WordPress 6.1 wurde vor ein paar Stunden veröffentlicht, und es ist die letzte große Version von 2022.
Diese neue Version enthält wichtige Aktualisierungen für die vollständige Bearbeitung von Websites und den Blockeditor.
In diesem Artikel zeigen wir Ihnen, was in WordPress 6.1 neu ist und welche Funktionen Sie nach der Aktualisierung Ihrer Websites ausprobieren sollten.

Hinweis: Bei WordPress 6.1 handelt es sich um eine größere Version. Wenn Sie nicht über einen verwalteten WordPress-Hosting-Service verfügen, müssen Sie das Update manuell einleiten. Hier erfahren Sie, wie Sie WordPress sicher aktualisieren können.
Wichtig! Vergessen Sie nicht, vor der Aktualisierung ein vollständiges WordPress-Backup zu erstellen.
Das heißt, hier ist alles, was in WordPress 6.1 neu ist.
Twenty Twenty-Three – Neues Standardthema
WordPress 6.1 wird mit einem brandneuen Standard-Theme namens Twenty Twenty-Three ausgeliefert.

Dieses Theme zeichnet sich durch ein minimalistisches Design aus, das wie eine leere Leinwand aussieht und Sie dazu ermutigt, Ihren eigenen Stil in das Theme einzubringen.
Es enthält 10 Stilvarianten, aus denen der Benutzer im Site-Editor wählen kann. Alle diese Stile sind mit dem Site-Editor vollständig anpassbar.

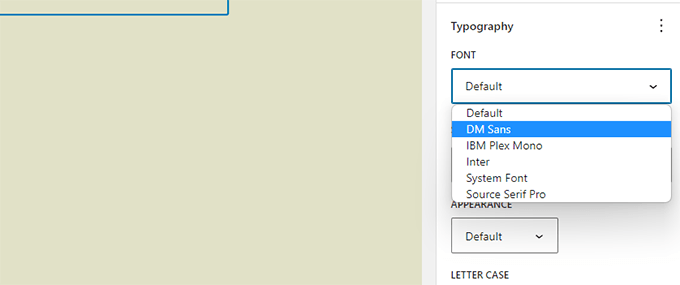
Twenty Twenty-Three wird außerdem mit vier Schriftarten ausgeliefert, die in verschiedenen Stilvarianten verwendet werden. Sie können diese Schriftarten auch beim Schreiben von Beiträgen oder Seiten verwenden.

Twenty Twenty-Three kann ein perfektes Einsteigertheme für Benutzer sein, die eine Website mit dem Block-Editor mit eigenen Stilen und Layouts erstellen möchten.
Änderungen am Block-Editor in WordPress 6.1
Der Block-Editor ist der Ort, an dem die Benutzer Inhalte schreiben, Seiten erstellen und ihre Themen bearbeiten.
Jede WordPress-Version bringt wichtige Verbesserungen, neue Funktionen und Erweiterungen für den Block-Editor mit sich.
Nachfolgend sind einige der auffälligsten Änderungen im Block-Editor aufgeführt.
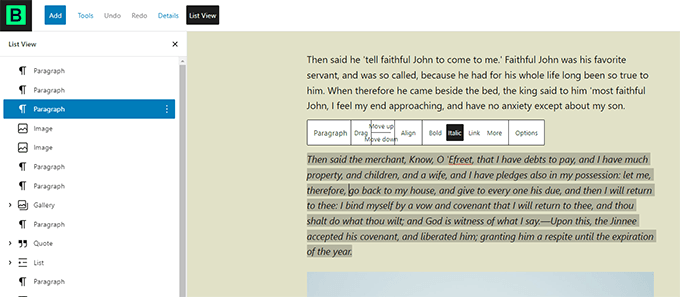
Listen- und Zitatblöcke haben jetzt innere Blöcke
Eines der Probleme mit Aufzählungslisten war, dass man, wenn man ein Listenelement nach oben oder unten verschieben wollte, alle Listenelemente manuell löschen und bearbeiten musste.
WordPress 6.1 bringt innere Blöcke für Zitat- und Listenblöcke. Im Grunde ist jedes Listenelement ein eigener Block und Sie können Listenelemente nach oben und unten verschieben.

