Wenn Ihre Website von Besuchern aus verschiedenen Teilen der Welt besucht wird, können Sie das Geotargeting nutzen, um Umsatz und Engagement zu steigern. Geotargeting ermöglicht es Website-Besitzern, den Nutzern personalisierte Inhalte auf der Grundlage ihres geografischen Standorts anzuzeigen.
Bei WPBeginner haben wir Geotargeting eingesetzt, um unsere Inhalte in verschiedene Sprachen zu übersetzen, damit die Nutzer die Inhalte in ihrer Muttersprache lesen und mit WordPress arbeiten können. Darüber hinaus haben wir das Geotargeting auch für die Erstellung von Marketingkampagnen genutzt, was uns geholfen hat, die Nutzererfahrung und die Konversionsraten zu verbessern.
In diesem ultimativen Leitfaden zeigen wir Ihnen, wie Sie Geotargeting in WordPress nutzen können, um den Umsatz und die Kundenzufriedenheit zu steigern.

Warum Geotargeting in WordPress verwenden?
Geotargeting oder Geo-Location-Targeting ist eine Marketingtechnik, die es Unternehmen ermöglicht, individuelle Nutzererlebnisse auf der Grundlage des geografischen Standorts eines Kunden anzubieten.
Sie können Ihre Inhalte, Produkte und Website geografisch ausrichten, um für den Kunden relevanter zu sein. Untersuchungen zeigen, dass dies das Interesse der Nutzer weckt, das Engagement steigert, zu höheren Konversionen führt und mehr Umsatz generiert.
Eine Google-Studie ergab, dass 67 % der Smartphone-Besitzer lieber auf Websites einkaufen, die Informationen für ihren Standort anpassen.
So könnte beispielsweise eine Immobilien-Website das Geotargeting nutzen, um bestimmte Immobilienangebote in der Region eines Nutzers anzuzeigen. In ähnlicher Weise kann ein Online-Shop seinen Kunden einen kostenlosen Versand anbieten, indem er zuerst ihre Geolocation ermittelt.
Werfen wir also einen Blick auf einige der einfachsten Möglichkeiten, Geotargeting in WordPress effektiv einzusetzen. Hier ist ein kurzer Überblick darüber, was wir in diesem Leitfaden behandeln werden:
Verfolgung der geografischen Standorte von Benutzern in WordPress
Bevor Sie lernen, wie Sie Nutzer an verschiedenen Orten geotargetingmäßig ansprechen können, müssen Sie Daten darüber sammeln, woher Ihre Nutzer kommen.
Der einfachste Weg, die geografischen Standorte der Nutzer zu verfolgen, ist die Verwendung von MonsterInsights. Es ist das beste Google Analytics Plugin für WordPress und ermöglicht es Ihnen, die Besucher Ihrer Website einfach zu verfolgen.

Als Erstes müssen Sie das MonsterInsights-Plugin installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung leitet Sie das Plugin an, Ihre WordPress-Website mit Ihrem Google Analytics-Konto zu verbinden. Wenn Sie Hilfe benötigen, lesen Sie unsere Schritt-für-Schritt-Anleitung zur Installation von Google Analytics in WordPress.
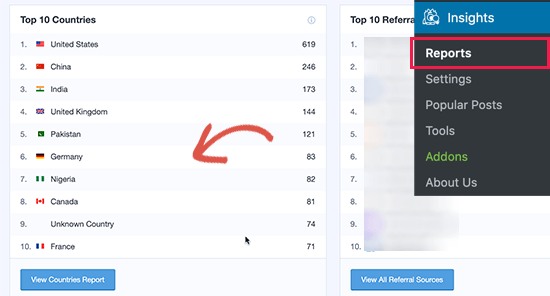
Danach können Sie Ihre Website-Traffic-Berichte auf der Seite Insights ” Berichte einsehen.

Sie können diesen Bericht auch in Google Analytics einsehen.
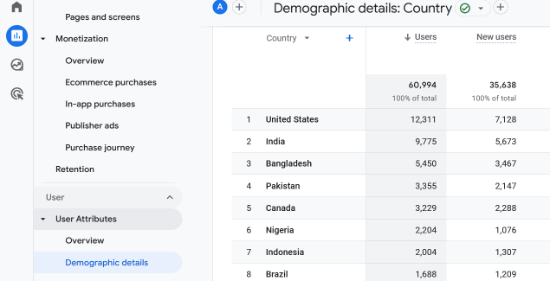
Gehen Sie einfach auf Benutzerattribute ” Demografische Details und sehen Sie sich den Bericht über die wichtigsten Länder an.

