Die Entwicklung für WordPress 4.4 begann unmittelbar nach der Veröffentlichung von WordPress 4.3 mit voller Kraft. Wir haben die Entwicklung genau verfolgt und freuen uns, berichten zu können, dass die Veröffentlichung für die zweite Dezemberwoche 2015 erwartet wird. In diesem Artikel zeigen wir Ihnen, was in WordPress 4.4 mit Funktionen und Screenshots kommt.

Hinweis: Sie können die Beta-Version auf Ihrem Computer oder in einer Staging-Umgebung mit dem WordPress Beta Tester Plugin ausprobieren.
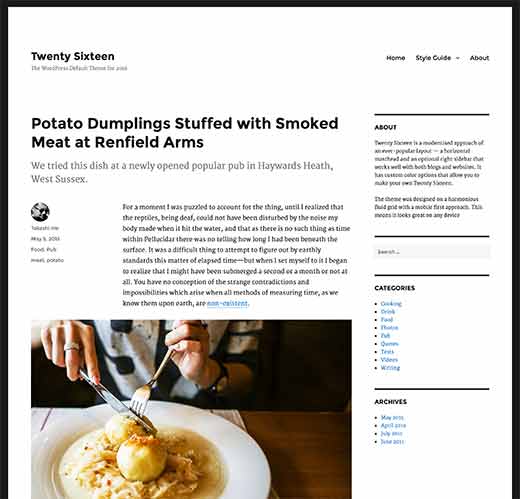
Twenty Sixteen – Das neue Standard-WordPress-Theme
Seit 2010 bringt WordPress jedes Jahr ein neues Standard-Theme mit. Diese Tradition fortsetzend, bringt WordPress 4.4 ein neues Standard-Theme für 2016 mit, genannt Twenty Sixteen.

Twenty Sixteen bietet das traditionelle Blog-Layout mit einer Seitenleiste und einem Inhaltsbereich. Das Design konzentriert sich auf Lesbarkeit und eine elegante Darstellung auf allen Geräten.
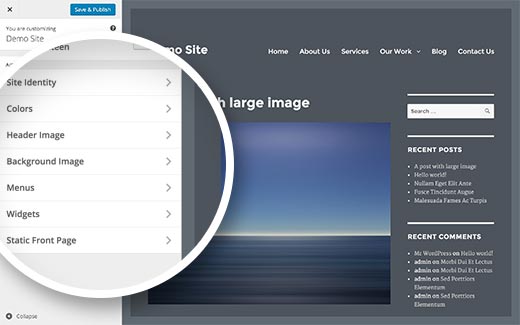
Es kommt mit fünf Farbschemata: Standard, Dunkel, Grau, Rot und Gelb. Benutzer können auch ihre eigenen Farben wählen, um unbegrenzte Farbschemata zu erstellen.
Es unterstützt benutzerdefinierte Header und verfügt über zwei Menüpositionen, eine für die Seitennavigation und eine für soziale Links.

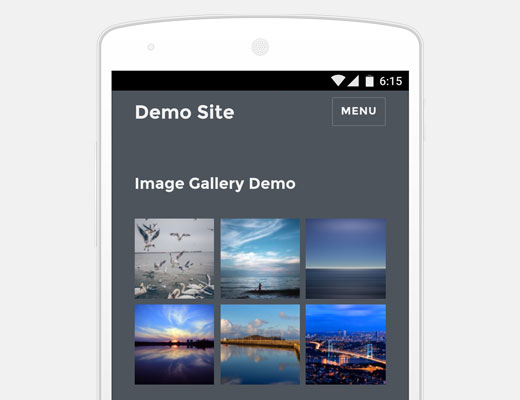
Responsive Images Out of The Box
Benutzer greifen über viele verschiedene Arten von Geräten mit unterschiedlichen Bildschirmgrößen, Auflösungen, Pixeldichten usw. auf das Web zu. Bilder mit geringer Auflösung sehen auf Geräten mit größeren Bildschirmen und besseren Displays unimpressiv aus. Dies zwingt Website-Besitzer, Bilder von besserer Qualität zu verwenden, was die Seitengröße erhöht und die Download-Geschwindigkeiten beeinträchtigt.

