Die Datei theme.json ist ein wichtiger Bestandteil von WordPress-Block-Themes und steuert viele Aspekte des Aussehens und der Funktionalität Ihrer Website. Wenn Sie kürzlich von einem klassischen Theme zu einem Block-Theme gewechselt haben, fragen Sie sich vielleicht, was es mit dieser Datei auf sich hat und ob Sie sie bearbeiten sollten.
Sie sind nicht allein. Wir und viele WPBeginner Nutzer haben sich genau das Gleiche gefragt. Deshalb haben wir uns entschlossen, tief in dieses Thema einzutauchen und einen umfassenden Leitfaden zu erstellen.
In diesem Artikel erklären wir, was eine theme.json-Datei ist, warum sie wichtig ist und wie Sie sie verwenden können, um Ihre WordPress-Site anzupassen.

Was ist die WordPress theme.json Datei?
Die Datei theme.json ist eine spezielle Theme-Datei, die in WordPress 5.8 eingeführt wurde. Sie spielt eine Schlüsselrolle bei der vollständigen Website-Bearbeitung (FSE), mit der Sie jeden Aspekt Ihres WordPress Block-Themes individuell anpassen können.
Im Wesentlichen fungiert die Datei theme.json als Blaupause, die das Styling und die Funktionalität Ihres Block-Themes steuert. Sie enthält Code, der WordPress mitteilt, wie verschiedene Elemente wie Farben, Typografie, Layouts und Templates aussehen und sich verhalten sollen.
Warum brauchen WordPress Block-Themes eine theme.json Datei?
Die Bearbeitung eines Block-Themes in WordPress unterscheidet sich von der Bearbeitung eines klassischen Themes.
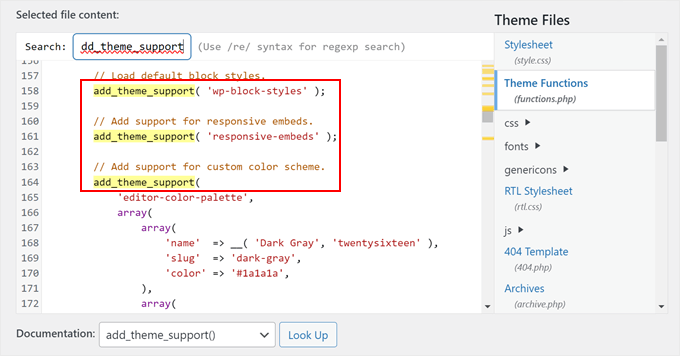
Klassische Themes verwenden die Datei functions.php, um Funktionen wie individuelle Menüs oder Hervorgehobene Beitragsbilder mit der Funktion add_theme_support() zu aktivieren. Anschließend können Sie diese Funktionen mit CSS-Regeln in der CSS-Stylesheet-Datei (style.css) gestalten.

Bei Block-Themes dient theme.json als zentraler Knotenpunkt für alles, was das Aussehen Ihres Block-Themes bestimmt. Damit können Sie Dinge wie Schriften, Farben und Layout-Optionen an einem Ort definieren und müssen nicht mehr add_theme_support() in functions.php verwenden.
Aus diesem Grund ist die Datei functions.php in Block-Themes oft kleiner als die entsprechende Datei in klassischen Themes.
Eine eigene theme.json-Datei bietet einige große Vorteile gegenüber dem bisherigen klassischen Theme-System.
Erstens arbeitet theme.json Hand in Hand mit dem vollständigen WordPress Editor für Websites. Dadurch können Sie die Stile und Einstellungen Ihres Themes direkt im Editor individuell anpassen, ohne Code anfassen zu müssen.

