WYSIWYG ist ein Akronym für What You See Is What You Get (Was Sie sehen, ist das, was Sie bekommen). Es wird für Tools verwendet, bei denen Sie Inhalte in Echtzeit erstellen/bearbeiten und eine Live-Vorschau sehen, während Sie arbeiten.
Diese Editoren sind online unglaublich nützlich, insbesondere beim Erstellen von Inhalten für Websites. Ob Sie einen Blogbeitrag schreiben, eine E-Mail verfassen oder eine Webseite gestalten, ein WYSIWYG-Editor erleichtert die Arbeit und macht sie effizienter.

Warum einen WYSIWYG-Editor verwenden?
WYSIWYG-Editoren verfügen über viele Funktionen, die Ihren Content-Erstellungsprozess verbessern. Die Funktionalität und das Aussehen sind im Allgemeinen gleich, unabhängig davon, ob Sie eine WordPress-Website haben oder ein anderes Content-Management-System (CMS) verwenden.

Zum größten Teil werden Sie feststellen, dass sie alle die folgenden Funktionen haben:
- Textformatierung: Diese Editoren ermöglichen es Ihnen, Text fett, kursiv, unterstrichen und durchgestrichen zu formatieren, genau wie in einem Textverarbeitungsprogramm. Tatsächlich werden diese oft Rich-Text-Editoren genannt, da sie es Ihnen ermöglichen, Inhalte auf eine vertraute Weise zu bearbeiten, ähnlich wie in Microsoft Word.
- Links: Sie können ganz einfach Links zu Ihren Inhalten hinzufügen, indem Sie einfach auf eine Schaltfläche in einer Symbolleiste klicken und die URL einfügen. Sie müssen keinen HTML-Code hinzufügen oder bearbeiten, um Ihre Inhalte zu erstellen.
- Bilder: Das Hinzufügen von Bildern ist ein Kinderspiel. Sie können sie direkt von Ihrem Gerät hochladen oder von einer Online-Quelle einfügen. Viele WYSIWYG-Editoren ermöglichen es Ihnen sogar, ein Bild direkt inline einzufügen.
- Tabellenerstellung: Müssen Sie Daten ordentlich präsentieren? WYSIWYG-Editoren ermöglichen es Ihnen, Tabellen innerhalb Ihrer Inhalte zu erstellen, ohne mit anderen Webanwendungen wie Google Sheets umgehen zu müssen oder spezielle Einbettungen zu benötigen.
Aber das ist noch nicht alles. WYSIWYG-Editoren bieten auch Funktionen wie Rechtschreibprüfung, Quellcode-Ansicht und mehr. All diese Funktionen erleichtern es Ihnen, sich auf die Erstellung hochwertiger Inhalte zu konzentrieren, ohne sich Gedanken über das Erlernen von PHP, CSS oder Webdesign machen zu müssen.
Zusätzliche Funktionalität von WYSIWYG-Editoren
Zusätzlich zu den oben genannten Funktionen verfügen WYSIWYG-Editoren in der Regel über eine Reihe von Funktionen, die dazu dienen, Ihren Inhaltserstellungsprozess zu vereinfachen und zu verbessern.
Die meisten WYSIWYG-Editoren verfügen über eine integrierte Rechtschreibprüfung. Dieses integrierte Werkzeug ist sehr praktisch, da es falsch geschriebene Wörter automatisch unterstreicht und Ihnen hilft, peinliche Tippfehler in Ihren Inhalten zu vermeiden.
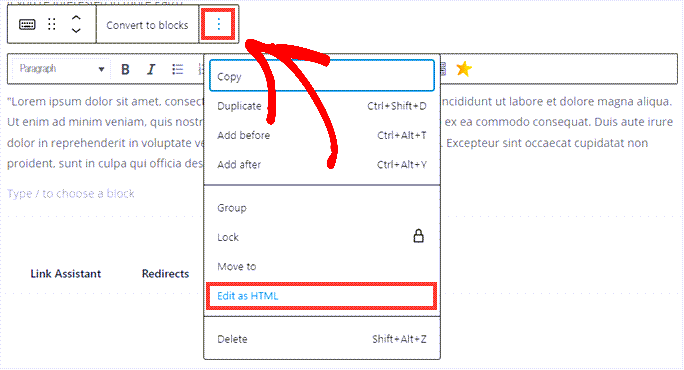
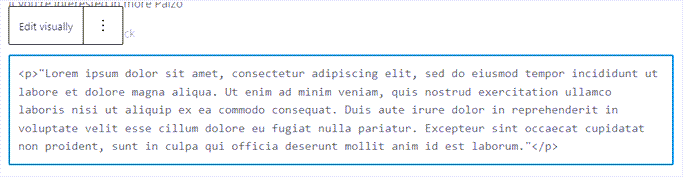
Ein weiterer äußerst wichtiger Teil von WYSIWYG ist die HTML-Code-Ansicht. Diese ermöglicht es Ihnen, nahtlos zwischen der visuellen Design- und der Markup-Ansicht zu wechseln.

