WordPress 6.2 wurde gerade veröffentlicht und ist die erste große WordPress-Veröffentlichung des Jahres 2023.
Diese neue Version ist vollgepackt mit bedeutenden Verbesserungen und neuen Funktionen. Viele davon konzentrieren sich auf den Block-Editor und die Website-Bearbeitung in WordPress.
In diesem Artikel zeigen wir Ihnen, was es Neues in WordPress 6.2 gibt und welche Funktionen Sie nach dem Update ausprobieren sollten.

Hinweis: WordPress 6.2 ist ein Major Release, und es sei denn, Sie verwenden einen Managed WordPress Hosting-Service, müssen Sie das Update manuell starten. Hier erfahren Sie, wie Sie WordPress sicher aktualisieren.
Wichtig: Vergessen Sie nicht, ein vollständiges WordPress-Backup zu erstellen, bevor Sie aktualisieren.
Das gesagt, hier ist alles Neue in WordPress 6.2.
- WordPress Website-Editor kommt aus dem Beta-Status
- Verbesserter Navigationsmenü-Block
- Verbessertes Erlebnis beim Durchsuchen von Vorlagen
- Vorlagenteile mit Farben hervorgehoben
- Ändern Sie Ihr Theme mit dem Style Book
- Möglichkeit, benutzerdefiniertes CSS zu Ihrem Theme oder Ihren Blöcken hinzuzufügen
- Blockstile kopieren und einfügen
- Verbesserte Muster-Einfügung
- Openverse Integration der kostenlosen Medienbibliothek
- Neue Unterfenster für Blockeinstellungen & Stile
- Neuer Modus ohne Ablenkungen
- Klassische Widgets als Vorlagenteile in Block-Themes importieren
- Verschiedene Verbesserungen
- Änderungen unter der Haube
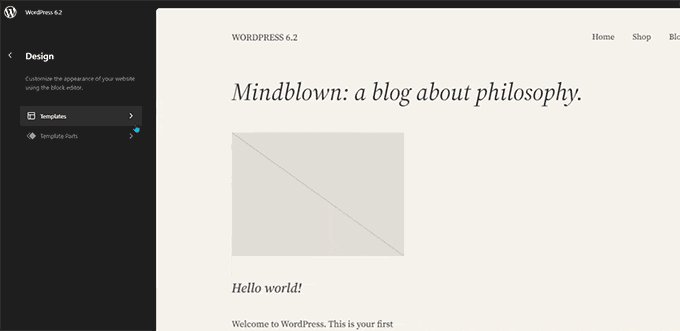
WordPress Website-Editor kommt aus dem Beta-Status
Der Website-Editor kommt aus dem Beta-Stadium.
Es ist seit einigen WordPress-Versionen verfügbar, die Entfernung des Beta-Labels ist lediglich eine Einladung für mehr Benutzer, es auszuprobieren.

Dies zeigt auch den Abschluss der Phase 2 der WordPress-Entwicklungs-Roadmap an, die mit der Veröffentlichung des neuen Block-Editors in WordPress 5.0 (Ende 2018) begann.
WordPress 6.2 enthält mehrere neue Funktionen für den Website-Editor, darunter einige brandneue Tools, über die wir später in diesem Artikel sprechen werden.
Hinweis: Der Full Site Editor ist mit Block-Themes verfügbar, die diese Funktion unterstützen. Sie können ihn auch ausprobieren, wenn Sie den älteren klassischen Editor mit einem Block-fähigen Theme verwenden.
Verbesserter Navigationsmenü-Block
Navigationsmenüs helfen Ihnen, das Layout Ihrer Website für Ihre Benutzer zu definieren. Das Erstellen in der Full Site Editor war jedoch für Anfänger etwas schwierig.
WordPress 6.2 verfügt jetzt über einen verbesserten „Navigation“-Block.
Sie können den Navigationsblock jetzt erstellen und verwalten, indem Sie Elemente in der Seitenleiste bearbeiten.

Um ein neues Menüelement hinzuzufügen, klicken Sie einfach auf die Schaltfläche „Hinzufügen (+)“. Sie können Menüelemente auch per Drag & Drop verschieben, um sie neu anzuordnen.
Möchten Sie ein anderes Menü verwenden? Sie können jetzt einfach zwischen zuvor erstellten Menüs wechseln, indem Sie auf das Drei-Punkte-Menü in der Seitenleiste klicken.

