Anlässlich des 10-jährigen Bestehens von WPBeginner habe ich mitgeteilt, dass unsere Hosting-Infrastruktur dank unseres Webhosting-Partners HostGator ein großes Upgrade erhalten hat.
Viele unserer Besucher haben sich gefragt, wie wir es geschafft haben, dass WPBeginner rasend schnell lädt. Ich bekam E-Mails, in denen ich nach den Details fragte.
Ja, WPBeginner lädt schneller als die meisten Generatoren für statische Websites und in einigen Fällen auch schneller als Google AMP Websites.
Und genau das wollen wir mit Ihnen teilen. Es geht nicht nur um das Recht zu prahlen, sondern darum, die genauen Techniken zu teilen, die wir verwendet haben, um WordPress zu seiner absoluten Höchstleistung zu bringen.
In diesem Artikel gebe ich Ihnen einen exklusiven Einblick hinter die Kulissen, wie wir WordPress optimiert haben, um schneller zu sein als statische Website-Generatoren und Headless-CMS-Plattformen.

Hinweis: Dieser Artikel ist ein wenig technischer als das, was wir normalerweise auf WPBeginner veröffentlichen. Für nicht-technische Benutzer empfehle ich unseren ultimativen Leitfaden zur Beschleunigung von WordPress.
Update: Wir verwenden die in diesem Artikel beschriebene Einrichtung nicht mehr. Stattdessen haben wir vollständig auf die von SiteGround verwaltete Google Cloud-Plattform umgestellt. Wir haben die gleichen Geschwindigkeitsergebnisse und haben sogar eine noch schnellere Backend-Leistung erreicht. Lesen Sie , warum wir zu SiteGround gewechselt haben.
Hintergrund
In letzter Zeit hat WordPress einen schlechten Ruf von “modernen” Entwicklern bekommen, die behaupten, WordPress sei langsam.
Diese Aussage wird in der Regel mit dem Hinweis ergänzt, man solle auf einen JAMstack-Generator für statische Websites wie GatsbyJS umsteigen. Andere in der Unternehmenswelt werden sagen, dass man auf ein Headless CMS wie Contentful umsteigen sollte.
Mehrere meiner sehr erfolgreichen Unternehmerfreunde begannen mich zu fragen, ob dies wahr sei.
Einige haben sogar mit der Migration zu einem Headless CMS begonnen, weil sie Fallstudien darüber gelesen haben, wie andere durch den Wechsel von WordPress zu statischen Website-Generatoren enorme Geschwindigkeitssteigerungen erzielt haben.
Das war für mich sehr frustrierend, weil ich wusste, dass sie Zehntausende von Dollar an Migrationskosten verschwendeten. Ganz zu schweigen von den endlosen Kosten für individuelle Anpassungen, die in Zukunft anfallen werden.
Also nahm ich es als Herausforderung, zu beweisen, dass eine große WordPress Website wie WPBeginner genauso schnell laden kann, wenn nicht sogar schneller als die meisten modernen statischen Website-Generatoren.
Nennen Sie mich ruhig altmodisch, aber letzten Endes ist eine statische Website nur eine Seite, die aus dem Cache geladen wird.
Ergebnisse
Bevor ich auf die genaue WordPress-Hosting-Infrastruktur, Server-Konfigurationen und Plugins eingehe, halte ich es für hilfreich, die Ergebnisse mitzuteilen.
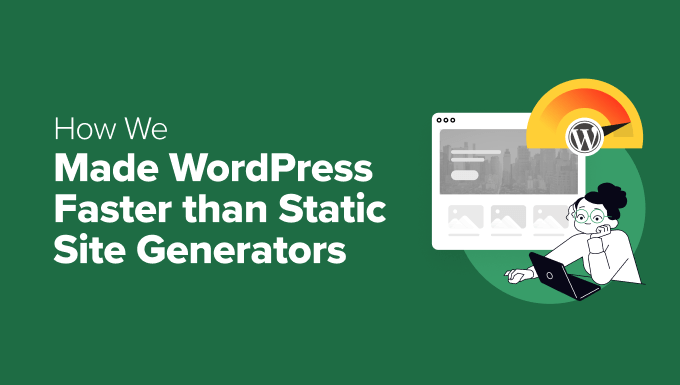
Hier sehen Sie, wie schnell die Homepage von WPBeginner von ihrem Server in Washington, DC, auf Pingdom geladen wird:

Abhängig von der Tageszeit und der Position, von der aus Sie prüfen, schwankt dieses Ergebnis zwischen 400 und 700 ms, was für eine Homepage ziemlich schnell ist.
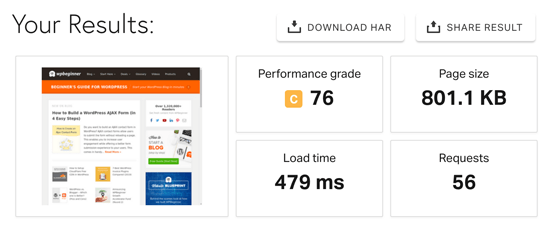
Hier ist ein Test, den ich für eine Seite mit einem einzelnen Beitrag durchgeführt habe, da sie größere Bilder und mehr Inhalt hat:

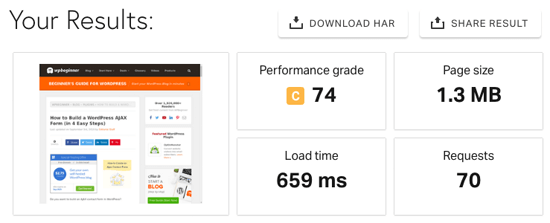
Wir haben auch eine perfekte Bewertung von “100” in Google Seite Geschwindigkeitstest für Desktop. Allerdings haben wir bei der mobilen Bewertung noch Verbesserungspotenzial.

