Unsere Leser fragen oft, wie wir WPBeginner so schnell laden lassen. Wir befolgen die Best Practices, aber die Verwaltung einer Website mit hohem Traffic hat uns ein paar zusätzliche Tricks für Spitzenleistung gelehrt.
Wir wissen, dass es stressig sein kann, wenn Google seine Metriken ändert, wie z. B. die Ersetzung von First Input Delay (FID) durch das neue Interaction to Next Paint (INP). Auf dem Laufenden zu bleiben, ist wichtig, um Ihre Website schnell und Ihr SEO stark zu halten.
In diesem Artikel enthüllen wir die genauen Strategien, die wir hier auf WPBeginner anwenden. Dies sind praktische Tipps, die jeder Website helfen können, unabhängig von ihrer Größe.
Im Folgenden führen wir Sie durch alles, von unserer Hosting-Plattform bis hin zu den spezifischen Tools, die uns einen Wettbewerbsvorteil verschaffen.

Hinweis: Dieser Artikel ist Teil unserer WPBeginner Insider-Serie, die das Fachwissen, die Tipps und die Tools teilt, die wir zum Wachstum unseres Unternehmens verwenden.
Hier ist eine kurze Übersicht über alle Themen, die wir in diesem Artikel besprechen werden:
- Warum ist die Seitenladezeit wichtig?
- Wie wir die Seitenladegeschwindigkeit auf WPBeginner verbessern
- Schnellere Hosting-Plattform
- CloudFlare DNS
- Leistungsoptimierung mit WP Rocket
- 4. JavaScript und CSS einreihen
- Entladen von Block-Editor-Stilen
- Verschiedene Leistungsverbesserungen
- FAQ zur Verbesserung der Seitenladezeit
- Zusätzliche Ressourcen & Nächste Schritte
Warum ist die Seitenladezeit wichtig?
Die Seitenladezeit gibt an, wie schnell Ihre Website angezeigt wird, wenn ein Benutzer auf einen Link dazu klickt.
Unser Ziel ist es, sicherzustellen, dass Benutzer die benötigten Informationen schnell erhalten. Eine schneller ladende Website macht Benutzer glücklich, da sie sofort die gesuchten Informationen erhalten können.
Auf der anderen Seite kann eine langsam ladende Website sie zum Verlassen zwingen. Das wollen wir auf all unseren Websites vermeiden. Benutzer werden eher zu Abonnenten oder Kunden, wenn sie länger auf Ihrer Website bleiben.
Benutzer verlassen (springen ab von) einer Website mit 36 % höherer Wahrscheinlichkeit, wenn sie 3 Sekunden zum Laden benötigt. Und sie verlassen Websites mit 90 % höherer Wahrscheinlichkeit, die 5 Sekunden oder länger zum Laden benötigen.
Source: ThinkWithGoogle
Hier sind einige weitere Gründe, warum die Ladezeit von Seiten so wichtig ist:
- Verbessert das Nutzerengagement: Eine schnell ladende Website hält Besucher bei Laune und ermöglicht ihnen den schnellen Zugriff auf Informationen. Benutzer, die mehr Zeit auf einer Website verbringen, geben eher Geld aus oder konvertieren.
- Verbessert das Suchmaschinenranking: Aufgrund einer besseren Benutzererfahrung bevorzugen Suchmaschinen schnell ladende Websites, indem sie diese höher einstufen.
- Entscheidend für mobile Nutzer: Geschwindigkeit ist besonders wichtig für das Surfen auf Mobilgeräten. Mobile Nutzer verlassen eine langsame Website doppelt so häufig wie Desktop-Nutzer.
- Schafft Vertrauen und Autorität: Eine schnell ladende Website wirkt zuverlässiger und professioneller, was Ihnen helfen kann, Benutzer davon zu überzeugen, bei Ihrem Unternehmen zu kaufen.
Zusammenfassend lässt sich sagen, dass die Ladezeit von Seiten die allgemeine Benutzererfahrung mit höherer Kundenzufriedenheit und stärkerem Engagement verbessert.