Insgesamt ist dies eine deutliche Verbesserung gegenüber dem älteren Navigationsblock, bei dem Sie Elemente inline bearbeiten mussten, was für Anfänger keine gute Erfahrung war.
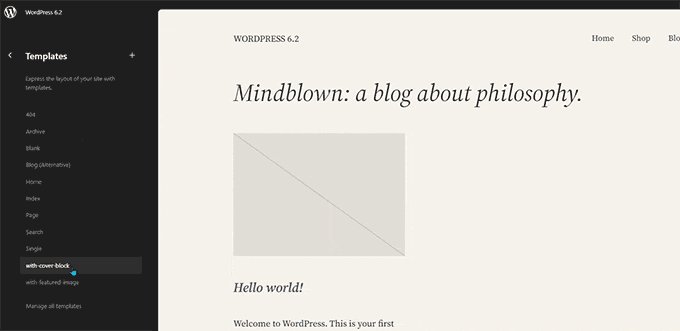
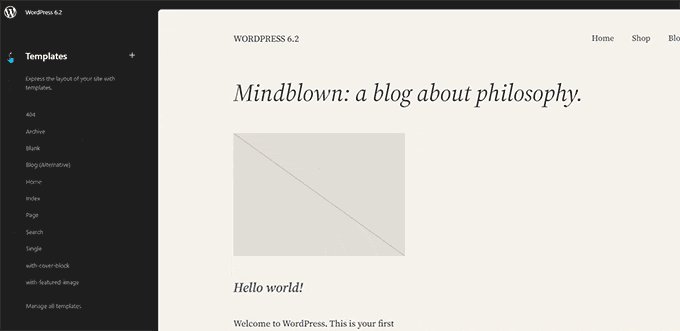
Verbessertes Erlebnis beim Durchsuchen von Vorlagen
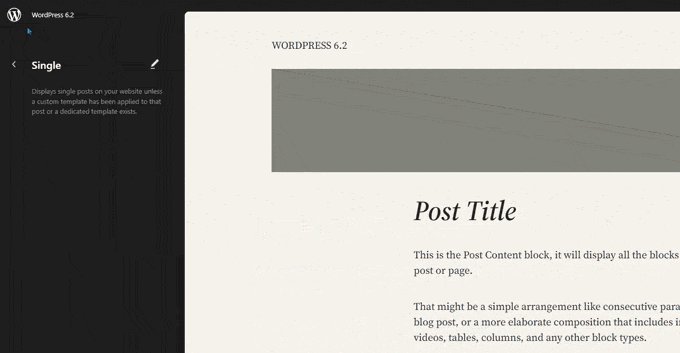
WordPress 6.2 bietet eine neue Erfahrung beim Durchsuchen von Vorlagen.
Dies ermöglicht es Benutzern, verschiedene Vorlagen zu durchsuchen, um herauszufinden, welche sie bearbeiten müssen, wenn sie Änderungen an einem bestimmten Bereich ihrer Website vornehmen möchten.

Um eine Vorlage oder ein Vorlagenteil zu bearbeiten, klicken Sie einfach darauf, um es im Vorschaufenster zu laden. Klicken Sie anschließend einfach auf das Vorschaufenster, um mit der Bearbeitung zu beginnen.
Möchten Sie den Website-Editor verlassen?
Klicken Sie einfach oben links auf das WordPress- oder Ihr Website-Logo, um den Vorlagenbrowser aufzurufen. Klicken Sie dann erneut, um ihn zu verlassen und zum WordPress-Dashboard zurückzukehren.

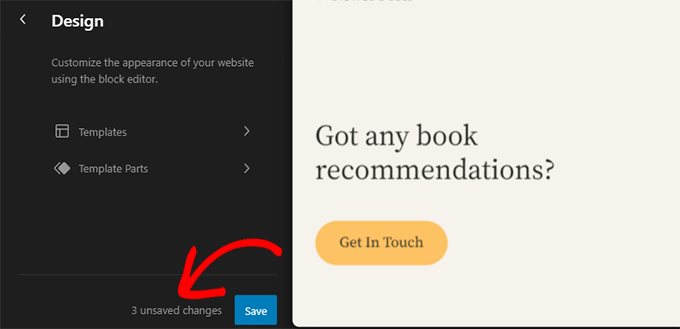
Der Vorlagenbrowser zeigt Ihnen jetzt auch an, dass Sie ungespeicherte Änderungen haben.
Es bietet auch ein verbessertes Speichererlebnis, das anzeigt, welche Änderungen Sie speichern.