Die obigen Ergebnisse beziehen sich auf zwischengespeicherte Seiten, also das, was unsere Besucher und Suchmaschinen-Bots erhalten, wenn sie unsere Website anzeigen. Die wahrgenommene Ladezeit von WPBeginner ist nahezu sofort (mehr dazu später).
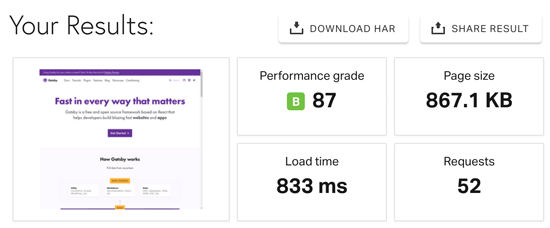
Zum Vergleich hier das Ergebnis eines Geschwindigkeitstests für die Homepage von Gatsby. Dies ist ein beliebter Generator für statische Websites, von dem viele Entwickler schwärmen:

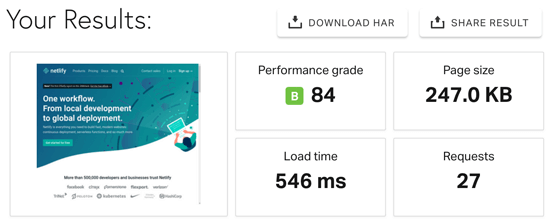
Hier ist das Ergebnis des Geschwindigkeitstests der Homepage von Netlify, einem beliebten Hosts für statische Websites, der von vielen Entwicklern empfohlen wird. Beachten Sie, dass sie nur halb so viele Anfragen haben und ihre Seite nur 30 % von WPBeginner groß ist, aber trotzdem langsamer lädt als unsere Homepage.

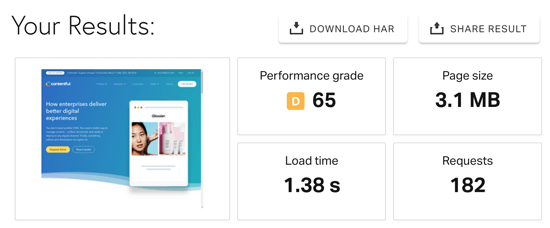
Die Geschwindigkeit der Homepage von Contentful, dem Headless CMS, mit dem “Unternehmen bessere digitale Erlebnisse liefern”, ist überhaupt nicht optimiert. Dies war die langsamste Website, die wir getestet haben.

Ich gebe diese Statistiken nicht weiter, um die anderen Rahmenwerke zu diskreditieren, sondern um die Perspektive zu vermitteln, dass nicht alle neuen Dinge so glänzend sind, wie sie scheinen.
WordPress kann mit einer geeigneten Hosting-Infrastruktur und Optimierungen genauso schnell sein wie jeder Generator für statische Websites. Darüber hinaus kommt keine andere Plattform auch nur annähernd an das Maß an Flexibilität heran, das WordPress Unternehmern durch sein großes Ökosystem an Plugins und Themes bietet.
WPBeginner Hosting Infrastruktur
Wenn es um die Geschwindigkeit einer Website geht, spielt nichts eine wichtigere Rolle als Ihre Webhosting-Infrastruktur.
Wie viele von Ihnen bereits wissen, bin ich seit 2007 Kunde bei HostGator. Den WPBeginner-Blog habe ich 2009 mit einem kleinen HostGator Shared Hosting Konto gestartet.
Als unsere Website wuchs, haben wir ein Upgrade auf ihre VPS-Hosts und dann auf dedizierte Server vorgenommen.
Im Laufe des letzten Jahrzehnts hatte ich die Gelegenheit, mit vielen ihrer Teammitglieder eng zusammenzuarbeiten, und sie sind zu einem erweiterten Teil der WPBeginner-Familie geworden.
Als ich also die Herausforderung annahm, WPBeginner schneller als statische Website-Generatoren zu machen, wandte ich mich an sie um Hilfe.
Ich teilte meine Vision mit ihrem Führungsteam, und sie boten mir an, mir beim Aufbau eines einzigartigen Enterprise Hosts für WPBeginner zu helfen.
Sie setzten die besten Techniker der Teams von Bluehost und HostGator ein, um eng mit mir zusammenzuarbeiten und WPBeginner rasend schnell zu machen.
