WordPress 6.3 ist als zweite große WordPress-Version des Jahres 2023 veröffentlicht worden.
Diese neue WordPress-Version enthält mehrere wichtige Updates, neue Funktionen, Verbesserungen und Fehlerbehebungen, die WordPress noch leistungsfähiger und nützlicher machen.
In diesem Artikel zeigen wir, was in WordPress 6.3 neu ist und welche Funktionen Sie nach dem Update ausprobieren sollten.

Hinweis: Bei WordPress 6.3 handelt es sich um eine größere Version. Wenn Sie nicht über einen verwalteten WordPress-Hosting-Service verfügen, müssen Sie das Update manuell einleiten. Folgen Sie unserem Leitfaden zur sicheren Aktualisierung von WordPress für Anweisungen.
Wichtig! Vergessen Sie nicht, vor dem Update ein vollständiges WordPress-Backup zu erstellen.
Im Folgenden finden Sie eine Übersicht über die Neuerungen in WordPress 6.3
- New Site Editor Navigation
- Improved Pattern Management
- Edit Pages in The Site Editor
- Manage Navigation Menus in The Site Editor
- Easily Switch Theme Styles in The Site Editor
- Preview Themes in The Site Editor
- Style Revisions to Easily Undo Changes
- Introducing the New Command Palette Tool
- Two New Blocks in The Block Editor
- Better Padding and Margin Tools
- Select Aspect Ratio for Your Images
- Improved Top Toolbar
- Cover Block with Layout and Color Options
- Link Control Enhancement in WordPress 6.3
- Under The Hood Changes
Neue Site-Editor-Navigation
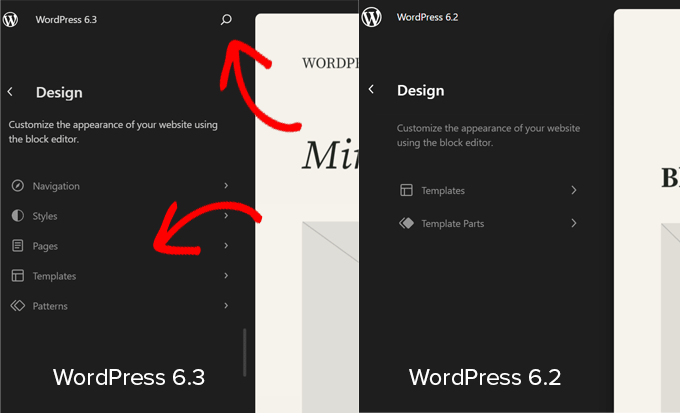
WordPress 6.3 führt eine ausgefeiltere Navigation für den Website-Editor ein.
In der linken Spalte werden nun Navigation, Stile, Seiten, Vorlagen und Muster angezeigt. Die Benutzer können von hier aus leicht den Abschnitt finden, den sie bearbeiten möchten.

Die neue Navigationsschnittstelle enthält eine Suchschaltfläche am oberen Rand. Wenn Sie darauf klicken, wird die neue Befehlspalette angezeigt (mehr dazu später).
Sie werden auch feststellen, dass die Vorlagenteile nicht zu den Hauptnavigationspunkten gehören. Das liegt daran, dass sie unter die Muster verschoben wurden.
Verbesserte Verwaltung von Mustern
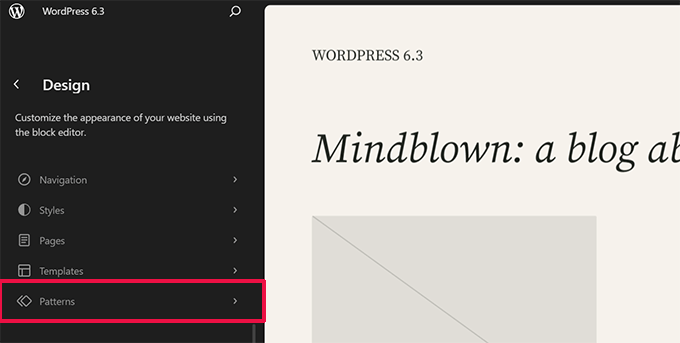
WordPress 6.3 bietet jetzt eine verbesserte Musterverwaltung im Site-Editor. Angefangen bei der Site-Editor-Navigation, die jetzt Muster als eines der Hauptnavigationsobjekte enthält.

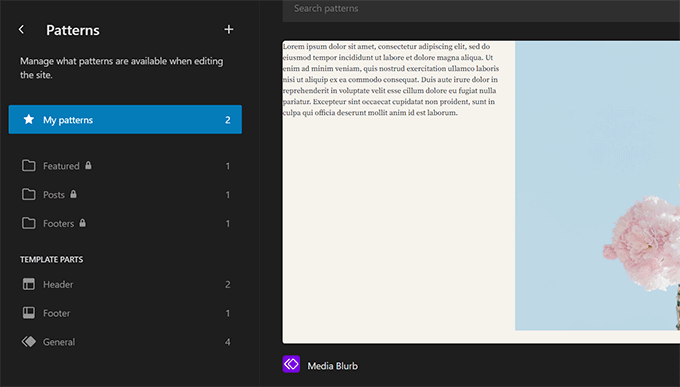
Wenn Sie auf Patterns klicken, werden synchronisierte und unsynchronisierte Patterns zusammen mit Vorlageteilen angezeigt.
Wiederverwendbare Blöcke heißen jetzt Synced Patterns. Sie finden Ihre wiederverwendbaren Blöcke auf der Registerkarte “Meine Muster”. Diese können auf Ihrer gesamten Website verwendet werden, und eine Änderung wirkt sich auf alle Stellen aus, an denen das Muster verwendet wird.
Unsynchronisierte Muster sind solche, die überall verwendet werden können, und ihre Änderung hat keine Auswirkungen auf das ursprüngliche Muster.

