Sind Sie neugierig auf Headless WordPress und was es damit auf sich hat? Vielleicht haben Sie sogar schon einige Artikel darüber gelesen, aber sie waren voller Fachjargon, der schwer zu verstehen war.
Nun, es ist ein technisches Thema, das überwältigend wirken kann. Es handelt sich um ein leistungsfähiges Konzept, das den Backend-Administrationsbereich von WordPress vom Frontend trennt, das die Besucher sehen. Wie kann das helfen?
Wenn Sie schon eine Weile WordPress Websites verwalten, sind Sie wahrscheinlich mit einigen häufigen Frustrationen konfrontiert worden. Vielleicht lieben Sie die vertraute Verwaltungsoberfläche von WordPress, fühlen sich aber durch traditionelle Themes eingeschränkt. Oder Sie haben Ideen, die sich mit herkömmlichen WordPress-Setups nur schwer umsetzen lassen.
Ein Headless-Setup von WordPress ermöglicht es Entwicklern, verschiedene Frontend-Technologien zu verwenden und gleichzeitig die Stabilität und Sicherheit von WordPress zu erhalten. Dies bietet mehr Flexibilität und Leistungsverbesserungen für komplexe Websites.
In diesem Artikel erklären wir Ihnen, was es mit Headless WordPress auf sich hat und ob es eine gute Wahl für Sie ist. Wir werden die Vor- und Nachteile abwägen und Ihnen helfen, eine fundierte Entscheidung zu treffen, wenn Sie diesen innovativen Ansatz in Betracht ziehen.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Leitfaden behandeln werden:
Was ist WordPress ohne Kopf?
Headless WordPress ist ein Begriff für jede Website, die WordPress als Backend-Software zur Verwaltung von Daten und Inhalten verwendet, aber separate Technologien zur Darstellung der Daten im Frontend einsetzt.
Das Backend ist der Begriff für den Verwaltungsbereich einer Website. Hier erstellen Sie Inhalte wie Beiträge und Seiten, installieren Plugins, verwalten Kommentare und vieles mehr.

Das Frontend ist der öffentlich sichtbare Bereich Ihrer Website.
Dies ist das, was die Nutzer sehen, wenn sie Ihre Website besuchen.

WordPress verwaltet normalerweise beide Komponenten in einem einzigen leistungsstarken Softwarepaket. Sie können Ihre Website einfach mit einem beliebigen WordPress Theme anzeigen.
Manche Entwickler und Website-Besitzer haben jedoch andere Anforderungen und müssen möglicherweise andere Technologien wie React.js, Angular.js, Faust.js und andere verwenden, um ein individuelles Frontend für ihre Website zu erstellen.
Headless WordPress ermöglicht es ihnen, diese Technologien zu nutzen und gleichzeitig WordPress im Backend zu verwenden, um die Verwaltung der Inhalte zu erleichtern.
Wie funktioniert Headless WordPress?
WordPress verfügt über einen benutzerfreundlichen Verwaltungsbereich, in dem Sie Inhalte erstellen und Ihre Website verwalten können. Es enthält auch eine Template-Engine, mit der Sie das Front-End Ihrer Website mithilfe von Themes gestalten können.
Weitere Einzelheiten finden Sie in unserem Artikel darüber, wie WordPress hinter den Kulissen funktioniert.
WordPress wird auch mit einer API namens WordPress REST API ausgeliefert.
Diese API bietet eine Programmierschnittstelle für Entwickler, um auf WordPress-Webseitendaten im JSON-Format zuzugreifen.
Bei der Erstellung einer Headless-WordPress-Website verwenden die Entwickler die REST-API, um Daten von WordPress abzurufen. Danach können sie diese in ihren Apps oder anderen Front-End-Technologien wie React.js, Angular.js, Faust.js und anderen verwenden, um eine benutzerdefinierte Website zu erstellen.
Was sind die Vorteile der Verwendung von Headless WordPress?
Headless WordPress kann in einigen spezifischen Szenarien von Vorteil sein. Wir werden über einige der Vorteile der Verwendung von Headless WordPress in diesen Fällen sprechen.