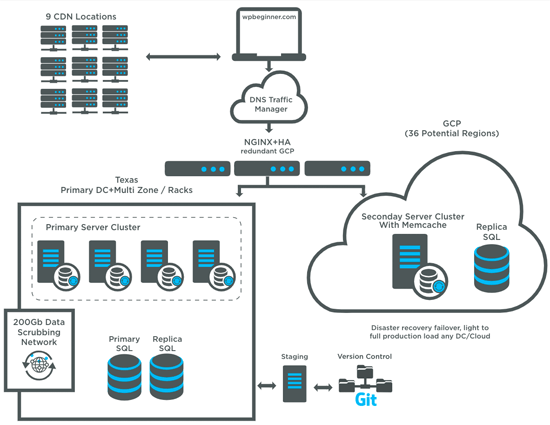
Hier ist ein Überblick darüber, wie das WPBeginner Hosting-Setup aussieht:

Wie Sie sehen können, handelt es sich um eine Einrichtung mit mehreren Servern, die über zwei geografische Regionen (Texas und Utah) verteilt sind. Es gibt insgesamt 9 Server, ohne die Load Balancer Cloud. Jeder Server ist ein Xeon-D-CPU mit 8 Kernen (16 Threads), 32 GB RAM und 2 x 1 TB SSD (RAID-Setup).
Wir verwenden die Cloud Load Balancing-Plattform von Google, um eine nahtlose automatische Skalierung und Lastverteilung weltweit zu ermöglichen.
Nachdem die Hardware eingerichtet und die Daten synchronisiert waren, arbeiteten die Teams von Bluehost und HostGator gemeinsam an der Optimierung der Server-Konfigurationen für WordPress. Ich hoffe, dass einige dieser Optimierungen bald in zukünftige WordPress Hosts einfließen werden ![]()
Zusammenfassung der Server-Konfiguration
Es ist sehr schwierig, die Server-Konfigurationen dieser komplexen Einrichtung in wenigen Absätzen zusammenzufassen, aber ich werde mein Bestes versuchen.
Wir verwenden Apache für unsere Webserver-Software, weil das Team damit besser vertraut ist. Ich werde nicht auf die Debatte zwischen NGINX und Apache eingehen.
Wir verwenden PHP 7.2 zusammen mit PHP-FPM-Pools, so dass wir eine hohe Anzahl von Prozessen und Anfragen verarbeiten können. Wenn Ihr Hosting-Unternehmen nicht PHP 7+ verwendet, dann verpassen Sie eine ernsthafte Geschwindigkeitsoptimierung.
Wir verwenden Opcode-Caching mit einem erweiterten Cache-Warmer, um sicherzustellen, dass kein Benutzer einen nicht gecachten Seitenaufruf erlebt.
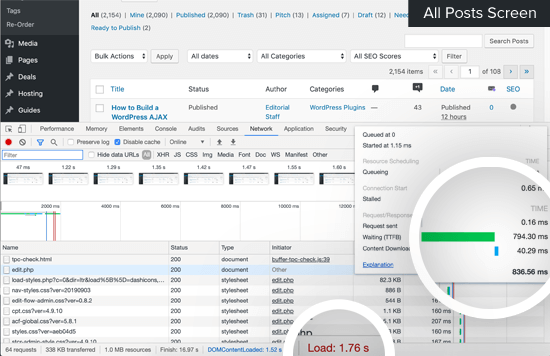
Wir verwenden auch einen Objekt-Cache mit Memcache, um die Antwortzeiten für nicht zwischengespeicherte Seitenaufrufe und andere API-Antwortzeiten im WordPress-Verwaltungsbereich für angemeldete Benutzer (unsere Autoren) zu verbessern. Hier ist ein Tab zur Netzwerkauslastung in der Ansicht “Alle Beiträge” im WordPress-Adminbereich:

Um es ins rechte Licht zu rücken: Unser Verwaltungsbereich ist jetzt 2 Mal schneller als vorher.
Für unseren Datenbank Server sind wir von MySQL auf MariaDB umgestiegen, ein Klon von MySQL, aber schneller und besser. Außerdem sind wir von HyperDB auf LudicrousDB umgestiegen, weil wir damit unsere Datenbankreplikation, die Ausfallsicherung und den Lastausgleich verbessern können.
Es gibt auch viele andere Konfigurationen, die uns bei der Leistung und Skalierbarkeit helfen, wie z. B. HTTP/2 und HSTS für eine schnellere Verbindung + Verschlüsselung, die Möglichkeit, zusätzliche Server in neuen Regionen aufzusetzen, falls das Rechenzentrum ausfällt, usw.
Ich habe das Gefühl, dass ich dem fantastischen Setup, das das Team aufgebaut hat, nicht gerecht werde, aber Sie sollten wissen, dass meine Hauptstärke im Marketing liegt. Ja, ich bin ein Blogger, der über WordPress schreibt, aber viele der technischen Optimierungen hier sind weit über meiner Gehaltsklasse.
Sie wurden von superschlauen Ingenieuren des Endurance-Teams erstellt, darunter David Collins (Chefarchitekt von Endurance / CTO von HostGator), Mike Hansen (WordPress-Kernentwickler) und andere, denen ich im Abschnitt “Credits” unten danken werde.
CDN, WAF und DNS
Neben dem Web-Hosting spielen auch Ihr DNS-Anbieter, Ihr Content Delivery Network (CDN) und Ihre Web Application Firewall (WAF) eine wichtige Rolle für die Geschwindigkeit Ihrer Website.
Ich habe sie zwar als drei verschiedene Dinge aufgeführt, aber viele Unternehmen bieten diese Lösungen jetzt in einem Paket an, wie Sucuri, Cloudflare, MaxCDN (jetzt StackPath CDN) usw.
Da ich ein Höchstmaß an Kontrolle und Risikostreuung anstrebe, wende ich mich an drei verschiedene Unternehmen, um jeden Teil effizient abzuwickeln.
