Wenn Kunden Probleme beim Bezahlen an der Kasse haben, ist das ein großes Problem für Ihren Online-Shop. Es kann Ihrem Ruf schaden und dazu führen, dass Kunden ihre Warenkörbe abbrechen, was zu Umsatzeinbußen führt.
Deshalb ist es so wichtig, Stripe-Zahlungen zu testen, bevor Sie Ihr Geschäft eröffnen. Dieser einfache Schritt stellt sicher, dass Sie in der Lage sind, Zahlungen zu verarbeiten und Ihr Online-Geschäft auszubauen.
Wir stellen immer sicher, dass wir dies nach der Einrichtung eines Online-Shops mit WordPress tun. Und in diesem Artikel werden wir Sie Schritt für Schritt durch den gesamten Prozess führen.
Lesen Sie weiter, um zu erfahren, wie Sie Stripe-Zahlungen auf Ihrer WordPress Website einfach testen können.

Ihre teuerste Aufsicht: Warum Stripe-Zahlungstests nicht warten können
Wenn Sie Stripe-Zahlungen auf Ihrer WordPress Website testen, stellen Sie sicher, dass alles ordnungsgemäß funktioniert, bevor Sie Ihr Online-Geschäft starten. Wenn Sie diesen Schritt auslassen, könnte es Sie teuer zu stehen kommen.
Stellen Sie sich vor, ein Kunde versucht zur Kasse zu gehen, und die Zahlung schlägt aufgrund eines Einrichtungsproblems fehl. Das ist nicht nur für den Benutzer frustrierend, sondern führt wahrscheinlich auch zu Umsatzeinbußen.
Stellen Sie sich das einmal so vor. Wenn Sie ein physisches Geschäft betreiben und Ihre Kasse oder Ihr POS-System nicht mehr funktioniert, hätte der Kunde keine andere Wahl, als das Geschäft zu verlassen und ein anderes zu suchen.
Der Kunde wäre nicht sehr glücklich über die Unannehmlichkeiten, und die Chancen, ihn zurückzugewinnen, wären sehr gering. Das bedeutet, dass die Vernachlässigung von Zahlungstests Ihrem Online-Shop ernsthaft schaden könnte.
Die gute Nachricht: Wenn Sie Ihr Zahlungssystem vor der Inbetriebnahme testen, können Sie eventuelle Probleme frühzeitig erkennen und beheben. Auf diese Weise können Sie Umsatzeinbußen und eine Schädigung Ihres Rufs vermeiden.
Sie können reale Szenarien simulieren, wie z. B. erfolgreiche Zahlungen, abgelehnte Transaktionen oder Erstattungen, um genau zu sehen, wie Ihr Zahlungs-Gateway reagiert.
Wenn Sie auf jede Situation vorbereitet sind, haben Sie die Gewissheit, dass Ihr Stripe Konto sicher und richtig integriert ist.
Schauen wir uns also an, wie man Stripe-Zahlungen in WordPress testen kann. In diesem Tutorium werden wir mehrere Methoden besprechen. Sie können die Links unten verwenden, um zu der Methode Ihrer Wahl zu springen.
Wichtige Hinweise: Bevor Sie dieser Anleitung folgen, sollten Sie Folgendes beachten:
📝 Wenn Sie noch kein Konto bei Stripe haben, empfehlen wir Ihnen, zunächst eines zu erstellen.
Stripe ist eine Lösung für die Zahlungsabwicklung, und die in jeder Methode besprochenen Plugins sind echte eCommerce-Lösungen (nicht nur zum Testen).
🧪 Jede Methode bietet einen “Testmodus”, der jedoch Ihre Zahlungsoptionen nicht vor den Besuchern verbirgt. Sie sollten also sicherstellen, dass Sie diese Tests durchführen , bevor Ihre gesamte Website online geht. Wenn Ihre Website bereits öffentlich ist, können Sie Stripe zunächst auf einer Test-Website testen.
Methode 1: Testen Sie Stripe-Zahlungen in WooCommerce
Stripe ist eines der beliebtesten Zahlungsgateways für die Annahme von Kreditkartenzahlungen in Online-Shops, die mit WooCommerce erstellt wurden. Wenn Sie einen WooCommerce-Shop betreiben, ist diese Methode für Sie geeignet.
Expertentipp: Wenn Sie Ihren Shop noch nicht eingerichtet haben, lesen Sie unsere vollständige WooCommerce-Anleitung.
Wenn Ihr WooCommerce-Shop eingerichtet und fertig ist, müssen Sie das kostenlose Stripe Payment Gateway for WooCommerce Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Dieses Plugin stammt von dem Team hinter FunnelKit, einer leistungsstarken Suite von Werkzeugen, die erstellt wurde, um Ihnen zu helfen, hochkonvertierende Verkaufstrichter zu erstellen und Ihr Marketing zu automatisieren.
Um mehr zu erfahren, lesen Sie unsere vollständige Rezension von FunnelKit.
Nachdem Sie das Plugin aktiviert haben, klicken Sie einfach auf den Button ‘Start Onboarding Wizard’ auf der Seite Plugins.

