SVG steht für Scalable Vector Graphics (skalierbare Vektorgrafiken). Es handelt sich dabei um ein Bildformat, das aus Vektoren (anstelle von Pixeln) besteht, die mathematische Beschreibungen der Formen und Farben des Bildes sind und im XML-Format gespeichert werden.
Diese Gleichungen beschreiben alle Punkte, Formen, Kurven, Linien und Farben innerhalb eines SVG-Bildes.
Im Gegensatz zu anderen Bildformaten wie JPEG oder PNG kann SVG ohne Qualitätsverlust skaliert (vergrößert und verkleinert) werden. Das macht es zu einem großartigen Dateiformat für Bilder in verschiedenen Bildschirmgrößen, z. B. für Desktops, Tablets und mobile Geräte.

SVGs sind zweidimensional und werden in der Regel für Illustrationen, Grafiken, Icon-Schriften und Branding-Bilder verwendet. Sie können sie aber auch für Animationen verwenden.
Wie der Name schon sagt, sind SVGs auch skalierbar. Das bedeutet, dass sie gestreckt oder geschrumpft werden können, ohne dass die Bildqualität darunter leidet. Aus diesem Grund eignen sich SVGs auch hervorragend für Logos und andere Bilder, die in vielen verschiedenen Größen angezeigt werden müssen.
Vorteile von SVG-Bildern
SVG-Bilder eignen sich für viele verschiedene Zwecke, z. B. für Grafiken und Illustrationen. Hier sind einige der wichtigsten Vorteile des SVG-Formats:
- Skalierbarkeit: Da sie Vektoren verwenden, können SVG-Bilder ohne Qualitätsverlust auf jede Größe skaliert werden. Dies ist perfekt für responsives Webdesign, bei dem Grafiken auf Bildschirmen aller Größen gut aussehen müssen.
- Bearbeitbar: Sie können SVG-Bilder mit jedem Texteditor direkt auf Ihrer Webseite mit CSS und JavaScript bearbeiten. Das bedeutet, dass Sie Änderungen an Ihren SVG-Bildern leicht vornehmen können.
- Kleine Dateigrößen: SVG-Dateien haben in der Regel kleinere Dateigrößen als Bitmap-Bilder wie JPEG oder PNG. Dies kann zu schnelleren Seitenladezeiten und einer besseren Gesamtleistung von WordPress führen.
- Kompatibilität: SVG wird von allen modernen Webbrowsern unterstützt. Das bedeutet, dass Ihre SVG-Bilder bei fast allen Online-Nutzern korrekt angezeigt werden.
Nachteile von SVG-Bildern
Beachten Sie, dass SVG nicht für alle Bildtypen geeignet ist. Hier sind einige der Nachteile des SVG-Dateiformats:
- Schwierigkeit: SVG-Bilder können komplexer sein als Standard-Rasterbilder wie JPEG oder PNG. Das bedeutet, dass Sie zum Erstellen und Ändern von SVG-Bildern mehr Fähigkeiten und Kenntnisse in Bildbearbeitungssoftware benötigen.
- Rendering-Probleme: Ältere Browser oder Geräte können Probleme mit der korrekten Darstellung von SVG-Grafiken haben.
- Sicherheitsprobleme: SVG-Dateien werden im XML-Auszeichnungsformat gespeichert, das anfällig für bösartigen Code, Brute-Force-Angriffe und Cross-Site-Scripting-Angriffe ist.
- Dateigröße: Bei sehr detaillierten Bildern können die SVG-Dateien recht groß werden. Dies kann die Ladezeiten Ihrer Website verlangsamen.
SVG vs. JPEG vs. PNG-Bilder
SVG, JPEG und PNG sind einige der beliebtesten Bilddateiformate für die Online-Nutzung, einschließlich WordPress-Websites. Es gibt jedoch einige wichtige Unterschiede zwischen ihnen.
JPEG ist ein Format, das hauptsächlich für fotografische Bilder verwendet wird. Im Gegensatz zu SVG ist JPEG ein Raster- oder Bitmap-Bild, das heißt, es besteht aus einzelnen Pixeln.
Wenn Sie ein JPEG-Bild zu stark skalieren, werden die Pixel sichtbar, und das Bild kann unscharf oder pixelig erscheinen. Durch das Speichern von JPEG-Bildern verringert sich auch deren Qualität aufgrund des JPEG-Komprimierungsalgorithmus.
PNG ist ein weiteres Rasterbildformat wie JPEG. Es verwendet eine verlustfreie Datenkomprimierung, was bedeutet, dass bei der Komprimierung des Bildes keine Daten verloren gehen. Dies macht PNG zu einer hervorragenden Option für Strichzeichnungen, Text und ikonische Grafiken in kleinen Dateigrößen.
Hier ein kurzer Überblick über die Unterschiede zwischen SVG-, JPEG- und PNG-Bildern.
| Attribute | SVG | JPEG | PNG |
|---|---|---|---|
| Scalability | Unlimited, no loss of quality | Limited, loses quality when scaled up | Limited, loses quality when scaled up |
| File Size | Relatively small and manageable | Can be large, depends on the quality | Usually larger due to lossless compression |
| Best For | Graphics and illustrations | Photographic images | Line art, text, and Iconic graphics |
| Supports Transparency | Yes | No | Yes |
Wie man SVG-Bilder optimiert
Bevor Sie Bilder in Ihre WordPress-Inhalte einbetten, empfehlen wir, sie für das Web zu optimieren. Dadurch wird sichergestellt, dass Ihre Seiten schnell geladen werden und ein gutes Nutzererlebnis bieten.
Erstens sollten Sie SVG-Bilder in genau der Größe speichern, in der Sie sie verwenden wollen. Eine Vergrößerung kann die Dateigröße und die Ladezeiten Ihrer Seite erhöhen, auch wenn die Bildqualität dadurch nicht beeinträchtigt wird.
Sie sollten auch in Betracht ziehen, unnötige Daten aus Ihren SVG-Bilddateien zu entfernen. Dies können Sie mit einem Online-Tool zur Bereinigung von SVG-Auszeichnungen wie SVG Cleaner & Optimizer tun.
Schließlich ist es wichtig, gzip-Kompression mit SVG-Dateien zu verwenden. Weitere Einzelheiten finden Sie in unserer Anleitung zur Aktivierung der gzip-Komprimierung in WordPress.
Wie man SVG-Bilder in WordPress verwendet
WordPress erlaubt das Hochladen von SVG-Bildern standardmäßig nicht, da die XML-Auszeichnungssprache Sicherheitslücken aufweist. Deshalb empfehlen wir, dass nur vertrauenswürdige Benutzer SVG-Bilder in die Medienbibliothek Ihrer WordPress-Website hochladen dürfen.
Sie können die SVG-Unterstützung ganz einfach mit dem kostenlosen WPCode-Plugin aktivieren. Es ist das beste Code-Snippets-Plugin, mit dem Sie SVG-Uploads nur für Administratoren manuell aktivieren können.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
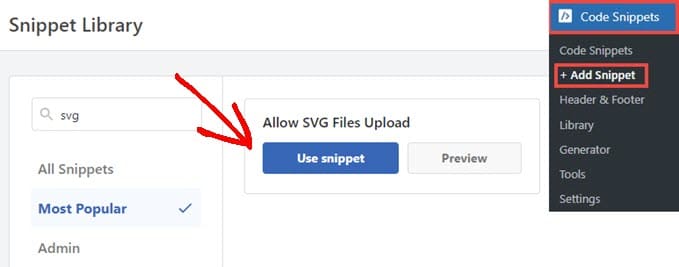
Dann müssen Sie in Ihrem WordPress-Administrationsbereich auf Code Snippets ” Snippet hinzufügen gehen. Suchen Sie einfach nach “svg” und fahren Sie mit der Maus über “Allow SVG Files Upload”.
Dann können Sie auf “Snippet verwenden” klicken.