Sie können auf jedes Land klicken, um zu sehen, wie Nutzer aus diesem Land Ihre Website genutzt haben. Anhand dieser Daten können Sie dann Ihre Strategien anpassen, um Regionen, die nicht so gut abschneiden, gezielt anzusprechen und mehr Möglichkeiten zu finden, um die Einnahmen von Standorten zu steigern, die gut abschneiden.
Verwendung von Geotargeting in WordPress und WooCommerce mit OptinMonster
Die häufigste Anwendung von Geotargeting ist die Anzeige personalisierter Inhalte für Ihre Nutzer auf der Grundlage ihres Standorts.
Hier kommt OptinMonster ins Spiel.
Es ist die beste Conversion-Optimierungssoftware der Welt, weil sie Ihnen hilft, abbrechende Website-Besucher in Kunden und Abonnenten zu verwandeln.
Außerdem ist es mit unglaublich leistungsstarken Anzeigeregeln ausgestattet, einschließlich Geotargeting, um gezielte Nachrichten auf Ihrer Website anzuzeigen. Weitere Details finden Sie in unserem vollständigen OptinMonster-Test.
Zunächst müssen Sie sich für ein OptinMonster-Konto anmelden.
Hinweis: Für den Zugriff auf die Funktionen von Geotargeting benötigen Sie mindestens den Growth-Tarif.

Wechseln Sie nach der Anmeldung zu Ihrer WordPress-Website, um das OptinMonster-Plugin zu installieren und zu aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Dieses Plugin fungiert als Verbindung zwischen Ihrer WordPress-Website und Ihrem OptinMonster-Konto.
Nach der Aktivierung müssen Sie die Seite OptinMonster ” Einstellungen besuchen und auf die Schaltfläche “Bestehendes Konto verbinden” klicken.

Daraufhin erscheint ein Popup, in dem Sie sich anmelden und Ihre WordPress-Website mit Ihrem OptinMonster-Konto verbinden können.
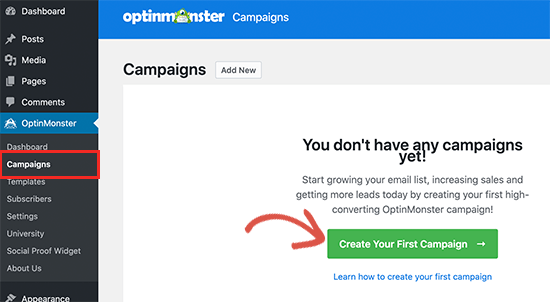
Nun, da Ihre WordPress-Website verbunden ist, können Sie Ihre erste geografisch ausgerichtete Kampagne erstellen. Gehen Sie auf die Seite OptinMonster ” Kampagnen und klicken Sie auf die Schaltfläche “Neu hinzufügen”.

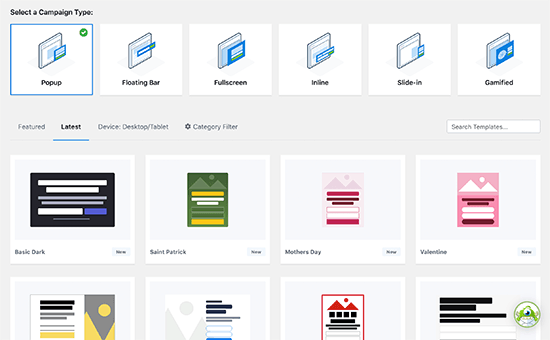
Zunächst müssen Sie den Typ Ihrer Kampagne auswählen. OptinMonster unterstützt Lightbox-Popups, schwebende Leisten, Inline-Optins, Vollbild, Slide-In und Gamification-Kampagnen.
Für dieses Tutorial wählen wir eine Lightbox-Popup-Kampagne. Darunter können Sie eine Kampagnenvorlage auswählen, indem Sie sie anklicken.

Als nächstes müssen Sie einen Namen für Ihre Kampagne eingeben.
Fügen Sie einfach einen beliebigen Namen hinzu und klicken Sie dann auf die Schaltfläche “Start Building”.

