Wenn Unternehmenswebsites wachsen und von immer mehr Menschen besucht werden, machen sich viele Eigentümer Sorgen, ob ihre Server den zusätzlichen Datenverkehr bewältigen können.
Da wir seit Jahren viel genutzte Websites verwalten, empfehlen wir unseren Besuchern häufig, ihre Websites regelmäßig einem Stresstest zu unterziehen. Dieser Test hilft uns bei der Entscheidung, welche WordPress Hosting-Anbieter wir empfehlen sollen.
Stresstests einer WordPress Website helfen Ihnen zu sehen, wie Ihre Website in verschiedenen Situationen funktionieren wird. Auf diese Weise können Sie sicherstellen, dass sie schnell bleibt, und eventuelle Probleme beheben, bevor sie sich auf Ihre Besucher auswirken.
In diesem Artikel zeigen wir Ihnen, wie Sie Ihre WordPress-Website einem Stresstest unterziehen können.

Experten-Tipp: Möchten Sie das lieber den Experten überlassen? Unser Team von WPBeginner Pro Speed Optimization Services kann alles von einer vollständigen Leistungsprüfung bis zur Optimierung Ihrer WordPress-Website für SEO und Benutzererfahrung übernehmen.
Was ist ein WordPress-Stresstest?
Mit einem WordPress-Stresstest können Sie feststellen, wie sich Ihre Website in Situationen mit hohem Datenverkehr verhalten wird. So können Sie sich auf Spitzen im Datenverkehr vorbereiten und sehen, wie Ihre Website die Belastung bewältigt.
Normalerweise wird der Umfang des Datenverkehrs, den eine Website verkraften kann, durch Ihren WordPress-Hostingplan bestimmt. Stresstests helfen jedoch dabei, diese Grenzen zu ermitteln und Probleme aufzudecken, die aufgrund von hohem Traffic auftreten können.
So kann beispielsweise ein plötzlicher Anstieg des Datenverkehrs dazu führen, dass Ihre Website abstürzt und alle Serverressourcen verbraucht. Sie können auch sehen, welche WordPress-Plugins, Themes, Codeschnipsel und Bilder unter extremen Bedingungen nicht mehr funktionieren.
Mit Stresstests können Sie leicht Probleme beheben oder eine möglicherweise falsch konfigurierte Einstellung korrigieren. So bieten Sie ein besseres Nutzererlebnis und sind auf Situationen mit hohem Nutzeraufkommen vorbereitet.
Sehen wir uns also an, wie man eine WordPress-Website einem Stresstest unterzieht.
Stresstest einer WordPress-Website
Wenn es darum geht, die Leistung Ihrer WordPress-Website zu messen, finden Sie viele Geschwindigkeitstest-Tools, wie PageSpeed Insights, Pingdom oder GTmetrix.
Diese Werkzeuge helfen zwar dabei, herauszufinden, wie schnell Ihre Website lädt, aber sie sagen nichts darüber aus, wie eine Website bei hohem Datenverkehr funktioniert.
Um eine WordPress-Website zu belasten, werden wir für dieses Tutorial Loader.io verwenden. Es ist ein kostenloses Tool, das Situationen mit hohem Traffic simuliert und eine Reihe von Tests durchführt.
Registrieren Sie sich für ein kostenloses Loader.io-Konto
Zuerst müssen Sie die Loader.io-Website besuchen und ein kostenloses Konto erstellen. Klicken Sie einfach auf die Schaltfläche “Jetzt anmelden”, um loszulegen.

