Erinnern Sie sich noch an die Zeit, als man für die Einrichtung eines B2B-Geschäfts teure Entwickler einstellen oder eine klobige Unternehmenssoftware verwenden musste? Wir schon. Das hat uns dazu veranlasst, einen besseren Weg zur Nutzung von WordPress zu finden.
Nach jahrelangem Testen verschiedener Lösungen haben wir festgestellt, dass WooCommerce mit WholeSuite die perfekte Balance zwischen Funktionen und Einfachheit bietet.
Da wir unzählige Websites für den elektronischen Handel erstellt haben, wissen wir, wie schwierig es sein kann, die richtigen Werkzeuge für den B2B-Vertrieb auszuwählen.
Sie brauchen Großhandelspreise, Großbestellungen und Konten – aber Sie wollen kein Vermögen ausgeben oder sich mit komplizierter Software oben halten.
Heute stellen wir Ihnen unsere bewährte Methode zur Einrichtung von B2B eCommerce in WordPress vor.
Egal, ob Sie gerade erst anfangen oder Ihr bestehendes Geschäft upgraden wollen, dieser Leitfaden zeigt Ihnen, wie Sie das am einfachsten bewerkstelligen können.

Expertentipp: Wenn Sie eine andere Art von Online-Shop einrichten möchten, z. B. einen, der physische Produkte, digitale Downloads oder Online-Kurse verkauft, lesen Sie einfach unsere vollständige WordPress eCommerce-Einrichtungsanleitung.
Was ist ein B2B WordPress eCommerce Shop?
Ein B2B-WordPress-eCommerce-Shop ist ein Online-Shop, der sich speziell an Unternehmen und nicht an einzelne Verbraucher richtet.
So könnte zum Beispiel ein Luxus-Großhändler Großbestellungen von Kleidung an kleinere Boutiquen verkaufen. Oder ein lokales Blumengeschäft könnte damit beginnen, seine Blumensträuße für Firmenveranstaltungen in großen Mengen online zu verkaufen.
B2B-eCommerce-Websites haben oft komplexere Produktkataloge und erweiterte Funktionen, die auf Geschäftskunden zugeschnitten sind. Außerdem müssen sie in der Lage sein, viel größere Transaktionen zu verarbeiten.
Wenn Sie bereits Großhandelsprodukte an Privatpersonen verkaufen, kann die Eröffnung eines B2B-eCommerce-Shops eine gute Möglichkeit zur Umsatzsteigerung sein.
Sie können Ihren Markt erweitern und Unternehmen eine einfache Möglichkeit bieten, Ihre Produkte online zu suchen, auszuwählen und zu kaufen. Es rationalisiert die Verkaufsprozesse, ohne dass physische Schaufenster oder zusätzliches Verkaufspersonal erforderlich sind.
Außerdem ist es eine kostengünstige Lösung, mit der Sie Kunden auf der ganzen Welt erreichen können. Wenn Ihr Unternehmen wächst, können Sie den Betrieb skalieren, um eine höhere Nachfrage zu bewältigen, ohne große Gemeinkosten zu verursachen.
Schauen wir uns nun alle Schritte an, um einen B2B-eCommerce-Shop in WordPress einzurichten. Hier ist ein kurzer Überblick über das, was wir in diesem Tutorial durchgehen werden:
- Step 1: Choose a Website Builder
- Step 2: Purchase a Hosting Plan and Domain
- Step 3: Create a WordPress Website
- Step 4: Choose and Customize Your WordPress Theme
- Step 5: Create a Home Page And Navigation Menu
- Step 6: Set Up Your eCommerce Plugin
- Step 7: Set Up the Wholesale Suite Plugin
- Step 8: Add a Wholesale Order Form in WordPress
- Bonus Tools to Improve Your B2B WordPress eCommerce Store
Also, auf geht’s!
Schritt 1: Wählen Sie einen Website-Builder
Der erste Schritt ist die Auswahl eines Website-Erstellers.
Wir empfehlen WordPress für den Aufbau Ihres B2B-eCommerce-Shops, weil es der beste Website-Builder ist. WordPress ist kostenlos, anpassbar und flexibel. Außerdem wird es von über 43 % aller Websites im Internet verwendet.
Bevor Sie Ihre Wahl treffen, sollten Sie jedoch wissen, dass es zwei Arten von WordPress gibt: WordPress.com und WordPress.org.
Einfach ausgedrückt ist WordPress.com ein verwalteter Hosting-Anbieter, der Ihnen die Nutzung der WordPress-Kernsoftware ermöglicht, allerdings mit Einschränkungen. Sie können zwischen kostenlosen und kostenpflichtigen Paketen wählen, um es zu nutzen.
WordPress.org hingegen ist völlig kostenlos und gibt Ihnen die volle Kontrolle über die Kernsoftware, so dass Sie sie nach Belieben ändern und erweitern können. Allerdings müssen Sie einen Webhoster auswählen, um die notwendigen Ressourcen für Ihre Website zu erhalten.
Weitere Informationen finden Sie in unserem Vergleich von WordPress.com und WordPress.org.
Wenn Sie jedoch eine B2B-Website erstellen möchten, empfehlen wir Ihnen WordPress.org, da es kostenlos ist und sich leicht mit Plugins wie WooCommerce und Wholesale Suite integrieren lässt, die die Einrichtung Ihres Online-Shops erleichtern.
Ausführliche Informationen finden Sie in unserem vollständigen WordPress.org-Test.
Schritt 2: Kauf eines Hosting-Plans und einer Domain
Um mit dem Aufbau Ihres Unternehmens auf WordPress zu beginnen, müssen Sie zunächst einen Hosting-Plan und einen Domainnamen erwerben.
Ein Webhosting-Anbieter stellt Ihrer Website den Serverplatz und die Ressourcen zur Verfügung, die sie benötigt, um online zu sein. In der Zwischenzeit ist eine Domain der Name Ihrer Website im Internet, wie www.wholesaleproducts.com.
Auch wenn WordPress selbst kostenlos ist, fangen die Kosten an, sich zu summieren. Ein Domain-Name kann Sie etwa 14,99 $/Jahr kosten, und die Hosting-Kosten beginnen bei etwa 7,99 $/Monat. Das kann ein bisschen teuer werden, wenn Sie ein kleines Budget haben oder gerade erst anfangen.
Zum Glück bietet Bluehost den WPBeginner-Lesern einen großzügigen Rabatt, zusammen mit einem kostenlosen Domainnamen und SSL-Zertifikat.
Bluehost ist ein offizieller, von WordPress empfohlener Hosting-Partner und eine der zuverlässigsten Plattformen für den Erwerb eines Hosting-Angebots.
Um den Rabatt zu erhalten, klicken Sie einfach auf die Schaltfläche unten.
Dadurch werden Sie auf die Bluehost-Website weitergeleitet, wo Sie auf die Schaltfläche “Jetzt starten” klicken müssen.

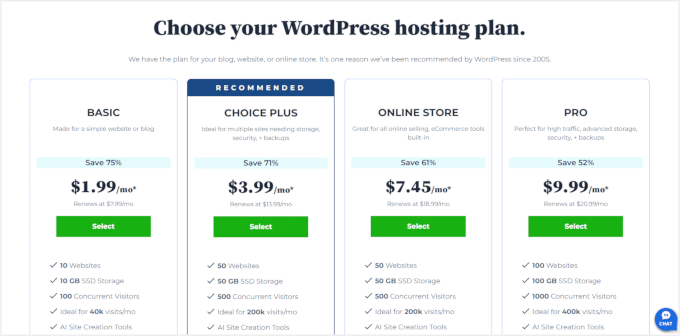
Sie werden nun auf die Preisseite weitergeleitet, um ein Hosting-Angebot auszuwählen.
Wir empfehlen Ihnen, den Plan ‘Online Store’ zu wählen, da Sie einen B2B-Shop einrichten werden.