1. Headless WordPress kann schneller sein als eine normale WordPress-Website
Viele Entwickler sind der Meinung, dass sich mit Headless WordPress eine wesentlich schnellere WordPress-Website erstellen lässt.
Durch die Trennung des Frontends der Website mithilfe von Technologien wie React.js versuchen viele Entwickler, einen effizienteren Code zu liefern als die meisten WordPress-Themes.
Unserer Erfahrung nach funktionieren jedoch einfachere WordPress-Performance-Optimierungstechniken für die meisten Websites und Anwendungsfälle kleiner Unternehmen genauso gut wie WordPress ohne Kopf.
2. Integrieren Sie Headless WordPress-Daten in andere Anwendungen
Nehmen wir an, Sie haben eine mobile App und möchten nun Ihren Blog oder andere Abschnitte Ihrer WordPress-Website in diese App integrieren.
Mit Headless WordPress können Sie Ihre WordPress-Daten in andere Anwendungen einbringen, und Sie können verschiedene Technologien verwenden, um ein nahtloses Benutzererlebnis zu schaffen.
Ähnlich verhält es sich, wenn Sie eine statische Website haben und einen dynamischen Abschnitt nur für einen bestimmten Abschnitt benötigen, wie z. B. einen Blog, Bewertungen oder einen Online-Shop.
3. Veröffentlichung auf mehreren Plattformen über Headless WordPress
Headless WordPress macht Ihre WordPress-Daten portabel, so dass Sie sie überallhin mitnehmen können.
Sie können die Daten in Ihren Marketingkampagnen verwenden, auf Social-Media-Plattformen posten, sie auf IoT-Geräten wie Smart Speakers nutzen, ein Tool für künstliche Intelligenz füttern, mit virtuellen Assistenten verbinden und vieles mehr.
4. Headless WordPress ist viel günstiger als proprietäre Headless CMS
Headless WordPress ist weitaus erschwinglicher und leistungsfähiger als proprietäre “Unternehmens-CMS”-Lösungen wie Contentful, die allein für das Hosting leicht mehrere zehntausend Euro kosten (Entwicklungskosten nicht mitgerechnet).
Was sind die Nachteile einer kopflosen WordPress-Website?
Die Erstellung einer kopflosen WordPress-Website kann auch gewisse Nachteile für Ihre Website mit sich bringen. Werfen wir einen Blick auf ein paar von ihnen.
1. Headless WordPress ist im Vergleich zu traditionellen WordPress-Sites teurer
Sie werden einen Entwickler beauftragen müssen, ein individuelles Frontend für Ihre Website zu erstellen. Das kann leicht Zehntausende von Dollar kosten.
Wenn Sie ein Entwickler sind, werden Sie wertvolle Zeit damit verbringen, ein benutzerdefiniertes Frontend zu erstellen.
Selbst wenn Sie ein Frontend- Entwicklungsframework verwenden, würde dies mehr Zeit und Mühe erfordern als die Verwendung eines vorgefertigten WordPress-Themes mit ordnungsgemäßem Caching auf Server- / DNS-Ebene.
2. Einige WordPress-Plugins funktionieren möglicherweise nicht
Plugins sind wie Apps für Ihre WordPress-Website. Sie ermöglichen es Ihnen, neue Funktionen hinzuzufügen und die Funktionalität Ihrer Website zu erweitern.
Eine kopflose WordPress-Website kann möglicherweise einige der WordPress-Plugins nicht nutzen.
So sind beispielsweise einige WordPress-Plugin-Daten möglicherweise nicht über die REST-API zugänglich, oder Plugin-Funktionen erfordern ein WordPress-Theme, um ordnungsgemäß zu funktionieren.
Beliebte WordPress Plugins wie AIOSEO verfügen daher über eine REST-API-Erweiterung, mit der Sie SEO-freundliche Websites ohne Kopfzeile erstellen können.
3. Instandhaltung Kopfschmerzen
Sie werden im Grunde getrennte Plattformen für das vordere und das hintere Ende Ihrer Website verwenden, und Sie werden beide separat pflegen müssen.
