WordPress 6.3 Beta ist vor ein paar Tagen angekommen und wird voraussichtlich am 8. August 2023 veröffentlicht. Dies wird die zweite Hauptveröffentlichung des Jahres 2023 sein und wird mit bedeutenden neuen Funktionen und Verbesserungen einhergehen.
Wir haben die Entwicklung genau beobachtet und neue Funktionen auf unseren Testseiten ausprobiert.
In diesem Artikel werden wir uns die Funktionen ansehen, die in WordPress 6.3 mit Details und Screenshots kommen.

Hinweis: Sie können die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung ausprobieren, indem Sie das Plugin WordPress Beta Tester verwenden. Bitte beachten Sie, dass einige der Funktionen in der Beta-Version möglicherweise nicht in die endgültige Veröffentlichung übernommen werden.
Hier ist ein kurzer Überblick über die Änderungen in WordPress 6.3:
- Verbesserungen am Website-Editor in 6.3
- Neue Navigation im Website-Editor
- Muster im Website-Editor verwalten
- Seiten schnell bearbeiten
- Block-Themes im Website-Editor vorab anzeigen
- Stilrevisionen zum einfachen Rückgängigmachen von Änderungen
- Das neue Befehls-Tool in WordPress 6.3
- Verbesserungen am Block-Editor
- Fußnoten- und Details-Blöcke
- Verbesserte Abstands- und Randeinstellungen
- Bessere Handhabung des Bildseitenverhältnisses
- Farb- und Layoutunterstützung für den Cover-Block
- Verbesserungen der Link-Steuerung in 6.3
- Änderungen unter der Haube
Videoliste
Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie einfach weiter.
Verbesserungen am Website-Editor in 6.3
Der Website-Editor in WordPress kam in Version 6.2 aus dem Beta-Stadium. Das kommende 6.3 wird den Website-Editor mit mehreren neuen Funktionen und Verbesserungen zur Verbesserung der Benutzererfahrung verbessern.
Neue Navigation im Website-Editor
WordPress 6.2 führte einen neuen Navigator im Website-Editor ein. Dies ermöglichte es Benutzern, die Vorlage oder Vorlagenteile auszuwählen, die sie bearbeiten wollten.
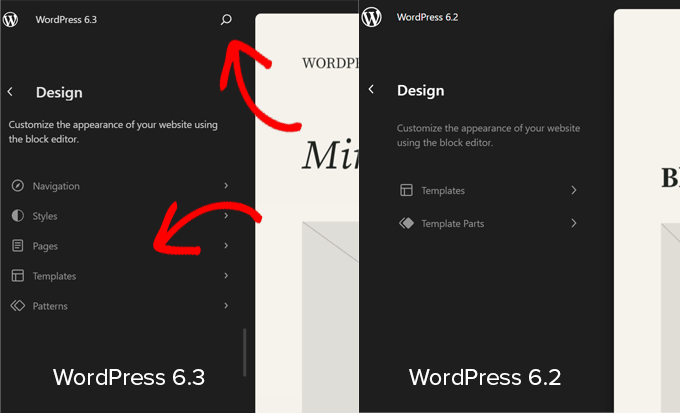
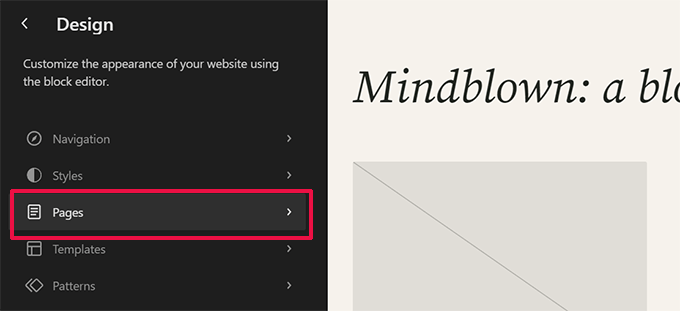
WordPress 6.3 wird Verbesserungen an diesem Navigator mit sich bringen, die es Benutzern ermöglichen, nicht nur Vorlagen oder Vorlagenteile, sondern auch Seiten, Stile, Muster und Navigationsmenüs auszuwählen.

