Möchten Sie die WordPress-Desktop-Anwendung für Ihr selbst gehostetes WordPress.org-Blog verwenden?
Mit der WordPress-Desktop-Anwendung können Sie ganz einfach Blogbeiträge schreiben und bearbeiten, ohne durch andere Browser-Tabs abgelenkt zu werden.
In diesem Artikel zeigen wir Ihnen, wie Sie die WordPress-Desktop-App für Ihr selbst gehostetes WordPress-Blog verwenden können.

Warum die WordPress Desktop App verwenden? (Pro & Kontra)
Die WordPress-Desktop-App wurde von Automattic entwickelt, dem Unternehmen, das von WordPress-Mitbegründer Matt Mullenweg gegründet wurde. Es ist auch das Unternehmen hinter Jetpack und WordPress.com. Einzelheiten finden Sie in unserem Artikel über den Vergleich zwischen WordPress.com und WordPress.org.
Die WordPress-Desktop-App bietet ein verbessertes Benutzererlebnis für selbst gehostete WordPress-Websites, was besonders für Benutzer interessant ist, die einen ablenkungsfreien Editor für die Erstellung von Inhalten suchen.
Doch wie alles auf der Welt hat auch sie ihre Vor- und Nachteile.
Profis
- Es bietet eine schöne Benutzeroberfläche zur Verwaltung Ihrer Website.
- Es synchronisiert Ihre Inhalte schnell und bietet ein tolles Schreibgefühl.
- Die App bietet einen ablenkungsfreien Schreibbereich für die Erstellung Ihrer Inhalte.
- Damit können Sie Aufgaben der Website-Verwaltung durchführen, ohne Ihren Browser zu öffnen, z. B. die Aktualisierung von Plugins und die Beantwortung von Kommentaren.
Nachteile
- Sie funktioniert nicht, wenn Sie offline sind. Das heißt, Sie können keine Beiträge schreiben und sie einfach mit der Desktop-App auf Ihrem Computer speichern.
- Dazu müssen Sie das Jetpack-Plugin installieren und sich für ein WordPress.com-Konto anmelden.
Werfen wir also einen Blick darauf, wie Sie die WordPress-Desktop-App für Ihre selbst gehostete WordPress.org-Website verwenden können.
Verwendung der WordPress Desktop App für selbstgehostetes WordPress
Als Erstes müssen Sie das Jetpack-Plugin auf Ihrer Website installieren und aktivieren. Weitere Details finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
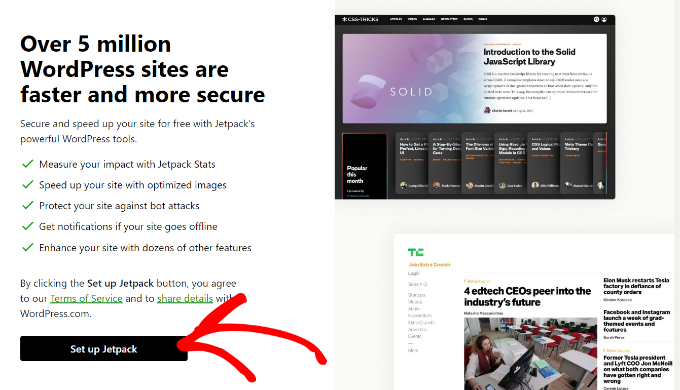
Für dieses Tutorial werden wir die kostenlose Version von Jetpack verwenden. Jetpack bietet auch Premium-Pläne für den Einstieg.
Nach der Aktivierung werden Sie aufgefordert, Jetpack mit einem WordPress.com-Konto zu verbinden.