Gelegentlich kann es auf beiden Seiten zu Problemen kommen. Sie werden sich auf die Entwickler verlassen müssen, um diese Probleme zu lösen, oder Sie werden Ihre wertvolle Zeit damit verbringen, sie zu beheben.
Die zusätzliche Komplexität macht es schwieriger, wenn Ihr Unternehmen wächst.
Sollten Sie eine kopflose WordPress-Website verwenden?
Unserer Meinung nach brauchen die meisten WordPress-Benutzer keine Headless-WordPress-Website oder andere Arten von Headless-Frameworks zu verwenden.
Es ist teuer, unnötig kompliziert und für die große Mehrheit der Website-Besitzer, Blogger, kleinen Unternehmen oder Online-Shops nicht geeignet.
Wenn zum Beispiel Geschwindigkeit und Leistung Ihr Hauptanliegen sind, kann Ihre bestehende WordPress-Website jede Headless-WordPress-Website leicht übertreffen.
Alle Top-WordPress-Caching-Plugins verfügen über Seiten-Caching, Cache-Preloading, Objekt-Caching und Gzip-Komprimierungsfunktionen.
Wenn Sie diese Funktionen aktivieren, können Sie die Geschwindigkeit Ihrer Website erheblich steigern, ohne Entwickler einstellen zu müssen.
Kombinieren Sie dies mit einem leistungsstarken CDN und einer Web Application Firewall wie Cloudflare oder Sucuri, und Ihre Website wird noch schneller sein.
Sehen Sie sich die Fallstudie an, wie wir WPBeginner schneller laden lassen als Headless-Websites.
Was die Integrationen angeht, so gibt es mehr als 59.000+ WordPress-Plugins, die Integrationen mit fast jeder verfügbaren Drittanbieter-Plattform bieten.
Es gibt sogar Tools wie Uncanny Automator, die Integrationen mit WordPress-Websites und Tools von Drittanbietern über Zapier ermöglichen.
Wenn Sie eine Integration benötigen, die nicht über ein bestehendes WordPress-Plugin verfügbar ist, sollten Sie vielleicht einen Entwickler beauftragen, ein individuelles Plugin zu schreiben.
Benötigen Sie Hilfe von Entwicklern bei individuellen WordPress-Lösungen? Nutzen Sie unseren erstklassigen WordPress-Supportdienst auf Abruf. Sprechen Sie mit professionellen WordPress-Experten, die Ihnen helfen, individuelle Lösungen für Ihre Website zu erstellen.
Das kostet viel weniger, und Sie können sogar online Geld verdienen, indem Sie es als digitalen Download an andere WordPress-Nutzer verkaufen.
Wer sollte Headless WordPress verwenden?
Wir sind der Meinung, dass Headless WordPress nur in ganz bestimmten Szenarien verwendet werden sollte.
Zunächst müssen Sie prüfen, ob wirklich ein Bedarf für ein Headless CMS besteht.
Zum Beispiel ein Unternehmen, das eine individuelle Website oder eine App entwickelt hat. Sie benötigen WordPress vielleicht für einfachere Content-Management-Funktionen, und in diesem Szenario ist es sinnvoll, WordPress ohne Kopf zu verwenden.
Zweitens sollten Sie entweder über das nötige Budget verfügen, um Entwickler einzustellen und zu halten, oder die erforderlichen Fähigkeiten besitzen, um ein Headless CMS zu pflegen.
Denken Sie daran, dass ein Headless-WordPress-CMS für die Erstellung einer neuen benutzerdefinierten App oder einer App, die WordPress zur einfacheren Erstellung und Verwaltung von Inhalten nutzt, verwendet wird.
Wichtige Dinge, die bei Headless WordPress zu beachten sind
Als nicht technikaffiner Geschäftsinhaber ist es manchmal schwer zu wissen, ob man wirklich ein Headless WordPress braucht.
Einige WordPress-Entwickler und -Agenturen werden versuchen, Ihnen kopflose Websites aufzudrängen, und Sie müssen wissen, worauf Sie sich da einlassen. Denken Sie daran, dass ihr Anreiz darin besteht, mehr Geld von Ihnen zu verlangen.
