WordPress hat die Beta-Version für die Veröffentlichung von Version 6.5 zum Testen herausgebracht.
Wir haben die Entwicklung genau verfolgt und freuen uns sehr, über alle neuen Funktionen berichten zu können, die in dieser Version erwartet werden.
Es wird das erste große WordPress-Update des Jahres 2024 sein, und viele Leute haben bedeutende Arbeit daran geleistet.
Werfen wir einen Blick auf einige dieser erstaunlichen Funktionen und Verbesserungen, die in WordPress kommen.

Hinweis: Mit dem Plugin WordPress Beta Tester können Sie die Beta-Version auf Ihrem Computer oder einer Staging-Umgebung ausprobieren. Bitte beachten Sie, dass einige der Funktionen in der Beta-Version möglicherweise nicht in die endgültige Version aufgenommen werden.
Hier ist ein kurzer Überblick über die Änderungen in WordPress 6.5:
- Video-Tutorial
- Die Schriftartenbibliothek
- Benutzerdefinierte Felder für Blöcke
- Plugin-Abhängigkeiten
- Verbesserungen am Block-Editor
- Schlagschatten-Effekt
- Intelligentere Überlagerungsfarben für Cover-Blöcke
- Benennen Sie jeden Block in der Listenansicht um
- Klicken Sie mit der rechten Maustaste auf einen Block in der Listenansicht, um die Einstellungen anzuzeigen
- Link-Steuerungsänderungen
- Bedienfeld für Einstellungen aktualisiert
- Änderungen am Website-Editor
- Synchronisierte Muster erhalten mehr Funktionen
- Verbesserungen der Datenansicht
- Verbesserte Stilrevisionen
- Die Interaktivitäts-API
- Verschiedene Änderungen unter der Haube
Video-Tutorial
Wenn Sie eine schriftliche Liste bevorzugen, lesen Sie weiter.
Die Schriftartenbibliothek
Zuvor hatten wir berichtet, dass die Schriftartenbibliothek in WordPress 6.4 enthalten sein wird. Sie wurde jedoch verschoben und nicht in die endgültige Version aufgenommen.
Wir freuen uns, berichten zu können, dass es in WordPress 6.5 enthalten sein wird.
Dies ermöglicht es Benutzern, die Schriftarten zu verwalten, die in ihrem WordPress-Theme und auf ihrer gesamten Website verwendet werden.
Benutzer können die Schriftbibliothek unter dem Bereich Stile im Website-Editor anzeigen. Wechseln Sie zur Typografieansicht und klicken Sie dann auf die Schaltfläche Schriftarten verwalten.

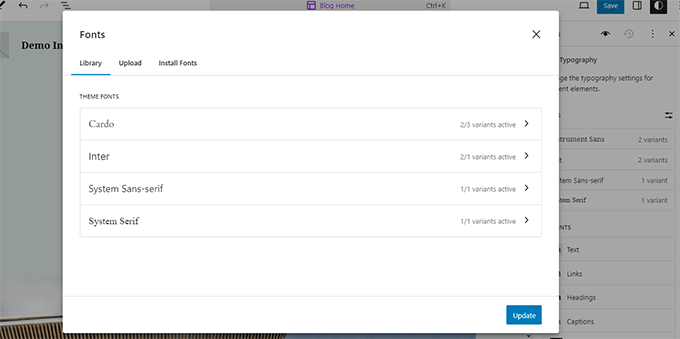
Dies öffnet das Schriftarten-Popup.
Standardmäßig werden Ihnen die aktuell installierten Schriftarten für Ihr WordPress-Theme angezeigt. Sie können zum Tab 'Hochladen' wechseln, um weitere Schriftarten von Ihrem Computer hochzuladen.