WordPress wird nun eine bessere Lösung zur Behebung dieses Problems bieten, indem es responsive Bilder out-of-the-box anzeigt. Dies geschieht durch die Verwendung des srcset-Attributs. Dieses Attribut ermöglicht es dem Browser des Clients, ein Bild basierend auf den Gerätefähigkeiten anzuzeigen.
Das srcset-Attribut wird dynamisch hinzugefügt und nicht in der Datenbank gespeichert. Das bedeutet, dass alle zuvor hinzugefügten Bilder von dieser Funktion profitieren werden.
Alle Bilder, die einem Beitrag hinzugefügt werden, Beitragsbilder, Anhangsseiten und Bildergalerien sind sofort responsiv. Dies wird die Seitenladezeiten und die Benutzererfahrung auf WordPress-Websites erheblich verbessern.
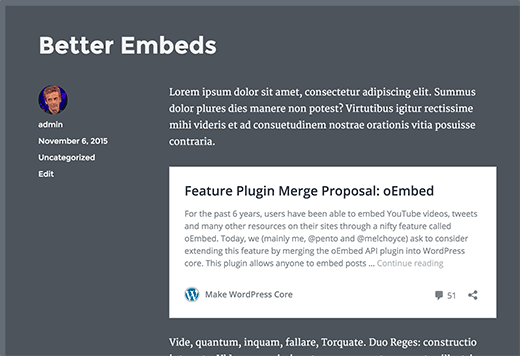
Bessere Einbettungen
WordPress-Benutzer können Videos, Tweets und Facebook-Statusaktualisierungen automatisch einbetten, indem sie einfach deren URL in einen Beitrag eingeben. Diese Funktion war jedoch auf einige von WordPress genehmigte Websites beschränkt.
Mit WordPress 4.4 wäre es Ihnen möglich, Einbettungen von jeder Website hinzuzufügen, die oEmbed unterstützt. Dies schließt auch alle WordPress-Websites ein.
Wenn Sie in Ihrem Beitrag eine einfache URL von einer anderen WordPress-Site einfügen, wird diese automatisch eingebettet.

Hinweis: Beide Websites sollten WordPress 4.4 oder höher verwenden, damit Einbettungen funktionieren.
Wenn Sie zuvor ein Plugin verwendet haben, um WordPress-Links als Inhaltskarten einzubetten, dann benötigen Sie diese Plugins nicht mehr.
Entwicklerfunktionen
WordPress 4.4 wird mit vielen Verbesserungen und Änderungen unter der Haube kommen. Entwickler müssen den Code einiger ihrer Produkte anpassen.
WordPress REST API (Phase 1)
Schließlich wurde die zugrunde liegende Infrastruktur für das WordPress REST API-Plugin in den Kern von WordPress 4.4 integriert. Die REST API ermöglicht es WordPress-Entwicklern, neue APIs zu erstellen oder an bestehenden WordPress-APIs in ihren eigenen Anwendungen zu arbeiten. Mit 4.4 können Plugin-Autoren die REST API nutzen, indem sie benutzerdefinierte Endpunkte hinzufügen.