Das Suchsymbol öffnet das Befehlsfenster (mehr dazu später), in dem Sie nach dem zu bearbeitenden Bereich suchen können.
Sie können Ihre Website auch schnell in einem neuen Tab öffnen, indem Sie auf die Schaltfläche „Website anzeigen“ klicken. Die Schaltfläche wird nur angezeigt, wenn Sie mit der Maus über den Website-Titel und den Suchbereich fahren.
Muster im Website-Editor verwalten
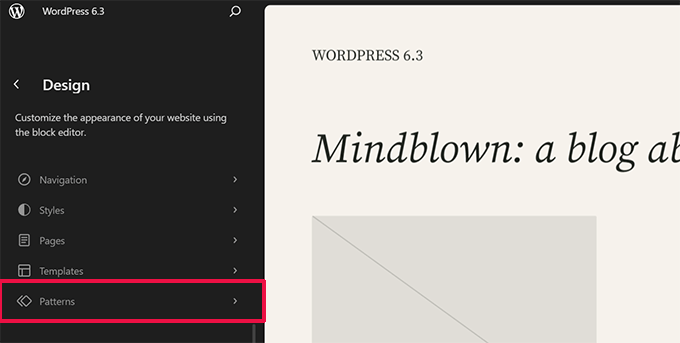
WordPress 6.3 wird auch eine neue und intuitive Möglichkeit zur Verwaltung von Mustern einführen. Sie können alle Ihre Muster im Website-Editor anzeigen.

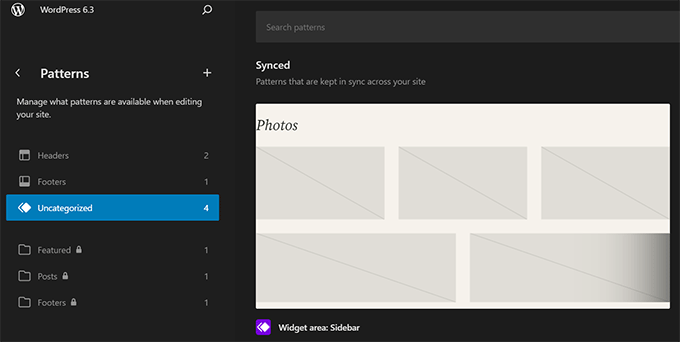
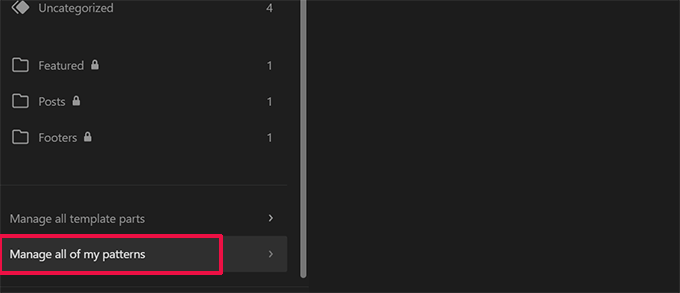
Wenn Sie auf 'Muster' klicken, werden die auf Ihrer Website verfügbaren Muster in kategorisierten Abschnitten angezeigt.
Diese umfassen sowohl synchronisierte als auch nicht synchronisierte Muster, die Sie verwenden können.

Unsynced patterns are standalone patterns that can be inserted at any time. After adding them, you can make changes, and those changes will not affect the original pattern.
Synchronisierte Muster können auf Ihrer WordPress-Website verwendet werden. Änderungen daran wirken sich auf das Originalmuster aus. Sie verhalten sich wie wiederverwendbare Blöcke, sodass alle Ihre wiederverwendbaren Blöcke auch hier angezeigt werden und nun als „Synchronisierte Muster“ bezeichnet werden.
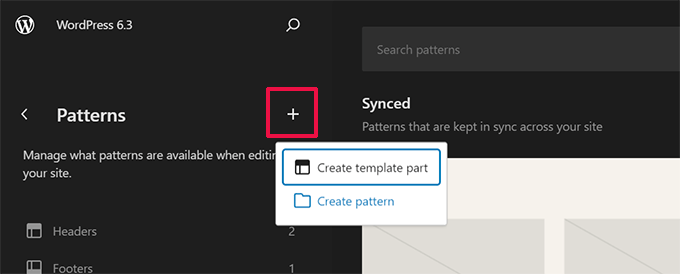
Sie können jederzeit auf die Schaltfläche „+“ im Menü Muster klicken, um ein neues Muster zu erstellen.

You can also manage your custom patterns by clicking on ‘Manage all of my patterns’ in the sidebar.
Dies ermöglicht Ihnen die Bearbeitung und Verwaltung Ihrer individuell erstellten Muster und wiederverwendbaren Blöcke.