Dadurch wird der FunnelKit-Einrichtungsassistent auf Ihrer Ansicht gestartet.
Klicken Sie nun auf den Button “Mit Stripe verbinden”, um Ihr bestehendes Konto bei Stripe in WooCommerce zu integrieren.

Geben Sie als Nächstes die E-Mail-Adresse und das Passwort ein, die mit Ihrem Stripe Konto verbunden sind.
Klicken Sie dann auf den Button “Anmelden”, um fortzufahren.

Wenn Sie mehrere Stripe Konten mit derselben E-Mail-Adresse erstellt haben, wählen Sie anschließend das Konto aus, das Sie mit dem Plugin verbinden möchten.
Klicken Sie dann einfach auf den Button “Verbinden”.

Auf der folgenden Ansicht sehen Sie eine Liste von Zahlungsmethoden, die Sie mit Stripe in Ihrem Shop aktivieren können. Dazu gehören Karte, SEPA-Lastschrift, iDEAL und mehr.
Treffen Sie einfach Ihre Auswahl und klicken Sie auf den Button “Speichern und weiter”.

Sobald das erledigt ist, müssen Sie Webhooks für Ihren Shop einrichten. Detaillierte Anweisungen finden Sie in unserem Tutorial über die Annahme von Stripe-Zahlungen in WordPress.
Danach fragt Sie das Plugin, ob Sie Stripe im “Test”-Modus oder im “Live”-Modus betreiben möchten.
Wählen Sie hier einfach die Option “Test” und klicken Sie auf den Button “Einstellungen speichern und überprüfen”.

Sie werden nun auf die Seite “Stripe-Einstellungen” in WooCommerce weitergeleitet.
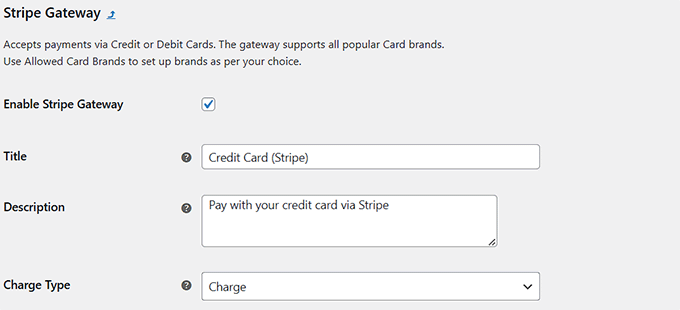
Aktivieren Sie hier die Option “Enable Stripe Gateway” und fügen Sie einen Titel und eine Beschreibung für das Zahlungssystem hinzu.

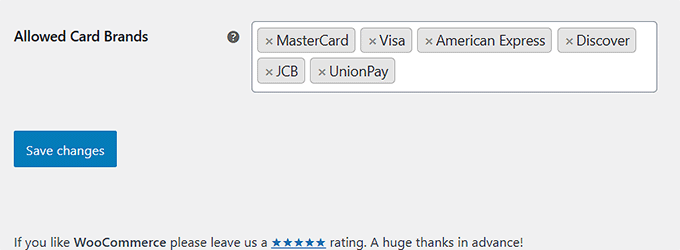
Blättern Sie dann nach unten und geben Sie die Bankkarten ein, die Sie in Ihrem Geschäft akzeptieren möchten.
Schließlich können Sie auf den Button “Änderungen speichern” klicken, um Ihre Einstellungen zu speichern.