Außerdem zielt theme.json darauf ab, sowohl für Entwickler als auch für Benutzer eine einheitliche Erfahrung zu erstellen. Einige Benutzer finden es wirklich frustrierend, wenn sie Themes wechseln müssen, weil sie völlig neue Layouts und Styling-Optionen lernen müssen.
Mit theme.json wird der Wechsel von Themes einfacher, da alles auf ähnliche Weise organisiert ist.
Durch die Verwendung von theme.json können Entwickler und Benutzer von Themes ihre Arbeit zukunftssicher gestalten, da WordPress seine Berechtigungen für die Website-Bearbeitung weiter ausbaut.
Nachdem wir nun erklärt haben, was eine theme.json-Datei ist, wollen wir uns näher mit dem Thema befassen. Sie können die folgenden Links verwenden, um durch diesen Leitfaden zu navigieren:
Wo finden Sie die WordPress theme.json Datei?
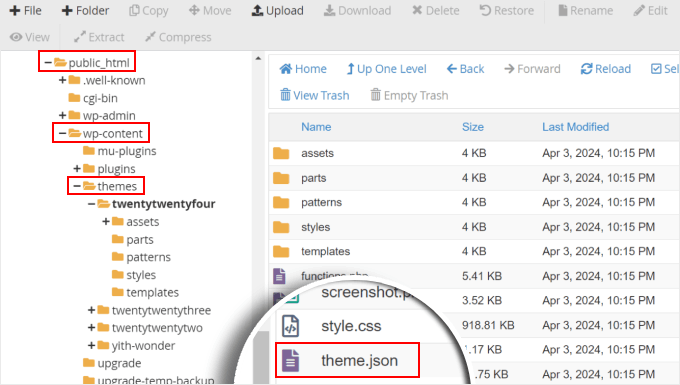
Die Datei theme.json befindet sich in Ihrem theme Verzeichnis auf Ihrem Webserver. Der typische Dateipfad lautet public_html ” wp-content ” themes ” your-theme-name ” theme.json.
Um darauf zuzugreifen, müssen Sie sich zunächst über FTP oder den Dateimanager Ihres Hosting-Kontos mit Ihrer Website verbinden.
Wenn Sie Bluehost nutzen, können Sie sich anmelden und auf den Tab “Websites” wechseln. Klicken Sie dann auf den Button “Einstellungen” unter Ihrer Website.

Vergewissern Sie sich, dass Sie auf dem Tab “Übersicht” bleiben.
Scrollen Sie dann nach unten und klicken Sie auf den Button “Dateimanager”.

Wenn Sie den Dateimanager auf diese Weise öffnen, befinden Sie sich automatisch im Stammordner Ihrer Website.
Suchen Sie hier das Verzeichnis “wp-content” und öffnen Sie es. Dort finden Sie den Ordner “themes”, der alle Ihre installierten WordPress Themes enthält.
Öffnen Sie den Ordner für das spezifische Block-Theme, das Sie verwenden. Die Datei theme.json befindet sich direkt in diesem Verzeichnis des Themes neben anderen Themes-Dateien.

