Als wir anfingen, Websites mit WordPress zu gestalten, wurden wir mit neuen Begriffen wie “Headers”, “Footers” und “Widgets” bombardiert. Es fühlte sich an, als müssten wir eine ganz neue Sprache lernen, nur um eine einfache Website zu erstellen.
Nachdem wir in den letzten mehr als 16 Jahren Millionen von WordPress Benutzern geholfen haben, haben wir nicht nur diese Begriffe gemeistert, sondern auch die einfachsten Möglichkeiten entdeckt, sie Anfängern zu erklären.
Wenn Sie immer noch nicht wissen, was diese Begriffe im Layout bedeuten (und wie sie zusammenhängen), machen Sie sich keine Sorgen. Sie sind nicht allein, und Sie sind hier genau richtig.
In diesem übersichtlichen Leitfaden werden alle wichtigen Begriffe des WordPress-Layouts in einfache, leicht verständliche Erklärungen zerlegt, die Sie jederzeit nachschlagen können.

Ein kurzer Hinweis zum Layout in WordPress
Wenn Sie etwas über WordPress-Layouts lernen, werden Sie je nach Art der Erstellung Ihrer Website auf unterschiedliche Begriffe stoßen. Dies hängt davon ab, ob Sie Themes verwenden , die den vollständigen Editor für Websites, den Customizer eines klassischen Themes oder WordPress-Plugins für den Page-Builder unterstützen.
Im Website-Editor beispielsweise finden Sie die Optionen für das Layout unter Design ” Editor:

Bei den klassischen Themes verwenden Sie den Theme Customizer unter Design ” Anpassen.
So sieht es aus:

Für mehr Design-Flexibilität entscheiden sich viele Benutzer für Page-Builder wie SeedProd, die Drag-and-drop-Schnittstellen bieten.
Sie bieten in der Regel auch Funktionen, die die Standard-Werkzeuge von WordPress nicht haben, wie z. B. zusätzliche und erweiterte Blöcke, die Sie zu Ihren Inhalten hinzufügen können.

Auch wenn diese Werkzeuge unterschiedliche Begriffe und Schnittstellen verwenden, bleiben die grundlegenden Layout-Konzepte die gleichen. Wenn Sie diese grundlegenden Begriffe verstehen, können Sie bessere WordPress-Designs und sogar ein individuelles Layout erstellen, egal welche Werkzeuge Sie verwenden.
Lassen Sie uns diese grundlegenden Begriffe des WordPress-Layouts erkunden und herausfinden, wie sie auf verschiedenen Plattformen funktionieren. Hier ist, was wir behandeln:
- Understanding a Typical Layout in WordPress
- Header Area
- Background Image/Color
- Content Area
- Sidebar Area (Optional)
- Footer Area
- Other Components of a WordPress Layout
- Navigation Menu
- Widgets (Classic Themes)
- Blocks
- Featured Images
- Cover Images
- Block Patterns
- Buttons
- Custom CSS
- Layout Terms in WordPress Page Builders
- Using Templates in WordPress Page Builders
- Modules and Blocks in WordPress Page Builders
- Using Sections in WordPress Page Builders
- Bonus Resources
Lassen Sie unser Expertenteam von WPBeginner Pro Services eine professionelle, individuell gestaltete Website erstellen, die perfekt zu Ihren Vorstellungen passt – während Sie sich auf das Wachstum Ihres Unternehmens konzentrieren.
Ein typisches Layout in WordPress verstehen
Die meisten Websites verwenden ein sehr vertrautes Layout. Es sieht in etwa so aus:

Der obere Bereich einer Website wird als Kopfzeile bezeichnet, gefolgt von einem Inhaltsbereich und einer Fußzeile am unteren Ende der Seite.
Je nachdem, welche Seite ein Benutzer aufruft, kann das Layout unterschiedlich sein.
Eine Seite eines WordPress-Blogs kann zum Beispiel eine Seitenleiste neben dem Inhaltsbereich enthalten.

