Für Menschen, die gerade erst mit WordPress anfangen, kann das Erlernen der Verwendung von Code-Snippets eine ganz neue Welt der Möglichkeiten eröffnen und Ihnen dabei helfen, Ihre Website an Ihre speziellen Bedürfnisse anzupassen.
Bei der Entwicklung unserer eigenen Website haben wir häufig Codeschnipsel zur individuellen Anpassung unseres Adminpanels und der Frontend-Anzeige verwendet.
Mit diesem Leitfaden möchten wir Anfängern den Zugang zu diesen leistungsstarken Werkzeugen erleichtern, indem wir sorgfältig nützliche WordPress-Codefragmente auswählen und erläutern, die Sie sofort verwenden können.
Wir haben diese Snippets gründlich auf echten Websites getestet, um sicherzustellen, dass sie wie vorgesehen funktionieren und keine Fehler verursachen.
In diesem Artikel werden wir unsere Liste der nützlichsten WordPress-Code-Snippets für Anfänger vorstellen.

Warum Code-Snippets in WordPress hinzufügen?
Wenn Sie eine WordPress-Website haben, können Sie durch das Hinzufügen einiger nützlicher Code-Snippets zu Ihren Theme-Dateien oder eines Code-Snippets-Plugins grenzenlose Anpassungsmöglichkeiten freischalten und Ihre Website hervorheben.
Sie können benutzerdefinierten Code verwenden, um bestimmte Elemente auf Ihrer Website anzupassen. So können Sie beispielsweise die Farbe der Textauswahl in WordPress durch Hinzufügen eines einfachen CSS-Codefragments ändern.
Als Anfänger kann das Hinzufügen einiger nützlicher Codeschnipsel auch die Leistung und Geschwindigkeit Ihrer Website verbessern, indem es den Bedarf an mehreren Plugins reduziert.
Darüber hinaus können Snippets Ihnen helfen, Ihre Programmierkenntnisse zu erweitern und auf die umfangreiche Bibliothek von Code-Snippets zuzugreifen, die die WordPress-Community kostenlos zur Verfügung stellt.
Werfen wir also einen Blick auf einige der nützlichsten WordPress-Code-Snippets für Anfänger. Sie können die Quicklinks unten verwenden, um zu verschiedenen Teilen unseres Tutorials zu springen:
- Allow SVG File Upload
- Disable the WP Admin Bar
- Remove WordPress Version Number
- Add Featured Images to RSS Feeds
- Disable Automatic Updates Email
- Change 'Howdy, Admin' in the Admin Bar
- Disable XML-RPC
- Disable Automatic Trash Emptying
- Change Excerpts Length
- Disable Site Admin Email Verification
- Disable Automatic Updates
- How to Add Code Snippets in WordPress (Easy Method)
- Frequently Asked Questions About WordPress Code Snippets
1. SVG-Datei-Upload zulassen
SVG (Scalable Vector Graphics) ist ein Dateiformat, das Vektorgrafiken mit Hilfe der Auszeichnungssprache XML definiert. Dieses Format ermöglicht es, Bilder ohne Qualitätsverlust zu vergrößern.