Seiten schnell bearbeiten
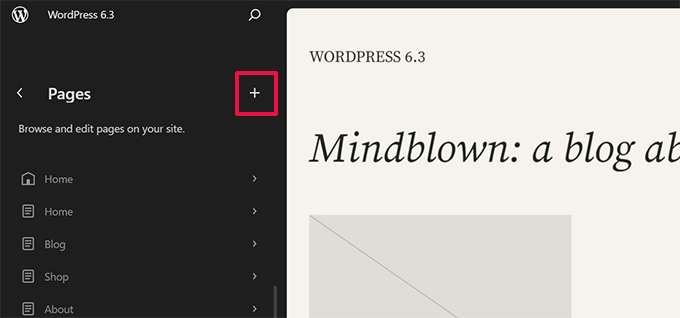
Der Website-Editor ermöglicht es Ihnen nun, 'Seiten' einfach aus dem Navigationsmenü des Editors auszuwählen.

Wenn Sie darauf klicken, werden auch die zuletzt bearbeiteten Seiten angezeigt, sodass Sie schnell mit der Bearbeitung einer Seite fortfahren können, an der Sie gerade gearbeitet haben.
Sie können auch auf die Schaltfläche „+“ im Navigationsmenü klicken, um schnell eine neue Seite zu erstellen und sie sofort im Website-Editor zu bearbeiten.

Block-Themes im Website-Editor vorab anzeigen
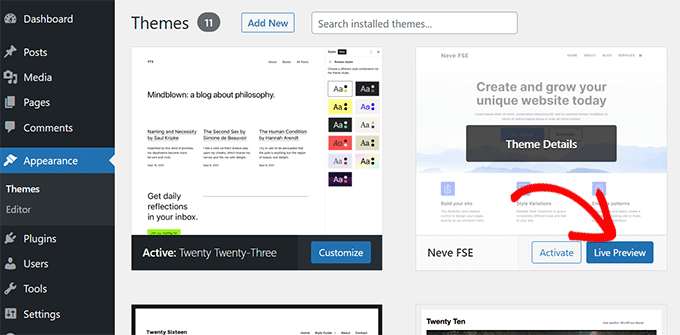
Beim Installieren klassischer Themes können Sie diese bereits in der Vorschau anzeigen, ohne sie auf Ihrer Website zu aktivieren. Dies ermöglicht es Ihnen, ein WordPress-Theme in der Vorschau anzuzeigen, ohne Ihre Live-Website zu ändern.
WordPress 6.3 will also allow users to preview block themes inside the editor. This will help users test-drive a theme before activating it on their sites.

Note: This is an experimental feature that didn’t work well during beta testing on our test sites.
Stilrevisionen zum einfachen Rückgängigmachen von Änderungen
WordPress macht es super einfach, Änderungen an Beiträgen und Seiten mit einer Funktion namens Revisionen rückgängig zu machen.
The same feature will now be available for site editor styles. It will allow you to see the changes you made to your theme styles and undo them if needed.
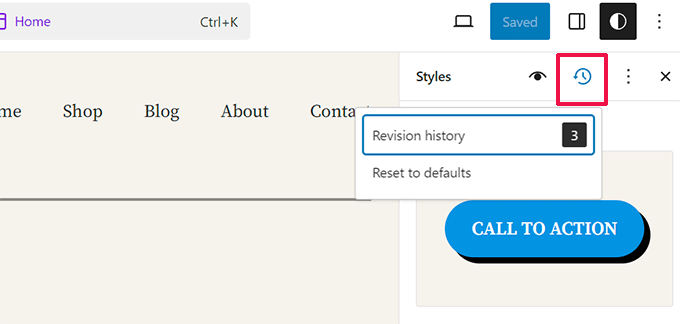
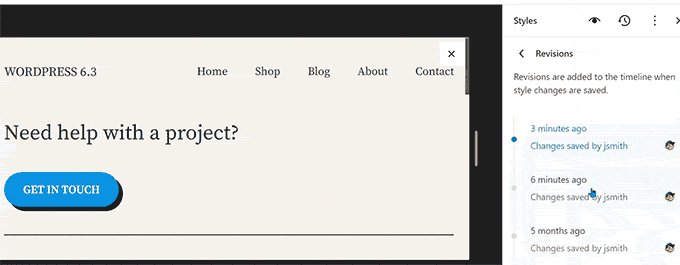
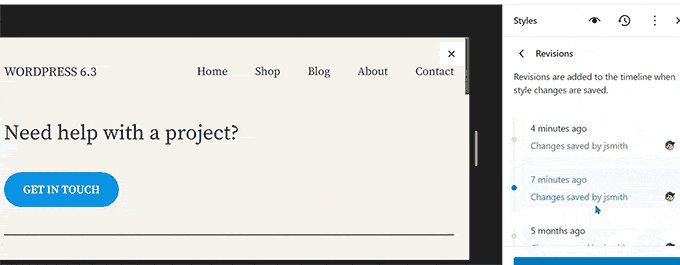
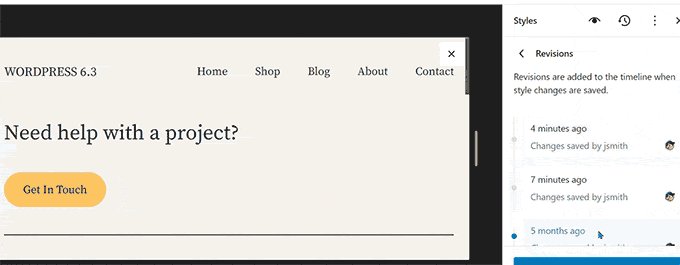
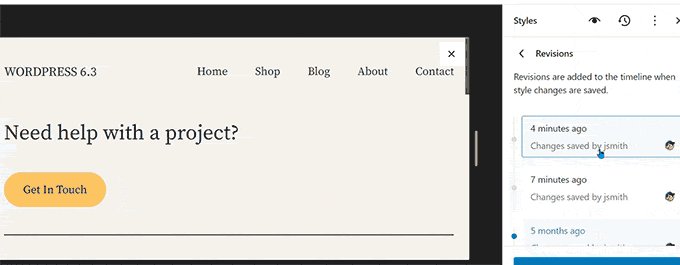
Wählen Sie einfach einen Stil oder Block aus, den Sie im Bereich Stile bearbeiten möchten. Klicken Sie auf die Schaltfläche „Revisionen“ und wählen Sie dann „Revisionsverlauf“.