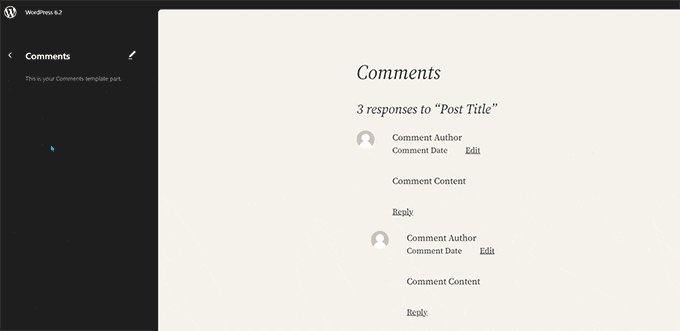
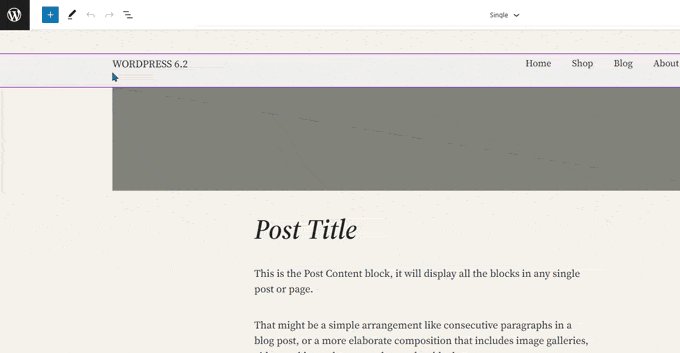
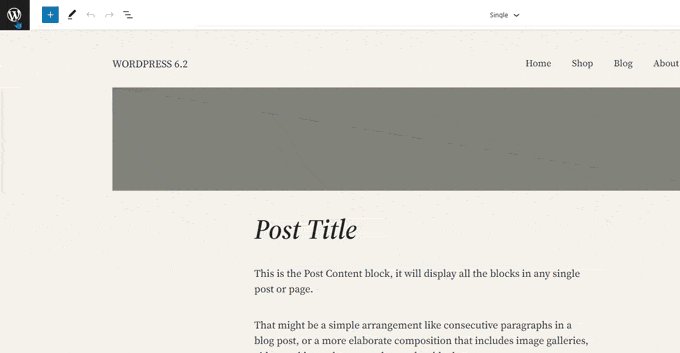
Vorlagenteile mit Farben hervorgehoben
Eine Vorlage im Website-Editor kann mehrere Vorlagenteile enthalten, wie z. B. den Header und den Footer.
Dies sind globale Elemente, die an mehreren Stellen auf Ihrer WordPress-Website verwendet werden können. Wenn Sie ein Vorlagenteil auf einer Seite bearbeiten, werden diese Änderungen auf Ihrer gesamten Website übernommen.
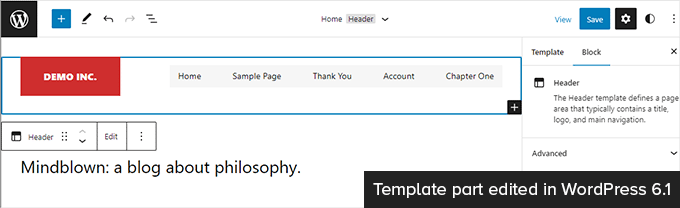
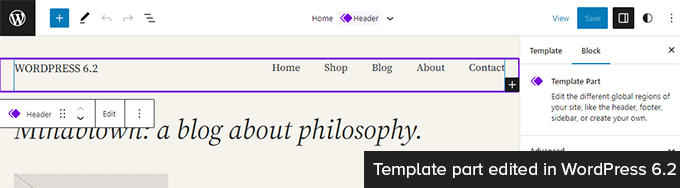
Zuvor war die einzige Anzeige beim Bearbeiten eines Vorlagenteils das Label oben, das sich änderte, um den Namen des Vorlagenteils anzuzeigen.

Das Bearbeiten von Vorlagenteilen wirkt sich auf alle Vorlagen aus, die diese Elemente enthalten. Daher ist es wichtig darauf hinzuweisen, dass Benutzer einen globalen Vorlagenteil bearbeiten und nicht nur die Seite, die sie gerade betrachten.
WordPress 6.2 macht dies nun deutlicher, indem Farben und ein Symbol hinzugefügt werden, die anzeigen, dass Sie einen Vorlagenteil bearbeiten.

Ändern Sie Ihr Theme mit dem Style Book
WordPress 6.2 verfügt über eine Stilbuchfunktion im Website-Editor.
Dies ist im Grunde ein praktischer Ort, um zu sehen, wie Ihr Theme alle Blöcke anzeigt. Um darauf zuzugreifen, müssen Sie zum Bereich „Stile“ wechseln und dann auf das Symbol „Style Book“ klicken. Es ist dasjenige, das wie ein Auge aussieht.

Dies zeigt Ihnen alle Blöcke und wie sie in Ihrem Theme gestylt sind. Sie sind in verschiedene Kategorien unterteilt, sodass Sie den zu bearbeitenden Block leicht finden können.
Klicken Sie, um mit der Bearbeitung eines Blocks zu beginnen. Sie sehen dann alle Werkzeuge, die Sie im Seitenbereich verwenden können. Änderungen, die Sie hier vornehmen, werden global für Ihr Theme übernommen.

Grundsätzlich können Sie das Erscheinungsbild Ihres gesamten Themes ändern, indem Sie hier einzelne Blöcke bearbeiten und einen völlig neuen eigenen Stil erstellen.
Möchten Sie Blockstile individuell bearbeiten? Keine Sorge, es stehen Ihnen noch mehr Design-Tools zur Verfügung, um Blöcke zu bearbeiten.
Möglichkeit, benutzerdefiniertes CSS zu Ihrem Theme oder Ihren Blöcken hinzuzufügen
Standardmäßig blendet der Website-Editor die ältere Theme Customizer-Oberfläche aus. Viele Benutzer fügten ihr benutzerdefiniertes CSS im Bereich „Zusätzliches CSS“ hinzu, der mit dem älteren Customizer verfügbar war.
Bis 6.2 war es ein Problem, benutzerdefiniertes CSS mit den standardmäßig verfügbaren Werkzeugen hinzuzufügen.
WordPress 6.2 erlaubt Ihnen jedoch jetzt, benutzerdefiniertes CSS hinzuzufügen, das für Ihre gesamte Website gilt. Klicken Sie einfach auf das Bedienfeld „Stile“ und wählen Sie unter dem Menü mit den drei Punkten „Benutzerdefiniertes CSS“.

