WordPress Child-Theme” – ein Begriff, den Sie wahrscheinlich schon einmal gehört haben, aber was bedeutet er wirklich für Ihre Website? Viele Benutzer von WordPress, insbesondere diejenigen, die gerade erst anfangen, sind sich nicht sicher, ob sie Child Themes verwenden sollten oder nicht.
Im Laufe der Jahre haben wir mit unzähligen WordPress Websites aller Größen gearbeitet und mit Benutzern gesprochen, die vom Anfänger bis zum erfahrenen Entwickler reichen. Durch diese Erfahrung haben wir unsere eigene Meinung darüber entwickelt, wann und wie man Child Themes effektiv einsetzt.
In diesem Leitfaden erklären wir Ihnen, was ein WordPress Child-Theme eigentlich ist – ohne Fachchinesisch. Wir gehen auf die tatsächlichen Vorteile und potenziellen Nachteile ein und helfen Ihnen bei der Entscheidung, ob ein Child Theme das Richtige für Ihre Website ist.

Hier sind die Themen, die wir behandeln werden, und Sie können die Links unten verwenden, um zu dem Thema zu springen, das Sie am meisten interessiert:
Was ist ein Child Theme in WordPress?
In WordPress erbt ein Child-Theme die Funktionalität, die Eigenschaften und den Stil eines anderen WordPress-Themes, auch Parent-Theme genannt.
Wenn Sie ein untergeordnetes Theme anpassen, wird das übergeordnete Theme nicht beeinträchtigt. Deshalb verwenden viele Entwickler untergeordnete Themes, um ihre Theme-Anpassungen zu bewahren, die verloren gehen könnten, wenn das übergeordnete Theme aktualisiert wird.
Der erste Schritt bei der Erstellung eines Child-Themes besteht darin, ein gutes Parent-Theme auszuwählen. Sie können jedes WordPress-Theme als Eltern-Theme verwenden, aber einige Themes sind besser geeignet als andere.
Theme-Frameworks eignen sich zum Beispiel hervorragend als übergeordnete Themes. Sie enthalten die Kernfunktionen eines Themes, aber nicht das Styling.
Wir haben festgestellt, dass sie die Entwicklungszeit erheblich verkürzen können, insbesondere für Agenturen und Freiberufler, die an mehreren Websites arbeiten.

Es ist auch gut, ein Thema zu wählen, das das Aussehen und die Anpassungsfunktionen hat, die Sie brauchen, damit Ihre Website ihre Ziele erreicht. Auf diese Weise müssen Sie nicht so viele Änderungen vornehmen.
Wenn Sie daran interessiert sind, ein Child-Theme zu verwenden, können Sie unsere Anleitung zum Erstellen eines Child-Themes in WordPress lesen.
Warum ein WordPress Child Theme verwenden?
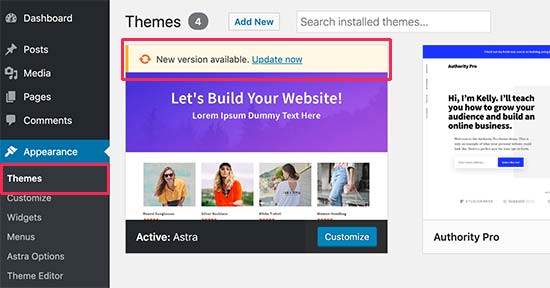
Wie bereits erwähnt, verwenden viele Entwickler ein WordPress Child-Theme, um ihre Anpassungsoptionen bei einem Theme-Update beizubehalten. In diesem Fall wird Ihr übergeordnetes Theme zwar aktualisiert, aber Ihr aktives Child-Theme bleibt davon unberührt.
Ganz zu schweigen davon, dass Child-Themes Ihre Website vor potenziellen WordPress-Sicherheitsproblemen schützen können. Wenn sich herausstellt, dass das Eltern-Theme bei einem Update erhebliche Fehler aufweist, wirkt sich das nicht auf Ihr Child-Theme aus.