Wie wir die Seitenladegeschwindigkeit auf WPBeginner verbessern
Wir wenden alle Standard-Best-Practices aus unserem Handbuch zur WordPress-Performance- und Geschwindigkeitsoptimierung an.
Darüber hinaus haben wir einige zusätzliche Schritte unternommen, um die WordPress-Leistung auf WPBeginner weiter zu steigern.
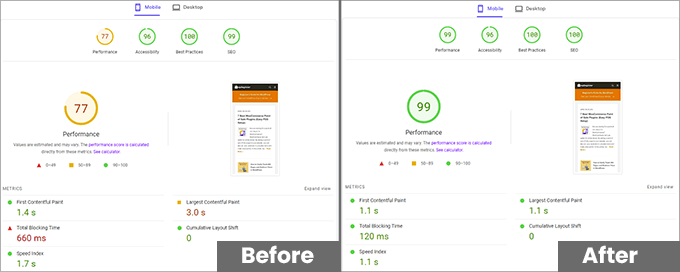
Hier ist ein aktueller Screenshot unserer Performance-Optimierung vor und nach den von uns implementierten Techniken.

Wenn Sie einen ähnlichen Test für Ihre Website durchführen und Ihre Google Core Web Vitals-Bewertung sehen möchten, verwenden Sie das PageSpeed Insights Tool.
Geben Sie einfach die zu testende URL ein und klicken Sie auf die Schaltfläche „Analysieren“.

Das Tool analysiert die Webseite einige Sekunden lang und zeigt Ihnen dann die Testergebnisse an.
Nun wollen wir uns die Schritte ansehen, die wir unternommen haben, um diese Leistungspunktzahl zu erreichen.
1. Schnellere Hosting-Plattform
Mit jahrelanger Erfahrung im Betrieb von WordPress-basierten Unternehmen haben wir gelernt, wie wichtig die Wahl des besten WordPress-Hostings ist.
Für kleine Websites können Sie mit einem der Top-Hosting-Unternehmen wie Bluehost oder Hostinger beginnen.
WPBeginner ist jedoch eine größere Website mit hohem Traffic-Aufkommen. Shared- oder VPS-Hosting-Pläne sind in diesem Umfang zu begrenzt.
Deshalb wird WPBeginner auf der Enterprise Cloud Infrastructure von SiteGround gehostet, die auf der Google Cloud Platform läuft.

Warum wir SiteGround nutzen
- Die unternehmensweite Hosting-Infrastruktur von SiteGround verfügt über mehrere Redundanzebenen, die eine maximale Verfügbarkeit gewährleisten.
- Es läuft auf der Google Cloud Platform, die mit Googles hochmodernem Netzwerk verbunden ist und so die schnellsten Geschwindigkeiten von allen Punkten weltweit gewährleistet.
- Es reduziert die Kosten und den Aufwand für die Verwaltung einzelner dedizierter Hosting-Server.
- Die hauseigenen Verbesserungen von SiteGround, wie Ultrafast PHP, schnelleres MySQL und Brotli-Kompression, sorgen für einen zusätzlichen Leistungsschub.
- Wir haben direkte Erfahrungen mit dem SiteGround-Supportteam. Die Expertise ihrer Ingenieure, die schnelleren Reaktionszeiten und die allgemeine Hilfsbereitschaft haben uns immer beeindruckt.
Weitere Details finden Sie in unserem Artikel darüber, warum WPBeginner zu SiteGround-Hosting gewechselt ist.
Derzeit bieten sie auch einen großzügigen Rabatt für WPBeginner-Nutzer mit einer kostenlosen Domain an. Es beginnt bei 2,99 $ pro Monat, was angesichts der Technologie und des gebotenen Service recht erschwinglich ist.
Der beste Teil ist, dass die Vorteile von SiteGround nicht auf Unternehmenskunden beschränkt sind. Alle SiteGround Shared Hosting-Konten werden ebenfalls auf der Google Cloud Platform gehostet.
2. CloudFlare DNS
In einem früheren WPBeginner Insider-Artikel haben wir unsere Fallstudie über den Wechsel von Sucuri zu Cloudflare geteilt.
Abgesehen von der Sicherheit verschafft die Verwendung von Cloudflare DNS WPBeginner einen erheblichen Leistungsvorteil.