Sie können auch benutzerdefiniertes CSS zu einzelnen Blöcken hinzufügen.
Wechseln Sie zum Stil-Panel und klicken Sie dann auf Blöcke.

Nun müssen Sie den Block auswählen, den Sie ändern möchten.
Klicken Sie danach auf den Tab 'Zusätzliches Block-CSS', um Ihren benutzerdefinierten CSS-Code einzugeben.

WordPress 6.2 erleichtert das Hinzufügen von benutzerdefiniertem CSS, wenn Sie dies benötigen. Es bietet jedoch eine Fülle von integrierten Design-Tools, die viel einfacher zu verwenden sind als das Hinzufügen von benutzerdefiniertem CSS.
Blockstile kopieren und einfügen
Eine weitere Styling-Funktion, die die Notwendigkeit reduziert, benutzerdefiniertes CSS hinzuzufügen, ist die Möglichkeit, Blockstile einfach zu kopieren und einzufügen.
Nehmen wir an, Sie haben gerade einige Änderungen an einem Block vorgenommen und möchten dieselben Änderungen auch an einem anderen Block vornehmen.
Mit WordPress 6.2 können Sie einfach unter den Blockoptionen auf 'Stile kopieren' klicken.

Klicken Sie anschließend auf die Blockoptionen für den Block, in den Sie den Stil einfügen möchten, und wählen Sie „Stile einfügen“ aus.
Hinweis: Ihr Browser wird Sie um Erlaubnis bitten, damit Ihre Website den Inhalt der Zwischenablage anzeigen darf. Sie müssen auf „Zulassen“ klicken, um fortzufahren.

Verbesserte Muster-Einfügung
WordPress Blockvorlagen sind eine Sammlung von vorgefertigten Designelementen, die Sie zum schnelleren Erstellen benutzerdefinierter Inhaltslayouts verwenden können.
Standardmäßig wird WordPress mit mehreren integrierten Mustern geliefert. Ihr WordPress-Theme kann auch eigene Muster enthalten. Außerdem finden Sie weitere Muster im WordPress Patterns Directory.
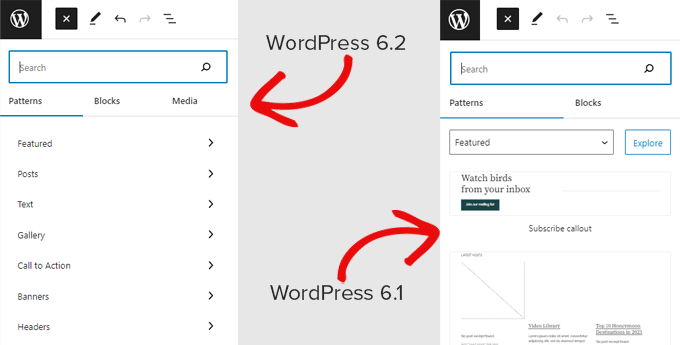
WordPress 6.2 kommt mit einer verbesserten Benutzeroberfläche zum Einfügen von Mustern.

Openverse Integration der kostenlosen Medienbibliothek
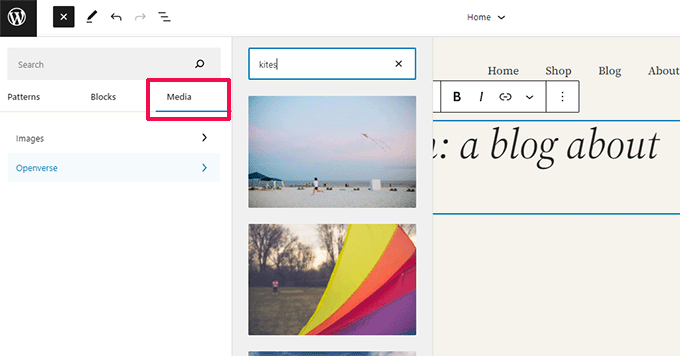
WordPress 6.2 fügt nun auch einen Reiter „Medien“ im Einfügewerkzeug hinzu.
Hier können Sie Medien aus Ihrer eigenen WordPress-Mediathek auswählen oder lizenzfreie Bilder von Openverse durchsuchen.

