Den Unterschied zwischen WordPress-Widgets und Blöcken zu verstehen, kann sich als schwierig erweisen. Beide Werkzeuge helfen Ihnen, dynamische Inhalte zu Ihrer Website hinzuzufügen, aber sie funktionieren auf unterschiedliche Weise.
Widgets gibt es seit 16 Jahren und sie bieten eine zuverlässige Möglichkeit, Elemente zu Seitenleisten und Footern hinzuzufügen. Blöcke hingegen sind eine neuere Ergänzung, die 2018 eingeführt wurde und eine größere Flexibilität bei der Gestaltung von Seiten und Beiträgen ermöglicht.
Obwohl sie ähnlichen Zwecken dienen, können ihre einzigartigen Funktionen zu Verwirrung führen.
Ein Nachteil von Widgets ist, dass sie in Bezug auf die individuelle Anpassung begrenzt sein können. In der Zwischenzeit können Blöcke mit ihren umfangreichen Optionen manchmal überwältigend wirken.
In diesem Artikel werden wir die wichtigsten Unterschiede zwischen Widgets und Blöcken aufschlüsseln. Auf diese Weise sind Sie in der Lage, beide Werkzeuge effektiv für Ihre WordPress Website zu nutzen.

Hier ist ein kurzer Überblick über die Themen, die wir in diesem Artikel behandeln werden:
Tauchen wir gleich ein!
Was sind WordPress-Widgets?
WordPress-Widgets sind dynamische Inhaltselemente, die Sie in Widget-fähige Bereiche wie Sidebars einfügen können.
Widgets wurden in WordPress 2.2 (Mai 2007) eingeführt.
Ziel war es, den Nutzern eine einfache Möglichkeit zu bieten, ihrer Website anpassbare Elemente hinzuzufügen, ohne immer wieder das gleiche Element am Ende von Blogbeiträgen einfügen zu müssen.
Sie könnten beispielsweise die Dateien ihres WordPress-Themes bearbeiten, um eine Seitenleiste zu erstellen und manuell Codes für die Nachverfolgung von Google AdSense einzugeben.
Die Nutzer konnten einfach Inhalte oder Funktionen mithilfe von Widgets einfügen, die nicht Teil ihrer allgemeinen Themendateien oder Blogbeiträge sein mussten.
Widgets erleichtern den Nutzern die Gestaltung ihres idealen WordPress-Blogs, indem sie Werbebanner oder E-Mail-Anmeldeformulare hinzufügen können.
Nach und nach passten fast alle WordPress-Themes Widgets an, indem sie Widget-fähige Bereiche in ihr Design und ihre Layouts aufnahmen. Meistens waren dies Seitenleisten und Fußzeilen.
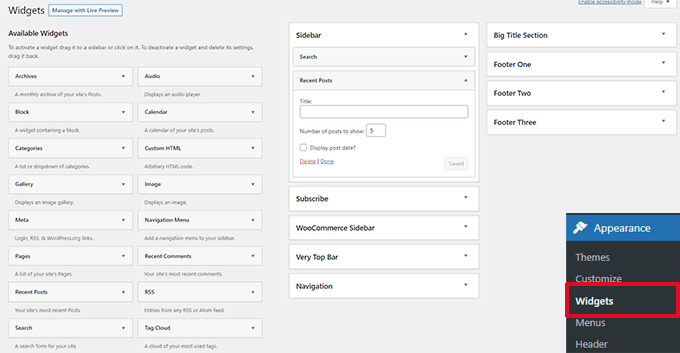
Der WordPress-Widget-Editor sah bis WordPress 5.8, das im Jahr 2021 veröffentlicht wurde, so aus.