Das DNS (Domain Name System) ist wie ein Telefonbuch für Websites.
Wenn Sie die Adresse einer Website in Ihren Browser eingeben oder auf einen Link klicken, sucht ein DNS-Dienst nach dem Domainnamen und leitet Ihre Website zur IP-Adresse dieser bestimmten Website weiter.
Normalerweise verwenden Websites die Nameserver ihres Hosting-Anbieters zur Verwaltung von DNS. Diese sind nicht so schnell wie Cloudflare, das die DNS-Auflösung am Netzwerkrand in seinen Rechenzentren in über 310 Städten weltweit ermöglicht.
Warum wir Cloudflare DNS verwenden
- Schnellste DNS-Auflösung: Das globale Netzwerk von Cloudflare ermöglicht die Auflösung von DNS am nächstgelegenen Standort zu jedem Benutzer.
- Integrierte Sicherheit: Da der gesamte Datenverkehr über Cloudflare DNS läuft, kann die Web Application Firewall (WAF) DDoS-Angriffe, Spam, unnötige Bots, SQL-Injections, Hacking-Versuche und mehr schnell abwehren und blockieren.
- CDN-Bereitstellung – Ihr Netzwerk speichert statische Assets automatisch im Cache und liefert sie über ihr globales Netzwerk aus, wodurch Websites schneller geladen werden. Und da dies auf DNS-Ebene geschieht, benötigen Sie keine separaten Subdomains für CDN-Assets.
Wir verwenden den Enterprise-Plan, aber Cloudflare bietet kostenloses CDN und DNS für kleinere Websites, was im Wesentlichen dasselbe tut, aber mit weniger Funktionen.
3. Leistungsoptimierung mit WP Rocket
Für weitere Leistungsoptimierungen verwenden wir WP Rocket, eines der besten WordPress-Performance-Plugins auf dem Markt. Unter anderem kümmert es sich um das Caching, was bedeutet, dass Kopien Ihrer Website gespeichert werden, damit Seiten für wiederkehrende Besucher schneller geladen werden.

Was uns an WP Rocket am besten gefällt, ist, dass es das umfassendste WordPress-Plugin zur Leistungsoptimierung ist, sodass wir nur ein Werkzeug benötigen, um viele verschiedene Aufgaben zu erledigen.
Warum wir WP Rocket verwenden
- Cache-Vorabladung – Normalerweise wartet ein Cache-Plugin, bis ein Benutzer eine Seite besucht, um eine Cache-Kopie davon zu erstellen. WP Rocket hält Ihren Cache automatisch bereit, was einen großen Unterschied bei der Ladezeit von Seiten macht.
- Browser-Caching – Das Speichern statischer Assets wie Bilder, JavaScript und CSS im Browser-Cache bedeutet schnellere Ladezeiten bei nachfolgenden Seitenaufrufen.
- Dateiooptimierung – WP Rocket hilft Ihnen, statische Dateien wie JavaScript und Stylesheets zu minimieren und deren Auslieferung zu optimieren. Das Verkleinern dieser Dateien reduziert die gesamte Seitenladezeit erheblich.
Wir haben unsere detaillierten Erfahrungen mit diesem Plugin in unserem WP Rocket Testbericht mit Vor- und Nachteilen geteilt.
Welche Einstellungen verwenden wir in WP Rocket?
Wir haben die folgenden WP Rocket-Einstellungen aktiviert:
- Vollständiges Seiten-Caching
- Dateimanalyse (Minifizieren von JS- und CSS-Dateien und Ausliefern kritischer CSS-Dateien)
- JavaScript verzögert (verzögert das Laden von JS, was hilft, das Render-Blocking-Problem zu beheben)
- Lazy Loading von Bildern und Mediendateien
Benötigen Sie Hilfe bei der Verwendung dieser Einstellungen auf Ihrer Website? Wir haben eine Schritt-für-Schritt-Anleitung zur Einrichtung von WP Rocket, um die besten Ergebnisse zu erzielen.