WPBeginner DNS wird von DNS Made Easy (demselben Unternehmen wie Constellix) betrieben. Sie werden regelmäßig als die schnellsten DNS-Anbieter der Welt eingestuft. Der Vorteil von DNS Made Easy ist, dass ich den Datenverkehr global umleiten kann, wenn ein bestimmtes Datenzentrum meines CDN oder meiner WAF nicht ordnungsgemäß funktioniert, um maximale Betriebszeit zu gewährleisten.
Unser CDN wird von MaxCDN (jetzt StackPath CDN) betrieben. Sie ermöglichen es uns im Grunde, unsere statischen Assets (Bilder, CSS-Dateien und JavaScripts) von ihrem großen Netzwerk von Servern auf der ganzen Welt zu liefern.
Wir verwenden Sucuri als unsere Web Application Firewall. Neben der Kurzmitteilung von Angriffen fungieren sie auch als eine weitere CDN-Ebene, und ihre Gesamtleistung ist einfach erstaunlich. Ich glaube, sie haben die beste WordPress-Firewall-Lösung auf dem Markt.
Bei der Optimierung der Website-Geschwindigkeit kommt es auf jede Millisekunde an, die eingespart werden kann. Deshalb macht der Einsatz dieser Hosting-Anbieter in Kombination mit unserer neuen Webhosting-Infrastruktur einen großen Unterschied.
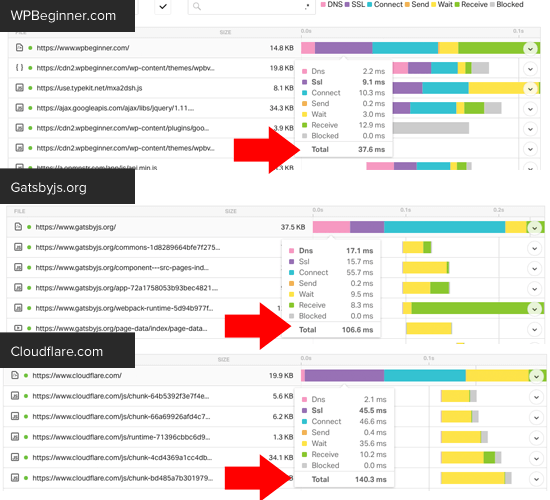
Zur Veranschaulichung sehen Sie hier die Wasserfallanalyse von WPBeginner.com vs. GatsbyJS.org vs. CloudFlare.com:

Beachten Sie, dass die DNS-Zeit, die SSL-Zeit, die Verbindungszeit und die Wartezeit von WPBeginner im Vergleich zu diesen anderen beliebten Websites erstklassig sind. Jede dieser Verbesserungen führt zu den besten Ergebnissen.
Instant.page, optimierte Bilder und andere bewährte Praktiken
Eines der Dinge, die Sie vielleicht schon bemerkt haben, ist die fast sofortige Ladezeit, wenn Sie Beiträge und Seiten von WPBeginner durchstöbern.
Abgesehen von der Kurzmitteilung, die ich oben erwähnt habe, umgehen wir die Latenz auch durch ein Skript namens instant.page, das Just-in-Time-Preloading verwendet.
Bevor ein Benutzer auf einen Link klickt, muss er seine Maus bei Mauszeigerkontakt über den Link bewegen. Wenn ein Benutzer 65 ms lang bei Mauszeigerkontakt verharrt hat (eine sehr kurze Zeitspanne), klickt einer von zwei Benutzern tatsächlich auf den Link.
Das SkriptInstant.page beginnt in diesem Moment mit dem Vorladen der Seite, so dass, wenn der Benutzer tatsächlich auf den Link klickt, ein Großteil der schweren Arbeit bereits erledigt ist. Dies führt dazu, dass das menschliche Gehirn die Ladezeit einer Website als nahezu sofort wahrnimmt.
Um Instant.page auf Ihrer Website zu aktivieren, können Sie einfach das Instant Page WordPress Plugin installieren und aktivieren.

Dieses Skript ist ziemlich toll. Ich empfehle dringend, die Website zu besuchen und auf den Button “Testen Sie Ihre Klickgeschwindigkeit” zu klicken, um zu sehen, wie es das Gehirn überlistet.
Update: Ich habe instant.page vorerst deaktiviert und werde das FlyingPages Plugin in naher Zukunft testen. Gijo Varghese teilte sein neues Plugin mit mir in der WPBeginner Engage Facebook Gruppe, und es scheint das Beste von instant.page und quicklink script zu kombinieren.
Bilder für das Web optimieren
Es werden zwar neue Bildformate wie webp entwickelt, aber wir verwenden sie noch nicht. Stattdessen bitten wir alle unsere Autoren, jedes Bild mit dem Tool TinyPNG zu optimieren.
Sie können die Bildkomprimierung auch mit Plugins wie Optimole oder EWWW Image Optimizer automatisieren.
Ich persönlich ziehe es jedoch vor, dass das Team dies manuell erledigt, damit wir keine großen Dateien auf den Server hochladen müssen.
Im Moment machen wir kein Lazy Loading für Bilder, aber ich plane, es in naher Zukunft hinzuzufügen, da Google nun Lazy Loading in Chrome 76 unterstützt.
Es gibt auch ein Ticket im WordPress-Kern, um diese Funktion auf allen Websites hinzuzufügen (ich hoffe wirklich, dass dies bald geschieht), damit ich kein individuelles Plugin schreiben muss.
