Die Verwendung der richtigen WordPress-Bildgrößen hilft Ihrer Website, gut auszusehen, schnell zu laden und auf allen Geräten perfekt angezeigt zu werden.
Wir haben jedoch festgestellt, dass sich viele Anfänger etwas verloren fühlen, wenn sie herausfinden wollen, welche Bildgrößen für ihre Websites am besten geeignet sind.
Wir haben an der Perfektionierung der Bildgrößen in unserem eigenen Blog gearbeitet, um sicherzustellen, dass sie immer gut aussehen und die Ladezeit unserer Seiten nicht verlangsamen.
Im Laufe der Zeit haben wir gelernt, wie man die besten Bildgrößen für ein sauberes, professionelles Aussehen und eine großartige Benutzererfahrung auswählt.
In diesem Leitfaden gehen wir auf die Standard-WordPress-Bildgrößen ein, geben Tipps, welche Größen für die einzelnen Bereiche Ihrer Website am besten geeignet sind, und zeigen Ihnen, wie Sie Ihre Bilder wie ein Profi verwalten können.

Was ist eine Bildgröße?
Die Bildgröße bezieht sich normalerweise auf die Breite und Höhe eines Bildes, gemessen in Pixeln.
Zum Beispiel bedeutet 1600×900 Pixel, dass ein Bild 1600 Pixel breit und 900 Pixel hoch ist. Diese Maße werden auch als Bildabmessungen bezeichnet.
Grundsätzlich hat ein Bild mit größeren Abmessungen mehr Pixel, wodurch die Bilddatei größer wird.

Die Größe einer Bilddatei ist der Platz, den eine Bilddatei auf einem Computer einnimmt, und wird in Bytes gemessen. Zum Beispiel 100 KB (Kilobytes).
Wenn ein Bild eine große Dateigröße hat, dauert es länger, bis die Benutzer es heruntergeladen haben, und kann die Geschwindigkeit und Leistung Ihrer Website beeinträchtigen. Deshalb ist es wichtig, die Dateigröße des Bildes so klein wie möglich zu halten und gleichzeitig die richtige Größe zu wählen.
Hier kommen die Bilddateiformate ins Spiel.
Bilddateiformate sind Kompressionstechniken zum Speichern von Bilddateien. Die im Internet am häufigsten verwendeten Dateiformate sind JPEG und PNG.
Bilder wie Fotografien, die mehr Farben enthalten, können mit dem JPEG-Dateiformat besser komprimiert werden. Andererseits können Bilder wie Illustrationen mit weniger Farbdetails mit PNG die besten Ergebnisse erzielen.
Weitere Einzelheiten zu Bilddateiformaten finden Sie in unserem Artikel über die Optimierung von Bildern in WordPress.
Deshalb hier ein kurzer Überblick über die Dinge, die wir in diesem Artikel behandeln werden:
Sind Sie bereit? Dann fangen wir an.
Welche Größe sollten meine Bilder für meine WordPress Website haben?
Bei einer durchschnittlichen WordPress-Website werden Sie Bilder in verschiedenen Bereichen Ihrer Website verwenden. Sie benötigen Bilder für Ihre Blog-Beiträge, Vorschaubilder, Seiten-Header, Cover-Bilder und mehr.
WordPress handhabt einige der Bilddateigrößen standardmäßig automatisch. Jedes Mal, wenn Sie ein Bild hochladen, erstellt WordPress automatisch mehrere Kopien in verschiedenen Größen.

Sie können die Standard-Bildgrößen von WordPress anzeigen und sogar anpassen, indem Sie die Seite Einstellungen ” Medien im WordPress-Administrationsbereich besuchen.
Hier sehen Sie drei Bildgrößen: Vorschaubild, mittel und groß.

