Vor ein paar Jahren bemerkten wir auf den WordPress Websites eines unserer Kunden etwas Seltsames. Ihre Besucher wurden auf verdächtige Websites umgeleitet, wenn sie auf externe Links klickten. Damals entdeckten wir die Bedeutung des Attributs rel="noopener".
Bei der Sicherheit von WordPress geht es nicht nur um sichere Passwörter und regelmäßige Updates. Es geht auch darum, technische Elemente zu verstehen, die vielleicht unbedeutend erscheinen, aber große Auswirkungen auf die Sicherheit Ihrer Website haben können. Das Attribut rel=”noopener” ist eines dieser wesentlichen Elemente.
Nachdem wir Hunderten von Website-Besitzern geholfen haben, ihre Websites zu sichern, haben wir diesen Leitfaden zusammengestellt, um alles, was Sie über rel="noopener" wissen müssen, in leicht verständlichen Begriffen zu erklären.

Was ist rel=”noopener” in WordPress?
Wenn Sie Ihrer WordPress-Website Links hinzufügen, können Sie mit HTML-Attributen steuern, was passiert, wenn Sie auf den Link klicken.
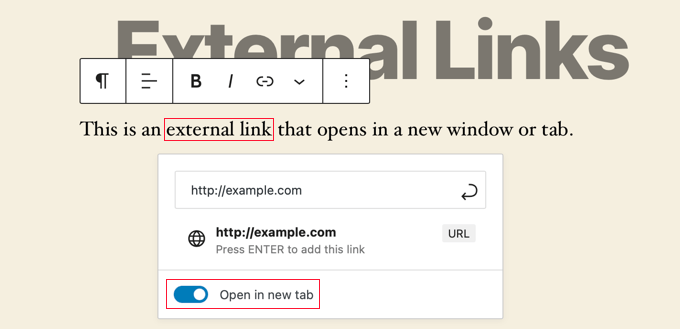
Wenn Sie zum Beispiel einen Link erstellen, gibt es einen Kippschalter, mit dem Sie ihn in einer neuen Registerkarte öffnen können.

Der von WordPress generierte HTML-Code für diesen Link sieht folgendermaßen aus:
1 | <a href="http://example.com" target="_blank" rel="noreferrer noopener">external link</a> |
Beachten Sie, dass dem Link einige HTML-Attribute hinzugefügt wurden: rel="noopener" und rel="noreferrer". Diese Attribute wurden hinzugefügt, um eine Sicherheitslücke zu schließen.
Wenn Sie target="_blank" verwenden, um einen Link in einem neuen Tab zu öffnen, geschieht standardmäßig etwas möglicherweise Unerwartetes im Hintergrund. Der neue Tab erhält eine Art Rückverbindung zu dem ursprünglichen Tab, auf dem Sie gerade waren.
Diese Verbindung wird in Web-Browsern durch etwas hergestellt, das window.opener genannt wird. Die Seite im neuen Tab kann auf bestimmte Eigenschaften des ursprünglichen Tabs zugreifen und diese sogar steuern, z. B. die Adresse der Seite ändern(window.opener.location).
Dadurch wird eine Sicherheitslücke erstellt.
Stellen Sie sich vor, Sie klicken auf einen Link auf einer vertrauenswürdigen Website, und es wird eine bösartige Seite in einem neuen Tab geöffnet. Aufgrund dieser window.opener-Verbindung könnte diese bösartige Seite die ursprünglich vertrauenswürdige Seite, die Sie gerade angezeigt haben, in eine gefälschte Anmeldeseite verwandeln (ein Phishing-Betrug) und Sie austricksen, wenn Sie wieder zu dem ursprünglichen Tab wechseln.
Das noopener Link-Attribut wurde entwickelt, um dieses spezielle Sicherheitsrisiko zu verhindern.
Wenn Sie rel="noopener" zu einem Link hinzufügen, der sich in einem neuen Tab öffnet, teilen Sie dem Browser mit, dass er diese window.opener-Verbindung zwischen den beiden Tabs nicht erstellen soll. Dies schützt Ihre Benutzer vor Betrug und Phishing-Versuchen.
Wie wirkt sich rel=”noopener” auf Ihr WordPress SEO aus?
Das ist nicht der Fall.
Obwohl das rel="noopener" -Attribut die Sicherheit Ihrer WordPress-Website verbessert, vermeiden einige Benutzer die Verwendung, weil sie glauben, dass es sich auf ihre WordPress-SEO auswirken wird.
Aber das ist nur ein Mythos.
Es hat keinen Einfluss auf die SEO-Rankings Ihrer Website oder die Gesamtleistung von WordPress.
Was ist der Unterschied zwischen “noopener” und “nofollow”?
Es ist leicht, rel="noopener" mit rel="nofollow" zu verwechseln. Es handelt sich jedoch um völlig unterschiedliche Attribute.
Das noopener-Attribut schützt Ihre Website vor Cross-Site-Hacking und verbessert die Sicherheit von WordPress.
Auf der anderen Seite verhindert das nofollow-Attribut, dass Ihre Website SEO-Linksaft an die verlinkte Website weitergibt.