Sie können auch auf die Schaltfläche Hinzufügen (+) klicken, um ein neues Muster oder Vorlagenteil zu erstellen.
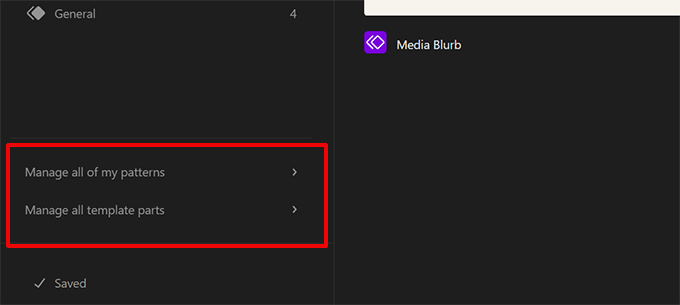
Unten in der Navigationsspalte finden Sie Links zur Verwaltung all Ihrer Muster und Vorlagenteile.

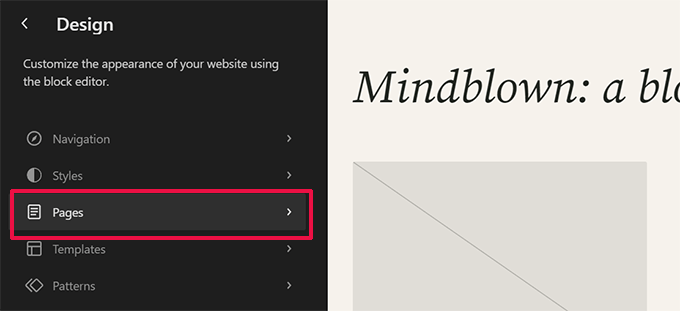
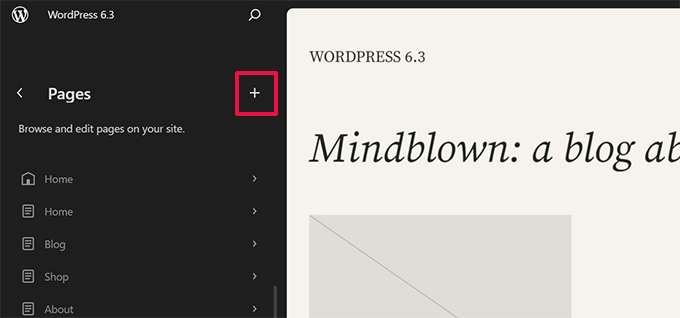
Seiten im Site-Editor bearbeiten
Viele Leute, die von anderen Webplattformen kommen, möchten vielleicht eine Seite hinzufügen oder bearbeiten, wenn sie ihre Website bearbeiten.
WordPress 6.3 macht das Erstellen und Bearbeiten von Seiten direkt aus dem Site-Editor heraus einfach.

Klicken Sie einfach auf das Menü Seiten in der Editor-Navigation, und Sie erhalten eine Liste Ihrer Seiten.
Sie können auf eine Seite klicken, um sie zu bearbeiten, oder auf die Schaltfläche Hinzufügen (+) klicken, um einen neuen Seitenentwurf zu erstellen.

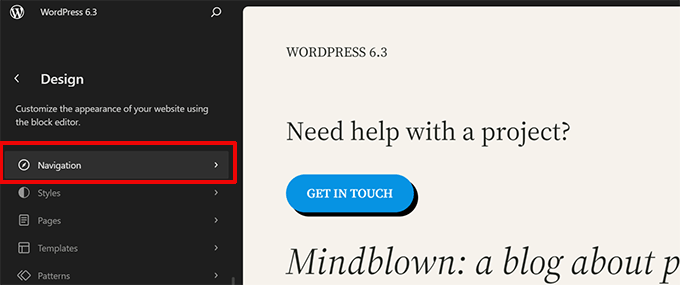
Verwalten von Navigationsmenüs im Site-Editor
WordPress 6.3 führt auch eine neue Möglichkeit zur Verwaltung von Navigationsmenüs innerhalb des Site-Editors ein.
Zuvor mussten die Nutzer einen Navigationsblock hinzufügen und ihn dann bearbeiten. Jetzt können Benutzer Menüs erstellen, bearbeiten und verwalten, indem sie auf die Registerkarte “Navigation” im Website-Editor klicken.

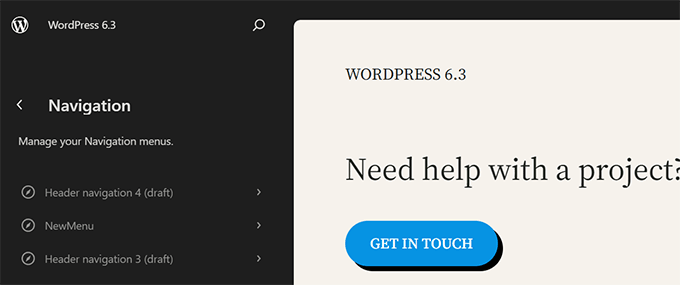
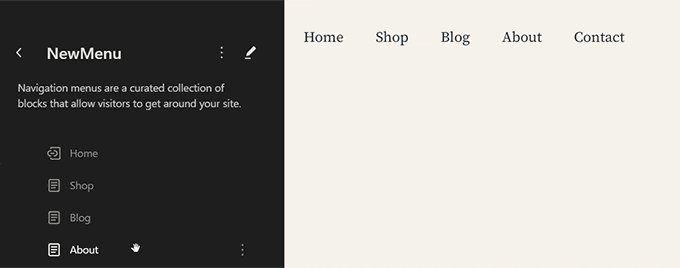
Hier sehen Sie alle Navigationsmenüs, die Sie auf Ihrer Website erstellt haben.
Um ein Menü zu bearbeiten, klicken Sie darauf, um es im Site-Editor zu öffnen.

