Das Hinzufügen von aktuellen Kommentaren in die Seitenleiste von WordPress ist eine intelligente Methode, um das Engagement zu steigern und Diskussionen anzuregen.
Im Laufe der Jahre haben wir festgestellt, dass die Hervorhebung aktiver Unterhaltungen die Wahrscheinlichkeit erhöht, dass sich die Besucher beteiligen. Dadurch erstellen Sie eine noch dynamischere und einladendere Gemeinschaft.
Bei WPBeginner haben wir verschiedene Methoden getestet, um die letzten Kommentare anzuzeigen. Und wir haben die besten Wege gefunden, um es einfach und effektiv zu machen. 💡
In diesem Artikel stellen wir Ihnen 2 Methoden vor, mit denen Sie die letzten Kommentare in Ihrer WordPress-Seitenleiste anzeigen können.

Warum werden aktuelle Kommentare in der WordPress-Seitenleiste angezeigt?
Als Sie Ihren WordPress-Blog zum ersten Mal starteten, haben Sie wahrscheinlich erwartungsvoll auf jeden neuen Kommentar gewartet. Kommentare sind ein gutes Zeichen dafür, dass Ihre Besucher Ihre Inhalte schätzen und sich mit ihnen auseinandersetzen wollen.
Ein lebendiger Kommentarbereich ermöglicht es Ihnen, eine Gemeinschaft rund um Ihren Blog aufzubauen. Besucher können Feedback geben, Fragen stellen, ihre eigenen Standpunkte darlegen und auf andere Kommentare antworten.
Leider sehen Besucher, die nur Ihre Homepage besuchen, nichts von dieser Interaktion. Eine Möglichkeit, sie über die aktuellen Diskussionen auf Ihrer Website zu informieren, ist die Anzeige der neuesten Kommentare in der Seitenleiste Ihres Blogs.
In den folgenden Abschnitten zeigen wir Ihnen, wie Sie die letzten Kommentare in der Seitenleiste von WordPress anzeigen können. Wir werden 2 Methoden behandeln, wobei die erste Methode für die meisten Benutzer einfacher ist:
ℹ️ Haftungsausschluss: In dieser Anleitung verwenden wir den klassischen Editor von WordPress, um die letzten Kommentare in der Seitenleiste anzuzeigen. Wenn Sie ein Block-Theme verwenden, können die Schritte abweichen.
Sind Sie bereit? Legen Sie los und steigern Sie die Interaktion auf Ihrer Website!
Methode 1: Standardmäßige Sperrung der neuesten Kommentare in WordPress verwenden
WordPress verfügt standardmäßig über einen Block, der die neuesten Kommentare anzeigt und in die Seitenleiste Ihrer Website eingefügt werden kann.
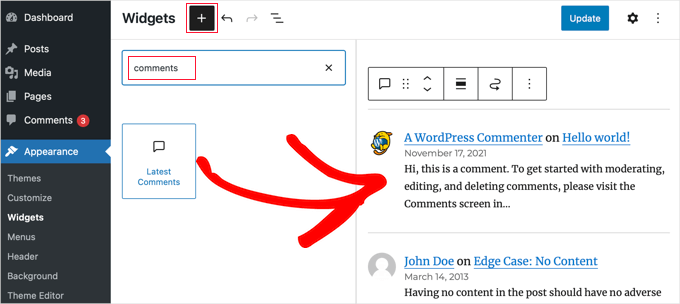
Gehen Sie einfach auf Design ” Widgets und klicken Sie dann auf das Pluszeichen “+” am oberen Rand der Ansicht, um ein neues Widget hinzuzufügen. Suchen Sie nach “Kommentare” und ziehen Sie dann den Block “Neueste Kommentare” in Ihre Seitenleiste.

Als Nächstes können Sie auf den Button “Aktualisieren” am oberen Rand der Ansicht klicken.
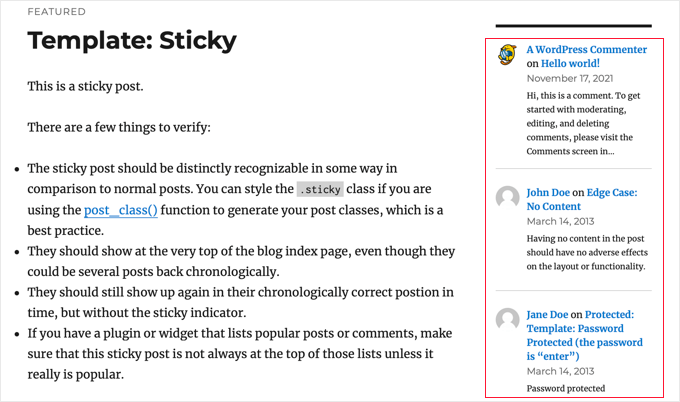
Wenn Sie jetzt Ihre Website besuchen, sollten Sie den neuen Abschnitt für die letzten Kommentare in Aktion sehen.