Suchmaschinen suchen und berücksichtigen das nofollow-Attribut, wenn sie einem Link auf Ihrer Website folgen. Der noopener-Tag wird jedoch nicht berücksichtigt.
Standardmäßig erlaubt WordPress nicht, dass Sie nofollow zu Ihren externen Links hinzufügen. Wenn Sie nofollow in WordPress hinzufügen möchten, müssen Sie ein Plugin verwenden.
Weitere Informationen finden Sie in unserem Artikel über das Hinzufügen von title und nofollow zu Links in WordPress.
Wirkt sich rel=”noreferrer” auf Affiliate-Links in WordPress aus?
Das rel="noreferrer" hat keine Auswirkungen auf Affiliate-Links in WordPress. Einige Nutzer glauben, dass dies der Fall ist, weil rel="noreferrer" verhindert, dass die Referrer-Informationen an die neue Registerkarte weitergegeben werden.
Die meisten Partnerprogramme stellen Ihnen jedoch eine eindeutige URL zur Verfügung, die Ihre Partner-ID enthält. Das bedeutet, dass Ihre Partner-ID als URL-Parameter weitergegeben wird, den die andere Website verfolgen kann.
Zweitens verwenden die meisten Affiliate-Vermarkter ein Link-Cloaking-Plugin für ihre Affiliate-Links.
Beim Link-Cloaking ist der Affiliate-Link, auf den Ihre Nutzer klicken, in Wirklichkeit die eigene URL Ihrer Website, die die Nutzer dann zur Ziel-URL weiterleitet.
Wie kann man rel=”noopener” in WordPress deaktivieren?
Es besteht keine Notwendigkeit, rel="noopener" aus Links auf Ihrer Website zu entfernen. Es ist gut für die Sicherheit Ihrer Website und hat keine Auswirkungen auf die Leistung oder die Suchmaschinenoptimierung Ihrer Website.
Wenn Sie es jedoch entfernen müssen, müssen Sie den Gutenberg-Block-Editor in WordPress deaktivieren und den klassischen Editor verwenden.
Denn wenn Sie rel="noopener" manuell aus dem Link entfernen, fügt der Block-Editor es automatisch wieder ein, um Ihre Website zu schützen.
Sobald der Block-Editor deaktiviert ist, müssen Sie einen Codeschnipsel in die Datei functions.php Ihres Themes oder in das WPCode-Plugin (empfohlen) einfügen. Wie Sie das kostenlose WPCode-Plugin verwenden, erfahren Sie in unserer Anleitung zum einfachen Hinzufügen von benutzerdefiniertem Code in WordPress.
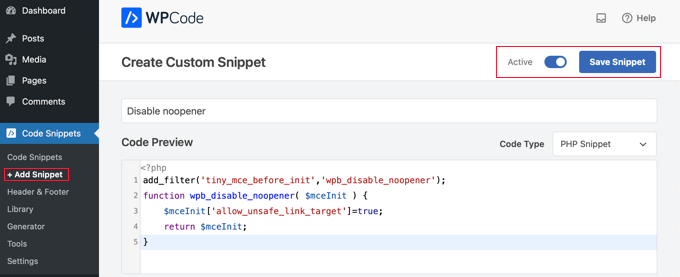
Kopieren Sie einfach den folgenden Code in ein neues PHP-Snippet:
1 2 3 4 5 | add_filter('tiny_mce_before_init','wpb_disable_noopener');function wpb_disable_noopener( $mceInit ) { $mceInit['allow_unsafe_link_target']=true; return $mceInit;} |

Vergewissern Sie sich, dass Sie die Option “Aktiv” aktiviert haben, und klicken Sie dann auf die Schaltfläche “Snippet speichern”.
Dies wird WordPress davon abhalten, rel="noopener" zu neuen Links hinzuzufügen. Sie müssen auch alle alten Links manuell bearbeiten, um das Attribut zu entfernen.
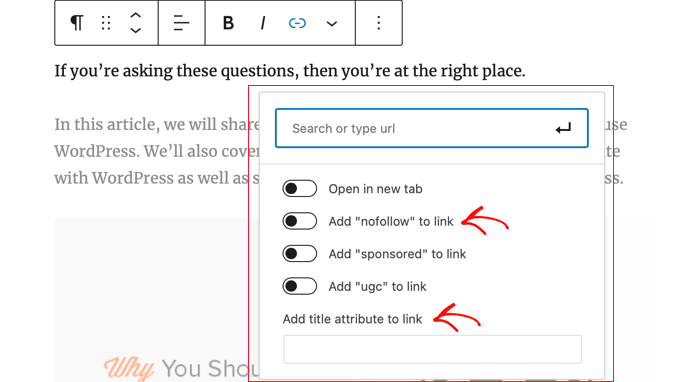
Möchten Sie noch mehr Kontrolle darüber haben, welche rel-Attribute zu Ihren Links in WordPress hinzugefügt werden? Wir empfehlen die Verwendung des AIOSEO-Plugins, mit dem Sie title, nofollow und andere Link-Attribute direkt im WordPress-Editor hinzufügen können.