Sobald Sie sie gefunden haben, können Sie die Datei theme.json mit einem Code-Editor anzeigen lassen.
What Does the theme.json File Look Like?
Die Datei theme.json hat eine bestimmte Struktur, in der alle globalen Einstellungen für Ihr WordPress Block-Theme organisiert sind.
Je nachdem, wie komplex oder einfach Ihr Theme aussieht, kann die Datei sehr kurz oder lang sein. Sie können diese Datei jedoch leicht in 7 Abschnitte auf oberster Ebene unterteilen:
1 2 3 4 5 6 7 8 9 | {"$schema": "https://schemas.wp.org/trunk/theme.json","version": 2,"settings": {},"styles": {},"customTemplates": {},"templateParts": {},"patterns": []} |
Hier ist eine vereinfachte Aufschlüsselung:
Schema
Diese Option ist bei Block-Themes eigentlich optional, daher kann es sein, dass Sie sie in Ihrem Theme nicht sehen.
Die Eigenschaft schema verlinkt die URL mit dem WordPress JSON-Schema, das die globalen Einstellungen, Stile und andere Konfigurationen für Ihr Theme definiert.
Version
Dieser Abschnitt gibt an, welche API-Version des Formats theme.json von der Datei verwendet wird, und stellt sicher, dass sie der richtigen Struktur folgt.
Zum Zeitpunkt der Abfassung dieses Artikels befindet sich die API in Version 2.
Einstellungen
Diese Eigenschaft definiert die Optionen und Steuerelemente, die den Benutzern zur Verfügung stehen, um ihr Theme individuell anzupassen. Dazu gehören Voreinstellungen für die Farbpalette des Themes, Typografie, Abstände, Farbverläufe, Schatten, Ränder und so weiter.
Hier ist ein einfaches Beispiel dafür, wie die Eigenschaft Einstellungen aussieht:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, { "slug": "contrast", "color": "#222222", "name": "Dark" }, { "slug": "accent", "color": "#f08080", "name": "Pink" }, { "slug": "accent-2", "color": "#90ee90", "name": "Light Green" }, { "slug": "accent-3", "color": "#e0ffff", "name": "Light Blue" } ] }, "typography": { "fontFamilies": [ { "fontFamily": "Open Sans, sans-serif", "slug": "open-sans", "name": "Open Sans" }, { "fontFamily": "Arial, sans-serif", "slug": "arial", "name": "Arial" }, { "fontFamily": "Times New Roman, serif", "slug": "times-new-roman", "name": "Times New Roman" } ], "fontSizes": [ { "name": "Extra Small", "slug": "xx-small", "size": "0.75rem" }, { "name": "Small", "slug": "small", "size": "0.875rem" }, { "name": "Medium", "slug": "medium", "size": "1rem" }, { "name": "Large", "slug": "large", "size": "1.125rem" }, { "name": "Extra Large", "slug": "x-large", "size": "1.25rem" }, { "name": "XX-Large", "slug": "xx-large", "size": "1.5rem" } ], "spacing": { "units": ["rem"], "values": { "small": "1rem", "medium": "1.5rem", "large": "2rem" } } } }} |
Wenn Sie sich den Code ansehen, ist die verwendete Sprache recht einfach zu verstehen. Sie können erkennen, dass die Einstellungen die Farben, Schriftfamilien, Schriftgrößen und Abstände definieren, die im Theme verwendet werden.
Wenn Sie hier oder in Ihrem Theme Hinweise finden, die Sie nicht verstehen, können Sie in der offiziellen WordPress-Einstellungsreferenz nachsehen.
Einige Elemente, wie Farben und Schriftfamilien, haben Titelformen, wie diese:
1 2 3 4 5 6 7 8 9 | { "settings": { "color": { "palette": [ { "slug": "base", "color": "#ffffff", "name": "White" }, |
Diese werden später im Abschnitt “Stile” nützlich sein, um Voreinstellungen zu erstellen, die wir im nächsten Teil erklären werden.
Stile
Während der Abschnitt “Einstellungen” die Optionen für die individuelle Anpassung des Themes festlegt, wendet der Abschnitt “Stile” diese Optionen auf das Theme an.
Hier können Sie die Anpassungseinstellungen auf die gesamte Website oder auf Blockebene mithilfe von Voreinstellungen anwenden.
Schauen wir uns das folgende Beispiel an:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | { "settings": { // Existing settings from the previous example }, "styles": { "color": { "background": "var(--wp--preset--color--base)", "text": "var(--wp--preset--color--contrast)" }, "elements": { "link": { "color": { "text": "var(--wp--preset--color--accent-2)" } }, "h1": { "fontSize": "var(--wp--preset--font-size--xx-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h2": { "fontSize": "var(--wp--preset--font-size--x-large)", "lineHeight": "1.2", "marginBottom": "1rem" }, "h3": { "fontSize": "var(--wp--preset--font-size--large)", "lineHeight": "1.2", "marginBottom": "1rem" } } }} |
Wie Sie sehen können, gibt es diese Codezeile, die in diesem Ausschnitt vorkommt: var(--wp--preset--xxx). Dabei handelt es sich um Voreinstellungen, d. h. um Abkürzungen im Abschnitt “Stile”, die auf die im Abschnitt “Einstellungen” definierten Werte verweisen.
Nehmen wir zum Beispiel {"Titelform": "base", "color": "#ffffff", "name": "Weiß"} im Abschnitt “Einstellungen”. Hier ist "base" die Titelform, und die entsprechende Voreinstellung für diese Farbe ist var(--wp--preset--color--base).
Daher wird der Code "Farbe": {"background": ” var(--wp--preset--color--base)" in den Styles besagt, dass die Hintergrundfarbe dieses Themes weiß ist.
Individuell angepasste Templates
Bei der Entwicklung von WordPress-Blockthemen können Entwickler vordefinierte Layouts für benutzerdefinierte Seiten, Beiträge oder benutzerdefinierte Beitragstypen erstellen, die die Benutzer verwenden können.
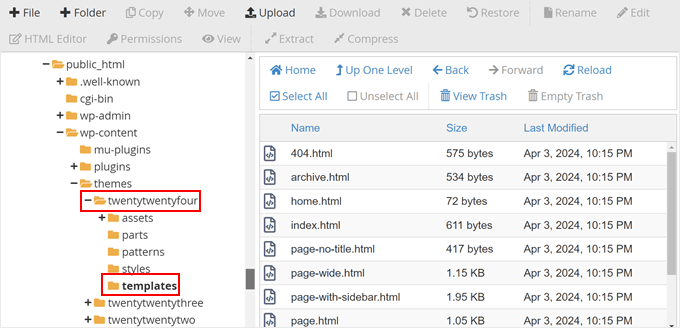
Das Theme Twenty Twenty-Four verfügt zum Beispiel über mehrere individuelle Templates, die in der Datei theme.json definiert sind: Seite ohne Titel, Seite mit Seitenleiste, Seite mit breitem Bild und Einzelne Seite mit Seitenleiste.
Sie können jede dieser Möglichkeiten nutzen, um Ihre Inhalte zu erstellen.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | ],"customTemplates": [ { "name": "page-no-title", "postTypes": ["page"], "title": "Page No Title" }, { "name": "page-with-sidebar", "postTypes": ["page"], "title": "Page With Sidebar" }, { "name": "page-wide", "postTypes": ["page"], "title": "Page with wide Image" }, { "name": "single-with-sidebar", "postTypes": ["post"], "title": "Single with Sidebar" }] |
Zu beachten ist, dass die Datei theme.json die Templates nur namentlich referenziert und Metadaten über sie bereitstellt, z. B. ihren Titel und die Inhaltstypen, für die sie veröffentlicht werden.
Das eigentliche Design und die Funktionalität der individuellen Templates werden jedoch in separaten Template-Dateien innerhalb des Ordners des Themes definiert.
Diese können Sie unter public_html ” wp-content ” themes ” your-theme-name ” templates einsehen.