Was sind Blöcke in WordPress?
Blöcke sind die Elemente, die Benutzer mit dem WordPress Content Editor zu einem Bereich hinzufügen können. WordPress ist mit WordPress 5.0 zu diesem blockbasierten Editor übergegangen.
Man kann ihn auch als Gutenberg-Editor bezeichnen, was der Name des Entwicklungscodes war.
Blöcke sind den Widgets sehr ähnlich, da jeder Block ein einzelnes Element der Seite oder des Beitrags behandelt.
Im Gegensatz zu Widgets wurden Blöcke jedoch nur als Teil des Beitrags- und Seiteneditors eingeführt, was bedeutet, dass sie nicht einfach zu Bereichen wie der Fußzeile oder der Seitenleiste der Website hinzugefügt werden konnten.
Ein Block kann in einen Beitrag oder eine Seite für ein beliebiges Element eingefügt werden, einschließlich eines Absatzes, eines Bildes, einer Galerie, einer Plugin-spezifischen Funktion wie E-Mail-Anmeldungen oder einer Videoeinbettung.

Es gibt auch Blöcke zum Hinzufügen von Design-Layout-Elementen wie Titelseiten, Vorlagen, Tabellen, Spalten, Gruppen und mehr.
Weitere Informationen finden Sie in unserem vollständigen WordPress-Block-Editor-Tutorial, in dem gezeigt wird, wie Sie mit dem Standard-Editor schöne Inhaltslayouts erstellen können.
Der Unterschied zwischen Widgets und Blöcken in WordPress
Bis WordPress 5.8 war der Unterschied zwischen Widgets und Blöcken ziemlich offensichtlich.
Die Benutzer fügten Widgets zu den Widget-bereiten Bereichen ihres Themas hinzu. Sie wurden in erster Linie verwendet, um Elemente anzuzeigen, die nicht zum Inhalt eines Beitrags oder einer Seite gehören. Zum Beispiel Listen der letzten Beiträge, wichtige Links, Werbebanner, Formulare und mehr.
Allerdings ist der Unterschied zwischen Widgets und Blöcken inzwischen recht unscharf geworden.
Widgets sind in sich geschlossene Elemente, die in Widget-fähigen Bereichen wie Seitenleisten auf einer WordPress-Website verwendet werden.
Blöcke sind ebenfalls in sich geschlossene Elemente, auf die Sie über den Block-Editor zugreifen können. Sie können in Beiträgen und Seiten sowie in Widget-bereiten Bereichen verwendet werden. Sie können sie auch in Vorlagen verwenden, wenn Ihr Thema den vollständigen Site-Editor aktiviert hat.
Widgets waren die ersten, die es Entwicklern ermöglichten, andere Elemente wie Kontaktformulare, Empfehlungsschreiben, Feeds für soziale Medien und mehr auszugeben.
Das Gleiche kann jedoch auch mit Blöcken erreicht werden. Viele der besten WordPress Plugins verfügen inzwischen über Blöcke, die Sie überall hinzufügen können.

Zum Beispiel hat WPForms einen Kontaktformular-Block, den Sie überall hinzufügen können, um ein Formular anzuzeigen.
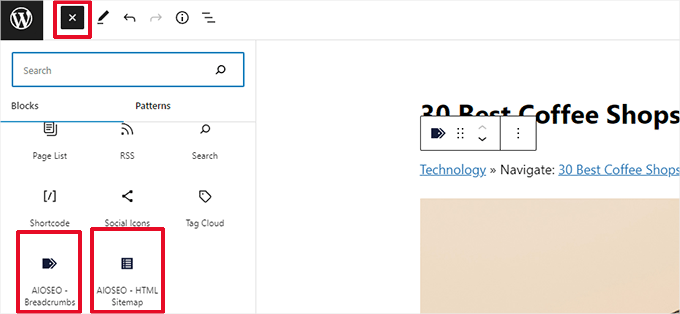
All in One SEO enthält Blöcke für das Inhaltsverzeichnis, die HTML-Sitemap, die Breadcrumb-Navigation und mehr.
MemberPress kommt mit Blöcken, die es Ihnen ermöglichen, Mitgliedschaften zu verkaufen, Listen von Downloads anzuzeigen, Paywall-Inhalte und mehr.
Der Block-basierte Widget-Editor
WordPress hat geplant, den Block-Editor so anzupassen, dass alle Bereiche Ihrer Website bearbeitet werden können, einschließlich der Bereiche, die für Widgets geeignet sind.
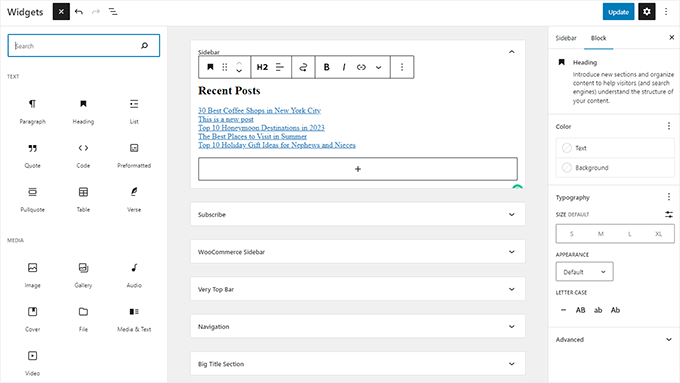
Um dies zu ermöglichen, wurde in WordPress 5.8 der neue blockbasierte Widget-Editor eingeführt.
Benutzer können jetzt Blöcke in Widget-bereiten Bereichen ihrer Themes verwenden.

