WordPress 6.4 Beta wurde kürzlich veröffentlicht. Wir haben die Entwicklung genau verfolgt und sie getestet.
Es wird die dritte Hauptveröffentlichung des Jahres 2023 sein und wird mit wichtigen neuen Funktionen, Fehlerbehebungen und Leistungsverbesserungen ausgeliefert.
In diesem Artikel zeigen wir Ihnen, was mit WordPress 6.4 kommt, mit Details und Screenshots.

Hier ist ein kurzer Überblick über die Änderungen in WordPress 6.4:
- Twenty Twenty-Four ist das neue Standard-Theme
- Verwalten Sie Schriftarten auf Ihrer gesamten Website mit der Schriftartenbibliothek
- Bilder mit Lightbox-Popup vergrößern
- Verbesserte Befehlspalette
- Verbesserungen am Block-Editor
- Block-Hooks
- Hintergrundbilder für Gruppenblock
- Verbesserte Werkzeugleisten für Eltern- / Kindblöcke
- Die Gliederungs-/Listenansicht überarbeitet
- Verbessertes Muster-Management
- Im neuen Tab öffnen in der Link-Vorschau
- Änderungen unter der Haube
Hinweis: Mit dem WordPress Beta Tester Plugin können Sie die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung ausprobieren. Bitte beachten Sie, dass einige der Funktionen in der Beta-Version möglicherweise nicht in die endgültige Veröffentlichung übernommen werden.
Twenty Twenty-Four ist das neue Standard-Theme
Es ist eine WordPress-Tradition, jedes Jahr ein neues Standardthema hinzuzufügen. Normalerweise kommt es mit der letzten Veröffentlichung des Jahres.
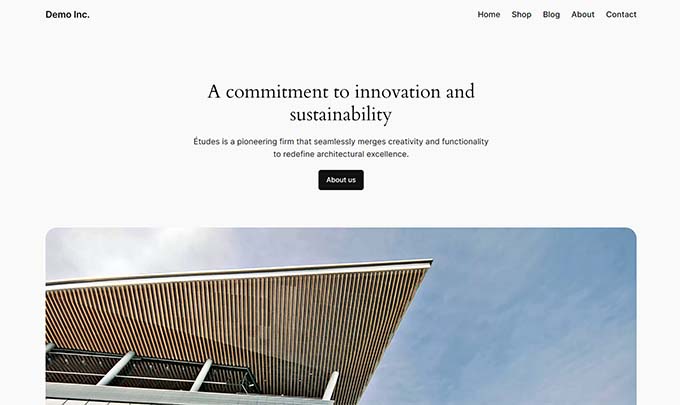
WordPress 6.4 wird Twenty Twenty-Four als neues Standardthema enthalten.
Im Einklang mit der Designphilosophie des vorherigen Standardthemas (Twenty Twenty-Three) wird das neue Thema standardmäßig ein minimalistisches Layout aufweisen.

Lassen Sie sich jedoch nicht von seinem minimalistischen Aussehen täuschen. Dieses leistungsstarke Theme ist vollgepackt mit Funktionen.
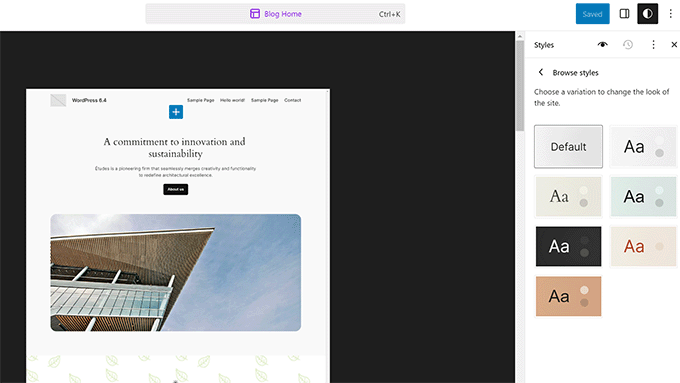
Es ist so konzipiert, dass es gut mit dem Website-Editor funktioniert und wird mit 6 Stilvarianten zur Auswahl geliefert.

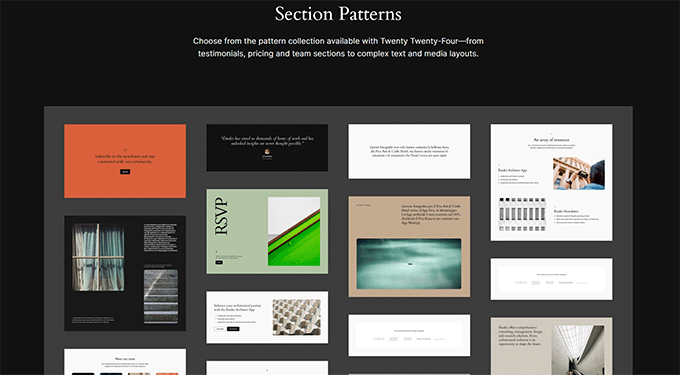
Es enthält auch Dutzende von WordPress-Blockmustern, die mit dem Website-Editor oder beim Schreiben von Beiträgen und Seiten verwendet werden können.
Diese Muster umfassen mehrere Abschnittsmuster, mit denen Sie schnell ganze Abschnitte zu Ihren Seiten oder Vorlagen hinzufügen können.