Die Betrachtung des HTML-Codes ist perfekt, wenn Sie Dinge beheben müssen.
Dies können Dinge sein wie Probleme mit Bildern oder falsche Textformatierung aufgrund von Kopieren/Einfügen.

Ganz zu schweigen davon, dass viele WYSIWYG-Editoren über ein robustes Set an Design-Tools verfügen. Zum Beispiel ist der Gutenberg-Editor für WordPress ein interaktives Drag-and-Drop-Design-Tool, mit dem Sie Inhalte schreiben und Vorlagen verwenden können, um alles zu erstellen, was Sie sich vorstellen können, direkt vor Ihren Augen.
Die Benutzeroberfläche ist immer benutzerfreundlich, sodass Sie auch dann, wenn Sie kein Technikexperte sind, Ihre Inhalte mit nur wenigen Klicks professionell und poliert aussehen lassen können.
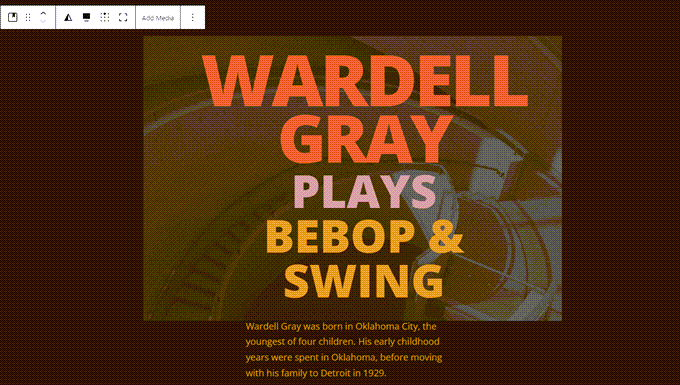
WordPress Block-Editor
Der Gutenberg-Editor wurde 2018 eingeführt und hat die Benutzeroberfläche für die Erstellung von Inhalten mit WordPress verändert.
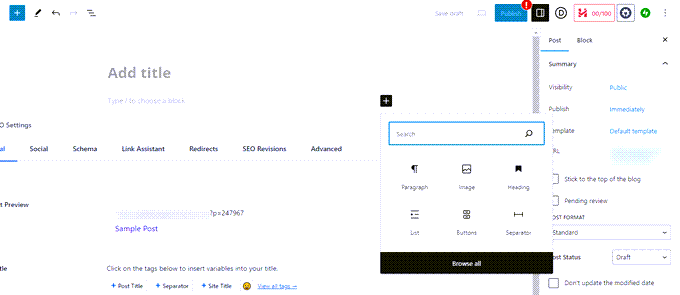
Im Kern ist Gutenberg ein blockbasierter Editor, den Sie entweder im Frontend oder Backend Ihrer Website verwenden können.

Anstatt in einem großen Textbereich zu schreiben und zu gestalten, wie in einem Rich-Text-Editor wie TinyMCE, erstellen Sie Ihre Inhalte mit einzelnen Blöcken. TinyMCE ist ein Open-Source-WYSIWYG-Editor, der als Basis für den früheren WordPress-Content-Editor diente, der jetzt als Classic Editor bezeichnet wird.
Dies können Absätze und Überschriften, Bilder, Videos, Zitate oder sogar komplexere Elemente wie Tabellen oder benutzerdefinierte HTML-Markierungen sein.
Jeder Gutenberg-Block kann individuell angepasst und verschoben werden, was Ihnen eine beispiellose Kontrolle über das Layout und Design Ihrer Inhalte gibt. Sie können sogar vorgefertigte Designs namens Muster verwenden, um eine Vorlage direkt im Block-Editor zu haben.

Sie können Blöcke in Echtzeit verschieben und genau sehen, wie Ihr Blogbeitrag oder Ihre Landingpage aussehen wird, bevor Sie sie überhaupt veröffentlichen.
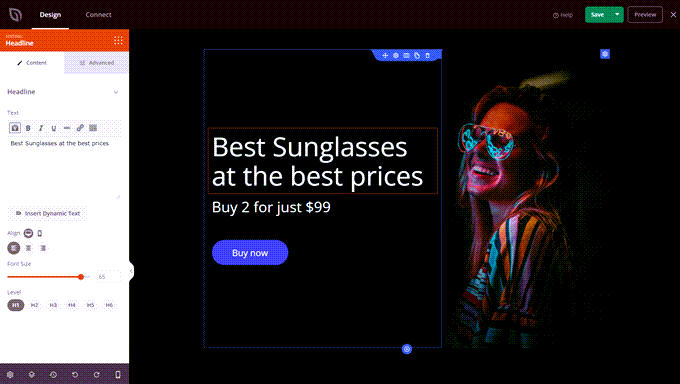
Gutenberg ist jedoch nicht der einzige WYSIWYG-Editor für Webdesign. Nicht-WordPress-Website-Builder wie Squarespace bieten WYSIWYG-Bearbeitung an, und andere WordPress-Themes und Plugins wie SeedProd und Divi ebenfalls.
SeedProds WSYIWYG-Oberfläche ist einfach und intuitiv, egal ob Sie Text oder Ihr gesamtes Layout bearbeiten.