Metadaten von Taxonomiebegriffen
Die Verwaltung von Taxonomiebegriffen hat sich in den letzten Versionen verändert. Mit WordPress 4.4 tritt dies in eine neue Phase ein, die die Fähigkeit zur Metadatenverwaltung von Taxonomiebegriffen in den Kern integriert. Begriffe in Taxonomien (wie Kategorien und Schlagwörter oder jede benutzerdefinierte Taxonomie) können nun Metadaten zugeordnet werden. (#14162)
Kommentar-Abfragen
Kommentar-Abfragen werden zur besseren und schnelleren Leistung aufgeteilt. (#8071, #32619)
Wir hoffen, dieser Artikel hat Ihnen einen Vorgeschmack auf das gegeben, was in WordPress 4.4 kommt. Lassen Sie uns wissen, auf welche Funktionen Sie sich freuen und was Sie sich für zukünftige Versionen von WordPress wünschen würden.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





ted nixon
Ich würde mir verzweifelt wünschen, dass WordPress die Möglichkeit hinzufügt, einen früheren Beitrag zu kopieren. Das würde mein Leben sooo viel einfacher machen.
TN
Roland Success
Wie kann ich ein Beitragsbild zu WordPress 4.4 auf Android hinzufügen? Ich kann das Symbol nicht finden.
hannah
Selbst wenn ich auf die Version wp4.4 aktualisiere, erhalte ich beim Hochladen eines Bildes immer noch einen HTTP-Fehler. Bitte helfen Sie mir! Vielen Dank im Voraus
Luke
Nun, wenn es vorher nicht funktioniert hat, wird ein Upgrade auf 4.4 wahrscheinlich keine Upload-Berechtigungen beheben.
Mohammad Tahir
Ich liebe das neue Twenty Sixteen und das vollständig responsive Navigationsmenü, es funktioniert großartig, besonders die mehrstufigen Dropdown-Menüs. Aber mir gefällt nicht viel Padding und Margin um den Header. Ich habe ein Twenty Sixteen Child-Theme erstellt, aber ich muss auf WordPress Version 4.4 warten. Ich kann es im Moment nicht benutzen.
Rick
Möglicherweise etwas am Thema vorbei, aber es wäre großartig, wenn WP eine Bildanzeige im Lightbox-Stil als Standard integrieren würde, ohne auf Plugins zurückgreifen zu müssen.
Digitalfront
Apropos Medien in WP, ich frage mich, ob es jemals einen Tag geben wird, an dem der Medienmanager so gestaltet wird, dass Bilder in Ordnern organisiert werden können?
Gavin
Ich stimme zu! Das ist so überfällig!!! Wann werden sie endlich diese dringend benötigte Funktion hinzufügen!?!
Jesse
Es gibt tatsächlich ein Plugin, mit dem Sie Medien „kategorisieren“ können: Enhanced Media Library.
Es gibt andere, die es Ihnen ermöglichen, Unterverzeichnisse und Ähnliches zu erstellen, aber dies schien der einfachste und sinnvollste Weg zu sein, um eine gewisse Organisation zu erreichen.
jim
Mit anderen Worten, mehr Bloatware zur Unterstützung von Handys und "schönen Bildern" mit höherer Auflösung. Seufz.
Shane Hudson
Ganz im Gegenteil eigentlich. Derzeit laden Handys riesige Dateien herunter, dies ermöglicht es Handys, weitaus kleinere Dateien herunterzuladen. Während es also ein klein wenig mehr Code sein mag, wird es den Benutzern viel Bandbreite sparen.
Luke
Machen Sie Witze? Wenn man sich den Code ansieht, sollte der „Bloat“ eine Abfrage pro Beitrag sein, um die Metadaten der Bilder abzurufen, und dann kann er die srcset für bestimmte Bilder bei bestimmten Auflösungen ausgeben, wodurch Benutzer Zeit (und Geld) beim Herunterladen von Blogs mit Bildern sparen.
Wenn Themes dies richtig machen, hoffe ich, dass das Herunterladen von 2+ MB-Bildern, selbst für ein winziges Bild, das „volle Auflösung“ hat, der Vergangenheit angehören wird.
Joel
Das sind großartige Änderungen, besonders das automatische und responsive Ausliefern kleinerer Bilder.