Wenn der einzige Grund für den Vorschlag von Headless WordPress die Geschwindigkeit oder die Suchmaschinenoptimierung ist, müssen Sie den Anbieter fragen, was er bereits unternommen hat, um die Geschwindigkeit Ihrer Website zu optimieren, und wie groß die Auswirkungen eines Wechsels zu Headless WordPress sein könnten. Wenn Sie keine konkrete Antwort erhalten, sollten Sie eine zweite Meinung einholen.
Sie werden überrascht sein zu erfahren, dass die Verbesserungen für die überwiegende Mehrheit der Websites vernachlässigbar sind, aber die Kosten für die Entwicklung und Wartung von WordPress-Websites ohne Kopfzeile sind viel höher.
Was auch immer Sie tun, lassen Sie sich von niemandem überreden, von WordPress zu etwas wie Contentful zu wechseln. Sie werden sehr enttäuscht sein.
Wir haben von zahlreichen Geschäftsinhabern gehört, die umgestiegen sind, nur um festzustellen, was für einen Fehler sie gemacht hatten, und dann wieder zu WordPress zurückkehrten.
Wenn Sie also zu 100 % davon überzeugt sind, dass Sie eine WordPress-Website ohne Kopfzeile benötigen, finden Sie hier eine kurze Schritt-für-Schritt-Anleitung.
Wie man eine WordPress-Website ohne Kopf erstellt
Je nach den Werkzeugen, die Sie für das Frontend verwenden möchten, gibt es viele Möglichkeiten, eine WordPress-Website ohne Kopf zu erstellen.
In diesem Tutorial zeigen wir Ihnen, wie Sie eine WordPress-Website ohne Kopfzeile erstellen können, indem Sie nur die von WordPress generierten statischen Seiten verwenden. Dies ist NICHT die flexibelste Art, eine WordPress-Website ohne Kopf zu erstellen, aber für Anfänger ist es die einfachste.
Zunächst müssen Sie eine WordPress-Website erstellen, die Sie als Headless CMS verwenden möchten.
Es muss sich um eine Live-Website mit eigenem Domänennamen und Webhosting-Konto handeln.
Wir empfehlen SiteGround. Sie sind einer der schnellsten WordPress-Hosts und ein offiziell empfohlener Anbieter.
Die Server von SiteGround werden von Google Cloud betrieben, die über viele integrierte Werkzeuge zur Leistungsoptimierung verfügt.
Wenn Sie etwas mehr Zeit investieren können, sollten Sie einen Blick auf WP Engine werfen. Der Atlas-Plan ist für große WordPress-Websites ohne Kopfzeile gedacht und richtet sich an Entwickler.
Atlas enthält ein kostenloses Sandbox-Konto, benutzerdefinierte modulare Inhalte, vorkonfigurierte Blaupausen zur Beschleunigung Ihres Workflows und eine tiefere Integration mit dem WPGraphQL-Plugin.
Sie können auch eine lokale WordPress-Website auf Ihrem eigenen Computer erstellen.
Danach können Sie mit der Arbeit an Ihrer Website beginnen, indem Sie Beiträge und Seiten hinzufügen. Sie können auch ein WordPress Theme auswählen und es gestalten.
Sobald Ihre Website fertig ist, müssen Sie das Simply Static-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
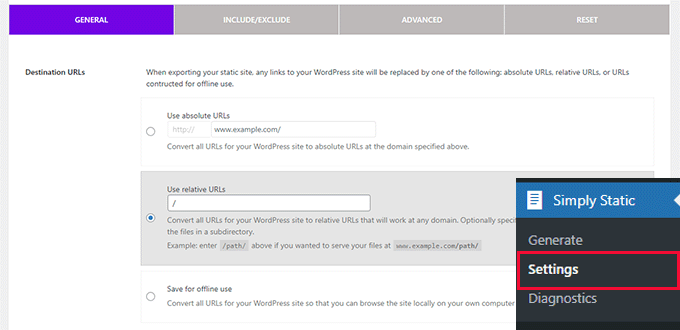
Nach der Aktivierung müssen Sie die Seite Simply Static ” Einstellungen besuchen, um das Plugin zu konfigurieren.

