Wir freuen uns, Ihnen heute die neuesten Funktionen der neuen WordPress-Version 6.6 vorstellen zu können.
Diese Version ist vollgepackt mit bahnbrechenden Funktionen, die die Website-Bearbeitung schneller, stressfreier und einfacher machen.
Der Block- und Website-Editor wurde deutlich verbessert, mit besseren Anzeigen der Daten und einem einheitlicheren Bearbeitungsablauf.
Designer finden in WordPress 6.6 auch aufregende neue Funktionen, wie Optionen zum Mischen und Anpassen von Stilvariationen und den neuen Raster-Block zum Erstellen komplizierter Layouts.
Bereit zum Entdecken? Werfen wir einen Blick auf die Neuerungen in WordPress 6.6 und entdecken wir all die spannenden neuen Funktionen!

Hinweis: Bevor wir loslegen, hier eine kurze Erinnerung: Wenn Sie kein verwaltetes WordPress-Hosting nutzen, müssen Sie die Aktualisierung manuell durchführen.
Keine Sorge, wir haben einen detaillierten Leitfaden für Sie, wie Sie WordPress sicher aktualisieren können.
Wichtig: Vergessen Sie bitte nicht, ein vollständiges WordPress-Backup zu erstellen, bevor Sie auf die neue Version aktualisieren.
Schauen wir uns nun an, was Sie in WordPress 6.6 nach dem Update finden werden. Hier ist eine kurze Liste der wichtigsten Funktionen, die wir erkunden werden:
- Better Data Views in Site Editor
- Section Styles for Themes
- Mix and Match Style Variations
- Rollback Auto-Update Upon Error
- The New Grid Block
- Overrides in Synced Patterns
- Enhanced Pattern Management for Classic Themes
- New Keyboard Shortcut to Group Blocks Quickly
- Using Negative Margins
- React 19 and JSX Transform Support
- Other Under-The-Hood Changes
Bessere Anzeigen von Daten im Website-Editor
WordPress 6.6 verbessert die Datenaufrufe im Website-Editor erheblich und macht ihn intuitiver und benutzerfreundlicher.
Ziel ist es, den Benutzern die Navigation im Editor der Website zu erleichtern und ihnen das Auffinden und Verwalten ihrer Vorlagen, Template-Teile, Seiten und Stile zu erleichtern.

Dieses Update rationalisiert den Bearbeitungsprozess und ermöglicht es Benutzern, zusammenhängende und optisch ansprechende Websites zu erstellen. Die verbesserten Datenaufrufe unterstützen auch eine bessere Organisation und Berechtigungen, was die Verwaltung von Websites effizienter macht.
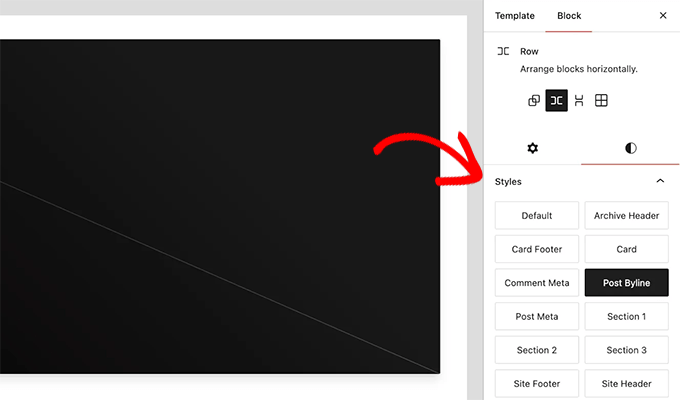
Abschnitte Stile für Themes
WordPress 6.6 führt die Abschnittsstile ein, die den Benutzern eine größere Design-Flexibilität bieten, indem sie verschiedene Abschnitte ihrer Website mit unterschiedlichen Stilen versehen können.
Mit dieser Funktion können Entwickler von Themes abschnittsspezifische Stile in der Datei theme.json definieren, die Optionen wie einzigartige Farbpaletten, Typografie und Layoutanpassungen für einzelne Abschnitte bieten.

Abschnittsstile helfen dabei, visuell ansprechende und zusammenhängende Designs zu erstellen. Sie erleichtern es, das gewünschte Erscheinungsbild für verschiedene Teile Ihrer Website zu erreichen, ohne die globalen Stileinstellungen zu beeinflussen.
Hinweis: Dies ist eine Funktion des WordPress-Themes, und Ihr aktuelles Theme hat möglicherweise noch keine Abschnitte zur Verfügung.
Stilvariationen mischen und anpassen
WordPress 6.6 verbessert Ihre Möglichkeiten, Stilvariationen zu mischen und anzupassen, erheblich und bietet erweiterte Optionen für das Design ohne zusätzliche Einrichtung.
Ihre Block-Themes können jetzt Farbpaletten und Typografiestile aus ihren Variationen übernehmen, wodurch mehr kreative Möglichkeiten aktiviert werden.