Dieses Grundlayout wird durch weitere Elemente ergänzt, die wir später in diesem Artikel besprechen werden.
Lassen Sie uns zunächst auf jeden dieser Hauptbereiche näher eingehen.
Header-Bereich
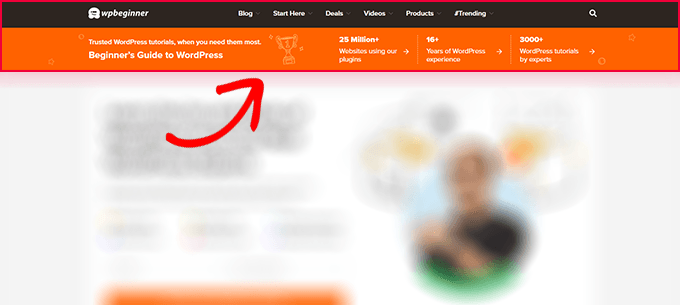
Die Kopfzeile in einem WordPress-Layout ist der oberste Abschnitt jeder Seite. Sie enthält in der Regel das Logo Ihrer Website, den Titel, die Navigationsmenüs, ein Suchformular und andere wichtige Elemente, die die Nutzer zuerst sehen sollen.
Hier sehen Sie, wie der Kopfbereich von WPBeginner aussieht.

Individuell angepasste Header in WordPress Themes
Viele beliebte WordPress Themes enthalten zusätzliche Funktionen, mit denen Sie den Header-Bereich Ihres WordPress-Layouts individuell anpassen können, was manchmal auch als individueller Header bezeichnet wird.
Wenn Sie ein Blockthema mit Site-Editor-Unterstützung verwenden, können Sie die Kopfzeile ändern, indem Sie im Site-Editor auf den Kopfzeilenbereich klicken.

Von hier aus können Sie die Kopfzeile nach Ihren Wünschen anpassen. Sie können Farben und das Navigationsmenü ändern und Blöcke wie Suche, Website-Logo, Schaltflächen und mehr hinzufügen.
Die individuellen Header-Einstellungen finden Sie unter dem Tab ‘Header Options’ für klassische Themes.

Je nach WordPress-Theme können Sie der Kopfzeile ein Bild in voller Breite mit einem Slogan oder einem Call-to-Action-Button hinzufügen.
Bei einigen WordPress-Themes können Sie die Position des Logos, der Navigationsmenüs und der Header-Bilder ändern.
Hintergrundbild/Farbe
Bei einigen WordPress-Themes können Sie auch ganz einfach die Hintergrundfarbe ändern oder ein Hintergrundbild für Ihre Website verwenden.
Wenn Sie ein Thema mit Site-Editor-Unterstützung verwenden, können Sie die Hintergrundfarbe ändern, indem Sie im vollständigen Site-Editor auf “Stile” gehen.

Wählen Sie einfach die Option “Farben” aus dem Bedienfeld “Formatvorlagen”.
Danach können Sie auf “Hintergrund” klicken, um eine Hintergrundfarbe für Ihre Website auszuwählen.

Bei klassischen Themen hängen die Einstellungen von den Funktionen Ihres Themas ab.
Viele klassische Themes bieten Unterstützung für benutzerdefinierte Hintergründe. Sie finden diese Einstellungen in den Optionen “Farben” oder “Hintergrundbild” im Theme-Customizer.

Oft sind diese Optionen in anderen Registerkarten versteckt, und Sie müssen sich umsehen, um sie zu finden.
Weitere Details finden Sie in den entsprechenden Anleitungen zum Hinzufügen eines Hintergrundbildes in WordPress oder zum Ändern der Hintergrundfarbe in WordPress.
Inhaltlicher Bereich
Der Inhaltsbereich befindet sich im Layout einer Website direkt nach dem Header. Hier wird der Hauptinhalt der Seite angezeigt.
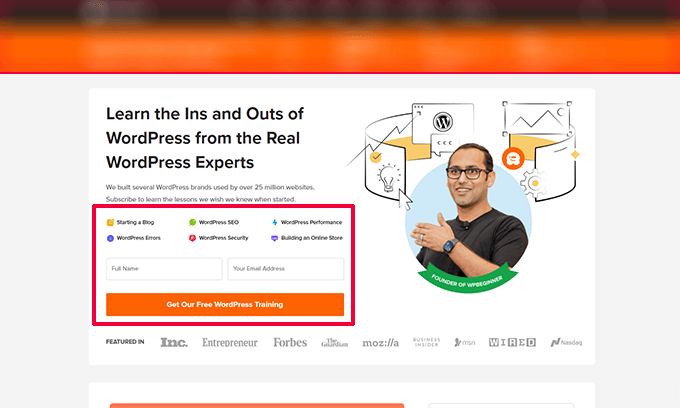
Bei einem benutzerdefinierten Homepage-Layout kann der Inhaltsbereich eine Aufforderung zum Handeln enthalten, gefolgt von Dienstleistungen oder Produkten, Erfahrungsberichten und anderen wichtigen Informationen.