4. JavaScript und CSS einreihen
Wir optimieren die Auslieferung von JavaScript- und CSS-Dateien mit WP Rocket, stellen aber zunächst sicher, dass unsere Website nur die JavaScript- und CSS-Dateien lädt, die für eine bestimmte Seite benötigt werden.
Der beste Weg, dies zu handhaben, ist die Verwendung von hochwertigen Themes und Plugins, die den WordPress-Codierungsstandards folgen. Diese Tools sind so konzipiert, dass sie Skripte nur dann laden, wenn sie tatsächlich benötigt werden.
Ein Entwickler kann jedoch manchmal ein Skript auf Ihrer gesamten Website laden, um sicherzustellen, dass eine Funktion korrekt funktioniert. Bei WPBeginner entfernt unser Entwicklungsteam diese unnötigen Skripte manuell und fügt sie dann nur auf den Seiten hinzu, auf denen sie benötigt werden.
⚠️Hinweis: Dies ist eine fortgeschrittene Technik für Benutzer mit Programmierkenntnissen. Der Versuch, Ihre Theme-Dateien ohne Erfahrung zu ändern, kann Ihre Website beschädigen oder andere Probleme verursachen.
Eine viel sicherere und einfachere Möglichkeit, PHP-Snippets wie die unten aufgeführten hinzuzufügen, ist die Verwendung des kostenlosen WPCode Plugins. Es ermöglicht Ihnen, benutzerdefinierten Code hinzuzufügen und zu verwalten, ohne die Dateien Ihres Themes zu bearbeiten, was Fehler verhindert. Mehr erfahren Sie in unserem vollständigen WPCode-Testbericht.
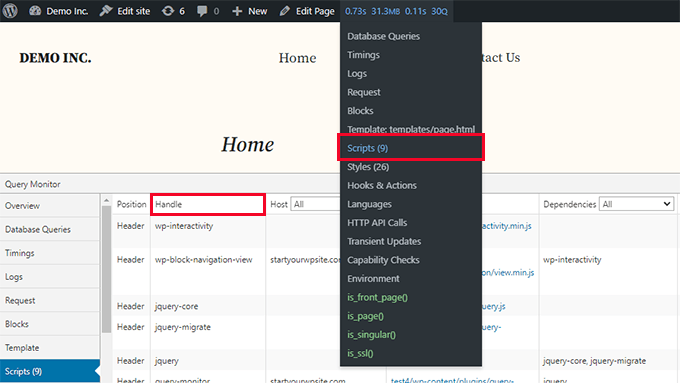
Wenn Sie den Code lieber manuell hinzufügen möchten, müssen Sie zuerst die unnötigen Skripte finden. Der einfachste Weg ist die Verwendung des Plugins Query Monitor.

Es werden Ihnen alle JavaScript- und CSS-Dateien angezeigt, die auf einer Seite geladen werden, sodass Sie herausfinden können, welche davon unnötig sind. Um ein Skript zu entfernen, benötigen Sie dessen Handle aus Query Monitor. Dann können Sie den folgenden Code verwenden:
function prefix_remove_scripts() {
if ( is_front_page() ) {
wp_dequeue_script( 'plugin-script-handle' );
}
}
add_action( 'wp_print_scripts', 'prefix_remove_scripts', 100 );
Ähnlich können Sie den folgenden Code verwenden, um ein unnötiges Stylesheet zu entfernen:
/**
* Remove unnecessary stylesheets
*/
function prefix_remove_styles() {
if ( is_front_page() ) {
wp_dequeue_style( 'stylesheet-handle' );
}
}
add_action( 'wp_enqueue_scripts', 'prefix_remove_styles', 100 );
Weitere Details finden Sie in unserem Tutorial zum richtigen Hinzufügen von JavaScript und CSS in WordPress.
5. Entladen von Block-Editor-Stilen
Wir verwenden den Standard- WordPress Block-Editor auf WPBeginner. Er ist extrem schnell, und das Kern-WordPress-Entwicklungsteam investiert viel Zeit und Ressourcen in die Verbesserung seiner Leistung.

Um die Leistung weiter zu steigern, entladen wir einige Block-Editor-Stile, die wir auf WPBeginner nicht verwenden.