Diese Dateien sind kleiner und leichter als JPEG oder PNG und helfen Ihnen, die Geschwindigkeit Ihrer Website zu erhöhen.
WordPress erlaubt jedoch standardmäßig keine SVG-Datei-Uploads, da SVGs bösartigen Code enthalten können, der die Sicherheit der Website gefährdet.
Wenn Sie dennoch SVG-Dateien auf Ihre Website hochladen möchten, können Sie den folgenden Code-Schnipsel in Ihre Website einfügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 | /** * Allow SVG uploads for administrator users. * * @param array $upload_mimes Allowed mime types. * * @return mixed */add_filter( 'upload_mimes', function ( $upload_mimes ) { // By default, only administrator users are allowed to add SVGs. // To enable more user types edit or comment the lines below but beware of // the security risks if you allow any user to upload SVG files. if ( ! current_user_can( 'administrator' ) ) { return $upload_mimes; } $upload_mimes['svg'] = 'image/svg+xml'; $upload_mimes['svgz'] = 'image/svg+xml'; return $upload_mimes; });/** * Add SVG files mime check. * * @param array $wp_check_filetype_and_ext Values for the extension, mime type, and corrected filename. * @param string $file Full path to the file. * @param string $filename The name of the file (may differ from $file due to $file being in a tmp directory). * @param string[] $mimes Array of mime types keyed by their file extension regex. * @param string|false $real_mime The actual mime type or false if the type cannot be determined. */add_filter( 'wp_check_filetype_and_ext', function ( $wp_check_filetype_and_ext, $file, $filename, $mimes, $real_mime ) { if ( ! $wp_check_filetype_and_ext['type'] ) { $check_filetype = wp_check_filetype( $filename, $mimes ); $ext = $check_filetype['ext']; $type = $check_filetype['type']; $proper_filename = $filename; if ( $type && 0 === strpos( $type, 'image/' ) && 'svg' !== $ext ) { $ext = false; $type = false; } $wp_check_filetype_and_ext = compact( 'ext', 'type', 'proper_filename' ); } return $wp_check_filetype_and_ext; }, 10, 5); |
Sie können diesen Code in die Datei functions.php Ihres Themes einfügen oder ein Code-Snippets-Plugin wie WPCode verwenden. Später in diesem Artikel werden wir Ihnen genau zeigen, wie Sie das machen.
Ausführlichere Anweisungen finden Sie in unserem Tutorial über das Hinzufügen von SVG-Bilddateien in WordPress.
2. Deaktivieren Sie die WP Admin Bar
Standardmäßig zeigt WordPress allen angemeldeten Benutzern, einschließlich Abonnenten, Autoren, Editoren und allen anderen Rollen, eine Adminleiste am oberen Rand Ihrer Website an.
Diese Verwaltungsleiste kann sie zu Ihrem WordPress-Dashboard leiten, wo sie je nach ihren Benutzerrechten Änderungen an Ihrer Website vornehmen können.
Es kann jedoch ein wenig ablenken, wenn Sie das vordere Ende Ihrer Website betrachten, da es sich manchmal mit Designelementen wie der Kopfzeile überschneiden kann.

Um die WP-Adminleiste zu deaktivieren, fügen Sie einfach den folgenden PHP-Code in Ihre WordPress-Website ein:
1 2 | /* Disable WordPress Admin Bar for all users */add_filter( 'show_admin_bar', '__return_false' ); |
Bei der Ausführung des Codes wird die Verwaltungsleiste nicht im Frontend der Website angezeigt.
Wenn Sie jedoch möchten, dass die Admin-Leiste für alle Benutzer außer dem Administrator entfernt wird, können Sie in unserem Tutorial nachlesen, wie Sie die WordPress-Admin-Leiste für alle Benutzer außer Administratoren deaktivieren.
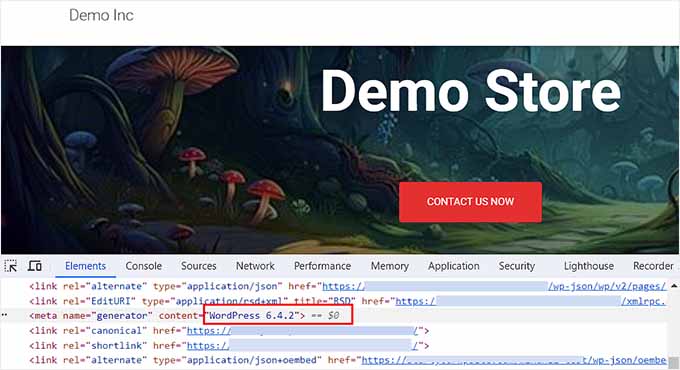
3. WordPress Versionsnummer entfernen
WordPress zeigt die aktuelle WordPress-Versionsnummer auf Ihrer Website an, damit Sie sie nachverfolgen können.

