Der visuelle Editor in WordPress bietet eine WYSIWYG-Schnittstelle (What You See Is What You Get) zum einfachen Schreiben von Inhalten.
Allerdings kann er manchmal Formatierungen und Anpassungen einschränken, insbesondere für Entwickler und fortgeschrittene Benutzer, die lieber direkt mit HTML als mit dem Texteditor arbeiten.
Einige unserer Autoren arbeiten im HTML-Modus, weil sie es intuitiver und einfacher finden, den Inhalt anzupassen. Für diese Autoren hat die Deaktivierung des visuellen Modus im WordPress-Block-Editor die Produktivität gesteigert und ihnen ein effizienteres Arbeiten ermöglicht.
In diesem Artikel zeigen wir Ihnen, wie Sie den visuellen Editor-Modus in WordPress Schritt für Schritt entfernen können. Unsere Methode ist super einsteigerfreundlich und benötigt keine Plugins.

Warum wird der visuelle Editor in WordPress entfernt?
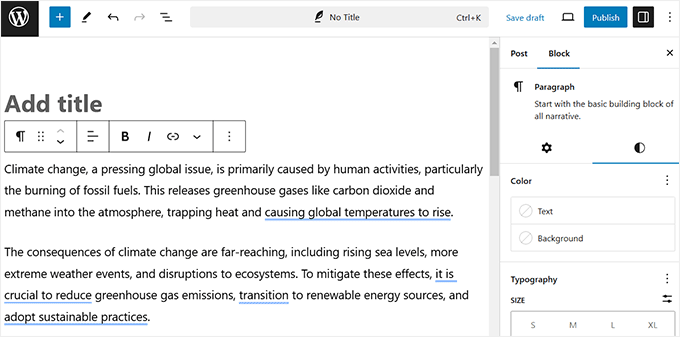
Mit dem visuellen Editor von WordPress können Sie Ihrer Website standardmäßig Inhalte in Form von Blöcken hinzufügen, darunter Absätze, Bilder, Videos und mehr.
Er verfügt über eine WYSIWYG-Benutzeroberfläche, und Sie können sogar die Textfarbe, die Hintergrundfarbe und die Typografie nach Ihren Wünschen auswählen. Weitere Einzelheiten finden Sie in unseren Tipps zum Umgang mit dem visuellen Editor von WordPress.

Einige fortgeschrittene Benutzer ziehen es jedoch vor, den einfachen Code-Editor zu verwenden, der beim Erstellen von Inhalten rohen HTML-/Plain-Text anzeigt und keine Anpassungsoptionen bietet.
Dies liegt daran, dass der visuelle Editor automatisch Formatierungen vornimmt, was zu unerwarteten Stiländerungen oder zusätzlichen HTML-Tags führt.
Wenn Sie in den Code-Editor-Modus wechseln, können Sie diese Anpassungen vermeiden und die gewünschte HTML-Struktur direkt und ohne Eingriffe eingeben.

Dieser Ansatz ist hilfreich für Benutzer, die eine präzise Formatierung benötigen und die zusätzlichen Schritte vermeiden wollen, die beim Bereinigen des Codes zwischen dem visuellen und dem Code-Editor hin und her wechseln.
Sehen wir uns also an, wie man den visuellen Editor-Modus in WordPress ganz einfach entfernen kann.
Wie man den visuellen Editor-Modus in WordPress entfernt
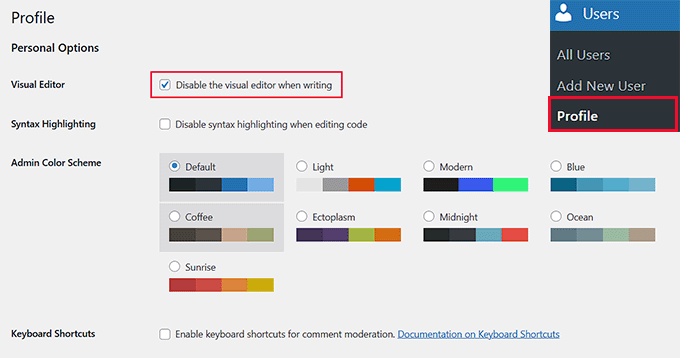
Zunächst müssen Sie im WordPress-Dashboard die Seite Benutzer ” Profil aufrufen, um Ihre Profileinstellungen zu bearbeiten.
Beachten Sie, dass Sie die Registerkarte “Benutzer” nicht sehen, wenn Sie nicht der Administrator der WordPress-Website sind. In diesem Fall können Sie auf die Menüoption “Profil” klicken.
Aktivieren Sie dann die Option “Visuellen Editor beim Schreiben deaktivieren” oben auf der Seite. Klicken Sie schließlich auf die Schaltfläche “Profil aktualisieren”, um Ihre Einstellungen zu speichern.