Online-Shops nutzen diesen Bereich in der Regel, um laufende Verkäufe, vorgestellte Produkte, meistverkaufte Artikel und mehr zu bewerben.
Auf der anderen Seite kann eine inhaltsreiche Website wie ein Blog oder eine Magazinseite ein inhaltslastiges Layout verwenden.
Es zeigt die neuesten Artikel mit Textauszügen und Bildern, zeigt ein Newsletter-Anmeldeformular an, um eine E-Mail-Liste aufzubauen, oder verwendet Content-Discovery-Bereiche, um den Benutzern zu helfen, mehr Zeit auf der Website zu verbringen.
So sieht das Layout der Blog-Seite von WPBeginner aus.

Sie präsentiert unsere beliebtesten Inhalte mit einer Aufforderung zum Handeln, damit die Nutzer unserer E-Mail-Liste beitreten können. (Siehe: andere Methoden, die wir zum Ausbau unserer E-Mail-Liste verwenden)
Standardmäßig verwendet WordPress ein Blog-Layout, das Ihre neuesten Blog-Beiträge als Startseite Ihrer Website anzeigt.
Sie können diese Einstellung jedoch ändern und jede einzelne Seite als Startseite Ihrer Website verwenden.
Gehen Sie auf die Seite Einstellungen ” Lesen und wählen Sie unter der Option “Ihre Homepage wird angezeigt”die Option “Eine statische Seite”.

Danach können Sie eine Seite für Ihre Homepage und eine weitere für Ihre Blog-Seite auswählen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Erstellen einer eigenen Seite für Ihre Blogbeiträge in WordPress.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Jetzt können Sie die Seite, die Sie als Startseite ausgewählt haben, bearbeiten und ein benutzerdefiniertes Homepage-Layout erstellen.
Seitenleistenbereich (Option)
Traditionell erscheinen Seitenleisten auf der rechten oder linken Seite des Inhaltsbereichs.

Dennoch entscheiden sich viele moderne Websites heute für sauberere Layouts ohne Seitenleisten – insbesondere für geschäftliche Seiten und Landing Pages.
In klassischen WordPress-Themes sind Seitenleisten mit Widgets ausgestattete Bereiche, in die Sie Widgets wie Archive, Newsletter-Anmeldeformulare, Kategorien und beliebte Inhalte einfügen können. Sie finden diese Optionen auf der Seite Design ” Widgets.

Bei Block-Themes funktionieren die Seitenleisten anders. Diese Themes können zwar Seitenleisten enthalten, verwenden aber Blöcke anstelle von herkömmlichen Widgets.
Sie können diese direkt über den Website-Editor anpassen, der flexiblere Optionen für die Gestaltung bietet.

Beachten Sie, dass einige moderne WordPress Themes möglicherweise gar keine Seitenleisten enthalten und sich stattdessen auf inhaltsorientierte Layouts über die gesamte Breite konzentrieren.
Weitere Informationen zur Verwendung von Seitenleisten finden Sie in unserem ultimativen Leitfaden für WordPress-Seitenleisten.
Footer Bereich
Der Fußzeilenbereich erscheint unterhalb des Inhaltsbereichs am unteren Rand eines Seitenlayouts.
Wenn Sie ein WordPress-Theme mit Site-Editor-Unterstützung verwenden, können Sie den Fußzeilenbereich bearbeiten, indem Sie darauf klicken.
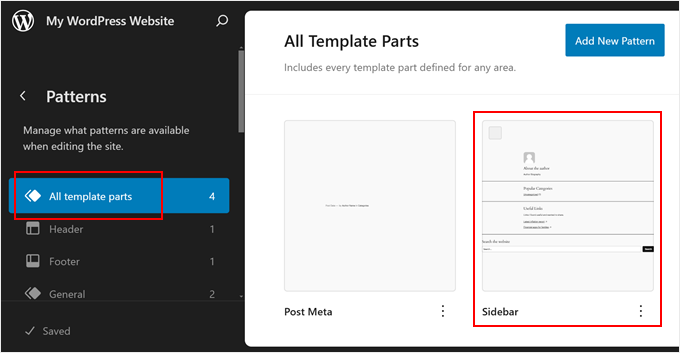
Sie können den Fußzeilenbereich auch bearbeiten, indem Sie in der Navigation des Website-Editors auf “Muster” klicken. Der Fußzeilenbereich wird unter dem Menüpunkt “Vorlagenteile” angezeigt.