Dadurch wird die OptinMonster-Kampagnenerstellungsoberfläche mit einer Live-Vorschau Ihrer Kampagne im rechten Bereich gestartet.
Sie können jedes Element in der Vorschau durch einfaches Zeigen und Klicken bearbeiten, verschieben oder löschen. Sie können auch neue Elemente aus der linken Spalte hinzufügen, indem Sie sie auf die Vorlage ziehen und ablegen.

Fügen wir dieser Kampagne einige personalisierte geografisch ausgerichtete Nachrichten hinzu. Dazu werden wir eine OptinMonster-Funktion namens Smart Tag verwenden.
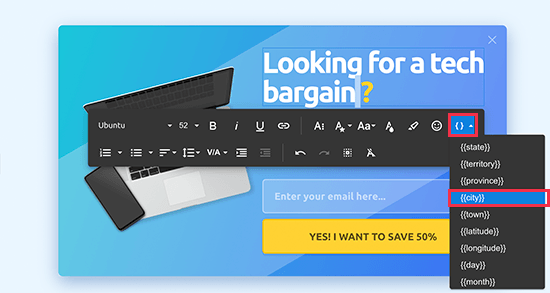
Klicken Sie einfach auf einen Textbereich oder fügen Sie einen neuen Textblock hinzu, und klicken Sie dann in der Textsymbolleiste auf die Schaltfläche Smarttag.

Es wird Ihnen eine Liste mit intelligenten dynamischen Textausschnitten angezeigt, die Sie zu Ihrem Inhalt hinzufügen können.
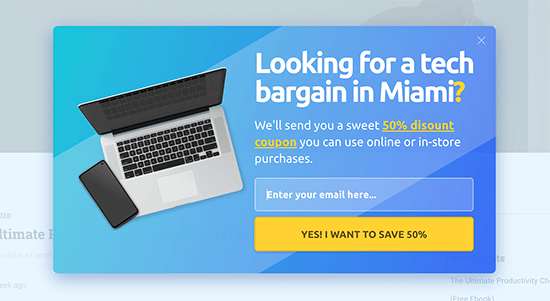
Wir fügen das Smart Tag {{city}} zu unserer Kampagne hinzu. Dieses Tag erkennt automatisch die Stadt des Nutzers und zeigt sie im Inhalt der Kampagne an.
Sobald Sie die Bearbeitung Ihrer Kampagne abgeschlossen haben, können Sie zur Registerkarte “Anzeigeregeln” wechseln. Hier können Sie konfigurieren, wann Ihre Kampagne angezeigt werden soll.

Als Nächstes müssen Sie einen neuen Regelsatz erstellen und als zu prüfende Bedingung den physischen Standort verwenden.
Danach werden Sie aufgefordert, die Kriterien auszuwählen, die Sie erfüllen möchten. Zum Beispiel möchten wir diese Kampagne anzeigen, wenn der Standort des Besuchers in Florida liegt.

Klicken Sie einfach auf die Schaltfläche “Validieren”, um sicherzustellen, dass Ihre Bedingung korrekt eingestellt ist.
Es öffnet sich nun ein Popup-Fenster, in dem Sie den von Ihnen eingegebenen Ort auswählen müssen. Klicken Sie einfach auf die Bezeichnung.

Klicken Sie anschließend auf die Schaltfläche ‘Done? Gehe zu Aktionen”, um fortzufahren.
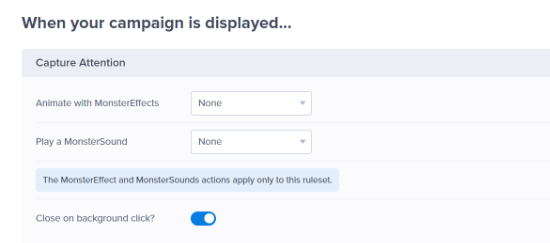
Als nächstes werden Sie gefragt, welche Kampagnenansicht Sie anzeigen möchten und ob Sie Spezialeffekte verwenden möchten.

Klicken Sie auf die Schaltfläche ‘Done? Go To Summary’, um fortzufahren und Ihren Regelsatz zu speichern.
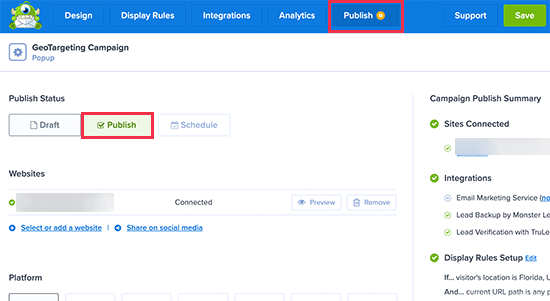
Nun, da alles eingerichtet ist, können Sie zur Registerkarte “Veröffentlichen” wechseln, um Ihre Kampagne live zu schalten. Wechseln Sie einfach zum “Veröffentlichungsstatus” von “Entwurf” zu “Veröffentlichen”, indem Sie darauf klicken.

Vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, um Ihre Kampagneneinstellungen zu speichern, und dann den Builder zu verlassen.
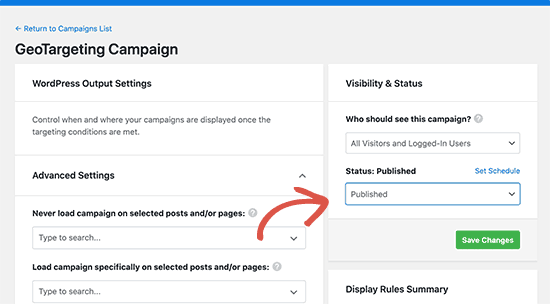
Danach werden Sie zu Ihrer WordPress-Website zurückgeleitet, wo Sie konfigurieren können, wo und wann Sie die Kampagne anzeigen möchten.

Setzen Sie einfach den Status von “ausstehend” auf “veröffentlicht” und klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihre Kampagne zu starten.
Sie können nun Ihren WordPress-Blog im Inkognito-Modus besuchen, um Ihre Kampagne zu sehen. Sie müssen sich an dem Ort befinden, auf den Sie abzielen, um die Kampagne zu sehen.

Wenn Sie sich nicht in dieser Region befinden, können Sie einen VPN-Dienst mit Servern in dieser Region ausprobieren. So können Sie den Standort nachahmen, den Sie mit Ihren Geotargeting-Kampagnen anvisieren möchten.
Andere Ideen für Geotargeting-Kampagnen für WordPress mit OptinMonster
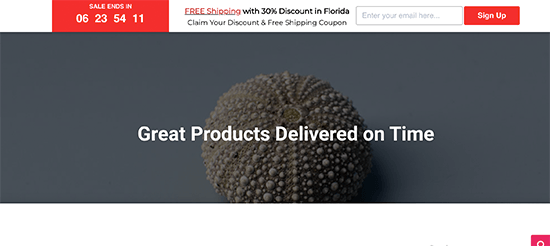
Eine Kopfzeile, die den kostenlosen Versand mit einem Countdown-Timer ankündigt, um den FOMO-Effekt auszulösen.

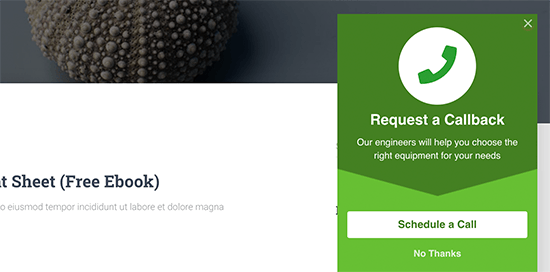
Sie können auch eine eingeblendete Nachricht verwenden, die sich an lokale Benutzer richtet, um einen Rückruf von Ihrem Vertriebsteam anzufordern.
Dies ist vor allem für Unternehmen nützlich, bei denen die Kunden per Telefon Termine buchen oder sich vor dem Kauf über ein Produkt informieren.

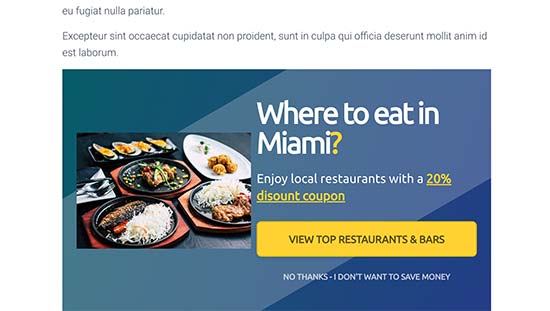
Hier ein Beispiel für eine Inline-Kampagne, die Nutzern hilft, für ihren Standort relevante Inhalte zu finden.
Verschiedene Restaurants und Lebensmittellieferdienste können diese Kampagne nutzen, um Nutzer geografisch anzusprechen und mehr Konversionen zu erzielen.