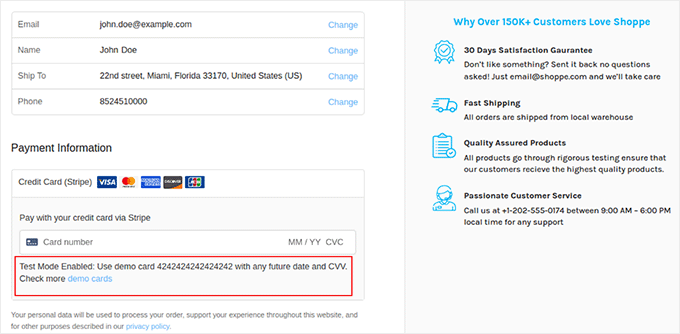
Besuchen Sie nun Ihren WooCommerce-Shop und öffnen Sie die Seite “Kasse”. Hier werden Sie feststellen, dass Stripe als Zahlungsoption hinzugefügt wurde.
Außerdem wird eine Meldung angezeigt, die Sie darüber informiert, dass der Testmodus auf Ihrer Website derzeit aktiviert ist.
Um Stripe-Zahlungen in Ihrem WooCommerce-Shop zu testen, können Sie die in der Nachricht genannten Daten der Demokarte zusammen mit dem zukünftigen Ablaufdatum und dem CVV verwenden.

Nachdem Sie einige Scheinkäufe getätigt haben, können Sie ganz einfach überprüfen, ob Stripe die Zahlungen eingezogen hat, indem Sie in Ihrem Stripe Dashboard auf den Tab “Zahlungen” klicken.
Hier finden Sie alle Zahlungsdaten, die im Testmodus verarbeitet wurden.

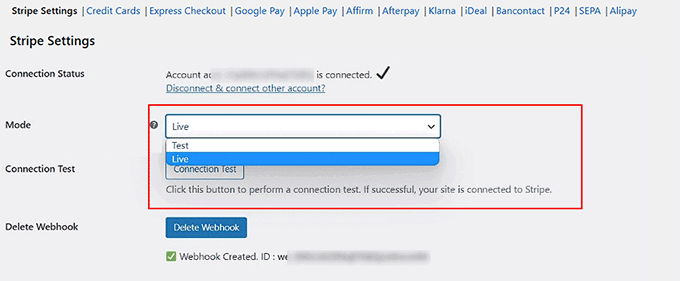
Wenn alle Ihre Testzahlungen ohne Probleme abgewickelt wurden, kehren Sie zur Seite “Stripe-Einstellungen” in Ihrem WordPress-Dashboard zurück.
Wählen Sie hier die Option “Live” aus dem Dropdown-Menü “Modus”, um echte Stripe-Zahlungen in WordPress zu akzeptieren.

Methode 2: Testen Sie Stripe-Zahlungen für digitale Produkte
Wenn Sie mit WordPress digitale Produkte online verkaufen und Stripe-Zahlungen akzeptieren möchten, empfehlen wir Ihnen das Plugin Easy Digital Downloads (EDD).
Sie können damit digitale Produkte wie eBooks, Plugins, PDFs und mehr verkaufen. Außerdem verfügt es über eine integrierte Stripe-Integration, mit der Sie Stripe-Zahlungen ganz einfach testen können, bevor Sie das Zahlungssystem für Ihren Shop einführen.
Wir nutzen EDD selbst, um unsere Plugins und Software zu verkaufen, und wir sind sehr zufrieden damit. Es ist einsteigerfreundlich und verfügt über viele praktische Funktionen. Weitere Informationen finden Sie in unserer vollständigen Rezension zu Easy Digital Downloads.
Zunächst müssen Sie das Plugin Easy Digital Downloads installieren und aktivieren. Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Hinweis: Easy Digital Downloads bietet eine kostenlose Version an, die Sie nutzen können. Mit einem Upgrade auf die Pro-Version erhalten Sie jedoch Zugriff auf Funktionen wie erweiterte Berichte, Download-Beschränkungen, wiederkehrende Zahlungen und mehr.
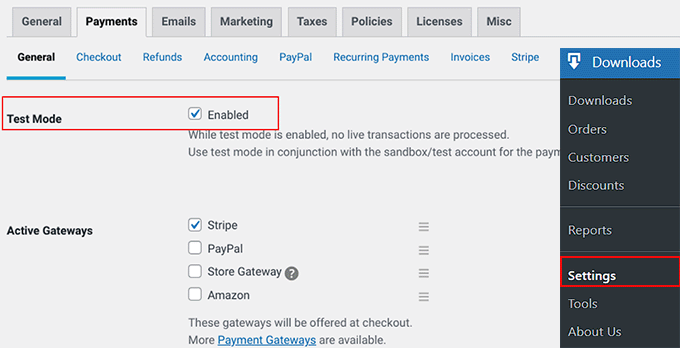
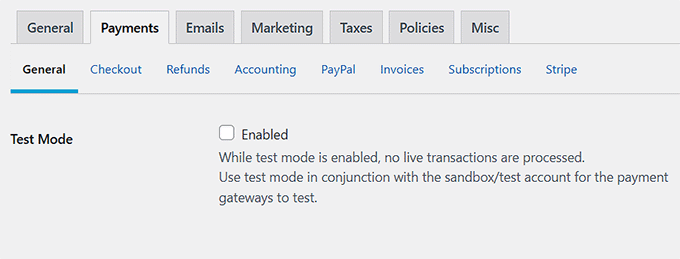
Sobald Sie das Plugin aktiviert haben, gehen Sie auf die Seite Downloads ” Einstellungen ” Zahlungen im WordPress-Dashboard und aktivieren Sie die Box “Testmodus”.
Wählen Sie anschließend Stripe als Zahlungsoption im Abschnitt “Aktive Gateways” aus.