Ihr WordPress Theme kann jedoch seine eigenen zusätzlichen Bildgrößen erstellen und sie für verschiedene Abschnitte Ihrer Website verwenden.
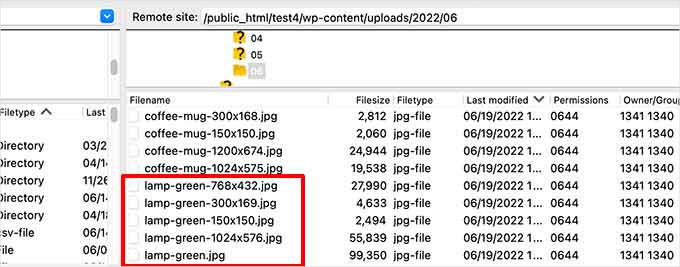
Diese Größen sind auf der Ansicht “Medien” nicht sichtbar, und die einzige Möglichkeit, diese zusätzlichen Größen anzuzeigen, besteht darin, den “Dateimanager” auf Ihrem WordPress-Hosting-Konto aufzurufen.
Navigieren Sie dann zum Ordner /wp-content/uploads/ und wählen Sie dort einen beliebigen Jahresordner zum Durchsuchen aus. So sehen Sie alle verschiedenen Bildgrößen, die Ihre WordPress Website erzeugt.
Schauen wir uns nun verschiedene Bereiche Ihrer Website an und welche Bildgrößen Sie in diesen Bereichen verwenden sollten.
Welche Bildgrößen in Blog-Beiträgen verwendet werden sollten
Sie sollten die Bildgröße für Ihre Beiträge auf der Grundlage Ihres WordPress-Themes wählen.
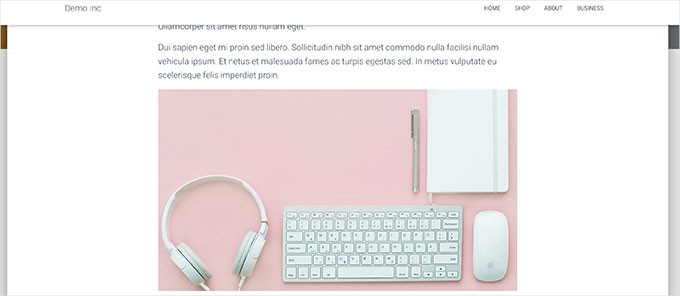
Einige WordPress Themes verfügen beispielsweise über ein einspaltiges Layout, mit dem Sie breitere Bilder verwenden können.

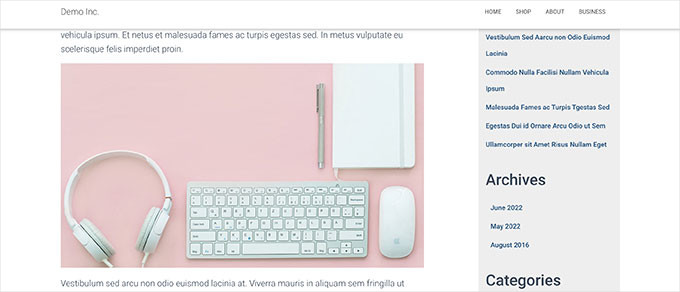
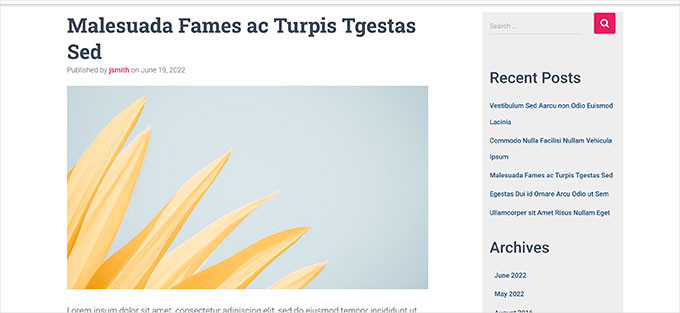
Einige andere WordPress-Themes verwenden mehrspaltige Layouts, die in der Regel aus einem Inhaltsbereich und einer Seitenleiste bestehen.
Wenn Sie diese Art von Theme verwenden, müssen Sie die Bildbreite entsprechend anpassen.