Dies zeigt Ihnen alle Änderungen an, die am Stil des ausgewählten Elements vorgenommen wurden.
Sie können dann zwischen verschiedenen Versionen wechseln und auf die Schaltfläche „Anwenden“ klicken, um eine Änderung rückgängig zu machen und zu einem früheren Zustand zurückzukehren.

Das neue Befehls-Tool in WordPress 6.3
WordPress 6.3 wird auch das neue Befehls-Tool einführen. Es ermöglicht Benutzern, Aktionen schnell über die Tastatur auszuführen.

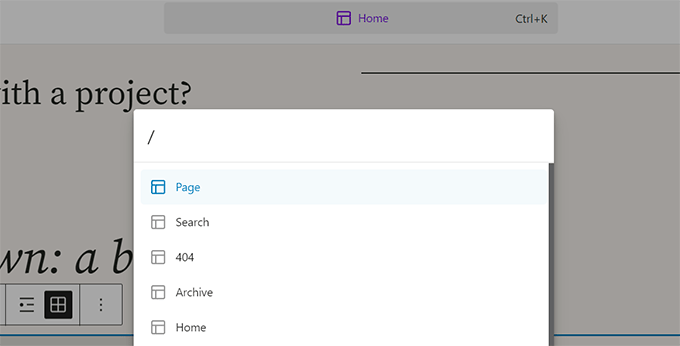
Drücken Sie einfach die Tasten STRG + K oder Befehl + K auf Ihrer Tastatur. Dadurch wird das Befehls-Tool aufgerufen, in dem Sie einfach mit der Eingabe beginnen können, um zu suchen.
Es werden Ihnen dann passende Vorlagen, Vorlagenteile, Muster, Blöcke, Beiträge und Seiten und mehr angezeigt. Die Auswahl eines Elements aus den Ergebnissen öffnet es im Website-Editor.
Verbesserungen am Block-Editor
WordPress 6.3 bringt auch mehrere neue Funktionen und Verbesserungen für den Block-Editor.
Fußnoten- und Details-Blöcke
WordPress 6.3 wird mit zwei neuen Blöcken namens Fußnote und Details ausgeliefert.
Fußnoten-Block
Zuvor gab es im Block-Editor keine einfache Möglichkeit, Fußnoten zu einem Beitrag hinzuzufügen. Benutzer mussten Fußnoten erstellen oder ein Plugin eines Drittanbieters verwenden.
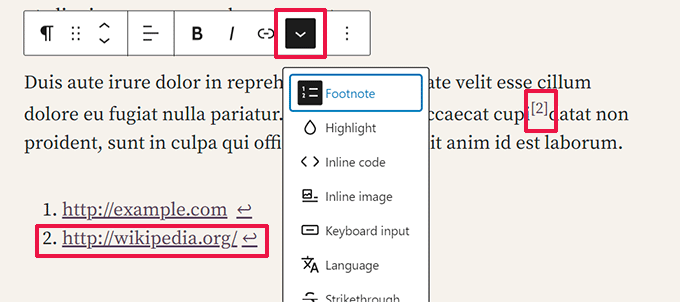
Mit WordPress 6.3 können Benutzer einfach die Option „Fußnote“ über das Drei-Punkte-Menü in der Symbolleiste auswählen.