Es wird auch mit vier Schriftarten geliefert, die Sie bei der Arbeit an Ihrer Website verwenden können. Das bringt uns zur nächsten spannenden Funktion, die für 6.4 erwartet wird: der Schriftartenbibliothek.
Verwalten Sie Schriftarten auf Ihrer gesamten Website mit der Schriftartenbibliothek
WordPress 6.4 wird die neue Funktion der Schriftbibliothek enthalten. Dies ermöglicht es Benutzern, die auf ihrem WordPress-Theme und ihrer gesamten Website verwendeten Schriftarten zu verwalten.
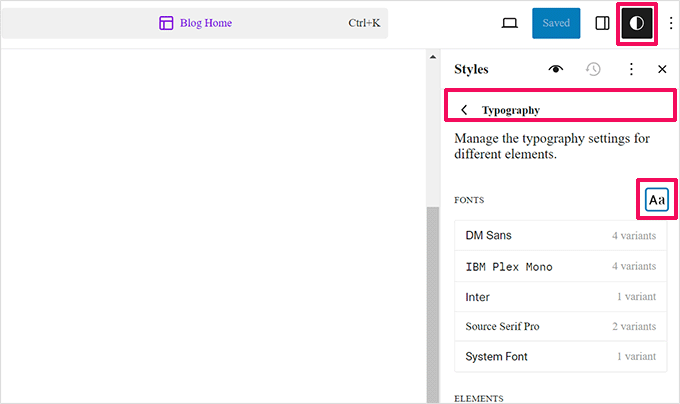
Benutzer können die Schriftartenbibliothek unter dem Bereich Stile im Website-Editor anzeigen. Sie können auch Schriftarten zu ihrer Website hinzufügen oder entfernen.

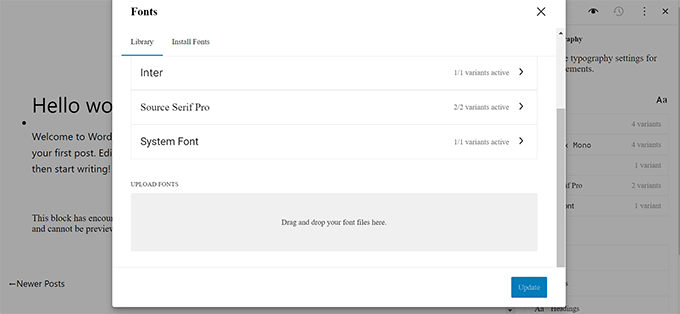
Wenn Sie auf das Schriftartensymbol im Bedienfeld klicken, wird die Schriftbibliothek geöffnet.
Von hier aus können Sie Schriftarten direkt von Ihrem Computer hochladen.

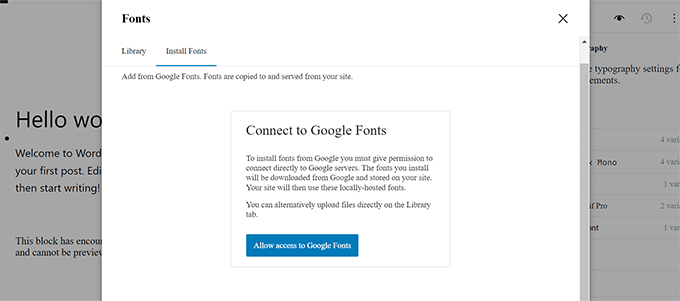
Möchten Sie Google Fonts lokal verwenden? Die Schriftartenbibliothek ermöglicht es Benutzern, Google Fonts herunterzuladen und auf ihrer WordPress-Website zu installieren.
Dies wird nur einmal eine Verbindung zu Google-Servern herstellen, um die Schriftartdateien herunterzuladen. Danach werden die Schriftarten von Ihren eigenen Servern bereitgestellt.