Diese Erweiterungen ermöglichen eine breite Palette von Designs direkt aus der Box heraus und verbessern mühelos das Erscheinungsbild Ihrer Website.
Zusätzlich können Entwickler von Themes Abschnittsstile einführen, so dass Benutzer unabhängig von den globalen Einstellungen verschiedene Stile für bestimmte Abschnitte wählen können.

Diese Funktion ist in die Datei theme.json integriert, die jetzt die Definition von Farbpaletten und Typografiestilen für verschiedene Typen von Themes unterstützt.
Entwickler können Blockstile programmatisch registrieren, was eine detaillierte Anpassung und Anwendung von Stilen in verschiedenen Abschnitten der Website aktiviert.
Rollback Auto-Update bei Fehler
WordPress 6.6 führt eine mit Spannung erwartete Funktion ein: automatisches Rollback für Plugin-Updates. Das bedeutet, dass WordPress automatisch zu seiner vorherigen stabilen Version zurückkehrt, wenn ein Auto-Update Ihre Website beschädigt.
Diese Funktion erhöht die Stabilität und Sicherheit der Website, da die Benutzer automatische Aktualisierungen aktivieren können, ohne Ausfallzeiten oder Funktionsprobleme befürchten zu müssen. Der Rollback-Prozess ist nahtlos und sorgt dafür, dass Ihre Website weiterhin reibungslos funktioniert.
WordPress benachrichtigt Benutzer per E-Mail, wenn eine automatische Aktualisierung fehlgeschlagen ist. Wenn auf einer Website der Debug-Modus mit Fehlerprotokollierung aktiviert ist, wird das Ereignis auch im Fehlerprotokoll gespeichert.
Der neue Raster-Block
WordPress ermöglicht bereits die einfache Erstellung von Raster-Layouts mit Blöcken wie Group, Column und Table. Diese Blöcke bieten jedoch nur eine begrenzte Kontrolle, und die Layouts können auf mobilen Geräten zusammenbrechen.
WordPress 6.6 führt den neuen Grid-Block ein, der die Darstellung beliebiger Blöcke in einem Raster-Layout aktiviert.

Jeder Block in diesem Layout wird zu einem Raster-Element, so dass Sie die Mindestspaltenbreite anpassen und sowohl dem gesamten Raster als auch den einzelnen Elementen ein Styling zuweisen können.
Darüber hinaus können Sie das Raster-Layout auf “Manuell” einstellen und Elemente über die Spalten ziehen, um individuelle Layouts zu erstellen.

Überschreibungen in synchronisierten Vorlagen
WordPress 6.6 erlaubt es, synchronisierte Vorlagen zu überschreiben, was eine größere Flexibilität bei der Verwaltung des Designs Ihrer Website ermöglicht.
Zuvor wirkten sich Änderungen an synchronisierten Blockvorlagen auf alle Instanzen dieser Vorlagen auf Ihrer Website aus. Mit diesem Update können Sie bestimmte Elemente innerhalb einer Vorlage individuell anpassen, ohne das Gesamtdesign zu verändern.
Zum Beispiel können Sie jetzt den Text oder das Bild in einer Vorlage auf einer Seite ändern, ohne dass sich dies auf andere Seiten auswirkt, die dieselbe Vorlage verwenden.
Diese Funktion ermöglicht eine dynamischere und maßgeschneiderte Verwaltung von Inhalten, so dass Sie bei Bedarf eine einheitliche und individuelle Anpassung vornehmen können.
Ändern Sie einfach Ihre Vorlage und suchen Sie den Block, der bearbeitet werden soll. Gehen Sie dann zu den Blockeinstellungen, erweitern Sie den Tab “Erweitert” und klicken Sie auf den Button “Überschreibungen aktivieren”.

Daraufhin wird ein Popup-Fenster angezeigt, in dem Sie der Überschreibung einen Namen geben können.
Wenn Sie z. B. den Text der Buttons editierbar machen wollen, können Sie Ihre Überschreibung ‘Button label’ nennen.