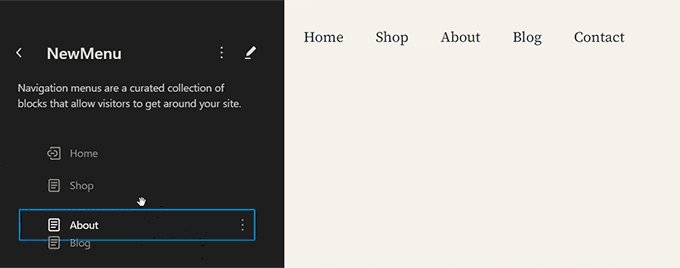
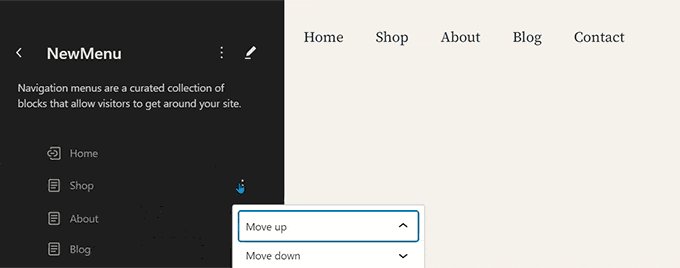
Zunächst sehen Sie die Menüpunkte als Liste in der Navigationsspalte. Wenn Sie sie nur neu anordnen möchten, können Sie die Menüpunkte nach oben und unten verschieben.
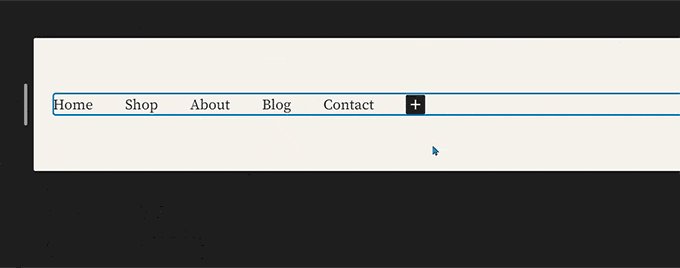
Um ein Menü zu bearbeiten, klicken Sie auf die Schaltfläche “Bearbeiten” oder auf das Editor-Canvas und beginnen Sie mit der Bearbeitung des Menüs im Site-Editor.

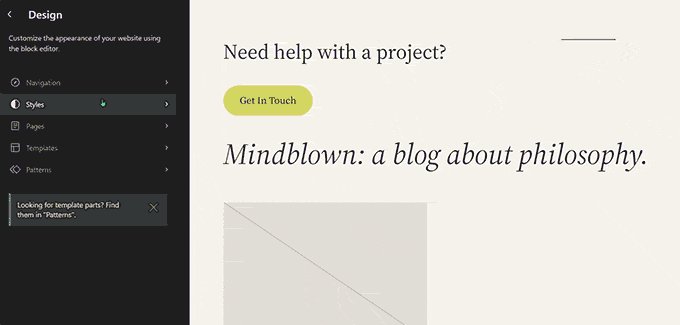
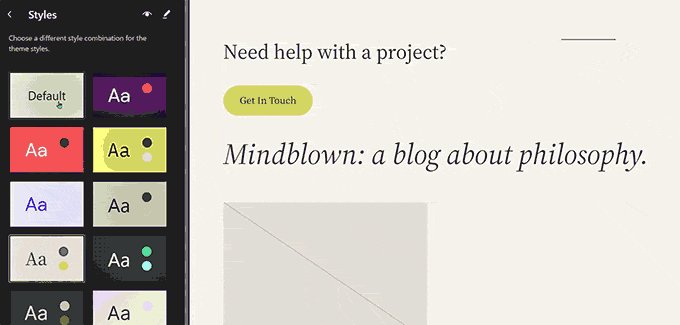
Einfacher Wechsel der Themenstile im Site-Editor
Früher waren die Themenstile unter dem Bedienfeld “Stile” im Website-Editor versteckt. Dadurch waren sie für Anfänger etwas weniger auffällig.
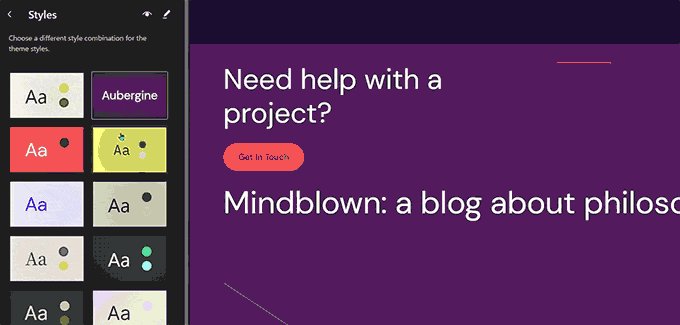
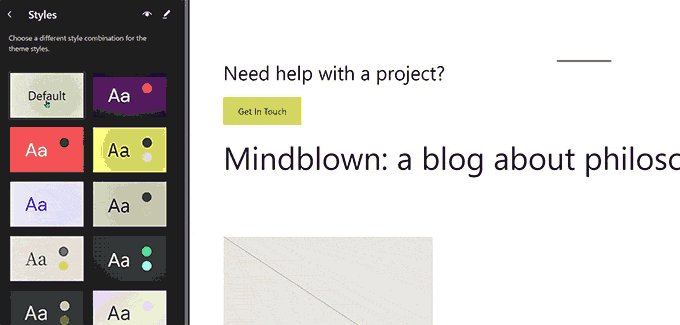
Jetzt können die Benutzer die Stile direkt in der Navigation des Website-Editors sehen. Auf diese Weise können sie mit dem Stil beginnen, den sie bevorzugen, und sofort damit beginnen, ihn nach ihren Wünschen zu bearbeiten.