Für die meisten Blogs können Sie die folgenden Bildgrößen verwenden:
- Einspaltiges Layout: 1200×675 Pixel
- Zweispaltiges Layout: 680×382 Pixel
Sie werden feststellen, dass viele beliebte WordPress-Websites die gleiche Bildbreite für alle Bilder in einem Artikel verwenden. Bitte beachten Sie, dass dies keine strikte Regel ist.
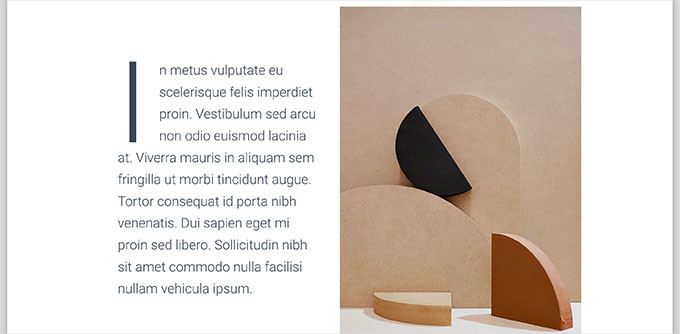
Wenn Sie zum Beispiel einen “Medien- und Text”-Block hinzufügen möchten, können Sie die Bildgröße entsprechend anpassen. Im folgenden Beispiel verwenden wir ein Hochformatbild neben einem Text.

Ebenso können Sie in bestimmten Situationen quadratische Bilder verwenden.
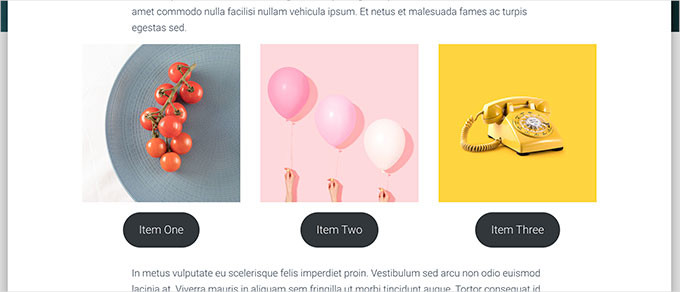
Hier zum Beispiel ein Beispiel für quadratische Bilder in einem mehrspaltigen Layout.

Wenn Sie quadratische Bilder verwenden, müssen Sie lediglich darauf achten, dass die Bildmaße die gleiche Breite und Höhe haben, z. B. 300 x 300 Pixel.
Welche Bildgrößen für Hervorgehobene Bilder zu verwenden sind
Hervorgehobene Beiträge, auch Beitrags-Vorschaubilder genannt, sind eine Funktion von WordPress-Themes. Das bedeutet, dass Ihr Theme bestimmt, welche Bilder in welcher Größe angezeigt werden sollen.
Einige WordPress Themes verwenden zum Beispiel ein Standard-Seitenverhältnis von 16:9 für die Größe der Hervorgehobenen Bilder, z. B. 680×382 Pixel.
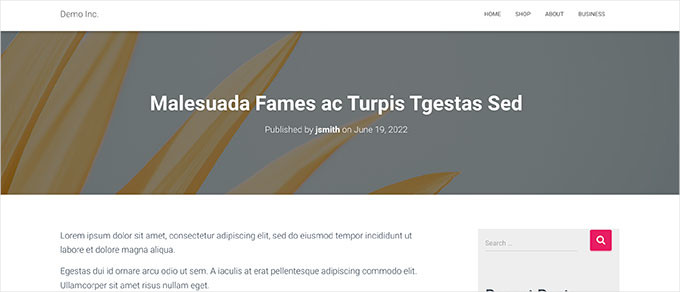
Einige WordPress-Themes verwenden das Hervorgehobene Beitragsbild auch als Header-Bild. Wenn das der Fall ist, benötigen sie möglicherweise größere Bilder, etwa 1200×675 Pixel.

Featured Images sind wichtig, da Ihr WordPress-Theme sie in verschiedenen Bereichen Ihrer Website verwenden kann. Sie sind oft das erste, was Ihre Besucher sehen, daher sollten Sie einen guten ersten Eindruck hinterlassen.
Wir empfehlen die Verwendung größerer Bilder, die verkleinert oder in breiteren Modi wunderschön aussehen können.