Ich denke jedoch, dass es auf der Admin-Seite zunehmend Bedarf an einem Umschalter zwischen einem "erweiterten"/normalen Admin-Bereich und einer vereinfachten Benutzeroberfläche gibt, die die häufigsten Anforderungen der meisten Benutzer erfüllen würde (über die Beschränkung von Benutzerberechtigungen hinaus). Ich warte auf diese Entwicklung, die hoffentlich in Arbeit ist.
Warum? Wir haben gerade ein massives, landesweites Projekt abgeschlossen, um allen Kleinunternehmen über einen Zeitraum von zwei Jahren kostenlose WordPress-Websites anzubieten. Es wurde auf Bundes-, Landes- und lokaler Ebene unterstützt. Kostenlos hilft bei der Einrichtung, kostenlose Konfiguration für die meisten Benutzer, kostenloser persönlicher Support, kostenlos dies, kostenlos das, kostenlos, kostenlos.
Und im Grunde war es ein massives Versagen.
Why? Primarily, due to the “overwhelming complexity” of WordPress, as far as the vast majority of small business owners go. The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
The complexity led to what they saw as a steep learning curve, and huge amounts of time wasted (again, as they saw it).
Wir haben also die Admin-Seite über Plugins vereinfacht; immer noch ein No-Go. Die Dinge werden mit den zusätzlichen Flexibilitäten/Komplexitäten von über 12 Seiten mit Theme-Optionen und/oder Plugin-Einstellungen immer schlimmer.
WordPress wuchs hauptsächlich, weil es einfach zu bedienen war. Diese Einfachheit hat es vollständig verloren. Wie einfach sollte es werden? Facebook-einfach. Twitter-einfach. SO einfach. (Schritt 1: Wirf den Unterschied zwischen Seiten mit großem P und Beiträgen weg, argh.).
Im Moment muss WordPress weiter vereinfacht werden oder zu dem werden, was es ursprünglich vermeiden sollte.
Steve Covello
Ich habe Mitgefühl für das Problem, auf das Ihr landesweites Programm gestoßen ist (als WP-Entwickler für kleine Unternehmen). Mehrere Hinweise in Ihrem Beitrag zeigen jedoch einige ziemlich naive administrative Annahmen. Offensichtlich wurde kein Pilotprojekt durchgeführt, das die Programmleiter darüber informiert hätte, dass dies ein Problem sein würde, bevor es landesweit veröffentlicht wurde. DUH! Jeder WP-Entwickler weiß, dass die meisten "Neulinge" die vollständigen Menüoptionen nicht nutzen können. Zweitens scheint es, dass die für die Nachverfolgung und Wartung erforderliche administrative Zeit nicht berechnet wurde.
WP wird niemals so einfach wie Fb sein. Es ist eine Plattform – keine Anwendung. Um WP gut zu nutzen, muss sich der Benutzer bemühen, es als Werkzeug zur Förderung eines bestimmten Ziels zu verstehen (Marketing, Eigenwerbung, E-Commerce, was auch immer). Wenn Sie einen Computer kaufen, müssen Sie lernen, ihn zu benutzen. Wenn Sie eine kostenlose Website "kaufen", müssen Sie lernen, sie zu benutzen.
WordPress dafür zu beschuldigen, nicht Facebook zu sein, ist, wie eine Katze dafür zu beschuldigen, kein Hund zu sein.
Mark Kaplun
Das klingt nach einem schlecht spezifizierten Projekt mit zu wenig Budget, weil „alles WordPress ist kostenlos“. Jeder erfahrene WordPress-Entwickler sollte wissen, dass die Vereinfachung des Admin-Bereichs für den Endbenutzer der wichtigste Teil der Entwicklung ist, und dafür muss man wissen, was die tatsächlichen „Must-have“-Bedürfnisse sind, anstatt 1000 Optionen anzubieten.
Preston
Welche Änderungen erfordert die neue srcset-Funktion für Theme-Entwickler?