Bei der Bearbeitung des Fußzeilenbereichs im Website-Editor können Sie beliebige Blöcke hinzufügen, um verschiedene Elemente anzuzeigen.
Sie können zum Beispiel eine Liste Ihrer wichtigsten Seiten hinzufügen, ein Navigationsmenü anzeigen, ein Kontaktformular hinzufügen und vieles mehr.

Wenn Sie ein klassisches Theme verwenden, ist die Wahrscheinlichkeit groß, dass es mit einem Footer-Widget-Bereich ausgestattet ist.
Gehen Sie einfach auf die Seite Erscheinungsbild ” Widgets und suchen Sie nach einem Fußzeilen-Widget-Bereich.

Wie beim Site-Editor können Sie Blöcke verwenden, um verschiedene Elemente zu Fußzeilen-Widgets in Ihrem Thema hinzuzufügen.
Sie fragen sich, was Sie in die Fußzeile Ihrer Website aufnehmen sollten? Sehen Sie sich unsere Checkliste mit Dingen an, die Sie in die Fußzeile Ihrer WordPress-Website aufnehmen sollten.
Andere Komponenten eines WordPress-Layouts
Als Nächstes werden wir uns einige der Komponenten eines WordPress-Layouts ansehen, die Sie zu Ihren Kopf-, Inhalts-, Seitenleisten- oder Fußzeilenabschnitten hinzufügen können. Dies sind die Bausteine, die Ihnen helfen, ein funktionierendes Layout zu erstellen.
Navigation Menü
Navigationsmenüs oder Menüs sind horizontale oder vertikale Listen von Links. Die meisten Websites haben mindestens ein primäres Navigationsmenü im Kopfbereich.

Einige Websites verwenden jedoch mehrere Navigationsmenüs im Kopfbereich.
WordPress ermöglicht es Ihnen auch, Navigationsmenüs als Widget anzuzeigen. Diese Menüs erscheinen als vertikale Liste von Links, und Sie können sie in Seitenleisten oder in den Widget-Bereichen der Fußzeile platzieren.

Weitere Einzelheiten finden Sie in unseren Anleitungen zum Hinzufügen von Navigationsmenüs in WordPress und zur Gestaltung von WordPress-Navigationsmenüs.
Widgets (Klassische Themes)
Wenn Ihr WordPress-Theme Widgets unterstützt, können Sie diese verwenden, um das Layout Ihrer Website neu zu gestalten. Und mit Block-Widgets kann Ihr Theme jetzt auch Blöcke in den Widget-Bereichen verwenden.
Sie können Widgets zu den Widget-bereiten Bereichen oder Seitenleisten Ihrer WordPress-Website hinzufügen. Einige WordPress-Themes verfügen über mehrere Widget-fähige Bereiche zum Hinzufügen von Widgets oder Blöcken.
WordPress verfügt über mehrere integrierte Widgets und Blöcke, die Sie verwenden können. Viele beliebte WordPress-Plugins bieten auch ihre eigenen Widgets und Blöcke.
Sie können beispielsweise Widgets/Blöcke verwenden, um Listen beliebter Beiträge, ein Kontaktformular, Werbebanner, Feeds für soziale Medien und vieles mehr hinzuzufügen.
Sie können alle diese Widgets sehen, indem Sie die Seite Erscheinungsbild ” Widgets im WordPress-Verwaltungsbereich besuchen.

Hinweis: Wenn Ihr Theme nicht über Widget-Bereiche verfügt, wird die Seite “Widgets” im WordPress-Verwaltungsbereich möglicherweise nicht angezeigt.
Weitere Einzelheiten finden Sie in unserem Leitfaden zum Hinzufügen und Verwenden von Widgets in WordPress.
Blöcke
WordPress verwendet den Block-Editor, um Inhalte zu schreiben, Widget-Bereiche zu verwalten oder Ihre Website zu bearbeiten. Er verwendet Blöcke für alle gängigen Web-Elemente, weshalb er auch Block-Editor genannt wird.
Mit diesem Editor können Sie mithilfe von Blöcken schöne Layouts für Ihre WordPress-Beiträge und -Seiten erstellen.