Widgets befinden sich nach wie vor unter dem Menüpunkt Darstellung ” Widgets.
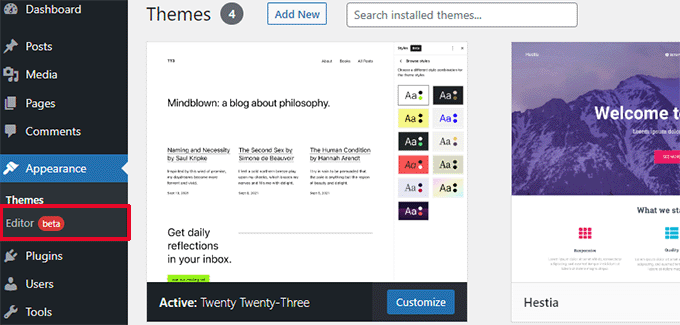
Wenn Sie jedoch ein auf Blöcken basierendes Thema verwenden, das keine definierten Widget-Bereiche hat, werden Sie es dort möglicherweise nicht sehen.
Stattdessen sehen Sie das Menü Erscheinungsbild ” Editor.

Viele der älteren WordPress-Widgets verfügen bereits über Blöcke, die dasselbe bewirken können.
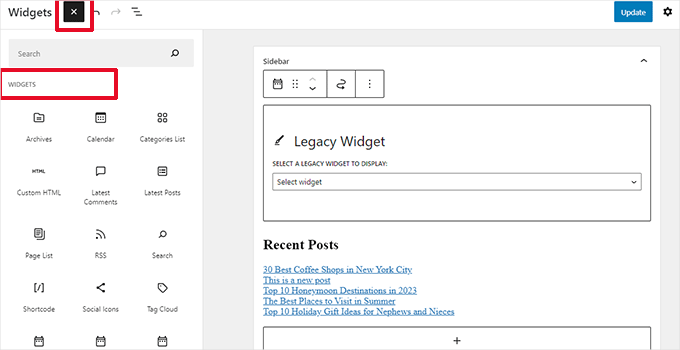
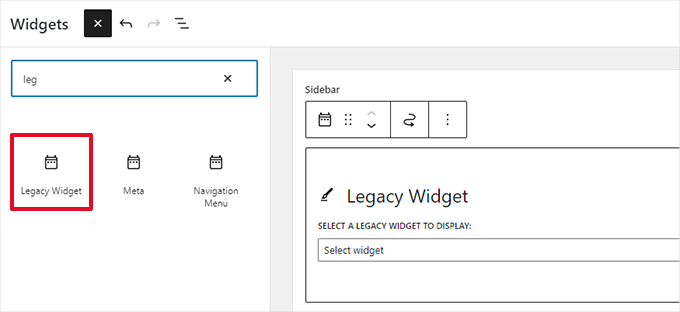
Klicken Sie auf den Button “Neuen Block hinzufügen” (+), um eine Reihe von Blöcken zu finden, die als Widgets kategorisiert sind.