Ähnlich verhält es sich, wenn Ihr WordPress Theme quadratische Bilder für Hervorgehobene Funktionen verwendet. Dann empfehlen wir, Bilder zu verwenden, die mindestens 600×600 Pixel groß sind.
- Für Themes, die rechteckige Funktionen für Hervorhebungen verwenden: 1200×687 Pixel
- Für Themes, die quadratische Funktionen für Hervorhebungen verwenden: 600×600 Pixel
Ihr WordPress-Theme generiert zusätzliche Größen für hervorgehobene Beitragsbilder, die in verschiedenen Bereichen verwendet werden können, z. B. auf der Homepage, der Blog-Seite oder den Seiten des Archivs.

Welche Bildgrößen für soziale Medien zu verwenden sind
Wenn Ihr WordPress-Theme Beitragsbilder mit einem Seitenverhältnis von 16:9 verwendet, können Sie diese auch als Social-Media-Bilder für X (früher Twitter) und Facebook nutzen.
Allerdings müssen Sie diesen Plattformen ausdrücklich mitteilen, welches Bild angezeigt werden soll, wenn jemand einen Artikel von Ihrer Website teilt.
Dazu benötigen Sie das All in One SEO Plugin für WordPress. Es ist das beste WordPress SEO Plugin auf dem Markt und wird von über 3 Millionen Websites verwendet. Mit diesem Plugin können Sie Ihre Website für Suchmaschinen und Social Media-Plattformen optimieren.
Wir von WPBeginner sind selbst ein großer Fan von AIOSEO und nutzen es für eine Vielzahl von Aufgaben. Dazu gehören die Verwaltung unserer XML-Sitemaps, Meta-Beschreibungen, Titel-Tags und OpenGraph-Einstellungen für Facebook und X. Weitere Informationen über das Plugin finden Sie in unserer Rezension zu AIOSEO.
Hinweis: Sie haben ein knappes Budget? Es gibt auch eine begrenzte kostenlose Version von All in One SEO, die Sie ausprobieren können.
Um loszulegen, müssen Sie das All in One SEO Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Nach der Aktivierung startet das Plugin den Einrichtungsassistenten. Folgen Sie einfach den Anweisungen auf der Ansicht, um den Vorgang abzuschließen. Ausführlichere Anweisungen finden Sie auch in unserer Anleitung zur Einrichtung von All in One SEO.
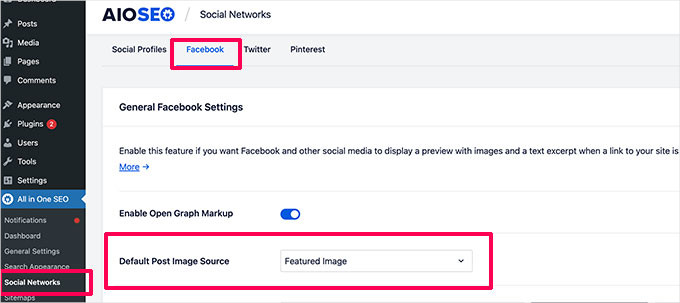
Danach müssen Sie die Seite All in One SEO ” Soziale Netzwerke besuchen und zum Tab Facebook wechseln. Von hier aus können Sie “Hervorgehobenes Bild” als Standard Open Graph Bildquelle einstellen.

Sie können dann zum Tab X(Twitter) wechseln und dasselbe tun.
Vergessen Sie nicht, auf den Button “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
Wenn Ihr WordPress Theme Bilder in einer anderen Größe verwendet, kann es sein, dass Facebook und Twitter diese Bilder nicht richtig anzeigen können.
In diesem Fall können Sie soziale Medienplattformen mit einem individuellen Bild versehen.
Erstellen Sie einfach ein Bild mit einem Seitenverhältnis von 16:9, das 1200×675 Pixel oder 680×382 Pixel groß sein kann. Bearbeiten Sie dann den Beitrag oder die Seite und scrollen Sie nach unten zum Abschnitt “AIOSEO-Einstellungen” unterhalb des Editors.
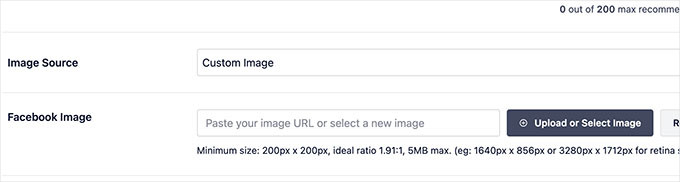
Wechseln Sie von hier aus zum Tab “Soziales” und scrollen Sie nach unten zum Feld “Bildquelle”. Wählen Sie aus dem Dropdown-Menü “Individuelles Bild” und laden Sie dann Ihr Facebook-Bild hoch.

