WordPress 6.1 Beta ist vor ein paar Tagen angekommen und wird voraussichtlich am 1. November 2022 veröffentlicht. Es wird die letzte Hauptversion des Jahres 2022 sein und viele neue Funktionen und Verbesserungen mit sich bringen.
Wir haben die Entwicklung genau verfolgt und neue Funktionen auf unseren Testseiten ausprobiert.
In diesem Artikel geben wir Ihnen einen exklusiven Einblick in die Neuerungen von WordPress 6.1 mit Funktionen und Screenshots.

Hinweis: Sie können die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung mit dem Plugin WordPress Beta Tester ausprobieren. Bitte beachten Sie, dass einige der Funktionen in der Beta-Version möglicherweise nicht in die endgültige Veröffentlichung übernommen werden.
Video-Tutorial
Wenn Sie schriftliche Anweisungen bevorzugen, lesen Sie einfach weiter.
Neues Standard-Theme: Twenty Twenty-Three
Gemäß der WordPress-Tradition wird die letzte Veröffentlichung des Jahres mit einem neuen Standard-Theme namens Twenty Twenty-Three ausgeliefert.

Twenty Twenty-Three ist ein minimalistisches Block-Theme mit vollständigen Website-Bearbeitungsfunktionen.
Es wird zehn Stilvarianten geben, die Benutzer im Website-Editor auswählen können.

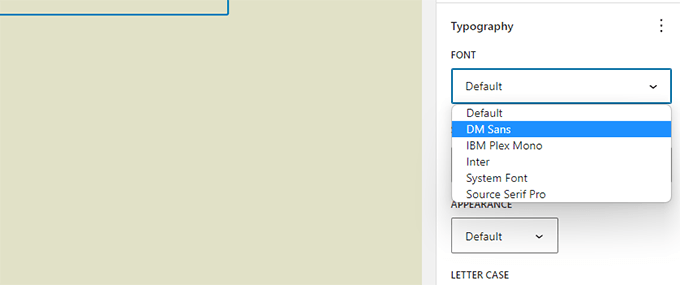
Es wird auch vier Schriftarten mit unterschiedlichen Stilen enthalten. Sie können diese Schriftarten auch beim Schreiben von Beiträgen und Seiten auswählen.

Insgesamt bietet Twenty Twenty-Three eine wunderschöne Leinwand, um eine Website zu erstellen, indem die im Website-Editor verfügbaren Design-Tools verwendet werden.
Verbesserungen am Block-Editor
WordPress-Benutzer verbringen die meiste Zeit damit, Beiträge und Seiten für ihre Websites mit dem Block-Editor zu erstellen.
Jede WordPress-Version bringt eine Menge Verbesserungen für den Editor mit sich. WordPress 6.1 wird Änderungen enthalten, die in den Gutenberg-Versionen (Codename für das Block-Editor-Projekt) 13.1 bis 14.1 eingeführt wurden.
Der Hauptschwerpunkt während dieser Gutenberg-Releases lag darauf, die Verfügbarkeit von Design-Tools für verschiedene Blöcke zu vereinheitlichen.
Im Folgenden sind einige der auffälligeren Änderungen im Block-Editor aufgeführt
Abmessungen in weiteren Blöcken
WordPress 6.1 wird Abmessungen für weitere Blöcke wie Absatz, Liste, Spalten, Tabelle und mehr bringen.

Dies wird es den Benutzern ermöglichen, Abstände und Ränder für mehr Blöcke festzulegen und eine viel feinere Kontrolle über Design und Layout zu haben.
Dies wird den Benutzern auch helfen, die Änderungen zu visualisieren, wenn sie Abstände und Ränder für einen Block anpassen.