Sie müssen auf die Schaltfläche “Jetpack einrichten” klicken, um fortzufahren.
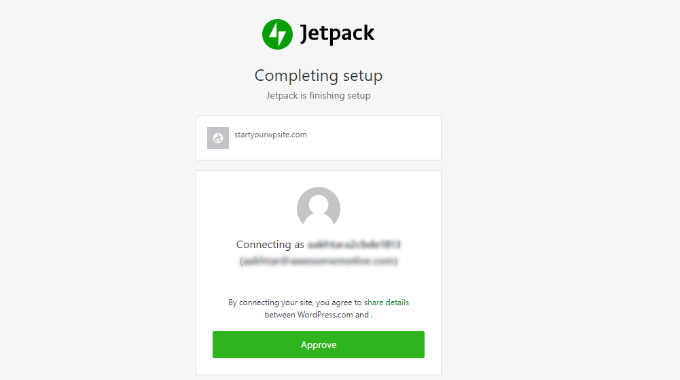
Dadurch werden Sie auf die Website WordPress.com weitergeleitet. Wenn Sie bereits ein WordPress.com-Konto haben, können Sie sich anmelden und auf die Schaltfläche “Genehmigen” klicken.

Alternativ können Sie auch ein neues Konto erstellen.
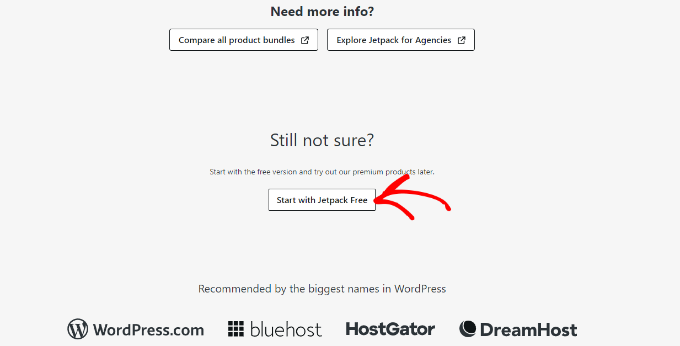
Nachdem Sie sich angemeldet haben, werden Sie zur Preisseite weitergeleitet. Scrollen Sie einfach bis zum Ende der Seite und klicken Sie auf die Schaltfläche “Start with Jetpack Free”.

WordPress.com wird nun Ihr kostenloses Konto erstellen, und Sie werden zu Ihrer Website zurückgeleitet.
Installieren der WordPress-Desktop-Anwendung
Als nächstes müssen Sie die WordPress Desktop App herunterladen und auf Ihrem Computer installieren.

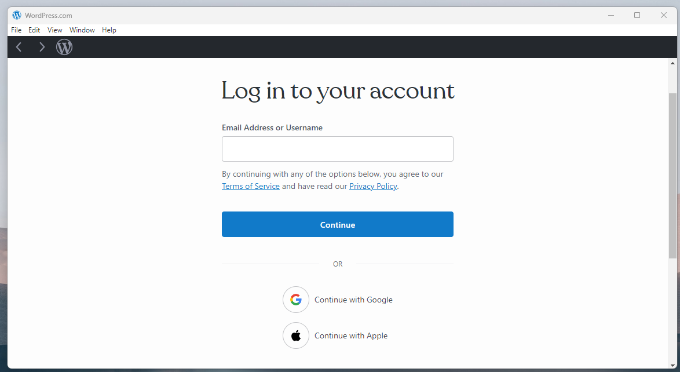
Starten Sie nach der Installation die App. Hier sehen Sie den Anmeldebildschirm, in den Sie Ihren WordPress.com-Benutzernamen und Ihr Passwort eingeben müssen, um sich anzumelden.
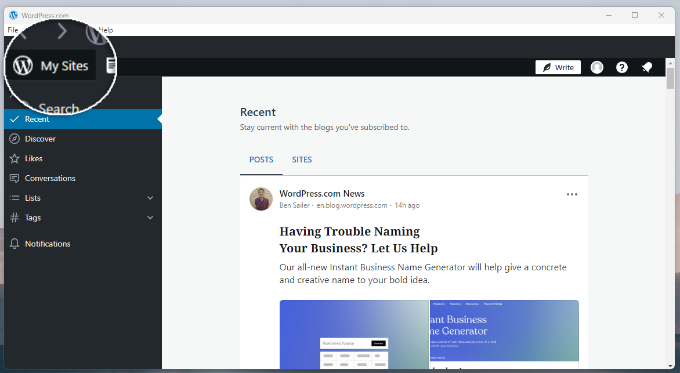
Sobald Sie angemeldet sind, sehen Sie den WordPress.com-Lesebildschirm, auf dem Sie Inhalte erkunden und Blogs verfolgen können. Um Ihre Website zu verwalten, müssen Sie auf die Registerkarte “Meine Websites” wechseln.