Möchten Sie datenschutzfreundliche Google Fonts für Ihre Website verwenden?
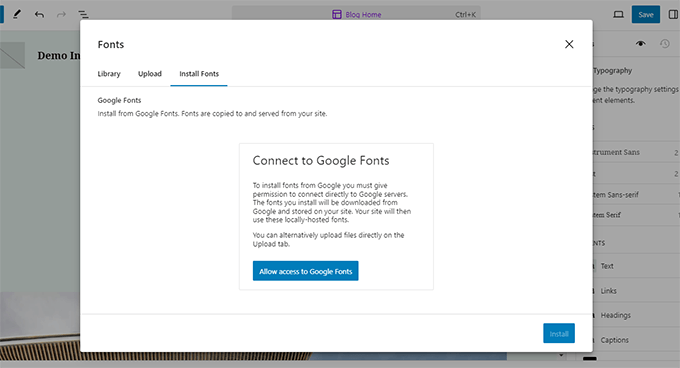
Wechseln Sie zum Tab "Schriftarten installieren", um Ihre Website mit Google Fonts zu verbinden.

Sie können dann Google Fonts durchsuchen.
Suchen Sie nach der Schriftart, die Sie installieren möchten, und wählen Sie dann die Variante aus. Klicken Sie schließlich auf die Schaltfläche Installieren, um die Schriftart lokal zu hosten und von Ihrer Website aus bereitzustellen.

Dies hilft Website-Besitzern, die Typografie ihrer Website mit benutzerdefinierten Schriftarten für ihr bestehendes Theme anzupassen.
Benutzerdefinierte Felder für Blöcke
Eine weitere spannende Funktion, die in WordPress 6.5 debütiert, ist die Möglichkeit, benutzerdefinierte Felder mit Blockattributen zu verknüpfen.
Benutzerdefinierte Felder in WordPress gibt es schon sehr lange. Sie ermöglichen es Ihnen, benutzerdefinierte Metadaten zu Ihren WordPress-Beiträgen, Seiten und anderen Inhaltstypen hinzuzufügen.
Jetzt können Entwickler und fortgeschrittene Benutzer benutzerdefinierte Feldinformationen einzelnen Blockattributen zuordnen.
Diese Verbindungen sind jedoch nicht nur auf benutzerdefinierte Felder beschränkt. Die für diese Funktionalität eingeführte Block-Binding-API ermöglicht es auch, andere Quellen zu verwenden, um dynamische Daten für Blöcke bereitzustellen.
Für diejenigen, die es ausprobieren möchten, fügen Sie diese beiden benutzerdefinierten Felder zu Ihrem Beitrag hinzu:
- Stimmung
- Wetter
Im Bild unten sehen Sie die Benutzeroberfläche für benutzerdefinierte Felder:

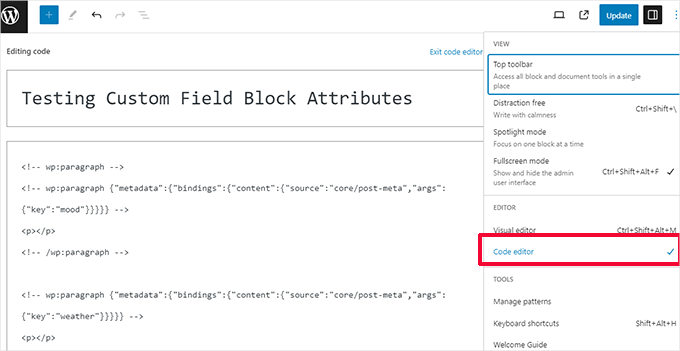
Wechseln Sie dann zur Code-Editor-Ansicht und fügen Sie den folgenden Code in ein Textfeld ein.
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"mood"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
<!-- wp:paragraph {"metadata":{"bindings":{"content":{"source":"core/post-meta","args":{"key":"weather"}}}}} -->
<p></p>
<!-- /wp:paragraph -->
Speichern Sie nun Ihre Änderungen.

Als Nächstes können Sie Ihren Beitrag in der Vorschau anzeigen, um die benutzerdefinierten Felder in Aktion zu sehen.
Das Theme sollte einfach die Werte Ihrer Metaschlüssel ausgeben.