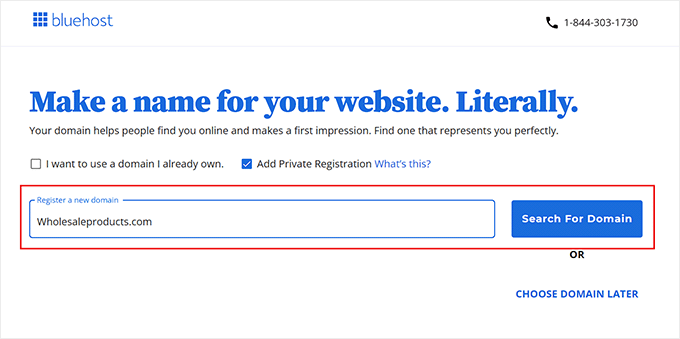
Sobald Sie Ihre Wahl getroffen haben, werden Sie zum nächsten Schritt weitergeleitet, der darin besteht, einen Domänennamen für Ihre Website auszuwählen. In den meisten Fällen empfehlen wir die Verwendung Ihres Firmennamens.
Wenn Sie gerade erst anfangen, dann können Sie unseren WPBeginner Free Business Name Generator verwenden, um einen Namen für Ihr Unternehmen zu finden.
Denken Sie jedoch daran, dass der Domänenname manchmal bereits von einem anderen Unternehmen verwendet wird.

In diesem Fall können Sie versuchen, zusätzliche Schlüsselwörter oder Ihren Standort hinzuzufügen, um Ihren Domänennamen hervorzuheben. Zum Beispiel könnten Sie statt www.wholesaleproducts.com www.wholesaleproductsohio.com verwenden (obwohl das vielleicht etwas zu lang ist).
Wenn das nicht klappt, können Sie auch einen Domänennamen wählen, der etwas mit Ihrem Unternehmen zu tun hat. Achten Sie nur darauf, dass er leicht auszusprechen und zu buchstabieren ist.
Weitere Ideen finden Sie in unserem Leitfaden für Einsteiger zur Auswahl des besten Domänennamens.
Nachdem Sie einen Namen ausgewählt haben, klicken Sie einfach auf die Schaltfläche “Weiter”, um fortzufahren.
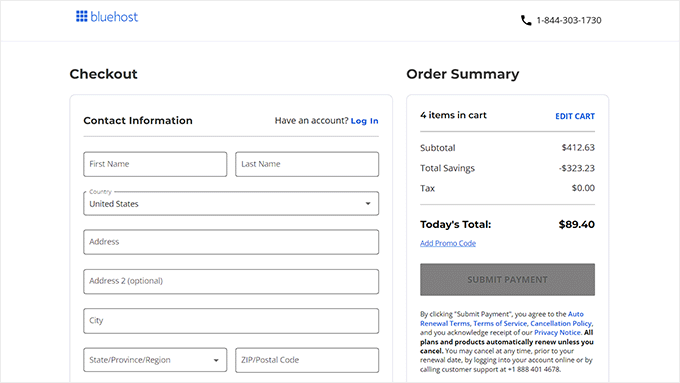
Sie werden nun aufgefordert, Ihre Kontoinformationen anzugeben, darunter Ihre geschäftliche E-Mail-Adresse, Ihren Namen, Ihr Land, Ihre Telefonnummer und mehr.
Fügen Sie anschließend Ihre Zahlungsdaten hinzu, um den Kauf abzuschließen.

Sie erhalten dann eine Bestätigungs-E-Mail mit Informationen darüber, wie Sie sich bei Ihrem Bluehost-Kontrollzentrum anmelden können. Dies wird Ihr Konto Dashboard, wo Sie Ihre B2B-WordPress eCommerce-Shop verwalten werden.
Schritt 3: Erstellen einer WordPress-Website
Wenn Sie sich gerade für ein Webhosting über unseren obigen Link bei Bluehost angemeldet haben, wird WordPress automatisch auf Ihrem Domainnamen installiert.
Um jedoch eine WordPress-Site zu erstellen, müssen Sie im Bluehost-Dashboard auf die Registerkarte “Websites” klicken. Dort wählen Sie die Schaltfläche “Website hinzufügen”.

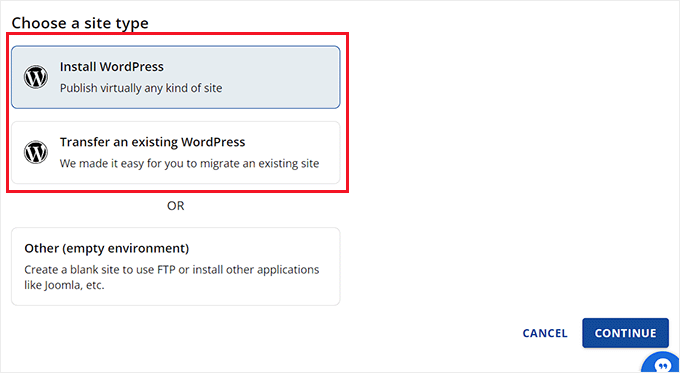
Daraufhin wird eine neue Seite angezeigt, auf der Sie einen Standorttyp auswählen müssen.
Um eine komplett neue Website zu erstellen, müssen Sie die Option “WordPress installieren” wählen. Wenn Sie jedoch eine bestehende Website auf einen anderen Domänennamen migrieren möchten, können Sie die Option “Bestehendes WordPress übertragen” wählen.
Klicken Sie anschließend auf die Schaltfläche “Weiter”, um fortzufahren.

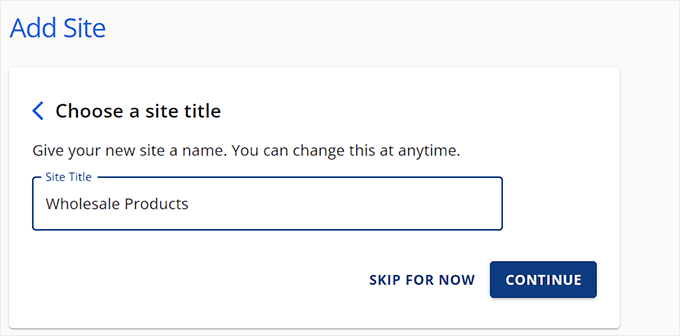
Fügen Sie dann einen Website-Namen hinzu, der zu Ihrem B2B-eCommerce-Shop passt.
Klicken Sie anschließend auf die Schaltfläche “Weiter”.

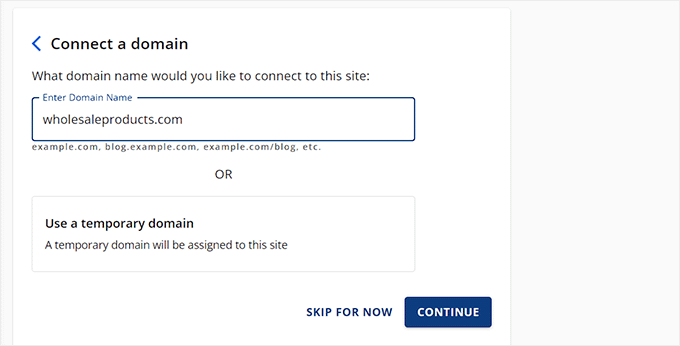
Bluehost wird Sie nun auffordern, eine Verbindung zu einem Domainnamen für Ihre Website herzustellen.
Wenn Sie jedoch noch keine Domain gekauft haben, wählen Sie einfach die Option “Temporäre Domain verwenden” und klicken Sie auf “Weiter”.

Bluehost beginnt nun mit der Einrichtung Ihrer WordPress-Site, was einige Minuten dauern kann.
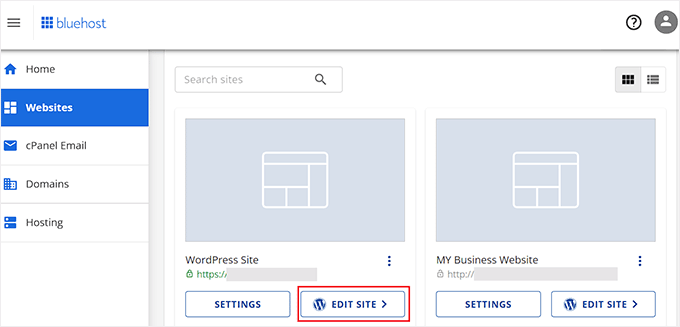
Sobald dies geschehen ist, werden Sie zur Registerkarte “Websites” weitergeleitet, wo Sie Ihre neue Website finden. Klicken Sie hier einfach auf die Schaltfläche “Site bearbeiten”, um sich in Ihren WordPress-Verwaltungsbereich einzuloggen.