Details-Block
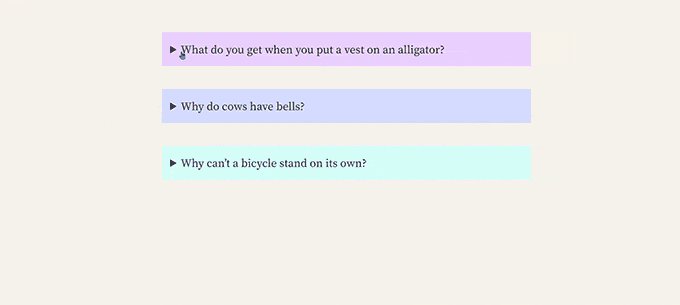
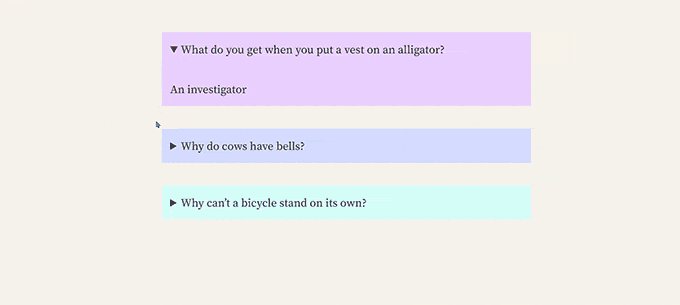
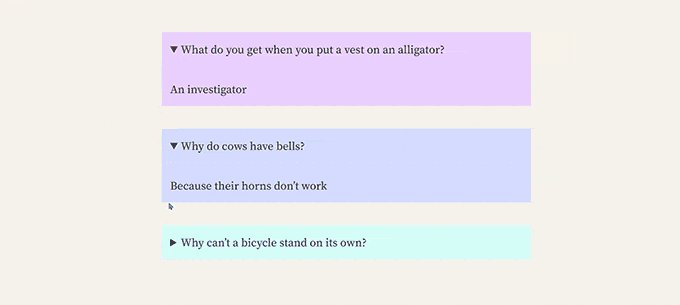
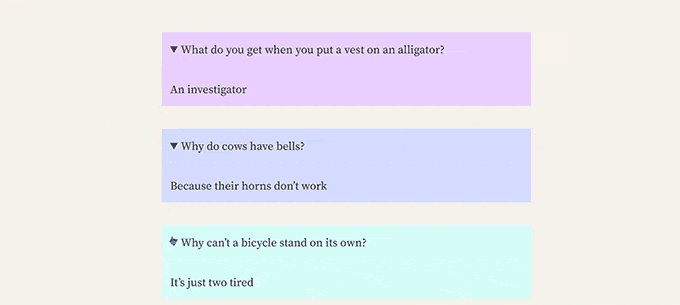
Wollten Sie schon immer eine Möglichkeit haben, dass Benutzer auf Text klicken, um weitere Informationen anzuzeigen? Der Details-Block ermöglicht genau das.
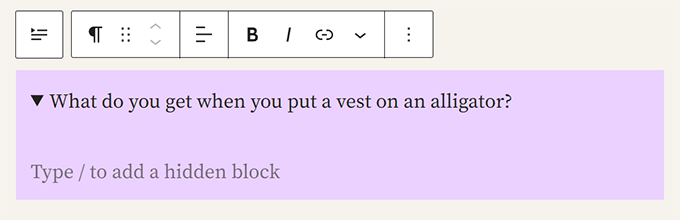
Fügen Sie einfach den Details-Block hinzu und geben Sie den Text ein, der für die Benutzer sichtbar sein wird.

Darunter können Sie den Inhalt hinzufügen, den Sie im versteckten Block ausblenden möchten.
Diese Inhalte können Text, Bilder, Medien und mehr umfassen.

Der Details-Block könnte ein praktischer Ersatz für Akkordeons sein, die üblicherweise verwendet werden, um FAQs oder Informationen in einem kompakten Stil hinzuzufügen.
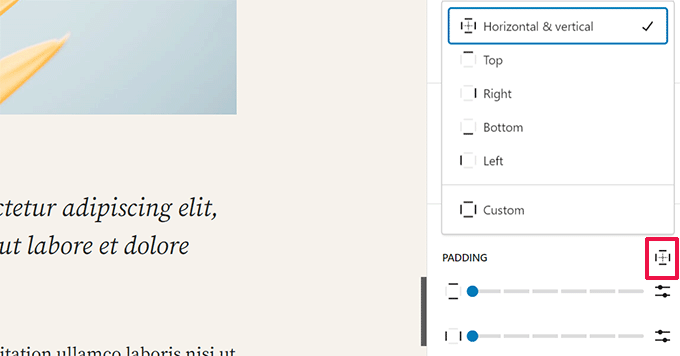
Verbesserte Abstands- und Randeinstellungen
WordPress 6.3 wird auch verbesserte Abstands- und Randeinstellungen einführen.
Zuvor nahmen die Abstände und Ränder, wenn sie nicht verknüpft waren, viel Platz in der rechten Spalte ein.
In WordPress 6.3 werden die Abstands- und Randeinstellungen kompakter und einfacher zu bedienen sein.