Openverse ist ein Schwesterprojekt von WordPress.org. Es ermöglicht, offen lizenzierte und gemeinfreie Werke von allen entdeckt und genutzt zu werden.
Sobald Sie ein Bild auswählen, wird es in den Editor eingefügt und auch in Ihre WordPress-Mediathek heruntergeladen.
WordPress speichert auch die Bildunterschrift, die einen Link zur Originalquelle enthalten kann. Sie können diese Bildunterschrift löschen, wenn das Bild gemeinfrei ist.
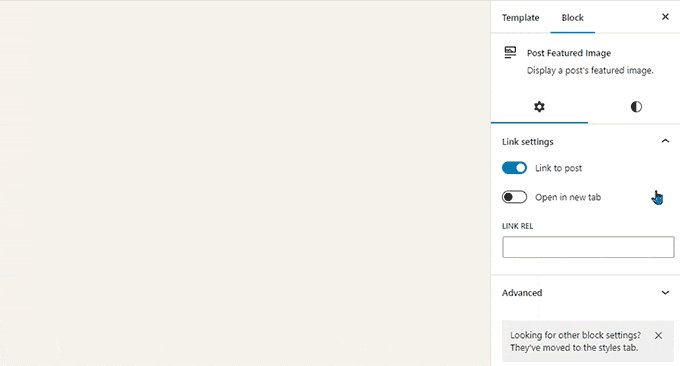
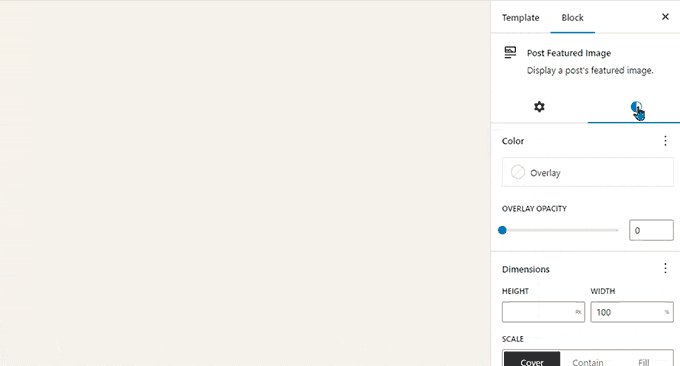
Neue Unterfenster für Blockeinstellungen & Stile
WordPress 6.2 verwendet jetzt Unterfelder, um Blockeinstellungen und Stile zu trennen.
Dies hilft Benutzern zu verstehen, wo sie suchen müssen, wenn sie das Erscheinungsbild eines Blocks ändern möchten.

Neuer Modus ohne Ablenkungen
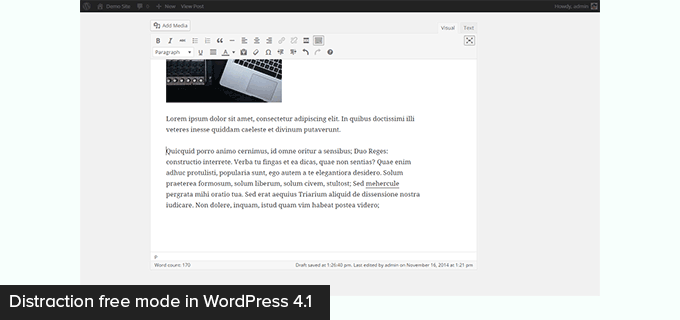
Historisch gesehen hat WordPress immer Optionen zum Ausblenden der Formatierungsschaltflächen und Symbolleisten auf dem Beitragseditor-Bildschirm bereitgestellt.
So sah es in WordPress 4.1 mit dem älteren klassischen Editor aus.

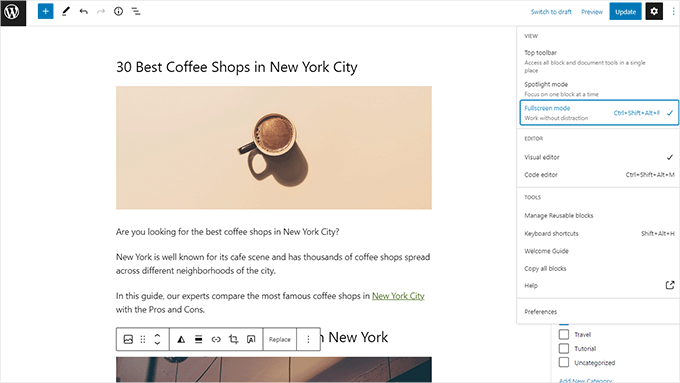
Jedoch hatte der Block-Editor die Option, im Vollbildmodus verwendet zu werden. WordPress 5.4 begann, den Vollbildmodus als Standard zu verwenden.
Dies ermöglichte den Benutzern eine viel sauberere Schreiboberfläche, aber es gab keinen ablenkungsfreien Modus.