Hier können Sie den URL-Pfad auswählen, den Sie in Ihren statischen Dateien verwenden möchten.
Wenn Sie beispielsweise die URL oder den Domänennamen kennen, unter dem Sie Ihre statischen Dateien hosten werden, können Sie diese URL im Feld “Absolute URLs” angeben.
Wenn Sie unsicher sind, können Sie die Option “Relative URLs” verwenden.
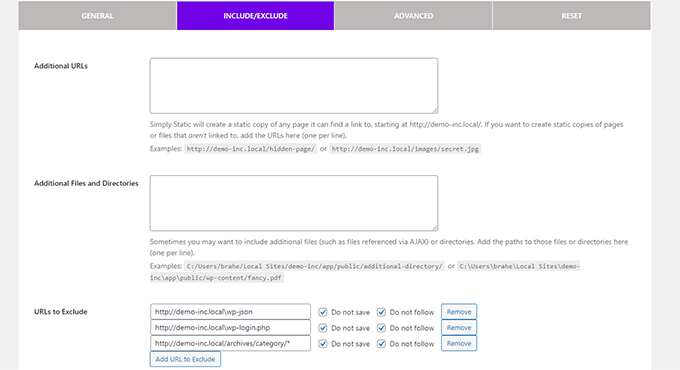
Wechseln Sie dann zum Tab “Einschließen/Ausschließen”. Hier können Sie weitere Seiten hinzufügen, die Sie ein- oder ausschließen möchten.

Sie können auch Regex-Ausdrücke verwenden, um URLs auszuschließen, die einem bestimmten Muster entsprechen.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
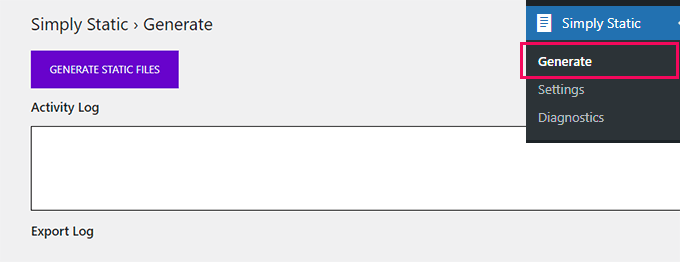
Nun sind Sie bereit, statische Dateien für Ihre Headless-Website zu generieren. Gehen Sie einfach auf die Seite Simply Static ” Generate und klicken Sie auf die Schaltfläche “Generate Static Files”.

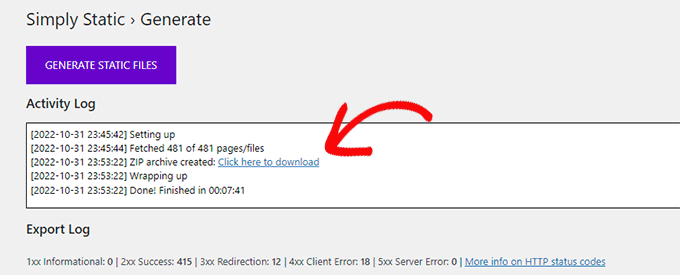
Das Plugin beginnt dann, Ihre Website zu durchsuchen und statische Dateien in einem temporären Ordner zu speichern. Dies kann eine Weile dauern, je nachdem, wie viele Seiten Ihre Website hat.
Sobald Sie fertig sind, erhalten Sie eine Erfolgsmeldung mit einem Link, über den Sie die Dateien im Zip-Archivformat auf Ihren Computer herunterladen können.

Nachdem Sie die Zip-Datei heruntergeladen haben, müssen Sie sie entpacken.
Jetzt können Sie die extrahierten Dateien auf Ihre Website oder den Server, auf dem Sie Ihre Headless-Website hosten möchten, hochladen.