Sie können sich auch beim Dashboard anmelden, indem Sie in Ihrem Webbrowser auf yoursite.com/wp-admin/ gehen.
Hinweis: Wenn Sie sich für ein anderes Hosting-Unternehmen entschieden haben, um Ihren B2B-E-Commerce-Shop zu erstellen, z. B. Hostinger, SiteGround oder HostGator, finden Sie in unserem Einsteigerhandbuch zur Installation von WordPress entsprechende Anweisungen.
Schritt 4: Wählen Sie Ihr WordPress-Theme und passen Sie es an
Ein WordPress-Theme ist eine professionell gestaltete Vorlage, die bestimmt, wie das Frontend Ihrer Website aussieht.
Das Tolle an WordPress-Themes ist, dass sie Ihnen eine solide Grundlage für das Design Ihrer Website bieten können. Auf diese Weise müssen Sie nicht bei Null anfangen. Außerdem können Sie jedes Theme individuell anpassen.
Sobald Sie WordPress installiert haben und Ihre Website besuchen, werden Sie feststellen, dass ein Standard-Theme installiert ist:

Dies ist einfach eine allgemeine Option, die WordPress jedes Jahr ändert.
Wir empfehlen, es durch ein Theme zu ersetzen, das zu Ihrer Nische und Ihrem Branding passt, um ein besseres Nutzererlebnis zu schaffen und eine starke Online-Präsenz zu unterstützen.
Für den Anfang können Sie im WordPress-Themenverzeichnis nach einem kommerziellen Thema suchen.

Versuchen Sie es mit einem Stichwort, das mit Ihrer Nische zusammenhängt. Um Ihre Suche zu verfeinern, können Sie die Filter für “Layout”, “Funktionen” und “Themen” verwenden.
Schauen Sie sich auch unsere Liste der besten WooCommerce-Themes an, die zahlreiche hervorragende Optionen für eCommerce-Sites enthält.
Wenn Sie also ein vollständig anpassbares Theme für Ihren B2B-Shop suchen, empfehlen wir Ihnen SeedProd.

Es ist der beste WordPress-Theme-Builder auf dem Markt, mit dem Sie ein Theme erstellen können, ohne irgendeinen Code zu verwenden. Es wird sogar mit mehreren WooCommerce-Shopvorlagen und zusätzlichen Blöcken geliefert, um Ihr Unternehmen in wenigen Minuten einzurichten.
Weitere Informationen finden Sie in unserem ausführlichen SeedProd-Bericht.
Nach der Aktivierung des Plugins besuchen Sie einfach die Seite SeedProd ” Theme Builder im WordPress-Dashboard und klicken auf die Schaltfläche “Theme Template Kits”.

Dies führt Sie zu einem neuen Bildschirm, auf dem Sie verschiedene vorgefertigte Themenvorlagen durchsuchen können. Sie können sogar den WooCommerce-Filter verwenden, um Themen zu finden, die speziell für Online-Shops entwickelt wurden.
Ganz gleich, ob Sie einen Shop für Töpferwaren, Blumen oder Elektronik einrichten wollen, Sie werden Vorlagen finden, die für Ihre B2B-Anforderungen geeignet sind. Das macht es einfacher, Ihre eCommerce-Website effizient zu starten.

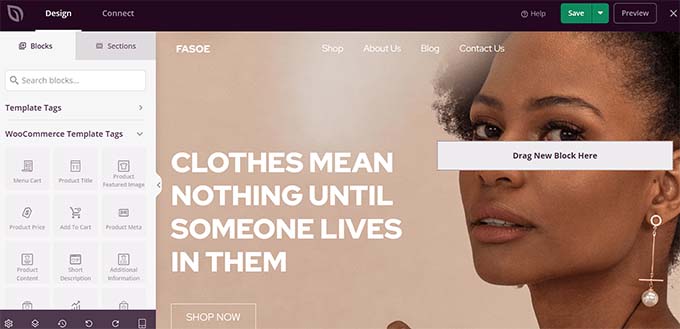
Sobald Sie ein Thema gefunden haben, klicken Sie es einfach an, um es zu starten. SeedProd erstellt nun alle Seitenvorlagen, die Sie für Ihren Shop benötigen, und öffnet die Startseite im Drag-and-Drop-Builder.
Sie können dann einen beliebigen Block aus der linken Spalte per Drag & Drop in die Seitenvorschau ziehen. Weitere Informationen finden Sie in unserem Tutorial über die Erstellung eines benutzerdefinierten Themas in WordPress.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern” am oberen Rand.

Wenn Sie sich entscheiden, ein anderes Theme für Ihren eCommerce-Shop zu verwenden, lesen Sie unsere Anleitung zur Installation eines WordPress-Themes.
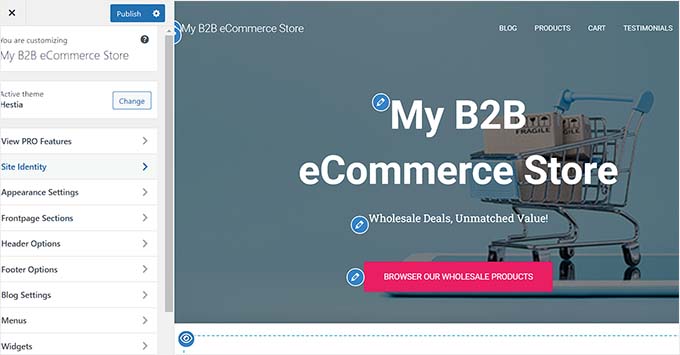
Nach der Installation können Sie im WordPress-Dashboard nach der Aktivierung die Seite Erscheinungsbild ” Anpassen aufrufen. Dadurch wird der Theme-Customizer geöffnet.
Hier können Sie die Einstellungen des Themas nach Ihren Wünschen ändern.

Beachten Sie, dass dies nur bei klassischen Themen funktioniert.
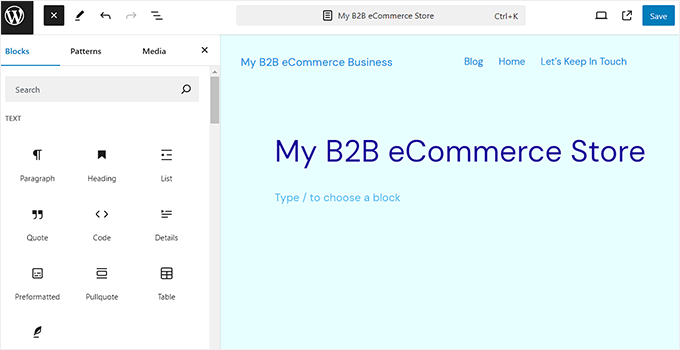
Wenn Sie hingegen ein Block-Theme verwenden, müssen Sie im linken Menü Ihres WordPress-Dashboards auf Darstellung ” Editor gehen.
Dadurch wird der vollständige Site-Editor geöffnet, in dem Sie Ihr gesamtes Thema mithilfe von Blöcken anpassen können.
Wenn Sie fertig sind, klicken Sie einfach auf die Schaltfläche “Speichern”, um Ihre Einstellungen zu speichern.

Weitere Informationen finden Sie in unserem vollständigen Leitfaden für Einsteiger zur Anpassung Ihres WordPress-Themes.
Schritt 5: Erstellen einer Startseite und eines Navigationsmenüs
Sobald Sie Ihr Theme angepasst haben, ist es an der Zeit, die Startseite für Ihren B2B-Shop einzurichten.
Diese Seite ist der Einstieg für die Besucher Ihrer Website, daher sollten Sie dafür sorgen, dass sie einen guten Eindruck hinterlässt. Detaillierte Anweisungen finden Sie in unserem Tutorial zum Erstellen einer benutzerdefinierten Startseite in WordPress.