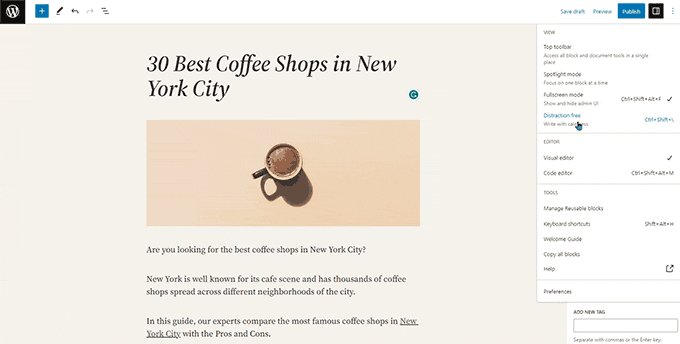
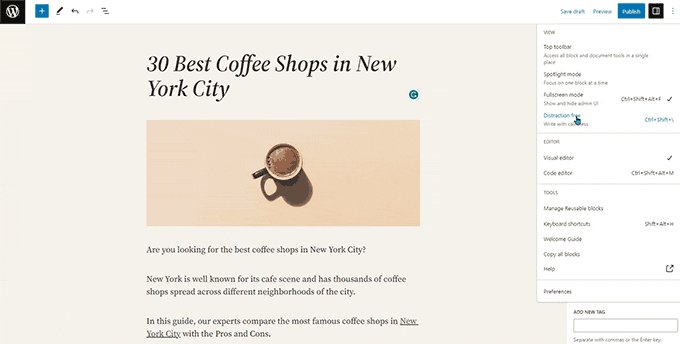
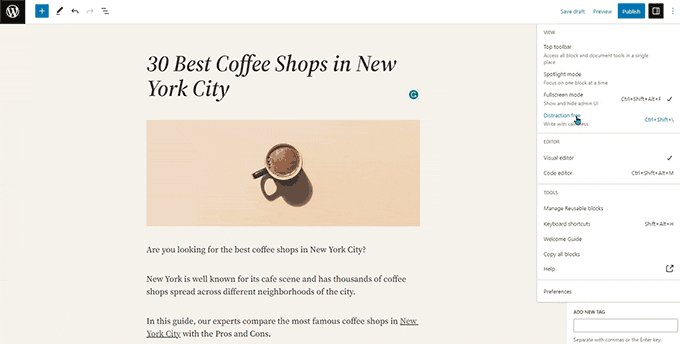
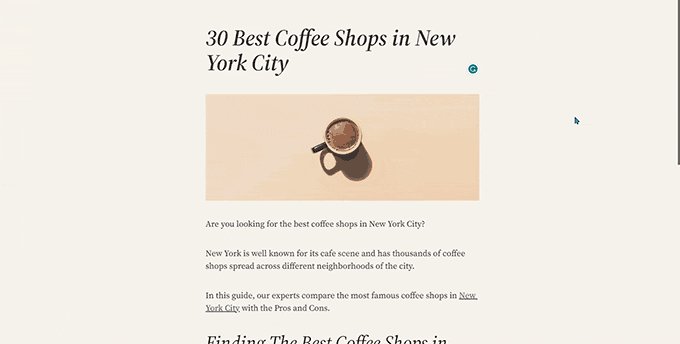
WordPress 6.2 verfügt jetzt über einen vollständig sauberen und ruhigen, ablenkungsfreien Modus.
Benutzer können es aus den Editor-Einstellungen auswählen, und es entfernt alle Symbolleisten und Bearbeitungsfenster vom Bildschirm.

Klassische Widgets als Vorlagenteile in Block-Themes importieren
WordPress 6.2 bietet einen schönen Fallback für den Import klassischer Legacy-Widgets in Block-Themes beim Wechseln von Themes.
Benutzer mit klassischen Widget-Themes verloren ihre alten Widgets, als sie zu einem Block-Theme wechselten. Jetzt können Sie sie als Vorlagenteile importieren.
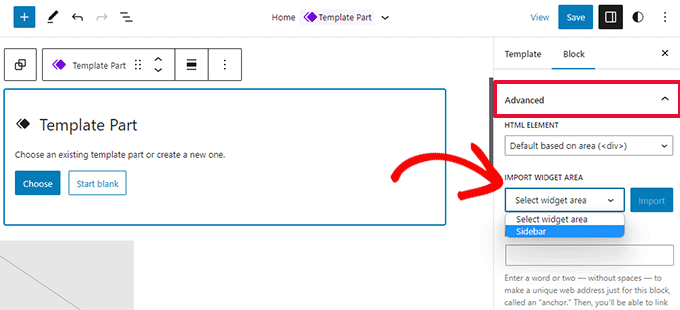
Erstellen Sie einfach einen neuen Vorlagenteil, indem Sie auf die Schaltfläche „Neuen Block hinzufügen“ (+) klicken.