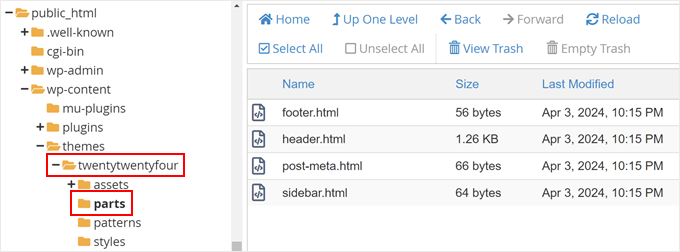
Template-Teile
Template-Teile sind wiederverwendbare Bereiche, die Sie auf Ihre individuellen Templates anwenden können. Dies sind Elemente wie Header, Footer, Seitenleisten und so weiter.
Hier sehen Sie, wie die in theme.json registrierten Teile der Templates aussehen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | "templateParts": [ { "area": "header", "name": "header", "title": "Header" }, { "area": "footer", "name": "footer", "title": "Footer" }, { "area": "sidebar", // Removed "uncategorized" "name": "sidebar", "title": "Sidebar" }, { "area": "post-meta", // Removed "uncategorized" "name": "post-meta", "title": "Post Meta" }] |
Wie individuelle Templates verweist die Datei theme.json nur auf die Templates.
Ihr tatsächliches Design wird in ihren eigenen Template-Teildateien im Ordner parts definiert.

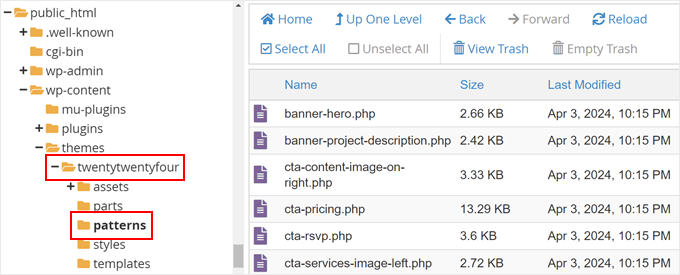
Vorlagen
Vorlagen sind vorgefertigte Sammlungen von Blöcken, mit denen Sie individuelle Inhaltslayouts auf Ihren Seiten, Beiträgen oder an anderen Stellen in Ihrem Theme erstellen können.
Wenn Sie den vollständigen Website-Editor öffnen, wird Ihnen das Menü Vorlagen auffallen. Hier finden Sie alle verfügbaren Vorlagen für Ihr Gutenberg-Block-Theme.

Mit theme.json können Entwickler von Themes Vorlagen aus dem öffentlichen Verzeichnis Pattern referenzieren. Dies ist eine großartige Möglichkeit, mehr Optionen für die individuelle Anpassung anzubieten, ohne diese wiederverwendbaren Blöcke selbst zu entwerfen.
Das Theme Twenty Twenty-Four verweist zum Beispiel auf zwei Vorlagen aus dem offiziellen Verzeichnis: drei Spalten mit Diensten und ein Abschnitt mit Kunden:
1 2 3 4 | "patterns": [ "three-columns-of-services", "clients-section"] |
Wir wissen das, weil diese Vorlagen im Menü “Muster” im Editor für die gesamte Website zu finden sind.
Sie befinden sich jedoch nicht im Ordner templates innerhalb des Verzeichnisses theme.