Viele dieser Tools haben mehr erweiterte Funktionen und eine bessere Benutzererfahrung als Gutenberg, sodass viele professionelle Benutzer sie verwenden, während sie ihre Webentwicklungsfähigkeiten weiter verbessern.
Häufige Probleme bei der WYSIWYG-Bearbeitung
Wenn Sie WYSIWYG-Editoren häufiger verwenden, werden Sie unweigerlich auf einige Probleme oder Hindernisse stoßen. Aber keine Sorge! Die meisten dieser häufigen Probleme haben einfache Lösungen. Schauen wir uns einige davon an.
Formatierungsprobleme
Ein häufiges Problem, auf das Sie stoßen könnten, ist die Formatierung. Zum Beispiel richtet sich Ihr Text möglicherweise nicht richtig aus oder die Schriftgröße passt sich nicht wie gewünscht an. Dies liegt oft daran, dass kopierter Text zusätzliches HTML, CSS oder sogar JavaScript mitbringt.
Um dies zu beheben, versuchen Sie, Ihren Text zuerst in einen einfachen Texteditor wie Notepad++ einzufügen. Kopieren Sie ihn dann von dort in den WYSIWYG-Editor. Dies entfernt normalerweise zusätzlichen Code und ermöglicht es dem WYSIWYG-Editor, den Text besser zu formatieren.
Dies entfernt auch Links und Bilder, sodass Sie diese entweder über den Rich-Text-Editor oder die HTML-Codeansicht neu einfügen müssen.
Bilder werden nicht angezeigt
Ein weiteres häufiges Problem ist, dass Bilder nicht richtig oder gar nicht angezeigt werden. Dies kann daran liegen, dass die Bild-URL falsch ist oder die Bilddatei nicht unterstützt wird. Überprüfen Sie immer, ob Ihre URL korrekt ist. Wenn Sie Bilder hochladen, stellen Sie sicher, dass sie in einem webfreundlichen Format vorliegen, z. B. .jpg, .png oder .gif.
Wenn Sie beispielsweise ein Format wie .svg verwenden, benötigt WordPress eine zusätzliche Anpassung, damit es richtig funktioniert. Weitere Informationen finden Sie in unserem Leitfaden zur sicheren Verwendung von SVG-Dateien mit WordPress.
Unerwartete Code-Änderungen
Manchmal stellen Sie möglicherweise fest, dass sich der Code nach dem Speichern unerwartet ändert. WYSIWYG-Editoren sind nicht perfekt und können zusätzlichen HTML- oder CSS-Code hinzufügen, den Sie nicht beabsichtigt haben. Dies kann das Aussehen und Gefühl Ihres Inhalts verändern.
Um dies zu beheben, könnten Sie zur HTML-Codeansicht wechseln und unerwünschten Code manuell entfernen. Seien Sie jedoch vorsichtig, da Sie ein grundlegendes Verständnis von HTML-Markup benötigen, um dies sicher zu tun.
Probleme mit der Browserkompatibilität
Schließlich können Probleme auftreten, wenn Sie Ihre Inhalte in verschiedenen Browsern anzeigen. Nicht alle Browser interpretieren HTML und CSS auf die gleiche Weise, und JavaScript kann je nach Ihren Systemeinstellungen unterschiedlich wirken.
Dies kann alles zu Inkonsistenzen bei der Anzeige Ihrer Inhalte führen. Testen Sie Ihre Website immer in mehreren Browsern, einschließlich Chrome, Firefox, Safari und Microsoft Edge, um sicherzustellen, dass Ihre Inhalte überall gut aussehen.
Abschließende Gedanken zu WYSIWYG-Editoren
WYSIWYG-Editoren, wie der WordPress Gutenberg Block Editor oder auch der ältere Open-Source-TinyMCE Classic Editor, sind wichtige Werkzeuge, die Ihren Content-Erstellungsprozess erheblich vereinfachen können.
Mit Funktionen wie Drag-and-Drop-Echtzeitbearbeitung, HTML-Codeansicht und Vorlagen ermöglichen Ihnen diese Webdesign-Tools, sich mehr auf die Qualität Ihrer Inhalte zu konzentrieren als auf das Codieren.
Wir hoffen, dass wir Ihnen damit WYSIWYG-Editoren nähergebracht haben und wie diese Ihnen helfen können, Ihre Webdesign-Fähigkeiten zu verbessern. Sie können sich auch unsere Expertenauswahl der besten Drag-and-Drop-Page-Builder für WordPress und unseren Leitfaden zur Auswahl der besten Webdesign-Software für Ihre Website ansehen.
Zusätzliche Ressourcen
- Texteditor
- Die besten WordPress Landing Page Plugins im Vergleich
- Shortcodes
- Page Builder
- Standard-Theme
- Die häufigsten WordPress-Fehler und wie Sie sie beheben können
- So wechseln Sie richtig von Wix zu WordPress (Schritt für Schritt)
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.