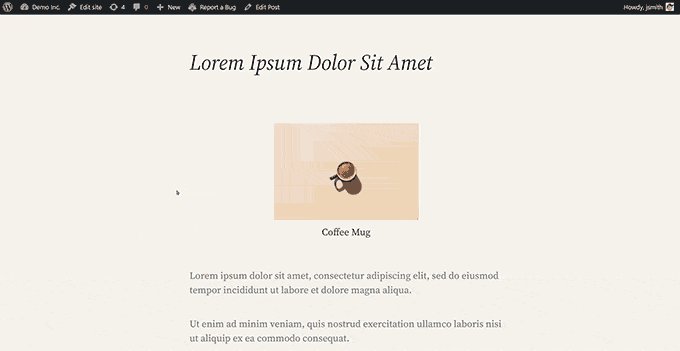
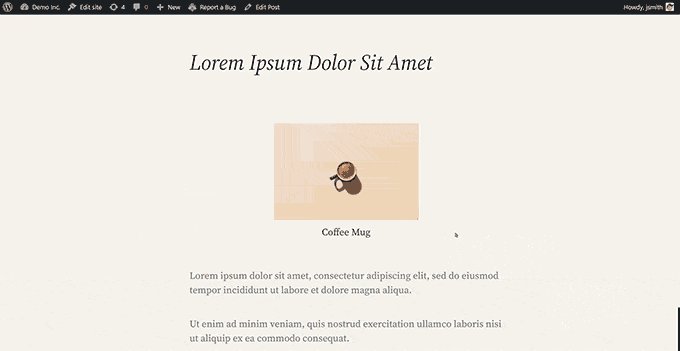
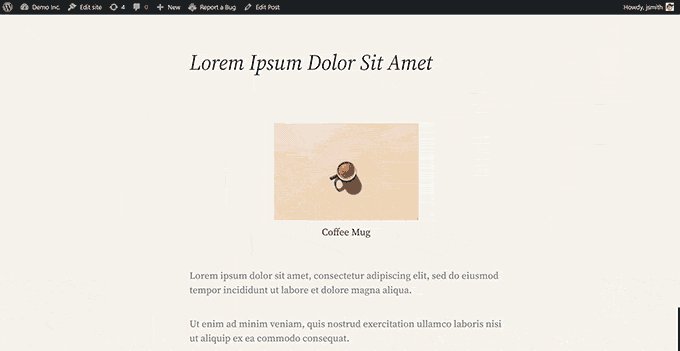
Bilder mit Lightbox-Popup vergrößern
Möchten Sie Ihre WordPress-Bilder in einem Lightbox-Popup öffnen?
WordPress 6.4 ermöglicht es Benutzern, Lightbox-Popups für Bilder in ihren Beiträgen und Seiten zu aktivieren.

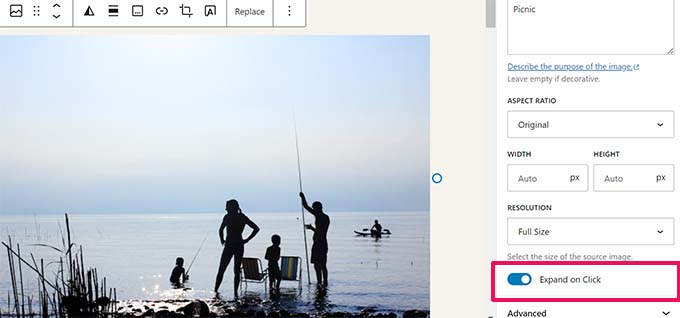
Nach dem Hinzufügen eines Bildes können Sie unter den Blockeinstellungen die Option "Beim Klicken erweitern" aktivieren, um es in einem Lightbox-Popup zu öffnen.
Dieses einfache Bild-Popup ermöglicht es Ihren Benutzern, Bilder zu vergrößern, ohne die Seite zu verlassen.

Es ist noch sehr grundlegend und in den frühen Entwicklungsstadien. Zum Beispiel müssen Sie für den Galerie-Block ihn für jedes einzelne Bild einstellen, anstatt für die gesamte Galerie.
Wenn Sie eine bessere Benutzererfahrung mit schönen Bildergalerien benötigen, empfehlen wir die Verwendung von Envira Gallery oder NextGEN.
Dies sind die besten WordPress-Fotogalerie-Plugins für Fotografen und Portfolio-Websites mit schönen Lightbox-Popups, Animationen, Diashows, Galerie-Stilen und mehr.
Verbesserte Befehlspalette
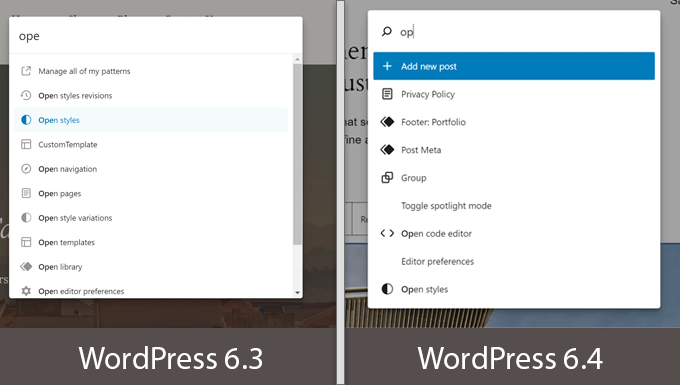
WordPress 6.3 kam mit einem neuen Befehlspaletten-Tool, das es Benutzern ermöglichte, Befehle schnell über die Tastenkombination STRG+K einzugeben.
WordPress 6.4 wird mehrere Verbesserungen am Tool und neue Tastenkombinationen enthalten. Erstens gibt es ein dezentes Design-Update, das Elemente etwas dunkler macht.