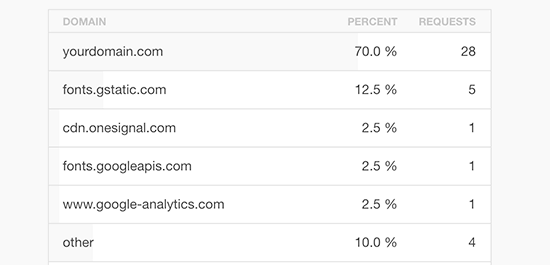
Begrenzung von HTTP Abfragen + Best Practices

Je nach den von Ihnen verwendeten WordPress Plugins fügen einige bei jedem Laden einer Seite zusätzliche CSS- und JavaScript-Dateien hinzu. Diese zusätzlichen HTTP-Anfragen können außer Kontrolle geraten, wenn Sie viele Plugins auf Ihrer Website haben.
Weitere Einzelheiten finden Sie unter der Frage , wie WordPress Plugins die Ladezeit Ihrer Website beeinflussen können.
Bevor Sie nun zu dem falschen Schluss kommen, dass zu viele WordPress Plugins schlecht sind, möchte ich Sie wissen lassen, dass auf der WPBeginner Website 62 aktive Plugins laufen.
Sie müssen CSS- und JavaScript-Dateien nach Möglichkeit zusammenfassen, um HTTP-Anfragen zu reduzieren. Einige WordPress Caching Plugins wie WP Rocket können dies automatisch mit ihrer Minification Funktion tun.
Sie können auch den Anweisungen in diesem Artikel folgen, um es manuell zu tun, was unser Team bei WPBeginner getan hat.
Abgesehen von den HTTP-Anfragen, die Plugins und Themes hinzufügen, sollten Sie auch auf andere Skripte von Drittanbietern achten, die Sie auf Ihrer Website hinzufügen, da jedes Skript die Geschwindigkeit Ihrer Website beeinträchtigt.
Wenn Sie zum Beispiel viele Werbeskripte oder Retargeting-Skripte einsetzen, verlangsamen diese Ihre Website. Vielleicht möchten Sie ein Werkzeug wie Google Tag Manager verwenden, um Skripte nur dann zu laden, wenn sie benötigt werden.
Wenn Sie eine werbefinanzierte Website wie TechCrunch oder TheNextWeb betreiben, können Sie nur sehr wenig dagegen tun, da das Entfernen von Werbung keine Option ist.
Glücklicherweise ist WPBeginner nicht auf Werbeskripte Dritter angewiesen, um Geld zu verdienen. Möchten Sie sehen, wie WPBeginner Geld verdient? Sehen Sie sich meinen Blog-Beitrag über die Einnahmen von WPBeginner an.
(Bisherige) Erfahrungen und meine abschließenden Überlegungen
Dies ist eine brandneue Hosting-Infrastruktur, und ich bin sicher, dass ich im Laufe der Zeit noch eine Menge lernen werde.
Bisher finde ich die Geschwindigkeitsverbesserungen sehr gut, denn sie haben uns geholfen, unsere SEO-Rankings zu verbessern, und unser Verwaltungsbereich ist viel schneller.
Mit dem neuen Multi-Server-Setup haben wir einen neuen Deployment-Workflow eingeführt, um WPBeginner an die übrigen Websites von Awesome Motive anzupassen.
Das bedeutet, dass wir jetzt über ein ordentliches Versionskontrollsystem verfügen und dass Maßnahmen ergriffen wurden, um mich davon abzuhalten, leichtsinnig zu sein (z. B. Hinzufügen von Plugins ohne ordnungsgemäße Tests, Aktualisieren von Plugins über das Dashboard ohne Tests usw.).
Diese Änderungen haben auch den Weg für mich geebnet, endlich aus der Entwicklung auszusteigen und die Zügel der WPBeginner Website an unser Entwicklerteam zu übergeben.
Ich habe mich jahrelang dagegen gewehrt, aber ich glaube, die Zeit ist gekommen, und ich muss sie einfach akzeptieren.
Die neue Einrichtung hat weder cPanel noch WHM, was mich praktisch nutzlos macht, da ich die Kommandozeile nicht mehr so gut beherrsche.
Bislang haben wir zwei wichtige Lektionen gelernt:
Erstens ist die Aktualisierung von WordPress aufgrund der Server-Synchronisierung/Replikation nicht ganz so einfach. Als wir mein persönliches Blog (SyedBalkhi.com) auf WordPress 5.2 upgegradet haben, wurden die Aktualisierungsdateien auf einem der Webknoten nicht richtig synchronisiert, und die Fehlersuche dauerte viel länger als erwartet. Wir arbeiten daran, einen besseren Build-/Testprozess für dieses Problem zu entwickeln.
Zweitens müssen wir die Kommunikation zwischen den Teams verbessern, denn wir hatten eine kleine Krise mit einer Fehlkonfiguration des Load Balancer, die zu einigen Ausfallzeiten führte. Zu allem Überfluss befand ich mich auf einem Transatlantikflug mit Turkish Airlines, und das WiFi funktionierte nicht.
Dank der schnellen Reaktion des Hosting-Teams konnte glücklicherweise alles geregelt werden, aber dies hat uns geholfen, mehrere neue Standardarbeitsanweisungen (SOPs) zu erstellen, um den Vorfall in Zukunft besser bewältigen zu können.
