Der klassische Editor ist ein WordPress-Inhaltseditor, der zuvor zum Erstellen, Bearbeiten und Formatieren von Beiträgen und Seiten verwendet wurde.
Er war viele Jahre lang der Standardeditor in WordPress, bis er durch den Blockeditor ersetzt wurde.
Obwohl wir die Verwendung des neueren Block-Editors empfehlen, ist es möglich, zum klassischen Editor zurückzukehren, indem Sie ein Plugin installieren oder ein Code-Snippet verwenden.

Was ist der Unterschied zwischen dem Block-Editor und dem klassischen Editor?
Der klassische Editor war die Standardmethode zur Erstellung von WordPress-Inhalten von WordPress 1.5 im Jahr 2004, bis der Block-Editor mit WordPress 5.0 im Jahr 2018 zum neuen Standard wurde.
In diesen Jahren waren viele Benutzer an Textverarbeitungsprogramme wie Microsoft Word gewöhnt, und so wurde der klassische Editor so konzipiert, dass er auf ähnliche Weise funktioniert. Diese Vertrautheit spielte eine wichtige Rolle für das Wachstum und die Popularität von WordPress.

Oben im Inhaltseditor-Fenster befindet sich eine Symbolleiste zum Hinzufügen von Textformatierungen wie Überschriften, Fett, Kursiv, Listen und Ausrichtung. Es gibt auch Symbole zum Hinzufügen von Links und zum Anzeigen einer zweiten Symbolleiste.
Dies funktioniert gut für Beiträge und Seiten, die wie ein einfaches Dokument aufgebaut sind.
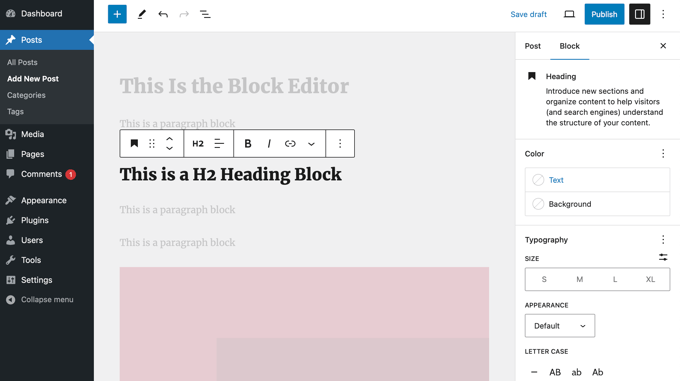
Der Block-Editor, auch bekannt als Gutenberg-Editor, ist für komplexere Layouts konzipiert. Sie erstellen eine Seite, indem Sie einzelne Blöcke für Absätze, Bilder, Überschriften und mehr hinzufügen.

Diese Blöcke können per Drag-and-Drop verschoben werden, und Sie können sie individuell gestalten und anpassen. Dies bietet mehr Kontrolle über das Erscheinungsbild und das Layout Ihrer Inhalte.
Mehr erfahren Sie in unserem Leitfaden zum Verwenden des WordPress Block-Editors.
Warum den klassischen Editor anstelle des Block-Editors verwenden?
Wir empfehlen den meisten Benutzern, den Block-Editor für die Erstellung von Inhalten für ihre WordPress-Websites zu verwenden. Er ist einfach zu bedienen und ermöglicht Ihnen, komplexere Seiten zu erstellen.
Außerdem ist der Blockeditor die Zukunft von WordPress. In zukünftigen Versionen von WordPress werden mehr Aufgaben über eine Blockoberfläche erledigt werden.
Gibt es einen Grund, stattdessen den klassischen Editor zu wählen? Ja, aber diese Gründe werden mit jeder neuen Version von WordPress weniger überzeugend.
Manche Benutzer fühlen sich mit dem klassischen Editor einfach wohler. Er war über ein Jahrzehnt lang der Standardeditor, und sie ziehen es vor, ihn wegen seiner Vertrautheit zu verwenden. Wir ermutigen sie jedoch, so bald wie möglich zum Blockeditor zu wechseln.
Außerdem sind einige Plugins noch nicht mit dem Block-Editor kompatibel und erfordern den klassischen Editor, um zu funktionieren. Die meisten Plugins sind jedoch seit einiger Zeit mit dem Block-Editor kompatibel oder es ist ein alternatives Plugin verfügbar.
Glücklicherweise kann der klassische Editor einfach aktiviert werden, wenn Sie ihn verwenden möchten.
So kehren Sie zum klassischen Editor in WordPress zurück
Sie können den klassischen Editor über ein Plugin oder einen Code-Schnipsel aktivieren.
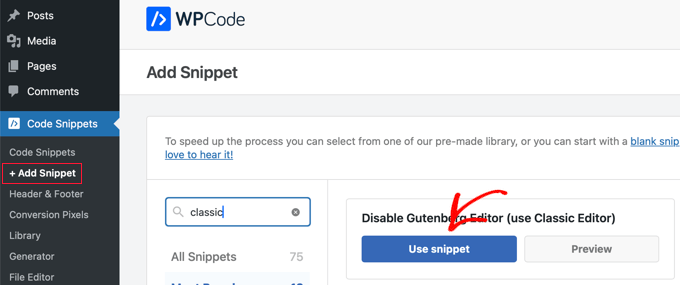
Bei WPBeginner empfehlen wir, Gutenberg mit einem WPCode Snippet zu deaktivieren. Das WPCode-Plugin erleichtert das Hinzufügen von benutzerdefiniertem Code in WordPress und enthält ein Snippet in seiner Codebibliothek, das den klassischen Editor aktivieren kann.
Suchen Sie einfach nach 'classic editor' und klicken Sie dann unter dem Snippet mit dem Namen 'Disable Gutenberg Editor (use Classic Editor)' auf 'Use snippet'.

Detaillierte Anweisungen und weitere Methoden finden Sie in unserem Leitfaden zur Deaktivierung von Gutenberg und zur Beibehaltung des klassischen Editors in WordPress.
Nun wird der klassische Editor beim Erstellen von Beiträgen und Seiten verwendet.
Wir hoffen, dieser Artikel hat Ihnen geholfen, mehr über den klassischen Editor in WordPress zu erfahren. Möglicherweise möchten Sie auch unsere Liste mit zusätzlichen Leseempfehlungen unten für verwandte Artikel zu nützlichen WordPress-Tipps, Tricks und Ideen sehen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.