Verbesserte Rahmenoptionen
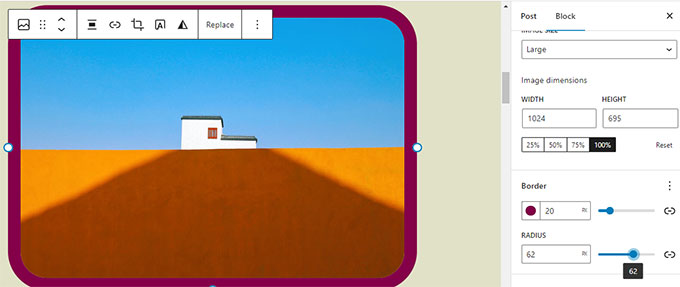
Mit WordPress 6.1 können Benutzer mehr Blöcken Rahmen hinzufügen. Sie können auch die oberen, rechten, unteren und linken Rahmen separat anpassen.

Der Bildblock, der bisher nur die Auswahl des Radius für den Rand erlaubte, wird nun auch das Hinzufügen tatsächlicher Ränder ermöglichen.

Beitragsbild im Cover-Block
Unsere Benutzer fragen oft nach dem Unterschied zwischen Beitragsbild und Cover-Block in WordPress. Viele Benutzer wollten den Cover-Block als Beitragsbild für ihre Website verwenden.
WordPress 6.1 ermöglicht es Benutzern, ihr Beitragsbild für einen Cover-Block auszuwählen. Benutzer können dann einfach das Beitragsbild festlegen und es wird im Cover angezeigt.

Die Verwendung von Cover ermöglicht es Benutzern, Beitragsbilder überall anzuzeigen, wo sie möchten.
Hinweis: Abhängig von Ihrem Theme kann, wenn diese Option nicht korrekt verwendet wird, Ihr Beitragsbild doppelt auf dem Bildschirm erscheinen.
Zitat- und Listenblöcke mit inneren Blöcken
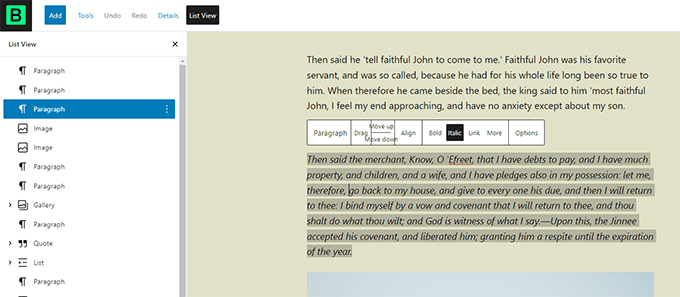
Wollten Sie schon immer ein Element in einer Aufzählungsliste nach oben oder unten verschieben, ohne es tatsächlich zu bearbeiten?
WordPress 6.1 wird innere Blöcke für Listen- und Zitatblöcke einführen.
Zum Beispiel werden Elemente in einem Listenblock eigene Blöcke sein. Dies würde es Ihnen ermöglichen, sie einfach nach oben und unten zu verschieben, ohne sie zu bearbeiten.

Ebenso können Benutzer beim Verwenden des Zitat-Blocks Zitat- und Zitatgeber-Blöcke unterschiedlich gestalten.

Verbesserter Navigationsblock
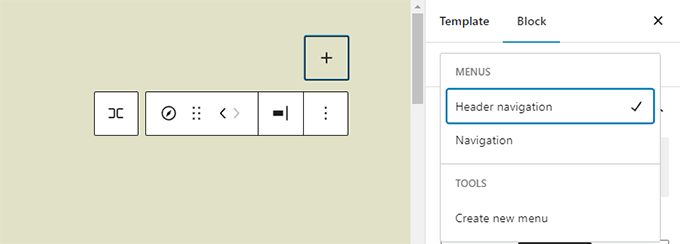
WordPress 6.1 kommt mit einem verbesserten Navigationsblock, mit dem Sie ganz einfach ein Menü aus den Blockeinstellungen erstellen und auswählen können.

Benutzer können auch Design-Tools für Untermenüs verwenden und diese anders gestalten als das übergeordnete Menüelement.

