WordPress hat sich im Laufe der Jahre stark weiterentwickelt und bringt mit jedem Update neue Funktionen, um den Website-Aufbau zu erleichtern. Eine der häufigsten Fragen, die wir erhalten, betrifft die Nutzung der neuen Full Site Editing (FSE)-Funktion, die in WordPress 5.9 eingeführt wurde.
Wir persönlich verwenden ein benutzerdefiniertes Theme, das auf dem Genesis Framework basiert, und einen Seitenersteller wie SeedProd für benutzerdefinierte Seiten. Da der Full Site Editor jedoch immer weiter verbreitet ist, sind viele Benutzer neugierig, wie sie diese neue Funktion für ihre Websites nutzen können.
Full Site Editing erweitert im Wesentlichen das Konzept des Blockeditors auf die gesamte Website. Dies ermöglicht es Ihnen, nicht nur Ihre Inhalte, sondern auch den Header, Footer und andere Strukturelemente Ihrer Website visuell zu bearbeiten.
In diesem Artikel zeigen wir Ihnen, wie Sie den WordPress Full Site Editor verwenden. Egal, ob Sie neu bei WordPress sind oder ein erfahrener Benutzer, der diese neue Funktion erkunden möchte, dieser Leitfaden hilft Ihnen, schnell eine großartig aussehende Website mit WordPress zu erstellen.

Was ist Full Site Editing (FSE) in WordPress?
WordPress Full Site Editing (FSE) ist im Wesentlichen eine Fortsetzung des Gutenberg-Projekts. Es ist eine Funktion, die die Block-Inhaltseditor-Oberfläche für die integrierten Website- und Theme-Anpassungstools von WordPress.org verwendet.
Das bedeutet, dass Sie den Block-Inhaltseditor nicht nur zum Erstellen von Inhalten für Ihre Seiten oder Beiträge verwenden können, sondern auch für Kopfzeilen, Fußzeilen, Seitenleisten und mehr.

Das Ziel von Full Site Editing ist die Vereinfachung des Erstellens von Websites in WordPress. Obwohl WordPress sehr benutzerfreundlich ist, war es für Anfänger nicht immer am einfachsten zu bedienen.
Für den Anfang ist der vorherige Classic Editor ziemlich karg. Wenn Sie eine neue Seite erstellen, sehen Sie nicht sofort, wie sie aussieht. Stattdessen müssen Sie zwischen der Vorschauseite und der Bearbeitungsoberfläche hin und her wechseln, um das Erscheinungsbild der Seite im Frontend zu sehen.

Manche Leute empfinden auch den WordPress Theme Customizer als einschränkend, da er keine Drag-and-Drop-Funktionalität bietet.
Anders ausgedrückt, Sie können Elemente nicht genau so verschieben und bearbeiten, wie Sie möchten. Deshalb installieren viele Leute ein WordPress Page Builder Plugin, um mehr Flexibilität bei ihrem Design zu erhalten.

Das Gutenberg-Projekt zielt darauf ab, diese Probleme zu lösen, indem neuere, benutzerfreundlichere Werkzeuge zum Erstellen von Websites eingeführt werden, einschließlich Full Site Editing.
Mit FSE können Anfänger ihre WordPress-Websites erstellen, indem sie einen einfachen Drag-and-Drop-Block-Editor verwenden und eine Live-Vorschau sehen, während sie Änderungen vornehmen.
Was Sie wissen sollten, bevor Sie WordPress Full Site Editing verwenden
Bevor Sie den WordPress Full Site Editor verwenden, sollten Sie wissen, dass diese Funktion nur für Benutzer von WordPress Block-Themes verfügbar ist.
Wenn Sie ein Nicht-Block-Theme (klassisches Theme) verwenden, haben Sie keinen Zugriff auf den Full Site Editor. Stattdessen müssen Sie den WordPress Theme Customizer oder einen unterstützten Seitenersteller verwenden, um Anpassungen vorzunehmen.
Wenn Sie Inspiration für Block-Themes sehen möchten, dann schauen Sie sich unseren Leitfaden zu den besten WordPress Full Site Editing Themes an.
Eine weitere Sache, die man bedenken sollte, ist, dass WordPress Full Site Editing auf die gleiche Weise funktioniert wie der Gutenberg-Block-Inhaltseditor. Vor diesem Hintergrund empfehlen wir Ihnen, unseren Leitfaden zu lesen, wie Sie den WordPress-Blockeditor verwenden.
In dieser Anleitung konzentrieren wir uns darauf, wie Sie die Full-Site-Editing-Funktionen von WordPress verwenden, um das Design, den Inhalt und das Layout Ihrer Webseite zu bearbeiten. Sie können diese Schnelllinks verwenden, um zu einem bestimmten Thema zu springen:
- So greifen Sie auf die Funktionen der WordPress Full Site Editing zu
- So bearbeiten Sie Ihr Navigationsmenü mit FSE
- So ändern Sie die globalen Stile Ihrer Website mit FSE
- So passen Sie WordPress-Seiten mit FSE an
- So bearbeiten Sie WordPress-Vorlagen mit FSE
- So modifizieren Sie WordPress-Muster mit FSE
- Tipps, um das Beste aus der vollständigen Website-Bearbeitung von WordPress herauszuholen
- Einschränkungen des WordPress Full Site Editing
So greifen Sie auf die Funktionen der WordPress Full Site Editing zu
Um auf den WordPress Full Site Editor zuzugreifen, müssen Sie sich in Ihrem WordPress-Dashboard anmelden und zu Design » Editor navigieren.

Danach gelangen Sie zum WordPress Full Site Editor.
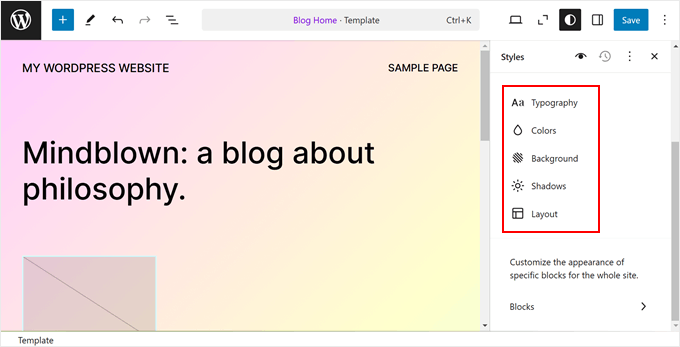
So sieht die Benutzeroberfläche aus:

Auf der linken Seite finden Sie ein Panel mit den Haupteinstellungen. Auf der rechten Seite sehen Sie eine Vorschau, wie Ihre Website aussieht. Sie können auf diese Seite klicken, wenn Sie Ihre Website sofort bearbeiten möchten.
Es gibt 5 Hauptbereiche: Navigation, Stile, Seiten, Vorlagen und Muster. Gehen wir sie nacheinander durch.
So bearbeiten Sie Ihr Navigationsmenü mit FSE
Die erste Einstellung oben ist Navigation, mit der Sie das Navigationsmenü Ihres Block-Themes bearbeiten können. Klicken Sie darauf.

