WordPress verfügt standardmäßig über einen benutzerfreundlichen Inhaltseditor. Er umfasst verschiedene Abschnitte und Symbolleisten, die den Zugriff auf eine Vielzahl von Funktionen und Merkmalen erleichtern.
Vielleicht möchten Sie jedoch den Nachbearbeitungsbildschirm anpassen, um Ihre Produktivität zu steigern. Das Anordnen von Elementen entsprechend Ihren Workflow-Präferenzen kann dabei helfen.
Wir bei WPBeginner nutzen den Gutenberg-Editor seit einigen Jahren und wissen daher, wie frustrierend ein unübersichtlicher Bearbeitungsbildschirm sein kann. Einige unserer Autoren ziehen es vor, ihren Schreibbereich sauber zu halten, indem sie unnötige Elemente entfernen.
Ganz gleich, ob Sie Metafelder neu organisieren, unnötige Abschnitte entfernen oder das Layout an Ihren Schreibstil anpassen möchten, eine Neuanordnung des Bearbeitungsbildschirms für Beiträge kann eine große Wirkung haben. So können Sie Ihre Produktivität maximieren und mehr hochwertige Inhalte erstellen.
In diesem Artikel zeigen wir Ihnen, wie Sie den Bearbeitungsbildschirm für Beiträge in WordPress Schritt für Schritt umgestalten können. Fangen wir gleich an!

Warum wird der WordPress-Bearbeitungsbildschirm neu angeordnet?
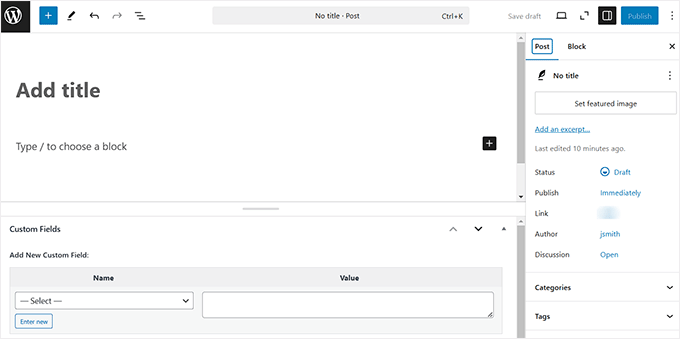
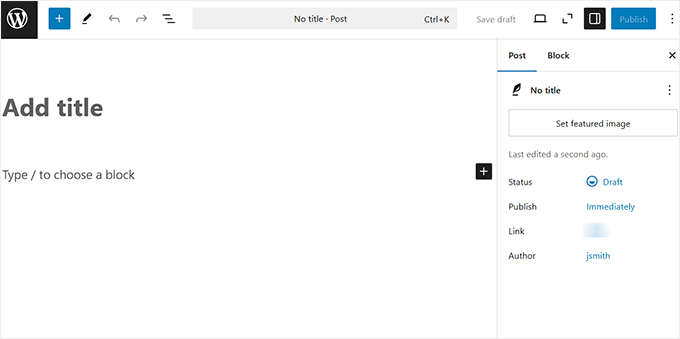
Standardmäßig bietet der WordPress-Block-Editor eine schlanke Benutzeroberfläche. Auf der rechten Seite finden Sie die Beitrags- und Blockeinstellungen, die immer dann angezeigt werden, wenn Sie einen Block in Ihrem Beitrag auswählen.
Und wenn Sie WordPress schon eine Weile benutzen, dann enthält Ihre Standard-Editoransicht möglicherweise auch die WordPress-Admin-Seitenleiste auf der linken Seite.
Wenn Sie sich mit dem Editor vertraut gemacht haben, werden Sie feststellen, dass Sie einige Bereiche mehr nutzen als andere.
Wenn Sie zum Beispiel ein einfaches WordPress-Blog haben, brauchen Sie den Abschnitt “Benutzerdefinierte Felder” am unteren Rand des Bearbeitungsbildschirms für Beiträge wahrscheinlich nicht.