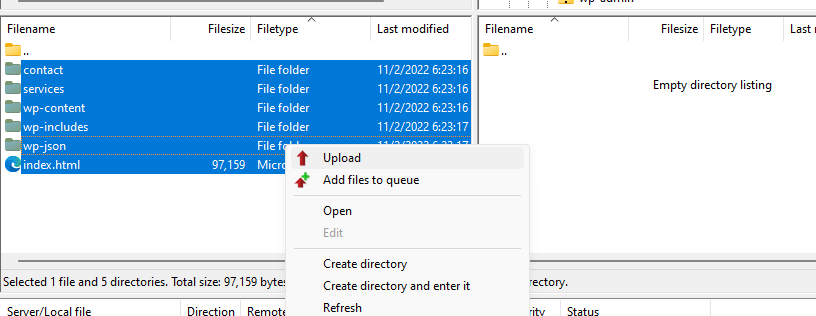
Sie können die Verbindung zu Ihrer Website mit einem FTP-Client oder der Dateimanager-App im Hosting-Kontrollzentrumherstellen .
Sobald die Verbindung hergestellt ist, laden Sie die extrahierten statischen Dateien, die Sie zuvor heruntergeladen haben, auf Ihre Website hoch.

Danach können Sie Ihre statische Website besuchen, um sie in Aktion zu sehen.
Hinweis: Um Ihre statische Website zu aktualisieren, müssen Sie neue Inhalte in Ihrer WordPress-Installation erstellen und dann den gesamten Vorgang wiederholen, um die statischen Dateien zu ersetzen, die Ihren Nutzern bereitgestellt werden.
Es ist wichtig zu beachten, dass dies nicht die flexibelste Art ist, eine statische WordPress-Website zu erstellen.
Wenn Sie eine Headless WordPress-Lösung wie WP Engine Atlas verwenden, erhalten Sie bessere Werkzeuge für Entwickler, Blaupausen für Websites, Anleitungen, intelligentere Lösungen für den Produktionseinsatz und vieles mehr.
Für größere Websites und Unternehmenslösungen empfehlen wir die Verwendung von WP Engine Atlas zusammen mit WPGraphQL, um die volle Leistungsfähigkeit des Headless WordPress CMS auszuschöpfen.
Wenn Sie jedoch als Kleinunternehmer irgendwo gelesen haben, dass Sie eine WordPress Website ohne Kopf benötigen, um Ihr SEO-Ranking zu verbessern, ist das der falsche Ratschlag. Sie können ähnliche Ergebnisse erzielen, indem Sie die Leistung Ihrer Website verbessern, indem Sie unseren Leitfaden zur Beschleunigung von WordPress befolgen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, mehr über Headless WordPress zu erfahren und ob Sie es für Ihre Website verwenden sollten. Vielleicht interessiert Sie auch unsere Anleitung für einenWordPress-Geschwindigkeitstest oder unsere Expertenauswahl der schnellsten WordPress Hosts.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Kushal Phalak
As a designer and a frontend developer, it is very interesting to see these changes. It is awesome that I can use wordpress as a CMS and use NextJS on the fontend and the perks of increased performance and flexibility. It is a shame that some plugins are not supported currently, but I guess they will be in near future. Though it may not be suitable for those who do not understand code.
WPBeginner Support
It’s not a solution for everyone so there are no guarantees that every plugin will add support for this in the future.
Admin
Jiří Vaněk
Thank you for the article. I had no idea that something like headless WordPress existed, and it didn’t even occur to me that the backend wouldn’t necessarily be connected to the frontend. Once again, I’ve learned something new. Awesome.
WPBeginner Support
Glad we could share
Admin
James Winfield
Headless WordPress is an interesting solution if you are an engineer/developer and want to learn technologies like NextJS and GraphQL, which you can use to create fast loading React-style websites.
Not sure there is much performance benefit (though Lighthouse loves the two sites I’ve made through NextJS’ headless template), though also you can then deploy via Vercel which is free, to a limit anyway. I am loving this technology, and is a great way for me to practice the most in-demand skills of a f/e engineer.
Otherwise I agree with your comments, especially if non-developers are being bumped into this by agencies/developers!
WPBeginner Support
Thanks for sharing your experience
Admin