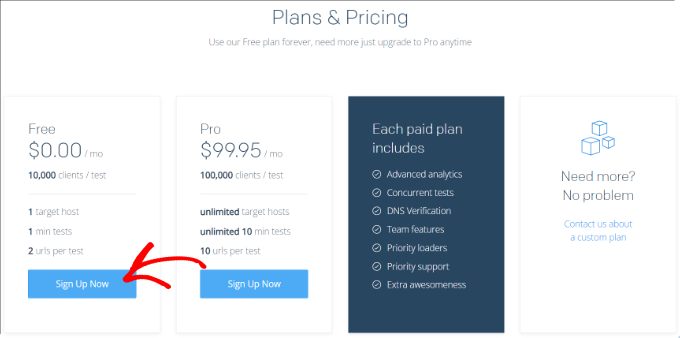
Danach sehen Sie verschiedene Preispläne, die das Tool anbietet.
Wählen Sie den Preisplan “Kostenlos”.

Anschließend können Sie Ihre Daten eingeben, um sich für ein neues Konto anzumelden.
Loader.io fragt Sie nach einem Firmennamen, einer E-Mail-Adresse und einem Passwort. Sobald Sie diese Details hinzugefügt haben, aktivieren Sie einfach das reCaptcha-Kästchen und klicken Sie auf die Schaltfläche “Anmelden”.

Sie erhalten außerdem eine Bestätigungs-E-Mail. Prüfen Sie einfach Ihren Posteingang und klicken Sie auf den Link in der E-Mail, um Ihr Konto zu bestätigen.
Hinzufügen eines neuen Hosts zu Loader.io
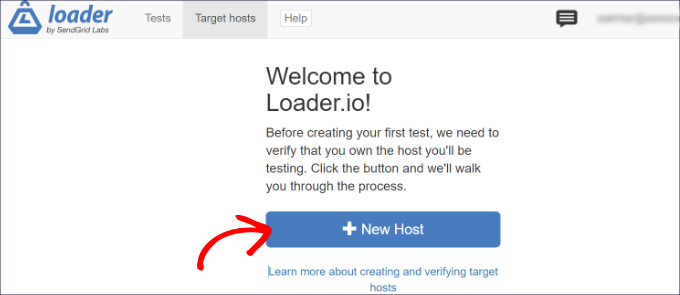
Danach können Sie einen Zielhost einrichten, indem Sie auf die Schaltfläche “+ Neuer Host” klicken.

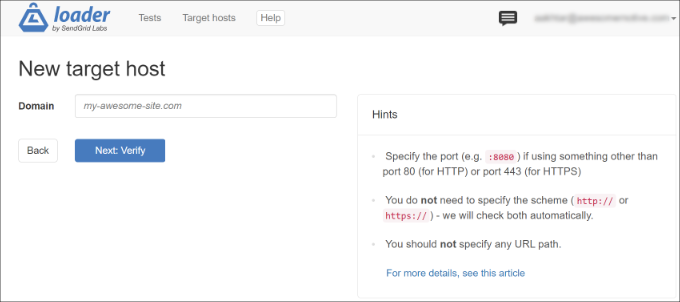
Als nächstes müssen Sie Ihren Domänennamen eingeben.
Klicken Sie anschließend einfach auf die Schaltfläche “Weiter: Überprüfen”.

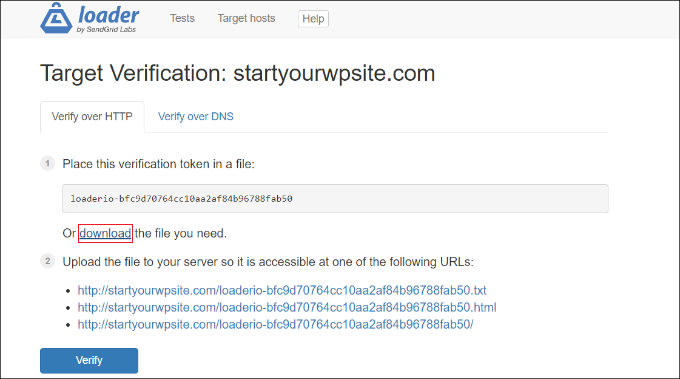
Als nächstes müssen Sie Ihre Domäne verifizieren. Sie können dies über HTTP oder DNS tun.
In diesem Tutorial werden wir die Option “Verifizierung über HTTP” verwenden und die Verifizierungsdatei herunterladen. Klicken Sie auf den Link “Download” und speichern Sie die Datei auf Ihrem Computer.