Insgesamt bin ich mit der Einrichtung sehr zufrieden, und ich weiß, dass einige der Caching-Konfigurationen/Optimierungen, die für WPBeginner vorgenommen wurden, zu einem Standardbestandteil der HostGator Cloud und Bluehost WordPress Hosting-Pläne werden.
Ich denke, es sollte selbstverständlich sein, dass Sie, wenn Sie nur eine Website, einen Blog oder ein Online-Geschäft starten, NICHT diese ausgefeilte Unternehmenseinrichtung benötigen.
Ich empfehle immer, dass Sie mit HostGator Shared oder Bluehost Shared Plänen klein anfangen, so wie ich es getan habe, und dann Ihre Hosting-Infrastruktur upgraden, wenn Ihr Unternehmen wächst.
Sie können viele der Optimierungen, die ich oben beschrieben habe, auf Ihre aktuellen WordPress-Hosting-Angebote anwenden.
Das Standardpaket von Bluehost beispielsweise enthält bereits ein integriertes Caching Plugin, das Sie verwenden können, und bietet standardmäßig auch PHP 7.
In Kombination mit einem CDN + WAF wie Sucuri können Sie Ihre Website erheblich beschleunigen.
Wenn Sie ein mittelständisches Unternehmen sind, das ein ähnliches Hosting-Setup wünscht, dann kontaktieren Sie mich bitte über unser Kontaktformular. Ich kann Ihnen helfen, die richtige Richtung einzuschlagen.
Besonderer Dank + Credits

Während ich in dem obigen Artikel die Marken HostGator und Bluehost in den höchsten Tönen gelobt habe, möchte ich mir einen Moment Zeit nehmen, um die einzelnen Personen zu würdigen, die hinter den Kulissen gearbeitet haben, um dies zu ermöglichen.
Zunächst möchte ich mich beim Endurance-Führungsteam Suhaib, Mitch, John Orlando, Mike Lillie und Brady Nord dafür bedanken, dass sie sich bereit erklärt haben, mir bei dieser Herausforderung zu helfen.
Ich möchte auch Mike Hansen, David Collins, Rick Radinger, Chris Miles, David Ryan, Jesse Cook, David Foster, Micah Wood, William Earnhardt, Robin Mendieta, Rod Johnson, Alfred Najem und anderen aus dem Rechenzentrumsteam dafür danken, dass sie die harte Arbeit geleistet und das Ganze möglich gemacht haben.
Ich möchte mich besonders bei Steven Job (Gründer von DNSMadeEasy) bedanken, der meine Fragen schnell beantwortete und mir half, einige Einstellungen besser zu verstehen. Außerdem möchte ich Tony Perez und Daniel Cid von Sucuri dafür danken, dass sie mir immer den Rücken freihalten.
Zu guter Letzt möchte ich Chris Christoff meine besondere Anerkennung aussprechen. Er ist der Mitbegründer von MonsterInsights, und er war so freundlich, mir bei einem Großteil der Tests und der Bereitstellung zu helfen.
Ich hoffe wirklich, dass Sie diese Fallstudie über die WPBeginner Hosting-Infrastruktur hilfreich fanden. Vielleicht möchten Sie auch unseren ultimativen Leitfaden zur Beschleunigung von WordPress lesen, der viel anfängerfreundlicher ist.
Bonus: Hier sind die besten WordPress Plugins und Werkzeuge, die ich für alle WordPress Websites empfehle. Vielleicht möchten Sie auch einen Blick auf WPBeginner’s Blueprint werfen, in dem die Plugins und Werkzeuge aufgelistet sind, die wir heute für den Betrieb der WPBeginner Website verwenden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I’ve always wondered what’s behind the speed of your site. I was expecting your own server and some improved caching environment, but I really didn’t expect such a tailor-made robust solution. It’s great that you let us see behind the scenes of how this website is built. And it’s also great that you’re showing the world that even WordPress with a really huge number of users can be incredibly fast, even if it also needs a fair amount of power. Thank you for sharing your knowledge and giving us the opportunity to see the infrastructure of your website and what exactly the whole server is running on. It’s a really interesting read.
WPBeginner Support
Glad we could share how we made our site as fast as it is
Admin
Onur
i m wondering why wpbeginner doesnt use wordpress.com
Is there any specific reason ?
please clarify me
WPBeginner Support
We use WordPress.org for our site, you can see the specifics on the two in our article below!
https://www.wpbeginner.com/beginners-guide/self-hosted-wordpress-org-vs-free-wordpress-com-infograph/
Admin
asantos
This article is unbelievable.
Thanks for sharing!
WPBeginner Support
You’re welcome, glad our guide was helpful
Admin
Cadu de Castro Alves
Amazing article! I love to see other perspective about WordPress optimization other than migrating to headless or other CMSs.
I personally don’t like homepage load speed comparisons especially for news/blogs websites because the homepage usually is not the most visited page.
So I’d love to see load speed performance of posts pages on different environments/platforms.
Thanks for sharing this!