Klicken Sie auf “Aktivieren” und speichern Sie Ihre Vorlage.
Jetzt können Sie bestimmte Bereiche einzelner Blöcke innerhalb Ihrer synchronisierten Vorlage bearbeiten, ohne dass sich dies auf alle Instanzen der Vorlage auswirkt.
Verbesserte Vorlagenverwaltung für klassische Themes
Eine der neuen Funktionen in WordPress 6.6 ist die verbesserte Verwaltung von Vorlagen für klassische Themes, die es einfacher macht, Vorlagen zu organisieren und individuell anzupassen.
Benutzer können auf die aktualisierte Benutzeroberfläche zugreifen, indem sie auf die Seite Design ” Vorlagen navigieren.

Es bietet eine intuitivere Möglichkeit, Vorlagen zu verwalten und zu bearbeiten, um die Konsistenz des Designs auf der gesamten Website zu verbessern.
Diese Verbesserungen rationalisieren den Prozess, ob sie nun bestehende Designs pflegen oder neue erstellen. Insgesamt wird es dadurch einfacher, bei der Verwendung klassischer Themes ein einheitliches Erscheinungsbild beizubehalten.

Neuer Tastaturkurzbefehl zum schnellen Gruppieren von Blöcken
Ein neues Tastaturkürzel in WordPress 6.6 verbessert die Bearbeitungseffizienz, indem es Benutzern ermöglicht, mehrere Blöcke schnell zu gruppieren.
Wählen Sie einfach die gewünschten Blöcke aus und drücken Sie STRG + G unter Windows oder Befehl + G unter MacOS.
Diese Verknüpfung vereinfacht die Organisation von Inhalten, so dass komplexe Layouts effizient erstellt werden können.

Diese Funktion ist besonders vorteilhaft für Benutzer, die häufig mit mehreren Blöcken arbeiten, da sie Zeit spart und die Arbeitsabläufe verbessert.
Verwendung negativer Außenabstände
WordPress 6.6 führt die Möglichkeit ein, negative Außenabstände festzulegen, was eine präzise Kontrolle über das Layout-Design ermöglicht. Diese Funktion ist besonders nützlich für die Feinabstimmung der Abstände und der Positionierung von Elementen auf Ihrer Website.
Um ihn zu verwenden, gehen Sie einfach zu den Außenabständen eines Blocks und geben Sie manuell einen negativen Wert ein.

Negative Außenabstände sind besonders nützlich, um Überlappungseffekte zu erstellen oder Elemente näher aneinander zu rücken, ohne komplexes CSS zu verwenden.
Unterstützung von React 19 und JSX Transform
Die React-Bibliothek von JavaScript ist eine der Programmiersprachen, die im Kern von WordPress verwendet werden. Mit dieser Version wird die React-Bibliothek auf React 19 aktualisiert, wodurch WordPress einen erheblichen Leistungsschub erhält.
Außerdem wird es mit JSX Transform ausgeliefert, was den Kodierungsprozess vereinfacht und die Notwendigkeit beseitigt, React am Anfang von JSX-Dateien zu importieren.
JSX ist eine Syntaxerweiterung für JavaScript, die es Entwicklern ermöglicht, HTML-ähnlichen Code in JavaScript zu schreiben. Dies erleichtert das Erstellen und Verwalten von UI-Komponenten, was zu einem saubereren und besser wartbaren Code führt.
Andere Änderungen unter der Haube
Jede WordPress-Version enthält viele Verbesserungen und Erweiterungen für Entwickler. Auch unter der Haube werden Änderungen vorgenommen, um Leistung, Zugänglichkeit und Sicherheit zu verbessern.
Hier sind einige dieser Änderungen für Entwickler und unter der Haube in WordPress 6.6.
- WordPress 6.6 verbessert die Leistung, indem es das Deaktivieren von Autoload für große Optionen in der Options-API ermöglicht.(Details)
- Verbesserungen bei der Internationalisierung (i18n): Verbesserte Übersetzungsunterstützung und Lokalisierungswerkzeuge.(Details)
- Entwickler von Themes können jetzt Standard Schriftgrößen in theme.json festlegen(#58409)
- Einzelne Inhaltstypen können jetzt die Funktion der automatischen Speicherung deaktivieren(#41172)
- Verbessertes träges Laden für oEmbeds(#58773)
Wir hoffen, dass dieser Artikel Ihnen einen Einblick in die neuen Funktionen von WordPress 6.6 gegeben hat. Während Sie verschiedene Bereiche Ihrer WordPress-Website erkunden, sollten Sie vielleicht auch einen WordPress-Sicherheitscheck durchführen oder diese Tipps zur Verbesserung der Geschwindigkeit und Leistung von WordPress lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.