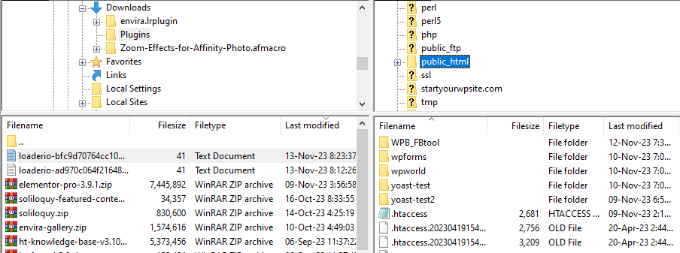
Nachdem Sie die Datei heruntergeladen haben, müssen Sie sie in den Stammordner Ihrer Website hochladen. Dies ist normalerweise der Ordner public_html.
Um die Datei hochzuladen, können Sie einen FTP-Client verwenden. Weitere Einzelheiten finden Sie in unserer Anleitung zum Hochladen von Dateien in WordPress mit FTP.

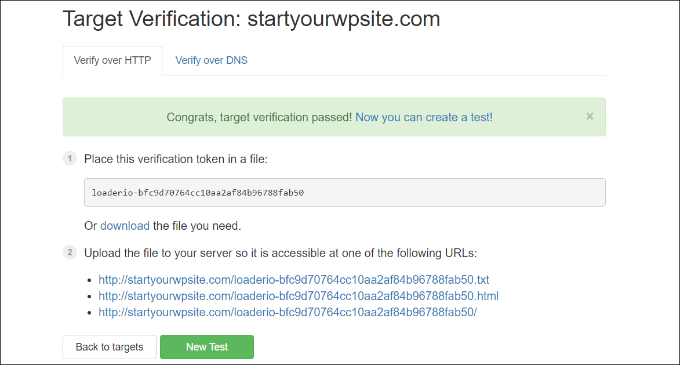
Nachdem Sie die Datei hochgeladen haben, können Sie zur Loader.io-Website zurückkehren und auf die Schaltfläche “Überprüfen” klicken.
Nach der Überprüfung sollten Sie eine Erfolgsmeldung erhalten.

Als nächstes müssen Sie auf die Schaltfläche “Neuer Test” klicken und einen Stresstest für Ihre Website einrichten.
Konfigurieren Ihrer Stresstest-Einstellungen
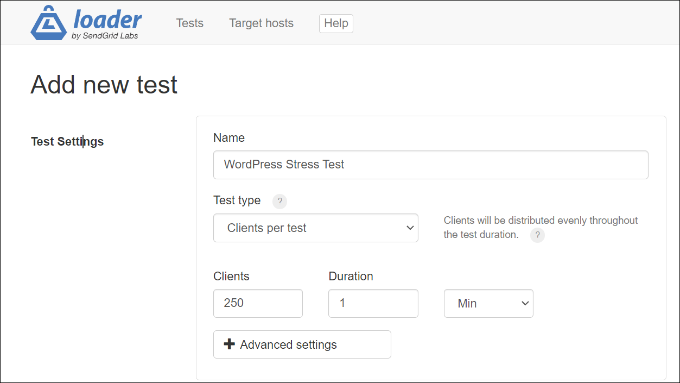
Auf dem nächsten Bildschirm können Sie die Einstellungen für Ihren Stresstest ändern. Sie können zunächst einen Namen für Ihren Test eingeben.