Vorschau der Themes im Site-Editor
Zuvor konnten Nutzer mit dem Theme Customizer eine Vorschau von WordPress-Themes anzeigen. Dies ermöglichte den Nutzern eine Vorschau eines Themes , ohne es auf ihrer Website zu aktivieren.
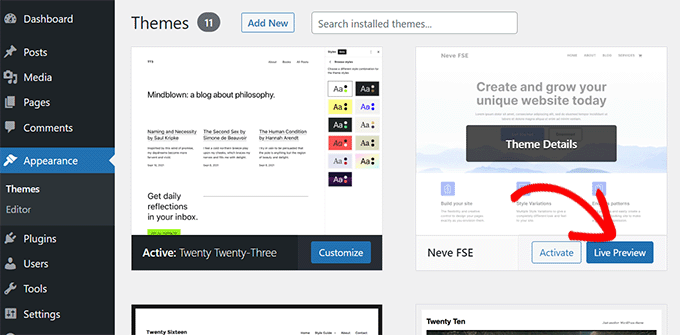
Mit WordPress 6.3 können Sie eine Vorschau der Block-Themes innerhalb des Website-Editors anzeigen. Gehen Sie zur Seite “Erscheinungsbild” im Verwaltungsbereich und klicken Sie auf die Schaltfläche “Live-Vorschau” unter einem Block-Theme.

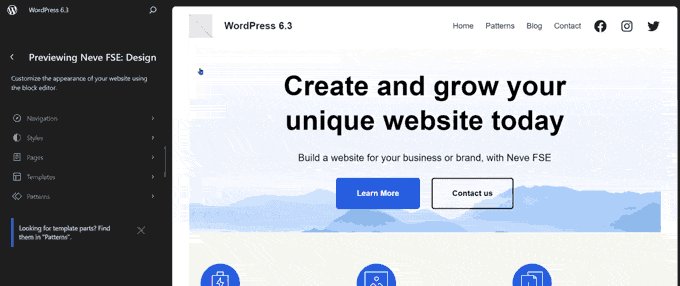
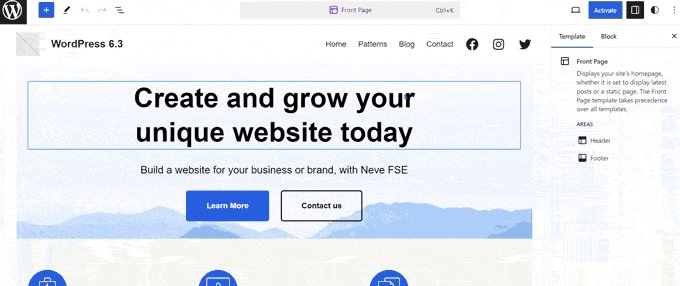
Dadurch wird das Thema im Website-Editor mit einer Live-Vorschau geöffnet, die zeigt, wie Ihre Inhalte im neuen Thema aussehen würden.
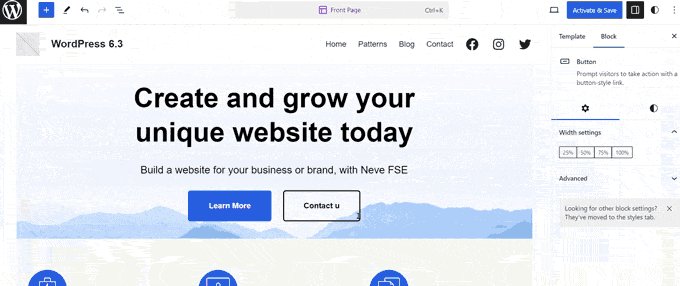
Sie können das Thema auch bearbeiten, verschiedene Stile ausprobieren, Ihre eigenen Farben verwenden und beliebige Änderungen vornehmen, bevor Sie das Thema auswählen. Um diese Änderungen zu speichern, müssen Sie das Thema jedoch aktivieren.

Hinweis: Bei klassischen Themes ohne Unterstützung für den Site-Editor wird die Live-Vorschau weiterhin mit dem alten Theme-Customizer angezeigt.
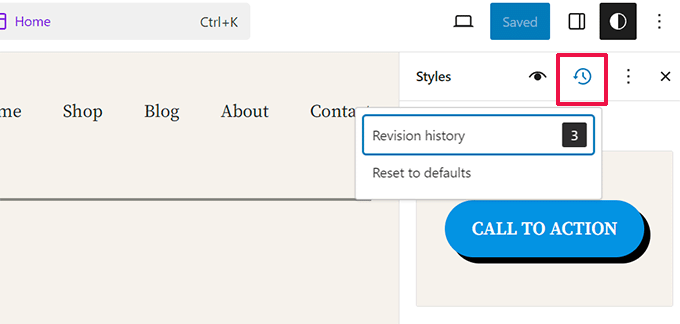
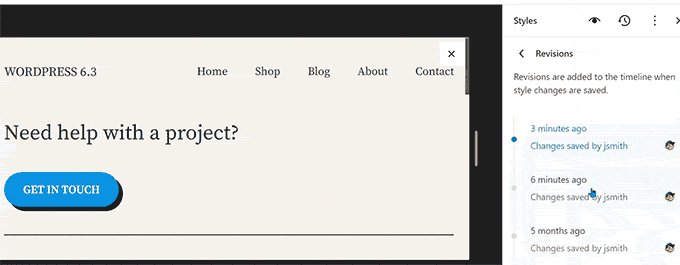
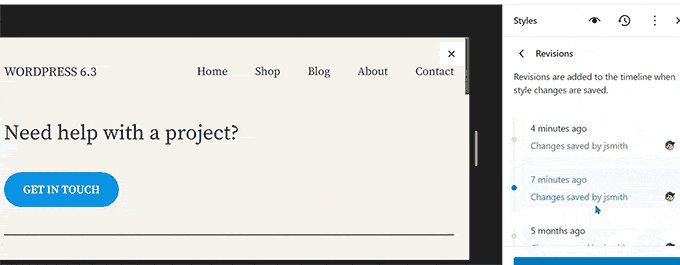
Stilrevisionen zum einfachen Rückgängigmachen von Änderungen
WordPress speichert mehrere Überarbeitungen Ihrer Inhalte, während Sie daran arbeiten. So können Sie Änderungen an Ihren Beiträgen und Seiten leicht rückgängig machen.
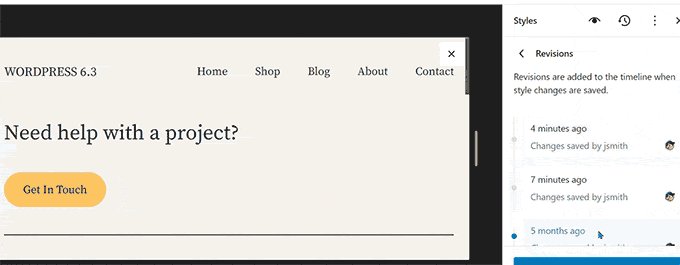
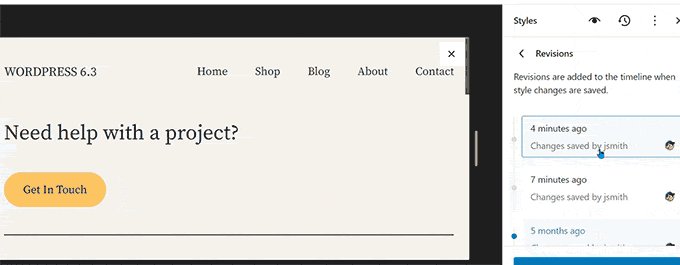
In ähnlicher Weise können Sie in WordPress 6.3 jetzt die Revisionen Ihrer Stile sehen und Änderungen leicht rückgängig machen.
Wählen Sie einfach einen Stil oder Block, den Sie bearbeiten möchten, im Bedienfeld “Stile” aus. Klicken Sie auf die Schaltfläche “Revisionen” und wählen Sie dann “Revisionsverlauf”.