Verwendung von Geolocation-Daten in WordPress-Formularen
Formulare helfen Ihnen, Leads zu generieren, mit Kunden und Website-Besuchern in Kontakt zu treten und Ihr Geschäft auszubauen. Mithilfe von Geolokalisierungsdaten können Sie mehr über Ihre Kunden erfahren und ihnen mehr lokale Inhalte anbieten.
Dafür brauchen Sie WPForms. Es ist der beste Online-Formularersteller auf dem Markt und ermöglicht es Ihnen, jede Art von Formular zu erstellen, die Sie benötigen.
Es wird auch mit einem Geolocation Addon geliefert, das Ihnen hilft, die Geolocation-Informationen der Benutzer mit Formularübertragungen zu sammeln.
Zunächst müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
Nach der Aktivierung müssen Sie die Seite WPForms ” Einstellungen besuchen, um Ihren Lizenzschlüssel einzugeben. Sie können diese Informationen in Ihrem Konto auf der WPForms Website finden.

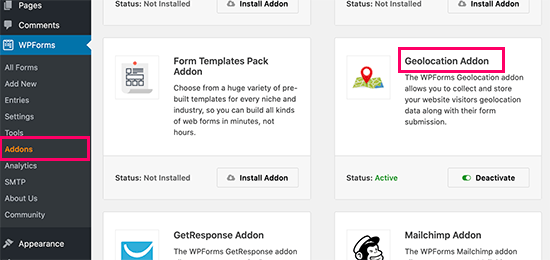
Als nächstes müssen Sie die Seite WPForms ” Addons besuchen.
Hier müssen Sie auf die Schaltfläche “Addon installieren” neben dem GeoLocation Addon klicken.

WPForms wird jetzt holen, installieren und aktivieren Sie das Addon für Sie.
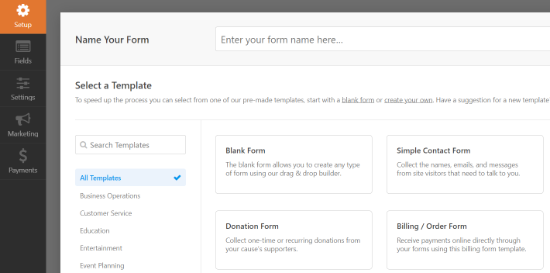
Sie können nun Ihr erstes Formular erstellen, indem Sie die Seite WPForms ” Add New aufrufen. Geben Sie zunächst einen Namen für Ihr Formular ein und wählen Sie eine Vorlage.

Eine Vorlage ist ein Ausgangspunkt, den Sie verwenden können, um schnell Formulare zu erstellen. Sie können mit einem einfachen Kontaktformular beginnen.
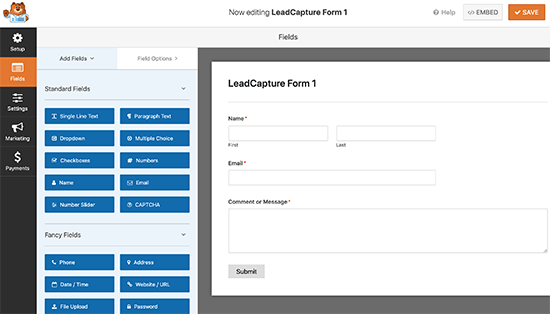
Wenn Sie auf eine Vorlage klicken, wird die Schnittstelle zur Formularerstellung geöffnet. Auf der rechten Seite sehen Sie vordefinierte Formularfelder, die auf der von Ihnen gewählten Vorlage basieren.
Sie können auch neue Felder in der Spalte auf der linken Seite hinzufügen. Ziehen Sie sie einfach per Drag & Drop an eine beliebige Stelle der Vorlage.