Danach müssen Sie den Testtyp auswählen. Loader.io bietet 3 Testtypen an, die beinhalten:
- Kunden pro Test – Hier können Sie testen, wie Ihre Website funktioniert, wenn eine bestimmte Anzahl von Besuchern Ihre Website für eine bestimmte Zeitspanne besucht. Sie können die Anzahl der Kunden und die Dauer festlegen.
- Kunden pro Sekunde – Bei diesem Szenario wird Ihre Website auf eine bestimmte Anzahl von Kundenanfragen pro Sekunde getestet.
- Client-Last beibehalten – Bei diesem Testtyp wird eine konstante Client-Zahl während der gesamten Testdauer beibehalten. Es ist ein Stresstest für Ihre Website, bei dem eine konstante Last für eine bestimmte Zeit besteht.
Wir empfehlen, mehrere Tests mit jedem dieser Typen durchzuführen. Dies wird dazu beitragen, Probleme aufzudecken, die bei verschiedenen Szenarien auf Ihrer Website auftreten können.
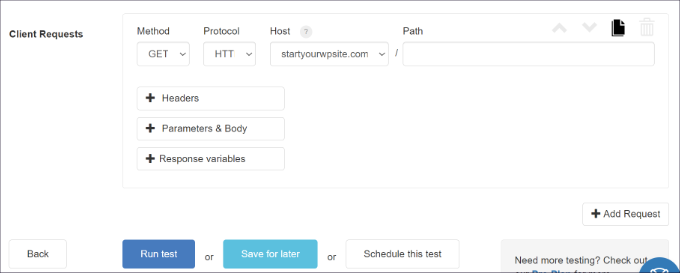
Wenn Sie nach unten scrollen, sehen Sie die Einstellungen für Client Requests. Für allgemeine Tests empfehlen wir, die Standardeinstellungen zu verwenden, und Sie müssen nichts ändern.

Jetzt können Sie Ihre WordPress-Website einem Belastungstest unterziehen. Klicken Sie auf die Schaltfläche “Test ausführen”.
Analysieren Sie Ihre Stresstestergebnisse
Loader.io wird den Stresstest für Ihre Website durchführen und die Ergebnisse zusammenstellen. Sie können diese dann analysieren, um zu sehen, wie Ihre Website in Situationen mit hohem Traffic abschneidet.
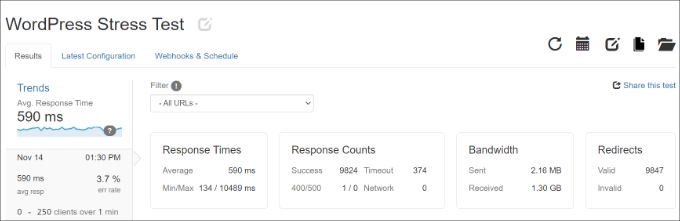
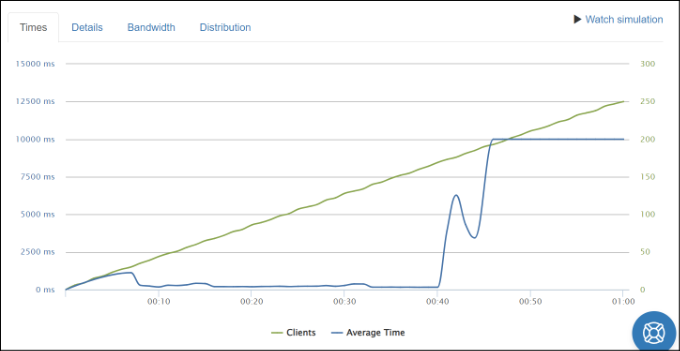
Sie können zum Beispiel damit beginnen, die durchschnittliche Antwortzeit zu betrachten. Je niedriger die Antwortzeit, desto schneller ist die Ladegeschwindigkeit Ihrer Website.
Bei unseren Tests betrug die durchschnittliche Antwortzeit 590 Millisekunden oder 0,59 Sekunden, wenn 250 Kunden die Website 1 Minute lang besuchten.