Hinweis: Sie werden feststellen, dass die Verzeichnisse für Templates, Teile und Vorlagen in Ihrem Theme-Verzeichnis Dateien enthalten, die nicht in theme.json angegeben sind, aber sie sind trotzdem im Editor für die gesamte Website sichtbar.
Das liegt daran, dass WordPress diese Ordner anhand ihrer Namenskonventionen und ihrer Position im Verzeichnis des Themes automatisch erkennt und verwendet.
Was Sie tun sollten, bevor Sie die Datei theme.json bearbeiten
Da theme.json eine Kerndatei des Themes ist, birgt die direkte Bearbeitung auf Ihrer WordPress-Website ein gewisses Risiko. Versehentliche Fehler könnten Ihr Theme oder Ihre Website beschädigen.
Eine sicherere Methode ist die Verwendung eines Child-Themes.
Ein Child-Theme erbt alle Stilvariationen und Funktionalitäten Ihres Parent-Theme (das Block-Theme, das Sie verwenden), ermöglicht Ihnen aber, Dinge anzupassen, ohne das Parent-Theme selbst zu verändern. Auf diese Weise werden Ihre Anpassungen nicht überschrieben, wenn das übergeordnete Thema aktualisiert wird.
Weitere Informationen finden Sie in unserer Anleitung zum Erstellen eines Child-Themes in WordPress. Dieser Artikel zeigt eine einfache Methode mit dem Plugin Create Block-Theme, das automatisch eine neue theme.json-Datei nur für Ihr Child-Theme erstellt.

Um eine reibungslose Bearbeitung zu gewährleisten und Ausfallzeiten zu vermeiden, empfehlen wir Ihnen, ein neues Backup Ihrer WordPress-Website zu erstellen. Sollte etwas schiefgehen, können Sie Ihre Website auf diese Weise leicht wiederherstellen.
Wir empfehlen die Verwendung eines Plugins wie Duplicator für eine schnelle und zuverlässige Backup-Lösung.
Es wird auch empfohlen, in einer lokalen WordPress-Entwicklungsumgebung oder auf einer Staging Website zu arbeiten. Dadurch wird eine Kopie Ihrer Live-Website erstellt, auf der Sie Änderungen sicher testen können, ohne dass Ihre Besucher davon betroffen sind.
Hier sind einige weitere Tipps, die Sie beachten sollten:
- Beginnen Sie mit kleineren Änderungen in Ihrer theme.json-Datei und testen Sie diese gründlich, bevor Sie komplexere Änderungen vornehmen.
- Wenn Sie sich über eine bestimmte Eigenschaft oder Einstellung in der Datei theme.json nicht sicher sind, lesen Sie die offizielle WordPress-Dokumentation.
- Zögern Sie nicht, das Support-Team des Theme-Entwicklers oder die Support-Foren von WordPress.org um Hilfe zu bitten, wenn Sie auf Probleme stoßen. Weitere Informationen finden Sie in unserem Leitfaden, wie Sie WordPress-Support anfordern können.
WordPress theme.json Datei bearbeiten
Bei unseren Recherchen und Tests haben wir zwei Möglichkeiten gefunden, eine WordPress theme.json-Datei zu bearbeiten: mit dem Editor für die gesamte Website oder mit Code. Die erste Option ist viel einfacher und sicherer und lässt Sie Ihre Änderungen vom Frontend Ihrer Website aus sehen.
In der Zwischenzeit wird die zweite Wahl empfohlen, wenn Sie mit der fortgeschrittenen WordPress-Entwicklung vertraut sind.
theme.json ohne Code bearbeiten (Anfänger)
Um Ihre theme.json-Datei zu bearbeiten, ohne den Code direkt anzufassen, können Sie das Plugin Create Block Theme verwenden. Dieses Plugin wurde vom offiziellen WordPress.org-Team veröffentlicht, damit Benutzer ein benutzerdefiniertes Block-Theme erstellen, es bearbeiten und/oder die Stilvariationen ihres Block-Themas speichern können.
Installieren Sie zunächst das WordPress Plugin in Ihrem Verwaltungsbereich. Öffnen Sie dann den Full-Site-Editor, indem Sie auf Design ” Editor gehen.

Sie sehen nun mehrere Menüs zur Bearbeitung Ihres Themes.
Wählen Sie hier “Stile”.

Klicken Sie dann auf das Bleistiftsymbol “Stile bearbeiten”.
Dadurch gelangen Sie zum Block-Editor, in dem Sie die globalen Einstellungen und Stile Ihrer Website bearbeiten können.