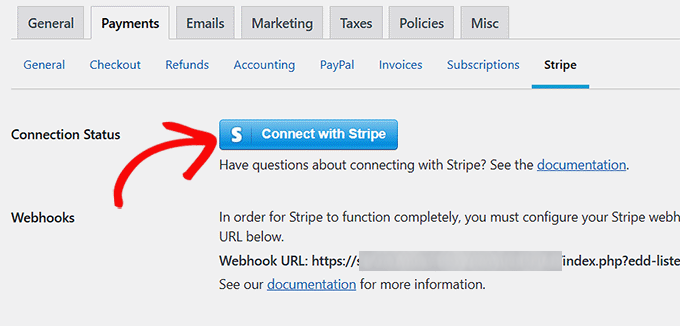
Wechseln Sie dann oben auf den Tab “Stripe” und klicken Sie auf den Button “Connect with Stripe”.
Daraufhin wird ein Einrichtungsassistent geöffnet, in dem Sie Ihr bestehendes Stripe Konto mit EDD verbinden müssen. Sobald Sie dies erfolgreich getan haben, klicken Sie einfach auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.

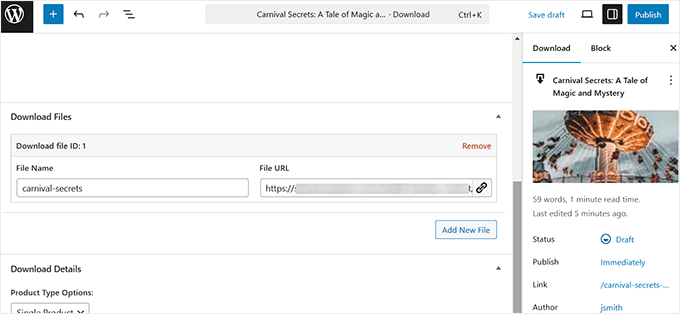
Besuchen Sie nun die Seite “Downloads” und klicken Sie auf den Button “Neu hinzufügen”.
Sobald der Block-Editor geöffnet ist, können Sie ein digitales Produkt zu Ihrem Shop hinzufügen.
Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Leitfaden für Einsteiger zum Verkauf digitaler Downloads auf WordPress.
Klicken Sie schließlich auf den Button “Veröffentlichen”, um Ihr Produkt zu aktivieren.