Dies ist ein recht anständiger Wert und zeigt, dass die Website unter hoher Last nicht wesentlich langsamer wurde.
Die höchste aufgezeichnete Antwortzeit betrug jedoch 10489 ms oder 10,489 Sekunden. Anhand des nachstehenden Diagramms können Sie nun erkennen, wann die Antwortzeit im Vergleich zur Anzahl der Clients sprunghaft ansteigt.
Bei unseren Tests zeigte sich beispielsweise ein Spitzenwert, wenn die Anzahl der Clients 150 überstieg, und die maximale Antwortzeit wurde erreicht, als die Anzahl der Clients fast 200 erreichte.

Anhand dieser Erkenntnisse haben Sie eine ungefähre Vorstellung davon, wie Ihre Website bei einer bestimmten Anzahl von Besuchern abschneiden wird.
Sie können diesen Schritt nun wiederholen und mehrere Tests mit unterschiedlichen Szenarien durchführen. Versuchen Sie zum Beispiel, die Anzahl der Kunden zu erhöhen, die Dauer zu testen und verschiedene Testtypen zu verwenden.
Tipps zur Verbesserung der Reaktionszeit und Steigerung der Leistung
Wenn WordPress-Lasttests eine langsame Leistung bei hohem Datenverkehr zeigen, können Sie verschiedene Dinge ausprobieren, um Ihre Website zu beschleunigen.
Hier sind einige Tipps zur Verbesserung der Reaktionszeit und zur Bewältigung eines hohen Datenverkehrsaufkommens:
1. Aktualisieren Sie Ihren WordPress-Hostingplan – Wenn Sie einen Hostingplan verwenden, der die Anzahl der Besucher pro Monat begrenzt, sollten Sie ein Upgrade auf einen höheren Hostingplan in Betracht ziehen. Auf diese Weise erhalten Sie mehr Server-Ressourcen, und Ihre Website kann zusätzlichen Datenverkehr bewältigen, wenn es zu einem Spitzenaufkommen kommt. Weitere Informationen finden Sie auch in unserem detaillierten Vergleich der schnellsten WordPress-Hostingdienste.
2. Verwenden Sie ein Caching-Plugin – Ein Caching-Plugin verringert die Belastung des Servers Ihrer Website und trägt zur Verbesserung der Leistung bei. Es stellt den Nutzern eine statische Version der Website zur Verfügung, anstatt den gesamten Prozess des Aufrufs einer Webseite zu durchlaufen. Dadurch wird Ihre Website schneller geladen, und Sie bieten eine bessere Nutzererfahrung.
3. RichtenSie ein Content Delivery Network (CDN) ein – Ein CDN ist ein Netzwerk von Servern, die zwischengespeicherte statische Inhalte an Benutzer auf der Grundlage ihres Standorts liefern. Es trägt dazu bei, die Last auf dem Server Ihrer Website zu verringern und die Antwortzeit zu verbessern.
4. Optimieren Sie Ihre Bilder und Videos – Nicht optimierte Bilder können zu Leistungsproblemen auf Ihrer Website führen und die Belastung des Servers erhöhen. Für den Anfang können Sie große Bilddateien komprimieren, um die Reaktionszeit zu verringern. Wenn Sie Videos auf Ihrer Website hosten, sollten Sie in Erwägung ziehen, diese auf YouTube oder Vimeo hochzuladen und in Ihren Inhalt einzubetten.
5. Entfernen Sie ungenutzte Plugins und Themes – Wenn Sie WordPress-Plugins und Themes haben, die nicht verwendet werden oder ressourcenintensiv sind, dann sollten Sie diese entfernen. Sie können Ihre WordPress-Website verlangsamen, indem sie ungenutzte Skripte laden und viele Serverressourcen beanspruchen.
6. Beauftragen Sie einen WordPress-Supportdienst – Sie können auch WordPress-Experten beauftragen, Ihre Website auf Geschwindigkeit zu optimieren. Sie führen Stresstests durch und überprüfen verschiedene Elemente Ihrer Website, um die Ladegeschwindigkeit der Seiten zu erhöhen. Mit dem WPBeginner Dienst zur Optimierung der Website-Geschwindigkeit zum Beispiel überarbeiten unsere Experten Ihre Website, um die Ladezeit zu verbessern.
Weitere Tipps zur Verbesserung der Leistung Ihrer Website finden Sie in unserem Leitfaden zur Steigerung der Geschwindigkeit und Leistung von WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie man eine WordPress-Website einem Stresstest unterzieht. Vielleicht interessieren Sie sich auch für unseren Leitfaden, wie Sie Ihre WordPress Website auf ein Ereignis mit hohem Besucheraufkommen vorbereiten, und unsere Expertenauswahl der schnellsten WordPress Hosts.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ishmal Majid
