Meiner Erfahrung nach hängt der Erfolg einer Website oft davon ab, wie die Nutzer mit Funktionen wie Formularen umgehen. Ein interaktives Formular kann der Schlüssel zu mehr Konversionen sein.
Als Mitbegründer des beliebtesten WordPress-Formularerstellers hatte ich die Gelegenheit, Feedback von Tausenden von Kunden zu erhalten. Sie haben von verbesserten Konversionen mit interaktiven Formularen berichtet, die ihr Publikum ansprechen.
In diesem Artikel werde ich sechs einfache Tipps für die Erstellung interaktiver Formulare in WordPress geben. Diese Strategien wurden getestet und haben gezeigt, dass sie Leads, Konversionen und Verkäufe steigern.
Dies ist ein Gastbeitrag von Jared Atchison, Mitbegründer von WPForms, dem besten WordPress Form Builder Plugin. Dies ist eine Expertenkolumne, in der wir einen WordPress-Experten einladen, seine Erfahrungen mit unseren Lesern zu teilen.

Ich werde in diesem Beitrag einige verschiedene Themen behandeln, und Sie können die nachstehenden Links verwenden, um zu den einzelnen Abschnitten zu springen:
Warum sollten WordPress-Formulare interaktiver sein?
Als Geschäftsinhaber und Webentwickler habe ich aus erster Hand erfahren, wie ein gut gestaltetes Formular die Konversionen auf einer WordPress-Website steigern kann.
Denken Sie darüber nach. Wenn sich ein Formular wie eine Unterhaltung und nicht wie eine lästige Pflicht anfühlt, sind die Leute eher geneigt, dabei zu bleiben und es auszufüllen.
Dabei geht es nicht nur um das Hinzufügen von “Schnickschnack” und “Schnickschnack”. Es geht darum, das Erlebnis für Ihre Nutzer reibungsloser und ansprechender zu gestalten.
Eine kürzlich durchgeführte Studie ergab, dass über 66,6 % der Nutzer, die ein Formular ausfüllen, es erfolgreich abschicken. (Quelle: Zuko Analytics).
Wenn Sie Ihre Formulare einfacher und interaktiver gestalten, können Sie ihnen den Einstieg erleichtern.
In Anlehnung an die Strategien von Marketingexperten habe ich diesen Ansatz in meinen Unternehmen mit unglaublichem Erfolg getestet.
Hier werde ich diese Tipps weitergeben, damit Sie sie auf Ihrer WordPress-Website umsetzen können.
1. Konversationsformen verwenden
Das Ausfüllen von Formularen macht den Nutzern im Allgemeinen nichts aus, solange es nicht mühsam ist und sich nicht wie eine lästige Pflicht anfühlt.
Anstatt Kunden mit banalen Aufgaben zu belasten, ziehe ich es vor, Gespräche zu führen, die Verbindungen schaffen.
Formulare, die wie ein Gespräch ablaufen, vermitteln den Nutzern den Eindruck, dass sie direkt mit Ihrem Unternehmen interagieren.
Aufgrund ihres Designs sind sie ästhetisch ansprechend, lassen sich leichter ausfüllen und vermitteln einen sympathischeren Eindruck von Ihrem Unternehmen.

Warum empfehle ich konversationelle Formulare?
- Sie sorgen für einen Gesprächsfluss, der ein ansprechendes Nutzererlebnis bietet und zu mehr Konversionen führt.
- Die mehrstufige interaktive Benutzeroberfläche gliedert das Formular in kleinere Schritte und vermeidet die Mühsal herkömmlicher Formulare.
- Der dialogorientierte Charakter dieser Formulare führt zu durchdachten und präzisen Antworten der Nutzer.
- Mit den meisten modernen Formularerstellern können Sie eine separate URL für das Dialogformular erstellen. So können Sie Nutzer direkt von Ihren Social-Media- und E-Mail-Marketing-Kampagnen auf die Formularseite leiten.
Ich empfehle die Verwendung von konversationellen Formularen für längere Formulare (mit mehr als vier Feldern), Online-Antragsformulare, Kundenumfragen und Feedback-Formulare.
Brauchen Sie Hilfe beim Einrichten? WPBeginner hat eine Schritt-für-Schritt-Anleitung zur Erstellung von Konversationsformularen in WordPress.
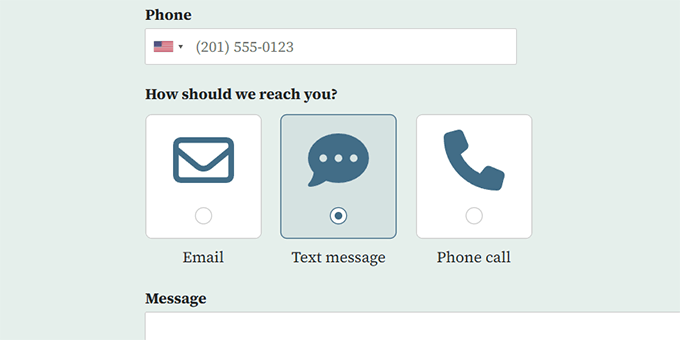
2. Bild- und Symbolfelder hinzufügen
Bilder und Icons sind viel ansprechender als reiner Text. Vermarkter verwenden sie überall in Artikeln, E-Mails, sozialen Medien und Printmedien.
Warum sollten Sie sie nicht auch in Ihren Formularen verwenden?
Als Mitbegründer eines Formularerstellungs-Plugins für WordPress habe ich festgestellt, dass Bild- und Symbolfelder zu den von meinen Kunden und anderen Vermarktern am häufigsten gewünschten Funktionen gehören.
Das Hinzufügen von Bildern und Symbolen zu Multiple-Choice-Feldern verwandelt Ihr Formular sofort in ein interaktives visuelles Erlebnis für Benutzer.