Jetzt müssen Sie Ihren Online-Shop besuchen und zur Seite mit der Kasse gehen.
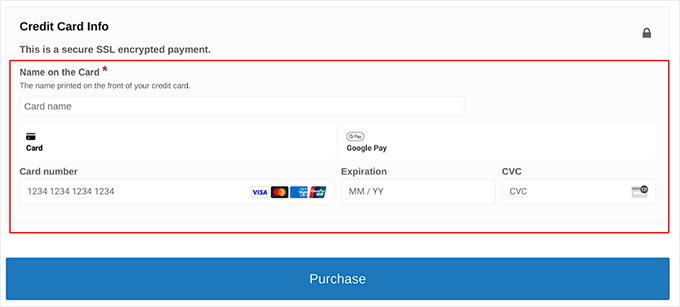
Stripe ist bereits als Zahlungsgateway im Testmodus eingerichtet. Sie können einfach die Demo-Kartendaten hinzufügen und auf den Button “Kaufen” klicken, um den Zahlungsvorgang zu testen:
- Kartennummer: 4242 4242 4242 4242 4242
- Verfallsdatum: Beliebiges zukünftiges Datum
- CVC: Jede dreistellige Zahl
Beachten Sie, dass die oben genannten Details nicht auf der EDD-Kassenseite angezeigt werden. Wir haben sie in der offiziellen Dokumentation von Stripe gefunden.
Der Prozessor ermöglicht es Ihnen, diese Daten zu verwenden, um Zahlungsströme in einer sicheren Umgebung zu testen, ohne sich Gedanken über echte Transaktionen zu machen.

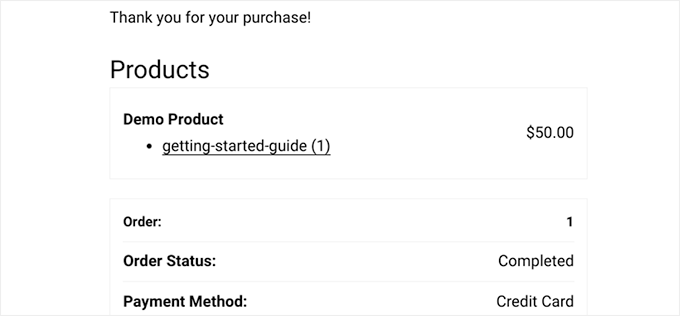
Wenn die Transaktion erfolgreich war, werden Sie zur Seite mit der Kaufbestätigung weitergeleitet.
Hier sehen Sie Details zu Ihrem Einkauf, wie z. B. den “Status der Bestellung” und die “Zahlungsmethode”.

Sie können die Testzahlungen aber auch direkt von Ihrem Stripe Konto aus überprüfen.
Besuchen Sie dazu einfach die Seite “Zahlungen” in Ihrem Stripe Dashboard.

Nachdem Sie Ihre Zahlungen erfolgreich heruntergeladen haben, gehen Sie zurück auf die Seite Downloads ” Einstellungen ” Zahlungen.
Deaktivieren Sie die Box “Testmodus”, um Ihr Stripe-Zahlungssystem in Betrieb zu nehmen. Klicken Sie abschließend auf den Button “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Methode 3: Testen von Stripe-Zahlungen in WordPress-Zahlungsformularen
Möchten Sie Stripe-Zahlungen in Ihrem WordPress-Zahlungsformular testen? Das kann praktisch sein, wenn Sie Abonnements, Dienste oder nur ein paar Produkte in Ihrem Online-Shop verkaufen.
Wenn Sie es noch nicht verwenden, empfehlen wir WP Simple Pay. Es verfügt über einen benutzerfreundlichen Builder, einen starken Spam-Schutz und funktioniert mit mehreren Optionen für die Bezahlung. Sie können damit auch Produkte verkaufen und problemlos Stripe-Zahlungen akzeptieren.
Für unsere vollständige Rezension von WP Simple Pay haben wir uns die Funktionen dieses Plugins genauer angesehen. Und wir haben festgestellt, dass es sich hervorragend für den Verkauf von einzelnen Produkten, Diensten, Mitgliedschaften oder Abonnements eignet.
Der zusätzliche Bonus ist, dass Sie Stripe-Zahlungen testen können, bevor Sie live gehen.
Zunächst müssen Sie das WP Simple Pay Plugin installieren und aktivieren. Einzelheiten finden Sie in unserer Anleitung zur Installation eines WordPress Plugins.
Hinweis: WP Simple Pay hat eine kostenlose Version, die Sie nutzen können. Mit einem Upgrade auf den Pro-Plan können Sie jedoch mehr Optionen und Templates freischalten.
Nachdem Sie das Plugin aktiviert haben, öffnet sich ein Einrichtungsassistent auf Ihrer Ansicht. Klicken Sie auf den Button “Let’s Get Started”.

Nun werden Sie zum nächsten Schritt weitergeleitet, wo Sie den Lizenzschlüssel Ihres Plugins eingeben können.
Sie können diese Informationen über Ihr Konto auf der WP Simple Pay-Website abrufen.