Klicken Sie im Einstellungsbereich des Vorlagenteils auf die Registerkarte Erweitert, um sie zu erweitern. Dort finden Sie die Option, einen Widget-Bereich aus Ihrem vorherigen Theme zu importieren.
Verschiedene Verbesserungen
WordPress 6.2 enthält eine Menge Verbesserungen. Es fasst 10 Gutenberg-Releases zusammen ('Gutenberg' ist der Codename für das ursprüngliche Block-Editor-Projekt) in den WordPress-Core, sodass es viele Verfeinerungen und neue Funktionen zu entdecken gibt.
Hier sind einige der nützlichsten Verbesserungen.
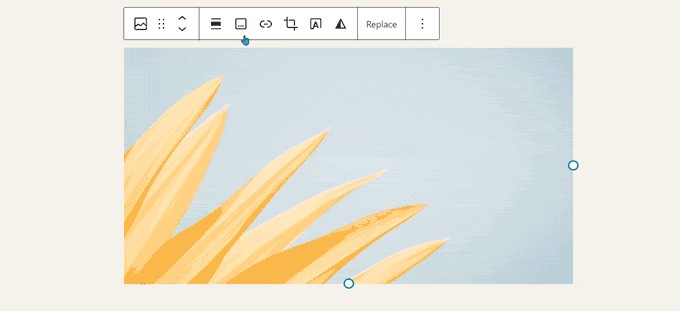
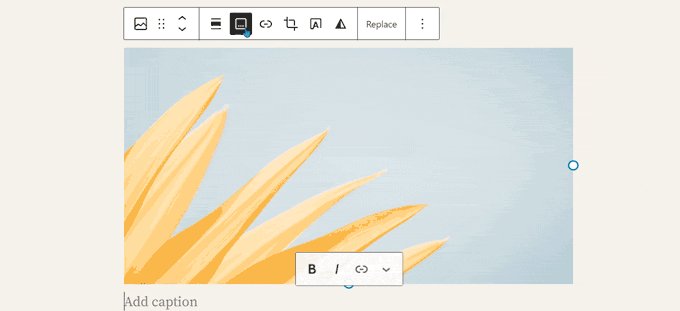
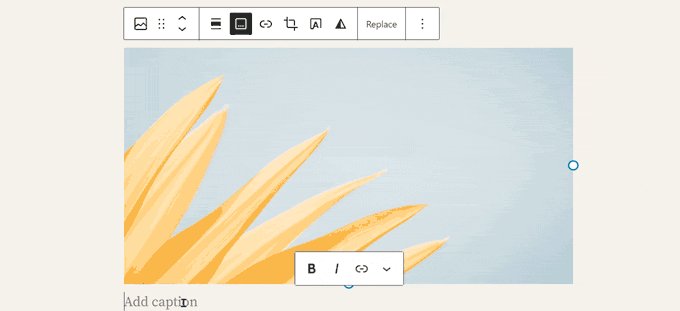
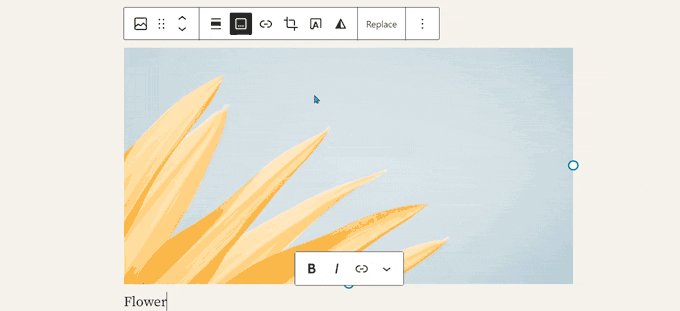
1. Bildunterschriften-Schaltfläche in der Werkzeugleiste des Bildblocks
Zuvor fügte WordPress automatisch den Beschriftungsbereich unter dem Bild hinzu und bewegte den Cursor automatisch zur Beschriftung.
Dies führte dazu, dass viele Benutzer weiterhin ihren Text schrieben, ohne zu erkennen, dass sie ihn im Beschriftungsbereich schrieben.
WordPress 6.2 behebt dies, indem es der Symbolleiste eine Beschriftungsschaltfläche hinzufügt. Benutzer können diese nun bei Bedarf zum Hinzufügen einer Beschriftung verwenden.

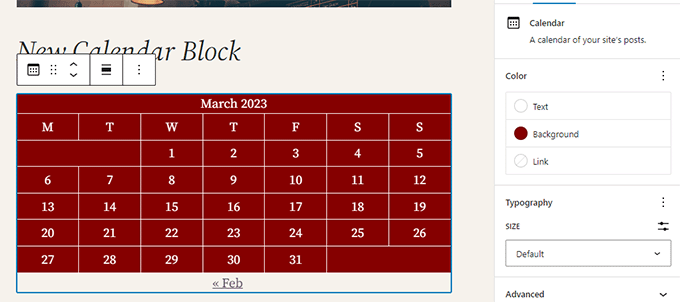
2. Verbessertes Kalender-Block
Der Kalenderblock bietet jetzt mehr Farboptionen.

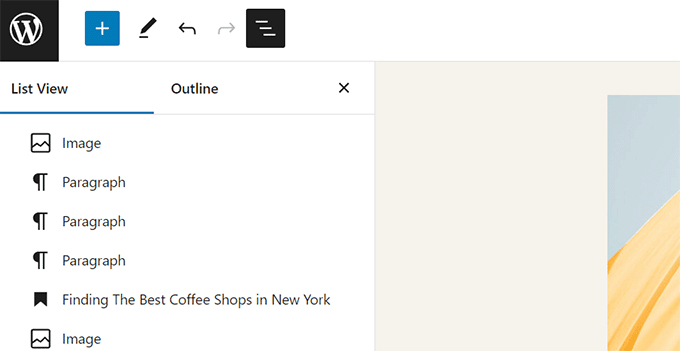
3. Die Listen-, Gliederungs- und Info-Panels sind zusammengeführt
Die Listenansicht, die Gliederung und das Info-Panel sind nun an einem praktischen Ort zusammengeführt.