Warum empfehle ich Bild- und Symbolfelder?
- Höhere Konversionsraten – Bilder und Symbole können Ihr Formular sofort in ein interaktives visuelles Erlebnis verwandeln, was zu mehr Konversionen führt.
- Leicht verständlich – Bilder und Symbole können Ihre Formulare leichter verständlich machen, auch für internationale Nutzer, die eine andere Sprache als den Inhalt Ihrer Website sprechen.
- Ästhetisch ansprechend – Sie sehen besser aus, benötigen weniger Platz und sind leichter auszuwählen (insbesondere auf mobilen Geräten).
Ich empfehle Ihnen dringend, sie nach Möglichkeit für Multiple-Choice-Felder zu verwenden. Sie eignen sich sehr gut für Quizze, Online-Umfragen und Abstimmungen.
Die meisten modernen WordPress-Formularersteller unterstützen diese Funktion, darunter WPForms, Formidable Forms und andere.
Hier ist ein Tutorial über das Hinzufügen von Bildauswahlen zu WordPress-Formularen für weitere Details.
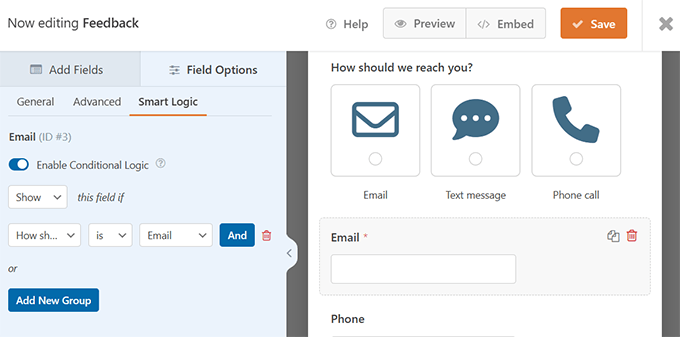
3. Bedingte Logik verwenden
Ihre Formulare müssen nicht statisch sein. Mit bedingter Logik können Sie das Verhalten des Formulars je nach Interaktion des Benutzers ändern.
Meiner Erfahrung nach sind Formulare, die sich je nach Benutzerinteraktion ändern, statischen Formularen überlegen.
Wenn Sie z. B. ein Formular für Kundenfeedback erstellen, können Sie nach der Telefonnummer des Nutzers fragen, wenn dieser Sie per Telefon kontaktieren möchte.