Danach können Sie den Vorgang auch für den Tab “Twitter” wiederholen.
Beachten Sie, dass Sie dies für alle Artikel tun müssen, die Sie veröffentlichen, um sicherzustellen, dass die sozialen Medien das Bild verwenden, das sie verwenden sollen. Weitere Bildgrößen für soziale Medien finden Sie in unserem WordPress-Spickzettel für Einsteiger in soziale Medien.
Welche Bildgröße für das Website-Logo in WordPress zu verwenden ist
Viele WordPress Themes teilen Ihnen mit, welche Bildgröße Sie für Ihr Website-Logo verwenden sollten.
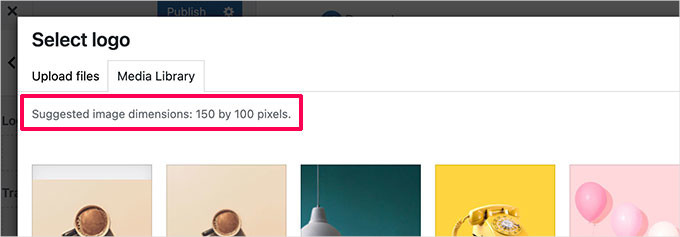
Bei unserem Theme wird zum Beispiel diese Meldung angezeigt, wenn wir versuchen, ein Logo hochzuladen.

Wenn Sie jedoch ein neueres WordPress Theme mit einer vollständigen Funktion zur Website-Bearbeitung verwenden, erhalten Sie möglicherweise keine Empfehlung für die Größe des Beitragsbildes.
In diesem Fall empfehlen wir, verschiedene Stile und Größen hochzuladen, um zu sehen, was am besten zu Ihrer Marke passt. Eine Logogröße von 300×200 Pixeln kann ein guter Ausgangspunkt sein.

Bearbeiten von Bildern für Ihre WordPress-Website
Wir wissen, dass die meisten Benutzer von WordPress keine professionellen Grafikdesigner sind. Dennoch ist es eine großartige Fähigkeit, zu lernen, wie man Bildbearbeitungssoftware verwendet, um die Bildgrößen für Ihre WordPress-Website zu skalieren, und es ist sehr einfach, dies zu tun.
WordPress selbst verfügt über einige grundlegende Werkzeuge zur Bildbearbeitung. Um sie zu nutzen, gehen Sie einfach auf die Seite Medien ” Bibliothek und klicken Sie auf ein Bild.
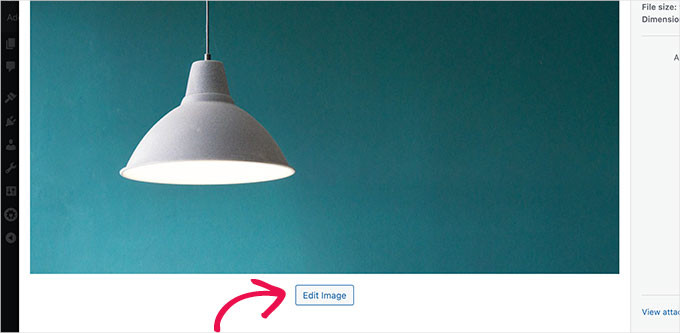
Dadurch wird das Bild in einem Popup-Fenster geöffnet, in dem Sie einen Button zum Bearbeiten des Bildes sehen.