Als Nächstes müssen Sie Ihr bestehendes Stripe Konto mit dem Plugin verbinden, um Online-Zahlungen zu akzeptieren.
Um loszulegen, klicken Sie auf den Button “Mit Stripe verbinden”. Weitere Informationen finden Sie in unserem Tutorial, wie Sie Stripe-Zahlungen in WordPress akzeptieren.

Sobald Sie Stripe und WP Simple Pay erfolgreich verbunden haben, werden Sie vom Einrichtungsassistenten aufgefordert, Ihre E-Mails zu konfigurieren.
Hier können Sie Optionen aktivieren, um E-Mail-Benachrichtigungen für Zahlungseingänge, anstehende Rechnungen und Zahlungsbenachrichtigungen zu erhalten.
Stellen Sie sicher, dass Sie auch die E-Mail-Adressen eingeben, an die das Plugin diese Nachrichten senden soll. Klicken Sie dann auf den Button “Speichern und weiter”.

Danach müssen Sie die restlichen Schritte des Einrichtungsassistenten nach Ihren Wünschen ausführen.
Sobald Sie fertig sind, gehen Sie auf die Seite WP Simple Pay ” Zahlungsformulare im WordPress-Dashboard und klicken Sie auf den Button “Erstellen Sie Ihr Zahlungsformular”.

Dadurch gelangen Sie auf die Seite “Wählen Sie ein Template”, wo Sie eine Liste der von WP Simple Pay angebotenen Templates sehen.
Es gibt Optionen für den Verkauf von Abonnements, Diensten, einem einzelnen Produkt und mehr. Klicken Sie einfach auf den Button “Vorlage verwenden”, wenn Sie eine gefunden haben, die Ihnen gefällt.
Für dieses Tutorial werden wir ein einfaches Template für ein Zahlungsformular wählen.

Dadurch gelangen Sie auf die Seite “Neues Zahlungsformular hinzufügen”, wo Sie einen Titel und eine Beschreibung für Ihr Formular eingeben können.
Dann können Sie den Formulartyp “Vor-Ort-Zahlungsformular” auswählen.

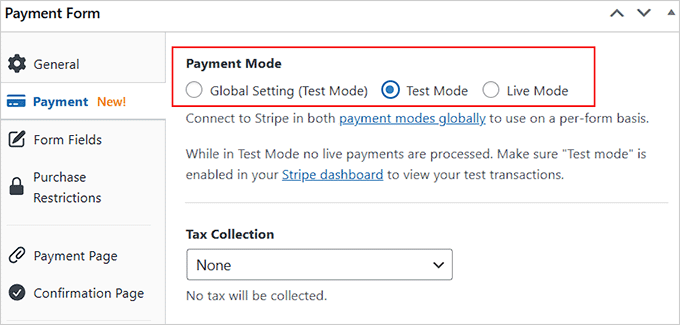
Wechseln Sie dann in der linken Spalte auf den Tab “Zahlungen”.
Sie können jetzt den “Testmodus” als “Zahlungsmodus” für Ihr Formular auswählen. Damit können Sie Stripe-Zahlungen auf Ihrer WordPress Website testen.
Anschließend wählen Sie aus dem Dropdown-Menü unter der Option “Steuererhebung” die gewünschten Steuererhebungssätze aus.

Weitere Informationen zum Anpassen und Veröffentlichen finden Sie in unserem Leitfaden zum Erstellen eines WordPress-Formulars mit Zahlungsoptionen.
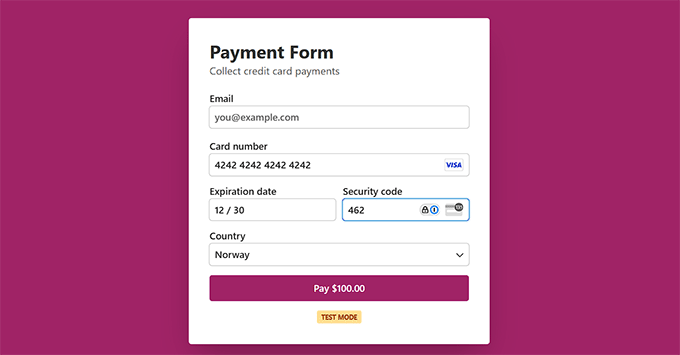
Sobald Sie Ihr Formular im Frontend Ihrer Website veröffentlicht haben, werden Sie feststellen, dass am unteren Rand ein “Testmodus” angezeigt wird.