Der Quote-Block ist nun ebenfalls in innere Blöcke unterteilt.
Jetzt können Sie Zitier- und Anführungszeichenblöcke anders gestalten.

Bild im Titelblock
Mit WordPress 6.1 können Sie jetzt das Bild auswählen, das für einen Titelblock verwendet werden soll. Danach können Sie das Featured Image einfach einstellen und es wird innerhalb des Covers erscheinen.

Viele Anfänger verwechseln oft Cover Block und Featured Images. Hoffentlich können sie jetzt einfach den Titelblock verwenden, um ein Bild für einen Artikel anzuzeigen.
Hinweis: Abhängig von Ihrem Thema kann es sein, dass das Featured Image zweimal angezeigt wird. Zuerst an der Stelle, an der Ihr Thema das Featured Image anzeigt, und dann als Cover-Block.
Neue & verbesserte Ränder
WordPress 6.1 bringt eine Menge Optionen für die Design-Tools, die für Blöcke verfügbar sind. Eine davon ist das leistungsfähigere Rahmenwerkzeug, das jetzt für mehrere Blöcke verfügbar ist.
Sie können die Ränder oben, rechts, unten und links separat einstellen und ihnen unterschiedliche Farben und Größen geben.

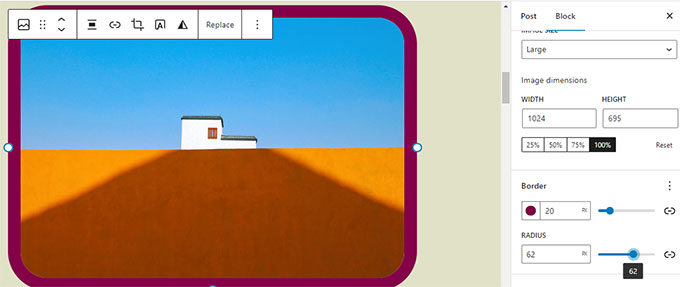
Bisher konnten die Benutzer nur den Radius des Rahmens für den Bildblock auswählen.
Mit WordPress 6.1 können Sie nun auch Farbe und Größe des Rahmens festlegen.

Weitere Optionen für Auffüllungen und Ränder
WordPress 6.1 bringt das “Dimensions”-Tool für mehr Blöcke, mit dem die Benutzer Polsterung und Ränder einstellen können.

Außerdem können die Benutzer ihre Änderungen mit übersichtlichen visuellen Hinweisen visualisieren.

Sie können auch Ränder für Abstands- und Trennblöcke festlegen, wodurch Sie großzügigere Inhaltslayouts erstellen können.
Neue und verbesserte Navigationsblöcke
Mit WordPress 6.1 können Sie jetzt ganz einfach die Hintergrund- und Textfarbe für Untermenüs ändern.

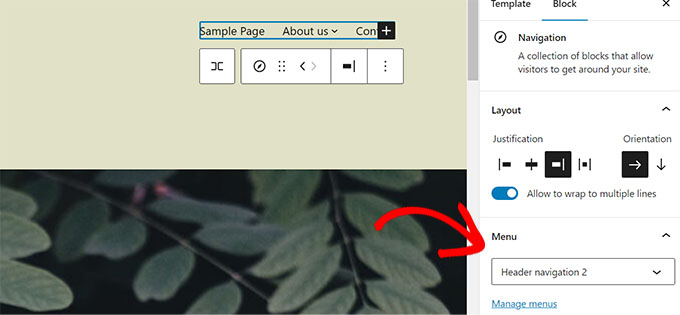
In der Navigation können Sie jetzt auch ganz einfach ein Menü aus der Blocksymbolleiste oder der Seitenleiste auswählen.