Jetzt können Sie den Stil Ihres Themes wie gewohnt ändern. Weitere Informationen finden Sie im Abschnitt über die Bearbeitung der globalen Stile Ihres Themes in unserem WordPress-Leitfaden zur vollständigen Bearbeitung von Websites.
Versuchen wir als Beispiel, eine individuelle Farbpalette zu erstellen.
Das Farbschema oder die Farbpalette ist eine Reihe von Standardfarben für Elemente wie Text, Hintergründe und Buttons. Es sorgt für ein einheitliches Erscheinungsbild auf Ihrer gesamten Website.
Elemente, die dieselbe Farbvorgabe verwenden, passen immer zusammen, so dass Ihr Website-Design ausgefeilt und professionell wirkt.
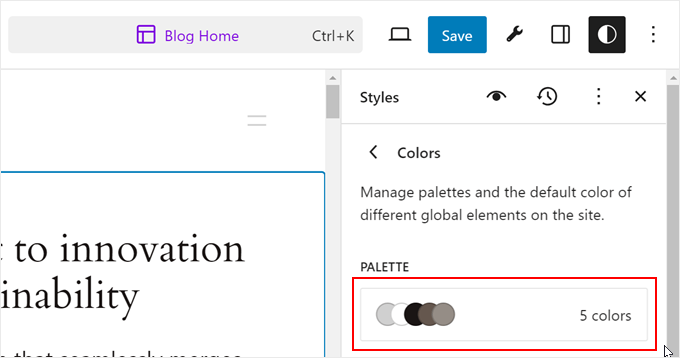
Um die Palette zu bearbeiten, wählen Sie in der Seitenleiste der Stileinstellungen die Option “Farben”.

In der nächsten Ansicht sehen Sie einige Einstellungen, mit denen Sie die Farben Ihres Themes individuell anpassen können.
Klicken Sie hier auf die Farben im Abschnitt “Palette”.

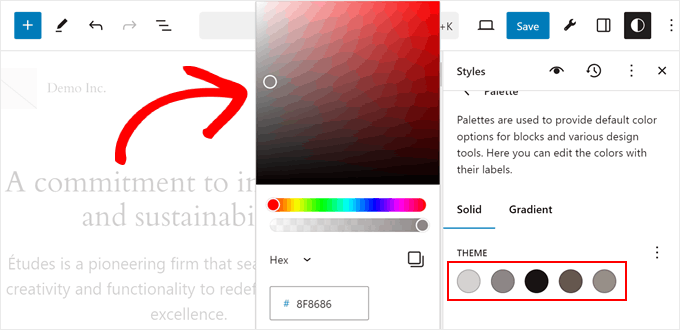
In diesem Beispiel hat das Theme Twenty Twenty-Four bereits 5 Farben in der Palette definiert, aber Sie können jede von ihnen ändern, um eine individuelle Farbe von Grund auf zu erstellen.
Klicken Sie dazu auf eine der Farben unter “Theme”. Wählen Sie dann eine beliebige Farbe mit dem Farbwähler aus.

Wenn Sie nun eine Vorschau Ihrer Website anzeigen, werden Sie sehen, dass die spezifischen Blöcke oder Elemente, die die vorherige Farbe verwendeten, durch die Farbe ersetzt wurden, die Sie gerade in Ihrer Palette ausgewählt haben.
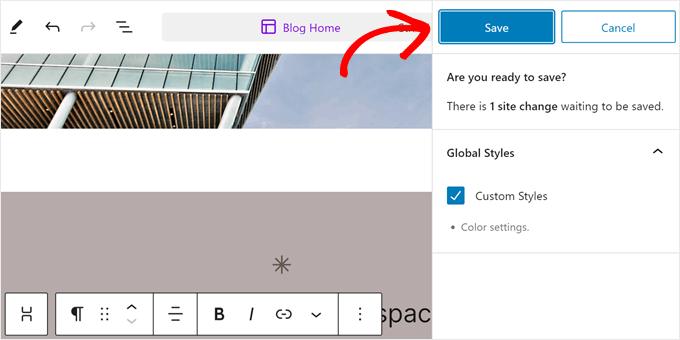
Sie können die gleichen Schritte für jede Farbe wiederholen. Klicken Sie dann auf “Speichern”.

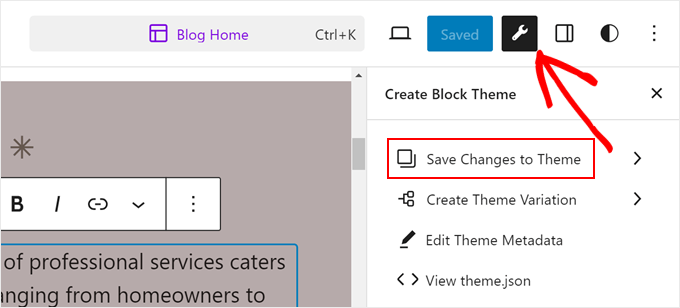
Nachdem Sie Ihre Änderungen gespeichert haben, klicken Sie auf den Button Block-Theme erstellen (das Schraubenschlüssel-Symbol).
Wählen Sie dann “Änderungen am Theme speichern”.