Dies ist nur ein sehr einfaches Beispiel.
Entwickler könnten viel mehr tun, indem sie Verbindungen im Editor anzeigen und die Möglichkeit haben, dynamische Werte aus einem Dropdown-Menü auszuwählen, indem sie diese Verbindungen registrieren.
Plugin-Abhängigkeiten
Einige WordPress-Plugins sind von anderen WordPress-Plugins abhängig, um bestimmte Funktionalitäten bereitzustellen.
Zum Beispiel würde ein WooCommerce-Zahlungs-Addon WooCommerce erfordern, um installiert zu sein, damit es funktioniert.
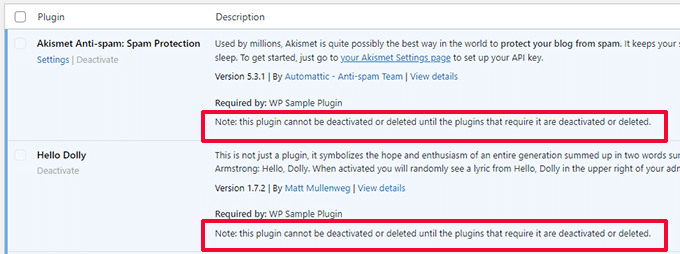
Plugin-Autoren können nun einen Eintrag "Erforderliche Plugins" in den Plugin-Header aufnehmen und die Plugins erwähnen, die installiert und aktiviert sein müssen, damit ihr Plugin funktioniert.

Diese Plugins müssen dann vom Benutzer installiert und aktiviert werden.
Sobald alle erforderlichen Plugins aktiviert sind, kann der Benutzer das Hauptplugin aktivieren, das sie benötigt.

Die erforderlichen Plugins können nicht deaktiviert werden, bis das Plugin, das von diesen Plugins abhängt, zuerst deaktiviert wird.
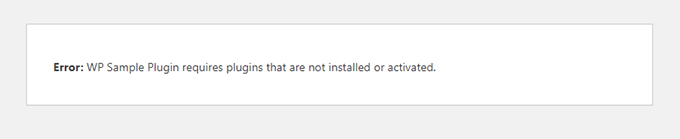
Vor WordPress 6.5 sahen Benutzer, die ein solches Plugin installiert und aktiviert hatten, eine Fehlerseite.

Diese Fehlerseite zeigt den Benutzern nicht, welche Plugins installiert werden müssen, oder gibt Anweisungen, zur Plugin-Seite zurückzukehren. Dieses Feature ist eine große Verbesserung der Benutzerfreundlichkeit.
Verbesserungen am Block-Editor
Die Mehrheit der WordPress-Benutzer verbringt die meiste Zeit mit dem Schreiben von Inhalten, dem Bearbeiten von Seiten und dem Arbeiten mit dem Block-Editor.
Deshalb hat jede WordPress-Version signifikante Verbesserungen und neue Funktionen zur Verbesserung des Block-Editors.
WordPress 6.5 wird keine Ausnahme sein und bringt viele Verbesserungen, um die Bearbeitung von Inhalten für alle Benutzer zu optimieren.
Schlagschatten-Effekt
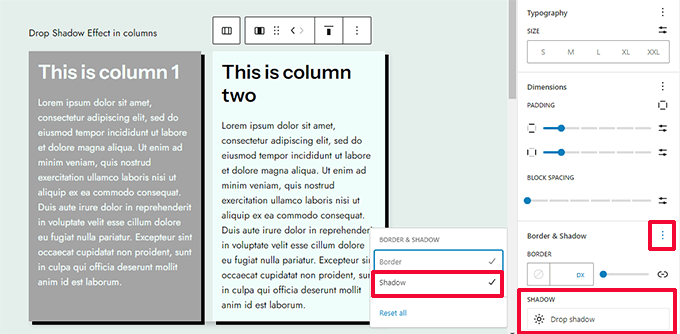
WordPress 6.5 führt einen Schatteneffekt für weitere Blöcke ein. Hier sind einige der Blöcke, bei denen Benutzer den Schatteneffekt verwenden können.
- Bild
- Spalten und Spalte
- Schaltflächen
Klicken Sie einfach auf den Block und suchen Sie unter dem Stil-Bedienfeld nach Rahmen & Schatten.