Auf dieser Seite können Sie verschiedene Dinge tun.
Wenn Sie auf die Drei-Punkte-Schaltfläche neben „Navigation“ klicken, können Sie das Menü umbenennen, duplizieren oder löschen.

Sie können die im Menü aufgeführten Seiten auch neu anordnen oder entfernen.
Klicken Sie dazu auf die Drei-Punkte-Schaltfläche neben einer der Seiten. Sie sehen Optionen wie Nach oben verschieben, Nach unten verschieben und Seite entfernen. Wenn Sie diese spezifische Seite bearbeiten möchten, wählen Sie die Schaltfläche „Gehe zu …“.

Eine weitere Möglichkeit ist die Anpassung des Menüdesigns und der Links.
Klicken Sie dazu einfach auf das Bleistift-Symbol 'Bearbeiten', um den Block-Editor zu öffnen.

Nun erscheint die Bearbeitungsoberfläche für das Navigationsmenü, die wie der normale Gutenberg-Editor aussieht.
Menüelemente hinzufügen, bearbeiten, entfernen und neu anordnen
Bevor wir fortfahren, beachten Sie, dass die Position Ihres Website-Navigationsmenüs von Ihrem Theme abhängt. Es kann sich oben, an der Seite oder versteckt befinden und nur erscheinen, wenn Sie auf eine bestimmte Schaltfläche klicken.
Um einen neuen Seitenlink hinzuzufügen, können Sie im Menü auf die Schaltfläche „+“ zum Hinzufügen von Blöcken klicken. Geben Sie nun einfach den Namen der Seite, den Beitragstitel oder die externe URL ein, die Sie in das Navigationsmenü einfügen möchten, und wählen Sie sie aus.

Wenn die Seite, zu der Sie verlinken möchten, noch nicht erstellt wurde, können Sie trotzdem einen Link zum Navigationsmenü hinzufügen.
Geben Sie einfach den Namen der Entwurfsseite in die Suchleiste ein und klicken Sie auf 'Entwurfsseite erstellen'. WordPress erstellt dann eine Seite mit diesem Namen, die Sie später bearbeiten können.

Wenn Sie den Link, den Namen und die Tab-Einstellungen der Seite bearbeiten möchten, wählen Sie einfach die Seite aus und klicken Sie auf das Link-Symbol in der Block-Symbolleiste.
Sobald Sie das getan haben, wählen Sie die Bleistift-Schaltfläche aus.

Jetzt können Sie den Link der Seite ändern und den Link in einem neuen Tab öffnen lassen.
Wenn Sie fertig sind, klicken Sie einfach auf „Speichern“.

Sie können hier auch neue Navigationsmenü-Elemente hinzufügen, zusätzlich zu Seitenlinks.
Alles, was Sie tun müssen, ist auf die Schaltfläche „+“ zum Hinzufügen eines Blocks zu klicken. Danach finden Sie einige Navigationsblockoptionen, die Ihnen zur Verfügung stehen, wie z. B. das Site-Logo oder der Site-Tagline.
Manchmal müssen Sie nach unten scrollen, um diese Blöcke zu finden. Sie können auch „Alle anzeigen“ wählen, um die vollständige Liste der Blockoptionen anzuzeigen.

Irgendwann möchten Sie vielleicht auch die Menüelemente neu anordnen.
Um dies zu tun, wählen Sie einen Block aus und wählen Sie eines der Pfeilsymbole, um den Block nach links oder rechts zu verschieben.

Wenn Sie nun einen Seitenlink oder andere Menüelemente entfernen möchten, können Sie das zu löschende Element auswählen.
Klicken Sie dann auf das Drei-Punkte-Menü in der Block-Werkzeugleiste und wählen Sie 'Löschen'.

Weitere Details finden Sie in unserem Tutorial zum Entfernen eines Blocks in WordPress.
Erstellen eines Untermenüs
Wenn Sie viele Webseiten haben, z. B. wenn Sie einen Online-Shop betreiben, möchten Sie vielleicht ein Dropdown-Untermenü erstellen. Auf diese Weise wird Ihr Navigationsmenü nicht mit vielen Links überladen und sieht viel organisierter aus.
Der erste Schritt zur Erstellung eines Untermenüs ist das Klicken auf die Schaltfläche „+“ zum Hinzufügen von Blöcken und die Auswahl des Blocks „Untermenü“.

Als Nächstes wählen Sie eine Seite oder URL aus, die als übergeordnetes Menü des Untermenüs fungiert.
Wenn Sie beispielsweise einen Blog betreiben, können Sie Ihre Blog-Seite als Hauptmenü verwenden. Innerhalb des Untermenüs gibt es Links zu den einzelnen Kategorieseiten Ihres Blog-Inhalts.
In diesem Beispiel wählen wir 'Blog'.

Nachdem Sie dies getan haben, klicken Sie einfach auf die Schaltfläche „+“ zum Hinzufügen von Blöcken.
Es sollte sich unterhalb des übergeordneten Menüs befinden.

An dieser Stelle können Sie den Namen des Seitenlinks eingeben, den Sie einfügen möchten, und diesen auswählen. Wiederholen Sie diesen Schritt gerne, um so viele Untermenü-Links wie nötig hinzuzufügen.
Wenn Sie mit dem Navigationsmenü fertig sind, vergessen Sie nicht, Ihre Änderungen zu speichern, indem Sie oben rechts auf die Schaltfläche „Speichern“ klicken.

So ändern Sie die globalen Stile Ihrer Website mit FSE
Die nächste Einstellung unter "Navigation" ist "Stile". Mit dieser Funktion können Sie das Design Ihrer gesamten Website ändern.
Sobald Sie sich auf der Stile-Seite befinden, sehen Sie einige vordefinierte Stiloptionen, jede mit unterschiedlichen Farb-, Typografie- und Layout-Auswahlen. Beachten Sie, dass diese vordefinierten Optionen von einem Block-Theme zum anderen unterschiedlich aussehen.

Sie können auch auf das Augensymbol neben „Stile“ klicken, das für das Stylebook steht.
Damit können Sie die Typografie der Stiloptionen sehen und wie die Textblöcke mit diesem Stil aussehen werden, wie z. B. Überschriften, Absätze, Listen usw.

Ähnlich wie im vorherigen Abschnitt gelangen Sie über den Bleistift-Button auf dieser Seite zur Bearbeitungsoberfläche.
Hier verwenden Sie hauptsächlich das rechte Bedienfeld, um Typografie, Farben, Hintergrundbild, Schatten und Layout nach Ihren genauen Bedürfnissen zu ändern. Sie können auch das Erscheinungsbild bestimmter Blöcke für die gesamte Website anpassen.