Es gibt verschiedene Arten von Blöcken für die gängigsten Elemente jeder Art von Inhalt. Sie können zum Beispiel Absätze, Überschriften, Bilder, Galerien, Videoeinbettungen, Spalten, Tabellen und mehr hinzufügen.
So können Sie für jeden Beitrag oder jede Seite Ihrer WordPress-Website verschiedene Layouts erstellen, ohne ein Plugin zu installieren oder Ihr Theme zu ändern.
In Block-Themes können diese Blöcke auch traditionelle Widgets in Bereichen wie Seitenleisten, Header und Footer ersetzen.
Hervorgehobene Funktionen
Wenn Sie die Homepage von WPBeginner besuchen, werden Sie Vorschaubilder neben jedem Artikeltitel sehen. Diese werden als Hervorgehobene Beitragsbilder bezeichnet.

Mit WordPress können Sie Bilder für Ihre Beiträge und Seiten festlegen. Ihr WordPress-Theme verwendet diese Bilder dann in verschiedenen Bereichen Ihrer Website.
Weitere Informationen finden Sie in unserer Anleitung zum Hinzufügen von Bildern in WordPress.
Cover-Bilder
Ein Titelbild ist in der Regel ein breites Bild, das als Titelbild für einen neuen Abschnitt in einem Blogbeitrag oder einer Seite verwendet wird.
Sie können es mithilfe des Cover-Blocks zu Ihrem Beitrag oder Ihrer Seite hinzufügen. Der Cover-Block ermöglicht Ihnen auch die Verwendung einer Hintergrundfarbe anstelle eines Bildes.

Weitere Informationen finden Sie in unserem detaillierten Leitfaden zum Unterschied zwischen dem Titelbild und dem Featured Image.
Block Vorlagen
Muster sind Sammlungen von vorbereiteten Blöcken, mit denen Sie schnell verschiedene Abschnitte in Ihre Layouts einfügen können.
Sie können Vorlagen verwenden, um Inhalte zu schreiben und Beiträge und Seiten zu bearbeiten.

In ähnlicher Weise können Sie Vorlagen im vollständigen Editor der Website in Ihrem WordPress Block-Theme und Website-Layout verwenden.
Starten Sie einfach den Website-Editor, und Sie werden in den “Design”-Optionen Muster sehen.

Jedes Muster ist eine Sammlung von Blöcken, die in einer bestimmten Reihenfolge für häufig verwendete Layouts angeordnet sind.
Ihr WordPress-Theme wird möglicherweise mit mehreren Mustern geliefert. Sie können auch weitere Muster in der WordPress-Musterbibliothek finden.
Möchten Sie Ihre Designabschnitte speichern? Sie speichern Ihre eigenen Blockanordnungen als Muster und können sie später wiederverwenden.

Es handelt sich um eine relativ neue Funktion, so dass nur eine begrenzte Anzahl von Vorlagen zur Verfügung steht. Da jedoch immer mehr WordPress Themes und Plugins ihre Vorlagen zum Block-Editor hinzufügen, werden mehr Optionen zur Verfügung stehen.
In unserem Leitfaden zur Verwendung von Blockvorlagen in WordPress finden Sie weitere Informationen.
Buttons
Schaltflächen spielen eine wichtige Rolle bei der Gestaltung moderner Websites und Layouts. Sie bieten den Nutzern eine klare Aufforderung zum Handeln, was Ihnen hilft, Ihr Geschäft und Ihre Konversionen zu steigern.
Der Standard-Block-Editor verfügt über einen Button-Block, den Sie in jedem WordPress-Beitrag, auf jeder Seite oder im Site-Editor verwenden können.

