Das Verzeichnis public_html ist das Stammverzeichnis für den gesamten Inhalt Ihrer Website. Wenn jemand die Haupt-URL Ihrer Website besucht, befinden sich alle Dateien für die angezeigte Seite im Ordner public_html.
Wenn Sie WordPress verwenden, enthält der Ordner public_html alle WordPress-Kerndateien, wie z. B. wp-config.php, sowie die Unterordner wp-content, wp-includes und wp-admin.
Es ist der Ort, an den Ihr Server geht, wenn er die Bilder, Videos, Blogbeiträge und andere Medien Ihrer Website für die Benutzer anzeigt.

Warum heißt es public_html?
Der Name public_html bedeutet einfach, dass alles in diesem Ordner öffentlich ist. Jeder mit Internetzugang kann diese Dateien einsehen.
Wenn jemand Ihren Domänennamen, z. B. www.example.com, in seinen Webbrowser eingibt, weiß Ihr Webserver, dass er im Verzeichnis public_html dieser Website nach den Dateien suchen muss, die er anzeigen soll.
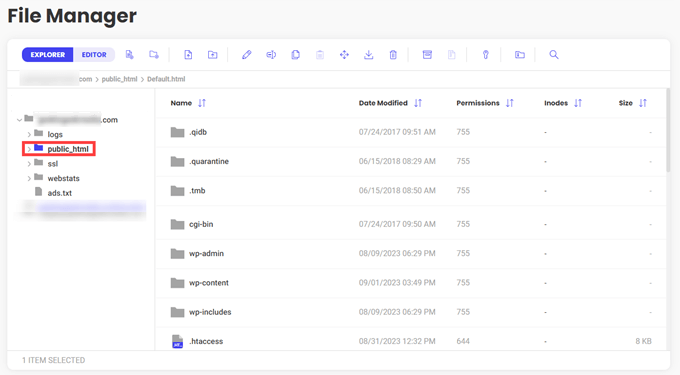
Sie können diese Dateien auch mit der Dateimanager-App in Ihrem Hosting-Account oder einem FTP-Client wie FileZilla anzeigen.

Diese Dateien können HTML-Seiten, CSS-Stylesheets, JavaScript-Dateien, Textdateien wie .htaccess und ads.txt und manchmal auch Multimedia-Dateien wie Bilder und Videos enthalten.
Wie greifen Sie auf public_html zu und nutzen es?
Um auf das Verzeichnis public_html zuzugreifen und es zu verwalten, verwenden Sie in der Regel einen FTP-Client oder einen browserbasierten Dateimanager, den Sie im cPanel oder einem anderen Control Panel Ihres Webhosters finden.
Sobald die Verbindung hergestellt ist, können Sie den Ordner public_html sehen und damit beginnen, Dateien in das Verzeichnis hochzuladen, zu löschen und zu organisieren.
Sie können auch Unterordner innerhalb von public_html erstellen, um Ihre Website weiter zu organisieren, oder sogar andere Websites in Subdomains Ihrer Hauptdomain erstellen.
Sie könnten zum Beispiel eine zweite WordPress-Installation für einen separaten Blog wünschen. Sie könnten ein Unterverzeichnis unter public_html/blog anlegen, in dem Sie WordPress installieren können, und dann würde sich eine ganz separate WordPress-Site unter example.com/blog befinden.
Diese Struktur aus Domänen und Unterverzeichnissen kann auch für den direkten Zugriff auf bestimmte Dateien der Website verwendet werden.
Wenn Sie beispielsweise möchten, dass Ihre Nutzer einfachen Zugriff auf bestimmte PDF-Dateien haben, können Sie die Dokumente in public_html hochladen, anstatt den typischen WordPress-Ordner wp-content und die Medienbibliothek zu verwenden.
Dann könnten Ihre Nutzer auf die Datei unter example.com/sample.pdf statt unter example.com/wp-contents/uploads/2023/09/sample.pdf zugreifen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu verstehen, was der Ordner public_html ist und wie er auf Ihrer WordPress-Website verwendet wird. Vielleicht möchten Sie auch unsere Liste mit weiterführenden Artikeln über nützliche WordPress-Tipps, -Tricks und -Ideen lesen, die Sie weiter unten finden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.




