Der WordPress-Block-Editor ist ein Content-Editor, mit dem Sie Beiträge und Seiten erstellen, bearbeiten und formatieren können. Mit ihm können Sie auf einfache Weise komplexe Layouts erstellen, indem Sie verschiedene Arten von Inhaltsblöcken hinzufügen und diese per Drag-and-Drop an die gewünschte Stelle verschieben.
Der Block-Editor wurde in WordPress 5.0 eingeführt und wurde in WordPress 6.0 zum Standard-Inhaltseditor. Er ist auch als Gutenberg-Editor bekannt.
Er ersetzt den klassischen Editor, der von 2004-2018 der Standard-Editor von WordPress war.

Was ist der Unterschied zwischen dem Block-Editor und dem klassischen Editor?
Der bisherige WordPress-Inhaltseditor ist als klassischer Editor bekannt und war von WordPress 1.5 im Jahr 2004 bis WordPress 5.0 im Jahr 2018 der Standardeditor.
Da es über so viele Jahre hinweg verwendet wurde, waren langjährige WordPress-Benutzer sehr vertraut damit. Es fühlte sich auch vertraut an, weil es wie ein Textverarbeitungsprogramm wie Microsoft Word funktioniert.

Über dem Editor befindet sich eine Symbolleiste mit Symbolen zum Hinzufügen von Textformatierungen wie Überschriften, Fettdruck, Kursivschrift, Listen und Ausrichtung. Das funktioniert gut für Beiträge und Seiten, die wie ein einfaches Dokument aufgebaut sind, erschwert aber komplexe Layouts.
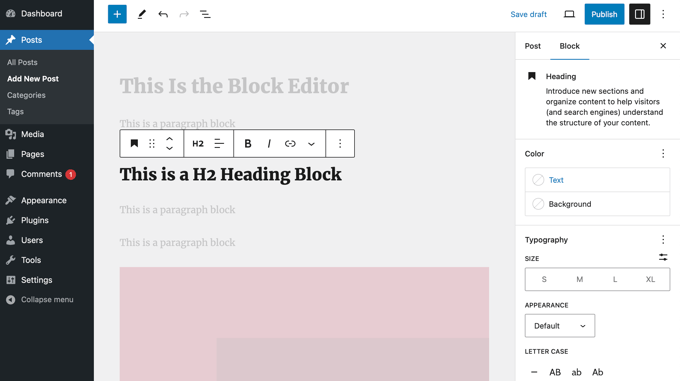
Andererseits ist der Block-Editor perfekt für komplexe Layouts. Sie können eine Webseite leicht aufbauen, indem Sie einzelne Blöcke für Absätze, Bilder, Überschriften und mehr hinzufügen.

Sie können die Blöcke per Drag-and-Drop neu anordnen und sie individuell gestalten und anpassen. Dieser blockbasierte Ansatz bietet eine größere Kontrolle über das Layout und das Aussehen Ihrer Inhalte.
Mehr dazu erfahren Sie in unserer Anleitung zur Verwendung des WordPress-Blockeditors.
Was ist der Unterschied zwischen dem Block-Editor und den Page Buildern?
Der Block-Editor ist in WordPress vorinstalliert und ermöglicht es Ihnen, mit Blöcken schöne Inhaltslayouts zu erstellen. Sie fragen sich vielleicht, ob Sie ein Drag-and-Drop-Plugin für den WordPress-Seitenersteller benötigen.
Die besten WordPress-Seitenerstellungsprogramme wie SeedProd, Thrive Architect, Beaver Builder und Divi sind wesentlich leistungsfähiger.
Wie der Block-Editor sind sie Drag-and-Drop-Design-Tools, mit denen Sie individuelle WordPress-Website-Designs erstellen können, ohne Code schreiben zu müssen.