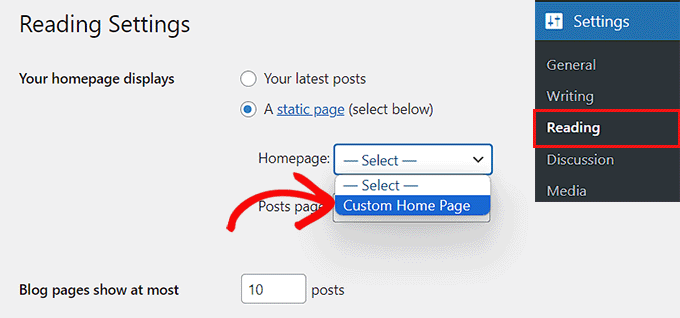
Nachdem Sie mit der Gestaltung fertig sind, müssen Sie die Seite als Startseite einrichten. Rufen Sie dazu die Seite Einstellungen “ Lesen in Ihrem WordPress-Dashboard auf.
Wählen Sie im Abschnitt “Ihre Homepage wird angezeigt” die Option “Eine statische Seite”. Öffnen Sie dann das Dropdown-Menü “Homepage” und wählen Sie die gewünschte Seite aus.
Vergessen Sie nicht, unten auf die Schaltfläche “Änderungen speichern” zu klicken, um Ihre Einstellungen zu speichern.

Nun müssen Sie auf Ihrer Website Seiten erstellen, auf denen Sie Ihre Produkte präsentieren, Kundenrezensionen anzeigen, Zahlungsinformationen erfassen und vieles mehr. Weitere Informationen finden Sie in unserem Tutorial zum Erstellen einer Seite in WordPress.
Danach müssen Sie auch ein Navigationsmenü mit Links zu diesen Seiten einrichten. Dies wird es den Besuchern erleichtern, Ihre Website zu durchsuchen.
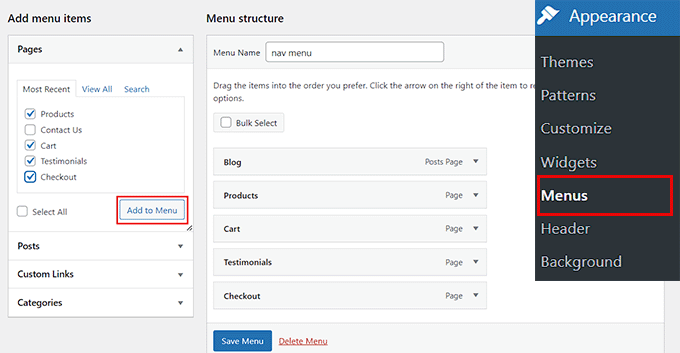
Um mit der Erstellung Ihres Navigationsmenüs zu beginnen, gehen Sie in Ihrem WordPress-Dashboard zu Darstellung ” Menüs und erweitern Sie die Registerkarte “Seiten” auf der linken Seite.
Markieren Sie nun alle Seiten, die Sie zu Ihrem Navigationsmenü hinzufügen möchten, und klicken Sie auf die Schaltfläche “Zum Menü hinzufügen”.

Klicken Sie anschließend auf die Schaltfläche “Menü speichern”, um Ihre Einstellungen zu speichern.
Beachten Sie jedoch, dass dies nur funktioniert, wenn Sie ein klassisches Thema verwenden.
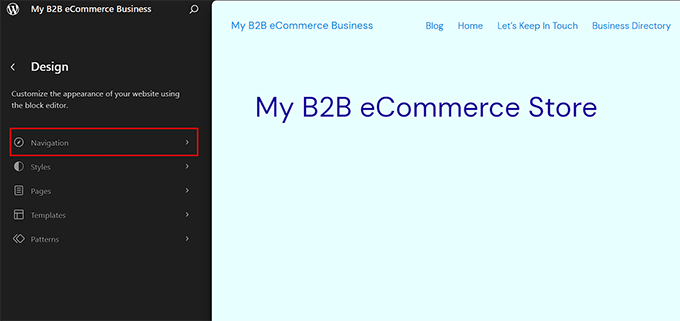
Wenn Sie ein Block-Theme verwenden, gehen Sie im WordPress-Dashboard auf die Seite Erscheinungsbild ” Editor.
Daraufhin wird der vollständige Site-Editor geöffnet, in dem Sie die Registerkarte “Navigation” auswählen müssen.

Dadurch wird eine Liste aller Navigationsmenüpunkte in Ihrem linken Menü geöffnet.
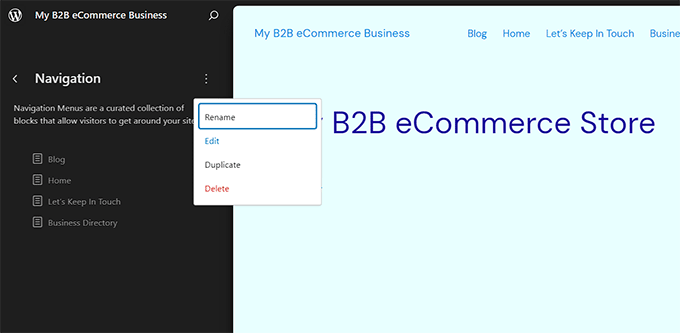
Hier klicken Sie auf das Symbol mit den drei Punkten. Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie auf die Option “Bearbeiten” klicken können.

Der vollständige Site-Editor wird nun geöffnet und Ihr Navigationsmenü ausgewählt. Die Einstellungen für das Navigationsmenü sollten im Block-Panel auf der rechten Seite angezeigt werden.
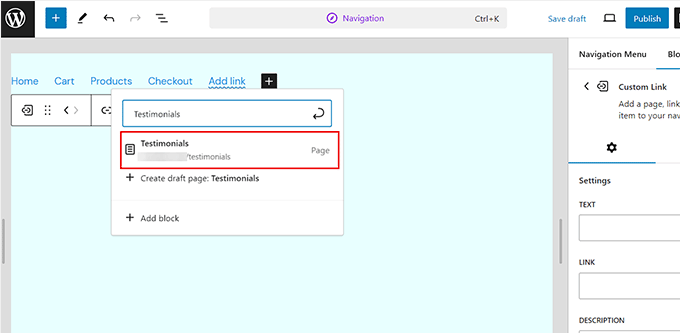
Klicken Sie auf die Schaltfläche “+”, während der Navigationsblock ausgewählt ist, und geben Sie den Namen der Seite ein, die Sie hinzufügen möchten. Sobald die Ergebnisse in der Dropdown-Liste erscheinen, wählen Sie einfach die richtige Seite aus der Liste aus.