Manchmal kann dieser Fußabdruck jedoch zu Sicherheitslücken führen, da er den Hackern die verwendete WordPress-Version verrät. Die Hacker können dann gezielt bekannte Sicherheitslücken in bestimmten Versionen ausnutzen.
Um die Versionsnummer zu entfernen, fügen Sie den folgenden Codeschnipsel in Ihre Website ein:
1 | add_filter('the_generator', '__return_empty_string'); |
Wenn Sie das getan haben, können Hacker Ihre WordPress-Version nicht mehr mit automatischen Scannern und anderen weniger ausgefeilten Versuchen erraten.
Ausführlichere Anweisungen finden Sie in unserer Anleitung zum richtigen Entfernen der WordPress-Versionsnummer.
4. Featured Images zu RSS-Feeds hinzufügen
RSS Feeds ermöglichen es Benutzern, mit einem Feed-Reader wie Feedly regelmäßige Updates über Ihren WordPress Blog zu erhalten.
Dies kann dazu beitragen, Ihre Inhalte zu fördern und mehr Besucher auf Ihre Website zu bringen. Durch das Hinzufügen von Bildern oder Miniaturansichten neben den Beiträgen in den RSS-Feeds können Sie den Feed visuell ansprechend gestalten und die Benutzerfreundlichkeit weiter verbessern.

Sie können ganz einfach Miniaturansichten von Beiträgen in Ihren RSS-Feeds anzeigen, indem Sie das folgende nützliche WordPress-Code-Snippet hinzufügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | /** * Add the post thumbnail, if available, before the content in feeds. * * @param string $content The post content. * * @return string */function wpcode_snippet_rss_post_thumbnail( $content ) { global $post; if ( has_post_thumbnail( $post->ID ) ) { $content = '<p>' . get_the_post_thumbnail( $post->ID ) . '</p>' . $content; } return $content;}add_filter( 'the_excerpt_rss', 'wpcode_snippet_rss_post_thumbnail' );add_filter( 'the_content_feed', 'wpcode_snippet_rss_post_thumbnail' ); |
Dies kann Ihren Feed interessanter machen und Besucher auf Ihre Website zurückbringen.
Ausführlichere Informationen finden Sie in unserem Tutorial über das Hinzufügen von Post-Thumbnails zu Ihren WordPress-RSS-Feeds.
5. Automatische Update-E-Mails deaktivieren
Standardmäßig sendet WordPress Ihnen jedes Mal eine E-Mail-Benachrichtigung, wenn es Plugins, Themes oder den Kern selbst automatisch aktualisiert.
Das kann sehr lästig werden, wenn Sie mehrere WordPress-Sites haben und beim Öffnen Ihres E-Mail-Kontos ständig diese Benachrichtigungen sehen.

In diesem Fall können Sie die automatischen Aktualisierungs-E-Mails ganz einfach deaktivieren, indem Sie den folgenden PHP-Codeabschnitt in Ihre Website einfügen:
1 2 3 4 5 6 7 8 | // Disable auto-update emails.add_filter( 'auto_core_update_send_email', '__return_false' );// Disable auto-update emails for plugins.add_filter( 'auto_plugin_update_send_email', '__return_false' );// Disable auto-update emails for themes.add_filter( 'auto_theme_update_send_email', '__return_false' ); |
Danach erhalten Sie keine Benachrichtigungen mehr über automatische Plugin- oder Theme-Updates.
Eine ausführliche Anleitung finden Sie in unserer Schritt-für-Schritt-Anleitung zum Deaktivieren von automatischen Update-Benachrichtigungen per E-Mail in WordPress.
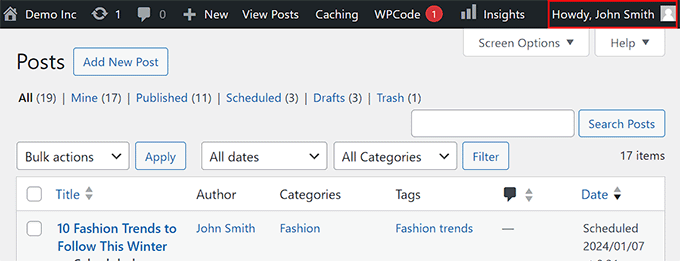
6. Ändern Sie “Hallo, Admin” in der Admin-Leiste
Wenn Sie sich bei Ihrem WordPress-Dashboard anmelden, werden Sie mit einem “Hallo” begrüßt, gefolgt von Ihrem Anzeigenamen in der oberen rechten Ecke des Bildschirms.
Diese Begrüßung mag für Sie nicht natürlich klingen, veraltet oder sogar ein wenig lästig sein.