4. Gruppenblock-Layout
Der Block „Gruppe“ ermöglicht nun die Auswahl eines Layouts.

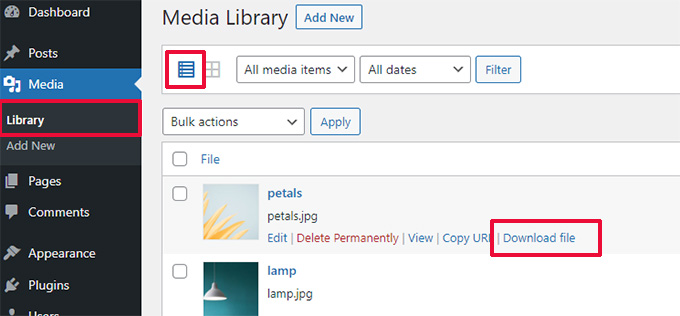
5. Der Download-Link für Mediendateien
Der Medienbildschirm zeigt nun in der Listenansicht einen Link „Datei herunterladen“ an.

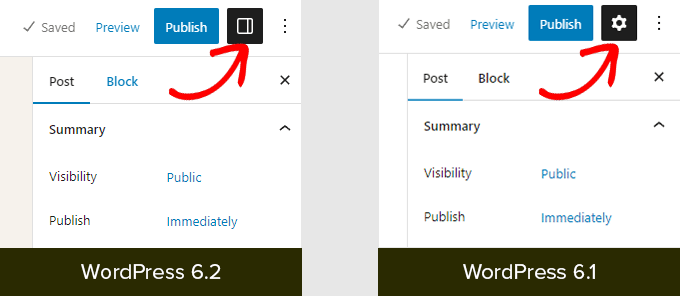
6. Neues Symbol für das Einstellungsfeld
Das Symbol zur Anzeige des Einstellungsbereichs verwendete zuvor ein Zahnradsymbol. Es wird nun mit einem Bereichssymbol dargestellt.

Änderungen unter der Haube
WordPress 6.2 enthält auch eine Fülle von Änderungen für Entwickler. Nachfolgend einige dieser Änderungen:
- Eine neue HTML-API namens WP_HTML_Tag_Processor wird eingeführt. (Details)
- Ein neuer clientseitiger Filter namens
blockEditor.useSetting.beforewird eingeführt. Er ermöglicht Entwicklern, Blockeinstellungen zu ändern, bevor der Editor gerendert wird. (Details) - Patterns API erweitert um die Eigenschaft template_types. (Details)
- Schnellere Updates durch Verschieben von Verzeichnissen anstatt Kopieren. (Details)
- Eine neue Funktion switch_to_user_locale() wird eingeführt. (Details)
- Autosave-Revisionen nur erstellen, wenn Inhalte geändert werden. (Details)
- Fügen Sie Themes, die Stilvarianten verwenden, ein Stilvarianten-Tag hinzu. (Details)
Wir hoffen, dieser Artikel hat Ihnen geholfen, die Neuerungen in WordPress 6.2 und die neuen Funktionen, die Sie ausprobieren sollten, zu entdecken. Wir freuen uns besonders über alle Änderungen am Website-Editor und die Leistungsverbesserungen für Block-Themes.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Pieterjan Deneys
Hallo
Mitwirkender für WordPress 6.2 hier. Etwas Neues in 6.2 ist, dass ich an den integrierten Hilfereitern gearbeitet habe. Ich habe viele Dinge konsistenter gemacht. Und einige Ankerlinks dort funktionierten nicht.
Jedenfalls, abgesehen davon... nette Zusammenfassung!
Mit freundlichen Grüßen
Pieterjan Deneys
WPBeginner Support
Thank you for sharing and for your work
Admin
Abdullah Malik
Sehr schöne Demonstration der Änderungen in der neuen WordPress-Version 6.2
WPBeginner Support
Freut mich, dass Sie das denken!
Admin
Jo
Ich war eine Weile nicht mehr bei WordPress und habe Projekte mit REACT und nextjs erstellt, daher bin ich mit den Änderungen nicht wirklich auf dem Laufenden geblieben.
Daher vielen Dank für den prägnanten Überblick über die bemerkenswerten Updates des WordPress-Frameworks, die es einfacher machen, wieder in den Kampf einzusteigen. Ich schätze, das bedeutet, dass ich einige der zusätzlichen Belastungen loswerden kann, die durch die Verwendung von Theme-Buildern wie Elementor und Co. entstanden sind.
WPBeginner Support
Wir freuen uns, dass Sie unsere Übersicht hilfreich fanden!
Admin