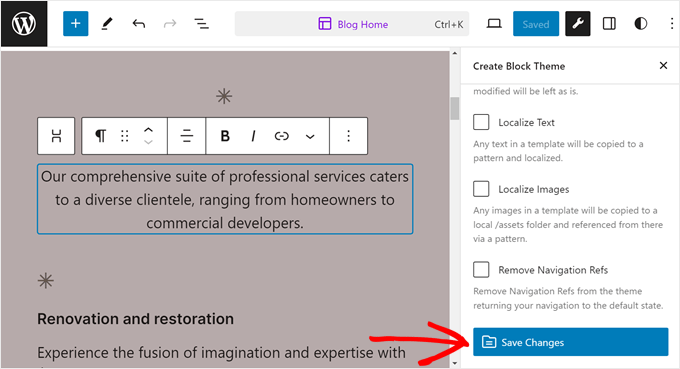
In der nächsten Ansicht müssen Sie nach unten blättern.
Klicken Sie anschließend auf “Änderungen speichern”. Dadurch wird WordPress aufgefordert, alle Änderungen, die Sie an Ihrem Theme vorgenommen haben, in der Datei theme.json zu speichern.

Danach aktualisiert sich der Block-Editor von selbst.
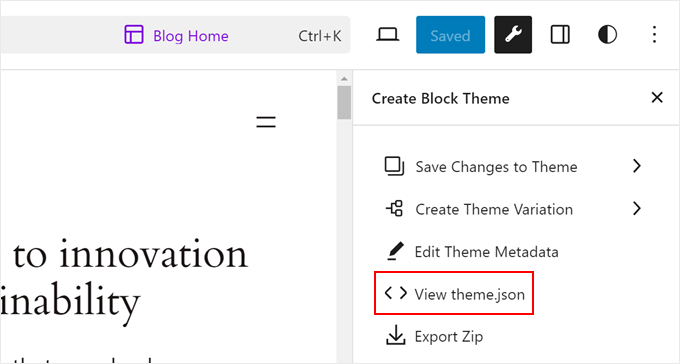
Klicken Sie nun erneut auf den Button “Block-Theme erstellen” und wählen Sie “Theme.json anzeigen”.

Um den Code für Ihre individuelle Farbpalette zu sehen, suchen Sie nach der Palette, die innerhalb von Farbe und Einstellungen verschachtelt ist, etwa so:
1 2 3 4 5 6 7 | "settings": { // Some code... "color": { // Some code... "palette": }} |
Darunter sollten Sie die neuen Hex-Codes Ihrer individuellen Farbpalette sehen.

theme.json mit Code bearbeiten (Fortgeschrittene Benutzer)
Diese Methode wird empfohlen, wenn Sie ein aufstrebender Entwickler von WordPress Themes sind oder über etwas Erfahrung mit Code verfügen.
Öffnen Sie zunächst die Datei theme.json Ihres Block-Themes in Ihrem WordPress Verzeichnis. Sie können entweder den Code-Editor im Dateimanager Ihres Webhosts verwenden oder die Datei herunterladen, auf Ihrem Computer bearbeiten und wieder auf Ihren Server hochladen.
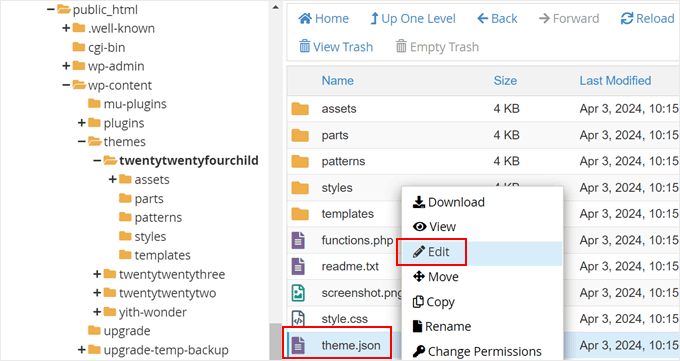
Wir werden das Theme Twenty Twenty-Four und den Dateimanager von Bluehost zu Demonstrationszwecken verwenden. Wenn Sie ein Benutzer von Bluehost sind und den Dateimanager verwenden, können Sie einfach mit der rechten Maustaste auf Ihre theme.json-Datei klicken und auf “Bearbeiten”.