Expertenanleitungen zur Verwendung von Links in WordPress
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über rel="noopener" in WordPress zu erfahren. Vielleicht interessieren Sie sich auch für einige andere Anleitungen zur Verwendung von Links in WordPress:
- Anleitung für Anfänger, wie man einen Link in WordPress hinzufügt
- Wie man mit WordPress externe Links in einem neuen Fenster oder Tab öffnet
- Wie man Nofollow-Links in WordPress hinzufügt (einfache Anleitung für Einsteiger)
- So fügen Sie Titel und NoFollow zu Insert Link Popup in WordPress hinzu
- Wie man alle externen Links in WordPress entfolgt
- Wie man Link-Klicks und Button-Klicks in WordPress verfolgt (einfacher Weg)
- Wie man ausgehende Links in WordPress verfolgt
- Wie man die Linkfarbe in WordPress ändert (Anleitung für Anfänger)
- Interne Verlinkung für SEO: Der ultimative Leitfaden für bewährte Praktiken
- Wie man Links in WordPress für schnellere Ladegeschwindigkeiten vorlädt
- Wie man kaputte Links in WordPress findet und repariert (Schritt für Schritt)
- Beste interne Verlinkungs-Plugins für WordPress (automatisch + manuell)
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Moinuddin Waheed
This is very helpful guide for me as I have been teaching html and css to my students and this for have not talked about these two attributes. Most of the teachers only bother to tell target equals blank attribute for opening link in new tabs.
The best part is that we have all these options at our end in wordpress as well.
noopener is good for security reasons as it protects from cross site hacking.
Thanks for this detailed tutorial.
WPBeginner Support
Glad we could share this
Admin
Oleg Bibik
Great info, thanks. I now know the difference between noopener and nofollow.
WPBeginner Support
Glad we could help clear that up
Admin
April
The noopener is also present with the WordPress Classic editor.
WPBeginner Support
True, we cover the block editor as that is the default editor for WordPress.
Admin
Maria
Is that ok If i am using “noopener & Noreferrer” for interlinking?
WPBeginner Support
You normally shouldn’t add that for internal links but you can if you would like.
Admin
Navneet Kumar
Can we say rel=”noopener no referrer ” provide dofollow backlink to external website?
I mean if we receive this attribute then we received dofollow backlinks or nofollow backlinks?
Thanks in advance
WPBeginner Support
These attributes would not affect if a link is dofollow or nofollow, that would be determined if the link is nofollow or not.
Admin
Nadya
is it ok to use rel=”noopener noreferrer nofollow” in any position?
like
rel=”nofollow noopener noreferrer”
rel=”noreferrer nofollow noopener”
WPBeginner Support
You shouldn’t need to worry about the order
Admin
Ryan
Thank you for your article.
I checked my website on web.dev, and I was confused what is noopener and noreferrer.
After I put it to all of link with target=”_blank”, my best practice score went from <80 to 86.
Thank you.
WPBeginner Support
Glad our guide could help, don’t forget that sites with scores like that are mainly suggestions
Admin
Jill
Hello,
What about the custom templates used in WordPress? Should rel=”noopener” be used in the links in the custom posts templates? Especially, internal linking?
WPBeginner Support
You would not need to worry about noopener in the links to the templates for your posts and custom post types.
Admin
Graham
does this affect Analytics? Yes or no?
WPBeginner Support
noreferrer will prevent Google Analytics from tracking the site that the link came from.
Admin
Lory
Can we use noopener but remove noreferrer? Its driving me crazy messing up my analytics. Not only can I not see referral traffic, but I also cannot see which posts have done well over time since referral traffic now shows as direct traffic to my home page. If noopener is the important tag, why is noreferrer included with it? There has to be some way around this.
WPBeginner Support
Unless I hear otherwise, we do not have a specific built-in method to set that up but there are plugins available if you are wanting to remove that from your links.
Admin
Zol
Hye WPbeginner Support, O/
I don’t use plugin to cloak my affiliate links on my website and I just manually add rel=”nofollow” to affiliate links in html editor.
My question..is this a good practice for SEO ?
Should I cloak it?
Thanks in advanced for your reply..
WPBeginner Support
Hi Zol,
It is good practice to cloak URLs. It allows you to better manage links, track your affiliate traffic, and makes your URLs look more understandable by both humans and machines.
Admin
Shyam Mahanta
My wordpress have ssl certificate (auto ssl from the hosting company) but why the secure lock icon doesn’t appear in the Url? It opens in https but shows connection is not secure. Help is really appreciated.
WPBeginner Support
Hi Shyam,
Please see our guide on fixing common SSL issues in WordPress.
Admin
Seleno
Hello
I have affiliate website and since wordpress addded noopener my earnings droped down,
But i was not sure if it can cause this
So noopener will never effect the affiliate links ?
Usualy i’m removing it
And it will not effect the seo or internal links ?
Thanks
WPBeginner Support
Hi Seleno,
It does not affect your affiliate links and have no impact on SEO.
Admin