Beachten Sie, dass der Block den Gravatar und den Namen des Kommentators, einen Link zum Beitrag, das Datum des Kommentars und einen Auszug des Kommentars anzeigt. Da es sich um einen Block und nicht um ein Widget handelt, können Sie Ihren Beiträgen und Seiten auch ganz einfach neue Kommentare hinzufügen.
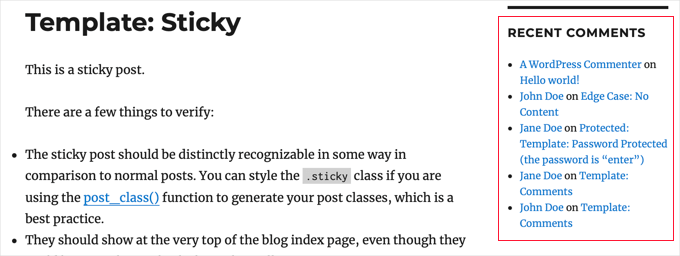
Wenn Sie dies mit dem klassischen Widget “Neueste Kommentare” vergleichen, werden Sie feststellen, dass der neue Block “Neueste Kommentare” eine große Verbesserung darstellt.

Die meisten Benutzer werden daher kein Plugin eines Drittanbieters mehr benötigen, um die letzten Kommentare in der Seitenleiste anzuzeigen.
Wenn Sie jedoch mehr Kontrolle darüber haben möchten, wie Ihre letzten Kommentare angezeigt werden, dann sollten Sie sich Methode 2 ansehen.
Methode 2: Ein anständiges Kommentar-Plugin verwenden, um Kommentare in der Seitenleiste anzuzeigen
Als erstes müssen Sie das Decent Comments Plugin installieren und aktivieren. Weitere Informationen finden Sie in unserer Schritt-für-Schritt-Anleitung für die Installation eines WordPress-Plugins.
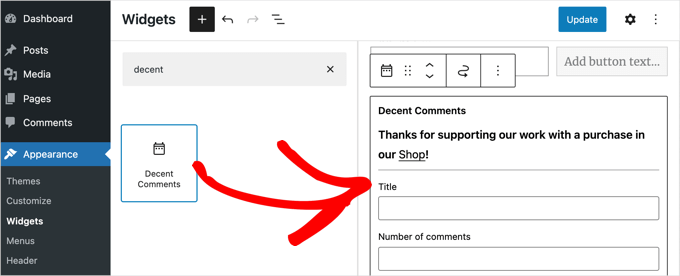
Nach der Aktivierung besuchen Sie einfach die Seite Erscheinungsbild ” Widgets und fügen das Widget “Anständige Kommentare” zu einer Seitenleiste hinzu.

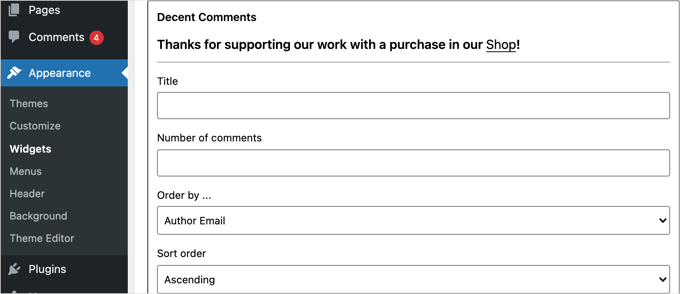
Auf den ersten Blick sieht das Widget “Anständige Kommentare” dem Block “Neueste Kommentare” in Methode 1 ein wenig ähnlich, aber es verfügt über viele Optionen, so dass Sie es individuell anpassen können.
Sie können z. B. einen Titel für das Widget eingeben, die Anzahl der anzuzeigenden Kommentare festlegen und die Reihenfolge wählen, in der sie angezeigt werden sollen.