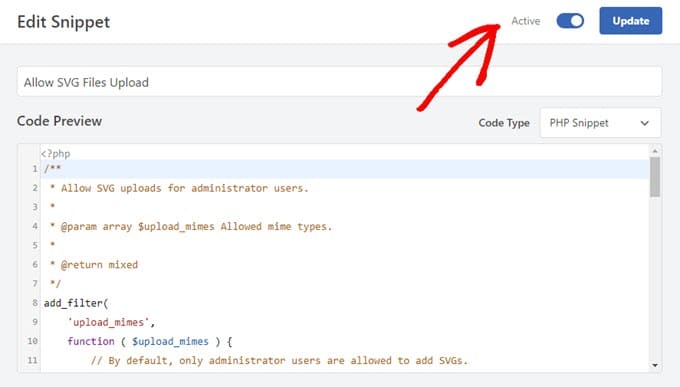
Dann müssen Sie nur noch den Codeschnipsel auf “Aktiv” schalten und dann auf “Aktualisieren” klicken.
Dadurch wird die sichere SVG-Unterstützung für Administratoren auf Ihrer Website aktiviert.

Weitere Details und Informationen zu anderen SVG-Unterstützungs-Plugins finden Sie in unserem Leitfaden zum Hinzufügen von SVG-Bilddateien in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über SVG-Bilder in WordPress zu erfahren. Vielleicht möchten Sie auch unsere Liste mit weiterführenden Artikeln über nützliche WordPress-Tipps, -Tricks und -Ideen lesen, die Sie weiter unten finden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