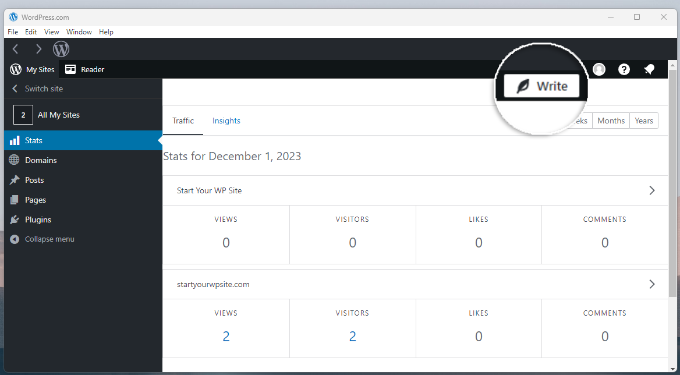
Im linken Menü sehen Sie nun den Titel Ihrer Website sowie weitere Abschnitte zur Website-Verwaltung. In der rechten Spalte sehen Sie die Jetpack-Traffic-Berichte.
Erstellen eines neuen Beitrags in der WordPress Desktop App
Über die Verwaltungsleiste in der linken Spalte können Sie Beiträge, Seiten und benutzerdefinierte Beitragstypen bearbeiten und erstellen. Sie können auch einen neuen Blogbeitrag hinzufügen, indem Sie oben auf die Schaltfläche “Schreiben” klicken.

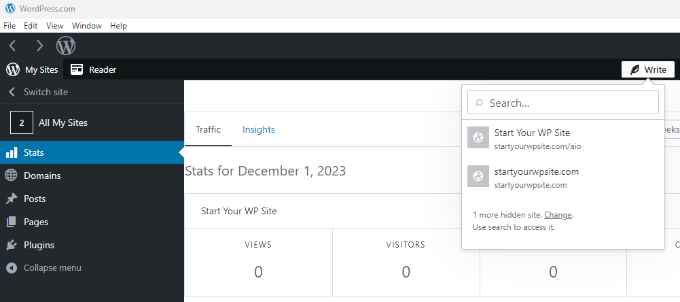
Wenn Sie auf die Schaltfläche klicken, sehen Sie möglicherweise verschiedene Websites, die mit Ihrem Konto verknüpft sind.
Wählen Sie nun Ihre Website aus.

Von hier aus melden Sie sich einfach bei Ihrer Website an.
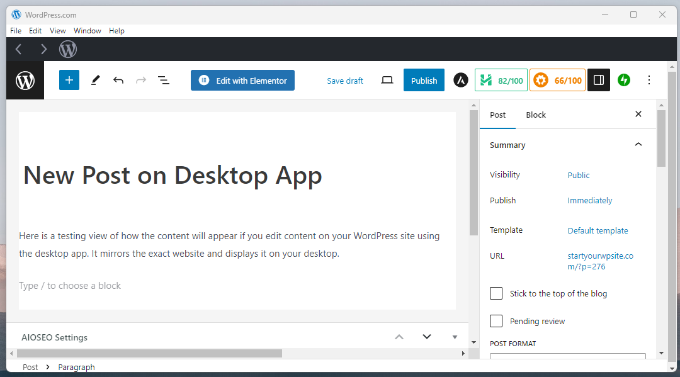
Danach bietet der Bereich zur Bearbeitung von Inhalten ein sehr ausgefeiltes Benutzererlebnis. Er spiegelt im Grunde Ihre WordPress-Website in der Desktop-App wider.
Sie können den Block-Editor auf Ihrem Desktop-Bildschirm erleben.