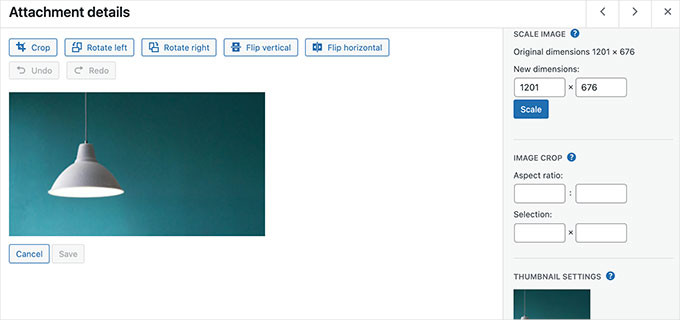
Daraufhin sollten Sie die Optionen zur Bearbeitung sehen.
Zu den Werkzeugen für die Bildbearbeitung gehören das Ändern der Bildgröße, das Zuschneiden, Drehen und Spiegeln.

Diese grundlegende Bildbearbeitung ist praktisch, wenn Sie schnell ein Bildproblem beheben müssen. Für die tägliche Bildbearbeitung ist sie jedoch nicht die beste Lösung.
Glücklicherweise gibt es mehrere kostenlose und kostengünstige Optionen, die Sie nutzen können:
- Canva – Eine kostenlose webbasierte Bildbearbeitungssoftware. Es enthält auch fertige Templates für Website-Bilder, Logos, Bilder für soziale Medien und mehr.
- Pixlr – Ein kostenloses webbasiertes Bildbearbeitungsprogramm. Mit ihr können Sie die Größe von Bildern für Ihre Beiträge im Blog ganz einfach ändern.
- Gimp – Kostenlose und quelloffene Bildbearbeitungssoftware. Dieses Werkzeug funktioniert als native Desktop-Anwendung auf Windows, Mac und Linux. Es kann verwendet werden, um die Größe von Bildern zu ändern, Textebenen hinzuzufügen, Fotos zu bearbeiten und vieles mehr.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über WordPress-Bildgrößen zu erfahren und welche Bildgrößen Sie auf Ihrer Website verwenden sollten. Vielleicht interessiert Sie auch unsere Anleitung zum Hinzufügen von Beschriftungen zu Hervorgehobenen Bildern und zur Behebung, dass Hervorgehobene Bilder in WordPress nicht angezeigt werden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





mohadese esmaeeli
Using SVG images to boost site speed is highly beneficial, but WordPress itself does not allow you to upload SVG images directly. Which format do you recommend?
WPBeginner Support
If you want to use SVG files on your WordPress site then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-add-svg-in-wordpress/
For other file types it would depend on the image’s goal for what type is best.
Admin
Moinuddin Waheed
Images are great part of website and are the reasons we see good website experience.
I used to think image dimensions and image sizes to be two different things. Having a proper dimension for placing image for different needs is important and knowing the ideal size helps us to have an optimized image for our website.
Thanks wpbeginner for giving different dimensions to use for different use cases.
WPBeginner Support
Glad our guide was helpful
Admin
Sunil Suresh
A question:
1a) In the article, you have said that WordPress generates certain image sizes on its own. So, I upload Image A, and WordPress creates copies of A at some pre-defined sizes. What happens when I delete Image A (let’s say I am no longer using it in any post/page)? Will WordPress automatically delete the generated images, or would I have to go into Media Library and manually delete the images?
1b) Similarly, if it is some plugin that is generating the resized images, what happens to those generated images, when I delete the original image?
WPBeginner Support
It should delete most generated sizes if deleted properly but there are plugins like the ones in our article below to clean up any images that are not deleted:
https://www.wpbeginner.com/plugins/how-to-clean-up-your-wordpress-media-library/
Admin
ASHIKUR RAHMAN
i am using original size/dimension for photos converted before uploaded to wp. but my question is. for category/tag pages which size do i needs? as i have set 0 size in media settings page to upload image in original size. most of my image are 1280*720 or bigger due to my theme requirements
WPBeginner Support
Your specific theme would determine the size of the images needed for each section of your site and as each theme is different you would need to check with the support for the specific them you are using.
Admin