Dies reduziert die DOM-Größe und beschleunigt die Verarbeitung der angeforderten Seite durch Browser.
In der Browserterminologie ist das DOM wie die Karte von Elementen und Unterelementen auf einer Seite (Überschriften, Text, Bilder, Stylesheets, Skripte usw.)
Ein größerer DOM bedeutet, dass der Browser etwas mehr Zeit für die Verarbeitung benötigt. Ein kleinerer DOM wird schnell verarbeitet.
Der Leistungsgewinn hierbei ist jedoch nicht sehr groß, und wir würden ihn für die meisten Benutzer mit kleineren WordPress-Websites nicht empfehlen.
6. Sonstige Leistungsverbesserungen
Abgesehen von den oben genannten Tipps haben wir auch Best Practices implementiert, um bessere Seitenladegeschwindigkeiten zu gewährleisten.
Hier sind einige davon, die Sie einfach auf Ihrer Website implementieren können:
- Optimierte Bilder – Unser Team stellt sicher, dass die Screenshots, Bilder und Medien, die wir hochladen, hochgradig optimiert sind, um die Dateigröße zu reduzieren. Sehen Sie sich unseren Leitfaden an, wie Sie Bilder für WordPress optimieren.
- Cron-Jobs optimieren – Cron-Jobs sind geplante WordPress-Aufgaben, die im Hintergrund laufen, um nach Updates zu suchen, geplante Beiträge zu veröffentlichen usw. WordPress-Plugins können auch eigene Hintergrundprozesse hinzufügen. Die Optimierung von Cron-Jobs reduziert die Serverlast und verbessert die Leistung.
- Reduzieren Sie externe HTTP-Anfragen – Einige Plugins und Tools, die Sie verwenden, müssen möglicherweise Dateien von externen Domains laden. Zu viele dieser Anfragen können die Seitenladezeit erhöhen. Um dies zu beheben, können Sie unser Tutorial zum Deaktivieren von CSS-Dateien und JavaScript Ihrer Plugins lesen.
Sie können unserem vollständigen WordPress-Leitfaden für Geschwindigkeit und Leistung für eine detailliertere Anleitung dieser Methoden und anderer Strategien zur Verbesserung Ihrer Seitenladezeit folgen.
FAQ zur Verbesserung der Seitenladezeit
Wir verstehen, dass Sie möglicherweise noch Fragen dazu haben, wie Sie Ihre Website schneller laden lassen können. Hier sind Antworten auf einige der häufigsten Fragen, die wir erhalten.
Was ist eine gute Seitenladegeschwindigkeit für eine Website?
Ein gutes Ziel ist es, Ihre Seiten in unter 2 Sekunden laden zu lassen. Je schneller Ihre Website ist, desto besser ist es sowohl für Ihre Besucher als auch für Ihr Suchmaschinenranking.
Wie kann ich die Geschwindigkeit meiner Website testen?
Sie können kostenlose Online-Tools wie Google PageSpeed Insights verwenden, um Ihre Website zu testen. Geben Sie einfach die URL Ihrer Website ein, und das Tool liefert Ihnen einen detaillierten Leistungsbericht und Vorschläge zur Verbesserung.
Muss ich ein Entwickler sein, um meine Website schneller zu machen?
Überhaupt nicht. Viele der effektivsten Strategien, wie die Wahl eines qualitativ hochwertigen Hostings, die Verwendung eines Caching-Plugins wie WP Rocket und die Optimierung von Bildern, erfordern keine Programmierkenntnisse.
Welcher dieser Tipps bringt den größten Leistungsschub?
Ihr WordPress-Hosting ist die Grundlage für die Geschwindigkeit Ihrer Website. Ein schneller und zuverlässiger Hoster wie SiteGround hat von Anfang an den größten Einfluss auf Ihre Leistung.
Zusätzliche Ressourcen & Nächste Schritte
Wir hoffen, dass dieser Einblick in unsere Leistungsstrategie Ihnen einen klaren Weg aufzeigt, um Ihre eigene Website schneller zu machen. Die von uns geteilten Tipps können die Benutzererfahrung und das SEO für jede Website verbessern.