Verfeinerungen des Editor-Designs in WordPress 6.1
WordPress 6.1 enthält einige bemerkenswerte Verfeinerungen am Editor-Design. Diese Änderungen bereinigen die Schnittstelle und zielen darauf ab, die Benutzerfreundlichkeit zu verbessern.
Status- und Sichtbarkeitsanzeige in Zusammenfassung umbenannt
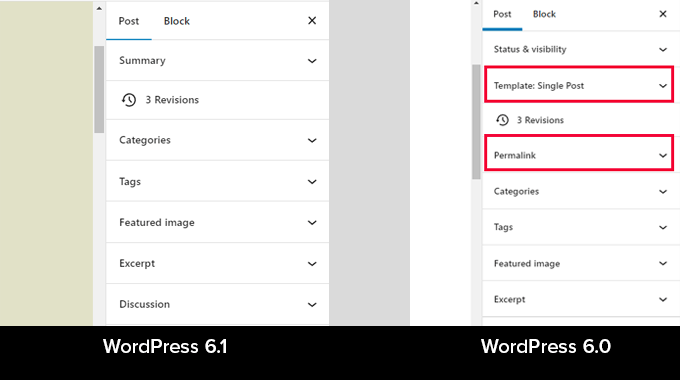
Der Bereich Status & Sichtbarkeit wurde in Zusammenfassung umbenannt. Die Bereiche “Vorlage” und “Permalink” wurden entfernt und mit dem Bereich “Zusammenfassung” zusammengelegt.

Sie können auf das URL-Feld klicken, um den Permalink zu ändern, oder auf den Vorlagennamen, um die Vorlage zu ändern.
Hier sehen Sie, wie es in WordPress 6.0 und WordPress 6.1 aussah.

Zeit zum Lesen im Informationsbereich
Die Informationstafel enthält jetzt auch die Information “Zeit bis zum Lesen”.

Website-Symbol ersetzt das WordPress-Logo
Wenn Sie das Site-Symbol für Ihre Website festgelegt haben, wird es als Schaltfläche “Beiträge anzeigen” in der oberen linken Ecke des Bildschirms verwendet.

Neue Einstellungsoptionen
Der Abschnitt Einstellungen für den Blockeditor enthält jetzt zwei neue Optionen.

Erstens gibt es die Option “Listenansicht immer öffnen”, bei der die Listenseitenleiste standardmäßig für alle Artikel angezeigt wird.
Dann gibt es noch die Option “Schaltflächenbeschriftung anzeigen”, die die Symbole in den Symbolleisten durch Textbeschriftungen ersetzt.

Weitere Vorlagen im Site-Editor erstellen
Wenn Sie Child-Themes mit klassischen WordPress-Themes verwendet haben, sind Sie vielleicht mit der Template-Hierarchie vertraut.
Mit WordPress 6.1 können die Benutzer nun dasselbe mit dem Block-Editor tun, ohne Code zu schreiben.
Sie können die folgenden Vorlagen unabhängig von dem von Ihnen verwendeten Blockthema verwenden.
- Einzelne Seite
- Einzelner Beitrag
- Einzelner Begriff in einer Taxonomie
- Einzelne Kategorie
- Benutzerdefinierte Vorlage (kann für jeden Beitrag oder jede Seite verwendet werden)
Gehen Sie auf die Seite Erscheinungsbild ” Editor und wählen Sie dann in der linken Seitenleiste Vorlagen aus. Klicken Sie anschließend auf die Schaltfläche Neu hinzufügen, um die verfügbaren Optionen anzuzeigen.

Wenn Sie eine Vorlage auswählen, die auf einen einzelnen Artikel angewendet werden kann, wird ein Popup-Fenster angezeigt.
Hier können Sie den Artikel auswählen, für den die neue Vorlage verwendet werden soll.

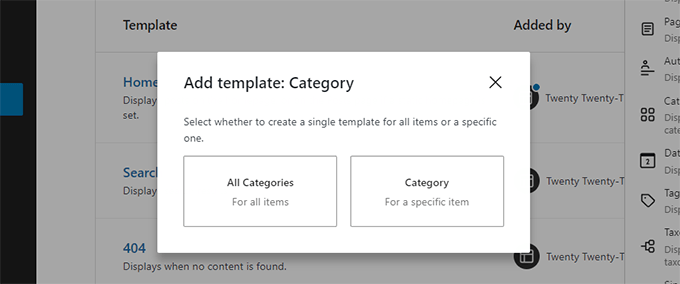
Wenn Sie zum Beispiel die Vorlage Kategorie wählen, erscheint ein Popup-Fenster.
Nun können Sie auswählen, ob Sie Ihre neue Vorlage für alle Kategorien oder für eine bestimmte Kategorie anwenden möchten.