Typischerweise sehen Sie Ihre Homepage im Editor. Die hier vorgenommenen Änderungen werden jedoch auch auf andere Webseiten übertragen.
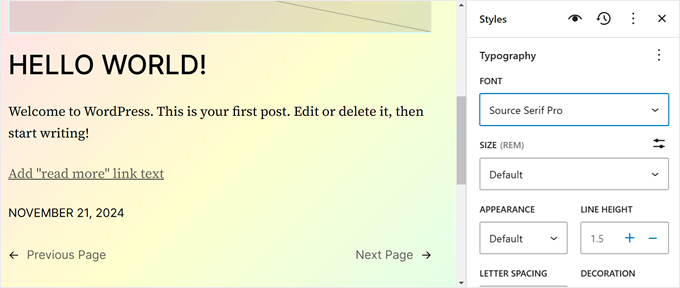
Bearbeiten der Typografie Ihrer Website
Um die Schriftarten Ihrer Website zu ändern, navigieren Sie zur Seitenleiste Stile auf der rechten Seite und wählen Sie 'Typografie'.
Nun sehen Sie mehrere Textelemente, die Sie bearbeiten können: Text, Links, Überschriften, Bildunterschriften und Schaltflächen.

Die Einstellungen im Textelement bestimmen, wie die Schriftarten auf Ihrer gesamten Website aussehen. Das bedeutet, wenn Sie Änderungen an diesem Element vornehmen, werden diese in allen Blöcken, die Text auf Ihrer Website verwenden, übernommen.
Das heißt, Sie können auf die Elemente Links, Überschriften, Bildunterschriften oder Schaltflächen klicken, um den Stil dieser spezifischen Blöcke zu bearbeiten, damit sie sich vom Rest des Textes unterscheiden.
Wenn Sie beispielsweise möchten, dass Ihre Überschriften eine andere Schriftart als der Absatzblock haben, um besser hervorzustechen, können Sie die Einstellungen im Überschriften-Element konfigurieren.
Im Allgemeinen können Sie Schriftart, Größe, Darstellung und Zeilenhöhe jedes Elements ändern.
Die Schriftartenwahl hängt vom verwendeten Theme ab. Unter "Darstellung" können Sie steuern, ob Sie eine normale, fette oder kursive Version der Schriftart verwenden möchten.

Einige Elemente haben möglicherweise spezifische Einstellungen, erkunden Sie diese also nacheinander.
Zum Beispiel hat das Element „Überschriften“ Optionen zur Anpassung des Buchstabenabstands und der Groß-/Kleinschreibung.

Anpassen der Farbpalette Ihrer Website
Kommen wir nun zur Festlegung des Farbschemas für Ihre Website. Klicken Sie dazu einfach im Bereich „Stile“ auf „Farben“. Sie sehen zwei Abschnitte: Palette und Farbe.
Wählen Sie die Farben unter „Palette“ aus.

Im Tab 'Solid' der Palette sehen Sie die Abschnitte 'Theme', 'Standard' und 'Benutzerdefiniert'.
Das Theme enthält Farben, mit denen Sie die Farbpalette Ihrer gesamten Website anpassen können.

In der Zwischenzeit können die Standardfarben Blöcke mit Farbeinstellungen ändern. Beachten Sie, dass einige Themes diese Funktion möglicherweise nicht enthalten, sodass Sie diese in Ihrem Editor möglicherweise nicht sehen.
Schließlich sind benutzerdefinierte Farben Farben, die Sie dem Theme hinzufügen können. Sie können diese Einstellung verwenden, wenn weder die Optionen für Theme-Farben noch für Standardfarben für Sie geeignet sind.
Um eine neue benutzerdefinierte Farbe hinzuzufügen, klicken Sie einfach auf die Schaltfläche „+ Farbe hinzufügen“ und verwenden Sie das Farbauswahlwerkzeug.

Wenn Sie eine Farbe eines Themas, einer Standardeinstellung oder einer benutzerdefinierten Farbe ändern möchten, wählen Sie einfach eine Farbe aus und verwenden Sie das Farbauswahlwerkzeug, um zu einer anderen Option zu wechseln.
Denken Sie daran, dass Blöcke, die diese Farben verwenden, ebenfalls betroffen sind.

Wechseln wir zur Registerkarte „Verlauf“. Sie ähnelt der Registerkarte „Volltonfarbe“, aber die Farboptionen liegen in Form von Verläufen vor, die eine Mischung aus zwei oder mehr Farben sind.
Die Theme-Optionen beinhalten einige Farbverlauf-Optionen, die die Vollfarben des Themes verwenden. Auf der anderen Seite sind die Standardeinstellungen Farbverläufe, die Sie zum Anpassen von Blöcken verwenden können.
Duotone-Farben sind Filter, die Sie zu Blöcken mit Bildern hinzufügen können. Sie können nur sehen, welche Duotone-Farben verfügbar sind, aber Sie können sie hier nicht bearbeiten.

Sie können bei Bedarf auch benutzerdefinierte Farbverläufe erstellen.
Um dies zu tun, klicken Sie einfach auf die Schaltfläche „+ Farbe hinzufügen“. Dann können Sie den linearen oder radialen Farbverlaufstyp auswählen und die Richtung des Farbverlaufs anpassen, indem Sie den Winkel ändern.
Sie können auch weitere Farben in die Farbverlaufmischung aufnehmen, indem Sie auf eine Stelle im Schieberegler klicken. Ein Farbauswahlwerkzeug wird angezeigt, mit dem Sie eine Farbe auswählen können.

Wenn Sie zum Reiter Farben zurückkehren, können Sie die spezifischen Farbeinstellungen für Ihren Text, Hintergrund, Links, Bildunterschriften, Schaltflächen und Überschriften anpassen.
Klicken Sie einfach auf ein Element und wählen Sie eine Vollton- oder Farbverlaufsfarbe, um die Farbe des Elements zu ändern. Sie können auch den Vorschau-Bereich auswählen, um auf die Farbauswahl zuzugreifen.

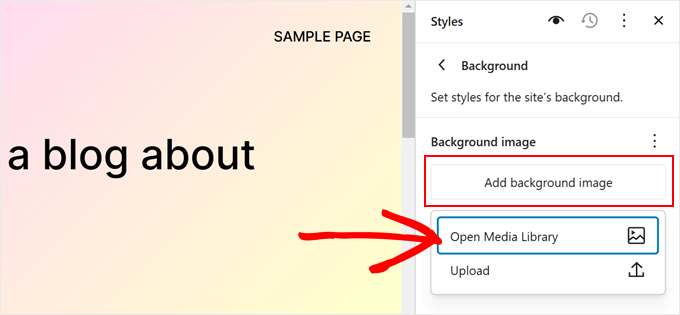
Hinzufügen eines Hintergrundbilds
Wenn Sie anstelle einer Hintergrundfarbe ein Hintergrundbild in Ihrem Block-Theme verwenden möchten, können Sie im Hauptmenü 'Stile' auf die Option 'Hintergrund' klicken.
Von hier aus können Sie ein vorhandenes Bild aus der Mediathek auswählen oder ein neues, großes Bild hochladen.