Für Entwickler ist die Verwendung eines Child-Themes auch eine schnelle und effiziente Methode zur Anpassung einer WordPress-Website. Sie können schnell benutzerdefinierte Stile, Vorlagenänderungen oder zusätzliche Funktionen implementieren, ohne die Kerndateien des übergeordneten Themes zu ändern.
Vor- und Nachteile der Verwendung von WordPress Child-Themes
Wie bei den meisten Dingen gibt es auch bei der Verwendung eines WordPress Child-Themes Vor- und Nachteile. Werfen wir zunächst einen Blick auf die Vorteile.
Vorteile eines WordPress Child-Themes:
- Sichere Updates: Durch die Verwendung eines untergeordneten Themes können Sie alle Ihre benutzerdefinierten Änderungen getrennt vom Hauptthema aufbewahren. Das bedeutet, dass Sie das übergeordnete Theme aktualisieren können, ohne dass Ihre Anpassungen verloren gehen, da sie sicher im untergeordneten Theme gespeichert sind.
- Einfach zu erweitern: Ein Child-Theme, das auf einem leistungsstarken Theme-Framework aufbaut, bietet ein hohes Maß an Flexibilität, ohne dass viel Code geschrieben werden muss. Sie müssen nur die Vorlagendateien und Funktionen ändern, die Sie anpassen möchten.
- Sicherer Fallback: Wenn Sie ein komplettes Theme erstellen, müssen Sie an alle möglichen Szenarien denken. Wenn Sie etwas in einem Child-Theme nicht codieren, steht die Funktionalität des Parent-Theme als Fallback-Option zur Verfügung.
Nachteile eines WordPress Child-Themes:
- Lernkurve: Sie müssen Zeit investieren, um sich mit dem übergeordneten Thema vertraut zu machen, insbesondere wenn Sie ein robustes Framework mit eigenen Hooks und Filtern gewählt haben. Sobald Sie jedoch das übergeordnete Thema kennen, können Sie im Handumdrehen benutzerdefinierte Websites erstellen.
- Abhängigkeit vom übergeordneten Theme: Der Entwickler des übergeordneten Themes kann das Thema aufgeben. Technisch gesehen können Sie es weiter verwenden, auch wenn es aufgegeben wurde, aber es funktioniert möglicherweise nicht mehr so gut. Erwägen Sie auch die Verwendung seriöser Theme-Frameworks wie Genesis mit einer guten Erfolgsbilanz.
Die Vor- und Nachteile der Verwendung eines Child-Themes hängen auch von dem Theme ab, das Sie als Parent-Theme verwenden, also sehen wir uns das als nächstes an.
Die Wichtigkeit der Auswahl eines guten Elternthemas
Der Grund, warum es wichtig ist, ein gutes übergeordnetes Thema zu wählen, ist, dass man Zeit sparen kann.
Wir hören oft von Anfängern, die den Fehler machen, ein übergeordnetes Theme zu wählen, das nicht viele Funktionen bietet. Am Ende müssen sie die meisten Dateien des übergeordneten Themes überschreiben.
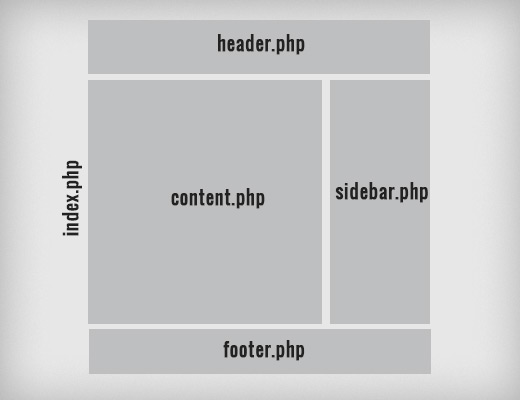
Nehmen wir an, Sie wählen ein übergeordnetes Theme und entscheiden, dass Ihnen das Aussehen des Footers nicht gefällt. Also erstellen Sie eine neue footer.php-Datei. Dann entscheiden Sie, dass Ihnen das Aussehen des Headers nicht gefällt und erstellen eine neue Datei header.php.