Schnelles Suchen und Verwenden von Vorlagenteilen
Der Site-Editor in WordPress 6.1 macht es jetzt einfacher, Template-Teile zu entdecken und zu verwenden.
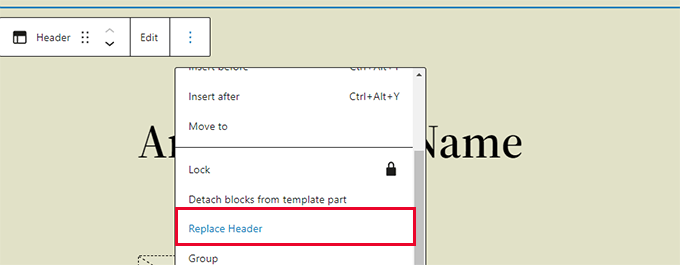
Wenn Ihr Thema zum Beispiel mehrere Vorlagenteile hat, die in der Kopfzeile verwendet werden können, können Sie einfach auf die Optionen für die Vorlagenteile klicken und Ersetzen wählen.

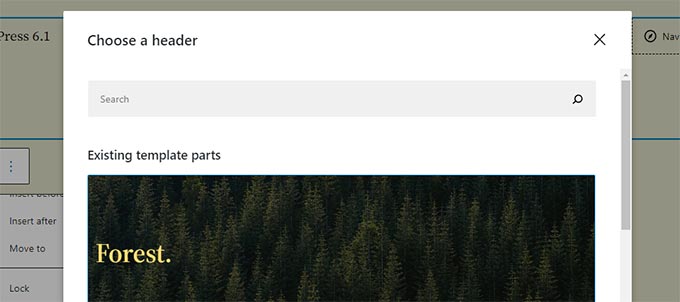
Daraufhin wird ein modales Popup-Fenster angezeigt, in dem Sie nach verfügbaren Vorlagenteilen suchen können, die Sie verwenden können.

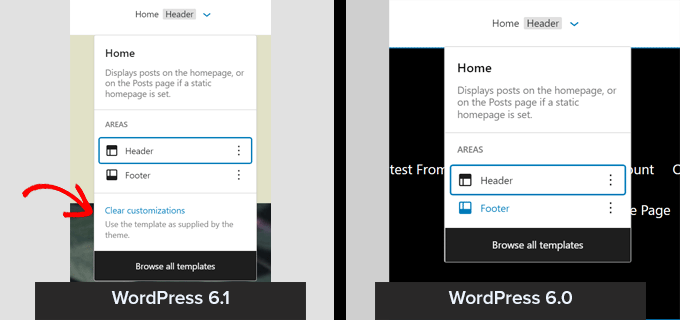
Schnelles Löschen von Anpassungen im Site-Editor
Mit WordPress 6.1 können Sie jetzt Anpassungen im Site-Editor schnell löschen.

Änderungen unter der Haube in WordPress 6.1
WordPress 6.1 bringt einige wichtige Änderungen für Entwickler mit sich. Im Folgenden sind einige dieser Änderungen aufgeführt.
- Klassische Themen können jetzt Vorlagenteile verwenden(Details)
- Fließende Typografie ermöglicht es Themenentwicklern, die Schriftgröße dynamisch anzupassen.(Details)
- Beitragstypen können jetzt ihre eigenen Startmuster haben(Details).
- Filter zum Einbinden von theme.json-Daten(Details)
- Vereinfachter Datenzugriff mit React-Hooks in WordPress 6.1(Details)
- Neue Funktion is_login(), um festzustellen, ob eine Seite der Anmeldebildschirm ist.(Details)
Wir hoffen, dass dieser Artikel Ihnen dabei geholfen hat, herauszufinden, was in WordPress 6.1 neu ist und welche neuen Funktionen Sie ausprobieren sollten. Wir sind besonders von den Änderungen am Block-Editor begeistert.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I started on old wordpress version 2.x. It’s fascinating to see how WordPress has changed over the years. I’ve never liked the block editor, but that’s probably just my problem, that I don’t work well in it. However, WordPress is currently making huge strides in what Gutenberg can do and I may return to it again.
Jiri
Thanks! There is a typo in second to last paragraph in version of WordPress.
WPBeginner Support
Thank you for catching that, our typo should be fixed
Admin
Henry Morris
Just a note to thank you for taking the time to write this useful overview of the new features of WordPress 6.1.
It is much appreciated!
WPBeginner Support
Glad our guide was helpful!
Admin