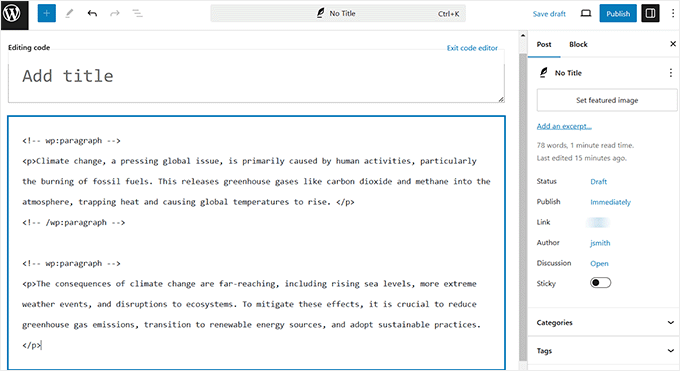
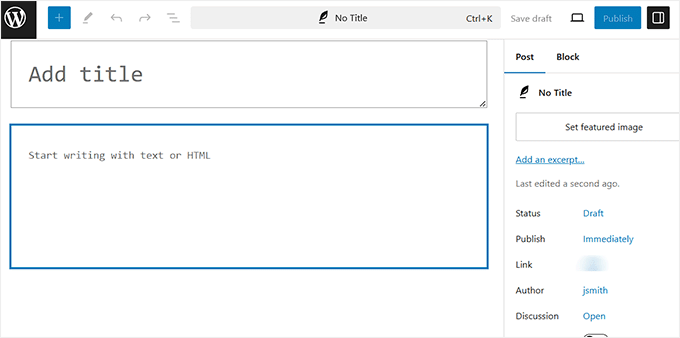
Öffnen Sie nun einen neuen Beitrag oder eine neue Seite im Block-Editor. Sie werden feststellen, dass der visuelle Editor deaktiviert ist und der Code-Editor als Standard eingestellt ist.
Hinweis: Wenn Sie den klassischen Editor verwenden, brauchen Sie sich keine Sorgen zu machen. Sie können immer noch alle oben genannten Schritte befolgen, um den visuellen Modus zu deaktivieren und den einfachen Texteditor in WordPress zu verwenden.
In diesem Modus sehen Sie Ihren Inhalt als reines HTML, d. h. er verfügt nicht über die üblichen Formatierungs- oder Gestaltungsoptionen im Blockbedienfeld, das im visuellen Editor erscheint.
Außerdem funktioniert die Schaltfläche “Block hinzufügen” (+) in der oberen linken Ecke nicht, da Blöcke nicht mit dem Code-Editor kompatibel sind.

Bonus: Verwenden Sie den ablenkungsfreien Modus in WordPress
Wenn Sie bereits mit dem Code-Editor arbeiten, kann die Aktivierung des ablenkungsfreien Modus Ihre Konzentration verbessern.
Da der Code-Editor die Anpassungsoptionen im Blockbedienfeld nicht verwendet, kann dieser zusätzliche Platz zu unnötigem Durcheinander führen.
Im ablenkungsfreien Modus werden alle unnötigen Elemente ausgeblendet, sodass Sie einen sauberen, bildschirmfüllenden Arbeitsbereich erhalten. So können Sie sich ganz auf Ihre Inhalte konzentrieren und Ihre Konzentration, Kreativität und Produktivität beim Schreiben steigern.