Intelligentere Überlagerungsfarben für Cover-Blöcke
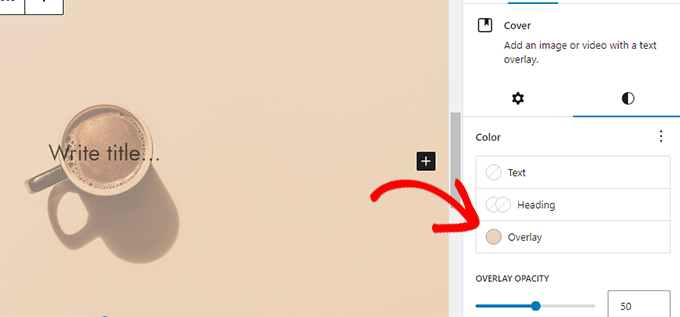
Der Cover-Block kann nun die Überlagerungsfarbe automatisch basierend auf der Hintergrundfarbe des von Ihnen gewählten Bildes auswählen.

Benennen Sie jeden Block in der Listenansicht um
WordPress 6.4 ermöglichte es Benutzern, Gruppenblöcke in der Listenansicht umzubenennen, um besser zu verstehen, was jeder Gruppenblock enthält.
WordPress 6.5 wird den nächsten Schritt machen und es Benutzern ermöglichen, jeden Block in der Listenansicht umzubenennen.

Klicken Sie mit der rechten Maustaste auf einen Block in der Listenansicht, um die Einstellungen anzuzeigen
Zuvor mussten Sie auf das Drei-Punkte-Menü neben einem Block klicken, um dessen Einstellungen in der Listenansicht anzuzeigen.
In WordPress 6.5 können Sie einfach mit der rechten Maustaste auf einen beliebigen Block klicken, um dessen Einstellungen anzuzeigen.

Link-Steuerungsänderungen
Die Link-Steuerung in 6.5 hebt Ihre Blog- und Startseiten mit unterschiedlichen Symbolen hervor, um sie zu unterscheiden.

Direkt nachdem Sie einen Link hinzufügen oder wenn Sie auf einen Link klicken, wird ein Kontextmenü angezeigt.
Hier können Benutzer sehen, wohin der Link führt. Der Titel der verknüpften Seite wird automatisch abgerufen und die Aktionsschaltflächen zum Bearbeiten, Aufheben der Verknüpfung oder Kopieren des Links angezeigt.

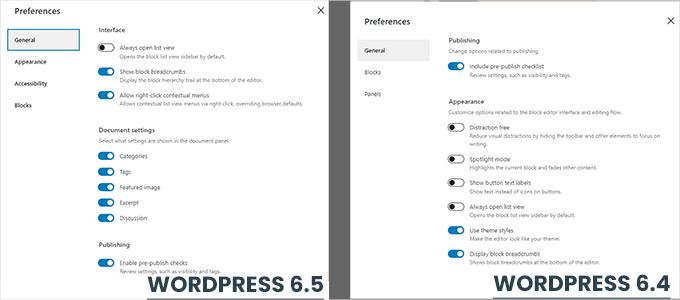
Bedienfeld für Einstellungen aktualisiert
Das Einstellungsfenster wird in WordPress 6.5 aktualisiert.
Es werden nun die Bedienfeld für Darstellung und Barrierefreiheit angezeigt und frühere Optionen sind nun besser kategorisiert.

Änderungen am Website-Editor
Der Website-Editor ist der Ort, an dem Benutzer Änderungen an ihrer Website vornehmen können, ähnlich dem früheren Theme-Customizer.
Diese Version wird mehrere Verbesserungen am Website-Editor enthalten.
Synchronisierte Muster erhalten mehr Funktionen
Synchronisierte Muster helfen Website-Besitzern, Muster zu erstellen, die sie später auf ihren Websites wiederverwenden können.
Mit WordPress 6.5 können Benutzer gesperrte synchronisierte Muster für einzelne Anwendungsfälle überschreiben.
Zum Beispiel ein Muster für eine Produktbewertung, bei dem ein Benutzer die Vor- und Nachteile bearbeiten möchte, aber nicht das Layout des Musters.
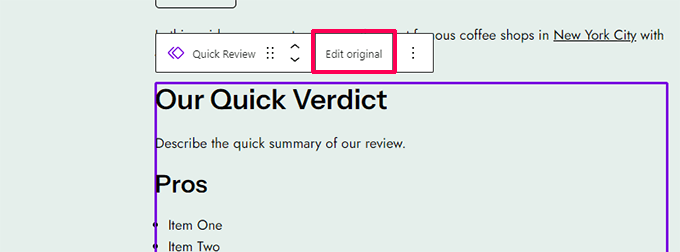
Um es zu testen, fügen Sie ein synchronisiertes Muster zu einem Beitrag hinzu und klicken Sie auf die Schaltfläche Original bearbeiten.