Hier werden die Änderungen angezeigt, die Sie an einem bestimmten Stil oder Block vorgenommen haben. Sie können zwischen verschiedenen Revisionen wechseln, um zu sehen, wie ein Element zu diesem Zeitpunkt aussah.
Um Änderungen rückgängig zu machen, klicken Sie einfach auf die Schaltfläche Übernehmen, und WordPress stellt diese Revision wieder her.

Einführung in die neue Befehlspalette
Tastaturkürzel helfen Ihnen, produktiver zu werden, indem Sie Dinge schnell erledigen, ohne die Finger von der Tastatur zu nehmen.
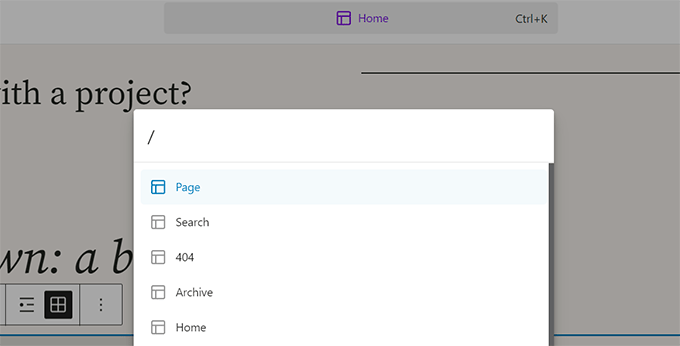
WordPress wird bereits mit einer Reihe von Tastenkombinationen ausgeliefert, aber mit WordPress 6.3 gibt es jetzt auch ein Tool für die Befehlspalette.
Um es auszuprobieren, bearbeiten Sie einfach einen WordPress-Beitrag oder eine Seite oder öffnen Sie den Editor der Website. Sobald Sie sich im Editor befinden, drücken Sie die Tasten STRG+K oder Befehl+K auf Ihrer Tastatur.

Es wird ein Such-Popup angezeigt, in dem Sie Tastenkombinationen zum Umschalten von Panels, zum Erstellen neuer Beiträge oder Seiten, zum Navigieren zum Site-Editor und mehr finden können.
Das Befehlspaletten-Tool verfügt auch über eine API, die es Entwicklern von Drittanbietern ermöglicht, ihre eigenen Befehle in das Tool einzufügen.
Zwei neue Blöcke im Block-Editor
Der Block-Editor in WordPress 6.3 wird mit zwei brandneuen Blöcken geliefert, die Sie verwenden können.
Fußnoten-Block
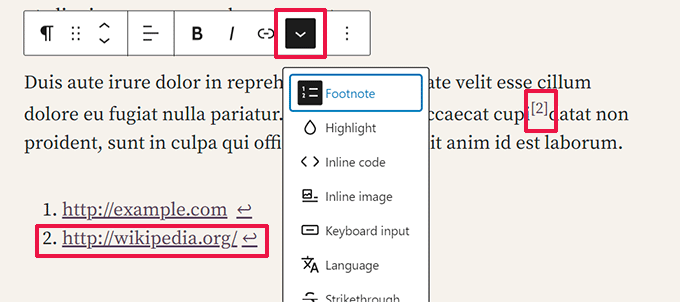
Fußnoten sind der einfachste Weg, um am Ende eines Artikels auf Quellen zu verweisen. Allerdings mussten WordPress-Benutzer sie manuell erstellen oder separate Plugins verwenden, um Fußnoten hinzuzufügen.
Mit WordPress 6.3 können Sie jetzt einfach den Fußnotenblock verwenden. Wählen Sie einfach die Option “Fußnote” über das Drei-Punkte-Menü in der Symbolleiste.