Verbesserungen am Editor-Design
WordPress 6.1 wird auch mehrere Änderungen am Design des Editor-Bildschirms mit sich bringen. Diese Änderungen werden die Benutzererfahrung auf dem Block-Editor-Bildschirm verbessern.
Im Folgenden sind einige dieser Verbesserungen aufgeführt:
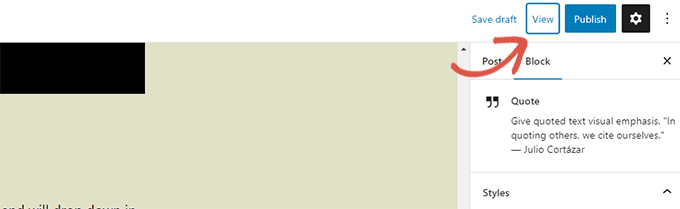
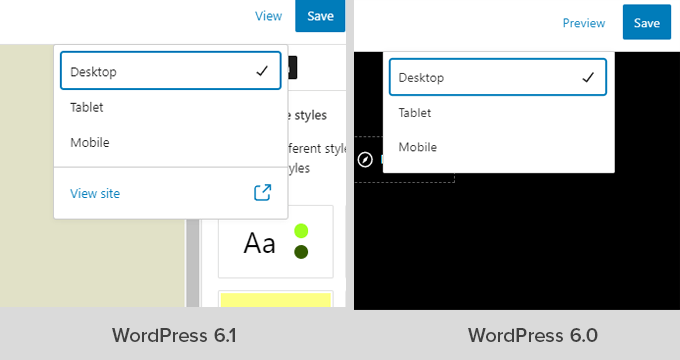
Vorschau-Schaltfläche heißt jetzt Anzeigen
Die Schaltfläche Vorschau heißt jetzt Ansicht.

Im Website-Editor enthält die Schaltfläche Ansicht jetzt auch einen Link, um Ihre Website einfach in einem neuen Tab anzuzeigen.

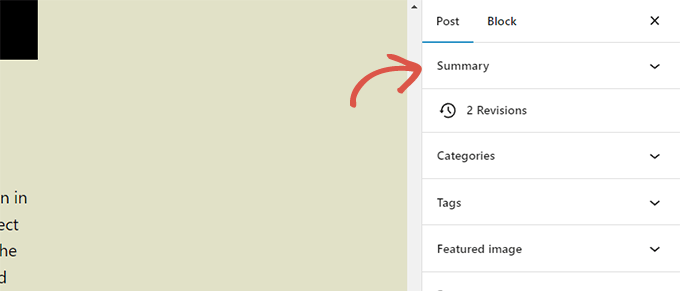
Status- & Sichtbarkeitsbereich heißt jetzt Zusammenfassung
Das Bedienfeld für Status und Sichtbarkeit unter den Beitragseinstellungen wird in Zusammenfassung umbenannt.

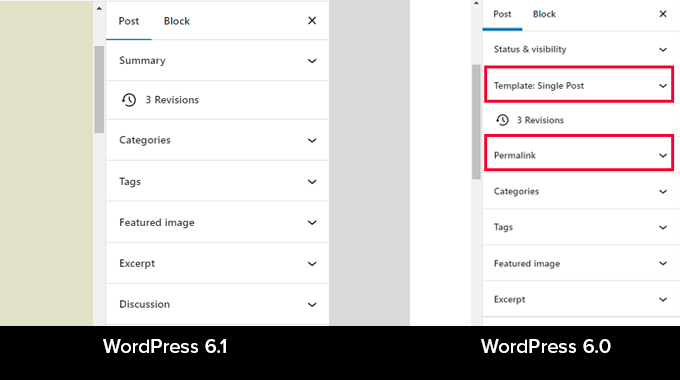
Permalink- und Vorlagenoptionen unter dem Zusammenfassungsfeld
Permalink- und Vorlagenoptionen hatten ihre eigenen Bereiche unter den Beitragseinstellungen. Mit WordPress 6.1 werden diese Bereiche unter dem Bereich Zusammenfassung zusammengeführt.