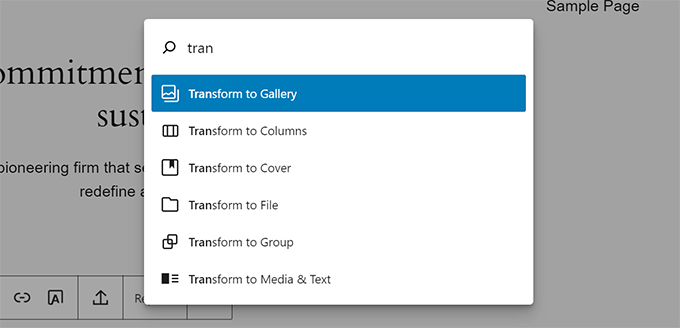
Zweitens gibt es neue Befehle und Aktionen, die für die Arbeit mit Blöcken eingeführt wurden. Sie können Blöcke aus der Befehlspalette duplizieren, transformieren, löschen oder einfügen.
Zum Beispiel können Sie jetzt mehrere Blöcke auswählen und sie mit der Befehlspalette transformieren.

Verbesserungen am Block-Editor
Diese Version konzentriert sich hauptsächlich auf die Verbesserung und Erweiterung bestehender Website- und Block-Editor-Funktionen. Die Grundlagen für Phase 3 des Gutenberg-Projekts wurden gelegt, die sich stärker auf die Zusammenarbeit konzentrieren wird.
WordPress 6.4 wird mehrere Gutenberg (der Projektname für den Block-Editor) Releases in den Core integrieren. Jeder davon enthält mehrere neue Funktionen und Verbesserungen.
Im Folgenden finden Sie einige der auffälligeren Verbesserungen im Block-Editor.
Block-Hooks
WordPress 6.4 wird die Block Hooks-Funktionalität für Entwickler einführen. Dies würde es Plugins ermöglichen, Blöcke nach der Aktivierung automatisch hinzuzufügen.
Benannt nach den in WordPress Core verwendeten Hooks, ermöglichen Block-Hooks Plugin-Entwicklern, mit dem Block-Editor zu interagieren und Blöcke zu erweitern, ohne sie zu verändern.
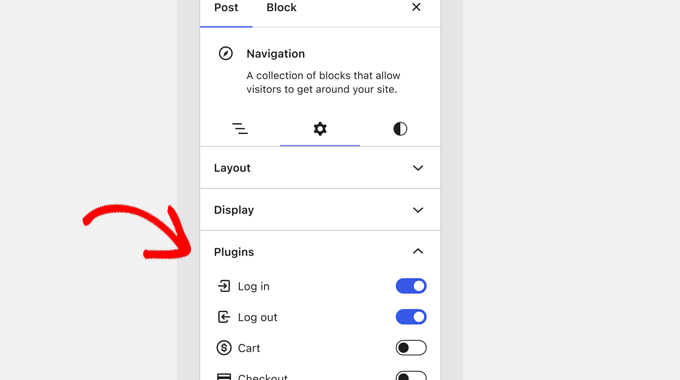
Zum Beispiel kann ein Mitglieder-Plugin jetzt einen Login-Button im Navigationsmenü hinzufügen.
Das Block-Panel zeigt Ihnen, welche Blöcke von Plugins hinzugefügt wurden, und Sie können sie ein- oder ausschalten.

Hintergrundbilder für Gruppenblock
Das Gruppieren von Blöcken ist der einfachste Weg, verschiedene Abschnitte eines Layouts im Beitrags- oder Full-Site-Editor zu erstellen.
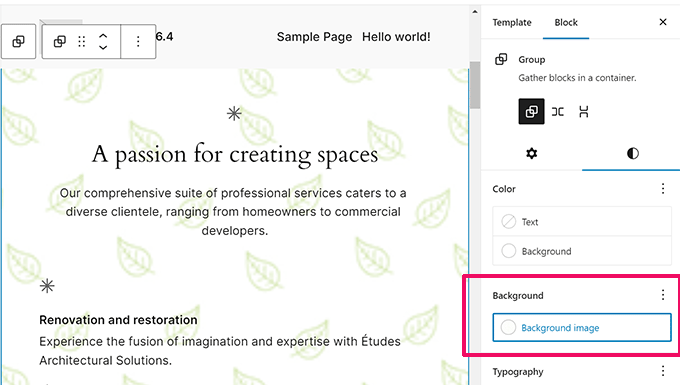
Zuvor konnten Benutzer nur Hintergrund- und Textfarben für den gesamten Gruppenblock auswählen. WordPress 6.4 ermöglicht es Ihnen auch, ein Hintergrundbild festzulegen.