Es handelt sich zwar immer noch um Blöcke, aber sie sind nur als Widgets kategorisiert, damit die Benutzer verstehen können, dass sie sich wie Legacy-Widgets verhalten.
Wenn ein Benutzer jedoch ein altes Widget verwenden muss, für das es keinen alternativen Block gibt, kann er dies mit dem Block für alte Widgets tun.

Wenn ein WordPress Plugin über einen Block verfügt, der den Beiträgen und Seiten hinzugefügt werden kann, können Sie denselben Block jetzt auch in Widget-bereiten Bereichen verwenden.
Theme-Entwickler können auch benutzerdefinierte Blöcke erstellen, die die Benutzer zu verschiedenen Bereichen ihrer Websites hinzufügen können.
Die Zukunft der WordPress-Widgets
WordPress entwickelt sich hin zu einer intuitiveren und einheitlicheren Art der Bearbeitung von Inhalten auf einer WordPress-Website.
Dies bedeutet, dass ältere Widgets nicht mehr verfügbar sein werden. Die Entwickler von WordPress-Themes und Plugins passen sich bereits an und fügen Unterstützung für den Block-Editor in ihre Produkte ein.
Viele WordPress Themes verwenden jedoch immer noch ältere Widgets, und diese Themes werden jetzt als klassische Themes bezeichnet. Ebenso verwenden viele WordPress Plugins immer noch Shortcodes und alte Widgets.
Wenn Sie noch die alten Widgets verwenden möchten, können Sie die Block-Widgets in WordPress deaktivieren.
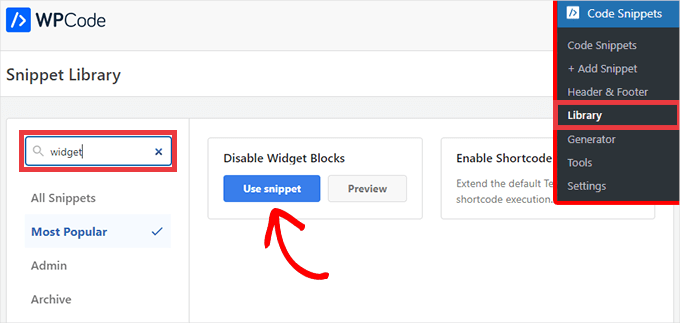
Der einfachste Weg ist die Verwendung des kostenlosen WPCode Plugins, mit dem Sie WordPress individuell anpassen können, ohne Dutzende von Plugins hinzufügen zu müssen.
Es gibt ein vorgefertigtes Snippet, das Sie verwenden können, um Block-Widgets zu deaktivieren.

Alternativ dazu können Sie auch das Classic Widgets Plugin verwenden. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress Plugins.
Nach der Aktivierung ersetzt das Plugin einfach den blockbasierten Widget-Editor durch die ältere Widget-Seite.
Hinweis: Das Classic Widgets Plugin wird bis 2024 oder so lange, wie das WordPress-Team es für notwendig erachtet, mit Updates und Support versorgt. Dies bedeutet jedoch, dass das Plugin möglicherweise keine Updates oder Wartung über diesen Zeitraum hinaus erhält. Aus diesem Grund empfehlen wir die Verwendung von WPCode, um Ihre individuelle Anpassung zukunftssicher zu machen.
Blöcke vs. Widgets – was ist besser?
Wir empfehlen den Nutzern, den neuen blockbasierten Widgets-Editor so bald wie möglich zu verwenden, da dies die Richtung ist, in die sich die WordPress-Entwicklung bewegt.
Er ist einfach zu bedienen, modern und flexibler als der bisherige Widgets-Bildschirm.
Wenn ein WordPress-Plugin oder ein Theme auf Ihrer Website keine blockbasierten Widgets unterstützt, können Sie sich an den Entwickler wenden und ihn bitten, seine Widgets in Blöcke umzuwandeln.
Wenn sie nicht planen, ein Update zu veröffentlichen, können Sie leicht alternative Plugins oder Themes finden, um sie zu ersetzen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, den Unterschied zwischen WordPress Widgets und Blöcken zu verstehen. Vielleicht interessiert Sie auch unsere Auswahl der besten Block-Plugins für WordPress oder unser Leitfaden über den Unterschied zwischen dem Block-Editor und Page-Buildern.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.