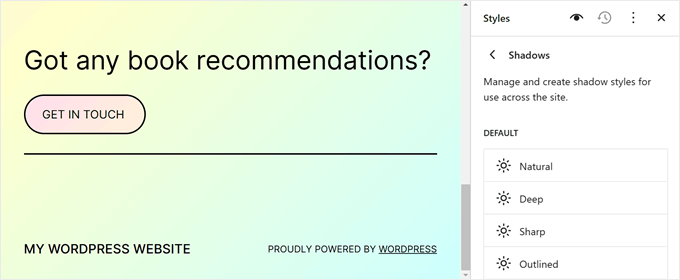
Schatteneffekte ändern
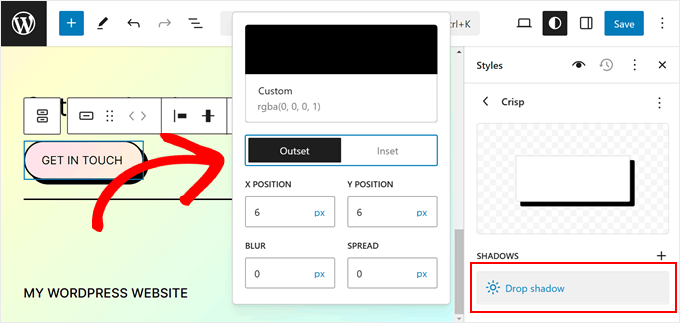
Eine weitere Sache, die Sie im Full Site Editor ändern können, sind die Schatteneffekte, die auf Blöcke angewendet werden. Sie können diesen Effekt bei bestimmten Blöcken aktivieren, wie z. B. dem Call-to-Action-Button.

Um einen Schatteneffekt zu bearbeiten, klicken Sie einfach auf eine der Optionen unter „Standard“.
Dann können Sie die Farbe, den Außen- oder Innenschatten, die Position, die Unschärfe und die Streuungseinstellungen ändern.

Das Layout Ihrer Website anpassen
Die letzte Option im Tab „Stile“ ist „Layout“. Hier können Sie den Abstand zwischen den Elementen Ihrer Webseite ändern.

Oben im Layout-Bedienfeld finden Sie Einstellungen, um die Inhalts- und Breitenbreite Ihrer Seite zu ändern. Die Inhaltsbreite bestimmt die Standardbreite für einen einzelnen Block, wenn dessen Ausrichtungseinstellung in der Block-Symbolleiste auf Keine gesetzt ist.
Auf der anderen Seite bestimmt die Breite „Wide“ die Standardbreite für Blöcke, wenn sie auf die Ausrichtung „Wide“ eingestellt sind.
Darunter befindet sich Padding, das die äußeren Abstände um den Inhalt Ihrer Webseite steuert.
Mit den verfügbaren Schiebereglern können Sie den oberen, unteren, linken und rechten Abstand festlegen. Wenn Sie die Abstandsgröße genauer bestimmen möchten, können Sie auf das Schiebereglersymbol klicken, um eine Pixelgröße einzugeben, wie im Screenshot unten gezeigt.

Unten sehen Sie die Einstellungen für "Blockabstand". Diese Option bestimmt den Abstand zwischen einzelnen Blöcken, damit diese nicht zu nah oder zu weit voneinander entfernt sind. Sie können dies genauso bearbeiten wie den "Innenabstand".
Denken Sie daran, oben rechts auf die Schaltfläche „Speichern“ zu klicken, um Ihre Änderungen offiziell zu machen.

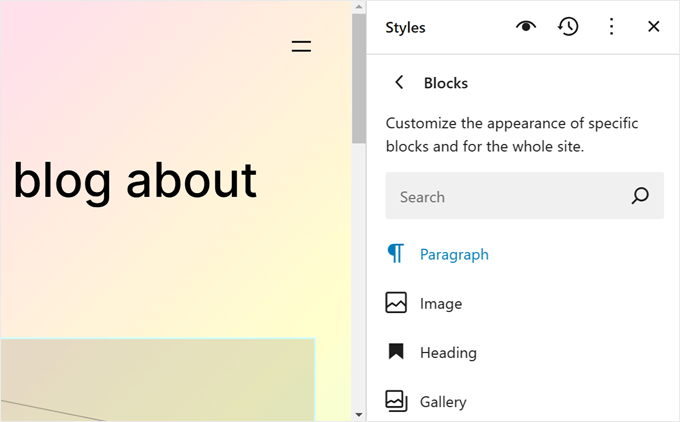
Aussehen eines bestimmten Blocks ändern
Wenn Sie das Erscheinungsbild eines bestimmten Blocks auf Ihrer gesamten Website anpassen möchten, können Sie im Hauptmenü des Stil-Panels die Option „Blöcke“ auswählen.
Von hier aus können Sie einen der verfügbaren Standard-WordPress-Blöcke auswählen.

Die spezifischen Stileinstellungen für jeden Block unterscheiden sich.
Zum Beispiel können Sie beim Auswählen des Absatzblocks Schriftart, Zeilenhöhe, Buchstabenabstand usw. ändern. Einige Blöcke bieten auch die Option, ihre Höhe und Breite zu ändern.

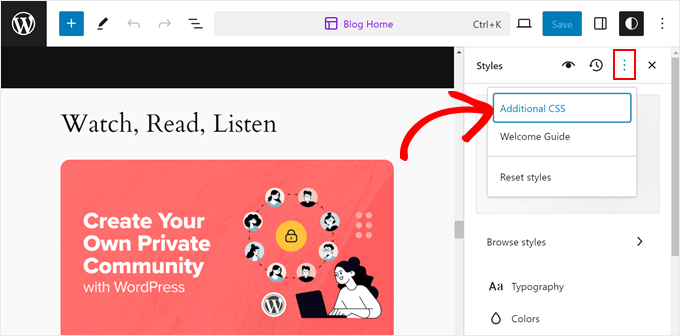
Benutzerdefiniertes CSS hinzufügen
Wenn Sie benutzerdefiniertes CSS zu Ihrem Block-Theme hinzufügen möchten, können Sie dies in dieser Einstellung tun.
Klicken Sie einfach auf das Drei-Punkte-Menü im Hauptmenü von „Stile“. Wählen Sie dann „Zusätzliches CSS“.