Klicken Sie schließlich oben auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern. Weitere Anleitungen finden Sie in unserem Leitfaden für Einsteiger zum Erstellen eines Navigationsmenüs in WordPress.
Expertentipp: Wenn Ihnen alle oben genannten Schritte zu viel erscheinen, können Sie stattdessen die Website Design Services von WPBeginner nutzen, um Ihren WordPress B2B-Shop zu erstellen.
Unsere erfahrenen Experten kümmern sich um alles, von der Installation und Einrichtung von WordPress bis hin zur Gestaltung individueller Themes. Wir können Ihre Kernseiten erstellen, eine attraktive Homepage aufbauen, ein Navigationsmenü hinzufügen und sogar Ihren Produktkatalog einrichten.
Unsere Dienstleistungen sind auf Ihre individuellen Bedürfnisse zugeschnitten, und wir bieten erschwingliche Preise, damit Sie Ihr Budget nicht überschreiten.
Um den Prozess zu starten, besuchen Sie die WPBeginner Pro Services Seite.
Schritt 6: Richten Sie Ihr eCommerce-Plugin ein
Um mit dem Verkauf von Großhandelsprodukten auf Ihrer WordPress-Website zu beginnen, benötigen Sie WooCommerce. Dieses beliebte eCommerce-Plugin lässt sich problemlos mit Wholesale Suite integrieren, um einen B2B-Shop zu erstellen.
Zunächst müssen Sie das kostenlose WooCommerce-Plugin installieren und aktivieren. Einzelheiten dazu finden Sie in unserer Anleitung zur Installation eines WordPress-Plugins.
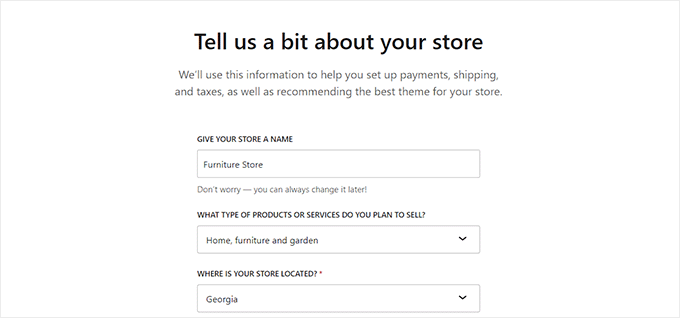
Nach der Aktivierung wird der WooCommerce-Einrichtungsassistent auf Ihrem Bildschirm geöffnet. Sie können damit beginnen, den Namen Ihres Shops einzugeben.
Als nächstes müssen Sie eine Branche auswählen. Wenn Sie zum Beispiel Möbel in großen Mengen verkaufen möchten, können Sie einfach die Option “Haus, Möbel und Garten” aus dem Dropdown-Menü auswählen.
Wählen Sie dann den Standort Ihres Geschäfts aus und klicken Sie unten auf die Schaltfläche “Weiter”.

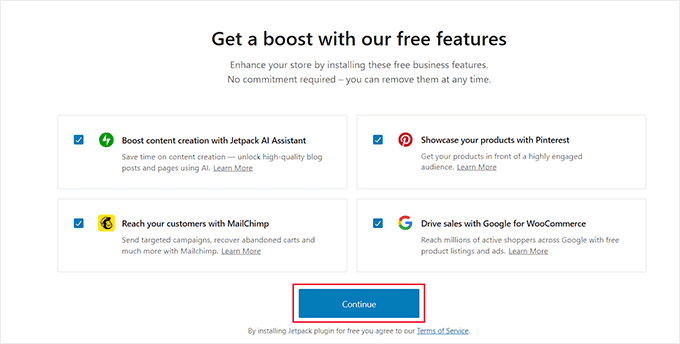
Sie sehen dann eine Liste mit kostenlosen Plugins, die Ihrer Website zusätzliche Funktionen verleihen.
Wählen Sie die Optionen aus, die Sie hinzufügen möchten, und klicken Sie auf die Schaltfläche “Weiter”.

WooCommerce wird nun Ihren Shop für Sie einrichten. Sobald das erledigt ist, ist es an der Zeit, eine Versandmethode für Ihre Großhandelsprodukte hinzuzufügen.
Dies ist ein entscheidender Schritt für B2B-Geschäfte, denn Sie wollen nicht, dass Sie eine Bestellung in einer Region erhalten, in die der Versand einer großen Anzahl von Produkten zu teuer wäre.
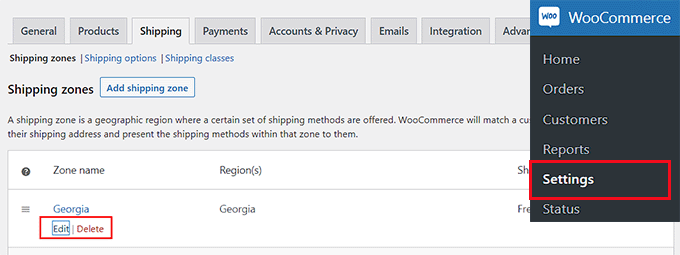
Um Ihren B2B-Versand einzurichten, gehen Sie im WordPress-Dashboard auf die Seite WooCommerce ” Einstellungen und wechseln Sie auf die Registerkarte “Versand”. Sie werden feststellen, dass der Liste bereits eine Versandzone hinzugefügt worden ist.
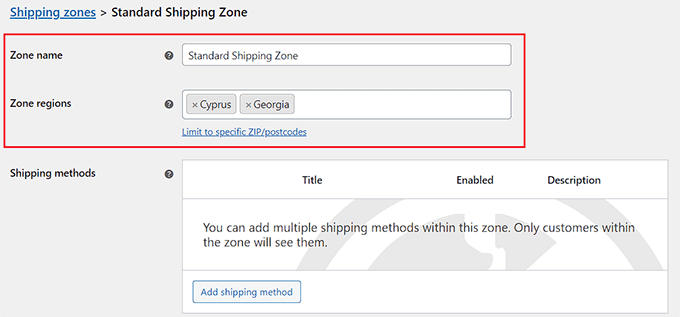
Klicken Sie einfach auf den Link “Bearbeiten” unter dem “Zonennamen”, um mit der Konfiguration der Einstellungen zu beginnen.

Es öffnet sich eine neue Seite, auf der Sie den “Zonennamen” nach Belieben ändern können.
Sie können aus dem Dropdown-Menü beliebig viele “Zonenregionen” hinzufügen, indem Sie Gebiete, Städte oder Länder auswählen, in die Sie Ihre Produkte liefern möchten.
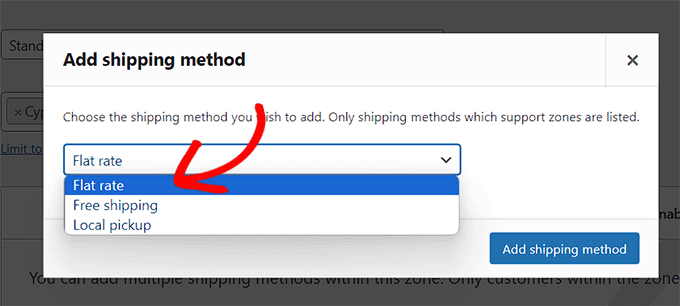
Als nächstes können Sie Versandmethoden hinzufügen, indem Sie auf die Schaltfläche “Versandmethode hinzufügen” klicken.

Auf Ihrem Bildschirm wird nun eine Aufforderung angezeigt. Hier können Sie zwischen Pauschalpreis, kostenlosem Versand oder lokaler Abholung wählen. Sie können auch alle Methoden hinzufügen, wenn Sie möchten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Versandart hinzufügen”.

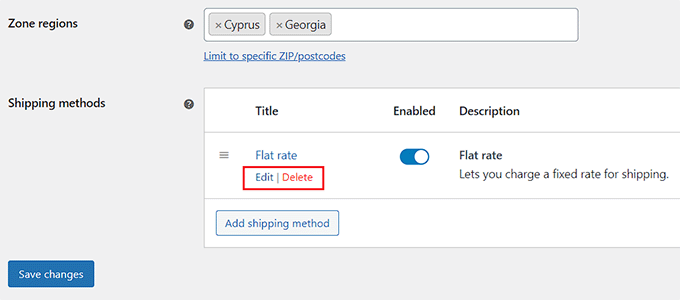
Das Plugin fügt nun die von Ihnen gewählte Versandart zur Versandzone hinzu.
Um jedoch weitere Einstellungen vorzunehmen, können Sie auf den Link “Bearbeiten” unter der Methode klicken.

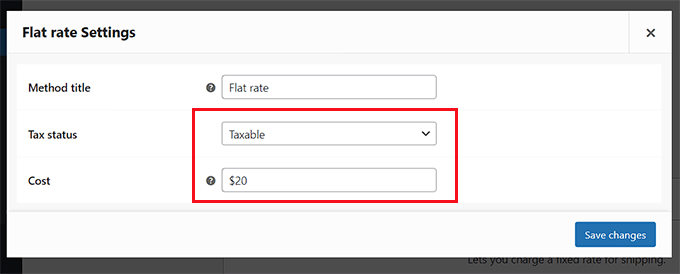
Daraufhin öffnet sich eine weitere Eingabeaufforderung, in der Sie den Steuerstatus und die Versandkosten angeben müssen.
Klicken Sie abschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern. Sie gelangen nun zurück zur Seite “Versandzone”, wo Sie erneut auf die Schaltfläche “Änderungen speichern” klicken müssen.