Sie verfügen jedoch auch über vorgefertigte Vorlagen, die Ihnen Zeit sparen, und sie bieten viel mehr Design-Flexibilität als der WordPress-Block-Editor
Einen detaillierten Vergleich finden Sie in unserem Leitfaden über den WordPress-Block-Editor im Vergleich zu Seitenerstellungsprogrammen.
Welche Blöcke gibt es in WordPress?
Der Gutenberg-Editor bietet viele häufig verwendete Blöcke für die Erstellung von Inhalten. Es ist wichtig, die verschiedenen verfügbaren Blöcke zu erkunden und zu lernen, sie in Ihren Inhalten zu verwenden.
Sie finden Blöcke zum Hinzufügen von Absätzen, Listen, Bildern, Galerien und mehr. Sie können die verfügbaren Blöcke erkunden und sie mit dem Block-Inserter zu Ihrem Beitrag hinzufügen.

Die Inhalte der einzelnen Blocktypen können bearbeitet, formatiert und angepasst werden. Sie können zum Beispiel den Text in einem Absatzblock fett drucken oder ein Foto in einem Bildblock zuschneiden.
Um einen Block anzupassen, wählen Sie ihn einfach aus und verwenden dann die Optionen in der Symbolleiste und der Seitenleiste.

Es gibt auch Blöcke für das Hinzufügen spezifischerer Arten von Inhalten, wie z. B. Call-to-Action-Schaltflächen, YouTube-Videos, Text in Spalten, Codeschnipsel, Tabellen und vieles mehr.
Darüber hinaus können Sie die verfügbaren Blocktypen erweitern, indem Sie Plugins installieren , die dem Editor weitere Blöcke hinzufügen, oder eigene Blöcke erstellen.
Wie Sie Ihre eigenen Blöcke in WordPress erstellen
Wenn Sie spezielle Anforderungen haben, können Sie auch Ihre eigenen benutzerdefinierten Blöcke erstellen.
Am besten ist es, mit WPCode ein Block-Snippet zu erstellen. Damit können Sie benutzerdefinierte Blöcke mit dem Blockeditor selbst entwerfen.

Eine zweite Möglichkeit, benutzerdefinierte Blöcke zu erstellen, ist die Verwendung des Genesis Custom Blocks Plugins, das von den Leuten hinter WP Engine Hosting entwickelt wurde.
Dieses Plugin bietet Entwicklern einfache Werkzeuge, um schnell benutzerdefinierte Blöcke für ihre Projekte zu erstellen.

Wie Sie beide Methoden anwenden können, erfahren Sie in unserer Anleitung zum Erstellen eines benutzerdefinierten WordPress-Blocks.
Sobald Sie einige benutzerdefinierte Blöcke erstellt haben, können Sie Ihre Gutenberg-Blöcke zwischen Websites importieren und exportieren.
Was sind Blockmuster?
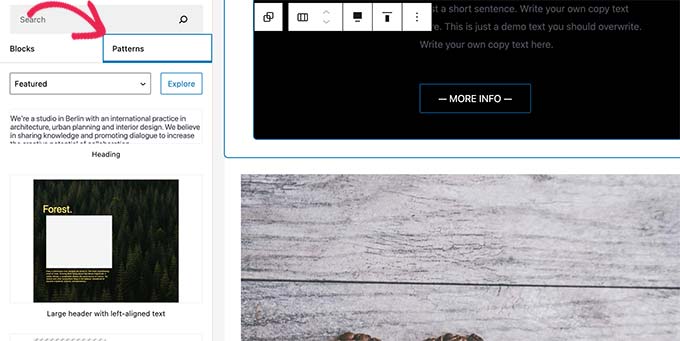
Normalerweise fügen Sie einem Beitrag Gestaltungselemente Block für Block hinzu. Wenn Sie jedoch regelmäßig die gleiche Kombination von Blöcken verwenden, können Sie mit Blockmustern Zeit sparen.
Ein Blockmuster ist eine vorgefertigte Sammlung von Blöcken. Damit können Sie eine ganze Gruppe von Blöcken in einem Schritt hinzufügen und so benutzerdefinierte Inhaltslayouts schneller erstellen.
Sie können zum Beispiel Blockmuster verwenden, um mehrspaltige Layouts, Medien- und Textmuster, Call-to-Action-Muster, Kopfzeilen, Schaltflächen und vieles mehr hinzuzufügen.
WordPress wird mit einer Auswahl an nützlichen Blockmustern geliefert, und einige beliebte WordPress-Themes bieten darüber hinaus weitere Blockmuster, die beim Schreiben von Inhalten verwendet werden können.

Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger über die Verwendung von WordPress-Blockmustern.
Wie Sie Ihre alten WordPress-Beiträge mit dem Block-Editor aktualisieren
Wenn Sie Ihre WordPress-Website schon seit Jahren betreiben, dann haben Sie vielleicht viele alte Inhalte, die mit dem klassischen Editor erstellt wurden. Standardmäßig werden diese Beiträge immer noch im klassischen Editor geöffnet.
Sie fragen sich vielleicht, ob es möglich ist, diese Beiträge mit dem Block-Editor zu bearbeiten.
Die Antwort lautet “Ja”. Wie das geht, erfahren Sie in unserer Schritt-für-Schritt-Anleitung zur Aktualisierung Ihrer alten WordPress-Beiträge mit dem Gutenberg-Blockeditor.
So deaktivieren Sie den Block-Editor und verwenden den klassischen Editor
Wir empfehlen Ihnen, den Block-Editor zu erlernen und zu verwenden, denn er ist die Zukunft von WordPress.
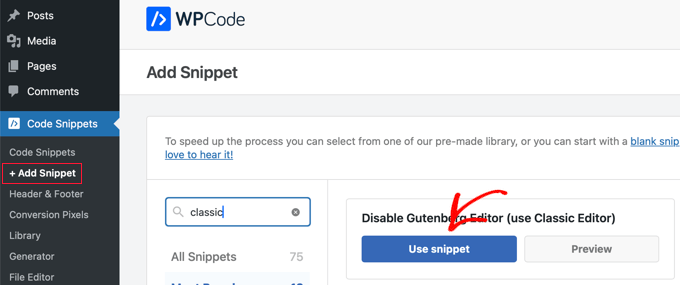
Wenn Sie jedoch weiterhin den klassischen Editor verwenden möchten, können Sie den Block-Editor deaktivieren und den klassischen Editor mithilfe eines Plugins oder eines Code-Snippets aktivieren.
Wir empfehlen die Verwendung von WPCode, weil es das Hinzufügen von benutzerdefiniertem Code in WordPress erleichtert und ein Snippet in seiner Code-Bibliothek enthält, das den klassischen Editor aktivieren kann.

In unserem Leitfaden erfahren Sie mehr darüber, wie Sie Gutenberg deaktivieren und den klassischen Editor in WordPress behalten können.
Häufige Block-Editor-Probleme und deren Behebung
Bei der Verwendung des Blockeditors kann es gelegentlich zu Problemen kommen, z. B. zu Fehlermeldungen, Abstürzen, Ausrichtungsproblemen und vielem mehr.
Hilfe finden Sie in unserem Leitfaden zu häufigen Problemen mit dem WordPress-Block-Editor und wie Sie diese beheben können.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über den Block-Editor in WordPress zu erfahren. Vielleicht möchten Sie auch unsere Liste mit weiterführenden Artikeln über nützliche WordPress-Tipps, -Tricks und -Ideen lesen, die Sie weiter unten finden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.
Additional Reading
- Klassischer Editor
- Wie man einen benutzerdefinierten WordPress-Block erstellt (einfacher Weg)
- Wie Sie Ihre alten WordPress-Beiträge mit dem Gutenberg-Block-Editor aktualisieren
- WordPress-Block-Editor vs. Seitenerstellungsprogramme: Was ist der Unterschied?
- Anleitung für Anfänger: Verwendung von WordPress-Blockmustern
- 13 häufige Probleme mit dem WordPress-Block-Editor und wie man sie behebt
- Importieren/Exportieren Ihrer WordPress Gutenberg-Blöcke (2 Schritte)
- 15+ Beste Gutenberg Blocks Plugins für WordPress (Super nützlich)
- Deaktivieren von Gutenberg und Beibehalten des klassischen Editors in WordPress
- Wie man den WordPress-Block-Editor verwendet (Gutenberg-Tutorial)