Dies öffnet den isolierten Musterbearbeitungsmodus.
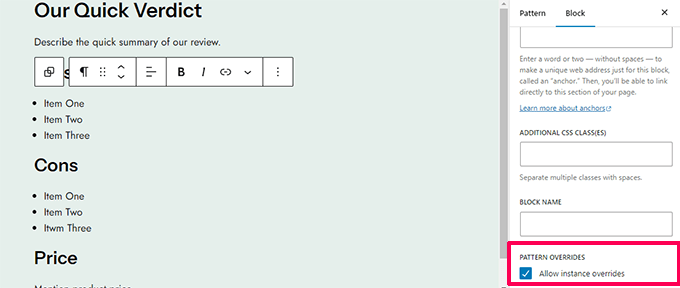
Klicken Sie von hier aus auf den Block, den Sie überschreiben möchten. Erweitern Sie dann unter den Blockeinstellungen das Bedienfeld Erweitert und aktivieren Sie das Kontrollkästchen neben der Option Instanzüberschreibungen zulassen.

Dieses Feature ermöglicht es Ihnen, synchronisierte Muster zu erstellen, die basierend auf dem Kontext, in dem sie verwendet werden, bearbeitet werden müssen.
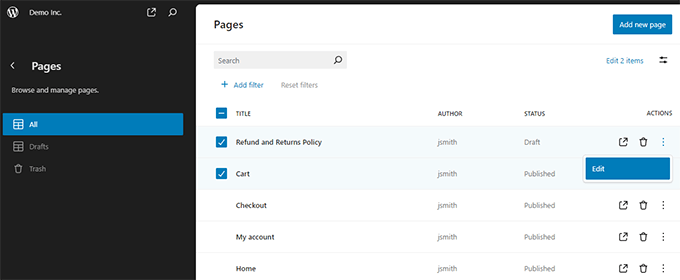
Verbesserungen der Datenansicht
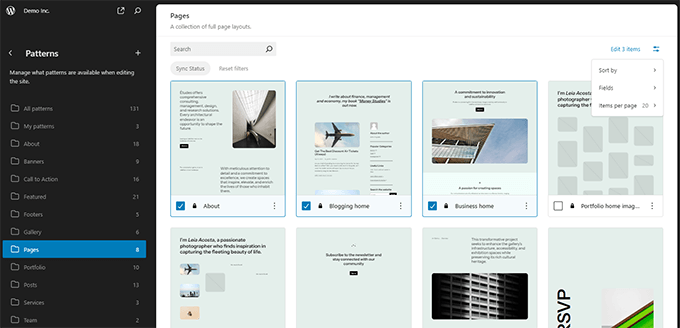
WordPress 6.5 bietet eine bessere Möglichkeit, Ihre Seiten, Muster und Vorlagen im Website-Editor anzuzeigen.
Sie können Elemente in der Rasteransicht mit großen Vorschauen anzeigen und sie in verschiedenen Reihenfolgen sortieren.

Sie können Elemente auch in der Tabellenansicht sehen.
Zum Beispiel sehen Sie Ihre Seitenliste und beginnen mit der Bearbeitung, ohne den Website-Editor zu verlassen.

Verbesserte Stilrevisionen
Zuvor zeigten Stil-Revisionen eine Zeitleiste an, und Sie mussten diese durchsuchen, um zu sehen, welche Änderungen vorgenommen wurden.
WordPress 6.5 bringt bessere Stilrevisionen, die Ihnen eine Beschreibung der Änderungen für jede Revision anzeigen.