Ihr WordPress Theme kann auch Einstellungen für Call-to-Action Buttons im Customizer des Themes enthalten. Die meisten beliebten WordPress Page-Builder Plugins enthalten auch Buttons in verschiedenen Stilen.
Sie können sogar Click-to-Call-Schaltflächen in WordPress mit einem Plugin hinzufügen.
Weitere Einzelheiten finden Sie in unserer Anleitung zum Hinzufügen von Call-to-Action-Buttons in WordPress.
Individuell angepasste CSS
CSS ist die Sprache zur Gestaltung von Websites. Ihr WordPress-Theme und Ihre Plugins verfügen über eigene CSS-Regeln, aber von Zeit zu Zeit möchten Sie vielleicht kleine Dinge wie Textfarbe, Schriftgröße oder Hintergrundfarbe ändern.
Hier kommt das benutzerdefinierte CSS ins Spiel. WordPress erleichtert Ihnen das Speichern Ihrer eigenen benutzerdefinierten CSS-Regeln.
Wenn Sie ein Theme mit Unterstützung für den Site-Editor verwenden, gehen Sie einfach auf die Seite Erscheinungsbild ” Editor , um den Site-Editor zu starten.
Klicken Sie auf eine beliebige Vorlage, um mit der Bearbeitung zu beginnen, und klicken Sie dann auf die Schaltfläche “Stil” in der oberen rechten Ecke des Bildschirms.

Daraufhin wird in der rechten Spalte das Feld “Stile” angezeigt. Scrollen Sie von hier aus nach unten und klicken Sie auf die Registerkarte “Zusätzliche CSS”.
Daraufhin wird ein Textfeld angezeigt, in das Sie Ihren zusätzlichen CSS-Code einfügen können.

Vergessen Sie nicht, auf den Button “Speichern” zu klicken, um Ihre Änderungen zu speichern.
Wenn Sie ein klassisches WordPress-Theme verwenden, können Sie Ihr individuelles CSS im Customizer des Themes hinzufügen.
Gehen Sie einfach auf die Seite Erscheinungsbild ” Anpassen und klicken Sie dann auf die Registerkarte “Zusätzliches CSS”.

Von hier aus können Sie Ihre benutzerdefinierten CSS-Regeln hinzufügen, und Sie können sehen, wie sie in der Live-Vorschau angewendet werden.
Hinzufügen von benutzerdefiniertem CSS in WordPress mit einem Plugin
Wenn Sie die Standardmethoden verwenden, wird Ihr benutzerdefinierter CSS-Code normalerweise mit den Einstellungen Ihres Themas gespeichert. Wenn Sie Ihr Thema ändern, wird Ihr benutzerdefinierter CSS-Code deaktiviert.
Eine bessere Möglichkeit, Ihr individuelles CSS in WordPress zu speichern, ist die Verwendung des WPCode Plugins. Es ist das beste WordPress Code Snippet Plugin, mit dem Sie ganz einfach individuelle Code Snippets hinzufügen können, ohne Ihre Website zu zerstören.
Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Details dazu finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
Nach der Aktivierung gehen Sie im WordPress-Admin-Dashboard zu Code Snippets ” + Add New.
Bewegen Sie dann den Mauszeiger über die Option “Eigenen Code hinzufügen (neues Snippet)” in der Code-Snippet-Bibliothek und klicken Sie auf die Schaltfläche “Snippet verwenden”.

Fügen Sie dann oben auf der Seite einen Titel für Ihr benutzerdefiniertes CSS-Snippet hinzu. Das kann alles sein, was Ihnen hilft, den Code zu identifizieren.
Schreiben oder fügen Sie anschließend Ihr benutzerdefiniertes CSS in das Feld “Codevorschau” ein und legen Sie den “Codetyp” fest, indem Sie die Option “CSS Snippet” aus dem Dropdown-Menü auswählen.

Scrollen Sie dann nach unten zum Abschnitt “Einfügen” und wählen Sie die Methode “Automatisch einfügen”, wenn Sie den Code auf Ihrer gesamten WordPress-Website ausführen möchten.
Sie können die Methode “Shortcode” wählen, wenn Sie den Code nur auf bestimmten Seiten oder Beiträgen ausführen möchten.

Kehren Sie schließlich zum oberen Rand der Seite zurück, schalten Sie den Schalter auf “Aktiv” um und klicken Sie auf den Button “Snippet speichern”.
Dadurch wird Ihr benutzerdefinierter CSS-Code-Schnipsel gespeichert.