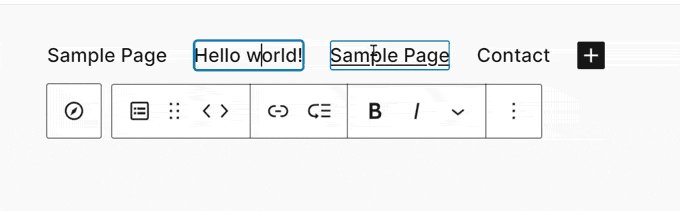
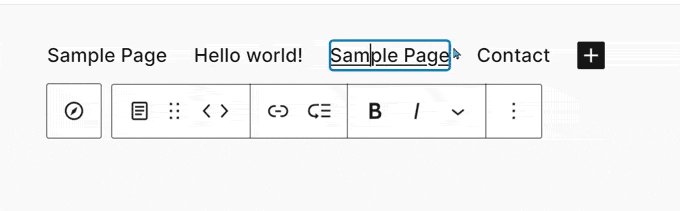
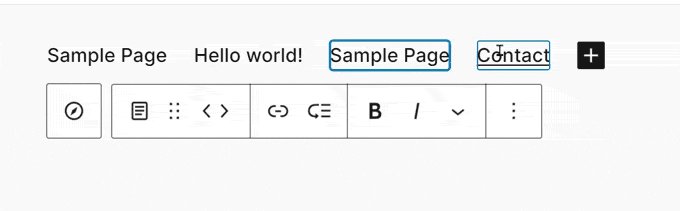
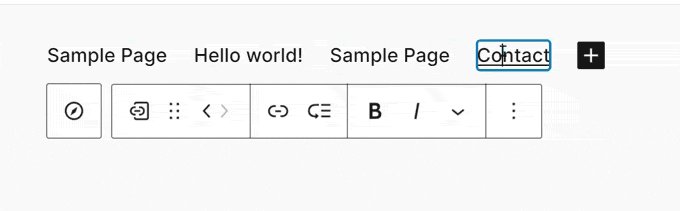
Verbesserte Werkzeugleisten für Eltern- / Kindblöcke
Beim Arbeiten mit Blöcken, die Kindblöcke haben, bewegte sich die Werkzeugleiste ständig und änderte sich, wenn Sie sich zwischen den Blöcken bewegten.
Dies führte nicht zu einer idealen Benutzererfahrung für Blöcke wie Navigation, Liste und Zitat.
WordPress 6.4 hängt nun automatisch die untergeordnete Symbolleiste an die übergeordnete an und schafft so eine konsistente Benutzererfahrung, während Sie sich durch die inneren Blöcke bewegen.

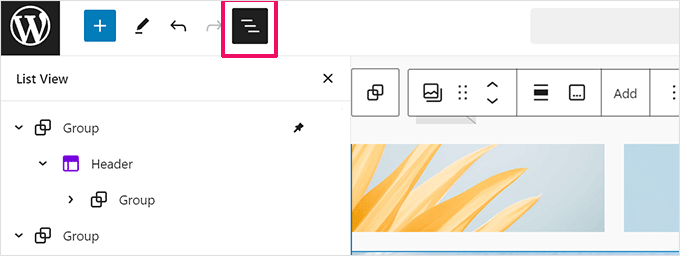
Die Gliederungs-/Listenansicht überarbeitet
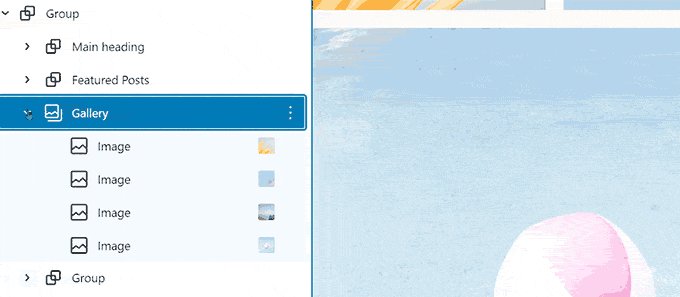
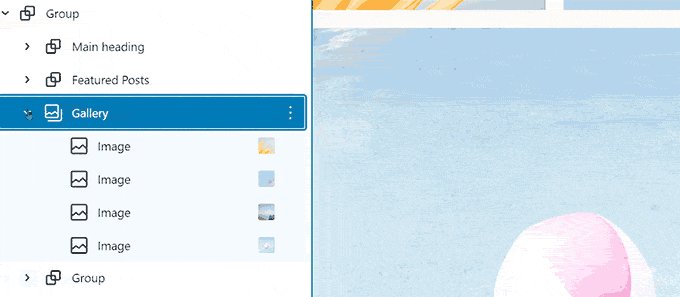
Die Listenansicht zeigt Ihnen eine schnelle Übersicht über das Layout Ihrer Seite oder Ihres Beitrags im Website-/Block-Editor.

WordPress 6.4 wird die Listenansicht durch einige coole neue Funktionen verbessern.
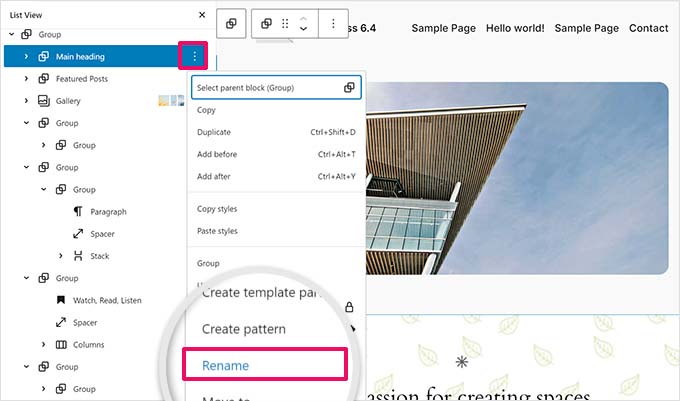
Erstens können Sie jetzt Gruppenblöcke in der Listenansicht umbenennen. Dies würde Ihnen helfen zu identifizieren, was jeder Gruppenblock tut, und Ihre Layouts lesbarer machen.