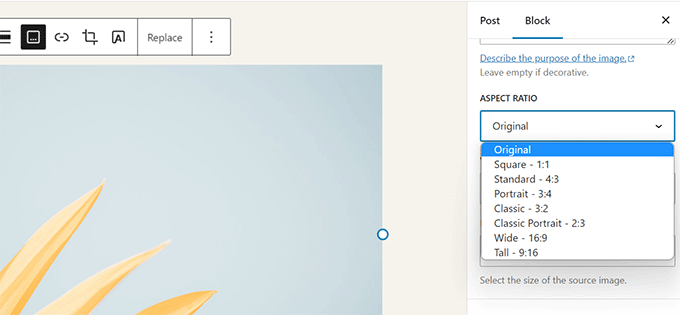
Bessere Handhabung des Bildseitenverhältnisses
WordPress 6.3 ermöglicht es Benutzern, das Seitenverhältnis für ein Bild zu wählen. Dies ermöglicht es Benutzern, die Bildgröße einfach auszuwählen und dabei das Seitenverhältnis beizubehalten.
Dies stellt sicher, dass die Bilder in allen Größen gut aussehen.

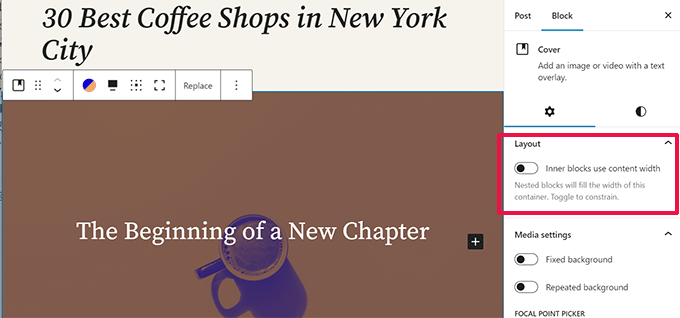
Farb- und Layoutunterstützung für den Cover-Block
Der Cover-Block wird in WordPress 6.3 verbessert.
Users can now choose its layout options, similar to the Group block.

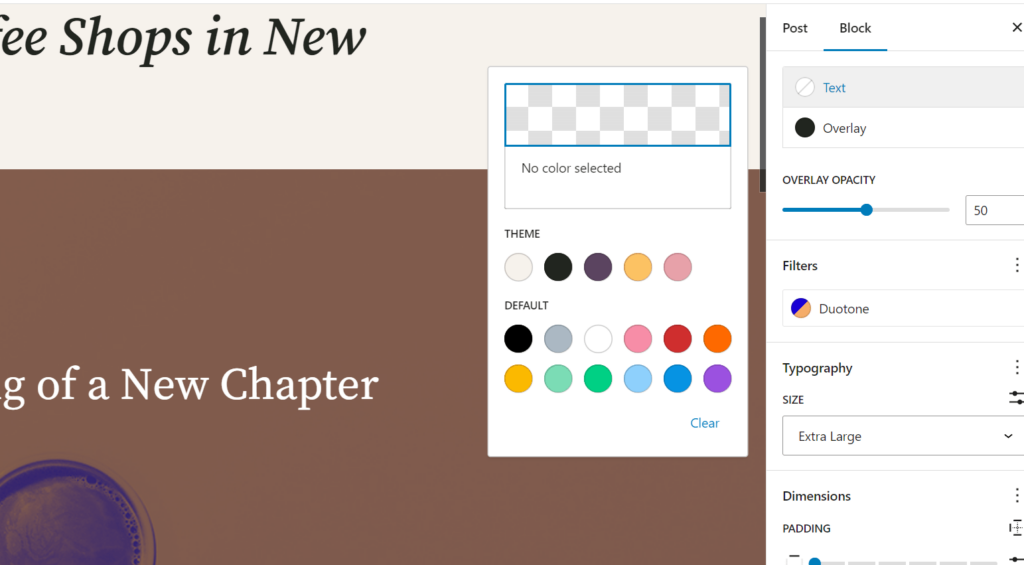
Der Cover-Block unterstützt jetzt Duotone-Filter.
Benutzer finden auch mehr Designoptionen für Text innerhalb des Cover-Blocks.