Schon bald wird klar, dass Sie dieses Thema nicht als übergeordnetes Thema verwenden sollten. Stattdessen könnten Sie es als Einstiegs-Theme verwenden, das Sie in Ihr eigenes benutzerdefiniertes Theme umwandeln.
Eine andere Möglichkeit wäre, ein anderes Theme zu wählen, das dem, was Sie brauchen, viel näher kommt. Auf diese Weise müssen Sie nicht so viele Änderungen an Ihrem Child-Theme vornehmen.
Sollten Sie ein WordPress Child Theme verwenden?
Nach jahrelangem Aufbau und Pflege von WordPress Websites haben wir ein gutes Gespür dafür entwickelt, wann Child Themes am vorteilhaftesten sind. Hier ist unsere Meinung dazu, wer sie verwenden sollte.
Wenn Sie ein Entwickler sind, können Sie ein Child-Theme verwenden, um Ihre Entwicklungszeit zu reduzieren, wenn Sie mit Kunden arbeiten oder Ihr eigenes Theme erstellen.
Entwickler müssen ihre Arbeitsabläufe rationalisieren und gleichzeitig hochwertige Themes erstellen. Die Erstellung eines Child-Themes hilft ihnen dabei.
Viele der Websites, die wir erstellen, sind Child-Themes des Genesis Theme Frameworks. Aber in einigen Fällen erstellen wir auch ein eigenständiges, individuelles WordPress-Theme, zum Beispiel wenn ein Projekt sehr komplex oder sehr einfach ist.
Wenn Sie ein Benutzer sind, empfehlen wir Ihnen Child-Themes nur dann, wenn Sie ständig neue Funktionen in die functions.php-Datei Ihres Themes einfügen oder die style.css-Datei ständig ändern.
Während eines WordPress-Treffens fragte uns ein Besucher nach der besten Lösung für das Hinzufügen individueller Stile. Er fragte sich, ob die Verwendung eines Child Themes oder eines individuellen CSS Plugins besser sei.
Die Antwort darauf hängt davon ab, wie versiert und vertraut Sie mit der Technik sind. Es hängt auch davon ab, wie viele Anpassungen Sie vornehmen möchten.
Ein benutzerdefiniertes CSS-Plugin wie CSS Hero funktioniert gut, wenn Sie nur die Stile einiger weniger Elemente ändern müssen. Wenn Sie aber zum Beispiel das gesamte Farbschema ändern möchten, sollten Sie auf jeden Fall ein Child-Theme verwenden.

Eine weitere Möglichkeit ist die Verwendung von WPCode. Mit diesem Plugin können Sie Änderungen an Ihrer functions.php-Datei und anderen Theme-Dateien vornehmen, ohne den Code direkt zu bearbeiten.
Auf diese Weise können Sie Header- und Footer-Skripte ausführen, ohne sich Sorgen zu machen, dass Ihre individuellen Anpassungen verloren gehen oder Ihre Website beschädigt wird. Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verwendung individueller Code-Snippets in WordPress.

Einsteigerfreundliche Alternativen zur Verwendung eines Child-Themes
WordPress-Anfängern empfehlen wir nicht, direkt mit dem Erstellen von Child-Themes zu beginnen. Unserer Erfahrung nach ist das oft nicht nötig und kann die Dinge übermäßig verkomplizieren.
Stattdessen schlagen wir Folgendes vor:
- Wenn Sie neu in WordPress sind: Beginnen Sie mit den integrierten Optionen zur individuellen Anpassung Ihres Themes, sei es im Editor für die gesamte Website oder im Theme-Customizer. Viele moderne Themes bieten umfangreiche individuelle Anpassungsmöglichkeiten, ohne dass Sie irgendeinen Code anfassen müssen.
- Für umfangreichere Änderungen: Erwägen Sie die Verwendung eines Page-Builder-Plugins wie SeedProd. Diese Werkzeuge bieten eine erweiterte individuelle Anpassung, ohne Programmierkenntnisse zu erfordern.