In diesem Fall können Sie den Editor so umgestalten, dass Sie sich auf die Werkzeuge und Funktionen konzentrieren können, die Sie am häufigsten verwenden, und die Ablenkungen minimieren. Eine aufgeräumte und organisierte Bearbeitungsumgebung ermöglicht es Ihnen, sich auf die Erstellung von Inhalten zu konzentrieren und Ihren Workflow zu optimieren.
Außerdem kann die Entrümpelung des Bearbeitungsbildschirms für Beiträge besonders nützlich sein, wenn Sie auf kleineren Bildschirmen arbeiten, da das Layout dadurch intuitiver und weniger visuell überwältigend wird.
Schauen wir uns also an, wie Sie den Bearbeitungsbildschirm für Beiträge in WordPress ganz einfach umgestalten können. Sie können auch die Links unten verwenden, um zum Abschnitt Ihrer Wahl zu springen:
Panels im WordPress-Post-Editor ein-/ausblenden
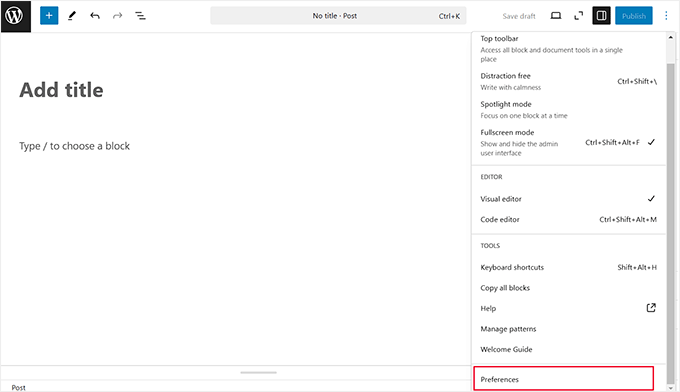
Wenn Sie nicht benötigte Abschnitte in der Blocktafel ausblenden möchten, müssen Sie auf das Symbol mit den drei Punkten in der oberen rechten Ecke des Bildschirms klicken.
Daraufhin öffnet sich ein Dropdown-Menü, in dem Sie die Option “Einstellungen” auswählen müssen.

Sobald Sie dies getan haben, öffnet sich ein Popup-Fenster auf Ihrem Bildschirm.
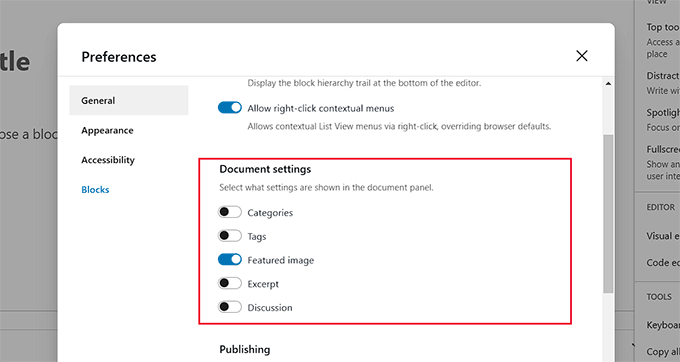
Blättern Sie hier zum Abschnitt “Dokumenteinstellungen” und schalten Sie den Schalter für alle Felder, die Sie entfernen möchten, auf “AUS”.

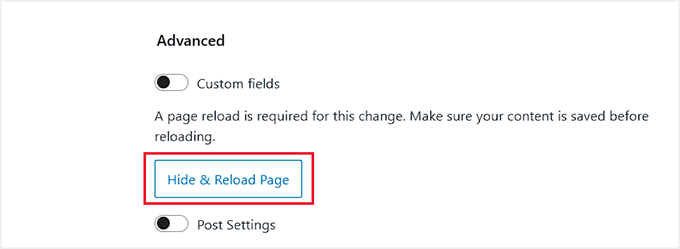
Sie können auch die Abschnitte“Benutzerdefinierte Felder” und “Beitragseinstellungen” unten in Ihrem Block-Editor entfernen, indem Sie nach unten zu “Erweitert” scrollen.
Schalten Sie hier einfach die Schalter auf “AUS” und klicken Sie auf die Schaltfläche “Seite ausblenden und neu laden”.

Sobald Sie dies getan haben, wird der Blockeditor neu geladen.
Sie können nun sehen, dass alle unnötigen Felder, die Sie ausgewählt haben, aus dem Blockfeld auf der rechten Seite entfernt wurden.