Using the Caching Plugin and setting up CDN are really amazing ideas to maintain the performance of websites even under high traffic. This article, I would say, is a good one.
Mrteesurez
I just discovered this and I say whaaooo !.
This post is quite helpful. Some hosting companies will just highlighted the descriptions each plan ambiguously.
Now I can stress test my WordPress website. thanks.
But my question is, can this test not have real time impact on the server capacity ??
Is it sending real traffics or just an imagination.
WPBeginner Support
The test can affect your site which is why you would want to be careful that you do not test a massive number of connections using this during the peak usage time for your site.
Admin
Ralph
Woah, turns out my site is not so much ready for big spikes of readers! I’m glad that you posted on only tutorial of test, but also tips how to improve!
WPBeginner Support
Glad we could share these recommendations
Admin
A Owadud Bhuiyan
This article is very useful.
But I have a concern about my website security. Have you any blogs which help to protect my site or what should I do if my site is hacked?
Advanced Thanks.
WPBeginner Support
For security, we would recommend taking a look at our article below!
https://www.wpbeginner.com/wordpress-security/
Admin
A Owadud Bhuiyan
Thanks for sharing the link. I will now go through this.
Moinuddin Waheed
Great insights into how we can future proof our traffic load on our website. Most of us who starts a blog or a website, we tend to buy a shared hosting plan and host our website there for multiple reasons. affordability is one of the most pressing reasons for newbies like me.
How much traffic a shared hosting plan can handle without us doing anything to handle the traffic aspect?
WPBeginner Support
It would depend on your specific hosting provider, if you check with the support for your hosting provider they should be able to let you know if you wanted a method other than running a stress test.
Admin
Jiří Vaněk
Good practice also involves discussing with your web hosting support before the actual test. Starting the testing process might overload the shared server, leading to a shutdown. Be mindful of that. As for pricing, in the Czech Republic, we have virtual servers with 8GB RAM and 4 cores priced around 13 Euros per month for a Linux server. So, that pricing offer is quite good. Additionally, users can choose a data center based on their location to avoid having the server in a distant location.
Tomy Saputra
This article is very useful and helped me a lot.
WPBeginner Support
Happy to hear
Admin
Karim Twin
This is a great guide for WordPress sites that are run by beginning bloggers. It’s true that a traffic surge can shut down your site if it’s not well-optimized for a surprising increase in traffic. I honestly find this blog post useful and helpful.
Thanks to the editorial team for sharing this free guide.
WPBeginner Support
Glad you found our guide helpful
Admin
Jiří Vaněk
Thank you for the tip. I run my website on my own cloud server. For one website, I have 4 virtual CPUs and 8GB of RAM. I’ve been wanting to test how much traffic or load the server can handle for a while now. This could be an interesting test for some performance feedback.
WPBeginner Support
Glad we could share a helpful way to test
Admin
Ahmed Omar
website stress test, it looks like heart stress test.
specially during holidays offers, you need to trust your site performance.
thank you for this useful post
WPBeginner Support
You’re welcome, its a good idea to do this before having a holiday offer live ideally
Admin