Weitere Informationen zu diesem Thema finden Sie in unserer vollständigen Anleitung zum Hinzufügen von benutzerdefiniertem CSS in WordPress.
Layout-Begriffe in WordPress Page Buildern
Der einfachste Weg, individuelle WordPress-Layouts für Ihre Landing Pages zu erstellen, ist die Verwendung eines WordPress Page Builders.
Wir empfehlen die Verwendung von SeedProd. Es ist das einsteigerfreundlichste WordPress-Seitenerstellungs-Plugin auf dem Markt.
Andere Seitenersteller verwenden ähnliche Begriffe für gemeinsame Werkzeuge und Funktionen.
Verwendung von Vorlagen in WordPress Page Buildern
Vorlagen sind der schnellste Weg, um ein Webseiten-Layout zu erstellen. Alle beliebten Plug-ins für den Seitenaufbau enthalten eine Reihe von gebrauchsfertigen Vorlagen, die Sie als Ausgangspunkt verwenden können.

SeedProd verfügt beispielsweise über Templates für verschiedene Seitentypen, darunter Landing Pages, Verkaufsseiten, 404-Seiten, baldige Seiten und mehr.
Module und Blöcke in WordPress Page Builders
Wie die Blöcke im Standard-WordPress-Editor verwenden auch die Plugins für den Seitenaufbau Blöcke.
Manche Seitenersteller nennen sie Module oder Elemente, aber sie sind im Wesentlichen dasselbe.
Die Plugins für die Seitenerstellung enthalten jedoch mehr Blöcke als der Standard-Editor. SeedProd enthält zum Beispiel Blöcke für Testimonials, WooCommerce-Blöcke, Google Maps, Kontaktformulare, Facebook-Einbettungen und mehr.

Sie können mit den Blöcken Ihre eigenen Layouts erstellen, sie verschieben und experimentieren, um herauszufinden, was für Ihr Unternehmen am besten geeignet ist.
Abschnitte in WordPress Page-Buildern verwenden
Ähnlich wie die Funktion “Muster” im Standard-Editor ist ein Abschnitt ein Satz von Blöcken, die gruppiert werden, um sofort gemeinsame Bereiche einer Website zu erstellen.
So können Sie beispielsweise einen Header-Bereich, ein Heldenbild, Preistabellen und vieles mehr verwenden.

Verschiedene WordPress Page-Builder Plugins verwenden möglicherweise unterschiedliche Begriffe für sie. SeedProd nennt sie zum Beispiel Abschnitte, Beaver Builder nennt sie gespeicherte Zeilen und Spalten.
Bonus-Ressourcen
Nachfolgend finden Sie einige zusätzliche Ressourcen für Anfänger, die die Grundlagen des WordPress-Designs ausführlicher behandeln:
- Hinzufügen von Dummy-Inhalten für die Theme-Entwicklung in WordPress
- WordPress Theme Spickzettel für Einsteiger
- Wie findet man die zu bearbeitenden Dateien im WordPress Theme
- Leitfaden für Anfänger zur WordPress Template-Hierarchie (Spickzettel)
- So erstellen Sie ganz einfach ein individuelles WordPress Theme (ganz ohne Code)
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die Begriffe zu verstehen, die in WordPress-Layouts verwendet werden. Vielleicht möchten Sie auch unseren Leitfaden zum kostenlosen Erlernen von WordPress in einer Woche lesen oder unser WordPress-Glossar, ein anfängerfreundliches Wörterbuch der WordPress Begriffe, als Lesezeichen speichern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





THANKGOD JONATHAN
As a blogger, I was constantly confused by all the different WordPress layout terms. This glossary was a lifesaver! Now I finally understand what everything means.
Jiří Vaněk
Great article especially for someone new to WordPress. There is a great description of how the WordPress layout works, which is usually the first thing a new user gets stuck on. For example, I still didn’t know what a HERO image was and what it was used for. Based on this article, I found the information I wanted and I am a bit smarter again.
WPBeginner Support
Glad we could help clarify these terms
Admin
Moinuddin Waheed
This is by far the most comprehensive guide on this topic which illustrates all the layouts terms in detail. I had slide confusion in some of then but now I can talk like a pro on this layout terminology.
it not only helps in understanding the wordpress and website layout terms but also help in designing different sections easily and separately. it is especially helpful when we are using the page builders.
WPBeginner Support
Glad to hear our article was helpful
Admin
Ralph
This is really good an in depth guide.
I have a question. If we have infinite scroll on a website footer is almost impossible to reach. Is there a way to set it, so footer is “readable” before more content load? Like it shows but not load immediately but lets say after 1 additional scroll? Or it is just how it is and for footer better use pagination?
WPBeginner Support
For the moment, if you have infinite scroll unless you run out of content you would be better off using pagination if you wanted your visitors to see your footer.
Admin