WPBeginner Support
You’re welcome, glad you like our content
Admin
Joseph
Once again, wpbeginner came through. This article is one too much. This is awesome, I have to save this page and read it over again
WPBeginner Support
Thank you, glad our article was helpful
Admin
Chris
[blockquote]There’s also a ticket in WordPress core to add this feature on all sites (really hoping that this happens soon), so I don’t have to write a custom plugin.[/blockquote]
I wrote a simple function to cover that. Until lazy-loading makes it into core you can try it out. I’d like to hear your feedback if you do use it.
https://github.com/seezee/wp-lazy
Editorial Staff
Thanks Chris. Google also released theirs few hours after I published the post – https://wordpress.org/plugins/native-lazyload/
Admin
Jarret
I don’t really see where you made your site faster than a static site generator.
Sure, you spent time optimizing your own site to load as quick as possible, then compared it against the homepage of a static site generator domain which is more likely designed to display important content to a visitor than to load as quick as possible.
You should have configured a domain using each of the static generators, optimize it as you’ve done to your own site, slap a CDN in front of it and then compare that test data.
Editorial Staff
Our homepage content is dynamic and updates every day to show the visitors important content and new blog posts.
I compared headless CMS and other static generator homepages because you’d hope that those claiming performance boosts would practice what they preach
Admin
Mathukutty P V
My reply question to this thread https://www.facebook.com/wpbeginner/posts/10157550202524100?comment_id=10157552775709100 guided to this article. Great article. A few days back I removed shortpixel plugin and using online tinypng for compressing images. Just installed Flying pages for checking. Plan to change host, Godaddy to other. Had a chat with Bluehost India today, price is little higher than Godaddy, but they give free SSL, I don’t know it is only for a year or for ever free.
Editorial Staff
Bluehost offers SSL for free always. The free domain offer is for 1 year though.
Admin
Gijo Varghese
The developer of Flying Pages here. If you run into any issues, jut let me know
Jumedeen khan
Nice guideline sir but I have some doubts,
I think Nginx LEMP stack is fastest server setup for wordpress.
For cache, you can use opcache, file cache and fastcgi cache, no need any cache plugin, nginx cache more fast then plugin cache.
For CDN, Stackpath is not best for all world, it very slow in India, your site image loaded 2-3 seconds here.
For hosting, Hostgator not best than Google cloud, AWS, Digitalocean etc. cloud providers.
Thanks
Editorial Staff
Sure you can use NGINX cache without any plugin. We have that setup on WPForms and several of our other websites that different teams manage.
At the end of the day, it comes down to your level of comfort and familiarity.
Admin
The 'Staunch Investor
DANG!
This is very powerful. Your blog is more like Lambo now.
Congratulation sir
Editorial Staff
Thank you
Admin
Ahmad khan
I am looking forward to applying these steps on my newly purchased hosting on SiteGround for my blog Writer Feels where I write poems.
Editorial Staff
Ahmad, SiteGround also comes with a built-in caching plugin called SG Super Cache. You should enable that, and it will unlock a lot of optimizations. After that I recommend adding the Sucuri WAF + optimize all your images
Admin
Chip Williamson
Great post. I always manage to learn something from the WPbeginner posts I read! Thank you!
Editorial Staff
Thanks for the kind words Chip
Admin
Luke Cavanagh
Site performance is WebPageTest looks pretty good no max ages or expires set on a number of the assets being served by CDN. Cloudflare has way more PoPs than StackPath offers.
Editorial Staff
Yes Cloudflare does offer a lot of PoPs, but I have found StackPath to have better support. Also StackPath CDN is much cheaper ($10 per month for 1TB of bandwidth).
To get full value of Cloudflare, you have to be on their $200 per month plan ($2400 per year) whereas you can get Sucuri for $299 / year. We’re going a bit extra and adding the extra CDN layer from MaxCDN (StackPath) for an additional $10 per month.
Admin
Anne Hennegar
Nice write up.
Just curious about combining JS and CSS scripts since you were using http/2. I thought with http/2, you weren’t supposed to combine those files.
Editorial Staff
Yes with HTTP/2 you have faster file transport, but reducing queries is always a best practice.
Admin
Patrick
Great post Syed, very thorough post. I honestly feel like static WordPress and serverless WordPress is not a good solution for 90% of WordPress users. It is a fun buzzword right now but the headache associated with it just isn’t worth it. Either way your infrastructure and attention to detail is very impressive.
I saw you mentioned using a database server but didn’t see what database server you use to? What are your thoughts on using Amazon Aurora RDS 4 WordPress database hosting? Or google cloud?
Editorial Staff
Patrick, we’re using MariaDB on WPBeginner site. We chose to keep it simple, and it serves our needs for now.
On OptinMonster, the team is using a much more sophisticated database setup because they have billions of rows to handle.
Admin
Peter Cruckshank
I just want to say that Netlify is like the greatest thing to happen in web development of you’re hosting static sites or JAM stack sites. And yes you can get WP to have a quick load time, but look at the effort it takes!! And throwing money at the problem never hurts
If you split up you’re site with Gatsby on the front end and WP on the back end to can save A LOT of money on hosting
But you do make some good points with imagine optimization. An easy way to cut load time
Editorial Staff
I agree with you there Peter. There’s never a single right or wrong solution. I just wanted to share the perspective that’s not as popular these days since the cool thing is to talk about JAM stack which most SMB’s can’t implement.
But optimizing images, combining plugin requests with WP Rocket, adding Sucuri is easy enough to get progress
Admin
Bimal Raj Paudel
Whoah! What an amazing thing to read. Was waiting for this.
Wojciech Marusiak
Thanks for the article. I appreciate your results and sharing.