Anschließend können Sie auf ein beliebiges Feld klicken, um es zu bearbeiten, es durch Ziehen und Ablegen verschieben oder ein Formularfeld löschen.
Wenn Sie fertig sind, vergessen Sie nicht, auf die Schaltfläche “Speichern” zu klicken, um Ihr Formular zu veröffentlichen.
Ihr Formular ist nun fertig. Um Geolocation-Daten zu sammeln, müssen Sie das Formular zu Ihrer Website hinzufügen.
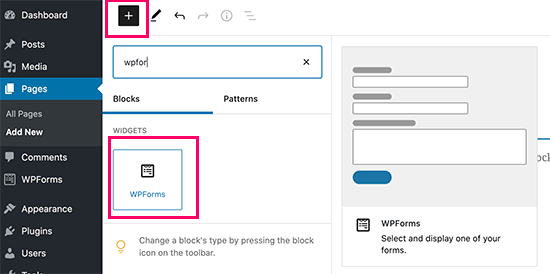
WPForms macht es super einfach, Ihre Formulare überall auf Ihrer Website hinzuzufügen. Bearbeiten Sie einfach den Beitrag, die Seite oder den Widget-Bereich, in dem Sie das Formular hinzufügen möchten, und klicken Sie auf die Schaltfläche (+) “Neuen Block hinzufügen”.
Suchen Sie den WPForms-Block und fügen Sie ihn zu Ihrem Beitrag hinzu.

Wählen Sie in den Blockeinstellungen einfach das Formular aus, das Sie zuvor erstellt haben. WPForms lädt eine Live-Vorschau Ihres Formulars im Inhaltseditor. Sie können nun Ihren Beitrag oder Ihre Seite speichern und Ihr Formular in Aktion sehen.
Anzeigen von Geolocation-Daten für Ihre Formulareinträge
Nachdem Sie das Formular in Ihre Website eingefügt haben, warten Sie, bis es ein paar Einträge gesammelt hat, oder fügen Sie selbst ein paar Testeinträge hinzu.
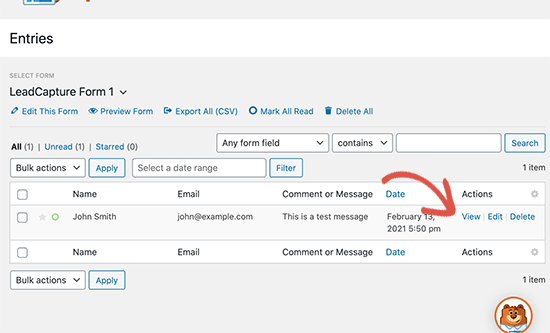
Danach können Sie die Seite WPForms ” Einträge aufrufen und auf den Namen Ihres Formulars klicken, um die Einträge anzuzeigen. Klicken Sie auf der Seite “Einträge” auf den Link “Anzeigen” neben einem Eintrag, um die Details anzuzeigen.

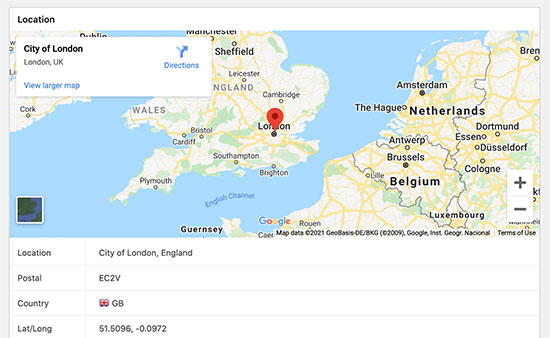
Auf der Seite mit den Eintragsdetails sehen Sie ein Feld, in dem der geografische Standort des Nutzers auf der Karte markiert ist.
Hier ist ein Beispiel dafür, wie es aussehen wird.

Verwendung von Geolocation-Daten für Ihre WordPress-Formulare
Geolokalisierungsdaten können zum Ausbau Ihres Geschäfts genutzt werden. Sie können herausfinden, welche Regionen mehr Interesse an Ihren Produkten, Dienstleistungen oder Ihrer Website zeigen.
Sie können diese Daten mit Ihren Google-Analytics-Berichten abgleichen, um festzustellen, welche Regionen nicht gut abschneiden. Wenn Ihr Unternehmen ein globales Publikum bedient, sollten Sie in Erwägung ziehen, Formulare in lokalen Sprachen anzubieten.
GeoTargeting in WooCommerce verwenden
WooCommerce ist die größte eCommerce-Plattform der Welt, die auf WordPress läuft. Es verfügt über eine integrierte Geolokalisierungsfunktion, die es Ihnen ermöglicht, den Standort eines Nutzers zu erkennen und ihn für die Anzeige von Steuern und Versandinformationen zu verwenden.
In diesem Abschnitt gehen wir davon aus, dass Sie Ihren Online-Shop bereits eingerichtet haben. Falls nicht, finden Sie in unserem Leitfaden zur Einrichtung eines Online-Shops eine schrittweise Anleitung.
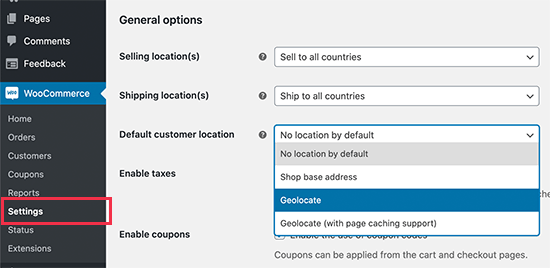
Danach müssen Sie die Seite WooCommerce ” Einstellungen besuchen und zum Abschnitt “Allgemeine Optionen” scrollen.