Als nächstes müssen Sie eine Zahlungsmethode einrichten, um Online-Zahlungen in Ihrem eCommerce-Shop zu akzeptieren.
Gehen Sie zunächst auf die Seite WooCommerce ” Einstellungen und wechseln Sie zur Registerkarte “Zahlungen”.
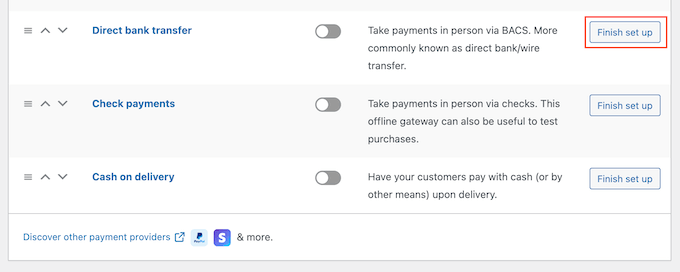
Daraufhin wird eine Liste mit verschiedenen Zahlungsmethoden und Zahlungsgateways angezeigt, die Sie mit WooCommerce verwenden können.
Klicken Sie einfach auf die Schaltfläche “Einrichtung beenden” für die Zahlungsmethode, die Sie aktivieren möchten.

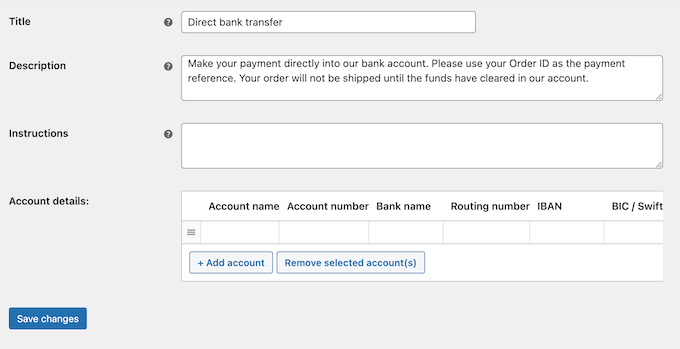
Folgen Sie nun einfach den Anweisungen auf dem Bildschirm, um die Zahlungsmethode Ihrer Wahl einzurichten.
Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.

Dies sind nur einige der wichtigsten Einstellungen für Online-Shops. Ausführlichere Anweisungen finden Sie in unserem vollständigen WooCommerce-Leitfaden.
Schritt 7: Einrichten des Wholesale Suite Plugins
Nachdem Sie nun Ihr eCommerce-Plugin eingerichtet haben, ist es an der Zeit, Ihre Website in ein B2B-Geschäft umzuwandeln.
Wir empfehlen die Verwendung des Plugins Wholesale Suite, da es alles bietet, was Sie für die Verwaltung von Großhandelsprodukten und Kunden benötigen. Außerdem ist es sehr benutzerfreundlich.
Wir haben dieses Tool selbst ausprobiert und getestet und waren begeistert. Weitere Details finden Sie in unserem vollständigen Test der Wholesale Suite.
Zunächst müssen Sie das Wholesale Suite-Plugin installieren und aktivieren. Eine Schritt-für-Schritt-Anleitung finden Sie in unserem Tutorial zur Installation eines WordPress-Plugins.
Hinweis: Wholesale Suite hat auch einen kostenlosen Plan, den Sie verwenden können, um Ihr Geschäft einzurichten, aber Sie müssen auf die Premium-Version von Wholesale Suite aktualisieren, wenn Sie die erweiterten Funktionen wünschen.
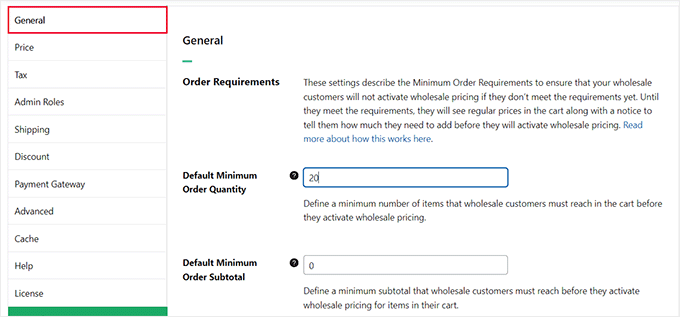
Besuchen Sie nach der Aktivierung die Seite Großhandel ” Einstellungen im WordPress-Dashboard-Menü und wechseln Sie zur Registerkarte “Allgemein”.
Von hier aus können Sie eine Standard-Mindestbestellmenge und -Zwischensumme festlegen, die Benutzer erfüllen müssen, um eine Bestellung für Großhandelsprodukte aufzugeben.
Sie können auch festlegen, dass Großhandelsprodukte nur Großhandelskunden angezeigt werden, Mengenrabatttabellen ausgeblendet werden, Gutscheine angezeigt werden, Hintertüren zugelassen werden und vieles mehr. Wenn Sie fertig sind, klicken Sie auf die Schaltfläche “Änderungen speichern”.

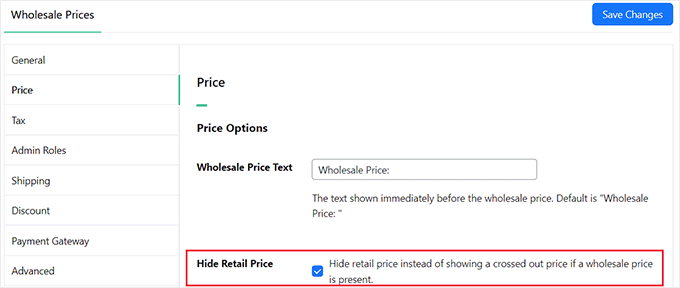
Wechseln Sie dann zur Registerkarte “Preis”. Hier können Sie die Option “Einzelhandelspreis ausblenden” aktivieren, wenn Sie nur Großhandelskunden beliefern möchten.
Dann können Sie einen Platzierungstext für den Warenkorb und die Preisschaltflächen hinzufügen und auf “Änderungen speichern” klicken.

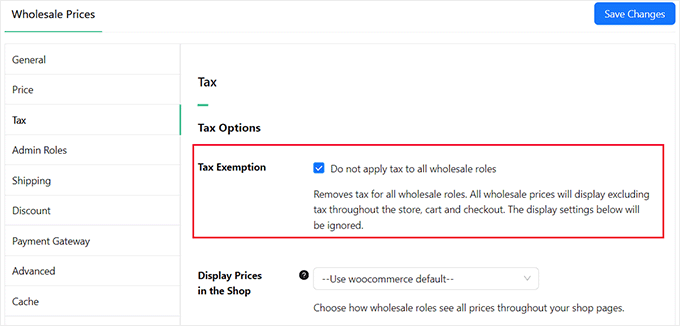
Wechseln Sie anschließend zur Registerkarte “Steuer” und aktivieren Sie das Kontrollkästchen “Steuerbefreiung”, wenn Sie keine Steuern für Großhandelsprodukte erheben möchten. Beachten Sie, dass diese Funktion nur im Pro-Tarif verfügbar ist.
Sie können auch die Preisanzeige auf der Startseite so einstellen, dass entweder der Standardpreis von WooCommerce angezeigt wird, die Steuer im angezeigten Preis enthalten ist oder die Steuer ausgeschlossen wird, je nachdem, was Sie bevorzugen.
Sie können nun die anderen Einstellungen nach Ihren Wünschen konfigurieren oder sie so belassen, wie sie sind. Klicken Sie abschließend auf die Schaltfläche “Änderungen speichern”, um Ihre Einstellungen zu speichern.