Wir empfehlen jedoch, nur Elemente zu entfernen, die Sie wirklich nicht benötigen. Andernfalls könnten Sie nützliche Einstellungen und Funktionen vergessen.
Kleben Sie die Block-Symbolleiste an den oberen Rand des Bearbeitungsbildschirms für Beiträge
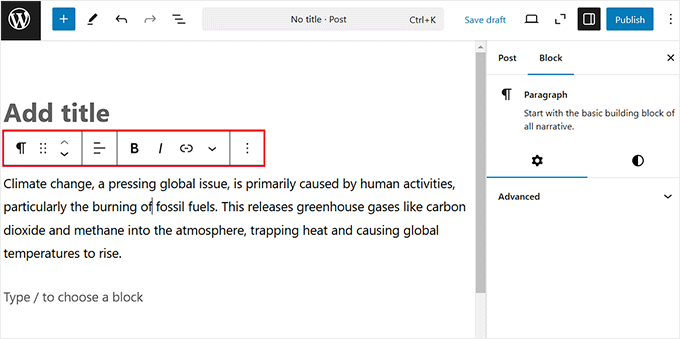
Wenn Sie den Block-Editor verwenden, haben Sie vielleicht schon das schwebende Menü gesehen, das am oberen Rand eines jeden Blocks erscheint, wenn dieser ausgewählt wird. Diese Block-Symbolleiste bietet schnellen Zugriff auf verschiedene Optionen und Einstellungen, die sich auf den Block beziehen, mit dem Sie gerade arbeiten.
Wenn Sie z. B. einen Absatzblock verwenden, kann die Symbolleiste Optionen wie Fett, Kursiv, Text ausrichten und Links hinzufügen enthalten.

Sie können die Blocksymbolleiste jedoch als störend empfinden, da sie wertvollen Platz auf dem Bildschirm einnimmt, insbesondere wenn Sie mit mehreren Blöcken gleichzeitig arbeiten.
Deshalb kann es eine gute Idee sein, die Symbolleiste an den oberen Rand des Bearbeitungsbildschirms für Beiträge zu verschieben. Klicken Sie dazu auf das Drei-Punkte-Symbol in der oberen rechten Ecke und öffnen Sie das Dropdown-Menü.
Wählen Sie hier einfach die Option “Symbolleiste oben”. Dadurch wird die Blocksymbolleiste nach oben verschoben, so dass Ihre Blöcke weniger ablenken.

Entfernen Sie die rechte Blockleiste im Bearbeitungsbildschirm für Beiträge
Sie können auch das Block-Panel im Gutenberg-Editor entfernen, um eine klare Schreibfläche für Ihre Inhalte zu schaffen.
Klicken Sie dazu einfach auf das Symbol “Einstellungen” oben rechts, um die Spalte aus dem Bildschirm zu entfernen.

Wenn Sie auf Ihre Dokument- oder Blockeinstellungen zugreifen müssen, können Sie einfach erneut auf das Symbol “Einstellungen” klicken, und das Panel wird wieder angezeigt.
Den Vollbild-Editor in WordPress verwenden
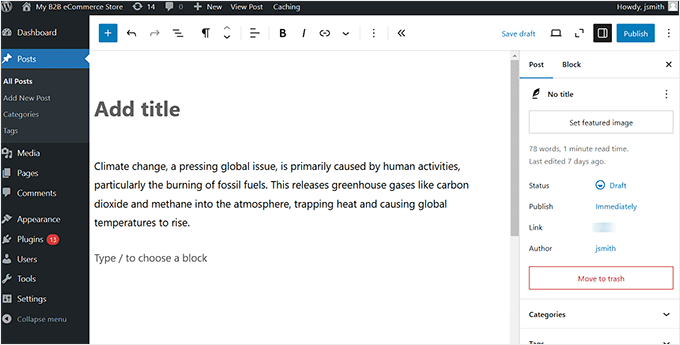
Wenn Sie den Block-Editor verwenden, erscheint die WordPress-Admin-Seitenleiste manchmal auf der linken Seite, was ziemlich störend sein kann.
Glücklicherweise bietet WordPress einen Vollbildmodus, der das Admin-Dashboard entfernt und Ihnen eine aufgeräumte Umgebung zum Arbeiten bietet.

Klicken Sie dazu auf das Drei-Punkte-Symbol in der oberen rechten Ecke, um das Menü zu öffnen.
Wählen Sie dann die Option “Vollbildmodus”. Sobald Sie das getan haben, wird die WordPress-Admin-Seitenleiste von der linken Seite verschwinden.

Außerdem merkt sich WordPress Ihre Einstellung und öffnet den Beitragseditor beim nächsten Mal in der gleichen Ansicht, die Sie ausgewählt haben.
Sie können den Vollbildmodus auch jederzeit mit denselben Schritten wie oben deaktivieren. Weitere Details finden Sie in unserer Anleitung zum Deaktivieren des Vollbild-Editors in WordPress.
Spotlight-Modus im Post-Editor verwenden
Wenn Sie sich sehr leicht ablenken lassen, sollten Sie den Spotlight-Modus im WordPress-Inhaltseditor verwenden.
In diesem Modus werden alle anderen Blöcke ausgeblendet und nur derjenige hervorgehoben, an dem Sie gerade arbeiten. Das macht es einfacher, sich ohne Ablenkung auf Ihre Bearbeitungsaufgabe zu konzentrieren.