- Für kleinere Stiländerungen: Verwenden Sie die Funktion ” Zusätzliches CSS” im Customizer des Themes oder im Editor für ganze Websites. Damit können Sie kleine Änderungen am Stil vornehmen, ohne ein Child Theme zu erstellen.
Unabhängig von Ihrem Kenntnisstand empfehlen wir immer die Verwendung einer Website in der Testphase. So können Sie mit individuellen Anpassungen experimentieren, neue Plugins testen und sogar verschiedene Themes ausprobieren, ohne sich Sorgen machen zu müssen, dass Ihre Live Website kaputt geht.
Wir hoffen, dass dieses Tutorial Ihnen geholfen hat, zu erfahren, was ein WordPress Child Theme ist und ob das Erstellen eines Child Themes für Sie geeignet ist. Lesen Sie auch unseren Vergleich zwischen kostenlosen und Premium-WordPress-Themes und unsere Checkliste mit Dingen, die Sie vor dem Wechsel eines WordPress-Themes beachten sollten.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
I have considered child theme to be a necessity for some time. Although I used to mainly use the WPCode plugin, sometimes it is necessary to insert some code into function.php as well. I’ve found it very helpful to use a child theme so that I don’t end up losing all my customizations just to update the template. In addition, I use a very simple plugin for this, which allows me to insert personal data into the template. It looks much better when the customer sees a template named after their website in their wordpress.
Moinuddin Waheed
Thank you so much wpbeginner for clearing my doubts regarding child themes.
I have always used the parent theme for creating websites and blogs and have never used child theme as I was of no clue about how a child theme works.
I have a small doubt though. Having a child theme and making large changes in its functionality and changing in functions.php and styles.css, where does all these files gets stores?
as when we update parent theme it remains intact and to my surprise it gets pushed to the parent theme as well.
WPBeginner Support
Those files would be stored in the child theme’s folder. Child themes use the styling of the parent theme and override with any specifics that you include in the child theme but the child theme does not make direct changes to the parent theme if you decide to change to the parent theme.
Admin
Arischvaran Puvanesvaran
Hi! Thanks for the tutorials. How should I determine when to use a FSE theme or a block theme for a site?
WPBeginner Support
There is no guaranteed better between the two, it is a question of personal preference
Admin
Bob Scarborough
What happens if I’ve already created custom headers and footers and then I create a child theme,
WPBeginner Support
It would depend on how your theme is set up, if you wanted to safely test moving to a child theme then we would recommend creating a staging site following our guide below:
https://www.wpbeginner.com/wp-tutorials/how-to-create-staging-environment-for-a-wordpress-site/
Admin
DAVID Barnes
Please could you tell me we have just added a child theme to our theme whilst making changes to the style of the website, when this is complete do you keep the child theme active or do you revert back to the main template and make this active again.
Hope this makes sense
WPBeginner Support
You would want the theme that you customized to be the active theme. That would normally be the child theme that you customize.
Admin
David Barnes
Amazing thank you for the quick response this has to be the best website in regards to all word press related topics, it has been a gold mine of information as I navigate my way through the learning process of webdesign. VInaka
WPBeginner Support
Glad we could help
Anchal
Hey I have a question. Does making and activating a child theme affect (drop) SEO ranks of an already ranking website that is live?
WPBeginner Support
It would depend on the specific changes but it should not affect your site’s SEO for the most part.
Admin
Adam
Hi, Great article on child themes. It’s exactly what I needed. Just one question? Am I right in thinking that you don’t have to install the child theme when you initially install the parent theme? That you only install it the instant you need to customize the function.php or parent theme template files?
WPBeginner Support
Correct
Admin
Robert A Lopez
Question! When activating a parent theme and a child these, do I activate both themes in my dashboard? Or do I just activate the child theme and leave the parent theme deactivated?
I ask because, if I activate both, will I be able to determine which one is the child theme within the dashboard?
WPBeginner Support
You would want to activate the child theme and leave the parent theme deactivated. The child theme will use what it needs from the deactivated parent theme
Admin