Sie können die Begrüßung in der Verwaltungsleiste ganz einfach ändern, indem Sie den folgenden Codeschnipsel zu Ihrer WordPress-Website hinzufügen:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | function wpcode_snippet_replace_howdy( $wp_admin_bar ) { // Edit the line below to set what you want the admin bar to display intead of "Howdy,". $new_howdy = 'Welcome,'; $my_account = $wp_admin_bar->get_node( 'my-account' ); $wp_admin_bar->add_node( array( 'id' => 'my-account', 'title' => str_replace( 'Howdy,', $new_howdy, $my_account->title ), ) );}add_filter( 'admin_bar_menu', 'wpcode_snippet_replace_howdy', 25 ); |
Sobald Sie den Code hinzugefügt haben, müssen Sie auch eine Begrüßung Ihrer Wahl neben der Zeile $new_howdy = in den Code einfügen.
Weitere Informationen finden Sie in unserer Anleitung zum Ändern oder Entfernen von “Howdy Admin” in WordPress.
7. XML-RPC deaktivieren
XML-RPC ist eine zentrale WordPress-API. Sie ermöglicht es Benutzern, ihre Websites mit Diensten von Drittanbietern zu verbinden.
Zum Beispiel müssen Sie XML-RPC aktivieren, wenn Sie ein Automatisierungstool wie Uncanny Automator oder eine mobile App zur Verwaltung Ihrer Website verwenden möchten.
Wenn Sie jedoch keine dieser Funktionen nutzen möchten, empfehlen wir, XML-RPC zu deaktivieren, um den Zugriff von Hackern auf Ihre Website zu verhindern.
Hacker können diese Schwachstellen nutzen, um an Ihre Anmeldedaten zu gelangen oder DDoS-Angriffe zu starten.
Um XML-RPC zu deaktivieren, können Sie den folgenden Codeschnipsel auf Ihrer Website verwenden:
1 | add_filter( 'xmlrpc_enabled', '__return_false' ); |
Wenn Sie weitere Informationen benötigen, lesen Sie bitte unsere Anleitung zur Deaktivierung von XML-RPC in WordPress.
8. Automatische Papierkorbentleerung deaktivieren
WordPress löscht alles, was sich seit mehr als 30 Tagen im Papierkorb befindet, einschließlich Beiträge, Seiten und Mediendateien.
Manche Benutzer möchten jedoch nicht, dass ihr Papierkorb automatisch geleert wird, damit sie gelöschte Dateien jederzeit wiederherstellen können.
In diesem Fall können Sie den folgenden Codeschnipsel zu Ihrer WordPress-Website hinzufügen:
1 2 3 | add_action( 'init', function() { remove_action( 'wp_scheduled_delete', 'wp_scheduled_delete' );} ); |
Nach dem Hinzufügen dieses Codes müssen Sie nun Ihren Papierkorb manuell leeren. Weitere Details finden Sie in unserer Anleitung, wie Sie die automatische Leerung des Papierkorbs in WordPress einschränken oder deaktivieren.
9. Auszugslänge ändern
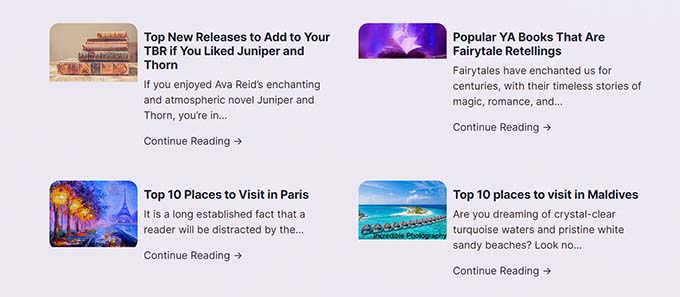
Auszüge sind die ersten Zeilen Ihrer Blogbeiträge, die unter den Beitragsüberschriften auf Ihrer WordPress-Startseite, Ihrem Blog oder Ihrem Archiv angezeigt werden.
Vielleicht möchten Sie Ihren Textauszug kürzen, um die Benutzer neugierig zu machen und sie zu ermutigen, den Beitrag anzuklicken, um mehr zu erfahren.
Ebenso können Sie die Länge erhöhen, um den Besuchern mehr Kontext und Schlüsselinformationen zu geben, ohne den Beitrag anklicken zu müssen.