Um diesen Modus zu aktivieren, klicken Sie einfach auf das Drei-Punkte-Symbol in der oberen rechten Ecke. Sobald sich das Menü öffnet, wählen Sie die Option “Spotlight-Modus”.
Sie können jetzt Ihre Inhalte in einer ablenkungsfreien Umgebung schreiben.

Danach können Sie diesen Modus wieder ausschalten, indem Sie auf das Drei-Punkte-Menüsymbol klicken und die Option “Spotlight-Modus” erneut auswählen.
So können Sie alle Blöcke zusammen sehen, um eine Vorstellung davon zu bekommen, wie sie auf Ihrer Website aussehen werden. Weitere Informationen finden Sie in unserem Leitfaden für Einsteiger zur Verwendung des ablenkungsfreien Vollbildeditors in WordPress.
Bonus: Blöcke im WordPress-Post-Editor entfernen
Neben der Umgestaltung des Bearbeitungsbildschirms für Beiträge können Sie auch unerwünschte Blöcke aus dem Blockmenü auf der rechten Seite entfernen.
Wenn Sie z. B. eine Website für ein kleines Unternehmen betreiben, werden Sie den Verse-Block wahrscheinlich nicht brauchen, da er für die Formatierung von Gedichten gedacht ist.
Mit der Funktion zur Sichtbarkeit von Blöcken können Sie unerwünschte WordPress-Blöcke einfach ausblenden. Aber keine Sorge – Sie können sie auch wieder einblenden, wenn Sie Ihre Meinung ändern.
Klicken Sie einfach auf das Drei-Punkte-Symbol und wählen Sie die Option “Einstellungen” aus dem Dropdown-Menü.

Daraufhin öffnet sich eine neue Eingabeaufforderung, in der Sie zur Registerkarte “Blöcke” auf der linken Seite wechseln müssen. Deaktivieren Sie dann die Kontrollkästchen neben den Blöcken, die Sie im Beitragseditor ausblenden möchten.
Sie können auch Blöcke deaktivieren, die von den auf Ihrer Website installierten WordPress-Plugins automatisch hinzugefügt wurden.

Wenn Sie zufrieden sind, klicken Sie einfach auf das “X”-Symbol, um das Menü zu verlassen.
Klicken Sie schließlich auf die Schaltfläche “+” in der oberen linken Ecke, um das Blockmenü zu öffnen. Sie werden nun sehen, dass die von Ihnen ausgewählten Blöcke nicht mehr sichtbar sind.

Eine ausführliche Anleitung finden Sie in unserem Tutorial zum Entfernen eines Blocks in WordPress.
Wir hoffen, dass dieser Artikel Ihnen geholfen hat zu lernen, wie Sie den Bearbeitungsbildschirm für Beiträge in WordPress neu anordnen können. Vielleicht möchten Sie auch unsere Anleitung für Anfänger zur Verwendung von WordPress-Blockmustern und unsere Expertenauswahl der besten Gutenberg-Block-Plugins für WordPress-Sites lesen.
Wenn Ihnen dieser Artikel gefallen hat, dann abonnieren Sie bitte unseren YouTube-Kanal für WordPress-Videotutorials. Sie können uns auch auf Twitter und Facebook finden.





Steve Speirs
I’m trying to update all my blog posts (900+) saved in Classic mode to Block mode. After I’ve finished editing a post, is there a way in the block editor to navigate to the next post, without having to click “All Posts” in the left navigation of WordPress admin?
Hope that makes sense!
WPBeginner Support
Not at the moment, it would probably be best to open the posts in a new tab and edit them on the new tab to limit your back and forth.
Admin
Marie-Christine Desplat
Hello,
In the new editor is there a way to move the tiny excerpt panel to the bottom of the page instead of the right side?
I tried Drag and Drop but it doesn’t work.
WPBeginner Support
Sadly, at the moment we do not have a recommended method for setting that up.
Admin
Mark
So I accidentally moved a plugin setting from the sidebar and it is located at the bottom under the Block editor content area. How can I get it back to the settings sidebar? I looked in the preferences of the sidebar but it just hides it on the bottom of the page.
WPBeginner Support
If there is not a setting to specifically set the location, you may want to try making your browser window wider as some of those move locations if the sidebar would be too small to properly read the settings.
Admin
Connie
I would like to know how to define the arrangement as administartor so that all users get the same working arrangement.
It is not helpful to travel to each user or to teach each user how to arrange before they start to enter content what will be their main topic
do you know how to store a certain arrangement for ALL users, permanently?
schwooba
Great question! I did some research but haven’t found a plugin or other means of doing this without some serious programming. Anyone else have a different experience?