Verwalten von WordPress-Themes in der Desktop-Anwendung
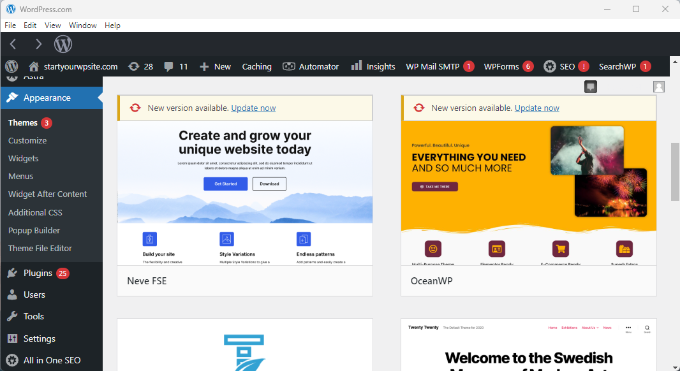
Als nächstes können Sie das WordPress-Verwaltungsfeld auch in der Desktop-App anzeigen.
So können Sie zum Beispiel unter “Erscheinungsbild” die auf Ihrer Website installierten Themen verwalten. Sie können auch ein neues Thema installieren, ohne die App zu verlassen.

Wenn Sie auf die Schaltfläche “Anpassen” klicken, wird je nach verwendetem Theme der Theme Customizer oder der Full Site Editor geöffnet.
Verwalten von Plugins über die WordPress Desktop App
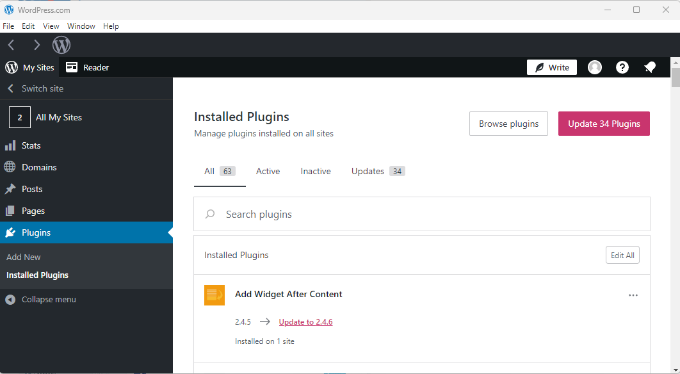
Im Bereich “Plugins” können Sie Plugins direkt über die App installieren, hochladen und aktivieren.

Die App benachrichtigt Sie auch über Plugin-Updates und Sie können diese direkt über die App aktualisieren.
Optional können Sie auch Plugins, denen Sie vertrauen, automatisch aktualisieren.
Anzeigen von Beiträgen und Seiten in der Desktop-App
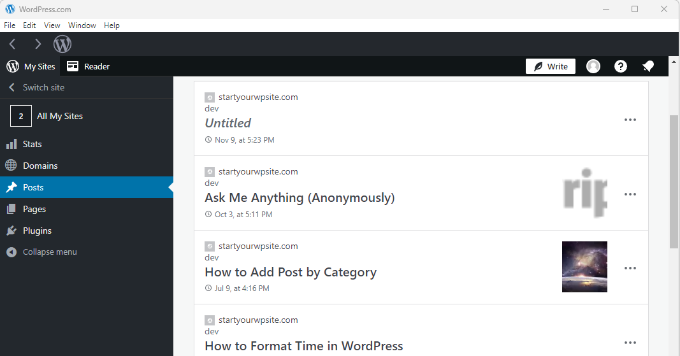
Anschließend können Sie alle Seiten und Beiträge auf Ihrer Website von der Desktop-App aus anzeigen, indem Sie auf “Beiträge” oder “Seiten” gehen.
Es gibt Optionen zum Bearbeiten, Ansehen, Anzeigen von Statistiken und Löschen von Beiträgen und Seiten.

Hinzufügen neuer Websites zur Desktop-Anwendung
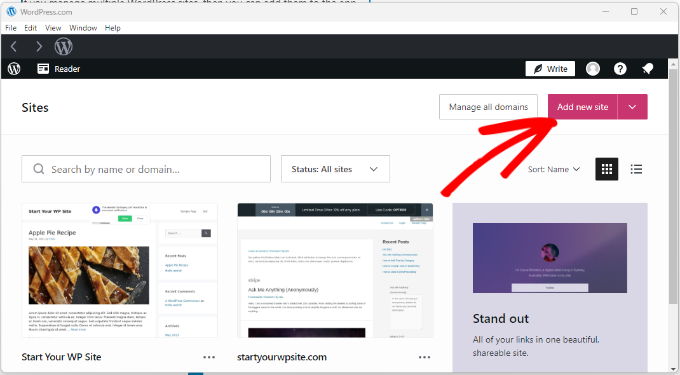
Wenn Sie mehrere WordPress-Websites verwalten, können Sie diese zur App hinzufügen und über dasselbe Dashboard verwalten.
Jede neue Website, an der Sie arbeiten möchten, sollte Jetpack installiert haben und mit demselben WordPress.com-Konto verbunden sein, das Sie in Ihrer App verwenden. Danach können Sie einfach auf die Schaltfläche “Neue Website hinzufügen” in der App klicken, um sie hinzuzufügen.