Verbesserungen der Link-Steuerung in 6.3
Die Link-Steuerung ist das Werkzeug, das vom Block-Editor verwendet wird, um Links hinzuzufügen. WordPress 6.3 wird einige Anpassungen vornehmen, um diese weiter zu verbessern.

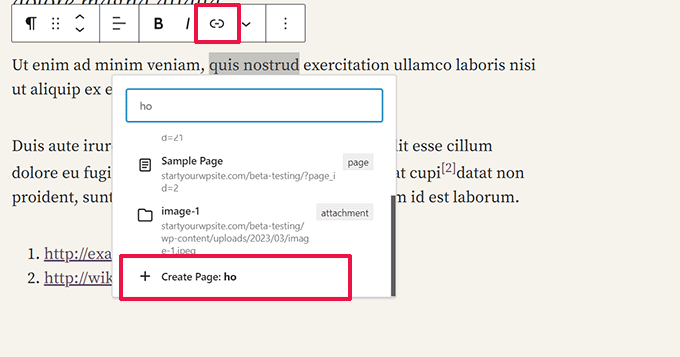
Benutzer können direkt über die Schaltfläche „Seite erstellen“ im Linksteuerungs-Tool eine neue Seite erstellen.
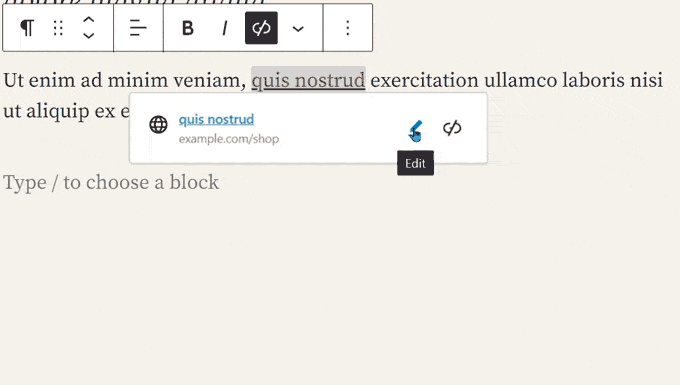
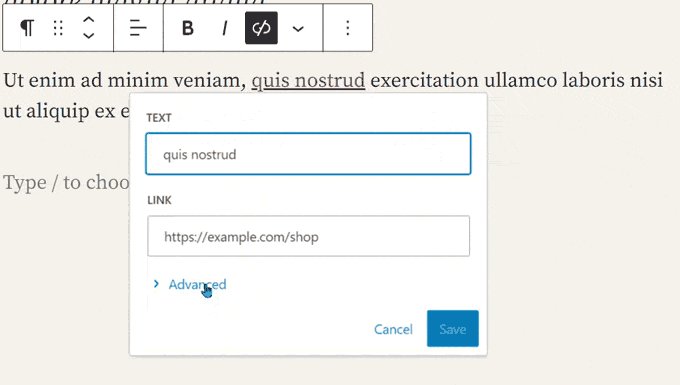
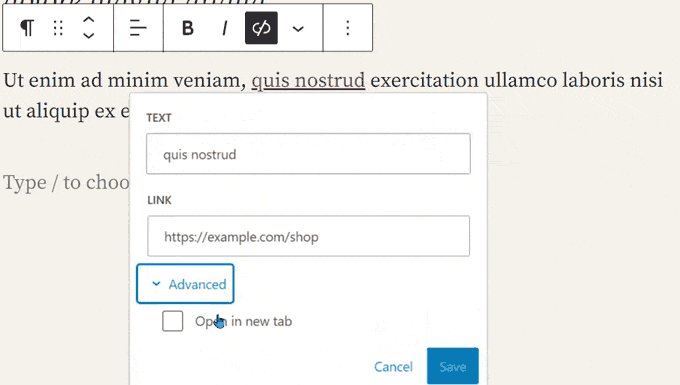
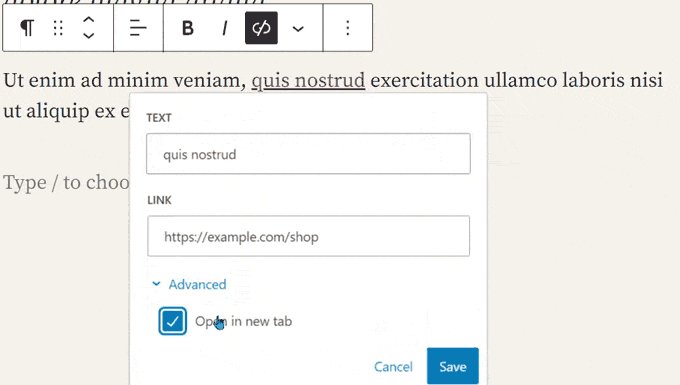
Die Umschaltoption zum Öffnen eines Links in einem neuen Tab ist auch beim Hinzufügen eines Links nicht verfügbar. Sie können jedoch einen Link bearbeiten und die Option in den 'Erweiterten' Einstellungen finden.