Wenn Sie eine Kundenumfrage durchführen, können Sie ein Formularfeld anzeigen, das auf den Eingaben des Benutzers in einem früheren Formularfeld basiert.
Warum empfehle ich die Verwendung der bedingten Logik?
- Schlankere Formulare – Sie können die Anzahl der Felder mit Hilfe von bedingter Logik reduzieren und das Ausfüllen Ihrer Formulare einfacher und schneller gestalten.
- Erhöhte Relevanz – Ihr Formular kann sich an die Eingaben des Benutzers anpassen und bietet so ein personalisiertes Erlebnis für die Benutzer.
- Effiziente Datenerfassung – Anstatt unnötige Daten zu sammeln, können Sie nur die benötigten Daten erfassen. Das macht es Ihnen auch leichter, diese Daten auf aussagekräftigere Weise zu verarbeiten, die für die einzelnen Nutzer relevant sind.
Es ist eine gute Idee, Ihre Formulare zu überprüfen und den Einsatz von bedingter Logik zu erwägen, um sie zu verbessern und die Konversionsrate zu erhöhen. Es lohnt sich auch, einen Blick auf diese Sammlung der besten Plugins für bedingte Logik für WordPress zu werfen, um weitere Ideen zu erhalten.
4. Rich-Media-Inhalte hinzufügen
Das Hinzufügen von Rich Media zu Ihren Formularen ist ebenfalls eine gute Idee, um sie interaktiver und hilfreicher zu machen.
Diese Rich Media können Bilder, Videos, Audio und mehr sein. Ich persönlich hatte großen Erfolg mit Videos direkt vor den Formularfeldern.
Ein Erklärvideo kurz vor dem Formularfeld trägt zur Steigerung der Konversionsrate bei. Wie mein Freund John in seinem Artikel über die Anatomie einer hochkonvertierenden Landing Page schreibt:
96 % der Menschen geben an, dass sie sich Erklärvideos ansehen, und Studien zeigen, dass das Hinzufügen eines Videos zu einer Landing Page die Konversionsrate im Durchschnitt um 86 % erhöht.
John Turner – Gründer von SeedProd
Das Gleiche gilt auch für Ihre Formulare.
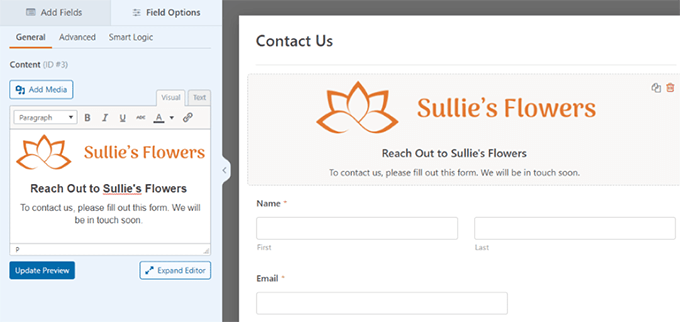
Sie können ein Inhaltsfeld zu Ihrem Formular hinzufügen. Damit können Sie Multimedia-Inhalte wie Rich Text, Überschriften, Logos, Bilder und Videos einfügen.

Warum empfehle ich die Verwendung von Rich-Media-Inhalten?
- Nutzer überzeugen – Mit Multimedia-Inhalten können Sie Nutzer überzeugen, indem Sie ihnen die Vorteile erklären, ohne dass sie das Formular oder die Seite verlassen.
- Verbesserte Nutzererfahrung – Sie können einige Fragen der Nutzer sofort beantworten, was die Nutzererfahrung verbessert und zu mehr Konversionen führt.
- Ästhetisch ansprechend – Bilder und Text können das Gesamtbild des Formulars verbessern. Sie können Ihr Markenlogo verwenden, Empfehlungsschreiben und soziale Beweise hinzufügen und Fotos verwenden, um die Gesichter der Menschen hinter Ihrem Unternehmen zu zeigen.
Wenn Sie das Gefühl haben, dass in Ihrem Formular etwas fehlt, empfehle ich, Rich-Media-Elemente hinzuzufügen, um diese Lücke zu schließen.
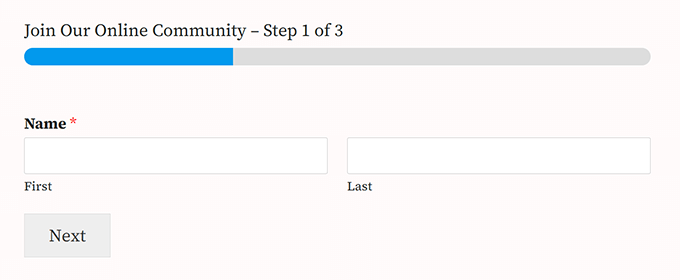
5. Leadformulare verwenden
Lead-Formulare sind hochgradig optimiert und darauf ausgelegt, mehr Leads zu erfassen. Ähnlich wie dialogorientierte Formulare erlauben diese mehrstufigen Formulare den Nutzern, ein Feld nach dem anderen zu beantworten, was zu einem reibungsloseren Ablauf führt.
Laut einer Studie von HubSpot verwenden nur 40 % der Vermarkter mehrstufige Formulare, aber ihre Konversionsrate ist 86 % höher. Es lohnt sich also, sie auf Ihrer Unternehmenswebsite zu verwenden.
Ich habe hervorragende Ergebnisse mit Lead-Formularen erzielt, insbesondere wenn sie für Content-Upgrades oder ähnliche Anreize verwendet werden.