Luke
Es scheint, dass das Wichtigste darin besteht, sicherzustellen, dass Sie einen 'wp_calculate_image_sizes'-Filter für das Attribut der Bildgrößen bereitstellen, wie es das wp 2016-Theme tut:
Martin Fuller
Hmmm. Eines der Dinge, die uns die Literatur empfiehlt, ist die Optimierung von Bildern für das Web, einschließlich einer Auflösung von 72 dpi.
Die Änderung in WordPress deutet darauf hin, dass je nach Bildschirm des Betrachters Bilder mit höherer Auflösung auf dem höheren Auflösungslevel angezeigt werden.
Viele von uns werden sich des Retina Ready-Ansatzes bewusst sein, den ich aus verschiedenen Gründen vermieden habe, einschließlich einer Zunahme technischer Komplikationen.
Die Frage, die mir im Kopf herumschwirrt, ist, welche Auflösung wir jetzt für unsere Bilder verwenden sollten. Wenn Sie die doppelte DPI, d. h. 144 DPI, verwenden, ist die Ladezeit das Quadrat der Erhöhung, d. h. es dauert viermal so lange zum Laden. Die Mathematik ist 72 x 72 = 5.184, aber 144 x 144 = 20.736
Die Frage, die sich mir stellt, ist, wie und womit wird sich WordPress 4.4 mit diesem Problem befassen?
Irgendwelche Gedanken?
Michael
DPI (oder genauer gesagt PPI – Pixel pro Zoll) ist seit langem eine Abstraktion für die Webentwicklung. Es ist ein Jahrzehnt oder mehr her, seit 72 ppi einen vernünftigen Durchschnitt darstellten. Die Standard-Apple-Displays haben seit Jahrzehnten 100 ppi, und das neue Retina liegt jetzt bei etwa 200 ppi.
Außerdem spielt es keine Rolle, welche DPI/PPI-Einstellung Sie wählen. Was wirklich zählt, ist die tatsächliche Anzahl der Pixel im Bild oder was Sie als Bildbreite und -höhe im HTML angeben. Sie könnten Ihre Bilder auf 2 dpi oder 2000 dpi einstellen, und wenn die Pixelbreite und -höhe immer noch 1600 x 900 Pixel betragen und/oder die HTML-Anzeigeeinstellung 1600 x 900 beträgt, würde sie identisch mit demselben Bild bei 72 dpi erscheinen.
Michael
*Fußnote: Ich musste es noch einmal überprüfen, und es scheint, dass die ursprünglichen Apple Cinema Displays 1999 veröffentlicht wurden, daher hätte ich nicht „Jahrzehnte“ sagen dürfen. „Etwa fünfzehn Jahre“ wäre genauer gewesen.
Tom
Schöne Zusammenfassung, danke fürs Teilen. Ein großartiger Beitrag, über den es sich nachzudenken lohnt, wären Beispiele für die Verwendung der Wordpress API. Ich habe online nach Tutorials gesucht und niemand konnte es wirklich gut erklären, wie man es benutzt, Anwendungsbeispiele usw. Nur eine Idee
WPBeginner Support
Vielen Dank für Ihr Feedback. Wir werden versuchen, es bald zu behandeln.
Admin
Dave Warfel
Tom,
Einige Ressourcen, die Sie vielleicht erkunden möchten...
Jack Lenox hat ein 50-minütiges Tutorial zum Erstellen von Themes mit der API.
Außerdem hat CSS-Tricks ein einfaches Beispiel dafür, wie man Beiträge abruft.
Marcus Fant
Bietet dies für die responsiven Bilder eine Gelegenheit, die Last zu verringern und einige Plugins, die dasselbe tun, loszuwerden, jetzt, da es in WordPress integriert sein wird?
WPBeginner Support
Ja, das wird es. Wenn Sie ein Plugin ausschließlich für responsive Bilder verwenden würden, dann benötigen Sie es nicht. Viele Plugins bieten jedoch auch andere Funktionen wie Lightbox-Popups, Modals, responsive Bilder-Slideshows und so weiter. Sie müssen dies bewerten und dann eine Entscheidung treffen.
Admin