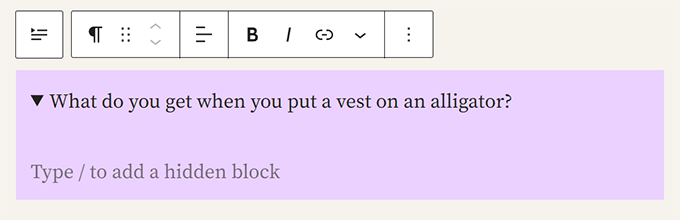
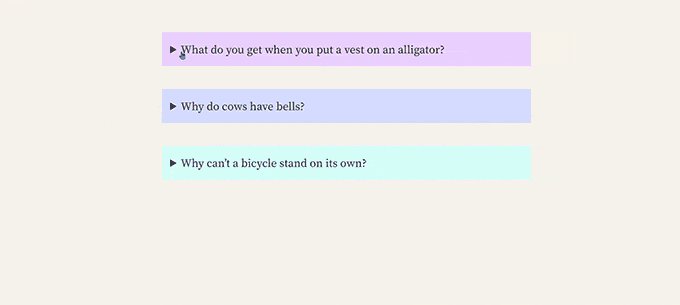
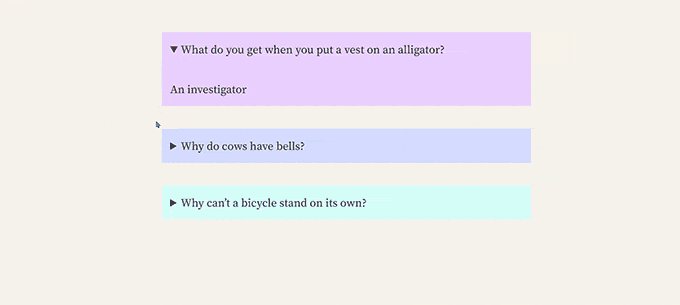
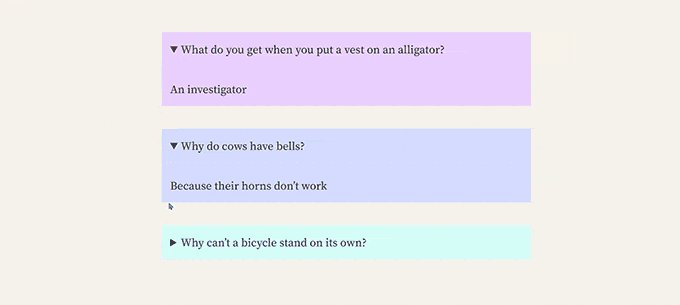
Der Detailblock
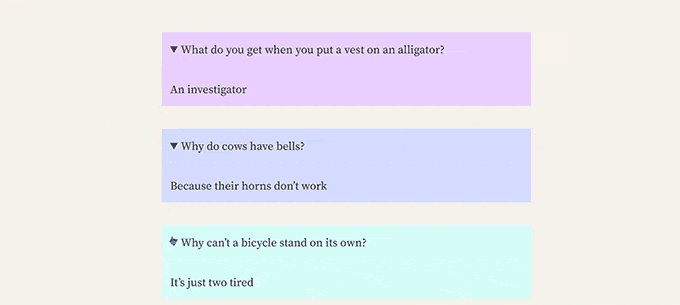
Mit dem Details-Block können Sie Inhalte ausblenden, indem Sie den Benutzer auf ein Element klicken lassen, um den verborgenen Inhalt zu enthüllen.
Fügen Sie einfach den Block Details hinzu und geben Sie den Inhalt an, den die Nutzer sehen sollen. Darunter können Sie Inhalte angeben, die angezeigt werden, wenn Nutzer auf den sichtbaren Inhalt klicken.

Sie können alle Arten von Blöcken einfügen, die ausgeblendet werden sollen, einschließlich Absätze, Bilder, Medien, Blöcke, die von Plugins hinzugefügt wurden, und mehr.
Sie können auch mehrere Detailboxen zusammenfügen, um einen FAQ-Bereich, Quizfragen, Infotafeln und mehr zu erstellen.

Bessere Werkzeuge für Auffüllungen und Ränder
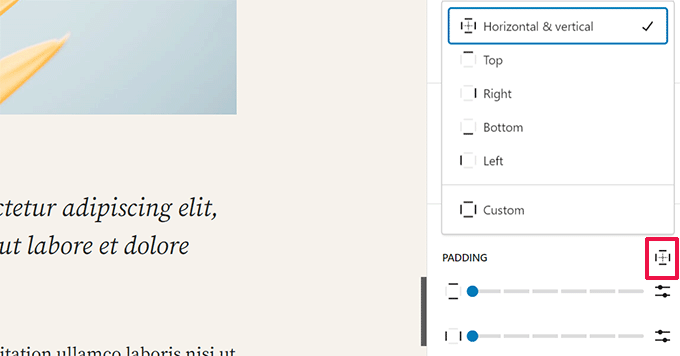
Wenn Benutzer früher die Verknüpfung von Auffüll- und Randwerkzeugen aufhoben, nahmen sie viel Platz in Anspruch.
Die neuen Auffüll- und Randwerkzeuge benötigen jetzt viel weniger Platz und sind benutzerfreundlicher.

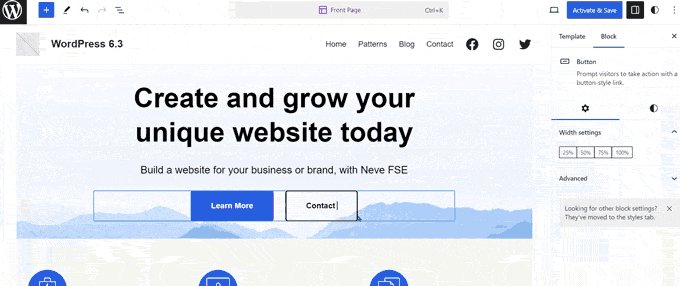
Seitenverhältnis für Ihre Bilder auswählen
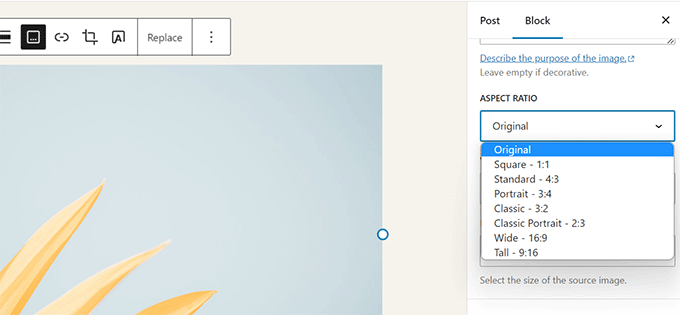
Mit WordPress 6.3 können Benutzer das Seitenverhältnis für die Anzeige eines Bildes auswählen. Anstatt die Größe eines Bildes zu ändern und es zu beschneiden, können Benutzer jetzt ein Seitenverhältnis wählen, das auf allen Geräten gut aussieht.