Warum empfehle ich die Verwendung von Lead-Formularen?
- Optimiert für die Lead-Generierung – Diese Formulare im Gesprächsstil sind für die Lead-Generierung optimiert und verbessern nach Ansicht von Marketingexperten nachweislich die Konversionsrate.
- Formulare, die sich abheben – Im Gegensatz zu anderen Formularen zur Lead-Generierung werden sie nicht überstrapaziert. Ihr Gesprächsfluss bietet den Nutzern eine neue interaktive Erfahrung, die nicht wie ein E-Mail-Erfassungsformular anfühlt.
- Fortschrittsbalken – Die Wahrscheinlichkeit, ein Formular auszufüllen, ist größer, wenn die Benutzer genau sehen, wie viele Schritte sie noch vor sich haben. Bieten Sie ihnen einen Anreiz, und sie werden es wahrscheinlich auch tun.
Sie können einen Formularersteller wie WPForms verwenden, um diese Formulare zu erstellen. Sie können auch mehrstufige Formulare mit beliebter Lead Generation Software wie OptinMonster oder Thrive Leads erstellen.
Da wir über die Generierung von Leads sprechen, empfehle ich auch einen Blick auf die WPBeginner Insider-Tipps zum Aufbau einer E-Mail-Liste zu werfen. Es ist das eigentliche Playbook, das WPBeginner mit unglaublichen Ergebnissen verwendet.
6. Formulare in Popups öffnen
Es gibt ein bekanntes psychologisches Phänomen, das sich Vermarkter zunutze machen, den so genannten “endowed progress effect”.
Sie besagt, dass Menschen eher bereit sind, eine Aufgabe zu erledigen, wenn sie glauben, dass sie dabei einen gewissen Fortschritt gemacht oder sie begonnen haben.
Deshalb können Formulare, die nach der Interaktion der Nutzer mit einem Element (z. B. einer Schaltfläche oder einem Banner) auf Ihrer Website erscheinen, sehr effektiv sein.

Warum empfehle ich Formular-Popups?
- Benutzerinteraktion erforderlich – Das Öffnen von Formularen in einem Popup erfordert, dass die Benutzer mit Ihrer Website interagieren, was bedeutet, dass sie sich bereits für Ihr Angebot interessieren und mit größerer Wahrscheinlichkeit konvertieren.
- Weniger Ablenkungen – Ihr Formular ist gut versteckt, und Sie können den verfügbaren Website-Bereich nutzen, um andere Überzeugungstechniken in Ihrem Website-Text, -Layout und -Design einzusetzen.
- Verringerung der Absprungrate – Die Benutzer verlassen die angezeigte Seite nicht und können nach dem Absenden des Formulars weiter surfen.
Ich weiß, dass sich viele von Ihnen fragen, ob Popups nicht ein bisschen lästig sind. Und Sie haben Recht. Das können sie sein, aber nur, wenn sie falsch eingesetzt werden.
Hier finden Sie einige Beispiele dafür, wie die größten Marken der Welt Popups einsetzen. Achten Sie darauf, wie viele dieser Popups zur Anzeige von Formularen verwendet werden (Hinweis: Die meisten haben Formulare).
Bonus-Ressourcen für WordPress-Formulare
Hier sind einige zusätzliche Tipps, die ich als sehr nützlich empfunden habe, um bessere Ergebnisse mit Ihren WordPress-Formularen zu erzielen:
- Verfolgen Sie die Formularumwandlungen – Stellen Sie sicher, dass Sie die Formularumwandlungen verfolgen, um herauszufinden, wie sich Ihre Änderungen auf die Erfolgsquote ausgewirkt haben.
- A/B-Tests – Versuchen Sie A/B-Split-Tests, um mit verschiedenen Formulartypen zu experimentieren und den Gewinner mit den meisten Konversionen zu finden.
- Nachverfolgung von Marketingdaten – Jede Website generiert eine Vielzahl von Daten auf der Grundlage von Benutzerinteraktionen auf Ihrer Website. Die Nachverfolgung dieser Daten hilft Ihnen, fundierte Entscheidungen zu treffen, um Reibungsverluste zu verringern, die Customer Journey zu verbessern und Ihr Geschäft auszubauen.
Ich hoffe, diese Tipps haben Ihnen geholfen, interaktive Formulare in WordPress zu erstellen, um die Konversionsrate zu erhöhen. Vielleicht möchten Sie auch über den Einsatz von KI zur Steigerung Ihres Marketings oder die Nutzung von FOMO zur Steigerung der Konversionen lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.