Von hier aus können Sie die Länder oder Regionen auswählen, in die Sie verkaufen oder versenden. Sie können auch die Option “Standard-Kundenstandort” ändern.
Standardmäßig setzt WooCommerce Geolocation den Standort des Kunden auf “kein Standort”. Sie können dies ändern, um Ihre Shop-Adresse zu verwenden, oder Geolocate verwenden, um das Land des Kunden zu finden.
Hinweis: Die Funktion “Geolocate” ermittelt das Land des Nutzers nur anhand seiner IP-Adresse. WooCommerce verwendet eine Drittanbieter-Integration, um diese Informationen abzurufen.
Sie können auch Geolocate mit Seiten-Cache-Unterstützung verwenden. Der Nachteil dieser Option ist, dass Ihre Produkt-URLs eine v=XXXX-Zeichenkette enthalten.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
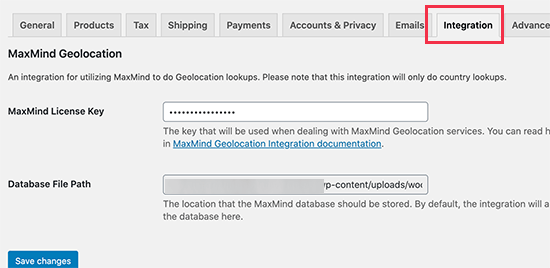
Als Nächstes müssen Sie auf die Registerkarte “Integrationen” wechseln, wo Sie aufgefordert werden, einen MaxMind-API-Schlüssel anzugeben.

Dieser Drittanbieter-Service ermittelt GeoLocation-Informationen für Ihren WooCommerce-Shop.
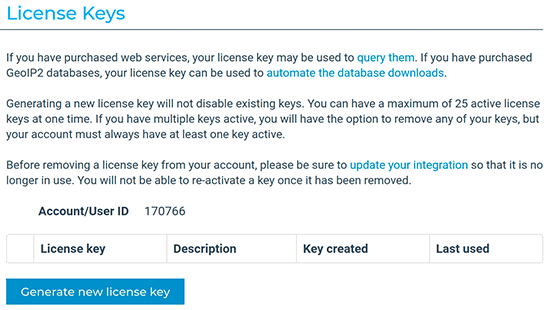
Jetzt müssen Sie sich für ein kostenloses MaxMind-Konto anmelden. Sobald Sie die Anmeldung abgeschlossen haben, loggen Sie sich in das Dashboard Ihres Kontos ein.
Von hier aus müssen Sie auf das Menü Dienste ” Lizenzschlüssel verwalten klicken. Auf der nächsten Seite klicken Sie auf die Schaltfläche “Neuen Lizenzschlüssel generieren”.

Kopieren Sie anschließend einfach den generierten API-Schlüssel und fügen Sie ihn in Ihre WooCommerce-Einstellungen ein.
Vergessen Sie nicht, auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.
WooCommerce verwendet nun Geolocate-Daten zur Berechnung von Steuern und Versandkosten. Sie müssen jedoch weiterhin Versandzonen, Versandkosten und Steuern konfigurieren.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu lernen, wie Sie Geotargeting in WordPress nutzen können, um den Umsatz zu steigern und die Nutzererfahrung zu verbessern. Vielleicht interessieren Sie sich auch für unseren Leitfaden zur Verbesserung der organischen Klickrate (CTR) in WordPress und unsere Expertenauswahl der besten Google Optimize Alternativen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Joe Dillon
Thanks for the article – it’s a great primer to geo-located content but do you know if there’s any way to serve location specific content to a user in the united states on a webpage, one that modifies the content throughout the page based on where someone is located? Not just in a banner or in a special message?
WPBeginner Support
We do not have a recommended tool for that at the moment but should we find one we would recommend we will be sure to share!
Admin