Um die Länge des Auszugs zu ändern, fügen Sie einfach das folgende Code-Snippet in Ihre Website ein:
1 2 3 4 5 6 7 8 | add_filter( 'excerpt_length', function ( $length ) { // Number of words to display in the excerpt. return 40; }, 500); |
Standardmäßig beschränkt dieses Snippet den Auszug auf 40 Wörter, aber Sie können die Zahl in Zeile 5 so anpassen, wie es für Ihren Blog am besten ist.
Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Anpassung von WordPress-Auszügen.
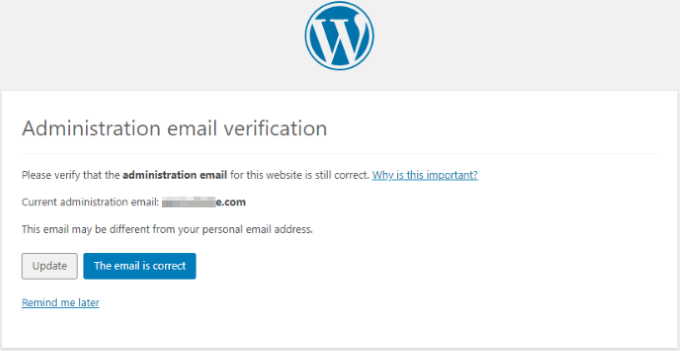
10. Deaktivieren Sie die E-Mail-Bestätigung des Site-Administrators
Standardmäßig sendet WordPress alle paar Monate eine Verifizierungs-E-Mail an Website-Administratoren, um zu überprüfen, ob die von ihnen verwendete E-Mail noch korrekt ist.
Allerdings kann es vorkommen, dass Ihnen diese Mitteilung öfter als nötig zugesandt wird, was lästig sein kann.

Glücklicherweise können Sie die E-Mail-Bestätigungsmeldung des Administrators deaktivieren, indem Sie den folgenden Codeschnipsel zu Ihrer WordPress-Website hinzufügen:
1 | add_filter( 'admin_email_check_interval', '__return_false' ); |
Detaillierte Anweisungen finden Sie in unserer Anleitung zur Deaktivierung der E-Mail-Bestätigungsmeldung für WordPress-Administratoren.
11. Automatische Updates deaktivieren
WordPress aktualisiert automatisch seine Kernsoftware, Plugins oder Themes, um Sicherheitsbedrohungen, Malware-Infektionen, Verletzungen der Website und Datendiebstahl zu vermeiden.
Automatische Aktualisierungen können jedoch manchmal Kompatibilitätsprobleme verursachen oder in seltenen Fällen Ihre Website zerstören.
In diesem Fall können Sie den folgenden Codeschnipsel verwenden, um automatische Updates zu deaktivieren:
1 2 3 4 5 6 | // Disable core auto-updatesadd_filter( 'auto_update_core', '__return_false' );// Disable auto-updates for plugins.add_filter( 'auto_update_plugin', '__return_false' );// Disable auto-updates for themes.add_filter( 'auto_update_theme', '__return_false' ); |
Dadurch werden alle automatischen WordPress-Updates für die Kernsoftware, Themes und Plugins deaktiviert. Ausführliche Informationen finden Sie in unserer Anleitung zum Deaktivieren automatischer Updates in WordPress.
Wie man Code Snippets in WordPress hinzufügt (einfache Methode)
Jetzt, wo Sie die nützlichsten WordPress-Code-Schnipsel für Anfänger kennen, können Sie sie ganz einfach zu den Stylesheets oder der Datei functions.php Ihres Themes hinzufügen.
Denken Sie jedoch daran, dass der kleinste Fehler bei der Eingabe des Codes Ihre Website zerstören kann und sie unzugänglich macht. Und wenn Sie zu einem anderen Thema wechseln, geht der gesamte benutzerdefinierte Code verloren und Sie müssen ihn erneut hinzufügen.
Aus diesem Grund empfehlen wir immer die Verwendung von WPCode.

Wir verwenden WPCode, um die Funktionalität unserer WordPress Websites zu erweitern, und wir haben festgestellt, dass es damit sehr einfach ist, individuellen Code sicher zu Ihrer Website hinzuzufügen.
Außerdem verfügt das Plugin über eine Bibliothek mit über 900 Code-Snippets, darunter alle, die wir oben erwähnt haben. Weitere Informationen finden Sie in unserem vollständigen WPCode-Test.