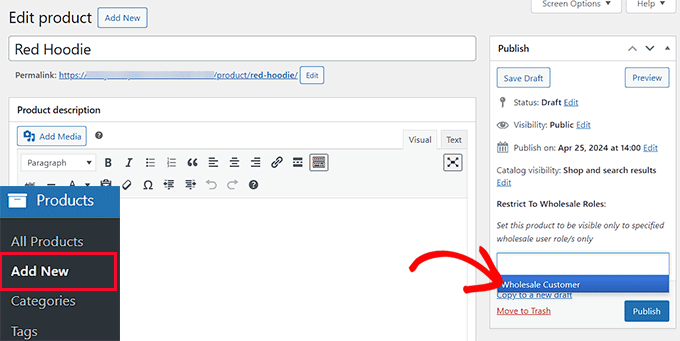
Gehen Sie nun im WordPress-Dashboard auf die Seite WooCommerce ” Neu hinzufügen, um Ihr erstes B2B-Produkt hinzuzufügen. Zunächst müssen Sie einen Namen, eine Beschreibung und ein Bild für Ihr Produkt hinzufügen.
Wenn Sie möchten, dass nur Ihre Großhandelskunden diesen Artikel sehen können, dann können Sie dies tun, indem Sie die Benutzerrolle “Großhandelskunde” aus dem Dropdown-Menü “Auf Großhandelsrollen beschränken” auf der rechten Seite auswählen.

Diese Benutzerrolle wird bei der Aktivierung automatisch vom Wholesale Suite Plugin erstellt.
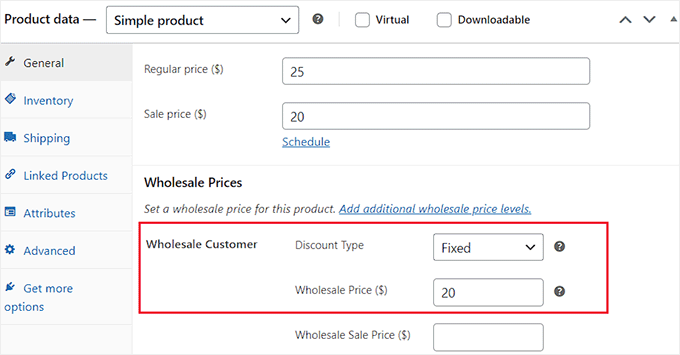
Blättern Sie dann nach unten zum Abschnitt “Produktdaten”.
Öffnen Sie das Dropdown-Menü “Rabatttyp” im Abschnitt “Großhandelspreise”. Hier können Sie wählen, ob Sie Großhandelskunden einen festen Rabatt oder einen prozentualen Rabatt anbieten möchten.

Beachten Sie, dass Sie bei der Auswahl “Prozentual” einen Betrag in das Feld “Rabatt (%)” eingeben müssen. Die Wholesale Suite errechnet dann den Preis und zeigt den Wert in US-Dollar an.
Andernfalls, wenn Sie “Fest” gewählt haben, füllen Sie die Felder “Großhandelspreis ($)” und “Großhandelsverkaufspreis ($)” aus. Wenn Sie das Produkt auch im Einzelhandel verkaufen möchten, können Sie oben den “Regulären Preis” und den “Verkaufspreis” angeben.
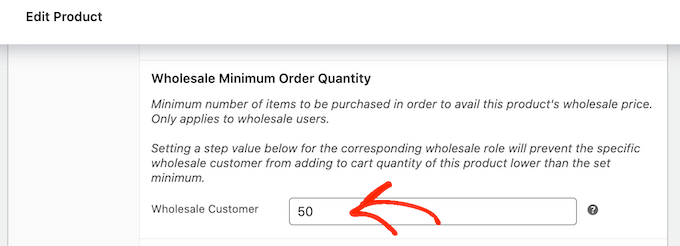
Blättern Sie dann nach unten zum Abschnitt “Mindestbestellmenge im Großhandel”.

Sie können jetzt die Mindestanzahl von Artikeln angeben, die ein Kunde kaufen muss, um den Großhandelspreis zu erhalten.
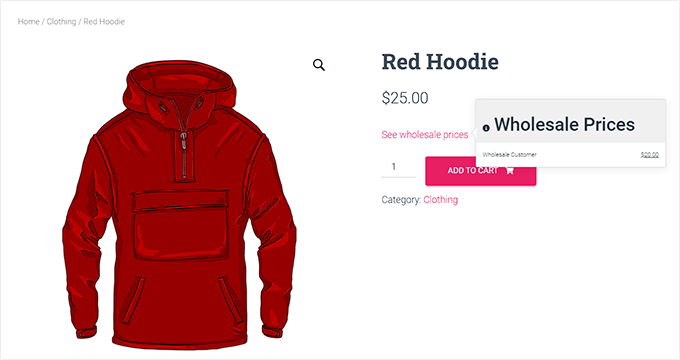
Klicken Sie schließlich oben auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern. Sie können nun Ihre WordPress-Website besuchen, um Ihr erstes Großhandelsprodukt in Aktion zu sehen.

Weitere Anweisungen finden Sie in unserem Tutorial zum Hinzufügen von Großhandelspreisen in WooCommerce.
Schritt 8: Hinzufügen eines Großhandels-Bestellformulars in WordPress
Sobald Sie alle Ihre Großhandelsprodukte hinzugefügt haben, ist es eine gute Idee, ein Großhandelsbestellformular hinzuzufügen. So können die Nutzer mit einem einzigen Formular mehrere Produkte in großen Mengen bestellen.
Dazu müssen Sie das Plugin ” Wholesale Order Form” verwenden, das Teil der Wholesale Suite ist.
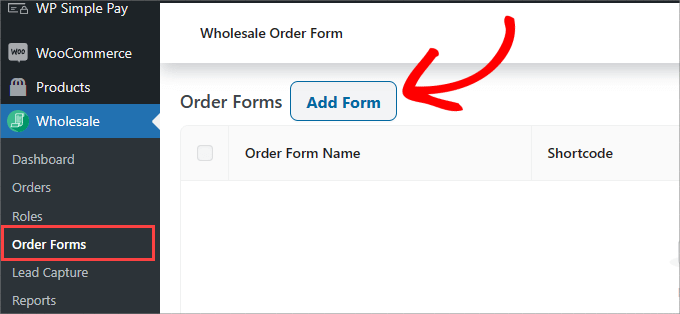
Um loszulegen, gehen Sie auf die Seite Großhandel ” Bestellformulare in Ihrem WordPress-Administrations-Dashboard und klicken Sie auf die Schaltfläche “Formular hinzufügen”.

Dadurch gelangen Sie zum Formulareditor, wo Sie einen Namen für das Formular eingeben müssen.
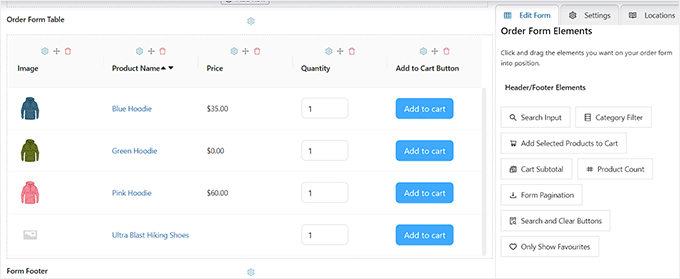
Scrollen Sie dann nach unten zum Abschnitt “Tabelle der Bestellformulare”, wo Sie eine Liste der beliebtesten Produkte Ihres Shops und deren Preise sehen.
Sie können auch Module von der Registerkarte “Formular bearbeiten” auf der rechten Seite in die Fußzeile Ihres Formulars ziehen und ablegen. Dazu gehören die Sucheingabe, der Kategoriefilter, das Hinzufügen ausgewählter Produkte zum Warenkorb, die Zwischensumme des Warenkorbs und mehr.
Diese Elemente sind nützlich, wenn Sie eine lange Liste von Produkten haben. Sie können den Nutzern helfen, das zu finden, was sie suchen, oder die Gesamtkosten am oberen oder unteren Rand des Bestellformulars anzeigen.