Wenn Sie mehr erfahren möchten, finden Sie hier einige zusätzliche Anleitungen, die hilfreich sein könnten:
- Der ultimative Leitfaden zur Steigerung von WordPress-Geschwindigkeit & Leistung
- So bereiten Sie Ihre WordPress-Site auf ein Ereignis mit hohem Traffic vor
- Die besten WordPress-Caching-Plugins, um Ihre Website zu beschleunigen
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Dennis Muthomi
Ihre CloudFlare DNS-Tipps sind super hilfreich.
Wenn ich einen coolen Tipp hinzufügen darf, der für meine Kunden großartig funktioniert hat: Versuchen Sie, WebP-Bilder mit JPEG-Fallback zu verwenden. Ich habe gesehen, dass dies die Bildgrößen um 25-30 % im Vergleich zur normalen JPEG-Optimierung reduziert. Die Qualität bleibt auch gleich!
Ich stimme Ihren WP Rocket-Einstellungen vollkommen zu, insbesondere dem verzögerten Laden von JavaScript – es hat alles verändert. Es ist großartig zu sehen, dass diese Tricks auf Enterprise-Niveau auch für kleinere Websites so gut funktionieren. Danke fürs Teilen!
Olaf
Ich besuche diese Seiten gelegentlich und war immer wieder überrascht, dass Sie trotz über zwei Millionen monatlichen Besuchern immer noch eine solche Geschwindigkeit aufrechterhalten können. Und laut der Anzeige gibt es mehr als 2.000 Artikel im Blog. Das ist wirklich beeindruckend und es ist klar, dass jemand viel über das gesamte Konzept der Website nachgedacht hat. WordPress selbst ist ein großartiges System, aber manchmal kann es etwas schwierig sein, es schnell und reaktionsschnell zu halten. Es ist interessant zu sehen, wie das Team hinter dieser Website diese Herausforderung angeht. Aber es funktioniert wunderbar für Sie, meine Herren.
Moinuddin Waheed
Ich wollte schon immer die Wissenschaft hinter der schnellen Ladezeit von wpbeginner für die Website wissen.
Es fühlt sich an wie reines HTML und CSS ohne jegliche Belastung durch andere Stacks in Bezug auf die Geschwindigkeit dieser Website.
Aber selbst nach der Verwendung von WordPress und so vielen Plugins ist diese Geschwindigkeit ein Beweis dafür, dass auch WordPress-Websites die schnellsten sind.
Ich kann der Tatsache, die besten Hosting-Anbieter zu nutzen, CDN und ein gutes Caching-Plugin zu verwenden, nur zustimmen.
Vielen Dank für die Einblicke in das Mantra der schnellen Geschwindigkeit von wpbeginner.
Jiří Vaněk
Vielen Dank, dass Sie uns die Gelegenheit geben, hinter die Kulissen zu blicken, wie Sie Ihre Website optimieren. Es ist sehr interessant zu sehen, wie Profis das machen. Ich benutze auch CDN CloudFlare und WP Rocket für Caching. Ihr Artikel hat mich beruhigt, dass ich die richtigen Entscheidungen getroffen habe. Ich konnte auch die Auswirkungen auf die Leistung spüren, obwohl ich meinen eigenen Hochleistungsserver habe (kein Shared Hosting). Die Arbeit mit JavaScript und CSS ist für mich immer noch ein großes Unbekanntes, daher bin ich froh, dass Sie erklärt haben, wie Sie damit umgehen, da ich in diesem Bereich absolut keine Erfahrung habe und hauptsächlich mit den Einstellungen von Cache-Plugins experimentiert und deren Effektivität gemessen habe. Dieser Artikel hat mir geholfen, es besser zu verstehen.
Dayo Olobayo
Ich bin froh, dass Sie die Notwendigkeit eines umfassenden Ansatzes für die Seitenladezeit betont haben. Ich habe versucht, verschiedene Plugins und Caching-Systeme zu verwenden, aber nichts schien einen signifikanten Unterschied zu machen, bis ich mit der Optimierung meiner Datenbank- und Serverleistung begann. Es ist entscheidend, alle Aspekte der Geschwindigkeitsoptimierung anzugehen, um echte Ergebnisse zu erzielen.