Klicken Sie einfach, um das Zusammenfassungsfeld zu erweitern, und Sie finden die Option, die 'URL' (Permalink) zu ändern und eine Vorlage auszuwählen.

Verbessertes Informationsfenster
In WordPress 6.1 wird das Informations-Popover auch die Lesezeit anzeigen.

Website-Symbol ersetzt das WordPress-Logo
Wenn Sie das Website-Icon für Ihre Website festgelegt haben, wird dieses als Schaltfläche "Beiträge anzeigen" in der oberen linken Ecke des Bildschirms verwendet.

Neue Voreinstellungen
Das Einstellungsfenster enthält jetzt zwei neue Optionen.
Zuerst gibt es die Option 'Immer Listenansicht anzeigen', mit der Sie die Listenansicht beim Bearbeiten von Beiträgen anzeigen können.

Die zweite neue Option ist „Schaltflächentext-Labels anzeigen“, die Text anstelle von Symbolen auf Schaltflächen anzeigt.

Mehr Vorlagen im Website-Editor erstellen
In den klassischen WordPress-Themes konnten Benutzer Vorlagen mithilfe der Vorlagenhierarchie erstellen und ihr WordPress-Theme durch Schreiben von Code erweitern.
Mit WordPress 6.1 können Benutzer dasselbe mit dem Block-Editor tun, ohne Code schreiben zu müssen.
Die kommende Version wird die folgenden Vorlagen freischalten, unabhängig davon, welches Blockthema Sie verwenden.
- Einzelne Seite
- Einzelner Beitrag
- Einzelner Begriff in einer Taxonomie
- Einzelne Kategorie
- Benutzerdefinierte Vorlage (kann für jeden Beitrag oder jede Seite verwendet werden)
Gehen Sie einfach zu Darstellung » Editor und wählen Sie dann Vorlagen aus der linken Seitenleiste aus. Klicken Sie anschließend auf die Schaltfläche Neu hinzufügen, um die verfügbaren Optionen anzuzeigen.

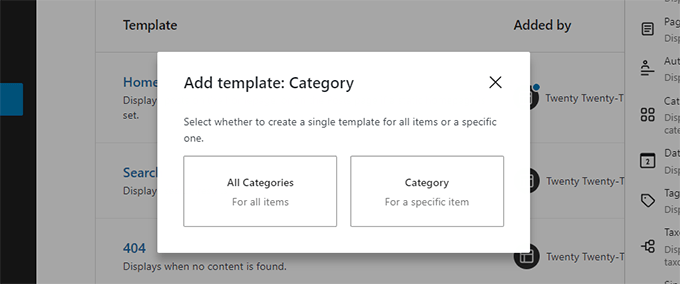
Wenn Sie eine Vorlage auswählen, die auf ein einzelnes Element angewendet werden kann, wird ein Popup angezeigt.
Von hier aus können Sie das Element auswählen, für das die neue Vorlage verwendet werden soll.

Wenn Sie beispielsweise die Kategorie-Vorlage wählen, sehen Sie ein Popup.
Jetzt können Sie auswählen, ob Sie Ihre neue Vorlage für alle Kategorien oder eine bestimmte Kategorie anwenden möchten.

Vorlagenteile schnell suchen und verwenden
WordPress 6.1 wird es auch einfacher machen, Vorlagenteile schnell zu suchen und zu verwenden.
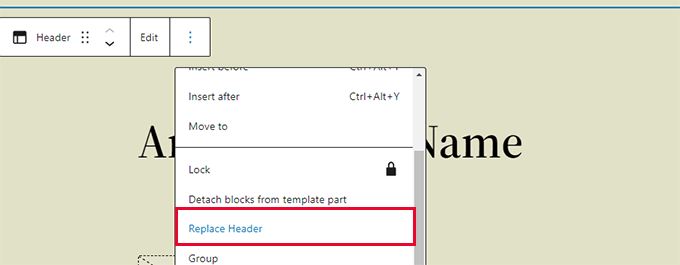
Wenn Ihr Theme beispielsweise mehrere Header-Vorlagenteile hat, können Sie schnell eines davon finden und anwenden.