Wir hoffen, dieser Artikel hat Ihnen geholfen, die WordPress-Desktop-App für Ihre selbst gehostete Website zu nutzen. Vielleicht interessieren Sie sich auch für unsere Liste der unverzichtbaren WordPress-Plugins zur Erweiterung Ihrer Website und unseren Leitfaden zur Verwendung der WordPress-App auf Ihrem iPhone, iPad und Android.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Jiří Vaněk
The app seems to be a good alternative to the mobile app. But its disadvantage for me is the jetpack plugin. I had it on the website for a long time, but in the end it didn’t quite fit with the autoptimize and wp-rocket plugins. So it’s quite a shame that it can’t be done without a jetpack.
Mrteesurez
That’s also need to be addressed by the Community. Maybe there will be a standalone app that will not rely on any external plugin. An app that will be built solely for WordPress core.
But in your case, I think Jetpack also have both optimization and security modules/functionalities, You can just disable those plugins and used Jetpack’s.
Jiří Vaněk
Overall, the Jetpack plugin caused me problems with the current configuration of the website, and for that reason I assume it is unusable for me and for other people. In the end, I solved the problem by writing notes in a text editor so that nothing disturbs me and then I put it into WordPress. As long as Jetpack is mandatory, the app is unfortunately unusable for me.
Mrteesurez
Although, I have not used WordPress Desktop App on my PC.
But when I used it on mobile, I am able to write post and save it while I’m offline. The post will be saved as draft till I connect to the internet.
Is it only the Desktop App that requires internet connection as you have mentioned in the Pros & Cos.
Also, is there any way I can write a post offline and after posting to WordPress, it will retain all the styles, alignment, heading and links therein.
WPBeginner Support
We do not have an alternative for writing offline like you are wanting at the moment that we would recommend. The closest would be to create a local installation and export the post from the local installation and import it onto your live site. If you wanted to do that then we would recommend taking a look at our article below:
https://www.wpbeginner.com/wp-tutorials/how-to-install-wordpress-on-your-windows-computer-using-wamp/
Admin
Mrteesurez
That would be better I think so, because the post in local area will show almost full potential of the posts and likely to retain those style on a live site.
I think WordPress community will work on that by making it possible to write post while offline on Desktop App. I think this will be possible so far it’s achieved on mobile.
Moinuddin Waheed
Thanks for the detailed article about desktop app for the WordPress self hosted guide.
I have seen people having reservations about jetpack plugin as one need to install and give access to information to wordpress.com
is it safe to use jetpack plugin and anything related to wordpress.com?
WPBeginner Support
WordPress.com is a safe site to be connected to, we would recommend taking a look at our article below that goes over who owns WordPress.com
https://www.wpbeginner.com/beginners-guide/who-owns-wordpress-and-how-does-wordpress-make-money/
Admin
ali
thank you for this valuable information but the problem is when you add a self hosted website and when you try to write post it loads the site in the browser and to let you post from there it word for simple wordpress.com site but never for a self hosted website. is there a way to post from the desktop app in a self hosted website?
WPBeginner Support
For modifications to the app and what is available, you would want to reach out to the support for the app and recommend possible changes and they should be able to help.
Admin
Uzair
First, you should check your site’s permissions and settings. Make sure everything’s up to date—WordPress, themes, and plugins.
Then, dive into the app settings for your site. See if tweaking connection settings helps. You could also try installing the Jetpack plugin; It often helps bridge the gap between self-hosted sites and the app.
If things still aren’t working, clear your browser’s cache and cookies, and also check if the same thing happens when you use a different browser.
And if all else fails, reach out for support.