Das Durchsuchen verschiedener Revisionen wird ebenfalls reibungsloser. Sie können auch zu einer Revision wechseln, indem Sie auf die Schaltfläche Anwenden klicken.
Sie sehen auch die Änderungen, die vorgenommen, aber noch nicht gespeichert wurden.

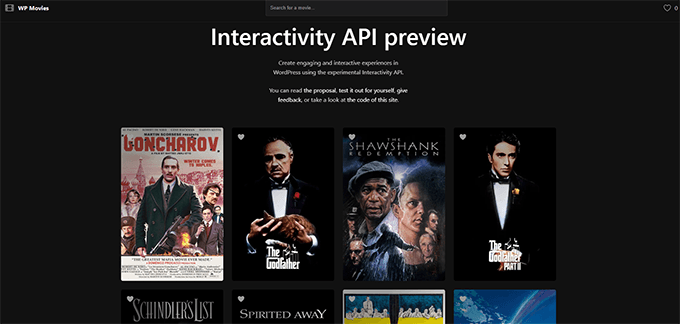
Die Interaktivitäts-API
Eine weitere spannende Funktion, die ihren Weg in WordPress 6.5 findet, ist die Interaktivitäts-API.
Die API bietet Entwicklern ein Framework zur Erstellung moderner Front-End-Oberflächen, die keine vollständigen Seiten-Neuladungen erfordern.
Dies ermöglicht es Entwicklern, Benutzererlebnisse zu schaffen, die interaktiver sind als herkömmliche Webseiten.
Stellen Sie sich vor, Sie lesen Kommentare auf Ihrem Lieblingsblog, und ein neuer Kommentar erscheint, während Sie Ihre eigene Antwort schreiben. Oder stellen Sie sich eine Live-Suchfunktion vor, die Ihre Website nicht verlangsamt.
Das Team, das an dem Projekt arbeitet, hat eine Demo-Website erstellt, um seine Fähigkeiten zu präsentieren.

Verschiedene Änderungen unter der Haube
Das WordPress 6.5 Release wird vollgepackt sein mit Änderungen, die sich an Entwickler richten, oder mit Verbesserungen im Hintergrund. Werfen wir einen Blick auf einige davon:
- Leistungsverbesserungen: Der Block- und Website-Editor werden doppelt so schnell geladen und die Eingabezeit ist viermal schneller als bei WordPress 6.4. (Details)
- Eine verbesserte Bibliothek wird eingeführt, um Übersetzungen viel schneller zu laden. (Details)
- Klassische Themes können jetzt Unterstützung für Erscheinungsbild-Tools hinzufügen. (Details)
Insgesamt enthält die Beta-Version 681 Verbesserungen und 488 Fehlerbehebungen für den Editor, darunter etwa 229 Tickets für WordPress 6.5 Core.
Wir hoffen, dieser Artikel hat Ihnen geholfen, zu entdecken, was es Neues in WordPress 6.5 gibt und welche neuen Funktionen Sie ausprobieren sollten. Wir sind besonders begeistert von der Interaktivitäts-API und den Einblicken in ein zukünftiges Redesign des Admin-Bereichs.
Während Sie sich mit den Grundlagen von WordPress beschäftigen, sollten Sie sich auch ansehen, wie Sie WordPress richtig installieren und die häufigsten WordPress-Fehler und wie man sie behebt.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
Vielen Dank für die großartige Liste von Updates. Persönlich freue ich mich bei WordPress darauf, zu sehen, wie sie den Gutenberg-Editor weiterentwickeln werden. Derzeit verwende ich Elementor und angesichts ihrer jüngsten Preisanpassungen möchte ich mich davon irgendwann lösen. Deshalb verfolge ich diese Änderungen genau und hoffe wirklich, dass Gutenberg eines Tages auf dem gleichen Benutzerniveau wie z. B. Elementor oder SeedProd sein wird. Es scheint, als ob wir uns im Jahr 2024 auf vieles freuen können!