Wählen Sie einfach die Option Vorlagenteil aus und wählen Sie Ersetzen.
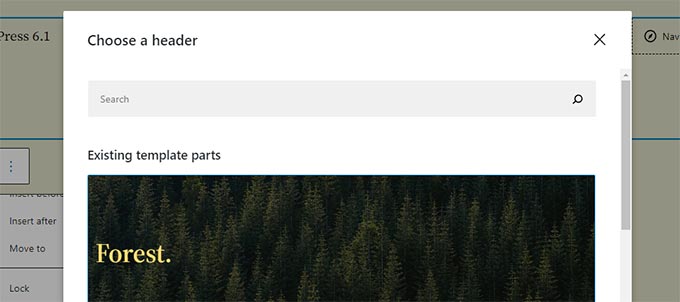
Dies öffnet ein modales Popup, in dem Sie nach verfügbaren Vorlagenteilen suchen können, die Sie verwenden können.

Verbesserungen unter der Haube
- Klassische Themes können jetzt Vorlagenteile verwenden (Details)
- Fluid Typography ermöglicht es Theme-Entwicklern, Schriftgrößen dynamisch anzupassen. (Details)
- Beitragstypen können jetzt ihre eigenen Startmuster haben (Details).
- Filter zum Einhaken in theme.json-Daten (Details)
Insgesamt enthält WordPress 6.1 Beta mehr als 350 Verbesserungen und 350 Fehlerbehebungen für den Block-Editor, darunter auch über 250 Tickets für den Core.
Wir hoffen, dieser Artikel hat Ihnen einen Einblick gegeben, was in WordPress 6.1 kommt.
Kommentieren Sie unten, um uns mitzuteilen, welche Funktionen Sie interessant finden und was Sie sich für zukünftige WordPress-Veröffentlichungen wünschen würden!
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Nick Squires
Ich habe vor etwa einem Jahr den Sprung gewagt und mich voll und ganz auf die Erstellung von Websites mit dem Block-Editor konzentriert, aber selbst mit diesen neuen Updates wird es sich immer noch anfühlen, als würden wir einen Seitenersteller aus dem Jahr 2016 verwenden.
Warum konnte WordPress nicht auf einmal einen Block-Editor einführen, der dem von z. B. Elementor entsprach? Die Einschränkungen, die man hat, machen einen wahnsinnig. Man muss immer noch Plugins von Drittanbietern verwenden, damit es richtig funktioniert.
Auf der positiven Seite bietet es eine brillante Seitengeschwindigkeit direkt nach der Installation, was Page Builder nicht haben.
WPBeginner Support
There are many different ways a page builder can be set up, finding one method the community would agree on would be quite difficult
Admin
Donald Tran
Wirklich hilfreiche Infos.
Ich bin gespannt auf 6.1:)
WPBeginner Support
Glad to hear you’re eager for the update
Admin
Peter Burton
Version 6.1 Zitat-Blöcke
Mit dem klassischen Editor konnten Sie innerhalb eines Zitats verschachtelte Elemente wie ein Foto, Listen, Absätze usw. hinzufügen. Das Einzige, was fehlte, war eine Quellenangabe – aber Sie konnten diese manuell hinzufügen.
Der neue Zitatblock ist sehr begrenzt – die einzige Option ist der Absatz und eine Quellenangabe unten.
Ich hoffe insgeheim, dass der Zitat-Block in WP 6.1 wieder verschachtelte Elemente wie das klassische Zitat vor Gutenberg aufnehmen kann.
WPBeginner Support
Thanks for sharing what you would look forward to for future updates
Admin