Zunächst müssen Sie das WPCode-Plugin installieren und aktivieren. Eine ausführliche Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
📒 Hinweis: Es gibt auch ein kostenloses WPCode Plugin, das Sie verwenden können. Mit einem Upgrade auf das Premium Plugin erhalten Sie jedoch Zugang zu einer cloudbasierten Snippets-Bibliothek, Code-Revisionen und mehr.
Besuchen Sie nach der Aktivierung die Seite Code Snippets ” + Snippet hinzufügen im WordPress-Dashboard.
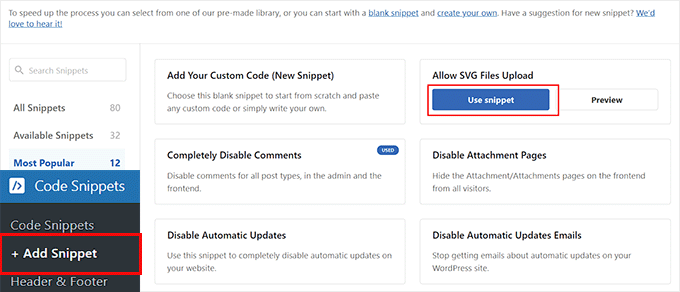
Dies führt Sie zur Snippet-Bibliothek, wo Sie Ihrer Website benutzerdefinierten Code hinzufügen können, indem Sie auf die Schaltfläche “Snippet verwenden” unter der Option “Benutzerdefinierten Code hinzufügen (neues Snippet)” klicken.
Wenn Sie jedoch ein vorgefertigtes Code-Snippet verwenden möchten, können Sie einfach auf die Schaltfläche “Snippet verwenden” unter dieser Option klicken.

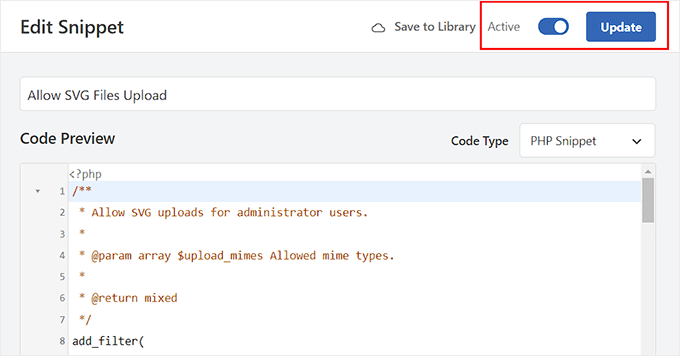
Wenn Sie einen benutzerdefinierten Codeschnipsel hinzufügen, müssen Sie ihn einfach in das Feld “Codevorschau” einfügen.
Scrollen Sie dann nach unten zum Abschnitt “Einfügen” und wählen Sie den Modus “Automatisch einfügen”. Der Code wird bei der Aktivierung des Snippets automatisch auf Ihrer Website ausgeführt.

Besuchen Sie schließlich den oberen Teil der Seite und schalten Sie den inaktiven Schalter auf aktiv. Danach klicken Sie einfach auf die Schaltfläche “Aktualisieren”, um Ihre Einstellungen zu speichern.
Sie haben das Code-Snippet nun erfolgreich zu Ihrer WordPress-Website hinzugefügt.