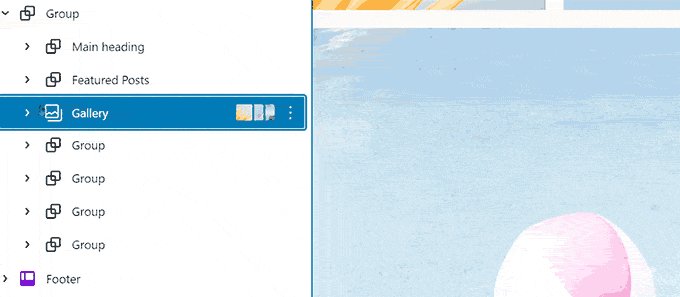
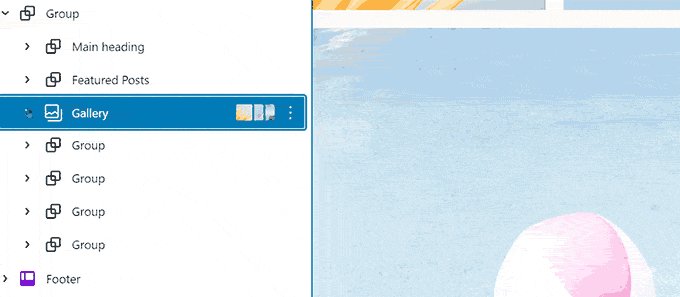
Es werden auch Vorschauen für Bild- und Galerieblöcke angezeigt.
Dies ist immens hilfreich und macht die Gliederungsansicht zu einem viel nützlicheren Werkzeug als je zuvor. Zuvor stand dort nur 'Bild', und Sie mussten klicken, um den Block auszuwählen und zu sehen, welches Bild dort ist.

Verbessertes Muster-Management
In der vorherigen WordPress-Version wurden wiederverwendbare Blöcke in Muster zusammengeführt und ein neuer Bildschirm zur Musterverwaltung zum Website-Editor hinzugefügt.
WordPress 6.4 wird Verbesserungen an der Musterverwaltung im Website-Editor mitbringen.
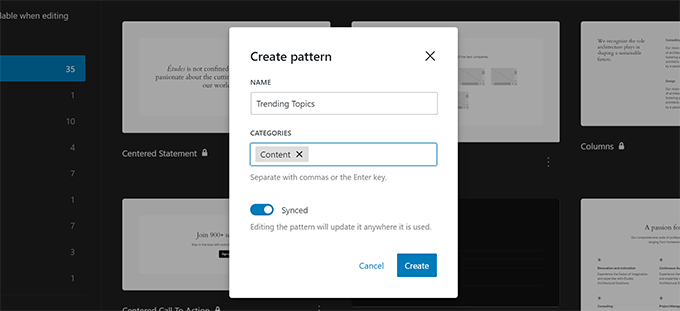
Sie können nun beim Erstellen eines neuen Musters Musterkategorien hinzufügen.

Das Modal zur Erstellung von Mustern wird in WordPress gleich aussehen.
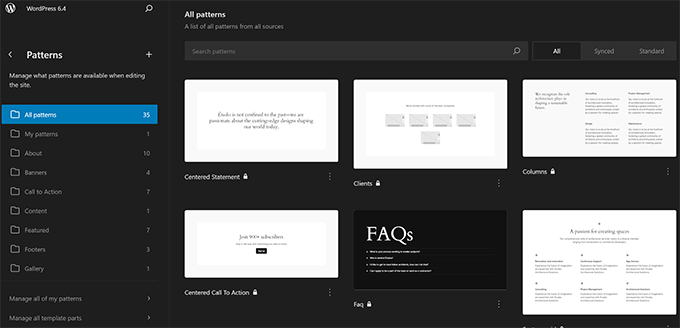
Im Site-Editor werden Ihre Muster nun nach Kategorien organisiert angezeigt.