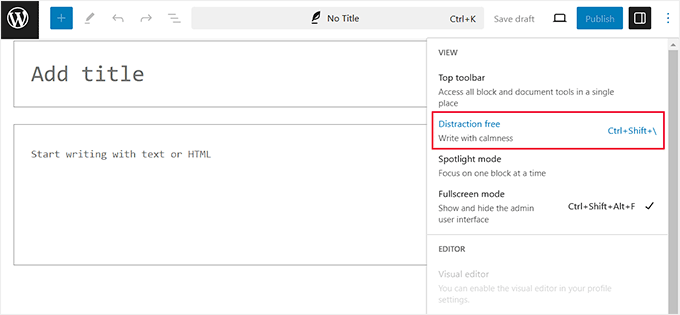
Um diesen Modus zu aktivieren, öffnen Sie einfach eine Seite oder einen Beitrag im Block-Editor und klicken Sie auf das Drei-Punkte-Symbol in der oberen rechten Ecke. Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie die Option “Ablenkungsfrei” auswählen müssen.
Sobald Sie dies getan haben, können Sie Ihre Inhalte auf einer sauberen und übersichtlichen Leinwand schreiben. Weitere Informationen finden Sie in unserem Tutorial über die Verwendung des ablenkungsfreien Vollbild-Editors in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu erfahren, wie Sie den visuellen Editor-Modus in WordPress entfernen können. Vielleicht interessieren Sie sich auch für unsere Anleitung zur Verwendung des visuellen Editors zum Erstellen von Widgets in WordPress und unsere Top-Picks für die besten Gutenberg-freundlichen WordPress-Themes.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Joanne Hurlock
LIFE SAVER!!
For turning the visual editor back on!!!
WPBeginner Support
Glad our guide was helpful
Admin
Thien
That’s amzingn acticle. I have practice on my site thanks so much
WPBeginner Support
You’re welcome, glad you liked our article
Admin
radin
im realy appreciate for this article
Swapnil Sutar
Can we disable Visual editor only for pages not posts?
Michael
Your advice is great but surely the best/additional solution would be to stop some of the idiotic behaviour of the visual editor, ESPECIALLY adding and in stupid places, which can disrupt pages completely. I’ve even seen it add tags in the middle of internal style declarations! It also seems to remove HTML comments at times.
As one of several people maintaining a certain website, I’ve had to waste many hours fixing the mess made by the visual editor because someone else insists on using it.
SURELY it can be made to listen to what the user actually TYPED instead of taking matters into its own hands for no reason. If I type a succession of carriage returns, and didn’t go into text and add , MAYBE because that’s what I actually WANTED.
This behaviour has been *programmed* into it, it can therefore be removed.
Satnam Singh
Do you use wordpress visual editor on your website ? Or any plugin of shortcodes instead or any thing else ? Mind sharing ?
WPBeginner Support
Hi Satnam,
We use text editor when writing posts. You can see all the plugins we use on our blueprint page.
Admin
Karen Doll
Hello,
I’m hoping you can help me with my Visual Editor issue. I know this page addresses how to disable the Visual Editor, but I’m hoping you can help to enable my Visual Editor. I am a freelance writer and a client set up a WordPress account for me on her site. I cannot access the Visual Editor. The disable Visual Editor box in NOT checked. And, when I tried to click on Visual, all of my text disappears. The word counter remains the same as if there are invisible words on the page. Perhaps there is something you can tell me that I can forward onto the site owner.
Thanks so much for your help
Karen
WPBeginner Support
Take a look at our tutorial on how to fix white text and missing buttons in WordPress visual editor. You will need to ask your client to help you solve this issue.
Admin
sunil
Does enabling visual editor erase the html code again?
WPBeginner Support
No, but if you edit a post and switch to visual editor, then it may try to fix unclosed HTML tags, etc. This could affect your post’s formatting a little bit.
Admin
WPBeginner Staff
You can go to your user profile and check the option disable visual editor when writing.
Stefani
Hi there! Do you happen to know if it would cause formatting issues if the visual editor is enabled for one user and they were told not to click the text editor button at all (for my client, so they can do things like change text color for a word here and there) and disabled for me (so that I can easily code things if needed)? Thank you!!
Carolee Lawrence
There is no “visual editor” on Users/my profile
WPBeginner Support
It should be the first option on your profile page.
Admin
rajkanuri
for WordPress Visual Editor is acting weird, it is not showing up in Firefox and Chrome but working fine in IE… what should be the error, I have even reinstalled the WordPress using the reinstall option in the dashboard..