Änderungen unter der Haube
Es gibt auch eine Menge Änderungen in WordPress 6.3, die sich an Entwickler richten. Hier sind einige der neuen Funktionen, die Sie im Update finden werden:
- Verbesserter Emoji-Loader zur Reduzierung der Ladezeit des Emoji-Skripts. (#58472)
- Defer und async-Unterstützung zur WP Scripts API hinzugefügt. (#12009)
- Fetch-Prioritätsunterstützung für Bilder hinzugefügt. (#58235)
- Lazy Loading für Bilder außerhalb der Schleife in klassischen Themes überspringen. (#58211)
- Versuch, fehlgeschlagene Plugin- und Theme-Updates zurückzusetzen. (#51857)
- get_posts() und get_pages() zusammenführen. (#12821)
Wir hoffen, dieser Artikel hat Ihnen einen Einblick gegeben, was in WordPress 6.3 kommt.
Kommentieren Sie unten, um uns mitzuteilen, welche Funktionen Sie interessant finden und was Sie sich für eine zukünftige WordPress-Version wünschen!
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Leah
Ich habe auf Wordpress 6.3 aktualisiert, verwende Generate Press Version: 3.3.1, und ich sehe den neuen Website-Editor nicht… Er erscheint nur, wenn ich das offizielle Twenty Twenty Three Theme verwende? Danke.
WPBeginner Support
Der neue Editor wird nur in Themes angezeigt, die die Verwendung des Full Site Editors unterstützen. Nicht alle Themes unterstützen ihn, und einige haben benutzerdefinierte Bearbeitungswerkzeuge.
Admin
Michal Fridrich
Das ist schlecht. So viel Aufwand in Gutenberg-Sachen und nicht so viel in Kernproblemen. Sehr schlecht.
WPBeginner Support
Es würde vom Kernproblem abhängen, das Sie betrifft, aber wir empfehlen Ihnen, sich unseren Leitfaden zu Funktionsvorschlägen für WordPress anzusehen, um anderen Mitwirkenden mitzuteilen, was Ihrer Meinung nach behoben werden muss:
https://www.wpbeginner.com/beginners-guide/how-to-make-new-feature-suggestions-for-wordpress-beginners-guide-to-using-trac/
Admin
Marlene A Hibbard
Wow! Es gibt viele Änderungen in WordPress 6.3. Ist diese Werkzeugkiste leicht zu verstehen und zu implementieren? Ich hoffe es.
WPBeginner Support
Wir hoffen, dass unsere Anleitungen und Artikel Ihnen helfen können, die Dinge einfach zu machen!
Admin
Tohidul islam Topu
Welches Block-Theme empfehlen Sie für den Anfang? Wenn Sie bereits relevante Beiträge verfasst haben oder noch verfassen werden, wäre das für uns von Vorteil.
WPBeginner Support
Für einige Theme-Optionen mit dem Full Site Editor empfehlen wir Ihnen, einen Blick auf unsere Liste unten zu werfen!
https://www.wpbeginner.com/showcase/best-wordpress-full-site-editing-themes/
Admin
Susan Sikes
Ich bin froh zu wissen, dass ich nicht verrückt werde! Ich habe diese Woche darum gekämpft, dass meine Links in einer neuen Seite geöffnet werden. Nach stundenlanger Frustration durch Versuch und Irrtum habe ich es endlich herausgefunden, aber es funktioniert nicht immer. Das war zum Verrücktwerden! Außerdem kosten die zusätzlichen Schritte zusätzliche Zeit.
Gibt es eine Chance, dass diese Funktion wieder so zurückkommt, wie sie war?
WPBeginner Support
Es besteht die Möglichkeit, aber derzeit keine Garantie, dass die Funktion verschoben wird.
Admin
Susan Sikes
I am really struggling with this. I am not sure what I am doing wrong. I am adding the link, going back to the edit icon and clicking on Advanced, then checking the box for open link in a new tab. Some of the links are working that way, but the majority are not. I am spending too much time trying to get it correct, redoing the links multiple times until they work. Do you have any words of advice?
WPBeginner Support
Stellen Sie sicher, dass Sie den Cache Ihrer Website leeren, da dies der häufigste Grund dafür ist, dass Änderungen nicht angezeigt werden. Sie können auch versuchen, Ihre Plugins zu deaktivieren, um zu sehen, ob ein Plugin einen Konflikt verursacht.