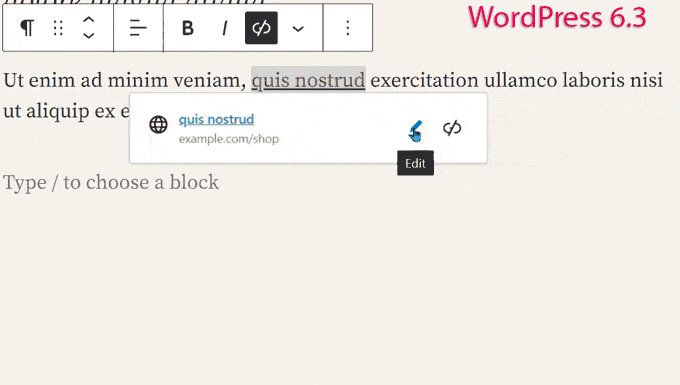
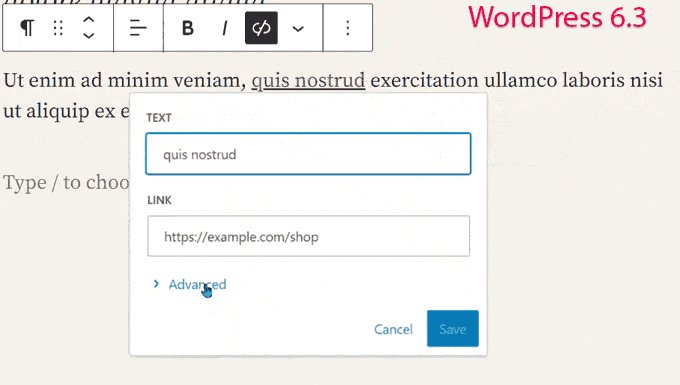
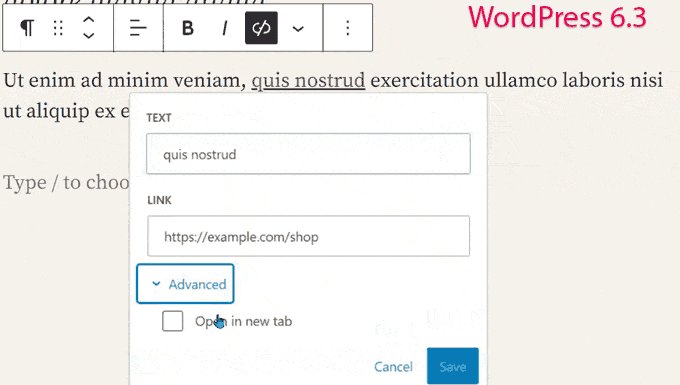
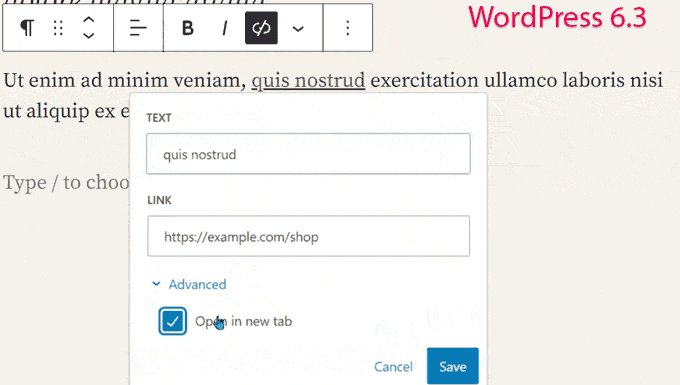
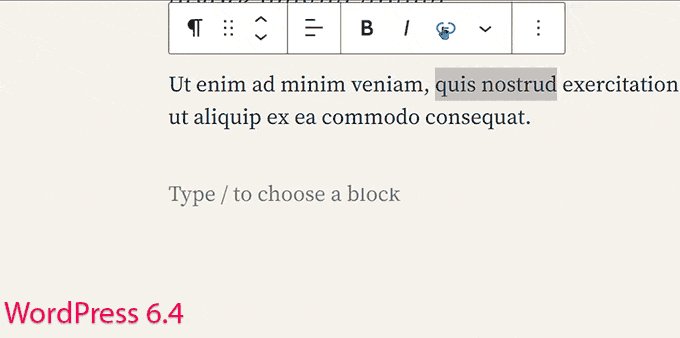
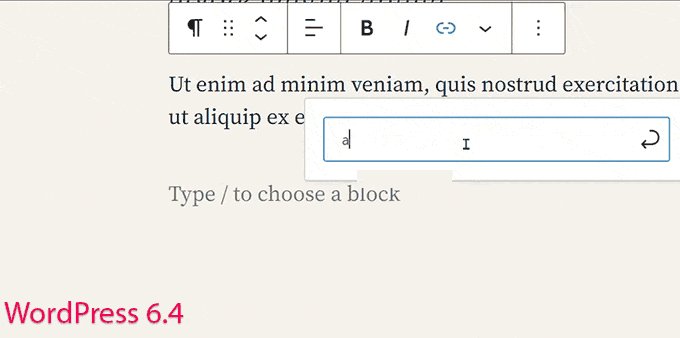
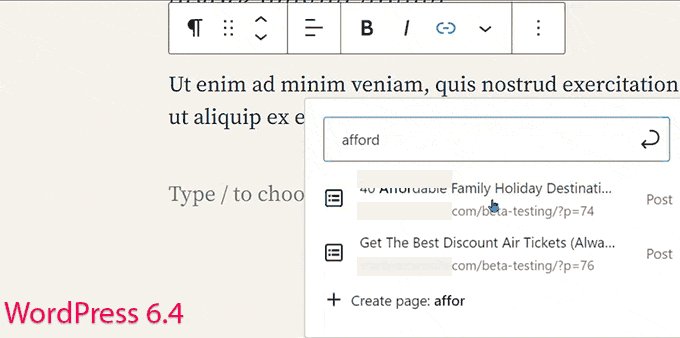
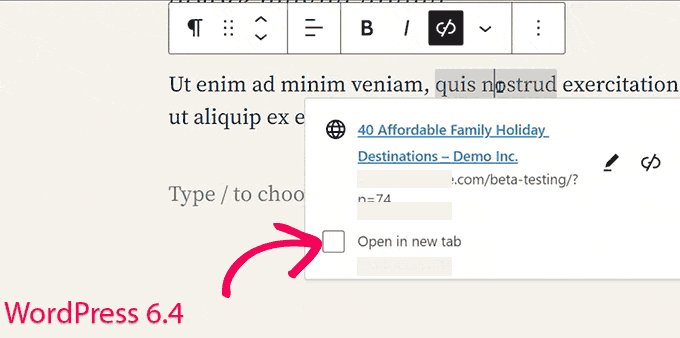
Im neuen Tab öffnen in der Link-Vorschau
In der vorherigen WordPress-Version wurde die Link-Vorschau-Steuerung (das Popup, das erscheint, wenn Sie einen Link in WordPress hinzufügen) unter dem erweiterten Umschalter verschoben.