Verbesserte obere Symbolleiste
WordPress zeigt eine Symbolleiste über dem Block an, den Sie im Beitragseditor bearbeiten.
Außerdem lässt sich die Symbolleiste nach oben verschieben, um die Bearbeitung übersichtlicher zu gestalten.

Die obere Symbolleiste erschien jedoch direkt unter der oberen Symbolleiste.
Es nahm mehr Platz ein und sah nicht gut aus.
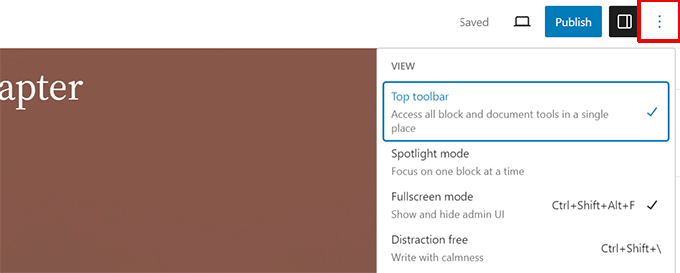
WordPress 6.3 enthält jetzt eine verbesserte Symbolleiste im oberen Bereich für einen einfacheren und schnelleren Zugriff.

Umschlagblock mit Layout- und Farboptionen
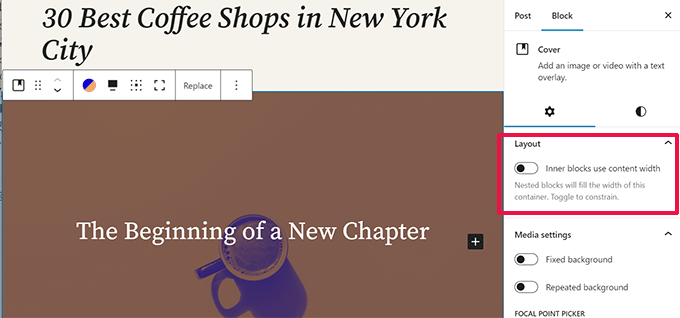
Der Cover-Block hat in WordPress 6.3 ebenfalls ein Facelifting erhalten.
Genau wie beim Gruppenblock können die Benutzer jetzt das Layout für den Titelblock auswählen.

Außerdem gibt es mehr Gestaltungsmöglichkeiten im Blockeinstellungsfeld.
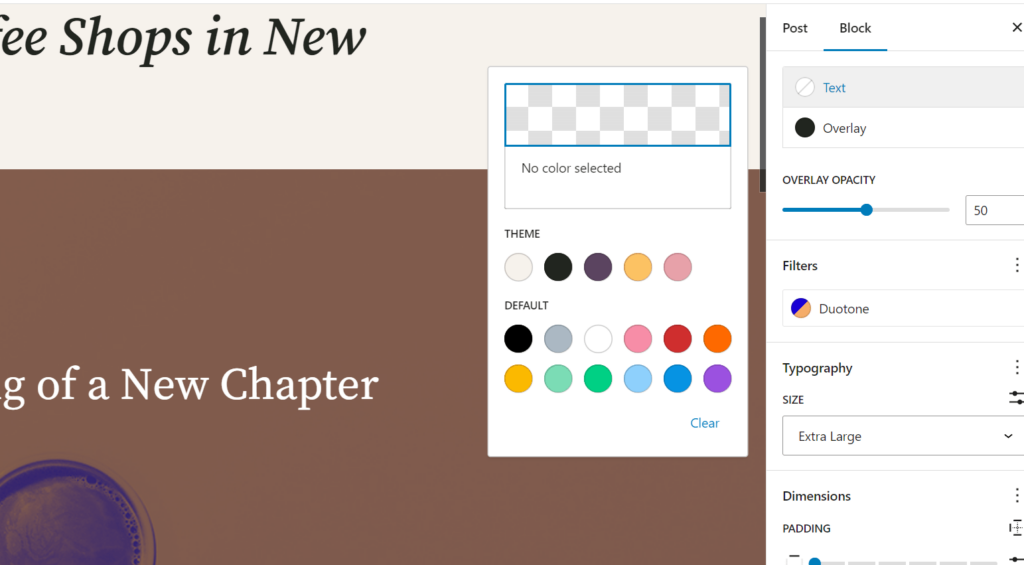
Sie können Duotone-Filter auch mit einem Cover-Block wie dem Image-Block verwenden.