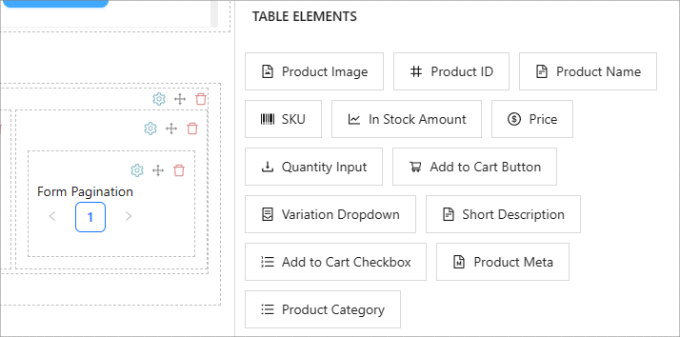
Danach können Sie Tabellenelemente wie Lagerbestand, SKU, Beschreibung und Produktkategorie zu Ihrem Bestellformular hinzufügen.
Diese Elemente können den Nutzern zusätzliche Informationen liefern, bevor sie sich entscheiden, einen Artikel in ihren Online-Warenkorb zu legen.

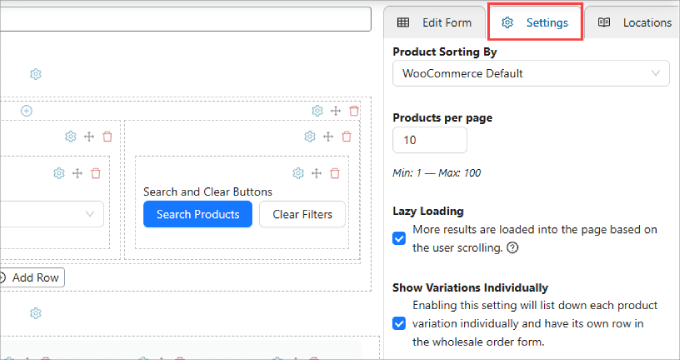
Wechseln Sie dann zur Registerkarte “Einstellungen” in der rechten Spalte. Hier können Sie den Formulartitel ausblenden, die Sortierreihenfolge der Produkte auswählen, das langsame Laden von Formularprodukten zulassen, bestimmte Kategorien ausschließen oder einbeziehen und vieles mehr.
Ausführlichere Anweisungen finden Sie in unserem Tutorial zur Erstellung eines Großhandelsbestellformulars.

Wenn Sie fertig sind, blättern Sie zurück nach oben und klicken Sie auf die Schaltfläche “Veröffentlichen”, um Ihre Einstellungen zu speichern.
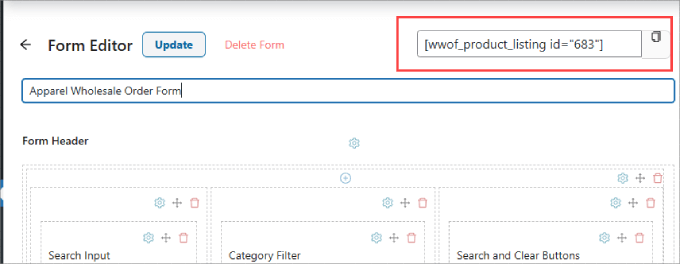
Daraufhin wird ein neues Shortcode-Feld direkt neben dem Namen des Bestellformulars angezeigt. Machen Sie weiter und kopieren Sie diesen Shortcode.

Öffnen Sie dann die Seite oder den Beitrag, auf der/dem Sie Ihr Großhandels-Bestellformular hinzufügen möchten, und klicken Sie oben auf die Schaltfläche “+”.
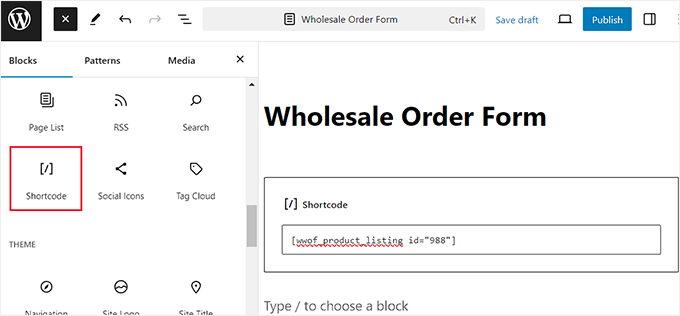
Als Nächstes suchen Sie den Shortcode-Block, fügen ihn zu Ihrer Seite hinzu und fügen den kopierten Shortcode in ihn ein.

Klicken Sie anschließend auf die Schaltfläche “Veröffentlichen” oder “Aktualisieren”, um Ihre Änderungen zu speichern.
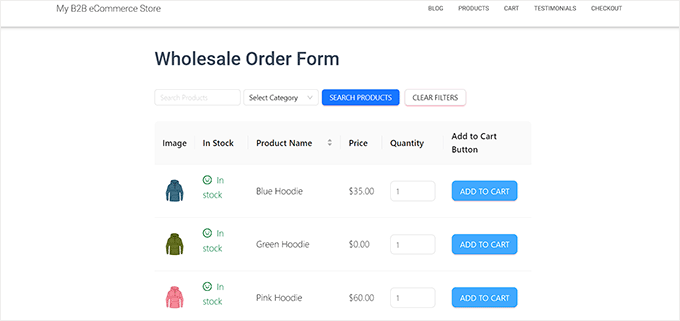
Sie können nun Ihre WordPress-Website besuchen, um das Großhandels-Bestellformular in Aktion zu sehen.

Und das war’s! Ihr WordPress-B2B-Shop sollte nun mit allen wichtigen Elementen eingerichtet sein.
Bonus-Tools zur Verbesserung Ihres B2B-WordPress-eCommerce-Shops
Nachdem Sie Ihren B2B-eCommerce-Shop eingerichtet haben, finden Sie hier eine Liste mit einigen erstaunlichen Plugins, die die Funktionalität Ihrer Website verbessern können.
Mit diesen Tools können Sie Ihre Website optimieren, um die Konversionsrate zu erhöhen, Besucher anzuziehen und Ihr Unternehmen erfolgreicher zu machen.
- MonsterInsights: Diese Analyselösung hilft Ihnen, das Besucherverhalten zu verfolgen und Ihre Shop-Strategie auf der Grundlage echter Daten zu optimieren.
- WPForms: Ein benutzerfreundlicher Formularersteller, mit dem Sie verschiedene Formulare erstellen können, z. B. Kontakt- und Registrierungsformulare, um Kunden effektiv anzusprechen.
- Großhandel-Zahlungen: Dieses Premium-Plugin ist Teil der Wholesale Suite und ermöglicht es Ihnen, benutzerdefinierte Zahlungspläne zu erstellen, die Rechnungsverwaltung zu automatisieren und sichere Zahlungsarten hinzuzufügen.
- RafflePress: Ein ausgezeichnetes Werbegeschenk-Plugin , mit dem Sie Wettbewerbe veranstalten können, die Ihnen helfen, Ihr Publikum zu vergrößern und Ihre Produkte zu bewerben.
- Duplicator: Ein zuverlässiges Plugin für die Erstellung kompletter Website-Backups, die sicherstellen, dass Ihre Daten sicher und im Falle eines Cyber-Notfalls leicht wiederherstellbar sind.
- OptinMonster: Ein leistungsstarkes Tool zur Lead-Generierung, mit dem Sie Popups, Schieberegler und Banner erstellen können, um Anmeldungen und Konversionen zu steigern.
- LiveChat: Mit diesem Kundenservice-Tool können Sie Chatbots erstellen, eine Wissensdatenbank aufbauen und Support-Prozesse für eine bessere Kundenbindung rationalisieren.
- AffiliateWP: Dieses Tool eignet sich perfekt für die Verwaltung eines Partnerprogramms und hilft Ihnen, Empfehlungen zu verfolgen, Auszahlungen zu verwalten und Ihren Umsatz durch Partnerschaften zu steigern.
- TrustPulse: Dieses Plugin nutzt Social Proof, um Konversionen zu verbessern, indem es Echtzeit-Benachrichtigungen über Kundenaktionen auf Ihrer Website anzeigt.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat, zu erfahren, wie Sie B2B-eCommerce in WordPress einrichten können. Vielleicht interessiert Sie auch unsere Anleitung für Anfänger, wie man einen Währungsumrechner in WordPress hinzufügt, und unsere Liste mit einigen beeindruckenden eCommerce-Statistiken, die Sie nicht glauben werden.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Have a question or suggestion? Please leave a comment to start the discussion.