Dies bedeutete, dass Benutzer einige zusätzliche Klicks benötigten, um einen Link in einem neuen Tab zu öffnen.
Basierend auf Benutzerfeedback wird ein neues Kontrollkästchen im Modal für die Linkvorschau hinzugefügt, das es Benutzern ermöglicht, einen Link einfach in einem neuen Tab zu öffnen.

Änderungen unter der Haube
WordPress 6.4 enthält auch mehrere Änderungen für Entwickler. Hier sind einige der wichtigsten Änderungen unter der Haube.
- TEMPLATEPATH und STYLESHEETPATH Konstanten sind veraltet. (#18298)
- Framework zum Hinzufügen von Revisionen für Beitrags-Metadaten in WordPress. (#20564)
- Theme-Entwickler können ihre eigenen Standard-Min- und Max-Viewport-Breiten für die Berechnung von fließenden Schriftgrößen konfigurieren. (#59048)
- Ein Block Hook-Feld wird zu Blocktypen hinzugefügt. (#59346)
Wir hoffen, dieser Artikel hat Ihnen geholfen, zu entdecken, was es Neues in WordPress 6.4 gibt und welche neuen Funktionen Sie ausprobieren sollten. Wir freuen uns besonders über alle Änderungen am Website-Editor.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Jiří Vaněk
In dieser Version gefällt mir am besten die neue Vorlage, die natürlich in der aktuellen Version enthalten ist. Der verbesserte Editor hat mein Interesse an den nativen Funktionen von WordPress geweckt, anstatt nach denselben Dingen in kostenpflichtigen Page Buildern zu suchen. Wenn ich mir die aktuelle Version 6.5.x ansehe, denke ich, dass WordPress endlich einen besseren Weg zu einem intuitiveren System und einer einfacheren Benutzererfahrung eingeschlagen hat. Diese Version war großartig, um etwas Neues zu beginnen.
Qwick A
Wie Sie Notizen zwischen Absätzen machen können. Es ist ein Zitat? Wenn nicht, beschreiben Sie, wie wir es tun können.
Referenz – CSS-Klassen in diesem Beitrag = wpb-alert style-yellow
WPBeginner Support
Das ist ein Block, dem wir einige benutzerdefinierte Stile hinzugefügt haben. Sie können sich auch einige der Plugins in unserer Liste unten ansehen, um einen ähnlichen Block zu erhalten, ohne ihn selbst gestalten zu müssen.
https://www.wpbeginner.com/showcase/best-gutenberg-blocks-plugins-for-wordpress/
Admin
Ralph
Die Vergrößerung von Bildern ist eine großartige Ergänzung. Ich habe einige Diagramme, die zu kompliziert sind, um sie in Tabellen darzustellen, daher muss ich sie als Bilder posten, aber sie sind viel zu klein, um sie ohne Vergrößerung lesen zu können. Gut zu wissen, dass das kommt.
WPBeginner Support
Glad we could share this feature
Admin
Monir Hasan
Bitte sagen Sie mir, wie ich die WordPress 6.4 Lightbox im Classic Editor verwenden kann.
WPBeginner Support
Um eine Lightbox mit dem klassischen Editor zu verwenden, müssten Sie ein Lightbox-Plugin finden, das mit dem klassischen Editor funktioniert.
Admin
Ram E.
Ich freue mich sehr auf das Twenty Twenty-Four Theme, die Bild-Lightbox und die Möglichkeit, einfach Schaltflächen für die Navigationsmenüs zu erstellen! Ich mag die Richtung all dieser Änderungen und wie Block-Themes das Spiel verändern. Aber das Beste an dieser neuesten Version für mich als Suchvermarkter sind die über 100 Leistungsverbesserungen! Absolut fantastisch!
WPBeginner Support
Glad to hear you like the changes
Admin
Zhu
Ich freue mich auf die verbesserte Befehlspalette! Es sieht so aus, als würde sie das Veröffentlichen einfacher machen. Insgesamt interessante Änderungen für diese Funktion.
WPBeginner Support
Glad to hear, it should hopefully make the palette even more useful
Admin