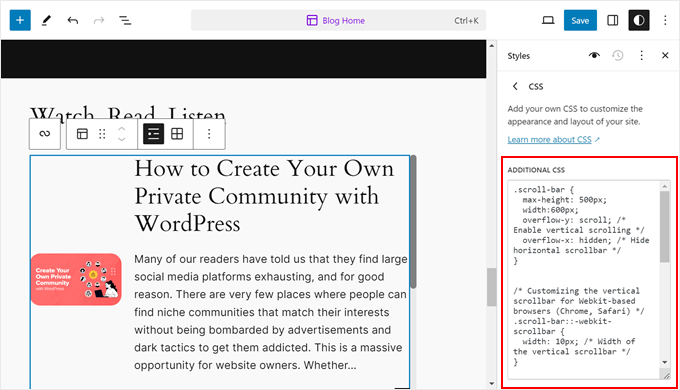
Von hier aus können Sie CSS-Code in das entsprechende Feld einfügen.
So:

So passen Sie WordPress-Seiten mit FSE an
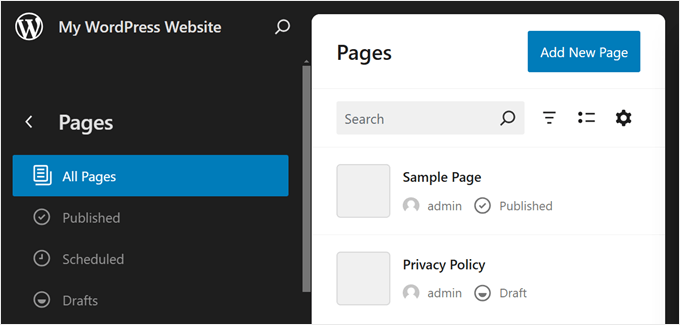
Bisher haben wir Navigation und Stile behandelt. Gehen wir nun zu Seiten über. In diesem Tab sehen Sie eine Liste Ihrer vorhandenen Seiten. Wir werden später mehr über deren Bearbeitung sprechen.

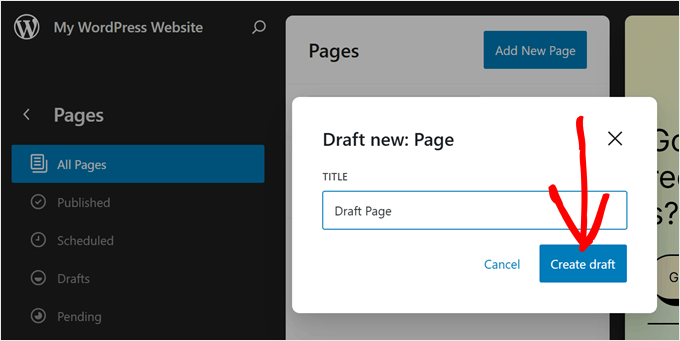
Sie können auch direkt im Full Site Editor eine neue Seite erstellen.
Klicken Sie dazu einfach auf die Schaltfläche 'Neue Seite hinzufügen'. Geben Sie Ihrer neuen Seite anschließend einen Namen und klicken Sie auf 'Entwurf erstellen'.

Von dort aus können Sie mit der Anpassung der Seite beginnen.
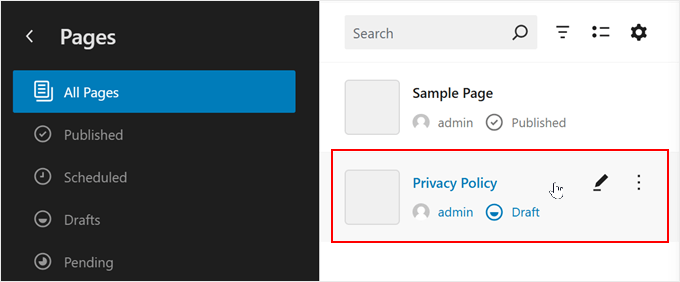
Um eine vorhandene Seite zu bearbeiten, wählen Sie eine Seite aus, die Sie ändern möchten. In diesem Fall ist es 'Datenschutzrichtlinie'.

Das Bearbeiten von Seiten mit dem Full Site Editor ist im Wesentlichen dasselbe wie die Verwendung des Block-Editors.
Weitere Informationen hierzu finden Sie in mehreren unserer Leitfäden. Sie können mit diesen beginnen:
- So erstellen Sie eine benutzerdefinierte Seite mit dem Full-Site-Editor (nur Block-basierte Themes)
- So erstellen Sie eine Landing Page in WordPress mit dem Block-Editor (kein Plugin erforderlich)
- So erstellen Sie eine separate Seite für Blogbeiträge in WordPress
So bearbeiten Sie WordPress-Vorlagen mit FSE
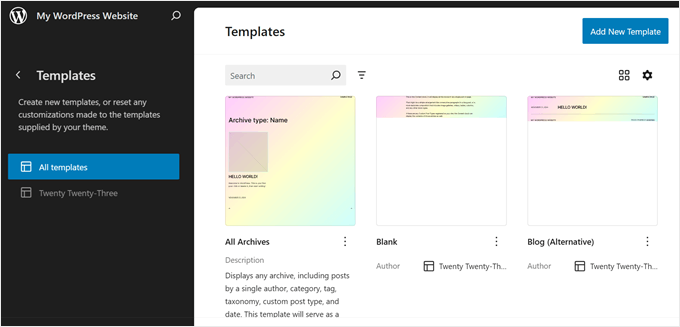
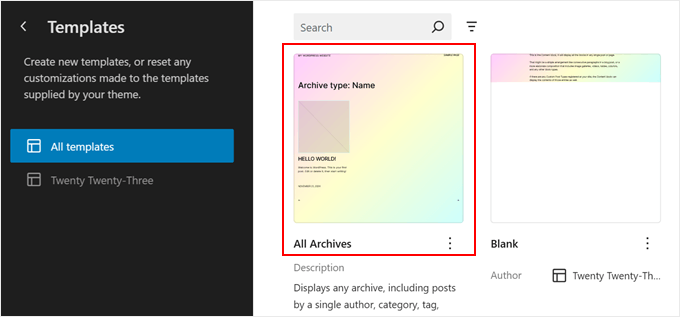
Auf der Seite Vorlagen im WordPress Full Site Editor sehen Sie eine Liste der von Ihrem Theme bereitgestellten Vorlagen.

In der WordPress Full Site Editing sind Templates vordefinierte Strukturen, die Sie verwenden können, um einen bestimmten Seitentyp auf Ihrer Website zu gestalten.
Zum Beispiel werden viele WordPress-Block-Themes mit einer Single Post-Vorlage geliefert. Diese Seiten-Vorlage definiert das Layout einer Blog-Post-Seite, was bedeutet, dass jeder Blog-Post auf dieser Website diese Vorlage verwendet.
Diese Funktion kann hilfreich sein, wenn Sie mehrere Seiten auf Ihrem WordPress-Blog haben und viele davon das gleiche Layout verwenden.
Wenn Sie dasselbe Element auf diesen Seiten ändern müssen, aber nicht jedes einzeln bearbeiten möchten, können Sie einfach die Vorlage ändern. Die Änderungen werden dann auf alle Seiten angewendet, die diese Vorlage verwenden.
Wenn Sie eine benutzerdefinierte Vorlage erstellen möchten, wählen Sie die Schaltfläche „Neue Vorlage hinzufügen“.
Wählen Sie von hier aus einfach aus, auf welche Seite die neue Vorlage angewendet werden soll.
Alternativ können Sie nach unten scrollen und 'Benutzerdefiniertes Template' auswählen.