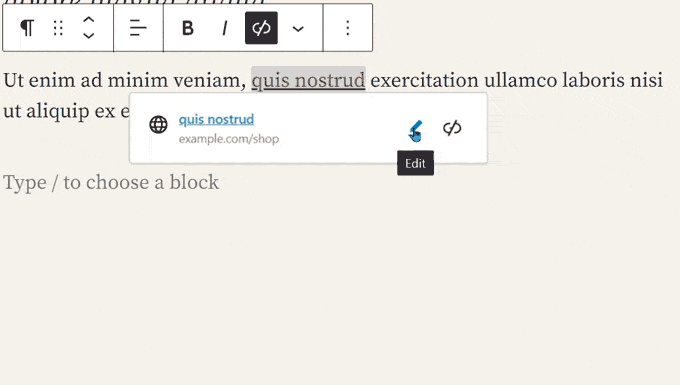
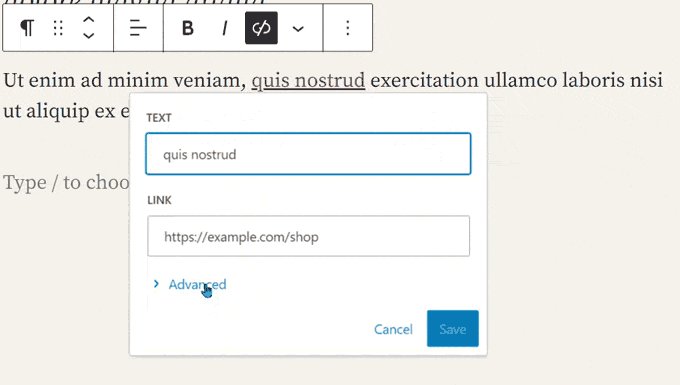
Verbesserung der Linkkontrolle in WordPress 6.3
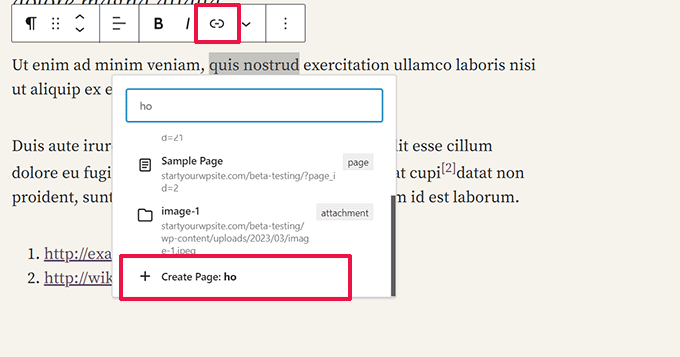
Die Link-Steuerung ist das Werkzeug, das vom Block-Editor verwendet wird, um Links hinzuzufügen. WordPress 6.3 kommt mit verbesserten Link-Steuerungseinstellungen.
Zum Beispiel können Sie jetzt eine Seite direkt aus dem Popup-Fenster für die Linksteuerung erstellen.

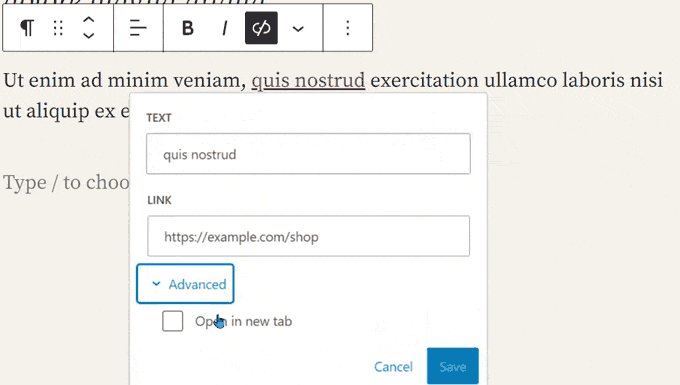
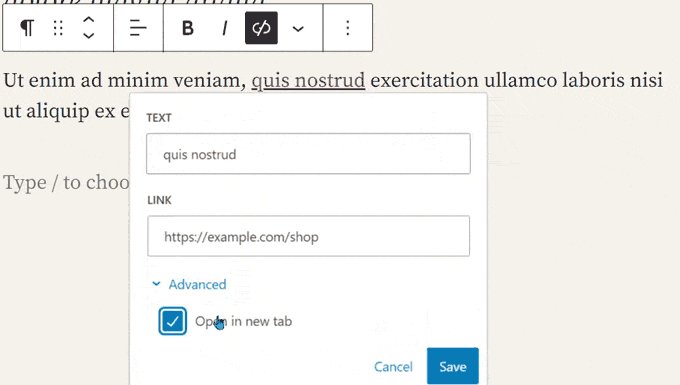
WordPress 6.3 hat auch den Schalter zum Öffnen eines Links in einem neuen Tab oder Fenster verschoben.
Sie befindet sich jetzt unter den erweiterten Einstellungen beim Hinzufügen eines Links.

Änderungen unter der Haube
WordPress 6.3 enthält auch einige Änderungen, die für Entwickler gedacht sind. Hier sind einige der wichtigsten Änderungen unter der Haube.
- Verbesserungen der Bildleistung, um die Ladegeschwindigkeit von Seiten zu verbessern und einige der häufigsten Kernprobleme im Web zu beheben, wie z. B. das Rendering des LCP und die Priorisierung von Bildern im Ansichtsfenster der Benutzer.(Details)
- Der Emoji-Loader wurde verbessert, um die Ladezeit des Emoji-Skripts zu reduzieren.(#58472)
- Verschiebung und async-Unterstützung zur WP Scripts API hinzugefügt.(#12009)
- Fetch-Prioritätsunterstützung wurde für Bilder hinzugefügt.(#58235)
- Überspringen von “Lazy Loading” für Bilder außerhalb der Schleife in klassischen Themes.(#58211)
- Versuch eines Rollbacks für fehlgeschlagene Plugin- und Theme-Updates.(#51857)
- Zusammenführung von get_posts() und get_pages()(#12821)
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, was in WordPress 6.3 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Wir sind besonders begeistert von den Änderungen am Site-Editor und den Leistungsverbesserungen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Shahin Mohammadi
Now I have updated WordPress to version 6.3
Everything feels better.
In addition to the security issues, bugs related to Gutenberg have been fixed, which were very annoying before
WPBeginner Support
Glad to hear the update helped you!
Admin
charles
Thanks for the article.
WPBeginner Support
You’re welcome!
Admin
Carlos Ramirez
I definitely like and enjoy your articles!
WPBeginner Support
Thank you!
Admin