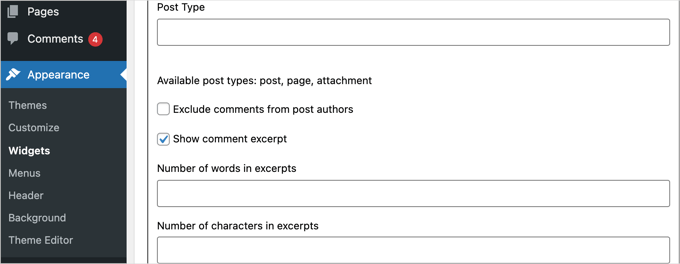
Sie können auch auswählen, welche Inhaltstypen veröffentlicht werden sollen, ob ein Textauszug angezeigt werden soll und wie lang der Textauszug sein soll.
Es gibt viele andere Möglichkeiten, die Sie auf eigene Faust erkunden können.

Wenn Sie mit der Anpassung des Widgets fertig sind, vergessen Sie nicht, auf die Schaltfläche “Aktualisieren” zu klicken, um Ihre Einstellungen zu speichern.
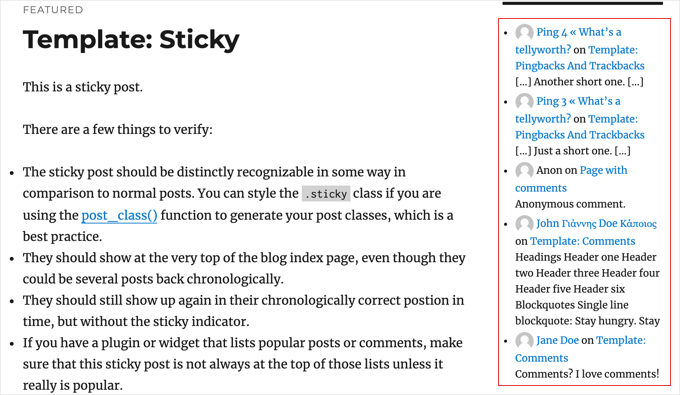
Jetzt können Sie Ihre Website besuchen, um das Widget “Anständige Kommentare” in Aktion zu sehen.

Bonus-Tipp: Erlauben Sie Ihren Benutzern, Kommentare in WordPress zu abonnieren
Das Zulassen von Kommentaren in Ihrem WordPress-Blog ist eine gute Möglichkeit, das Engagement der Benutzer zu steigern.
Es gibt jedoch ein häufiges Problem: Benutzer hinterlassen oft einen Kommentar und kommen nie wieder zurück. Das bedeutet, dass sie die laufenden Diskussionen verpassen, was Sie daran hindern kann, eine starke Gemeinschaft rund um Ihren Blog aufzubauen.
Eine elegante Lösung ist es, die Benutzer Kommentare abonnieren zu lassen. Auf diese Weise werden sie per E-Mail gewarnt, wenn jemand anderes denselben Beitrag kommentiert.

Diese Benachrichtigungen erinnern sie an ihren Kommentar und ermutigen sie, auf Ihre Website zurückzukehren. Außerdem können sie auf diese Weise spannende oder hitzige Diskussionen verfolgen und bleiben so stärker am Geschehen beteiligt.
Die gute Nachricht ist, dass Sie diese Funktion mit einem WordPress Plugin wie Thrive Comments leicht hinzufügen können.
Wenn Sie mehr darüber erfahren möchten, lesen Sie unsere Anleitung, wie Sie Ihren Benutzern erlauben, Kommentare in WordPress zu abonnieren.
Dieses Plugin ermöglicht es Benutzern nicht nur, Kommentare zu abonnieren, sondern verfügt auch über viele andere Funktionen, die Ihnen helfen können, die Interaktion mit den Kommentaren zu verbessern. Dazu gehören Upvote/Downvote, Kommentar-Badges und vieles mehr! Erfahren Sie mehr über das Plugin in unserer ausführlichen Rezension zur Thrive Theme Suite.
Wir hoffen, dass diese Anleitung Ihnen geholfen hat zu lernen, wie man die letzten Kommentare in der Seitenleiste von WordPress anzeigt. Vielleicht möchten Sie auch lernen , wie man die Gesamtzahl der Kommentare anzeigt und wie man Benutzern erlaubt, Kommentare in WordPress zu mögen oder abzulehnen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Ermin
Any idea how i could do this with disqus comments?
MacEverything
Does this work with Disqus?
Daniel Andrade
Nope, this wouldn’t work with Disqus