In dieser Phase sehen Sie die Bearbeitungsoberfläche mit einer leeren Seite, zu der Sie Blöcke hinzufügen können. Ein Schritt-für-Schritt-Beispiel finden Sie in unserem Leitfaden zur Erstellung einer benutzerdefinierten Homepage-Vorlage mit dem Block-Editor.
Um eine vorhandene Vorlage zu bearbeiten, können Sie einfach darauf klicken.

Jetzt können Sie die Seitenvorlage bearbeiten, wie Sie andere Elemente mit dem Block-Editor bearbeiten. Sie können neue Blöcke hinzufügen und die Block- oder Seiteneinstellungen anpassen.
Wenn Sie eine Seite oder einen Beitrag mit dem Block-Editor bearbeiten und dessen Vorlage ändern möchten, ohne in den Full Site Editing-Modus zu wechseln, können Sie das auch tun.
Gehen Sie einfach zu der Seite oder dem Beitrag und öffnen Sie die Seitenleiste „Seiten- oder Beitragseinstellungen“. Suchen Sie dann im Abschnitt „Zusammenfassung“ nach „Vorlage“ und klicken Sie darauf.

Sie können das Dropdown-Menü verwenden, um die Seiten-Vorlage zu ändern, oder auf „Vorlage bearbeiten“ klicken, um sofort auf den Vorlagen-Editor zuzugreifen. Alternativ können Sie auch auf die Schaltfläche „Vorlage hinzufügen“ klicken, um eine neue benutzerdefinierte Vorlage von Grund auf neu zu erstellen.
So modifizieren Sie WordPress-Muster mit FSE
In der WordPress Full Site Editing sind Muster gebrauchsfertige Blocksets, die Sie in eine Seite oder einen Beitrag einfügen können. Wenn Sie ein Muster erstellen, wird es Ihrem Blockverzeichnis hinzugefügt und Sie können es einfach zu jeder Seite oder jedem Beitrag auf Ihrer Website hinzufügen.

Muster sind nützlich, wenn Sie denselben Satz von Blöcken für mehrere Seiten oder Beiträge verwenden müssen. Viele Leute haben es verwendet, um benutzerdefinierte Call-to-Action-Banner oder Bildergalerien in ihren Blogbeiträgen zu gestalten.
Außerdem haben Sie die Möglichkeit, diese Muster „synchronisiert“ zu machen. Das bedeutet, dass, wenn ein Muster in mehreren Beiträgen oder Seiten verwendet wird, alle Änderungen, die Sie vornehmen, automatisch auf alle Instanzen angewendet werden, in denen das Muster verwendet wird.
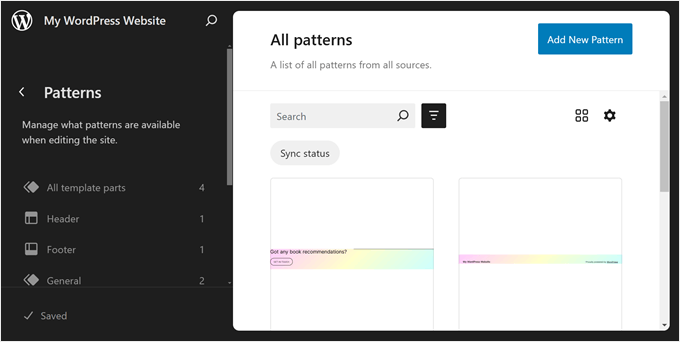
Auf der Seite Muster im WordPress Full Site Editor sehen Sie eine Sammlung von Mustern.

Die mit einem Ordnersymbol gekennzeichneten Menüs enthalten eine Liste von Standardvorlagen, die von Ihrem gewählten Theme angeboten werden. Diese sind gesperrt und können nicht bearbeitet werden.
Darunter finden Sie „Vorlagenteile“, eine spezielle Art von Mustern, die in der Struktur Ihrer Website verwendet werden und nicht unbedingt Teil Ihres Seiteninhalts sind. Beispiele hierfür sind der Header, Footer, Kommentarbereich usw. Ihrer Website. Diese sind alle anpassbar.
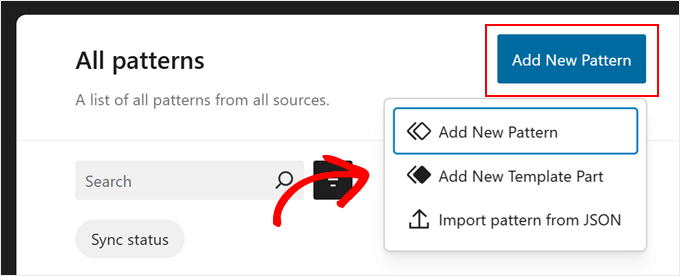
Um ein neues Muster hinzuzufügen, klicken Sie im linken Bereich auf die Schaltfläche „+ Muster erstellen“ und wählen Sie zwischen der Erstellung eines neuen Musters oder eines Vorlagenteils.

Wenn Sie unsicher sind, welche Sie wählen sollen, dann ist ein Muster ähnlich einem wiederverwendbaren Block, den Sie zu Ihrer Seite oder Ihrem Beitrag hinzufügen können. Ein Vorlagenteil ist dagegen eher eine Sammlung von Blöcken, die Teil Ihrer Vorlagenstruktur sind, wie z. B. ein Header, Footer oder eine Seitenleiste.
Ein Vorlagenteil hat automatisch eine Synchronisierungsfunktion, sodass alle vorgenommenen Änderungen auf Ihrer gesamten Website angewendet werden. Denken Sie an Teile wie die Kopfzeile oder die Fußzeile.
Andererseits kann ein Muster synchronisiert oder nicht synchronisiert werden.
Danach müssen Sie den Vorlagenteil oder das Muster benennen und auswählen, ob es synchronisiert werden soll. Sobald Sie dies getan haben, klicken Sie einfach auf „Erstellen“ und Sie werden zur Bearbeitungsoberfläche weitergeleitet.

Weitere Informationen zum Erstellen und Verwenden von Mustern finden Sie in unserem Anfängerleitfaden zur Verwendung von WordPress Block Patterns.
Beim Bearbeiten einer Seite oder Vorlage möchten Sie möglicherweise auch ein Blockmuster oder einen Vorlagenteil anpassen. Dies können Sie direkt im Editor tun, ohne zum Menü "Muster" zu gehen.
Fahren Sie einfach mit der Maus über das Muster oder den Vorlagenteil. Klicken Sie anschließend auf „Bearbeiten“. Sie werden dann zum Full Site Editor für dieses Element weitergeleitet.