Das bedeutet, dass Sie Stripe-Zahlungen testen können. Dazu müssen Sie die Details der Demokarte hinzufügen und auf den Button “Bezahlen” klicken.
Wir haben diese Demo-Details in der offiziellen Dokumentation von Stripe gefunden:
- Kartennummer: 4242 4242 4242 4242 4242
- Verfallsdatum: Beliebiges zukünftiges Datum
- CVC: Jede dreistellige Zahl
Der Prozessor bietet sie an, damit Sie Zahlungen sicher testen können, ohne sich Gedanken über echte Transaktionen zu machen.
Um zu überprüfen, ob Sie die Zahlung erhalten haben, nachdem Sie auf “Bezahlen” geklickt haben, gehen Sie zu Ihrem Stripe Dashboard.
Wechseln Sie dort zum Tab “Zahlungen”, wo Sie die erfolgreiche Transaktion sehen.

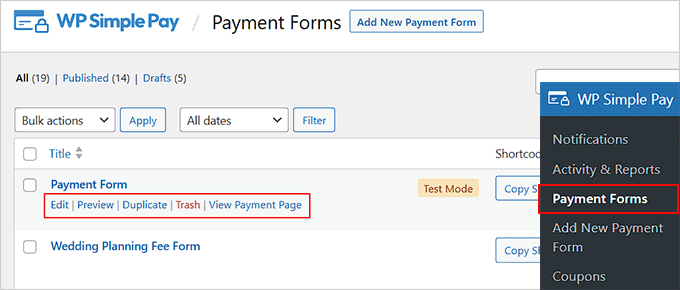
Nachdem Sie nun Ihre Stripe-Zahlungen getestet haben, gehen Sie einfach auf die Seite WP Simple Pay ” Zahlungsformulare .
Hier müssen Sie auf den Link “Bearbeiten” unter dem soeben veröffentlichten Formular klicken.

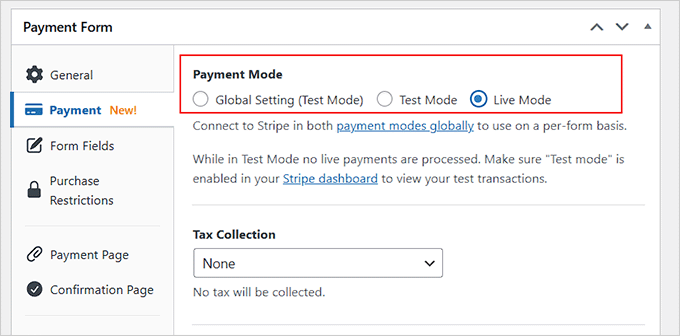
Dadurch wird der Formularersteller geöffnet, wo Sie auf den Tab “Zahlungen” wechseln müssen.
Wählen Sie hier “Live-Modus” als Zahlungsmodus für Ihr Formular und klicken Sie auf den Button “Aktualisieren”, um Ihre Änderungen zu speichern.