I do however must write my two cents. Your migration costs and further site/code maintenance arguments are 100% valid.
However, what you are using as a hosting (apache ha cluster, waf)is far from “normal” wordpress hosting 99% people use.
Secondly, jamstack is so popular because you can host your website for a fraction of any WP hosting, delivering better “out of the box” performance being many times cheaper.
Cheers
Wojciech
Editorial Staff
Thanks for your comment Wojciech. I agree that my enterprise setup is far from normal. However from my perspective, adding a WAF + optimizing images + reduce HTTP requests with WP Rocket is much more attainable for a small business owner than a JAM stack migration.
Admin
Mike
Can you please share how many unique monthly visitors this site gets?
Editorial Staff
Our site gets millions of pageviews per month
Admin
Mike
Very cool! I have built custom VPS configurations to handle that and it only required a $10 VPS I am really curious why such a complicated setup for a super static site that is so cache friendly?
I am really curious why such a complicated setup for a super static site that is so cache friendly?
Editorial Staff
I actually responded to this question in much details in the Advanced WordPress Facebook group thread – https://www.facebook.com/groups/advancedwp/permalink/2603396369722561/
Tareq Hasan
How much this setup costs for WP Beginner per month? Just asking
Editorial Staff
Tareq, a similar setup like this will cost in the thousands per month. It all depends on how many web nodes / db servers you spin up. Managed services will vary based on the company you choose. For example at OptinMonster our server costs are in the $XX,XXX / month.
For WPBeginner site, our hosting is sponsored by HostGator
Admin
Anthony
Interesting article and it’s certainly possible to speed up load times for WordPress sites and make them comparable to static sites. That said there is no real mention of costs here. Having a static site with someone like Netlify for a small site is probably going to be much cheaper. Not sure on enterprise level and larger websites but would image you’d still be better off.
Also while you show your desktop score on Google insights this page performs worse on mobile than the Gatsby home page. Arguably mobile speed is more important as that’s where bandwidth and processing speed is going to be the most limited.
Editorial Staff
Yes the costs of an enterprise setup like this for a large media site like ours will be in thousands per month depending on your needs and the provider you use.
For smaller sites, you can surely use Netlify, but it’s not easy for small business owners.
With regards to mobile, yes I did mention that in the article that we have room for improvement on mobile. A friend of mine shared this new plugin by Google that I’ll be adding on the site which will help boost our mobile score – https://wordpress.org/plugins/native-lazyload/
Admin
David
Does the instant.page plugin affect the page speed ratings with sites like google? It seems like it wouldn’t since there is no human clicking. So for that purpose, is it really an advantage to have one more script installed?
Editorial Staff
This doesn’t impact Google ratings however it improves the overall user experience. As much as I love Google rankings, I value our overall user experience more.
With that said, if you make your website faster you’ll likely see less abandonment overall
Admin
David
Thanks for the reply. That makes sense.
Unrelated, can you tell me what the wpbeginner logo is supposed to be? I keep staring and all I can see is a winking face wearing a gas mask.
Editorial Staff
Hey David,
The WPBeginner logo was my poor attempt of drawing a simplistic cartoon that looks like a beginner. I call him Blob.
It was basically 3 round shapes in Photoshop with a rotated Exclamation mark and tilted close parentheses
Cathy
Thank you for your article. But seriously Hostgator is the worse hosting service!
Editorial Staff
I think we will have to agree to disagree.
There are negative reviews of just about every web hosting company in the world. I put HostGator in my top 5 for small business hosting because of their track record and my personal experience
Admin
Arun Siradhana Gurjar
Here is the plugin for the same: Google just released it few minutes ago.
https://wordpress.org/plugins/native-lazyload/
Editorial Staff
Thanks for sharing the plugin Arjun. Another friend shared that with me on twitter as well. I have it in my list to try it
Admin
Caleb Weeks
Thanks for these insights, Syed, and for taking the time to so thoroughly share them! Who knows if some of the work you’ve done here may very well trickle into managed WordPress hosting for others in the community over time. Thanks, again!
Editorial Staff
Thanks Caleb. I know that some of the optimizations will definitely be trickling down
Admin
Parvez
Setup like your required thousands of dollars per month or more than that. On the other hand we could achieve nearly similar performance with breaking the bank or even free hosting like netlify.
Congratulations for the new site.
Editorial Staff
For large content sites, you’ll be paying thousands of dollars per month regardless. Several of my friends who’re running large blogs in their various industries all spend multiple thousands per month.
If you’re running a small site, then sure Netlify will work, but you really have to be a dev to use that.
My goal is to share that with proper caching + WAF + CDN + DNS tools, you can have a really fast website without having to give up the flexibility of WordPress.
Admin
Martin Lam
Well that is a very great enterprise setup and a worth reading one, and I hope that it ‘d come handy for me in the near future.
I have a question, since I’m a beginner and I have a simple setup with WordPress+SiteGround+Genesis Framework and obviously a theme by StudioPress.
My site already uses SG Cache plugin +Cloudfare CDN , I just wanted to know more about Genesis framework in terms of site speed and load time, if it has anything to do with it ?
Editorial Staff
Hey Martin,
We use Genesis on WPBeginner as well, but the framework alone won’t make your website fast. You still have to look at the additional HTTP queries and image sizes. You’re definitely on the right track with the tools you’re using
Admin