Ausführlichere Anweisungen finden Sie in unserem Leitfaden für Einsteiger, wie Sie ganz einfach benutzerdefinierten Code in WordPress hinzufügen können.
💡 Expertentipp: Wenn Sie Angst vor der Verwendung von individuellem Code haben, um Ihre Website anzupassen, dann machen Sie sich keine Sorgen, denn wir haben alles für Sie.
WPBeginner bietet jetzt Website-Design-Dienste zu sehr günstigen Preisen an. Mit einem engagierten Projektmanager bringen wir Ihre Ideen zum Leben.
Ganz gleich, ob Sie einen einfachen Blog oder einen kompletten WooCommerce-Shop suchen, unser Team richtet Ihre WordPress Website ein. Wir sorgen auch dafür, dass sie so erfolgreich wie möglich ist, indem wir sie mit Blick auf SEO erstellen.
Weitere Informationen finden Sie auf unserer WPBeginner Pro Services Seite!
Häufig gestellte Fragen zu WordPress Code Snippets
Hier ist eine Liste von Fragen, die häufig von unseren Lesern über die Verwendung von benutzerdefiniertem Code und Code-Snippets in WordPress gestellt werden.
Wie zeige ich Code auf meiner WordPress-Website an?
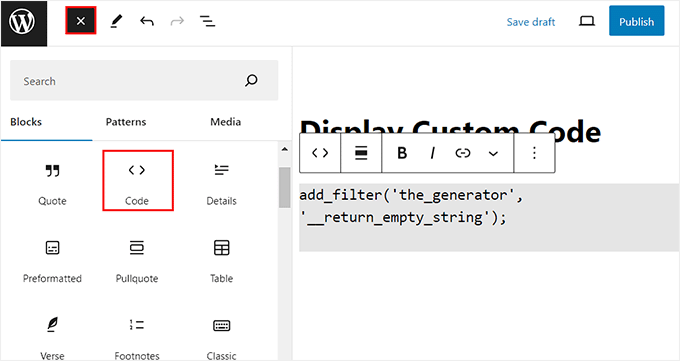
Wenn Sie Blog-Beiträge zu technischen Themen schreiben, kann es nützlich sein, Code-Snippets zu Ihren Beiträgen hinzuzufügen. Dazu müssen Sie die Seite/den Beitrag öffnen, auf der/dem Sie das Code-Snippet anzeigen möchten, und auf die Schaltfläche “+” für den Block hinzufügen klicken.
Fügen Sie dann einfach den Code-Block aus dem Blockmenü ein und fügen Sie Ihren benutzerdefinierten Code in den Block selbst ein.

Klicken Sie schließlich oben auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Änderungen zu speichern.
Das Code-Snippet wird nun auf Ihrer WordPress-Website angezeigt. Detaillierte Anweisungen finden Sie in unserem Tutorial zur einfachen Anzeige von Code auf Ihrer WordPress-Website.
Wie erstelle ich eine WordPress-Website von Grund auf, ohne zu programmieren?
Wenn Sie eine Website von Grund auf neu erstellen möchten, ohne einen Code zu verwenden, können Sie SeedProd verwenden.
Es ist der beste WordPress-Seitenersteller auf dem Markt, mit dem Sie benutzerdefinierte Themes und Landing Pages ohne jegliche Programmierung erstellen können.
Wir haben es selbst für die Erstellung ganzer Websites verwendet und haben gute Erfahrungen damit gemacht. Weitere Informationen finden Sie in unserer Rezension zu SeedProd.

Das Plugin enthält mehr als 300 vorgefertigte Vorlagen, einen Drag-and-Drop-Builder und zahlreiche erweiterte Blöcke, mit denen Sie mit wenigen Klicks eine attraktive Website erstellen können.
Einzelheiten finden Sie in unserem Tutorial zum Erstellen einer Landing Page in WordPress.
Wo kann ich WordPress-Codefragmente erhalten?
Mit der WPCode-Bibliothek haben Sie Zugriff auf über 900 Codeschnipsel, die Sie einfach in Ihre Website einfügen können.
Wenn Sie jedoch WPCode nicht verwenden, können Sie auch vorgefertigte Codeschnipsel von Websites wie Stack Overflow, CodePen oder GenerateWP erhalten.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, die nützlichsten WordPress-Code-Snippets für Anfänger zu finden. Vielleicht interessieren Sie sich auch für unser Tutorial, wie Sie WordPress-Seiten oder -Beiträgen ganz einfach JavaScript hinzufügen können, und für unsere Top-Picks der besten WordPress-Theme-Builder auf dem Markt.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Mrteesurez
WPcode is promising, I have been using it since when it was WP header and footer plugin. I recommend to use WPcode to add these code snippets as it will be easier and saver so as not to break things in your site if you are not a tech savvy.
Michael Sneed
Howdy, er, Hello!
Awesome tutorial! There are a lot of great snippets that are must haves for security!
Keep up the great work!
Cheers!
WPBeginner Support
Happy to hear you found our list helpful
Admin
Syed Shan Shah
Was looking for RSS Code snippet. Thanks for sharing
WPBeginner Support
You’re welcome, glad our snippet was helpful
Admin
Jiří Vaněk
I’ve noticed that many of these snippets already include WPCode itself, and I’m already using some of them as well. The great thing about this plugin is that it includes a similar database of snippets already in its native settings and is really very easy to use. Thanks to WPCode, I saved space for several plugins that would otherwise have to do the same thing as a simple snippet.