Tipps, um das Beste aus der vollständigen Website-Bearbeitung von WordPress herauszuholen
Jetzt, da Sie mit den Grundlagen der vollständigen Website-Bearbeitung vertraut sind, lassen Sie uns einige Tipps und Tricks besprechen, um das Beste daraus zu machen.
Verwenden Sie die Befehlssuchleiste
Mit der Befehlssuchleiste können Sie schnell zu einem bestimmten Teil Ihrer Website navigieren oder Aktionen ausführen, um Ihr Webdesign zu bearbeiten.
Diese Funktion kann hilfreich sein, wenn Sie eine bestimmte Einstellung im Full Site Editor sofort finden möchten, anstatt sich durch verschiedene Schaltflächen und Menüs zu klicken.
Wenn Sie sich im Hauptmenü des Full Site Editors befinden, können Sie auf das Lupensymbol klicken, um ihn zu verwenden.

Alternativ können Sie auf Ihrer Tastatur Strg/Befehl+K drücken, während Sie sich in der Bearbeitungsoberfläche befinden.
Geben Sie dann einfach ein, was Sie finden oder tun möchten. Sie können zum Beispiel einen neuen Beitrag oder eine neue Seite hinzufügen, ohne zum WordPress-Dashboard zurückzukehren.

Blöcke mit Listenansicht verwalten
Wenn Sie eine Seite, eine Vorlage oder ein Muster bearbeiten, stellen Sie möglicherweise fest, dass Sie so viele Blöcke hinzufügen, dass es schwierig ist, den Überblick zu behalten.
Hier kann die Listenansicht nützlich sein. Mit dieser Funktion können Sie jeden Block sehen, der zur Seite, Vorlage oder zum Muster hinzugefügt wurde, einschließlich derjenigen, die in einem anderen übergeordneten Block verschachtelt sind.
Um die Listenansicht-Funktion zu aktivieren, müssen Sie nur auf die Drei-Striche-Schaltfläche oben links in der Menüleiste des Editors klicken. Sie sehen dann alle Blöcke, die auf dieser Seite, in diesem Beitrag, dieser Vorlage oder diesem Muster verwendet werden.
Wenn Sie einen bestimmten Block konfigurieren möchten, der sich in einer Gruppe, Zeile, Spalte oder ähnlichem befindet, klicken Sie einfach auf diesen Block in der Listenansicht. Von dort wird der Block ausgewählt und die Werkzeugleiste wird angezeigt.

Sehen Sie sich den obigen Screenshot als Beispiel an. Hier möchten wir den Block für das Beitragsbild bearbeiten, aber jedes Mal, wenn wir darauf klicken, wird stattdessen der Query-Loop-Block ausgewählt.
Die Listenansicht hilft uns, alle Blöcke zu sehen, die in den Abfrageschleifenblock verschachtelt sind, und den Block auszuwählen, den wir tatsächlich bearbeiten möchten.
Machen Sie sich mit Tastenkombinationen vertraut
Wenn Sie schneller beim Bearbeiten Ihrer Website werden möchten, sollten Sie Tastenkombinationen lernen. Mit Tastenkombinationen können Sie durch verschiedene Schaltflächen und Einstellungen navigieren, indem Sie Ihre Tastatur verwenden, anstatt hin und her zu wechseln, indem Sie Ihre Maus bewegen.
Die Tastenkombinationen, die im Block-Inhaltseditor verwendet werden, funktionieren auch im Full Site Editing. Weitere Informationen finden Sie in unserer Liste der WordPress-Tastenkombinationen.
Ein Child-Block-Theme erstellen
Eines der Probleme bei der Verwendung eines WordPress-Themes ist, dass Ihre Änderungen bei einem Theme-Update verloren gehen können, wenn Sie Anpassungen an den Kern-Theme-Dateien vornehmen. Hier ist ein Child-Block-Theme sehr nützlich.
Ein Child-Block-Theme erbt alle Stile und Funktionalitäten Ihres übergeordneten Block-Themes, sodass Sie Änderungen vornehmen können, ohne die Kern-Theme-Dateien zu beeinträchtigen. Auf diese Weise können Sie Ihr übergeordnetes Theme in Zukunft einfach aktualisieren, ohne Ihre Anpassungen zu verlieren.
Wenn Sie zuvor Child-Themes für klassische Themes erstellt haben, funktioniert die Erstellung eines Child-Block-Themes etwas anders.
Dies liegt daran, dass Block-Themes eine theme.json-Datei zum Speichern von Theme-Informationen und CSS zur Gestaltung der Website verwenden. Es ist nicht notwendig, die PHP-Dateien des übergeordneten Themes in einem untergeordneten Block-Theme zu ändern.
Glücklicherweise ist die Erstellung eines Child-Block-Themes nicht so kompliziert, wie es scheint. Der einfachste Weg, den wir gefunden haben, ist die Verwendung des Plugins Create Block Theme.

Das Create Block Theme Plugin ermöglicht es Ihnen nicht nur, einfach ein Child-Block-Theme für Ihr bestehendes Theme zu erstellen, sondern ist auch ein großartiges Werkzeug, um Ihr eigenes Block-Theme von Grund auf neu zu erstellen.
Auf diese Weise haben Sie die volle Kontrolle über das Design und die Funktionalität Ihrer Website, ohne auf ein vorgefertigtes Theme angewiesen zu sein.
Weitere Informationen zum Erstellen von Child-Themes in WordPress finden Sie in unserem Leitfaden zum Erstellen eines Child-Themes.
Einschränkungen des WordPress Full Site Editing
Das Full Site Editing von WordPress hat es für neue WordPress-Benutzer definitiv einfacher gemacht, ihre Websites anzupassen. Dennoch hat diese Funktion einige Mängel.
Zunächst benötigen Sie ein Block-Theme, um es verwenden zu können. Es gibt viele neue Block-Themes, aber nicht so viele wie reguläre WordPress-Themes. Wenn Sie WooCommerce verwenden, sind Ihre Theme-Auswahlmöglichkeiten möglicherweise noch eingeschränkter.
Darüber hinaus mögen einige WordPress-Benutzer die Tatsache nicht, dass Block-Themes keine Widgets haben. Während Blöcke mehr Flexibilität bei der Platzierung bieten, bevorzugen einige Benutzer die Einfachheit von Drag-and-Drop-Widgets in bestimmten Bereichen.
Außerdem kann das Wechseln von Themes mühsam sein, da Sie das Theme erneut einrichten und prüfen müssen, ob Kompatibilitätsprobleme mit Ihren WordPress-Plugins bestehen.
Darüber hinaus hängt ein Großteil Ihrer Anpassung von den Optionen ab, die Ihr WordPress-Theme bietet. Dies kann Ihre Kreativität beim Erstellen Ihrer Website einschränken.
Alternative zu Full Site Editing verwenden
Wenn Sie nach einer WordPress Full Site Editing-Alternative suchen, dann können Sie sich SeedProd ansehen. Es ist ein leistungsstarkes Page Builder-Plugin und Theme Builder mit über 300 mobilfreundlichen Vorlagen, um jede Art von Website zu erstellen.
Der Drag-and-Drop-Builder ist einfach zu bedienen und es gibt über 90 Seitenblöcke für Inhaltselemente. Es gibt auch Dutzende von vorgefertigten Abschnitten, wie Call-to-Actions, die für Conversions optimiert sind, sodass Sie diese Elemente nicht von Grund auf neu gestalten müssen.