Wenn Sie FTP verwenden, können Sie unsere Anleitung lesen, wie Sie FTP zum Uploaden von Dateien in WordPress verwenden.
Versuchen wir ein einfaches Beispiel für die Bearbeitung Ihrer theme.json-Datei: Erstellen individueller Schriftgrößen.
Denken Sie daran, dass die Eigenschaft settings die Standard-Styles Ihres Themes festlegt, während die Eigenschaft styles diese implementiert. Aus diesem Grund werden wir die Eigenschaft settings in der Datei theme.json bearbeiten.
Wenn Sie ein Child-Theme verwenden, können Sie den folgenden Code einfach kopieren und in Ihre theme.json-Datei einfügen und die Schriftgrößen in Pixeln so ändern, wie Sie es für richtig halten:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | { "settings": { "typography": { "fluid": false, "fontSizes": [ { "name": "Small", "slug": "small", "size": "16px" }, { "name": "Medium", "slug": "medium", "size": "24px" }, { "name": "Large", "slug": "large", "size": "40px" }, { "name": "Extra Large", "slug": "x-lagrge", // Typo fixed (large -> large) "size": "48px" } ] } }} |
Hinweis: Wenn Sie die Datei Ihres übergeordneten Themes direkt bearbeiten, müssen Sie den Code finden, in dem fontSizes steht.
Sie sollte innerhalb von Typografie und Einstellungen verschachtelt sein, etwa so:
1 2 3 4 5 6 7 8 9 10 11 | { "settings": { // Some code... "typography": { // Some code... "fontSizes": [ // Font size definitions here ] } }} |
Danach ersetzen Sie diese Codezeilen durch den obigen Codeschnipsel. Achten Sie nur darauf, dass er keine Syntaxfehler enthält.
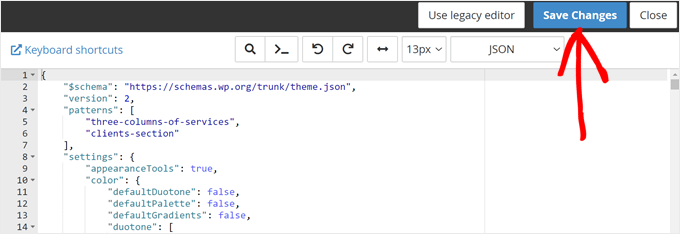
Speichern Sie anschließend die Datei und zeigen Sie Ihre Änderungen in der Vorschau an. Benutzer von Bluehost können im Code-Editor des Dateimanagers einfach auf “Änderungen speichern” klicken.

Wenn Sie Ihre theme.json weiter bearbeiten möchten, empfehlen wir Ihnen, sich mit der Struktur der Datei vertraut zu machen, wie im vorherigen Abschnitt beschrieben.
Wir empfehlen auch die Lektüre der offiziellen WordPress-Einstellungsreferenz, die eine vollständige Liste der verfügbaren Einstellungseigenschaften und Anleitungen für deren Verwendung enthält.
Bonus-Tipp: Verwenden Sie WPCode, um individuellen Code zu Ihrem Theme hinzuzufügen
In diesem Leitfaden haben Sie die theme.json und ihre Möglichkeiten zur individuellen Anpassung von Themes kennengelernt. Aber vielleicht fühlt es sich immer noch ein bisschen überwältigend an, es direkt zu bearbeiten.
Glücklicherweise gibt es eine weitere benutzerfreundliche Option, um individuellen Code hinzuzufügen und erweiterte Anpassungen vorzunehmen: WPCode.
Mit WPCode können Sie individuelle Codeschnipsel einfügen, ohne dass Sie die Dateien Ihres Themes selbst anfassen müssen. Dadurch wird das Risiko, dass Ihre Website bei der individuellen Anpassung beschädigt wird, erheblich reduziert.
Wenn Sie mehr über dieses Code Snippet Plugin erfahren möchten, lesen Sie unseren vollständigen WPCode Test.
Außerdem finden Sie hier einige hilfreiche Tutorials, die Ihnen den Einstieg in die Verwendung von WPCode erleichtern:
- Nützliche WordPress Code-Snippets für Anfänger (Expertenauswahl)
- Wie man neue Beiträge für wiederkehrende Besucher in WordPress hervorhebt
- Wie man Text in WordPress hervorhebt
- Einfaches Hinzufügen von Boxen-Schatten in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, etwas über die Datei theme.json in WordPress zu erfahren. Sehen Sie sich auch unseren Leitfaden für Einsteiger an , wie man eine WordPress-Website bearbeitet, und unsere Expertenauswahl der besten Drag-and-drop Page-Builder für WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.