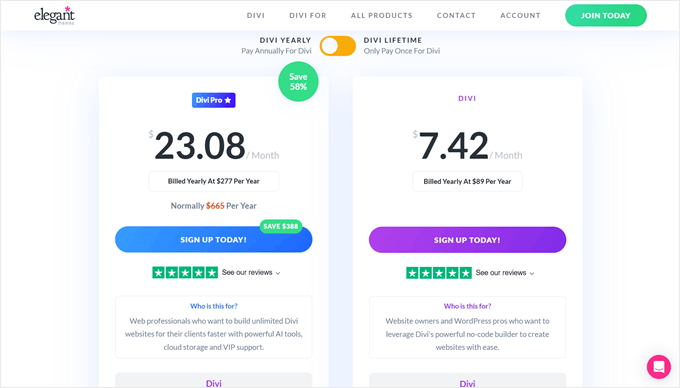
Sie können ein Abonnement für Divi für 7,42 $/Monat kaufen. Um jedoch auf den Pro-Plan aufzurüsten, können Sie Divi Pro für 23,08 $/Monat kaufen. Dieser Plan verfügt über erweiterte Funktionen wie Divi AI, unbegrenzten Cloud-Speicher und Premium-Support rund um die Uhr.
Alternativ können Sie einen lebenslangen Plan für Divi für 249 $ und Divi Pro für 297 $ kaufen. Diese einmalige Gebühr gewährt Ihnen lebenslangen Zugriff auf Divi.

Elementor – Preise
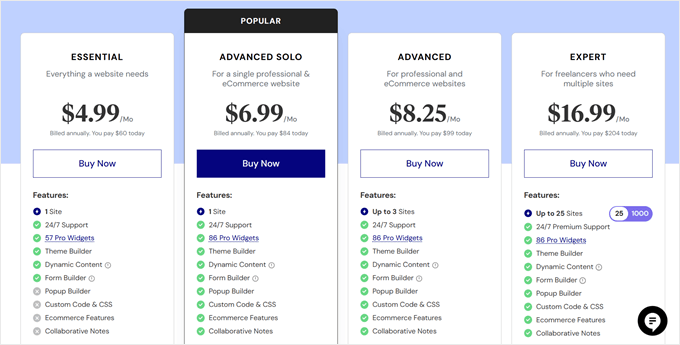
Elementor bietet vier Preispläne an, beginnend mit dem 'Essential'-Plan für 4,99 $/Monat.
Wenn Sie den Page Builder jedoch auf mehr als einer Website verwenden möchten, können Sie auf den Advanced-Tarif für 8,25 $/Monat upgraden. Dieser erlaubt Ihnen, Elementor auf drei Websites zu nutzen, bietet über 84 Widgets und verfügt über einen Popup-Builder.

Ebenso können Sie sich für den Expert-Tarif für 16,99 $/Monat entscheiden, um Elementor auf etwa 25 Websites zu aktivieren.
Elementor bietet auch einen kostenlosen Plan, mit dem Sie das Plugin testen können, bevor Sie ein Abonnement kaufen.
Thrive Architect – Preise
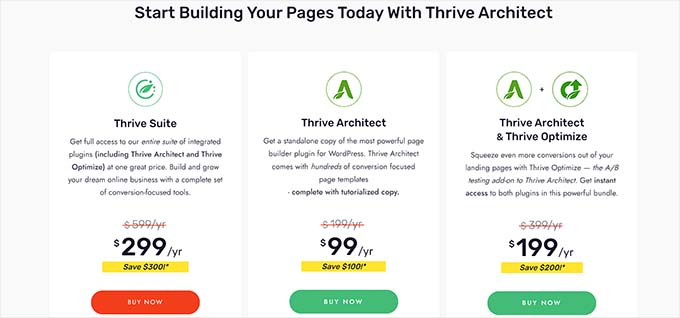
Sie können Thrive Architect für 99 $/Jahr erhalten, und dieser Plan enthält Hunderte von konversionsorientierten Seitenvorlagen.
Alternativ können Sie den Thrive Architect & Thrive Optimize Plan für 199 $/Jahr kaufen. Sie können dann Thrive Optimize verwenden, um verschiedene Varianten Ihrer Landingpages A/B-zu testen, um zu sehen, welche besser abschneidet.
Hier sind die Preisdetails für Thrive Architect:

Sie können auch die Thrive Suite für 299 $/Jahr kaufen. Sie enthält 9 verschiedene Plugins, die Ihnen beim Erstellen einer Website, der Verwaltung von Testimonials, der Konfiguration von Kommentaren, dem Hinzufügen von Quizfragen, dem Erstellen einer E-Mail-Liste, dem Verkauf von Online-Kursen und vielem mehr helfen.
Gewinner – Unentschieden
In Bezug auf die Preise bieten alle drei Page Builder erschwingliche Preispläne, die ein ausgezeichnetes Preis-Leistungs-Verhältnis aufweisen.
Thrive Architect vs. Divi vs. Elementor: Welches ist besser?
Thrive Architect, Divi und Elementor gehören zu den besten WordPress Page Buildern auf dem Markt.
Wir glauben jedoch, dass Thrive Architect das bessere Plugin zum Erstellen benutzerdefinierter Landingpages ist, die für Konversionen optimiert sind.
Es verfügt über einen einfach zu bedienenden Drag-and-Drop-Builder, zahlreiche vorgefertigte Vorlagen, erstaunlichen Kundensupport, verschiedene Integrationen und erstaunliche Preispläne.
Außerdem ist das Plugin Teil der Thrive Suite, die Plugins wie Thrive Leads, Thrive Theme Builder, Thrive Ovation und Thrive Quizzes enthält. Sie können all diese Plugins zusammen verwenden, um eine erstaunliche Website zu erstellen.
Weitere Informationen finden Sie in unserem vollständigen Thrive Architect Testbericht.
Bonus: Wählen Sie den richtigen Formular-Builder für Ihre Website
Sobald Sie sich zwischen Thrive Architect, Divi und Elementor entschieden haben, ist es an der Zeit, sich für einen Formular-Builder zu entscheiden. Sie benötigen ein Formular-Plugin, um verschiedene Arten von Formularen zu Ihren Landingpages hinzuzufügen.
Wenn Sie beispielsweise eine Mitgliederseite haben, müssen Sie ein Registrierungsformular hinzufügen. Wenn Sie ein Restaurant betreiben, müssen Sie stattdessen ein Online-Bestellformular einbetten.
Selbst wenn Sie einen einfachen WordPress-Blog haben, müssen Sie immer noch ein Kontaktformular hinzufügen, damit Benutzer Sie erreichen können.
Wir empfehlen die Wahl von WPForms, da es das beste WordPress-Kontaktformular-Plugin auf dem Markt ist. Es verfügt über einen Drag-and-Drop-Builder, über 2000 vorgefertigte Vorlagen und vollständigen Spam-Schutz, sodass Sie mit nur wenigen Klicks erstaunliche Formulare für Ihre Website erstellen können.
Weitere Informationen finden Sie in unserem vollständigen WPForms-Testbericht.

Wenn Sie jedoch einen fortschrittlichen Builder benötigen, um komplexe Formulare zu erstellen, dann ist Formidable Forms eine ideale Wahl. Sie können es verwenden, um lösungsorientierte Formulare wie Hypothekenrechner, Verzeichnisse oder Angebotsformulare zu erstellen.
Für weitere Informationen hierzu sollten Sie unseren Vergleich zwischen WPForms vs. Gravity Forms vs. Formidable Forms lesen.
Wir hoffen, dieser Vergleich zwischen Thrive Architect, Elementor und Divi hat Ihnen geholfen, den richtigen Page Builder für Ihre Website auszuwählen. Vielleicht möchten Sie auch unseren Vergleich zwischen Elementor, Divi und SeedProd oder unser Tutorial zum Auswählen des perfekten Farbschemas für Ihre WordPress-Site ansehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Suman Sourabh
Danke! Ich denke, ich werde Thrive Architect ausprobieren. Ich benutze derzeit Elementor und mag es, aber es ist manchmal langsam. Und das zeigt sich in den Leistungsstatistiken, die Sie in diesem Beitrag geteilt haben.
Nochmals vielen Dank für diesen Beitrag.
Moinuddin Waheed
Ich habe Elementor ausprobiert und dann vor kurzem Thrive Architect verwendet.
Beide sind gut und bieten eine reibungslose und einfache Benutzeroberfläche.
Elementor hat eine großartige Community und ist eines der am häufigsten verwendeten WordPress-Plugins.
Aber ich habe es wegen Leistungsproblemen verlassen. Es wird zu sperrig und verlangsamt die Website.
Thrive Architect ist in dieser Hinsicht der klare Gewinner.
Es hat alle Funktionen und Optionen, um eine reibungslose Benutzererfahrung zu schaffen.
Das Beste an Thrive Architect ist seine Leistung. Leicht und schnell.
Jiří Vaněk
Ich habe in letzter Zeit auch eine leichte Verlangsamung bei Elementor festgestellt, aber das liegt am Fortschritt, der Integration von künstlicher Intelligenz und vielen anderen Elementen. Das müssen wir akzeptieren, da ein ähnlicher Trend bei mehr Seitenerstellern auftreten wird. Persönlich stört mich mehr die Änderung der Preispolitik, bei der Elementor PRO seine Preise und Bedingungen erheblich angepasst hat. Aus diesem Grund verliert es, obwohl es ein perfekter Builder ist, seinen Wettbewerbsvorteil und ist für preisgünstige Websites merklich teuer geworden.
Dennis Muthomi
Ich habe sowohl Divi als auch Elementor (die Pro-Version) ausprobiert und zwischen den beiden bevorzuge ich Elementor. Es ist benutzerfreundlich, intuitiv und hat eine großartige Funktionssammlung. Aber ich war ein wenig enttäuscht von ihrer jüngsten Preiserhöhung, die Elementor kürzlich erheblich teurer gemacht hat. Kürzlich bin ich zu Thrive Architect gewechselt und ich muss sagen, es ist der beste WordPress-Seitenersteller, den ich bisher verwendet habe. Es ist leichtgewichtig, leistet außergewöhnlich gute Arbeit und bietet sogar noch mehr Funktionen als Elementor Pro.
WPBeginner Support
Danke, dass Sie Ihre Erfahrungen geteilt haben!
Admin
Jiří Vaněk
Ich habe DIVI und Elementor PRO ausprobiert. Von diesen beiden Page Buildern gefällt mir Elementor am besten. Es ist einfach, benutzerfreundlich und intuitiv. Ich bin nur ein wenig beunruhigt über die letzte Änderung der Preisliste, da Elementor deutlich teurer geworden ist.
Abubakar Musa Usman
Letztendlich hängt die beste Wahl von Ihren spezifischen Anforderungen ab, wie z. B. der Art der Website, die Sie erstellen, Ihren Designvorlieben und Ihrem Budget. Es ist ratsam, die Demos oder kostenlosen Versionen jeder Plattform auszuprobieren, um zu sehen, welche am besten zu Ihren Bedürfnissen passt, bevor Sie eine Entscheidung treffen.