Sie können unsere SeedProd-Bewertung und unseren Artikel über die einfache Erstellung eines benutzerdefinierten WordPress-Themes lesen, um weitere Informationen zu erhalten.
Wir hoffen, dieser Leitfaden für Anfänger hat Ihnen geholfen zu lernen, wie Sie WordPress Full Site Editing (FSE) verwenden. Möglicherweise möchten Sie auch unseren Artikel über häufige Probleme mit dem WordPress Block Editor und unseren ultimativen Leitfaden zur WordPress SEO lesen.
Wenn Ihnen dieser Artikel gefallen hat, abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Video-Tutorials. Sie finden uns auch auf Twitter und Facebook.





Oyatogun Oluwaseun Samuel
Vielen Dank für diese Ressource zum Full Site Editing von WordPress. Ich mag die Flexibilität, die der Block-Editor von WordPress Webentwicklern wie mir bietet. Auch die Tatsache, dass ich Muster verwenden kann, ist von immensem Nutzen und spart Zeit. Jeder, der das Full Site Editing von WordPress beherrscht, wird in der Lage sein, beeindruckende benutzerdefinierte Websites mit Leichtigkeit und Effizienz zu erstellen. Ich schätze es, dass Sie dies geteilt haben.
Simone
Vielen Dank für die umfassende Anleitung.
Ich suche nach einer Möglichkeit, benutzerdefinierte Symbole (z. B. Font Awesome) neben Elementen (Seiten, Kategorien, Untermenüs, benutzerdefinierte Links) in der Navigation hinzuzufügen. Ist das möglich?
WPBeginner Support
Für Icons wie Font Awesome empfehlen wir Ihnen, einen Blick auf unseren Artikel unten zu werfen:
https://www.wpbeginner.com/wp-themes/how-to-easily-add-icon-fonts-in-your-wordpress-theme/
Admin
Mrteesurez
Ich persönlich liebe den klassischen Editor immer noch, ja. Sogar einige E-Commerce-Plugins und andere Empfehlungen für den Classic Editor.
Gutenberg ist ziemlich langsam, träge und in keiner Weise mobilfreundlich.
Ich ziehe es vor, einen Seitenersteller wie Seedprod oder Elementor anstelle von Gutenberg zu verwenden.
Es gibt noch viel Arbeit für die Community in diesem Teil von Gutenberg zu tun, um ihn benutzerfreundlich, schnell und mobil optimiert zu machen.
WPBeginner Support
Thank you for sharing your feedback on the current block editor
Admin
Mrteesurez
Aber eine Sache, über die ich nachdenke, ist, dass Gutenberg eines Tages Page Builder verdrängen könnte, sobald es gut entwickelt, benutzerfreundlich und schnell ist.
Der Block-Editor sollte der beste sein, wenn die Community ihm Aufmerksamkeit schenkt, vielleicht später in der Zukunft.
Das gibt mir die Hoffnung, dass WordPress noch eine Zukunft hat.
Moinuddin Waheed
Gutenberg ist die Zukunft, was WordPress betrifft.
Was die WordPress-Entwickler betrifft, so unternehmen sie alle möglichen Anstrengungen, um WordPress so zugänglich und verfügbar wie möglich als Open Source zu machen.
Was die Komplexität betrifft, so sind wir es seit langem gewohnt, den klassischen Editor zu verwenden, angesichts der investierten Zeit und Energie ist es nur natürlich, eine Neigung dazu zu haben.
Jiří Vaněk
Ich habe die Website lange Zeit mit Full Site Editing gemieden. Aus einem einfachen Grund. Ich arbeite nicht gerne in Gutenberg und ging daher automatisch davon aus, dass die Arbeit mit Full Site Editing genauso unangenehm wäre wie die Arbeit in Gutenberg. Aber nach dem Lesen dieses Artikels werde ich dieser Möglichkeit wahrscheinlich eine Chance geben und versuchen, sie genauer zu erkunden. Dank wpbeginner habe ich bereits gelernt, ziemlich viele Dinge in Gutenberg zu steuern, sodass ich mich langsam daran gewöhne, endlich zu wissen, wo ich was finde und wo ich was genau einstellen kann.
THANKGOD JONATHAN
Kann ich die vollständige Website-Bearbeitung ohne Programmierkenntnisse durchführen? Da ich diese Aktion in meinem WP-Admin-Dashboard immer ignoriere, weil ich Angst habe, Probleme auf meiner Website zu verursachen, werde ich jetzt, wie immer, versuchen, einige globale Einstellungen meiner Website zu bearbeiten, wenn die Bearbeitung visuell ist.
WPBeginner Support
You certainly can use the full site editor without coding knowledge
Admin
Moinuddin Waheed
Die vollständige Website-Bearbeitung ist sehr gut zu verwenden, damit die Website schlank ist und kein zusätzlicher Code erforderlich ist. Wenn wir ein externes Plugin für den Seitenaufbau installieren, erleichtert es zwar unsere Aufgabe, aber gleichzeitig gibt es einen Kompromiss in Bezug auf die Seitengeschwindigkeit und die Ladezeit. Ich denke, dieser vollständige Website-Editor wird uns helfen, einen blitzschnellen Blog zu erstellen, der schnelle Ladezeiten und Effizienz aufweist.
Danke, dass Sie uns über die vollständige Website-Bearbeitung informiert haben.
WPBeginner Support
You’re welcome
Admin
Jiří Vaněk
Das ist nicht ganz der Fall. Es hängt immer vom Ersteller der Website ab. Ich habe etwa 7 Websites mit Elementor erstellt, und in Pagespeed Insight haben sie alle Geschwindigkeiten von 98 bis 99. Es ist nicht der Pagebuilder, sondern die Gesamtoptimierung der Website. Leider garantiert Full Site Editing keine schnelle Website. Es ist wichtig, das Web als eine komplexe Einheit zu betrachten.
Ralph
Wow, das sieht wirklich mächtig aus! Glaubt ihr, das könnte die Antwort auf den Elementor-Builder sein? Ich habe gehört, dass die Verwendung von Elementor schlecht ist, da es die Website stark verlangsamen kann.
WPBeginner Support
It heavily depends on how you design the site for speed concerns, the plugin itself should not cause a massive performance drop. While the full site editor is improving we would recommend taking a look at the final section of the article for our opinion
Admin