Ihr Formular nimmt nun echte Stripe-Zahlungen von Kunden an.
💡 Expertentipp: Möchten Sie Ihre Produkte oder Dienste weltweit verkaufen? Ihr Online-Shop muss für Besucher schnell laden, egal wo sie sich befinden.
Bei WPBeginner bieten wir Dienste zur Optimierung der Website-Geschwindigkeit an, um sicherzustellen, dass Ihre Website für Kunden weltweit schnell und reibungslos funktioniert. Weitere Details finden Sie auf unserer WPBeginner Pro Services Seite!
Bonus: Tipps und Ressourcen für die Verwendung von Stripe in WordPress
Jetzt, wo Sie bereit sind, Stripe-Zahlungen in WordPress zu akzeptieren, könnten Sie an diesen zusätzlichen Ressourcen interessiert sein:
- Wie man die Stripe-Transaktionsgebühren in WordPress reduziert (Expertentipps)
- So fügen Sie Stripe QR-Code-Zahlungen in WordPress hinzu
- Wie man in WordPress Gebühren für die Zahlungsabwicklung an Kunden weitergibt
- Wie man Steuern für Stripe-Zahlungen in WordPress sammelt
- Beste Stripe Payment Plugins für WordPress
- Stripe vs. PayPal: Was ist besser für Ihre WordPress Website?
- 75+ wichtige Statistiken, Daten und Trends zum Online-Zahlungsverkehr
Häufig gestellte Fragen zum Testen von Stripe-Zahlungen
Hier sind einige Fragen, die unsere Besucher häufig zum Testen von Stripe-Zahlungen in WordPress stellen:
Wie häufig sollte ich Stripe-Zahlungen testen?
Sie sollten Stripe-Zahlungen immer dann testen, wenn Sie größere Änderungen an Ihrer Website vornehmen, z. B. wenn Sie Plugins aktualisieren, Themes wechseln oder neue Zahlungsarten hinzufügen.
Es ist auch eine gute Idee, in regelmäßigen Abständen zu testen, insbesondere wenn Sie neue Produkte oder Dienste einführen, um sicherzustellen, dass alles noch reibungslos funktioniert.
Regelmäßige Tests stellen sicher, dass Ihr Checkout-Prozess sicher und funktional bleibt und Ihren Kunden ein problemloses Erlebnis bietet.
Was sollte ich tun, wenn eine Testtransaktion fehlschlägt?
Wenn eine Testtransaktion fehlschlägt, müssen Sie zunächst überprüfen, ob sich Ihre Stripe-Integration noch im Testmodus befindet. Überprüfen Sie dann die von Ihnen eingegebenen Details der Demokarte, einschließlich Ablaufdatum und CVV.
Wenn die Angaben korrekt sind, prüfen Sie, ob Fehlermeldungen von Stripe vorliegen, um das Problem zu identifizieren. Manchmal kann das Problem mit einer Einstellung oder einem Plugin-Konflikt zusammenhängen. Stellen Sie daher sicher, dass alles aktualisiert und richtig konfiguriert ist.
Wenn Sie jedoch immer noch Probleme haben, können Sie sich an das Stripe-Supportteam wenden, um das Problem zu lösen.
Kann ich echte Kreditkartendaten verwenden, um Stripe-Zahlungen zu testen?
Nein, Sie sollten keine echten Kreditkartendaten verwenden, um Stripe-Zahlungen zu testen.
Stattdessen stellt Stripe speziell zu Testzwecken Demo-Kartendaten zur Verfügung, die echte Transaktionen simulieren, ohne echtes Geld zu verwenden.
Auf diese Weise können Sie Ihr Zahlungssystem sicher testen, ohne das Risiko unberechtigter Gebühren oder einer Beeinträchtigung Ihrer Kunden. Achten Sie dabei immer darauf, dass Sie sich im Testmodus befinden, um die Verarbeitung echter Zahlungen zu vermeiden.
Kann ich Zahlungen auf meiner Website testen, ohne dass echte Transaktionen beeinträchtigt werden?
Ja, mit dem Testmodus von Stripe können Sie Zahlungen auf Ihrer Website testen, ohne echte Transaktionen zu beeinträchtigen.
Wenn dieser Modus aktiviert ist, werden alle Zahlungen simuliert und nicht mit echtem Geld belastet oder von Ihren Kunden beeinflusst. Vergewissern Sie sich einfach, dass Stripe im Testmodus ist, und verwenden Sie die Demo-Kartendaten, die es zur Verfügung stellt, um Testtransaktionen durchzuführen.
Kann ich Abonnements und wiederkehrende Zahlungen mit Stripe testen?
Ja, Sie können Abonnements und wiederkehrende Zahlungen mit Stripe testen.
Im Testmodus können Sie Abonnementpläne einrichten und wiederkehrende Zahlungen simulieren, um sicherzustellen, dass alles korrekt funktioniert. Mit Stripe können Sie verschiedene Abonnementszenarien testen, z. B. Abrechnungszyklen und Zahlungswiederholungen, ohne echte Transaktionen zu beeinträchtigen.
So können Sie leicht überprüfen, ob Ihr Abonnementsystem richtig eingerichtet ist, bevor Sie es in Betrieb nehmen.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie Stripe-Zahlungen auf Ihrer WordPress Website testen können. Vielleicht interessiert Sie auch unser Tutorial zur Annahme von ACH-Zahlungen oder unser Leitfaden zur Annahme von iDEAL-Zahlungen in WordPress.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.